O texto na Web é ajustado automaticamente na borda da tela de forma que não estouro. As imagens, por outro lado, têm um tamanho intrínseco. Se uma imagem for mais larga do que a tela, a imagem estoura e o usuário precisa rolar a tela horizontalmente para ver tudo.
Felizmente, o CSS oferece ferramentas para impedir que isso aconteça.
Restringir as imagens
Na folha de estilo, você pode usar max-inline-size.
para declarar que as imagens nunca podem ser renderizadas em um tamanho maior que
que contém o elemento.
img {
max-inline-size: 100%;
block-size: auto;
}
Você também pode aplicar a mesma regra a outros tipos de conteúdo incorporado, como vídeos e iframes.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
Com essa regra em vigor, os navegadores automaticamente diminuem a escala vertical das imagens para que caibam tela.

Como adicionar um block-size
auto significa que o navegador preserva as relação de aspecto
o redimensiona.
Às vezes, as dimensões de uma imagem são definidas por um CMS (sistema de gerenciamento de conteúdo) ou
outros sistemas de envio de conteúdo. Se o seu design exigir uma proporção diferente
do padrão do CMS, é possível usar
aspect-ratio
para preservar o design do site:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
Infelizmente, isso geralmente significa que o navegador precisa comprimir ou esticar a imagem para que ele se encaixe no espaço pretendido.

Para evitar se comprimir e se alongar, use o
propriedade object-fit.
Um valor object-fit de contain instrui o navegador a preservar o
proporção, deixando um espaço vazio ao redor da imagem, se necessário.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
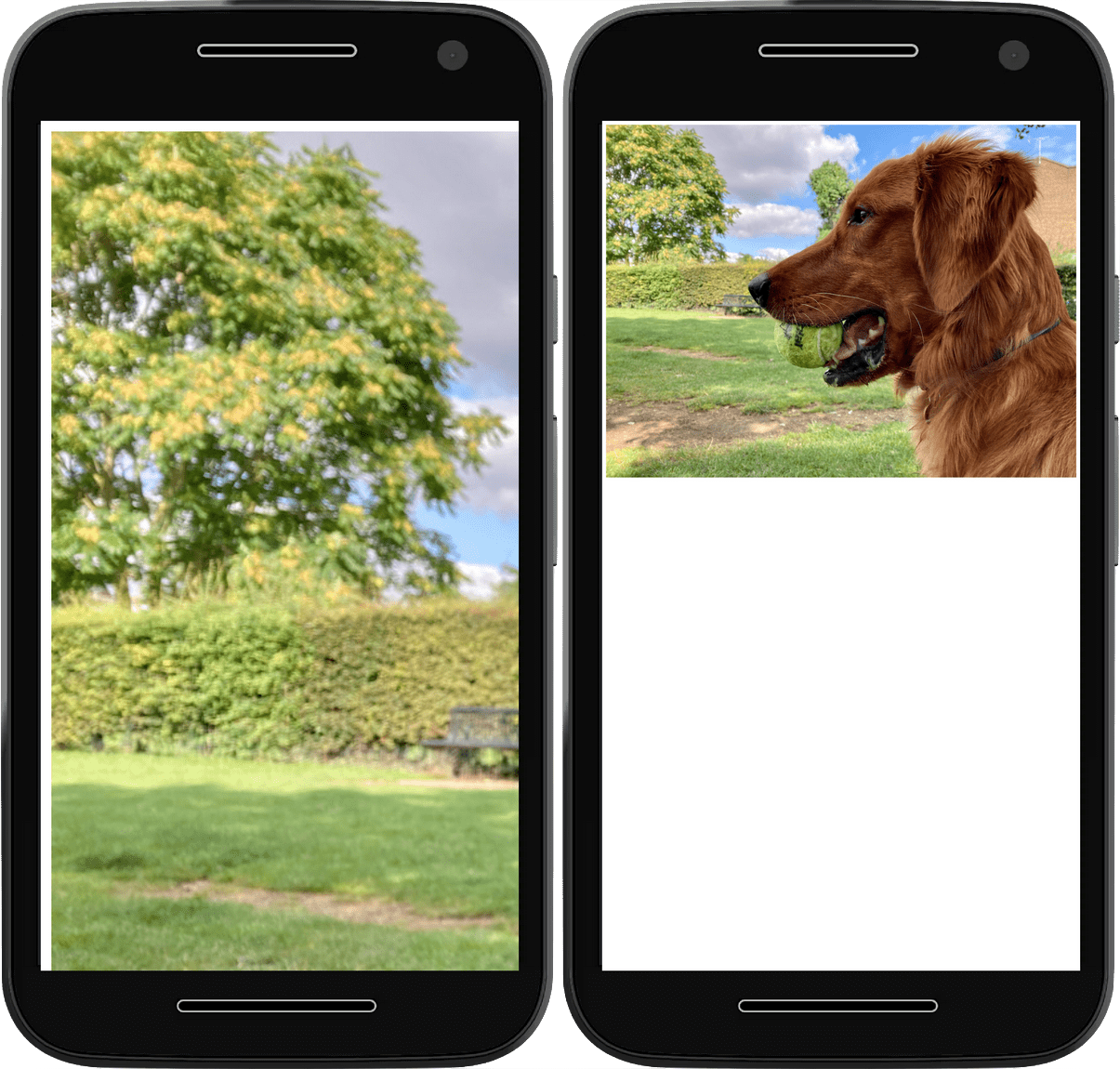
Um valor object-fit de cover instrui o navegador a preservar o
proporção e cortar a imagem, se necessário.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


Você pode alterar a posição do corte da imagem usando o object-position . Isso ajusta o foco do corte, para que você possa garantir que a maior que uma parte importante da imagem ainda esteja visível.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position para cortar
apenas um lado da imagem.Envie suas imagens
Essas regras de CSS informam ao navegador como você quer que as imagens sejam renderizadas. Você pode também fornecem dicas em seu HTML sobre como o navegador deve lidar com essas imagens.
