Ce chapitre porte sur certains aspects essentiels de l'affichage du contenu en dehors de l'onglet du navigateur.
La fenêtre
Chaque système d'exploitation a une idée différente de la fenêtre d'une application. Par exemple, sur un iPhone, une application occupe toujours 100% de l'écran. Sur Android et sur les iPad, les applications s'exécutent généralement en plein écran, mais il est possible de partager l'écran entre deux applications. Toutefois, une seule instance d'application est ouverte à la fois. En revanche, sur un ordinateur, plusieurs instances d'une application peuvent être ouvertes à la fois. Elle partage l'espace disponible à l'écran avec toutes les autres applications ouvertes. Chaque instance d'application peut être redimensionnée et placée n'importe où sur l'écran, même en chevauchant d'autres applications.
L'icône
Nous reconnaissons les applications à leur icône. Cette icône s'affiche lorsque vous recherchez des applications, dans les paramètres, partout où vous lancez des applications et où vous voyez des applications en cours d'exécution.
Exemples :
- Écran d'accueil (iOS, iPadOS, Android)
- Lanceur d'applications (macOS, Android)
- Menu Démarrer ou menu des applications (Windows, ChromeOS, Linux)
- Dock, barre des tâches ou panneaux multitâches (tous les systèmes d'exploitation)
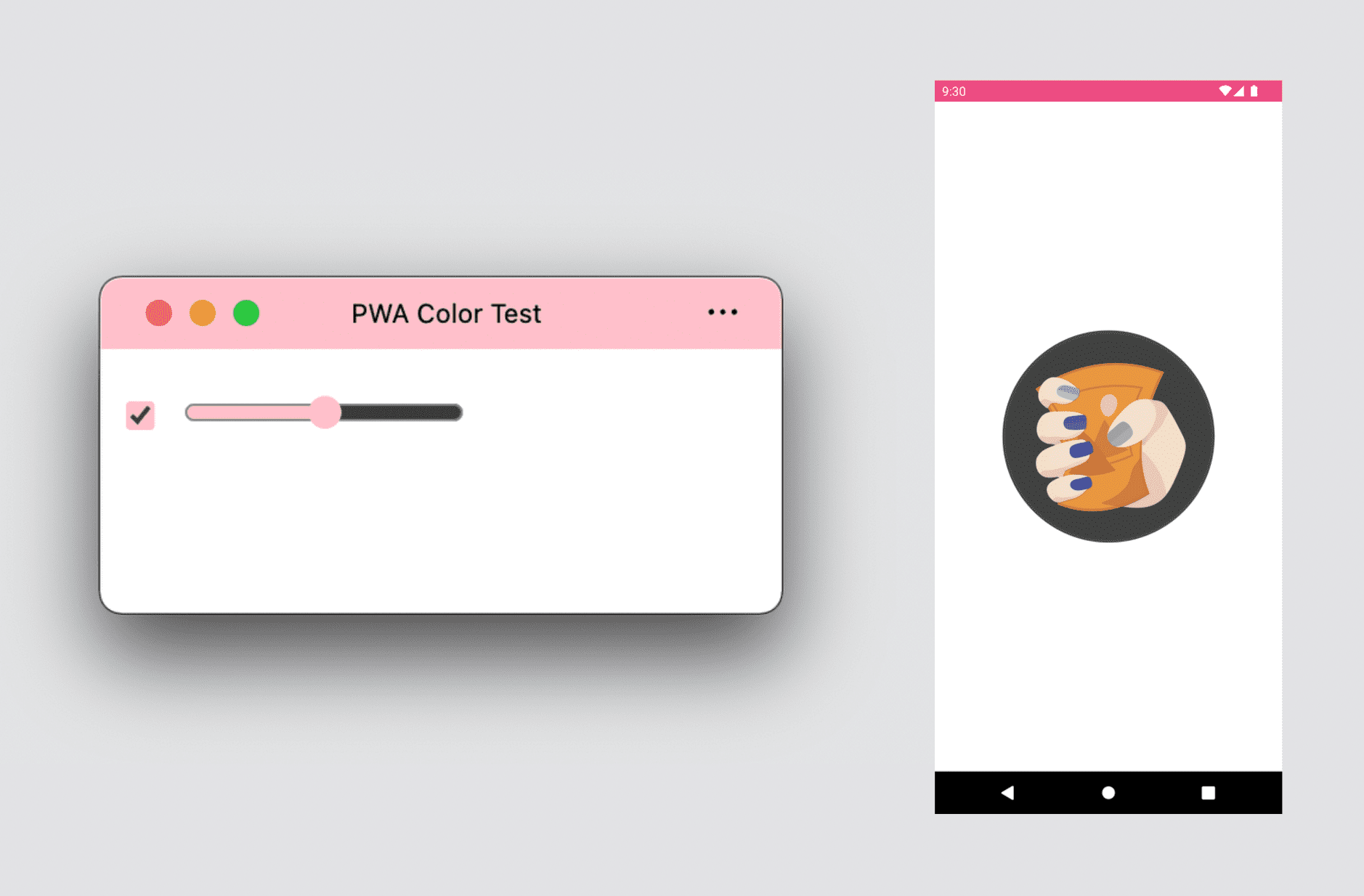
Lorsque vous créez l'icône de votre progressive web app, assurez-vous qu'elle est indépendante de la plate-forme, car chaque système d'exploitation peut afficher des icônes et leur appliquer différents masques de forme, comme ceux illustrés dans l'image ci-dessous.
