Este capítulo se concentra em alguns aspectos críticos da renderização de conteúdo fora da guia do navegador.
A janela
Sistemas operacionais diferentes têm ideias diferentes sobre o que é uma janela de aplicativo. Por exemplo, em iPhones, um aplicativo sempre ocupa 100% da tela. No Android e em iPads, os aplicativos geralmente são executados em tela cheia, mas é possível compartilhar a tela entre dois apps. No entanto, há apenas uma instância de app aberta por vez. Em contraste, em um dispositivo de computador, um aplicativo pode ter mais de uma instância aberta por vez. Ele compartilha o espaço disponível na tela com todos os outros aplicativos abertos. Cada instância do aplicativo pode ser redimensionada e posicionada em qualquer lugar da tela, até mesmo sobreposta a outros aplicativos.
O ícone
Reconhecemos apps pelo ícone. Esse ícone aparece quando você pesquisa apps, nas configurações, sempre que inicia apps e onde eles estão em execução.
São eles:
- Tela inicial (iOS, iPadOS, Android).
- Acesso rápido aos apps (macOS, Android).
- Menu "Iniciar" ou "Menu de apps" (Windows, ChromeOS, Linux).
- Base, barra de tarefas ou painéis multitarefa (todos os sistemas operacionais).
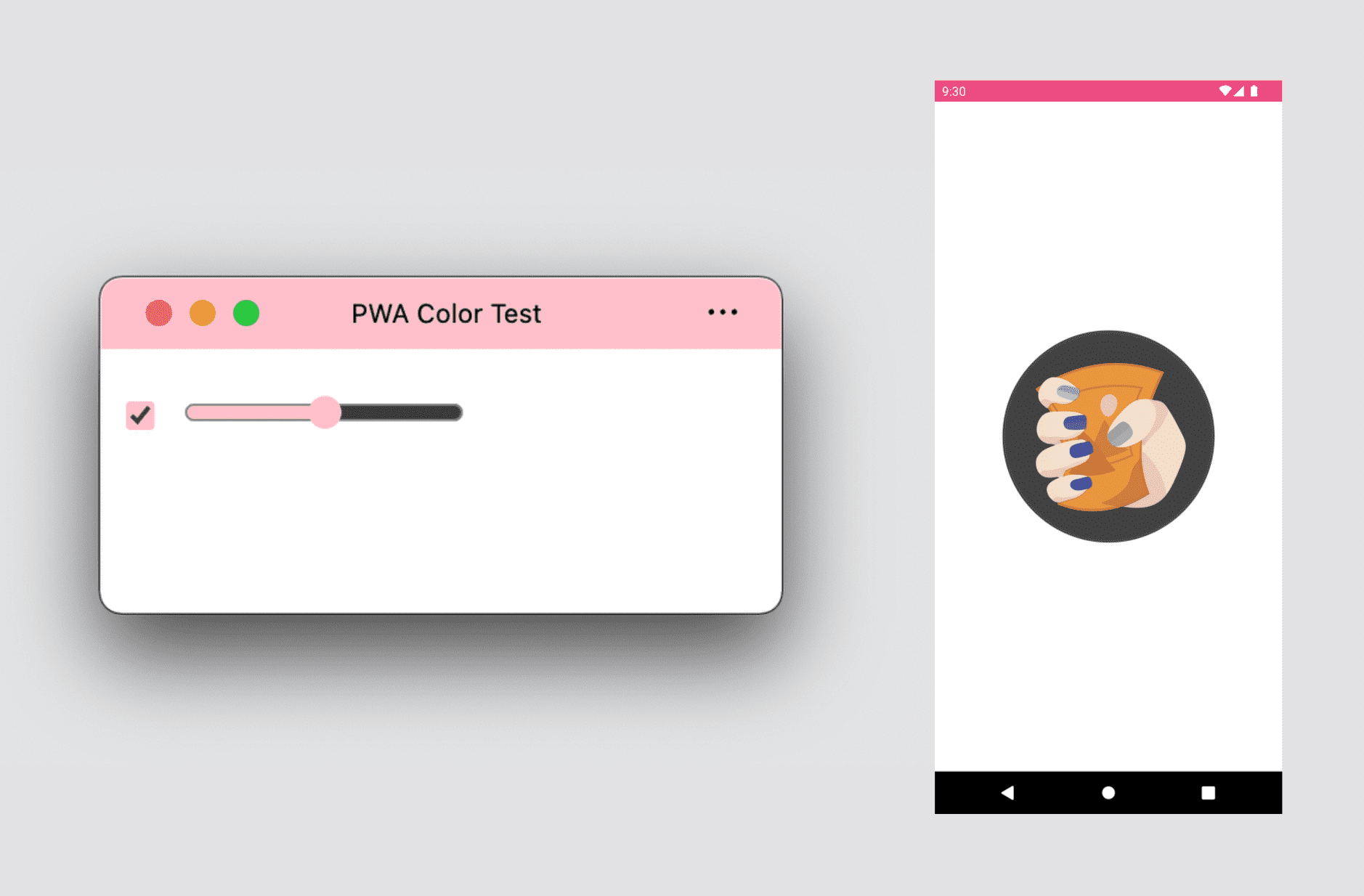
Ao criar o ícone do Progressive Web App, verifique se ele não depende da plataforma, já que cada sistema operacional pode renderizar ícones e aplicar diferentes máscaras de forma a eles, como as da imagem abaixo.
