如果您未為文字指定任何樣式,瀏覽器會套用其預設樣式。這些稱為使用者代理程式樣式表,可能因瀏覽器而異。使用者也可以自行設定文字的顯示偏好設定。
如果您未指定行長度,瀏覽器會在螢幕邊緣換行。因此,網頁上的文字預設為回應式,會隨著使用者的檢視區塊流動。
不過,文字能夠顯示在螢幕上,並不代表閱讀起來很舒適。良好的字體排版就是要以適當的方式呈現文字。除了選擇合適的字型,排版還有其他要注意的地方。您必須考量使用者的偏好設定、文字大小、行長度,以及文字行與行之間的距離。
文字大小
很難判斷網站上的文字應採用何種大小。
如果有人使用小螢幕,他們的螢幕會比他們的眼睛靠近 - 只有一隻手,或許是安全的。
但隨著螢幕越來越大,要建立這種連結就越困難。筆電螢幕的大小可能會比較接近觀眾,但寬螢幕電腦螢幕的大小大約與電視螢幕相同。使用者會坐在離電腦螢幕一隻手臂的距離,但離電視的距離會更遠。
不過,雖然您無法確定使用者與螢幕的距離,但可以嘗試使用適當的文字大小。針對較小的螢幕使用較小的文字大小,針對較大的螢幕使用較大的文字大小。
您可以使用媒體查詢,在畫面尺寸變寬時變更 font-size 屬性。
@media (min-width: 30em) {
html {
font-size: 125%;
}
}
@media (min-width: 40em) {
html {
font-size: 150%;
}
}
@media (min-width: 50em) {
html {
font-size: 175%;
}
}
@media (min-width: 60em) {
html {
font-size: 200%;
}
}
調整文字大小
在特定中斷點切換固定文字大小時,會出現跳躍現象。這種回應方式反應更靈敏,那就是根據使用者的裝置寬度調整文字大小。
CSS 中的 vw 單位代表「可視區域寬度」。將字型大小連結至可視區域的寬度,表示文字會隨著瀏覽器寬度成比例放大或縮小。因此很難預測文字大小會是多少,但您知道文字大小會適合使用者的瀏覽器寬度。
請務必不要在字型大小宣告中單獨使用 vw。
html { font-size: 2.5vw; }
否則使用者將無法調整文字大小。如果混合使用相對單位 (例如 em、rem 或 ch),文字就能調整大小。CSS calc() 函式最適合用於此。
html { font-size: calc(0.75rem + 1.5vw); }
讓瀏覽器執行運算。因此很難預測文字大小會在任何特定寬度下顯示為何,但您知道文字大小會落在正確的範圍內。使用者的瀏覽器會負責計算確切的文字大小。
但現在有可能是文字在小螢幕上經過「過小」,在大螢幕上則「太小」。
夾帶文字
您可能不希望文字縮小或放大到極端。您可以使用 CSS clamp() 函式控制縮放的起點和終點。這會將縮放比例「固定」在特定範圍內。
clamp() 函式與 calc() 函式類似,但會採用三個值。中間值與您傳遞給 calc() 的值相同。開頭值會指定最小大小,在本例中為 1rem,以免低於使用者偏好的字型大小。結束值會指定最大大小。
html {
font-size: clamp(1rem, 0.75rem + 1.5vw, 2rem);
}
現在,文字大小會縮小並隨著使用者螢幕的比例增加,但文字大小絕不會低於 1rem 或 2rem。
文行長度
雖然網路不是平面媒體,但我們可以從平面媒體學習,並將這些經驗應用在網路上。
Robert Bringhurst 以經典書《The Elements of Typographic Style》為例,該作品的線條長度 (或測量單位) 必須決定這個情況:
在文字大小的單欄頁面中,以 45 到 75 個半形字元為單位,是一般人認為單行文字的理想長度。一般來說,66 個字元 (包含字母和空格) 的文字行長度最理想。如果是多欄內容,平均長度應為 40 到 50 個半形字元。
您無法直接在 CSS 中設定行長度。沒有 line-length 屬性。不過,您可以限制容器的寬度,避免文字過寬。max-inline-size 屬性非常適合這項用途。
請勿使用 px 等固定單位設定線條長度。使用者可以調整字型大小,而文字長度也必須隨之調整。使用 rem 或 ch 等相對單位。
article { max-inline-size: 700px; }
article { max-inline-size: 66ch; }
如果使用 ch 單位做為寬度,新行會在該字型大小的第 66 個字元處換行。
行高
雖然 CSS 中沒有 line-length 屬性,但卻有 line-height 屬性。
較短的文字行可以有較大的 line-height 值。但是,如果針對較長的文字使用較大的 line-height 值,讀者的眼睛會很難從一行末端移到下一行的開頭。