![]()
Thématiser votre application
Vous pouvez personnaliser le style de l'application de vos PWA de différentes manières, par exemple :
- Couleur du thème: définit la couleur de la barre de titre de la fenêtre sur le bureau et celle de la barre d'état sur les appareils mobiles. Une balise Meta vous permet de disposer d'options pour différents schémas (mode sombre ou clair, par exemple). Celles-ci seront utilisées en fonction des préférences de l'utilisateur.
- Couleur d'arrière-plan: définit la couleur de la fenêtre avant le chargement de l'application et de son code CSS.
- Couleur d'accentuation: définit la couleur des composants intégrés du navigateur tels que les commandes de formulaire.

Modes d'affichage
Vous pouvez définir le type de fenêtre que vous souhaitez pour votre progressive web app. Vous avez le choix entre trois options:
- Plein écran
- Autonome
- Interface utilisateur minimale
Vous pouvez également utiliser la zone de la barre de titre à côté des commandes de fenêtre pour donner à votre PWA l'apparence d'une application avec le mode d'affichage avancé appelé "Superposition des commandes de fenêtre". Découvrez comment personnaliser la superposition des commandes de fenêtre de la barre de titre de votre PWA.
Expérience en plein écran
Une expérience en plein écran convient aux expériences immersives, comme les jeux, la RV ou la RA. Pour le moment, elle n'est disponible que sur les appareils Android. Elle masque la barre d'état et la barre de navigation, ce qui permet à votre PWA d'utiliser 100 % de l'écran pour votre contenu.
Les PWA plein écran ne sont pas compatibles avec les ordinateurs de bureau et iPadOS. Toutefois, vous pouvez utiliser l'API Fullscreen à partir de votre PWA pour afficher votre application en plein écran à la demande de l'utilisateur.