Dicas de dimensionamento
Se você souber as dimensões da imagem, sempre inclua width e height
atributos. Mesmo se a imagem for renderizada em um tamanho diferente devido ao
max-inline-size, o navegador ainda saberá a proporção largura/altura e
você possa reservar a quantidade certa de espaço. Isso impede que seu outro conteúdo seja
pulando quando a imagem é carregada.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
Dicas de carregamento
Use o atributo loading para informar ao navegador se ele deve atrasar o carregamento do
imagem até que esteja dentro ou perto da janela de visualização. Para imagens abaixo da dobra, use um valor
de lazy. O navegador não carrega imagens lentas até que o usuário role a tela
o suficiente para que a imagem seja exibida. Se o usuário nunca
rola a página, a imagem nunca é carregada.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
Para uma imagem principal acima da dobra, não use loading. Se seu site automaticamente
aplicar o atributo loading="lazy", normalmente é possível definir loading como
o valor padrão de eager para evitar que as imagens sejam carregadas lentamente:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
Buscar prioridade
Para imagens importantes, como a imagem LCP, é possível
priorize o carregamento usando Buscar prioridade por
definindo o atributo fetchpriority como high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
Isso diz ao navegador para buscar a imagem imediatamente e em alta prioridade, em vez de esperar até que o navegador termine de exibir o layout e busque imagens normalmente.
No entanto, quando você solicita que o navegador priorize o download de um recurso, como
uma imagem, o navegador deve diminuir a prioridade de outro recurso, como um script ou um
arquivo de fonte. Só defina fetchpriority="high" em uma imagem se ela for realmente vital.
Dicas de pré-carregamento
É melhor evitar o pré-carregamento sempre que possível incluindo todas as imagens no arquivo HTML inicial. No entanto, algumas imagens podem estar indisponíveis, como adicionado por JavaScript ou por uma imagem de plano de fundo de CSS.
Você pode usar o pré-carregamento para que o navegador busque essas imagens importantes com antecedência
tempo de resposta. Para imagens muito importantes, você pode combinar esse pré-carregamento com o
Atributo fetchpriority:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
Mais uma vez, use esses atributos com moderação para evitar a substituição do código heurística de priorização com muita frequência. O uso excessivo deles pode prejudicar o desempenho degradação.
Alguns navegadores são compatíveis com o pré-carregamento de imagens responsivas.
com base em srcset, usando os atributos imagesrcset e imagesizes.
Exemplo:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
Ao excluir o substituto href, você garante que os navegadores sem srcset
suporte ainda pré-carrega a imagem correta.
Não é possível pré-carregar imagens em formatos diferentes com base no suporte do navegador de em certos formatos. Essa tentativa pode resultar em downloads extras que desperdiçam dados.
Decodificação de imagem
Há também um atributo decoding que pode ser adicionado aos elementos img. Você sabe dizer
no navegador que a imagem possa ser decodificada de forma assíncrona, para que possa priorizar
processar outros conteúdos.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
Você pode usar o valor sync se a imagem em si for a parte mais importante da
conteúdo a ser priorizado.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
O atributo decoding não muda a velocidade de decodificação da imagem. Ela afeta
somente se o navegador espera que essa decodificação da imagem aconteça antes
renderização de outros conteúdos.
Na maioria dos casos, isso não tem muito impacto, mas às vezes pode permitir
seu navegador exibirá sua imagem ou outro conteúdo um pouco mais rápido. Por exemplo, para um
um documento grande com muitos elementos que levam tempo para serem renderizados e com
imagens que levam muito tempo para decodificar, definir sync em imagens importantes informa
que o navegador aguarde a imagem e as processe ao mesmo tempo. Como alternativa,
é possível definir async para permitir que o navegador mostre conteúdo mais rapidamente e sem
aguardando a decodificação da imagem.
