ক্যাশে স্টোরেজ একটি শক্তিশালী টুল। এটি আপনার অ্যাপগুলিকে নেটওয়ার্ক অবস্থার উপর কম নির্ভরশীল করে তোলে। ক্যাশের ভাল ব্যবহারের মাধ্যমে আপনি আপনার ওয়েব অ্যাপকে অফলাইনে উপলব্ধ করতে পারেন এবং যেকোনো নেটওয়ার্ক অবস্থায় যত দ্রুত সম্ভব আপনার সম্পদগুলি পরিবেশন করতে পারেন। সম্পদ এবং ডেটাতে উল্লিখিত হিসাবে আপনি প্রয়োজনীয় সম্পদ ক্যাশে করার জন্য সেরা কৌশল নির্ধারণ করতে পারেন। ক্যাশে পরিচালনা করতে আপনার পরিষেবা কর্মী ক্যাশে স্টোরেজ API এর সাথে যোগাযোগ করে।
ক্যাশে স্টোরেজ API বিভিন্ন প্রসঙ্গে উপলব্ধ:
- উইন্ডো প্রসঙ্গ (আপনার PWA এর প্রধান থ্রেড)।
- সেবা কর্মী।
- আপনার ব্যবহার করা অন্য কোন শ্রমিক।
পরিষেবা কর্মীদের ব্যবহার করে আপনার ক্যাশে পরিচালনা করার একটি সুবিধা হল যে এর জীবনচক্র উইন্ডোর সাথে আবদ্ধ নয়, যার অর্থ আপনি মূল থ্রেডটি ব্লক করছেন না। সচেতন থাকুন যে ক্যাশে স্টোরেজ API ব্যবহার করার জন্য এই প্রসঙ্গগুলির বেশিরভাগই একটি TLS সংযোগের অধীনে থাকতে হবে।
ক্যাশে কি
ক্যাশিং সম্পর্কে আপনার প্রথম প্রশ্ন হতে পারে ক্যাশে কি। যদিও সেই প্রশ্নের কোনো একক উত্তর নেই, আপনি ইউজার ইন্টারফেস রেন্ডার করার জন্য প্রয়োজনীয় সমস্ত ন্যূনতম সংস্থান দিয়ে শুরু করতে পারেন।
এই সম্পদ অন্তর্ভুক্ত করা উচিত:
- প্রধান পৃষ্ঠা HTML (আপনার অ্যাপের start_url)।
- প্রধান ব্যবহারকারী ইন্টারফেসের জন্য CSS স্টাইলশীট প্রয়োজন।
- ইউজার ইন্টারফেসে ব্যবহৃত ছবি।
- ইউজার ইন্টারফেস রেন্ডার করার জন্য প্রয়োজনীয় JavaScript ফাইল।
- একটি মৌলিক অভিজ্ঞতা রেন্ডার করার জন্য একটি JSON ফাইলের মতো ডেটা প্রয়োজন।
- ওয়েব ফন্ট।
- একটি বহু-পৃষ্ঠা অ্যাপ্লিকেশনে, অন্যান্য HTML নথি যা আপনি দ্রুত বা অফলাইনে পরিবেশন করতে চান৷
অফলাইন-প্রস্তুত
যদিও অফলাইন-সক্ষম হওয়া একটি প্রগতিশীল ওয়েব অ্যাপের প্রয়োজনীয়তাগুলির মধ্যে একটি, এটি বোঝা অপরিহার্য যে প্রতিটি PWA-এর সম্পূর্ণ অফলাইন অভিজ্ঞতার প্রয়োজন হয় না, উদাহরণস্বরূপ ক্লাউড গেমিং সলিউশন বা ক্রিপ্টো অ্যাসেট অ্যাপ৷ অতএব, এই পরিস্থিতিতে আপনার ব্যবহারকারীদের গাইড করার জন্য একটি মৌলিক ব্যবহারকারী ইন্টারফেস অফার করা ঠিক আছে।
ওয়েব রেন্ডারিং ইঞ্জিন পৃষ্ঠাটি লোড করতে পারে না বলে আপনার PWA-এর একটি ব্রাউজারের ত্রুটি বার্তা রেন্ডার করা উচিত নয়। পরিবর্তে আপনার পরিষেবা কর্মীকে আপনার নিজস্ব মেসেজিং দেখানোর জন্য ব্যবহার করুন, একটি সাধারণ এবং বিভ্রান্তিকর ব্রাউজার ত্রুটি এড়িয়ে চলুন।