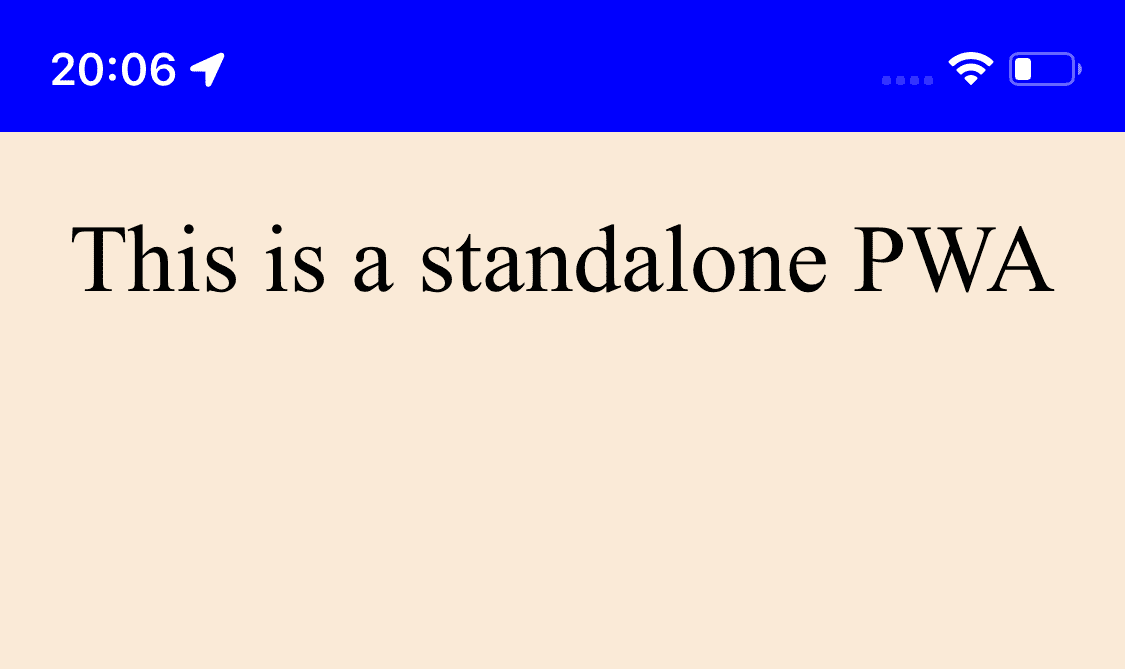
Expérience autonome
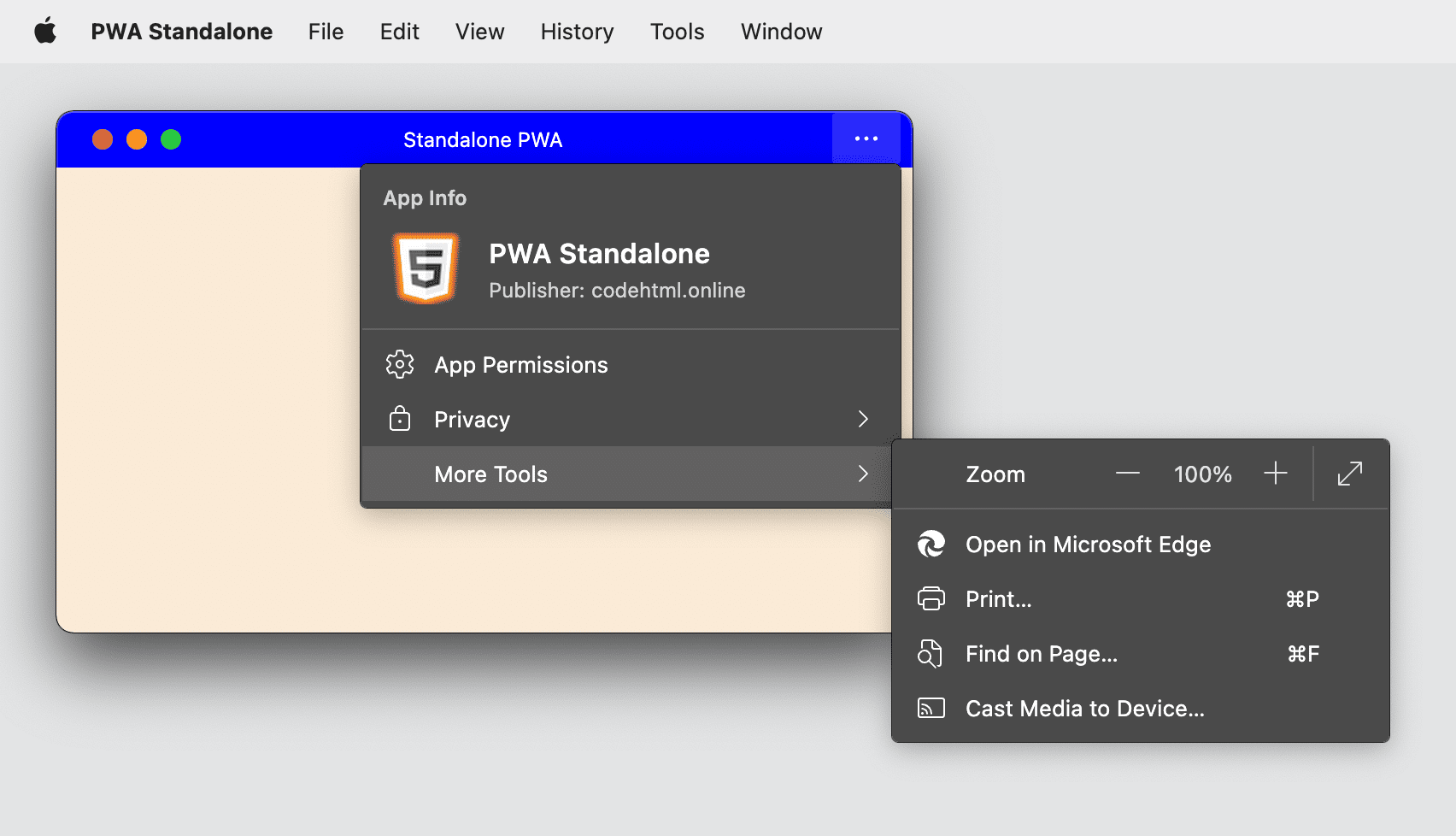
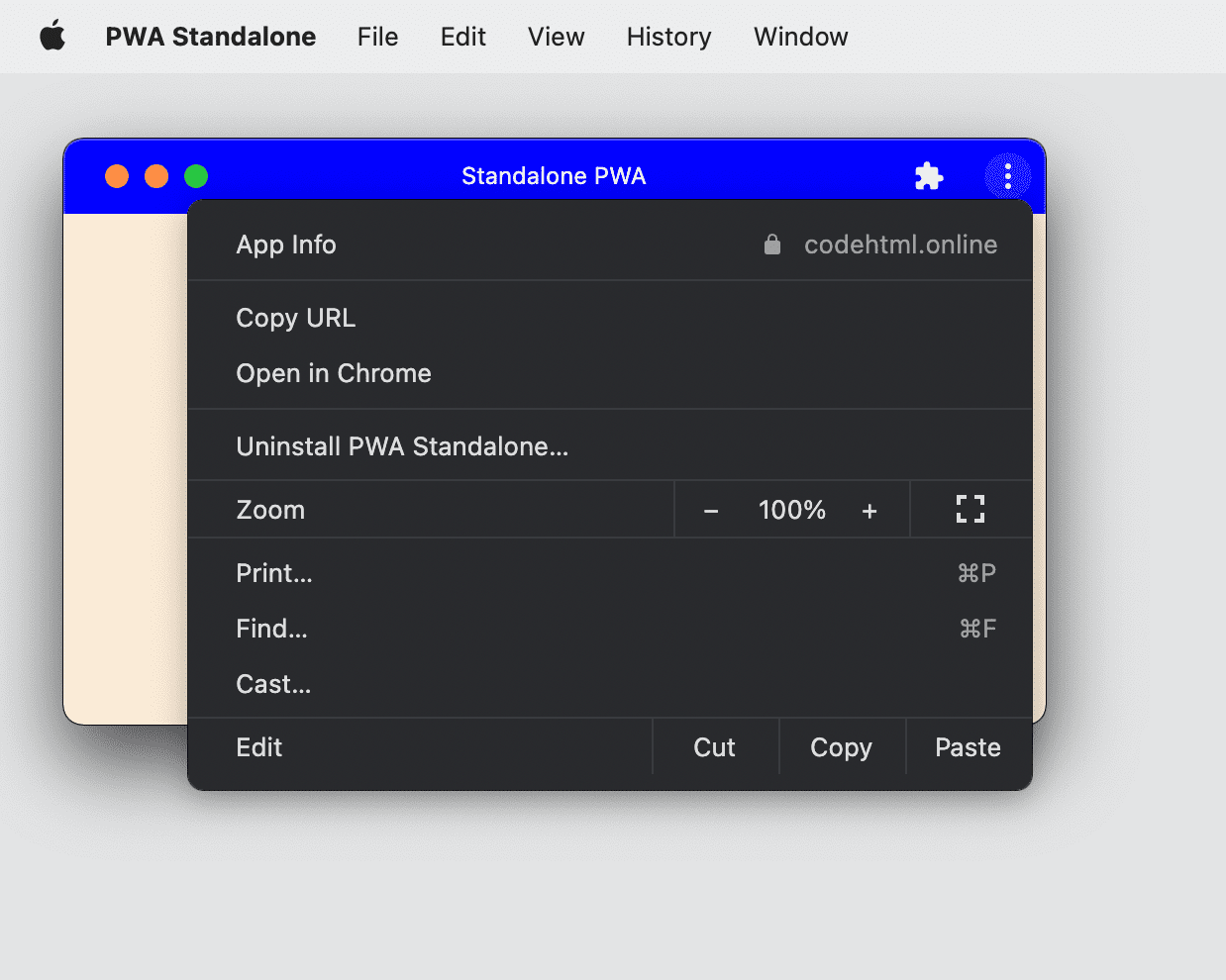
Option la plus courante pour une progressive web app (PWA), le mode autonome affiche votre PWA dans une fenêtre standard de l'OS sans interface utilisateur de navigation dans le navigateur. La fenêtre peut également inclure un menu contrôlé par le navigateur dans lequel l'utilisateur peut :
- Copiez l'URL actuelle.
- Voir, appliquer ou désactiver des extensions de navigateur
- Afficher et modifier les autorisations
- Vérifiez l'origine actuelle et le certificat SSL.
La barre de titre peut également afficher les autorisations et l'utilisation du matériel à la place de la barre d'adresse ou de la barre d'URL lorsque la PWA s'affiche dans l'onglet.


