如果您未为文本指定任何样式,浏览器将应用自己的默认样式。这些样式称为用户代理样式表,可能会因浏览器而异。用户还可以设置自己的文本显示偏好设置。
如果您未指定行长,浏览器将在屏幕边缘将文本行换行。因此,网页上的文本默认是响应式的,会根据用户的视口进行流动。
但文本能显示在屏幕上并不意味着阅读起来很舒适。好的排版的关键在于以适当的方式呈现您的文本。排版不仅仅是选择合适的字体。您需要考虑用户的偏好设置、文本大小、行长度以及文本行之间的距离。
文字大小
很难确定网站上的文字应该多大尺寸。
如果有人使用小屏幕,可以肯定的是,他们的屏幕会非常接近他们的眼睛,只有一只手的距离。
但随着屏幕越来越大,这种联系就越来越难建立。笔记本电脑大小的屏幕可能离观看者很近,但宽屏桌面显示器的尺寸与电视屏幕差不多。人们与桌面设备屏幕相距一臂之远,但与电视之间的距离却很远。
不过,虽然您无法确定用户与屏幕的距离,但可以尝试使用希望能适合的文本大小。针对小屏幕使用较小的文本大小,针对大屏幕使用较大的文本大小。
当屏幕尺寸变宽时,您可以使用媒体查询来更改 font-size 属性。
@media (min-width: 30em) {
html {
font-size: 125%;
}
}
@media (min-width: 40em) {
html {
font-size: 150%;
}
}
@media (min-width: 50em) {
html {
font-size: 175%;
}
}
@media (min-width: 60em) {
html {
font-size: 200%;
}
}
缩放文本
在特定断点处在固定文字大小之间切换时,操作非常流畅。更具响应能力的方法是让用户的设备宽度影响文本大小。
CSS 中的 vw 单位表示“视口宽度”。将字号与视口宽度相关联意味着文本将按浏览器宽度成比例放大和缩小。因此,很难预测在任何特定宽度下文本的大小,但您知道文本大小将适合用户的浏览器宽度。
请务必不要在字号声明中单独使用 vw。
html { font-size: 2.5vw; }
如果您这样做,用户将无法调整文本大小。如果您混合使用相对单位(例如 em、rem 或 ch),文本将可调整大小。CSS calc() 函数非常适合用于这种情况。
html { font-size: calc(0.75rem + 1.5vw); }
让浏览器来计算。因此,很难准确预测在任何特定宽度下的文本大小,但您知道文本大小会在正确的范围内。用户的浏览器会负责计算确切的文本大小。
但现在,文本在窄屏设备上可能会过小,在大屏设备上可能会过大。
取值范围限制文字
您可能不希望文本收缩并发展到极端。您可以使用 CSS clamp() 函数控制缩放的开始和结束位置。这会将缩放“限制”在特定范围内。
clamp() 函数与 calc() 函数类似,但它接受三个值。中间值与您传递给 calc() 的值相同。开头值指定最小尺寸(在本例中为 1rem),以免低于用户的首选字体大小。结束值指定大小上限。
html {
font-size: clamp(1rem, 0.75rem + 1.5vw, 2rem);
}
现在,文本大小会与用户的屏幕大小成比例缩小和放大,但文本大小绝不会低于 1rem 或高于 2rem。
行长
网络不是打印的,但是我们可以从平面世界中汲取经验,并将其应用到网络上。
罗伯特·布莱克特在他的经典著作《排版风格的要素》中对行长(或计量单位)进行了说明:
对于采用 Serif 字体的文字大小的单列页面集而言,45 到 75 个字符之间的内容行长度被广泛认为是可接受的值。66 个字符(字母和空格)的线条被广泛认为是理想的。对于多列工作,平均字符数最好在 40 到 50 个字符之间。
您无法直接在 CSS 中设置行长度。没有 line-length 属性。不过,您可以通过限制容器的宽度来防止文本过宽。max-inline-size 属性非常适合这一用途。
请勿使用 px 等固定单位设置线条长度。用户可以放大和缩小字体,您的行长应相应地调整。请使用相对单位,例如 rem 或 ch。
article { max-inline-size: 700px; }
article { max-inline-size: 66ch; }
如果使用 ch 单位宽度,则新行将以该字体大小在第 66 个字符处换行。
行高
虽然 CSS 中没有 line-length 属性,但有 line-height 属性。
长度较短的文本行可以具有较大的 line-height 值。但是,如果您对大行文本使用较大的 line-height 值,则读者的眼睛就很难从一行的末尾转移到下一行的开头。
article {
max-inline-size: 66ch;
line-height: 1.65;