আপনার PWA এর প্রয়োজনের উপর নির্ভর করে আপনি ব্যবহার করতে পারেন এমন অনেকগুলি ক্যাশিং কৌশল রয়েছে। এই কারণেই একটি দ্রুত এবং নির্ভরযোগ্য অভিজ্ঞতা প্রদানের জন্য আপনার ক্যাশে ব্যবহার ডিজাইন করা গুরুত্বপূর্ণ৷ উদাহরণস্বরূপ, যদি আপনার সমস্ত অ্যাপ্লিকেশান সম্পদ দ্রুত ডাউনলোড হয়, অনেক স্থান খরচ না করে, এবং প্রতিটি অনুরোধে আপডেট করার প্রয়োজন হয় না, আপনার সমস্ত সম্পদ ক্যাশে করা একটি বৈধ কৌশল হবে৷ অন্য দিকে যদি আপনার কাছে এমন সংস্থান থাকে যা সর্বশেষ সংস্করণ হতে হবে তবে আপনি সেই সম্পদগুলিকে ক্যাশে না করার কথা বিবেচনা করতে চাইতে পারেন।
API ব্যবহার করে
ক্যাশে স্টোরেজ API ব্যবহার করুন আপনার মূলের মধ্যে ক্যাশেগুলির একটি সেট সংজ্ঞায়িত করতে, প্রতিটিকে একটি স্ট্রিং নাম দিয়ে চিহ্নিত করুন যা আপনি সংজ্ঞায়িত করতে পারেন। caches অবজেক্টের মাধ্যমে API অ্যাক্সেস করুন এবং open পদ্ধতিটি ইতিমধ্যে তৈরি করা ক্যাশে তৈরি বা খোলার সক্ষম করে। খোলা পদ্ধতি ক্যাশে বস্তুর জন্য একটি প্রতিশ্রুতি প্রদান করে।
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
সম্পদ ডাউনলোড এবং সংরক্ষণ করা হচ্ছে
ব্রাউজারকে সম্পদগুলি ডাউনলোড এবং সংরক্ষণ করতে বলার জন্য add বা addAll পদ্ধতিগুলি ব্যবহার করুন৷ add পদ্ধতি একটি অনুরোধ করে এবং একটি HTTP প্রতিক্রিয়া সঞ্চয় করে এবং অনুরোধ বা URL গুলির একটি অ্যারের উপর ভিত্তি করে একটি লেনদেন হিসাবে HTTP প্রতিক্রিয়াগুলির সমস্ত গ্রুপ addAll ।
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
ক্যাশে স্টোরেজ ইন্টারফেস সমস্ত হেডার এবং বডি সহ একটি প্রতিক্রিয়ার সম্পূর্ণতা সঞ্চয় করে। ফলস্বরূপ, আপনি একটি HTTP অনুরোধ বা একটি কী হিসাবে একটি URL ব্যবহার করে পরে এটি পুনরুদ্ধার করতে পারেন৷ আপনি সার্ভিং অধ্যায়ে এটি কীভাবে করবেন তা দেখতে পাবেন।
কখন ক্যাশে করতে হবে
আপনার পিডব্লিউএ-তে, ফাইলগুলি কখন ক্যাশে করবেন তা সিদ্ধান্ত নেওয়ার দায়িত্ব আপনার হাতে। যদিও একটি পদ্ধতি হল পরিষেবা কর্মী ইনস্টল করার সময় যতটা সম্ভব সম্পদ সংরক্ষণ করা, এটি সাধারণত সর্বোত্তম ধারণা নয়। অপ্রয়োজনীয় সংস্থান ক্যাশ করা ব্যান্ডউইথ এবং স্টোরেজ স্পেস নষ্ট করে এবং আপনার অ্যাপকে অনাকাঙ্ক্ষিত পুরানো সম্পদগুলি পরিবেশন করতে পারে।
আপনাকে একবারে সমস্ত সম্পদ ক্যাশে করার দরকার নেই, আপনি আপনার PWA এর জীবনচক্রের সময় অনেকবার সম্পদ ক্যাশে করতে পারেন, যেমন:
- সেবা কর্মী ইনস্টলেশনের উপর.
- প্রথম পাতা লোড পরে.