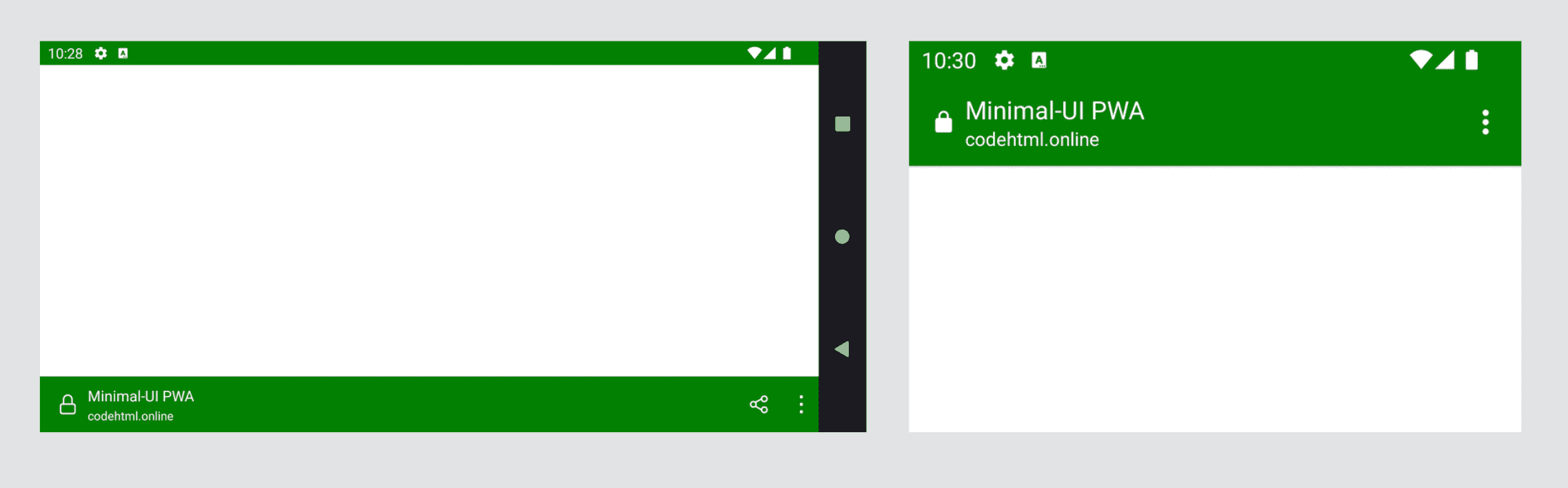
Sur les appareils mobiles, une PWA autonome crée un écran standard qui garde la barre d'état visible, de sorte que l'utilisateur peut toujours voir les notifications, l'heure et le niveau de batterie. Il n'inclut souvent pas de menu contrôlé par le navigateur, comme peuvent le faire les expériences autonomes sur ordinateur.

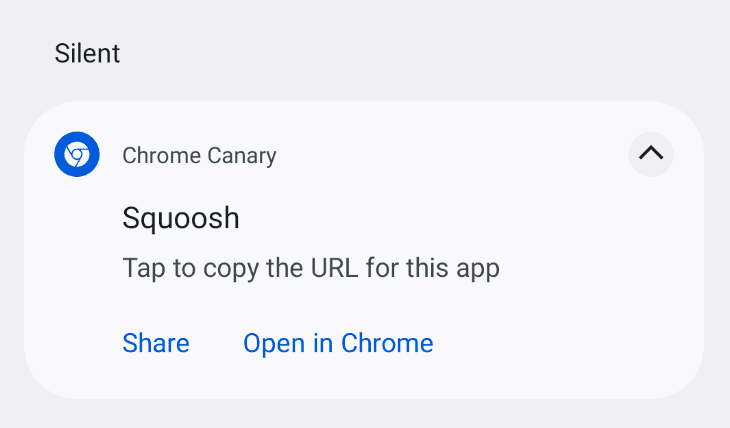
Certains navigateurs sur Android créent une notification fixe et silencieuse lorsque la PWA est exécutée au premier plan, ce qui permet à l'utilisateur de copier l'URL actuelle ou d'autres options.

Interface utilisateur minimale
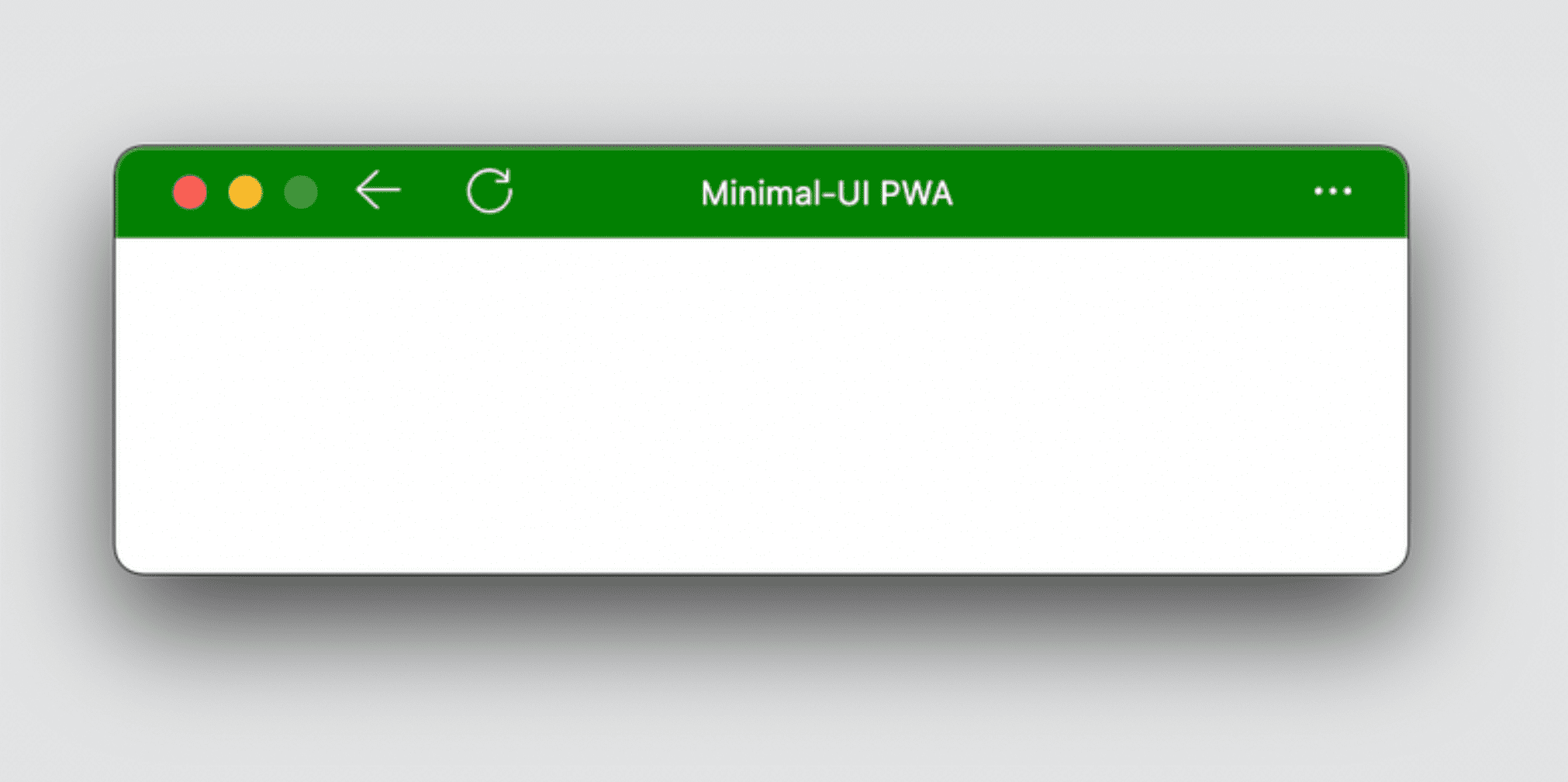
Ce mode est disponible pour les progressive web apps sur les systèmes d'exploitation Android et pour ordinateur. Lorsque vous l'utilisez, le navigateur qui affiche votre PWA affiche une interface utilisateur minimale pour aider l'utilisateur à naviguer dans l'application.
Sur Android, une barre de titre affiche l'élément <title> actuel et l'origine, avec un petit menu déroulant disponible. Sur ordinateur, un ensemble de boutons s'affiche dans la barre de titre pour faciliter la navigation. Il comprend un bouton "Retour" et une commande qui permet de basculer entre une action d'arrêt et une action de recharge, en fonction de l'état de chargement actuel.


Optimiser la conception pour ordinateur
Lorsque vous concevez une progressive web app pour qu'elle fonctionne sur un ordinateur de bureau, vous devez tenir compte des possibilités infinies de taille de fenêtre par rapport à l'utilisation de l'onglet du navigateur ou d'une application dans un système d'exploitation mobile.