![]()
Como aplicar temas ao seu app
Há várias maneiras de personalizar o estilo do app nas PWAs, incluindo:
- Cor do tema: define a cor da barra de título da janela na área de trabalho e a cor da barra de status em dispositivos móveis. Com uma metatag, você pode ter opções para diferentes esquemas, como modo escuro ou claro, e eles serão usados com base na preferência do usuário.
- Cor de plano de fundo: define a cor da janela antes que o app e o CSS sejam carregados.
- Cor de destaque: define a cor dos componentes integrados do navegador, como controles de formulário.

Modos de exibição
Você pode definir o tipo de experiência de janela que quer para seu app da Web progressivo. Há três opções:
- Tela cheia
- Independente
- Interface mínima do usuário
Você também pode usar a área da barra de título ao lado dos controles da janela para fazer com que o PWA pareça mais um app com o modo de exibição avançado chamado sobreposição de controles da janela. Confira Como personalizar a sobreposição de controles da janela da barra de título do PWA.
Experiência em tela cheia
A experiência em tela cheia é adequada para experiências imersivas, como jogos, RV ou RA. No momento, ele está disponível apenas em dispositivos Android e oculta a barra de status e a barra de navegação, dando à sua PWA 100% da tela para o conteúdo.
Em computadores e no iPadOS, não há suporte para PWAs em tela cheia. No entanto, você pode usar a API Fullscreen no seu PWA para mostrar o app em tela cheia quando um usuário solicitar.