}
blockquote {
max-inline-size: 45ch;
line-height: 2;
}
为 line-height 声明使用无单位值。这样可确保行高相对于 font-size。
line-height: 24px;
line-height: 1.5;
组合和规模
在构建界面时,请务必优先考虑层次结构,以便实现更清晰的界面并让页面更流畅。为此,一个很好的方法是使用内置于设计系统中的排版比例。
网页字体
字体就像是文字的声音。在很长一段时间内,网络上的字体选项非常少。系统字体是唯一的选择。不过,现在您可以选择与内容风格相符的 Web 字体。
使用 @font-face 告知浏览器在何处查找您的 Web 字体文件。使用 woff2 作为网页字体格式。它得到了很好的支持,可以实现最佳的性能提升效果。
@font-face {
font-family: Roboto;
src: url('/fonts/roboto-regular.woff2') format('woff2');
}
body {
font-family: Roboto, sans-serif;
}
但是,您添加的每个 Web 字体文件都会增加网页加载时间,从而可能会降低用户体验。请注意,设计不仅仅是最终像素的外观。这些像素绘制的速度是用户体验的关键部分。感觉快速的体验就是良好的用户体验。
字体加载
您可以要求浏览器尽快开始下载字体文件。在文档的 head 中添加一个 link 元素,以引用您的 Web 字体文件。值为 preload 的 rel 属性会告知浏览器优先处理该文件。值为 font 的 as 属性可告知浏览器文件的类型。借助 type 属性,您可以提供更具体的信息。
<link href="/fonts/roboto-regular.woff2" type="font/woff2"
rel="preload" as="font" crossorigin>
即使您自行托管字体文件,也需要添加 crossorigin 属性。
使用 CSS font-display 属性告知浏览器如何管理从系统字体切换到 Web 字体。您可以选择在 Web 字体加载之前不显示任何文本。您可以选择立即显示系统字体,然后在 Web 字体加载后切换到 Web 字体。这两种策略都有自己的缺点。如果您等到 Web 字体下载完毕后再显示任何文本,用户可能会发现自己盯着空白页面等待了很长时间。如果您先以系统字体显示文本,然后再切换到 Web 字体,用户可能会在页面上看到内容的突兀切换。
在显示任何文本之前,不妨先等待片刻。如果 Web 字体在该时间结束之前加载完毕,系统会使用 Web 字体显示文本,而不会发生内容偏移。如果在时限结束后 Web 字体仍未加载,系统会使用系统字体显示文本,以便用户至少可以阅读内容。
如果您仍希望在 Web 字体最终加载时将其替换为系统字体,请将 font-display 值设为 swap。
body {
font-family: Roboto, sans-serif;
font-display: swap;
}
如果您希望在渲染文本后使用系统字体,请将 font-display 值设为 fallback。
body {
font-family: Roboto, sans-serif;
font-display: fallback;
}
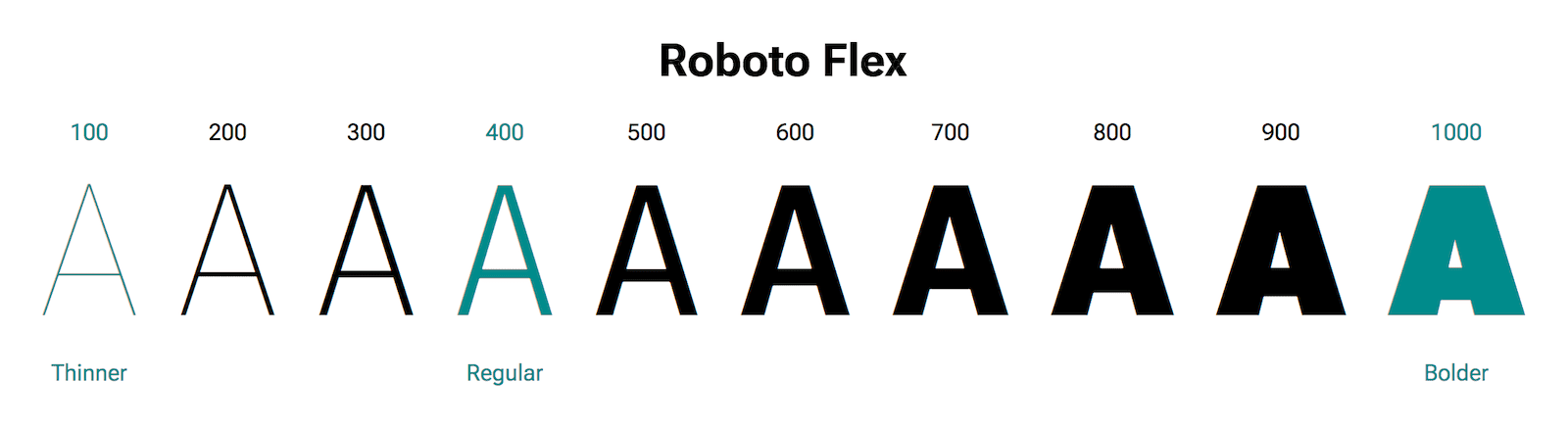
可变字体
如果您使用同一字体的许多不同粗细或样式,最终可能会使用许多单独的字体文件,即每个粗细或样式对应一个单独的字体文件。
可变字体则通过使用一个文件来解决此问题。可变字体文件具有响应能力,而无需为常规、粗体、特粗体等分别创建文件。它包含在各种粗细或样式中显示所需的所有信息。

这意味着,单个可变字体文件大于单个常规字体文件,但单个可变字体文件可能比多个常规字体文件小。如果您使用的是许多不同粗细的字体,可变字体可以显著提升性能。
在网络上的排版要优良的排版不仅仅取决于您作为一名设计人员做出的选择。响应式排版也要尊重用户的设备和网络连接。最终的结果是,无论用户以何种方式查看,都能获得舒适的体验。
现在,您已经掌握了自适应文本,是时候深入了解自适应图片了。
检查您的理解情况
测试您对排版知识的掌握情况
必须添加样式,才能让文本在视口中换行。
clamp() 非常适合流畅排版,因为
calc() 函数clamp() 进行排版的充分理由。clamp() 进行排版的充分理由。本指南中推荐了哪些类型的 line-height 值?
24pxline-height 使用像素值。2rem1.52vwline-height 会出现问题。font-display的作用是什么?
block 或 inline-block。