Dans le chapitre 3, nous avons mentionné le mode mini : une application de bureau peut être aussi petite que 200 x 100 pixels. Cette fenêtre utilisera le contenu de l'élément <title> dans votre code HTML comme titre de la fenêtre. Ce contenu s'affiche également lorsque vous utilisez la touche alt-tab entre les applications et ailleurs.
Prêtez attention à l'élément <title> de votre code HTML et repensez votre utilisation. <title> n'est pas uniquement destiné au référencement ni à n'afficher que les premiers caractères dans l'onglet d'un navigateur. Il fait partie de l'expérience utilisateur de votre fenêtre de bureau autonome.
Bonnes pratiques CSS
Toute votre expérience de la mise en page, de la conception et de l'animation CSS est valable lorsque votre contenu est affiché dans son expérience autonome. Toutefois, voici quelques conseils pour améliorer l'expérience dans une fenêtre autonome.
Requêtes multimédias
La première requête média dont vous pouvez profiter dans votre PWA est la propriété display-mode qui accepte les valeurs browser, standalone, minimal-ui ou fullscreen.
Cette requête média applique différents styles à chaque mode. Par exemple, vous pouvez n'afficher une invitation à installer que lorsque vous êtes en mode navigateur, ou n'afficher une information particulière que lorsque l'utilisateur utilise votre application à partir de l'icône du système. Vous pouvez par exemple ajouter un bouton Retour à utiliser lorsque votre application se lance en mode autonome.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
Expérience dans l'application
Lorsque les utilisateurs utilisent une PWA installée, ils s'attendent à ce que l'application se comporte. Bien qu'il ne soit pas simple de définir sa signification, le comportement Web par défaut n'offre pas une expérience optimale dans certaines situations.