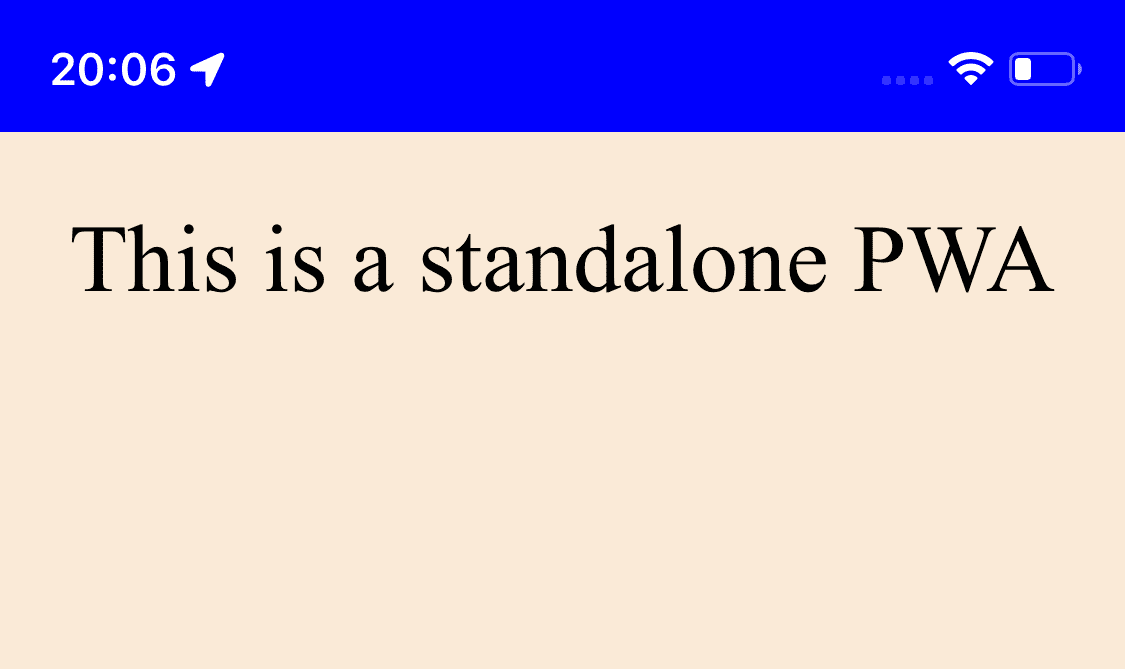
Experiência independente
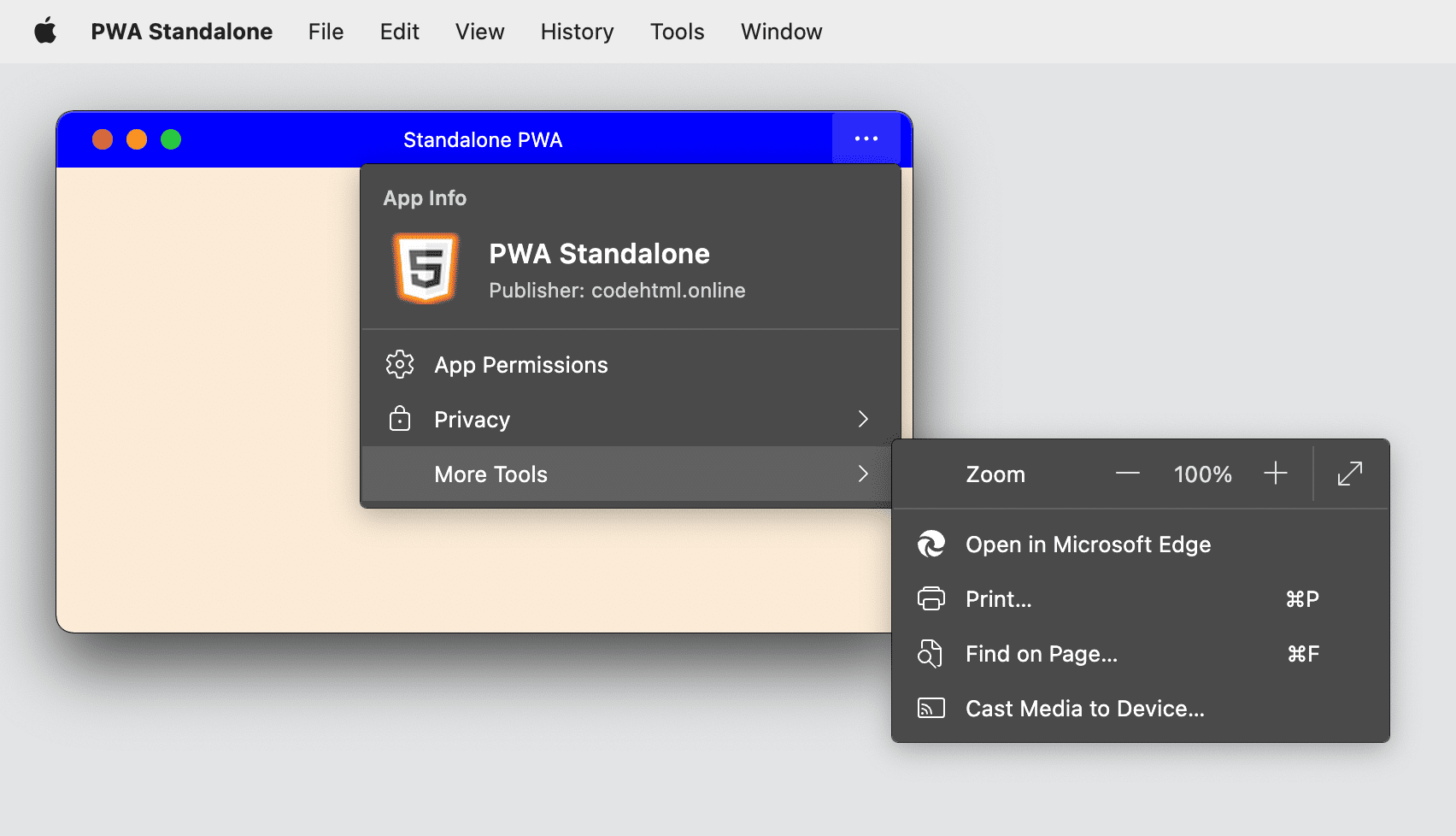
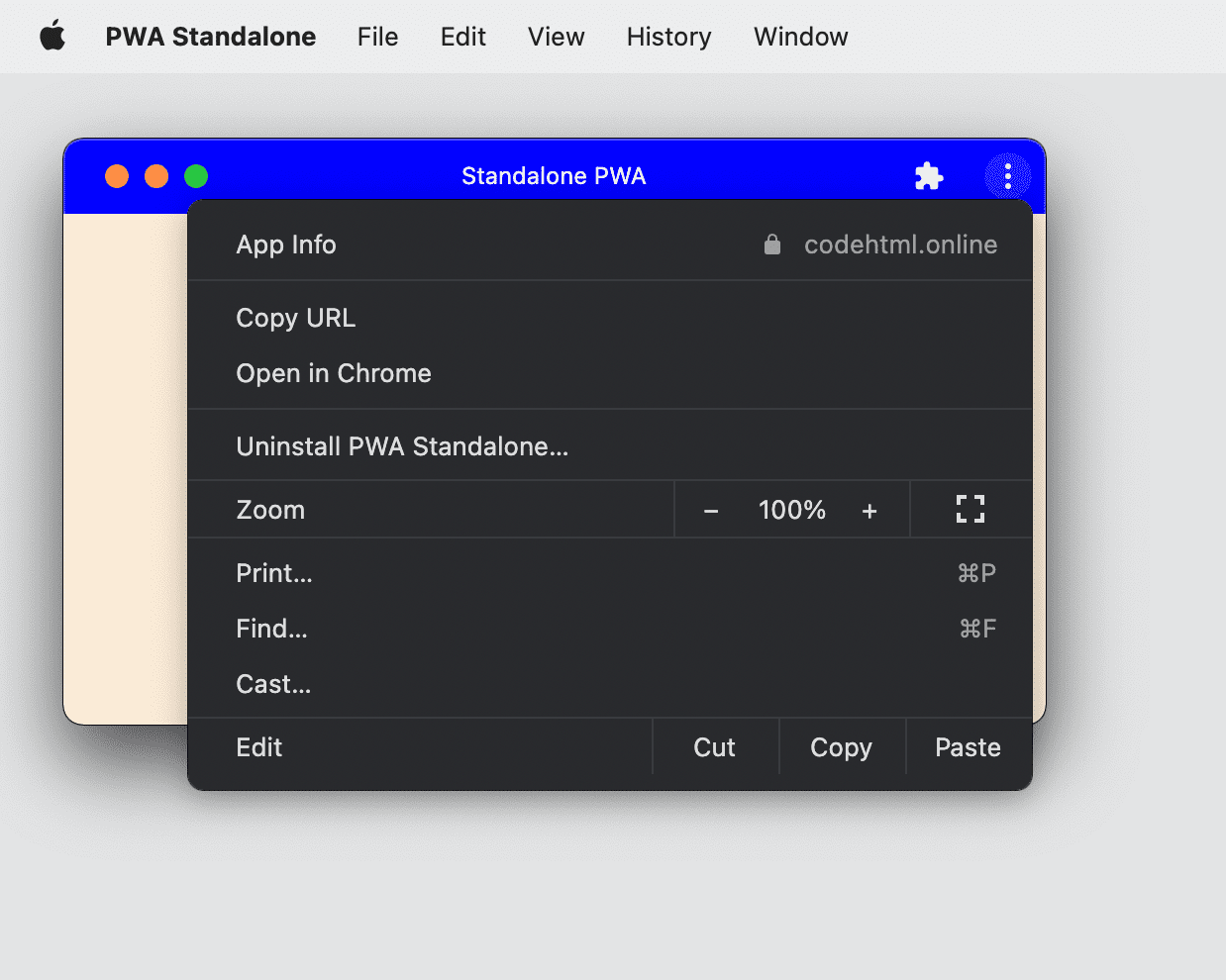
A opção mais comum para um app da Web progressivo, o modo independente mostra seu PWA em uma janela padrão do SO sem nenhuma interface de navegação do navegador. A janela também pode incluir um menu controlado pelo navegador em que o usuário pode:
- Copie o URL atual.
- Acessar, aplicar ou desativar extensões do navegador.
- Acessar e mudar permissões.
- Verifique a origem atual e o certificado SSL.
A barra de título também pode mostrar permissões e uso de hardware substituindo a barra de pesquisa ou de URL quando a PWA é renderizada na guia.