- যখন ব্যবহারকারী একটি বিভাগ বা রুটে নেভিগেট করে।
- যখন নেটওয়ার্ক নিষ্ক্রিয় থাকে।
আপনি মূল থ্রেডে বা পরিষেবা কর্মী প্রসঙ্গে নতুন ফাইল ক্যাশে করার অনুরোধ করতে পারেন।
একটি পরিষেবা কর্মীর মধ্যে ক্যাশিং সম্পদ
সর্বাধিক সাধারণ পরিস্থিতিগুলির মধ্যে একটি হল পরিষেবা কর্মী ইনস্টল করার সময় ন্যূনতম একটি সেট সম্পদ ক্যাশে করা। এটি করার জন্য, আপনি পরিষেবা কর্মীর install ইভেন্টের মধ্যে ক্যাশে স্টোরেজ ইন্টারফেস ব্যবহার করতে পারেন।
যেহেতু পরিষেবা কর্মী থ্রেড যেকোন সময় বন্ধ করা যেতে পারে, আপনি ব্রাউজারকে অনুরোধ করতে পারেন addAll প্রতিশ্রুতি শেষ হওয়ার জন্য অপেক্ষা করার জন্য সমস্ত সম্পদ সঞ্চয় করার এবং অ্যাপটিকে সামঞ্জস্যপূর্ণ রাখার সুযোগ বাড়ানোর জন্য। পরিষেবা কর্মী ইভেন্ট লিসেনারে প্রাপ্ত ইভেন্ট আর্গুমেন্টের waitUntil পদ্ধতি ব্যবহার করে নিম্নলিখিত উদাহরণটি কীভাবে এটি করতে হয় তা প্রদর্শন করে।
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
waitUntil() পদ্ধতিটি একটি প্রতিশ্রুতি পায় এবং পরিষেবা কর্মী প্রক্রিয়াটি বন্ধ করার আগে ব্রাউজারকে প্রতিশ্রুতি (পূর্ণ বা ব্যর্থ) সমাধানের জন্য কাজটির জন্য অপেক্ষা করতে বলে। আপনাকে প্রতিশ্রুতি চেইন করতে হবে এবং add() বা addAll() কলগুলি ফেরত দিতে হবে যাতে একটি একক ফলাফল waitUntil() পদ্ধতিতে আসে।
আপনি async/await সিনট্যাক্স ব্যবহার করে প্রতিশ্রুতিও পরিচালনা করতে পারেন। সেক্ষেত্রে, আপনাকে একটি অ্যাসিঙ্ক্রোনাস ফাংশন তৈরি করতে হবে যা await কল করতে পারে এবং এটি কল করার পরে waitUntil() করার প্রতিশ্রুতি প্রদান করে, যেমন নিম্নলিখিত উদাহরণে:
