작은 화면에서 보는 디자인이 대형 화면 레이아웃의 축소된 버전처럼 보여서는 안 됩니다. 마찬가지로 큰 화면에 표시된 디자인이 작은 화면 레이아웃의 확대된 버전처럼 보여서는 안 됩니다. 대신 모든 화면 크기에 맞도록 디자인이 유연해야 합니다. 반응형 디자인은 모든 폼 팩터를 최대한 활용할 수 있습니다.
즉, 일부 인터페이스 요소는 보는 컨텍스트에 따라 매우 다르게 보일 수 있습니다. 다양한 화면 크기를 최대한 활용하기 위해 매우 다른 CSS를 동일한 HTML 코드베이스에 적용해야 할 수도 있습니다. 디자인하기가 까다로울 수 있습니다.
다음은 사용자가 겪을 수 있는 일반적인 문제입니다.
탐색
큰 화면에서 탐색 링크 목록을 표시하는 것은 매우 간단합니다. 이러한 링크를 수용할 수 있는 공간이 충분합니다.
작은 화면에서는 공간이 프리미엄입니다. 이러한 상황에 맞게 디자인할 때 탐색을 버튼 뒤에 숨기고 싶을 수 있습니다. 이 솔루션의 문제는 사용자가 두 단계, 즉 메뉴를 열고 옵션을 선택하는 두 가지 단계를 수행해야 한다는 점입니다. 메뉴가 열릴 때까지 사용자는 '어디로 갈 수 있나요?'라는 질문을 던집니다.
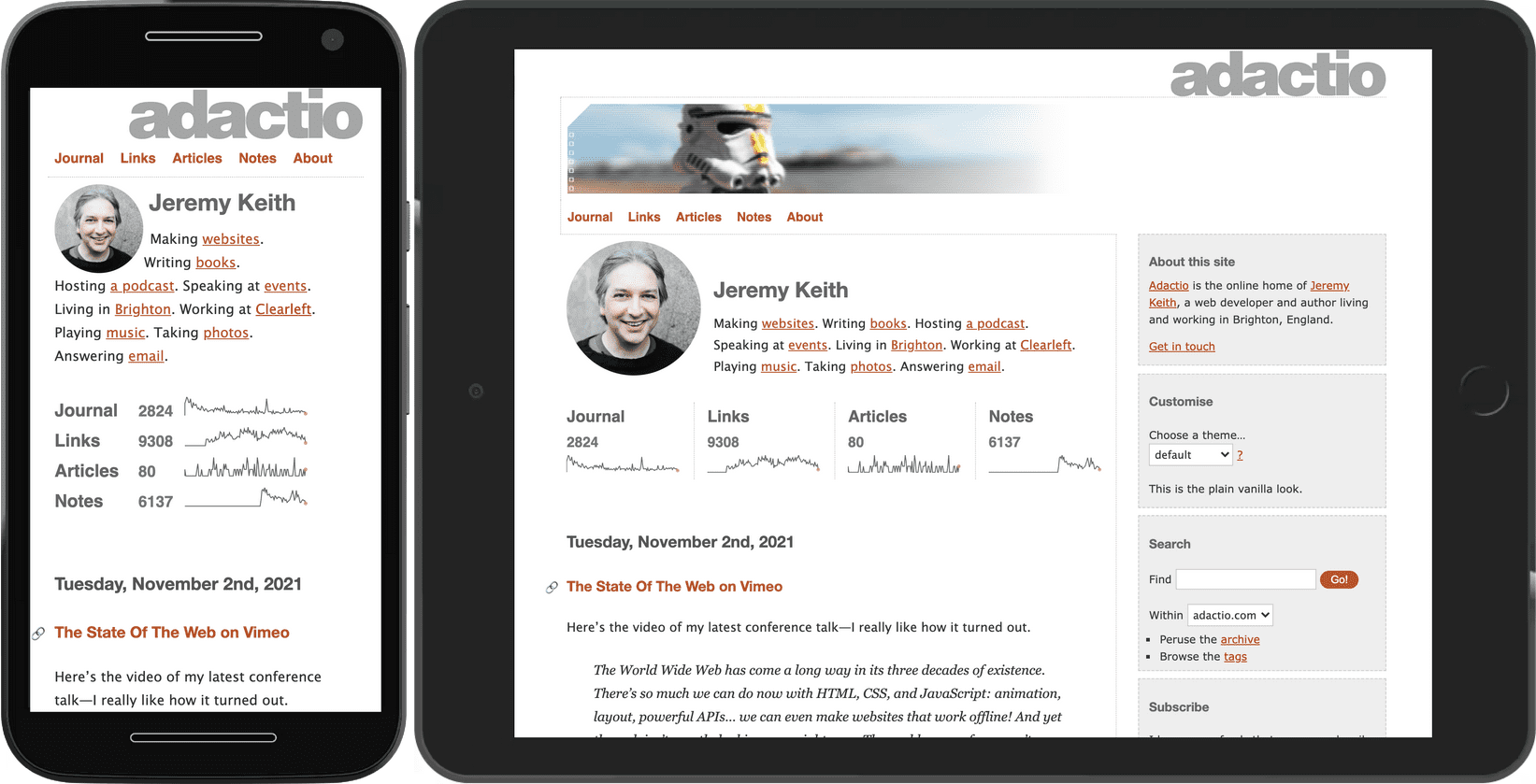
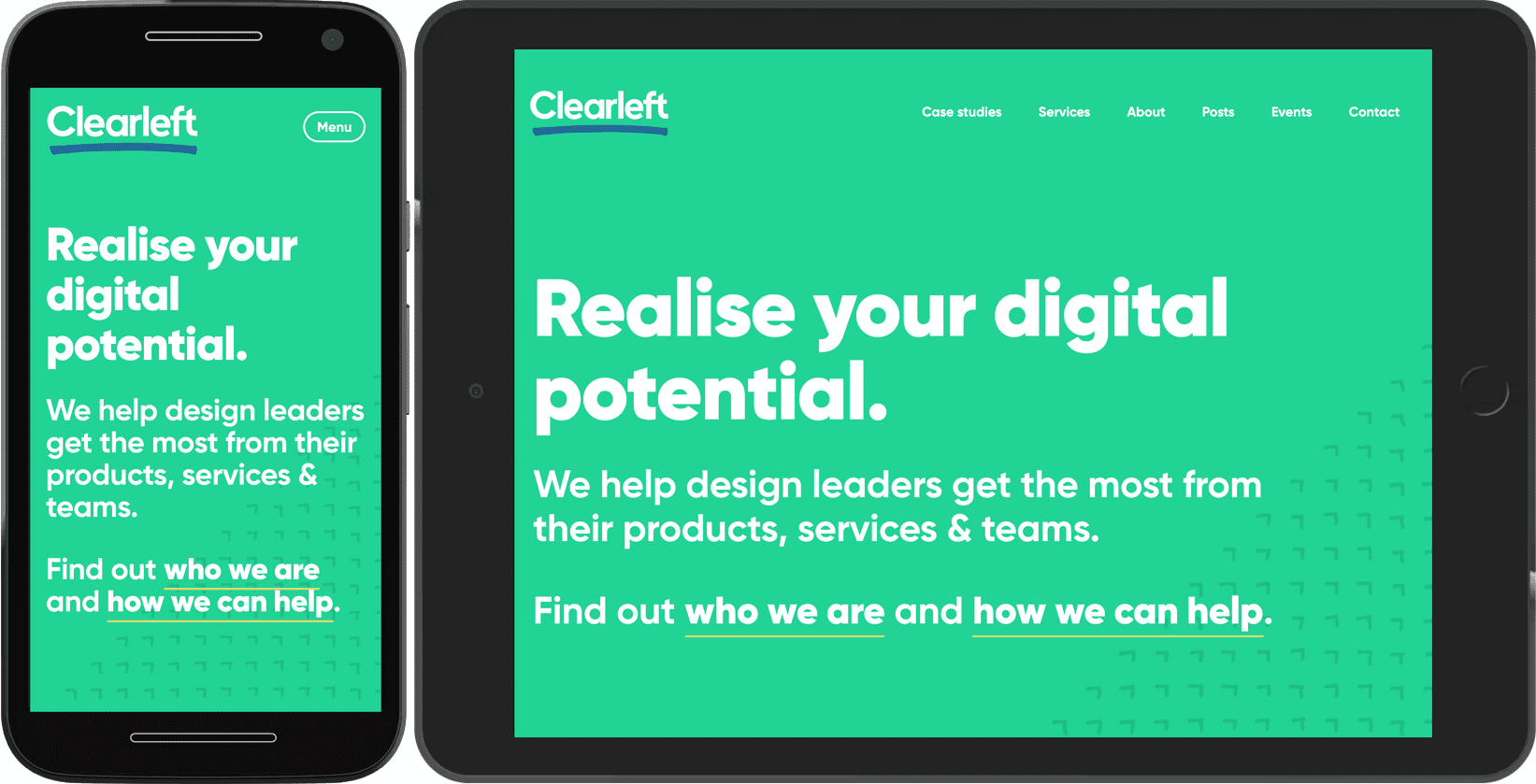
탐색 메뉴를 숨기지 않는 전략을 찾으세요. 항목 수가 상대적으로 적은 경우 작은 화면에서도 잘 보이도록 탐색 스타일을 지정할 수 있습니다.