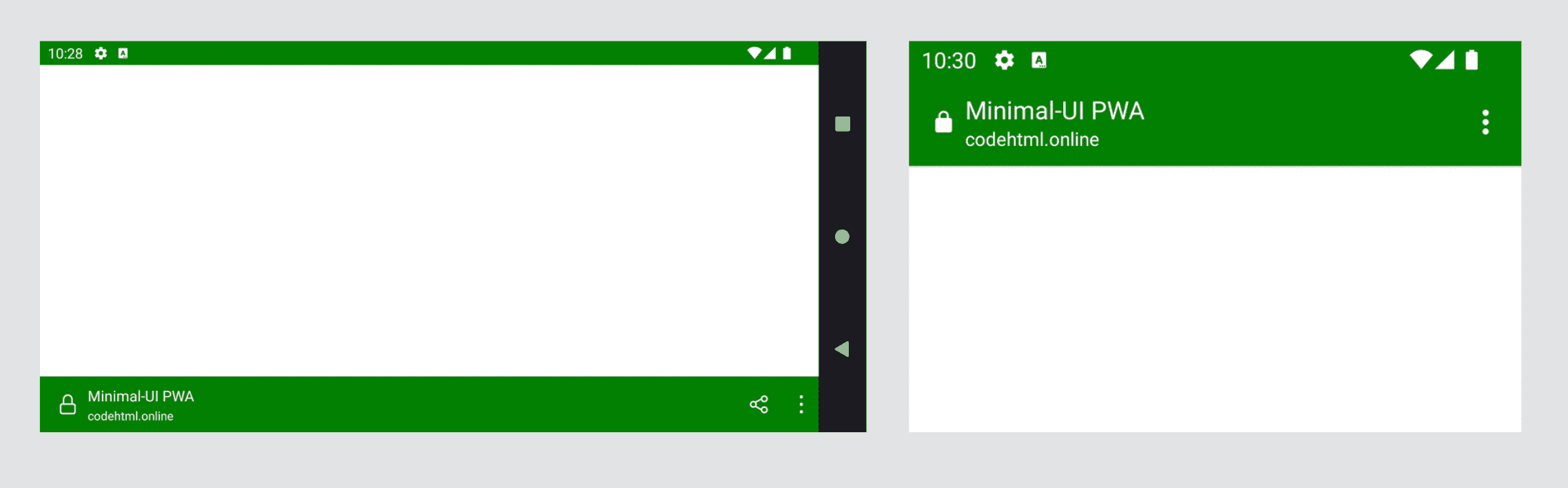
Em dispositivos móveis, uma experiência de PWA independente vai criar uma tela padrão que mantém a barra de status visível para que o usuário ainda possa ver notificações, hora e nível da bateria. Muitas vezes, não tem um menu controlado pelo navegador, como as experiências independentes para computador.

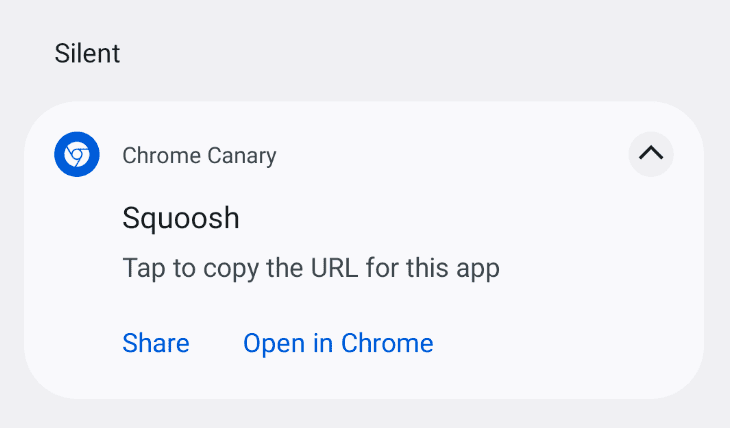
Alguns navegadores no Android criam uma notificação fixa e silenciosa enquanto a PWA está em primeiro plano, permitindo que o usuário copie o URL atual ou outras opções.

Interface mínima do usuário
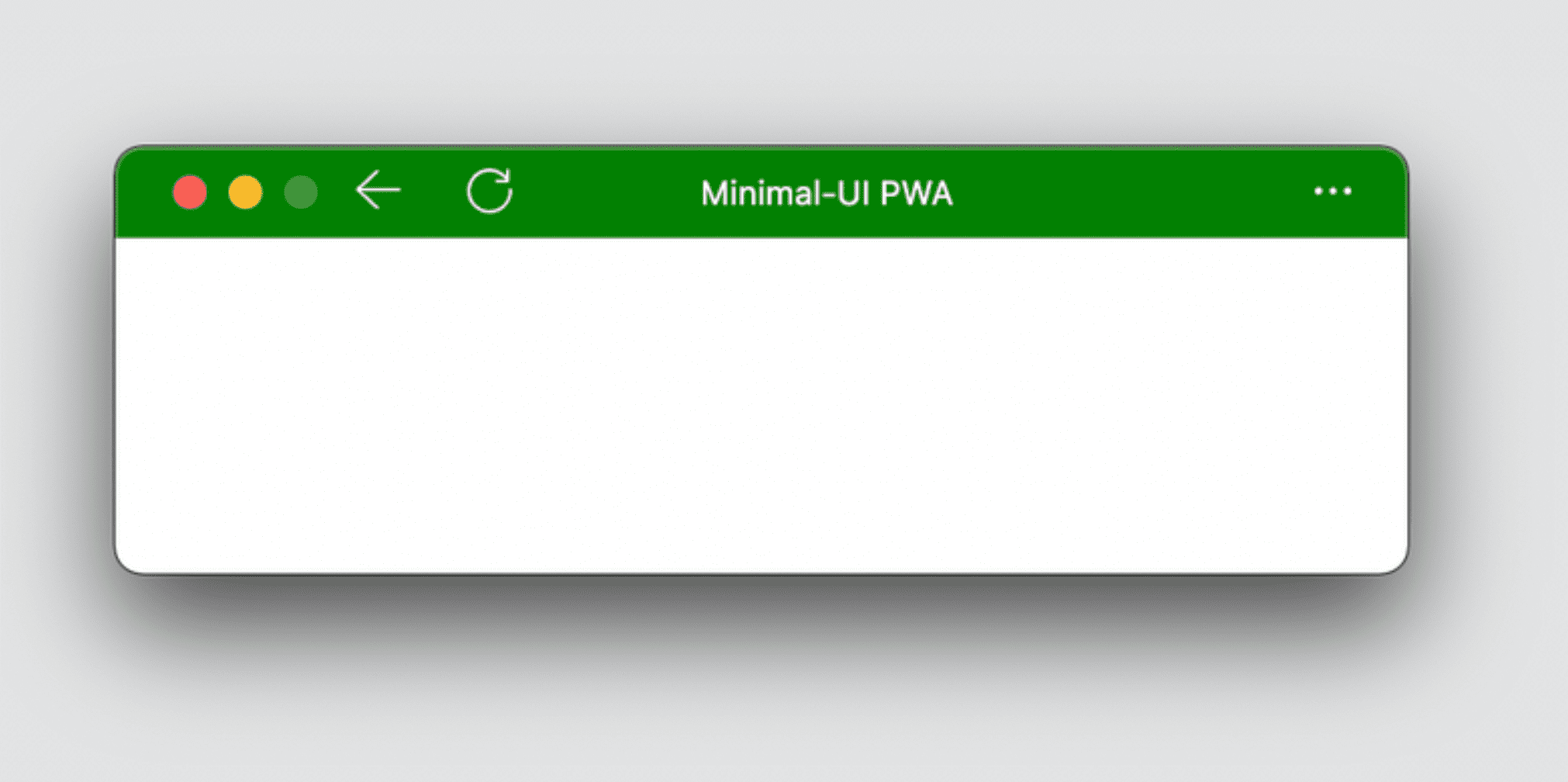
Esse modo está disponível para Progressive Web Apps em sistemas operacionais Android e de computador. Quando você o usa, o navegador que renderiza seu PWA mostra uma interface do usuário mínima para ajudar o usuário a navegar pelo aplicativo.
No Android, você vai ter uma barra de título que renderiza o elemento <title> atual e a origem com um pequeno menu suspenso disponível. Em computadores, você vai encontrar um conjunto de botões na barra de título para ajudar na navegação, incluindo um botão "Voltar" e um controle que alterna entre uma ação de interrupção e de recarga, com base no status de carregamento atual.


Como otimizar o design para computadores
Ao projetar um Progressive Web App para funcionar em um computador, pense nas infinitas possibilidades de tamanho de janela em comparação com a guia do navegador ou como um app em um sistema operacional para dispositivos móveis.