Sélection de l'utilisateur
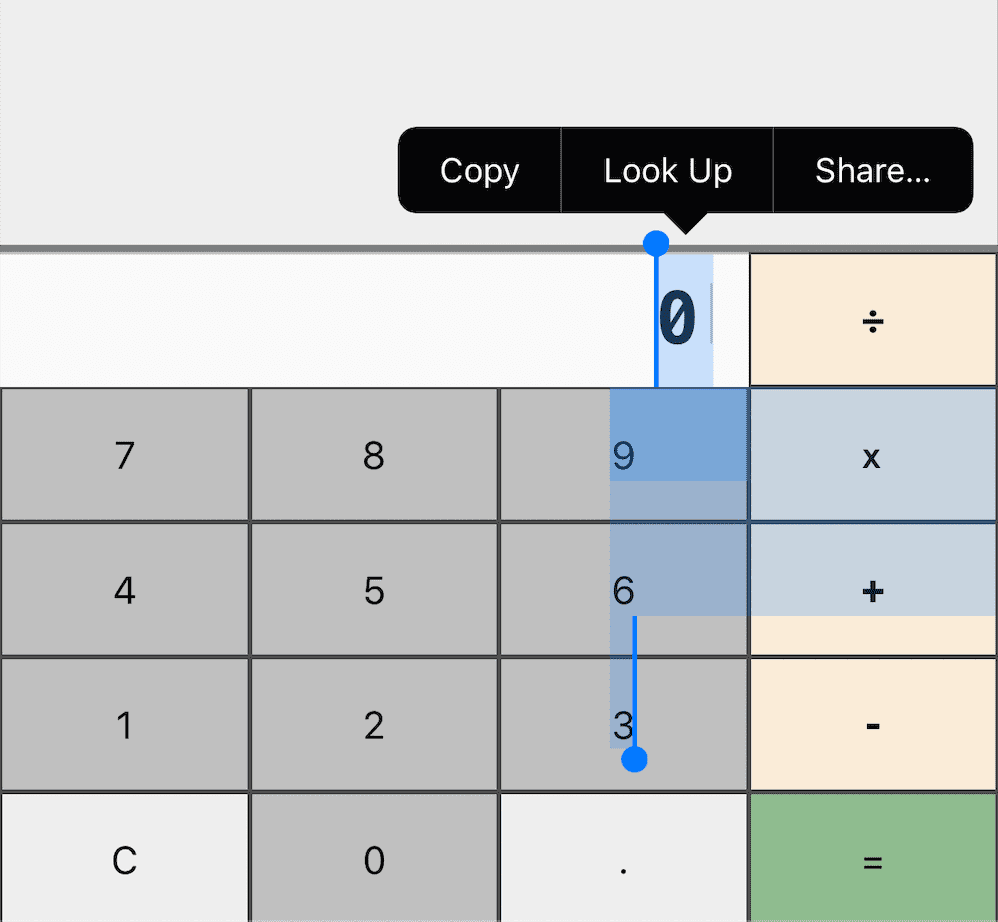
Le contenu est généralement sélectionnable à l'aide d'une souris ou d'un pointeur, ou par un geste tactile de pression prolongée. Bien qu'il soit utile pour le contenu, il n'offre pas la meilleure expérience pour les éléments de navigation, les menus et les boutons de votre PWA.

Il est donc recommandé de désactiver la sélection de l'utilisateur sur ces éléments à l'aide de user-select: none et de sa version avec préfixe -webkit- :
.unselectable {
user-select: none;
}
Couleur d'accentuation
Dans votre PWA, vous pouvez définir une couleur correspondant à votre marque dans les commandes de formulaire HTML à l'aide de la propriété accent-color.
Polices système
Si vous souhaitez qu'un élément, tel que des boîtes de dialogue ou des messages, corresponde à la police par défaut de la plate-forme de l'utilisateur, vous pouvez utiliser la famille de polices suivante:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
Faire glisser pour actualiser
Les navigateurs mobiles modernes, tels que Google Chrome et Safari, disposent d'une fonctionnalité qui actualise la page lorsqu'elle est tirée vers le bas. Dans certains navigateurs, comme Chrome sur Android, ce comportement est également activé pour les PWA autonomes.
Vous pouvez désactiver cette action. Par exemple, lorsque vous fournissez votre propre gestion des gestes ou votre propre action d'actualisation, ou si votre utilisateur risque de déclencher l'action de manière involontaire.
Il est possible de désactiver ce comportement en utilisant overscroll-behavior-y: contain :
body {
overscroll-behavior-y: contain;
}
Zones sûres
Certains appareils ne disposent pas d'écrans rectangulaires sans obstruction. Au lieu de cela, leur écran peut avoir une forme différente, comme un cercle, ou comporter des parties inutilisables, comme la encoche de l'iPhone 13. Dans ce cas, certains navigateurs affichent des variables d'environnement avec des zones de sécurité pouvant afficher du contenu.