탐색에 링크가 많이 있는 경우 이 패턴은 확장되지 않습니다. 작은 화면에서 링크가 두세 줄로 줄면 탐색이 어수선해 보일 수 있습니다.
가능한 한 가지 해결 방법은 링크를 한 줄로 유지하되 화면 가장자리에서 목록을 자르는 것입니다. 사용자는 가로로 스와이프하여 바로 보이지 않는 링크를 표시할 수 있습니다. 오버플로 패턴입니다.
이 기법의 장점은 모든 기기 너비와 링크 수에 맞게 조정된다는 것입니다. 단점은 사용자가 처음에 표시되지 않는 링크를 놓칠 수 있다는 것입니다. 기본 탐색에 이 기법을 사용하는 경우 처음 몇 개의 링크가 가장 중요한 링크가 되도록 하고 목록에 항목이 더 있음을 시각적으로 표시합니다. 이전 예에서는 이 표시기에 그라데이션을 사용합니다.
최후의 수단으로 탐색 기능을 기본으로 숨기고 사용자가 콘텐츠를 표시하거나 숨길 수 있는 전환 메커니즘을 제공할 수 있습니다. 이를 점진적 공개라고 합니다.

탐색 표시를 전환하는 버튼에 라벨이 지정되어 있는지 확인합니다. 이해하기 위해 아이콘에만 의존하지 마세요.
![]()
라벨이 지정되지 않은 아이콘은 '미스터리 고기' 탐색으로, 사용자는 먹기 전까지는 어떤 항목이 있는지 알 수 없습니다. 버튼을 누르면 표시되는 내용을 사용자가 알 수 있도록 텍스트 라벨을 제공합니다.
캐러셀
탐색의 사실은 다른 콘텐츠에도 적용됩니다. 어떤 것도 숨기지 마세요. 캐러셀은 콘텐츠를 숨기는 일반적인 방법입니다. 이 보기는 깔끔하게 보이지만 사용자가 숨겨진 콘텐츠를 찾지 못할 가능성이 높습니다. 캐러셀은 사용자에게 서비스를 제공하는 것보다 홈페이지에 표시할 콘텐츠와 같은 조직적 문제를 해결하는 데 더 효과적입니다.
즉, 공간이 부족한 경우 캐러셀을 사용하면 페이지가 너무 길고 어수선해지는 것을 방지할 수 있습니다. 하이브리드 접근 방식을 사용할 수 있습니다. 작은 화면의 경우 콘텐츠를 캐러셀에 표시하고 큰 화면의 경우 동일한 콘텐츠를 그리드로 표시하는 것입니다.
좁은 화면에서는 Flexbox를 사용하여 항목을 연속으로 표시합니다. 항목의 행이 화면 가장자리 너머로 확장됩니다. overflow-x: auto를 사용하여 가로 스와이프를 허용합니다.