No Capítulo 3, mencionamos o modo mini: um app para computador pode ter o tamanho mínimo de 200 x 100 pixels. Essa janela vai usar o conteúdo do elemento <title> no HTML como o título da janela. Esse conteúdo também é renderizado quando você usa alt-tab entre apps e outros lugares.
Preste atenção no elemento <title> do HTML e repense como você o usa. O <title> não é apenas para SEO ou para renderizar apenas os primeiros caracteres na guia de um navegador. Ele faz parte da experiência do usuário na janela independente para computador.
Práticas recomendadas de CSS
Toda a sua experiência com layout, design e animação CSS é válida quando seu conteúdo é renderizado em uma experiência independente. No entanto, há algumas dicas e truques para melhorar a experiência em uma janela independente.
Consultas de mídia
A primeira consulta de mídia que você pode aproveitar no PWA é a propriedade display-mode, que aceita os valores browser, standalone, minimal-ui ou fullscreen.
Essa consulta de mídia aplica estilos diferentes a cada modo. Por exemplo, você pode renderizar um convite de instalação somente no modo de navegador ou renderizar uma informação específica somente quando o usuário usar o app pelo ícone do sistema. Isso pode incluir a adição de um botão "Voltar" para usar quando o app for iniciado no modo independente.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
A experiência do app
Quando os usuários usam um PWA instalado, esperam o comportamento do app. Embora não seja simples definir o que isso significa, o comportamento padrão da Web não oferece a melhor experiência em algumas situações.