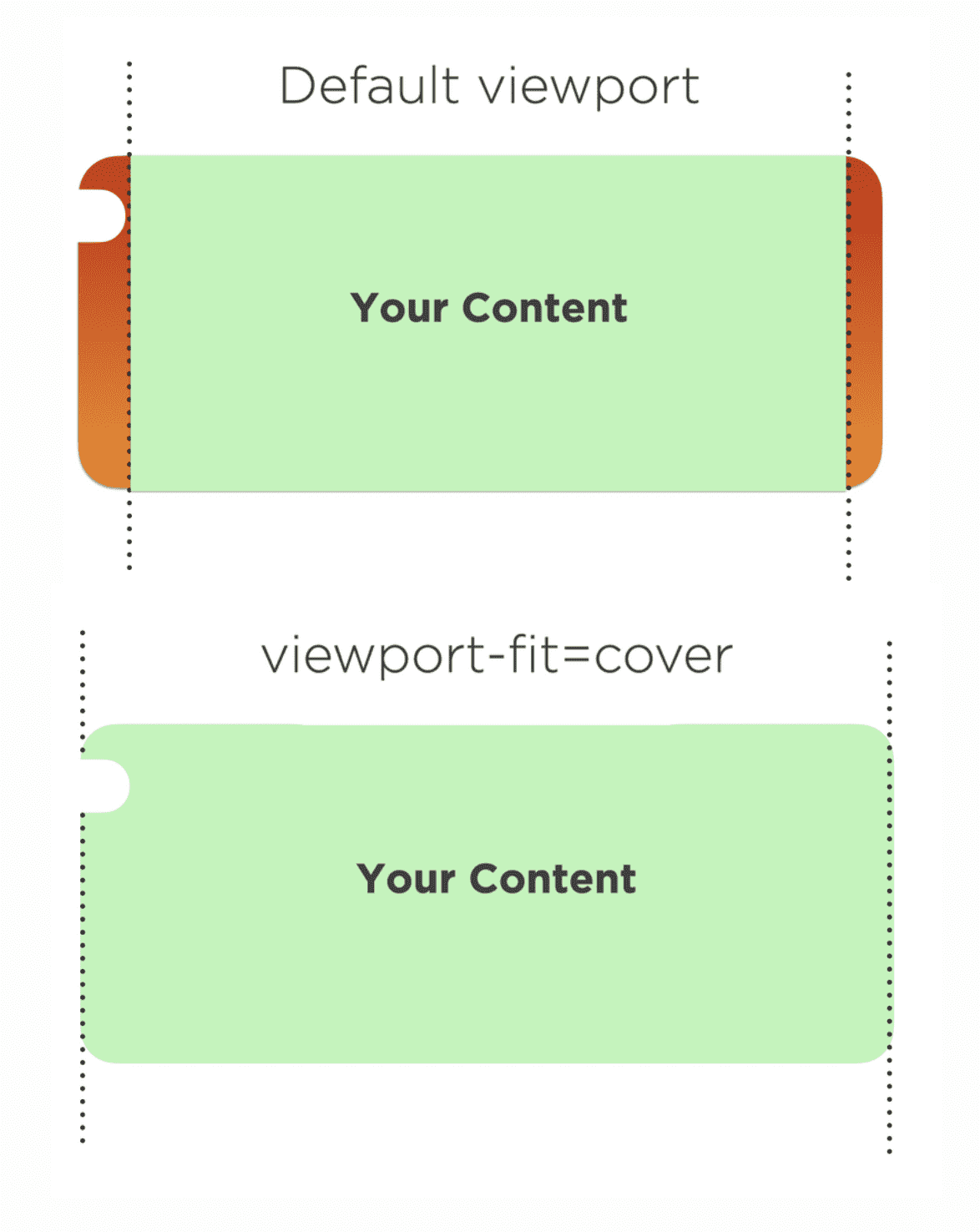
Si vous souhaitez un accès complet à l'écran, y compris à la zone invisible, pour afficher votre couleur ou votre image, incluez viewport-fit=cover dans le contenu de votre balise <meta name="viewport">. Utilisez ensuite les variables d'environnement safe-area-inset-* pour étendre votre contenu de manière sécurisée dans ces zones.
Ressources
- Requête multimédia CSS display-mode
- Contrôler le défilement : personnaliser le rafraîchissement par glissement et les effets de débordement
- prefers-color-scheme: Hello darkness, my old friend
- prefers-reduced-motion: parfois, moins il y a de mouvement, plus
- Fonction CSS env()
- Couleur d'accentuation CSS
- Superposition des commandes de fenêtre