article {
max-inline-size: 66ch;
line-height: 1.65;
}
blockquote {
max-inline-size: 45ch;
line-height: 2;
}
請在 line-height 宣告中使用無單位值。這可確保行高與 font-size 相關。
line-height: 24px;
line-height: 1.5;
組合和縮放
建立使用者介面時,請務必優先考量階層,以便提供更清晰的頁面流程。最佳做法是在設計系統中內建字體排版比例。
網頁字型
字體就像文字的聲音,在網路上,字型選項一直都很少。系統字型是唯一的選項。但現在你可以選擇符合內容風格的網路字型。
使用 @font-face 可讓瀏覽器知道網路字型檔案的所在位置。使用 woff2 做為網路字型格式。這項功能受到良好支援,且可帶來最佳效能提升。
@font-face {
font-family: Roboto;
src: url('/fonts/roboto-regular.woff2') format('woff2');
}
body {
font-family: Roboto, sans-serif;
}
不過,每新增一個網路字型檔案,都可能會增加網頁載入時間,進而影響使用者體驗。請記住,設計不只是關乎最終像素的外觀。這些像素的繪製速度是使用者體驗的重要一環。讓使用者感覺快速的體驗,就是良好的使用者體驗。
字型載入
您可以要求瀏覽器盡快開始下載字型檔案。在參照網路字型檔案的文件 head 中新增 link 元素。值為 preload 的 rel 屬性會告知瀏覽器將該檔案設為優先順序。值為 font 的 as 屬性會告訴瀏覽器這是什麼類型的檔案。您可以使用 type 屬性進一步指定檔案類型。
<link href="/fonts/roboto-regular.woff2" type="font/woff2"
rel="preload" as="font" crossorigin>
即使您自行代管字型檔案,也必須加入 crossorigin 屬性。
使用 CSS font-display 屬性,告訴瀏覽器如何管理從系統字型切換至網路字型的過程。您可以選擇在網頁字型載入前,完全不顯示文字。您可以選擇立即顯示系統字型,然後在載入網頁字型時切換。這兩種做法各有缺點。如果您等到網頁字型下載完成後才顯示任何文字,使用者可能會發現自己盯著空白畫面看了好久,感到相當不耐煩。如果您先以系統字型顯示文字,之後再切換至網路字型,使用者可能會察覺網頁內容的移位。
最好先等待一小段時間再顯示任何文字。如果在此時間屆滿前載入網頁字型,則文字將以網路字型顯示,不會改變內容。如果網頁字型在時間到期後仍未載入,系統會使用系統字型顯示文字,至少使用者可以閱讀內容。
如果您仍希望在網頁字型最終載入時,以網頁字型取代系統字型,請使用 font-display 值 swap。
body {
font-family: Roboto, sans-serif;
font-display: swap;
}
如果您希望在文字轉譯後使用系統字型,請使用 font-display 值 fallback。
body {
font-family: Roboto, sans-serif;
font-display: fallback;
}
變數字型
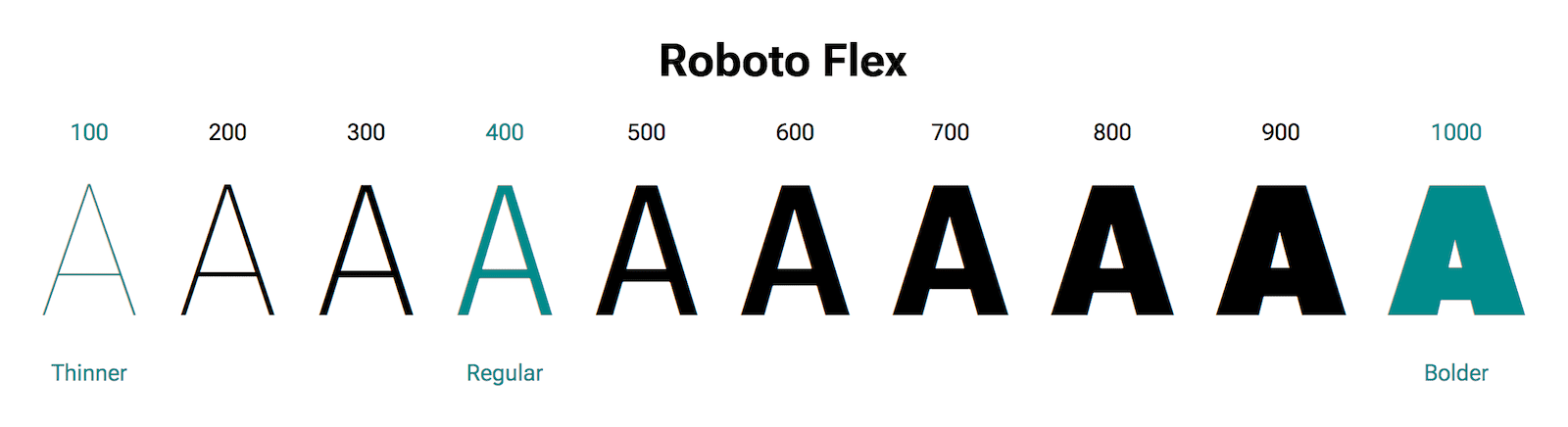
如果您使用相同的字體,使用了許多不同的粗細或樣式,可能會不小心產生許多不同的字型檔案,也就是每種字體粗細或樣式的個別字型檔案。
可變字體可透過使用單一檔案解決這個問題。變數字型檔案會根據螢幕解析度自動調整字型大小,不必另外提供一般、粗體、特粗體等檔案。其中包含在各種粗細或樣式下顯示所需的所有資訊。

也就是說,單一可變字型檔案的大小會大於單一一般字型檔案,但單一可變字型檔案的大小可能會小於多個一般字型檔案。如果您使用許多不同的粗細,變數字型可大幅提升效能。
網站上的優質字體排版,不只是設計師選擇的字型。回應式字體排版也需要考量使用者的裝置和網路連線。最終結果就是無論觀看方式為何,都能讓使用者感覺到合適的設計。
您已經掌握回應式文字的使用方式,現在就來深入瞭解回應式圖片。
進行隨堂測驗
測驗您對字體排版的瞭解
必須新增樣式,才能讓文字在檢視區內換行。
clamp() 可用於流動式字體排版,因為
calc() 函式clamp() 做為字體排版的理由。clamp() 做為字體排版的理由。本指南建議使用哪種 line-height 值?
24pxline-height 使用像素值。2rem1.52vwline-height 相同的可視區域單元會發生問題。「font-display」有哪些功能?
block 或 inline-block。