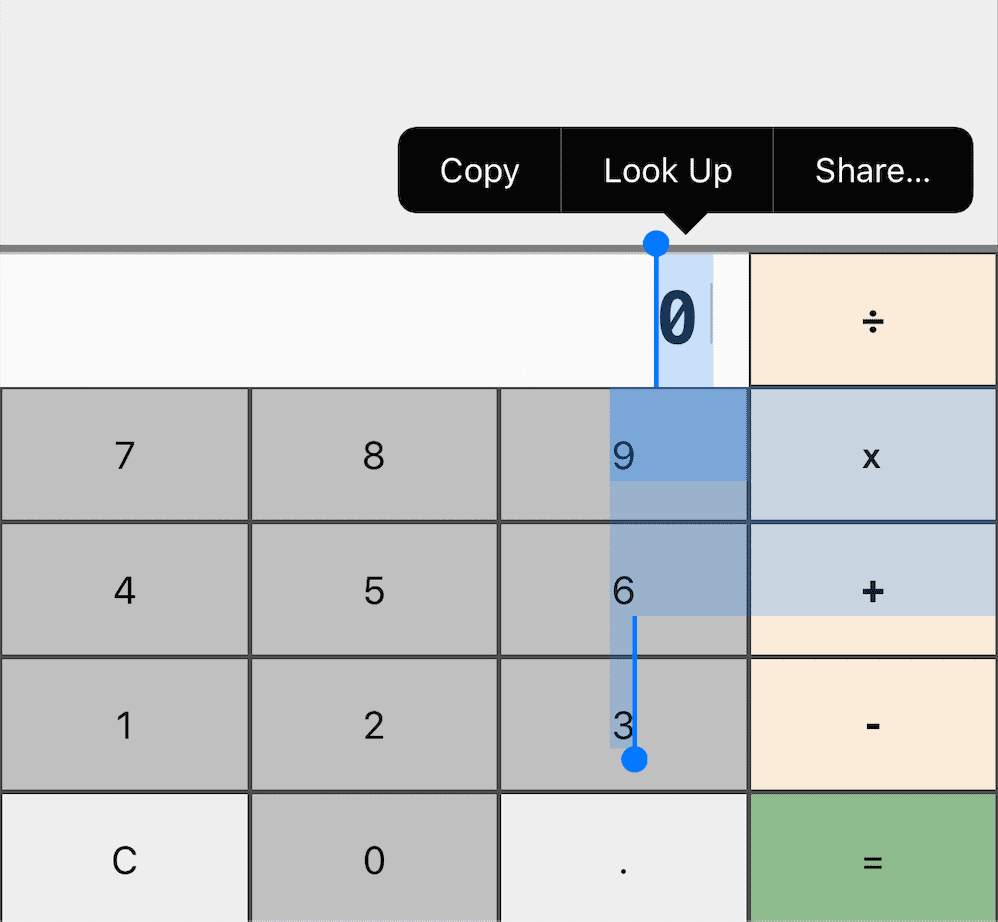
Seleção do usuário
O conteúdo geralmente é selecionável com um mouse ou ponteiro ou com um gesto de toque de pressionar e manter pressionado. Embora seja útil para o conteúdo, ele não oferece a melhor experiência para itens de navegação, menus e botões na sua PWA.

Portanto, é recomendável desativar a seleção do usuário nesses elementos usando user-select: none e a versão do prefixo -webkit-:
.unselectable {
user-select: none;
}
Cor de destaque
No PWA, você pode definir uma cor para corresponder à sua marca nos controles do formulário HTML usando a propriedade accent-color.
Fontes do sistema
Se você quiser que um elemento, como caixas de diálogo ou mensagens, corresponda à fonte padrão da plataforma do usuário, use a seguinte família de fontes:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
Puxe para baixo para atualizar
Navegadores móveis modernos, como Google Chrome e Safari, têm um recurso que atualiza a página quando ela é desativada. Em alguns navegadores, como o Chrome no Android, esse comportamento também é ativado em PWAs independentes.
É recomendável desativar essa ação. Por exemplo, ao fornecer seu próprio gerenciamento de gestos ou ação de atualização, ou se houver a possibilidade de o usuário acionar a ação involuntariamente.
É possível desativar esse comportamento usando overscroll-behavior-y: contain:
body {
overscroll-behavior-y: contain;
}
Áreas seguras
Alguns dispositivos não têm telas retangulares sem obstruções. Em vez disso, a tela pode ter um formato diferente, como um círculo, ou ter partes que não podem ser usadas, como o entalhe do iPhone 13. Nesses casos, alguns navegadores expõem variáveis de ambiente com áreas seguras que podem mostrar conteúdo.