@media (max-width: 50em) {
.cards {
display: flex;
flex-direction: row;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.cards .card {
flex-shrink: 0;
flex-basis: 15em;
scroll-snap-align: start;
}
}
scroll-snap 속성을 사용하면 부드럽게 항목을 스와이프할 수 있습니다. scroll-snap-type: inline mandatory 덕분에 항목이 제자리에 맞춰집니다.
화면이 충분히 크면(이 경우 50em보다 넓은) 그리드로 전환하고 항목을 숨기지 않고 행과 열로 항목을 표시합니다.
@media (min-width: 50em) {
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
}
}
결정적으로 캐러셀 뷰의 항목은 전체 너비를 차지하지 않습니다. 그렇더라도 표시 영역의 가장자리 너머에 더 많은 콘텐츠가 있다는 표시는 없을 것입니다.
캐러셀은 실행 중인 오버플로 패턴의 또 다른 예입니다. 사용자가 탐색할 수 있는 항목이 많은 경우 텔레비전과 같은 대형 화면에서도 오버플로 패턴을 계속 사용할 수 있습니다. 이 미디어 스크롤러는 여러 캐러셀을 사용하여 상당량의 옵션을 관리합니다.
마찬가지로 scroll-snap 속성은 상호작용이 원활하게 이루어지도록 합니다. 또한 캐러셀의 이미지에는 loading="lazy"가 적용되어 있습니다. 이 경우 이미지는 스크롤해야 볼 수 있는 부분이 아니고 가장자리를 벗어납니다. 하지만 동일한 원칙이 적용됩니다. 즉, 사용자가 해당 항목까지 스와이프하지 않으면 이미지가 다운로드되지 않아 대역폭이 절약됩니다.
자바스크립트를 추가하여 캐러셀에 상호작용 컨트롤을 추가할 수 있습니다. 자동으로 항목이 돌아가도록 할 수도 있습니다. 그러나 그렇게 하기 전에 오래 열심히 생각하세요. 캐러셀이 페이지의 유일한 콘텐츠인 경우 자동재생이 작동할 수도 있지만, 누군가 다른 콘텐츠 (예: 텍스트 읽기 등)와 상호작용하려고 하면 자동재생 캐러셀이 매우 성가실 수도 있습니다. 캐러셀 권장사항에서 자세히 알아보세요.
데이터 테이블
table 요소는 테이블 형식 데이터를 구조화하는 데 적합합니다. 행 및 열입니다. 표가 너무 커지면 작은 화면 레이아웃이 손상될 수 있습니다.
오버플로 패턴을 테이블에 적용할 수 있습니다. 이 예에서 테이블은 table-container 클래스와 함께 div로 래핑됩니다.
.table-container {
max-inline-size: 100%;
overflow-x: auto;
scroll-snap-type: inline mandatory;
scroll-behavior: smooth;
}
.table-container th,
.table-container td {
scroll-snap-align: start;
padding: var(--metric-box-spacing);
}
가이드라인
오버플로 패턴은 작은 화면에는 좋은 절충안이지만 화면 밖 콘텐츠에 도달할 수 있음을 명확히 해야 합니다. 콘텐츠가 잘리는 가장자리 위에 그림자나 그라데이션을 배치해 보세요.
점진적 공개는 공간을 절약하는 데 유용하지만 매우 중요한 콘텐츠에 사용할 때는 주의해야 합니다. 이는 보조 작업에 더 적합합니다. 정보 공개를 실행하는 인터페이스 요소에 아이콘에만 의존하지 말고 명확하게 라벨을 지정하세요.
작은 화면에 맞게 먼저 디자인하세요. 큰 화면에 맞게 작은 화면 디자인을 적용하는 것이 다른 방법보다 쉽습니다. 대형 화면용으로 먼저 디자인하면 작은 화면 디자인이 나중에 생겨나게 될 위험이 있습니다.
더 많은 레이아웃 및 UI 요소 패턴은 web.dev 패턴 섹션을 참고하세요.
인터페이스 요소를 다양한 화면 크기에 맞게 조정할 때 미디어 쿼리는 기기의 크기를 파악하는 데 매우 유용합니다. 하지만 min-width 및 min-height와 같은 미디어 기능은 시작에 불과합니다. 다음으로 다양한 미디어 기능을 살펴보겠습니다.