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
ক্রস-ডোমেন অনুরোধ এবং অস্বচ্ছ প্রতিক্রিয়া
আপনার PWA আপনার মূল এবং ক্রস-ডোমেন থেকে সম্পদ ডাউনলোড এবং ক্যাশে করতে পারে, যেমন তৃতীয় পক্ষের CDN থেকে সামগ্রী। একটি ক্রস-ডোমেন অ্যাপের সাথে, ক্যাশে ইন্টারঅ্যাকশন একই-অরিজিন অনুরোধের মতোই। অনুরোধটি কার্যকর করা হয়েছে এবং প্রতিক্রিয়াটির একটি অনুলিপি আপনার ক্যাশে সংরক্ষণ করা হয়েছে। অন্যান্য ক্যাশে করা সম্পদের মতো এটি শুধুমাত্র আপনার অ্যাপের মূলে ব্যবহার করার জন্য উপলব্ধ।
সম্পদটি একটি অস্বচ্ছ প্রতিক্রিয়া হিসাবে সংরক্ষণ করা হবে, যার অর্থ আপনার কোড সেই প্রতিক্রিয়ার বিষয়বস্তু বা শিরোনামগুলি দেখতে বা সংশোধন করতে সক্ষম হবে না৷ এছাড়াও, অস্বচ্ছ প্রতিক্রিয়াগুলি স্টোরেজ API এ তাদের প্রকৃত আকার প্রকাশ করে না, কোটাগুলিকে প্রভাবিত করে। কিছু ব্রাউজার বড় আকারের উন্মোচন করে, যেমন 7Mb ফাইলটি মাত্র 1Kb হোক না কেন।
সম্পদ আপডেট করা এবং মুছে ফেলা
আপনি cache.put(request, response) ব্যবহার করে সম্পদ আপডেট করতে পারেন এবং delete(request) দিয়ে সম্পদ মুছে ফেলতে পারেন।
আরও বিশদ বিবরণের জন্য ক্যাশে অবজেক্ট ডকুমেন্টেশন পরীক্ষা করুন।
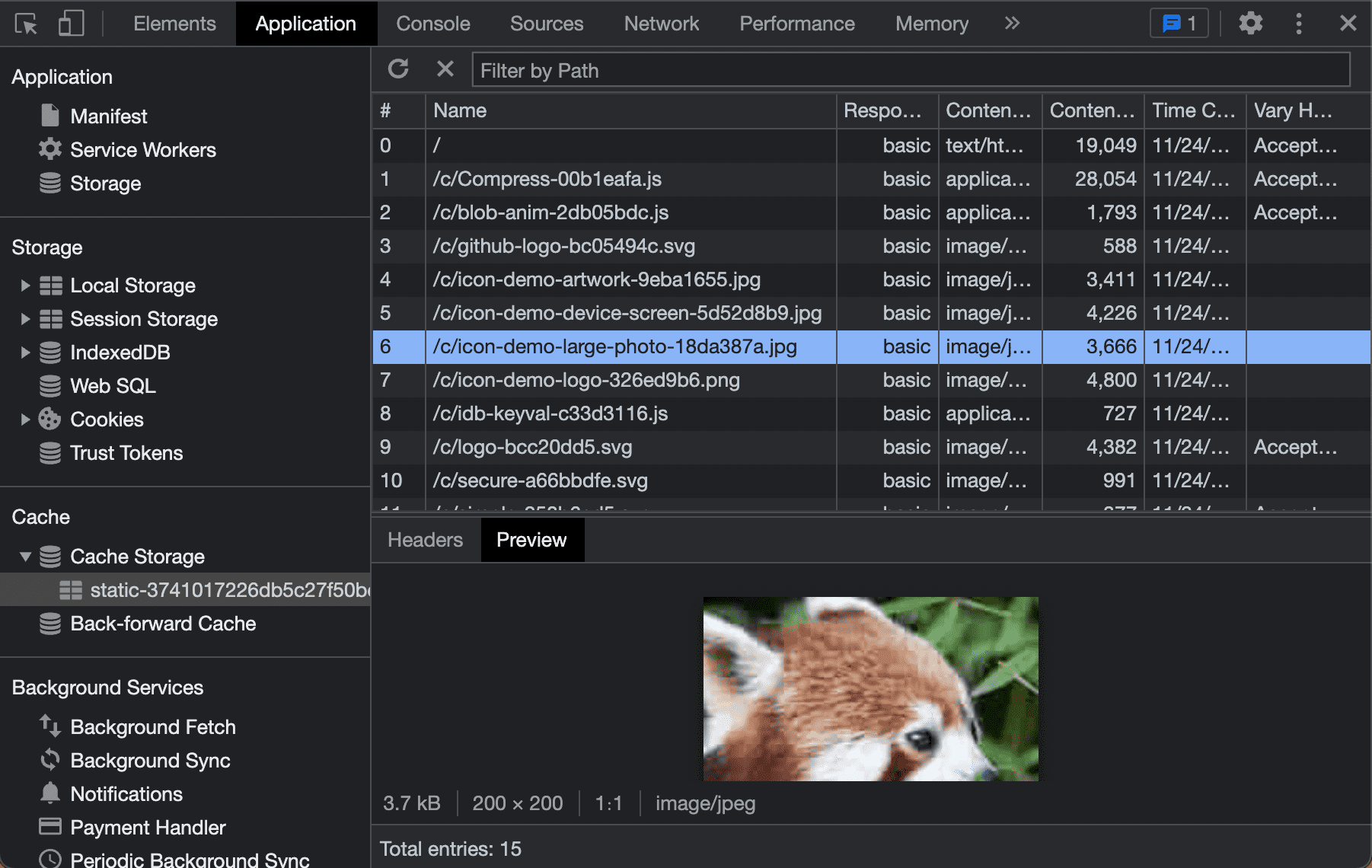
ডিবাগিং ক্যাশে স্টোরেজ
অনেক ব্রাউজার তাদের DevTools অ্যাপ্লিকেশন ট্যাবের মধ্যে ক্যাশে স্টোরেজের বিষয়বস্তু ডিবাগ করার একটি উপায় অফার করে। সেখানে, আপনি বর্তমান মূলের মধ্যে প্রতিটি ক্যাশের বিষয়বস্তু দেখতে পারেন। আমরা টুলস এবং ডিবাগ অধ্যায়ে এই সরঞ্জামগুলি সম্পর্কে আরও কভার করব।