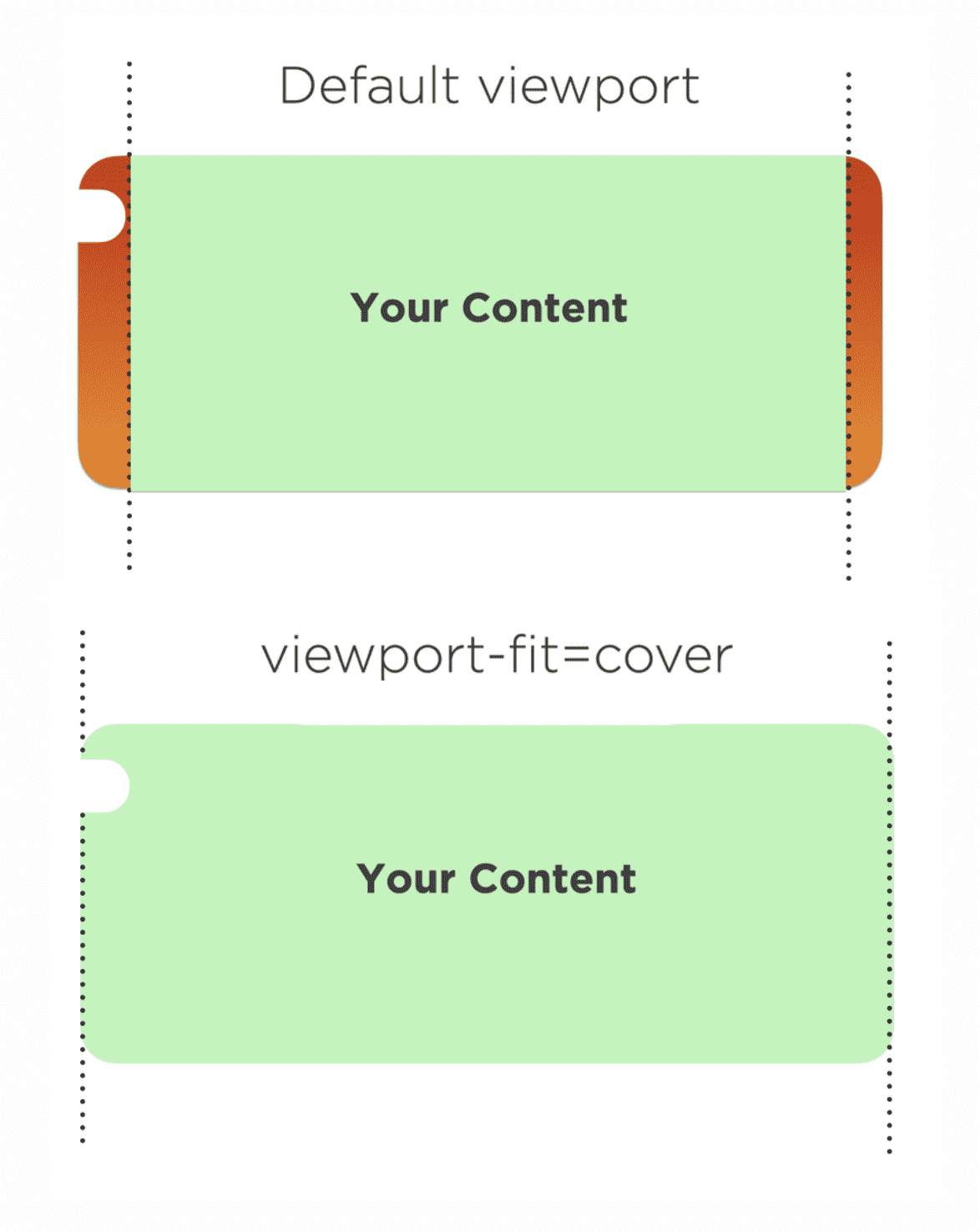
Se você quiser acesso total à tela, até mesmo a área invisível, para renderizar a cor ou a imagem, inclua viewport-fit=cover no conteúdo da tag <meta name="viewport">. Em seguida, use as variáveis de ambiente safe-area-inset-* para estender o conteúdo com segurança para essas áreas.
Recursos
- Consulta de mídia de modo de exibição do CSS
- Tenha controle da rolagem: personalize os efeitos de overflow e "puxe para atualizar"
- prefers-color-scheme: Olá, escuridão, meu velho amigo
- prefers-reduced-motion: às vezes, menos movimento é mais
- Função CSS env()
- Cor de destaque do CSS
- Sobreposição de controles da janela