No entanto, a melhor opção geralmente é tentar
evitar tamanhos excessivos de DOM
e use imagens responsivas para reduzir o tempo de decodificação, em vez de usar decoding.
Imagens responsivas com o srcset
Graças a essa declaração max-inline-size: 100%, não é possível dividir as imagens
dos contêineres. No entanto, se um usuário tiver uma tela pequena e uma largura de banda baixa
rede, fazendo o download de imagens do mesmo tamanho que os usuários com telas maiores
desperdiça dados.
Para corrigir esse problema, adicione várias versões da mesma imagem em tamanhos diferentes,
e use o srcset
para informar ao navegador que esses tamanhos existem e quando usá-los.
Descritor de largura
Defina um srcset usando uma lista de valores separados por vírgulas. Cada valor é
o URL de uma imagem, seguido por um espaço, seguido por alguns metadados sobre o
chamada de descritor.
Neste exemplo, os metadados descrevem a largura de cada imagem usando o w.
unidade. Um w é a largura de um pixel.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
O atributo srcset complementa o atributo src em vez de substituí-lo.
Você ainda precisa ter um atributo src válido, mas o navegador pode substituir seu
por uma das opções listadas em srcset. Para economizar largura de banda, a
navegador só faz o download da imagem maior se ela for necessária.
Tamanhos
Se estiver usando o descritor de largura, você também vai precisar usar a propriedade
sizes
para dar mais informações ao navegador. Isso informa ao navegador o tamanho
em que a imagem será exibida em condições diferentes. Aqueles
são especificadas em uma consulta de mídia.
O atributo sizes aceita uma lista separada por vírgulas de consultas de mídia e imagens
larguras de banda.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
Neste exemplo, você informa ao navegador que, em uma janela de visualização, com largura acima de
66em, ele precisa exibir a imagem com no máximo um terço da tela
(em um layout de três colunas, por exemplo).
Para larguras da janela de visualização entre 44em e 66em, mostre a imagem na metade do
largura da tela (como em um layout de duas colunas).
Para itens mais estreitos que 44em, exiba a imagem na largura total do
tela.
Isso significa que a maior imagem não será necessariamente usada para a largura tela. Uma janela larga do navegador que pode exibir um layout de várias colunas usa uma imagem que cabe em uma coluna, que pode ser menor do que uma imagem usada para um um layout de coluna única em uma tela mais estreita.
Descritor de densidade de pixels
Você também pode usar descritores para fornecer uma versão alternativa de imagens para são mostrados em telas de alta densidade, para que as imagens fiquem nítidas em telas e as resoluções que eles oferecem.

Use o descritor de densidade para descrever a densidade de pixels da imagem em
relação com a imagem no atributo src. O descritor de densidade é um número
seguida pela letra x, como em 1x ou 2x.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
Se small-image.png tiver 300 por 200 pixels de tamanho e medium-image.png for
600 por 400 pixels, então medium-image.png pode ter 2x depois dele na
Lista srcset.
Não é necessário usar números inteiros. Se outra versão da imagem for 450
Tem 300 pixels. Você pode descrever com 1.5x.
Imagens de apresentação
As imagens em HTML são conteúdo. É por isso que você inclui o atributo alt
com uma descrição da imagem para leitores de tela e mecanismos de pesquisa.
Se você incorporar uma imagem decorativa, sem nenhuma
use um atributo alt vazio.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
Sempre inclua o atributo alt, mesmo que ele esteja vazio.
Um atributo alt vazio informa ao leitor de tela que a imagem está
e apresentações. Um atributo alt ausente não fornece essa informação.
O ideal é que imagens apresentações ou decorativas sejam incluídas com CSS em vez de HTML. HTML é para estrutura. O CSS é para apresentação.
Imagens de plano de fundo
Use a propriedade background-image no CSS para carregar imagens de apresentação.
element {
background-image: url(flourish.png);
}
É possível especificar vários candidatos de imagem usando o método
image-set
para background-image.
A função image-set em CSS funciona de maneira muito parecida com o atributo srcset em HTML.
Forneça uma lista de imagens com um descritor de densidade de pixels para cada uma.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
O navegador escolhe a imagem mais adequada para a densidade de pixels do dispositivo.
Há muitos fatores que devem ser considerados ao adicionar imagens ao site, incluindo:
- Reservando o espaço certo para cada imagem.
- Descobrir de quantos tamanhos você precisa.
- Decidir se a imagem é de conteúdo ou decorativa.
Vale a pena gastar um tempo para criar imagens corretamente. Estratégias de imagem ruins podem e frustram os usuários. Uma boa estratégia de imagem faz seu site parecer rápidos e nítidos, independentemente do dispositivo do usuário ou da conexão de rede.
Há mais um elemento HTML em seu kit de ferramentas para lhe dar mais controle sobre seus
imagens: o elemento picture.
Teste seu conhecimento
Teste seus conhecimentos sobre imagens.
É necessário adicionar estilos para que as imagens se ajustem à janela de visualização.
Quando a altura e a largura de uma imagem são forçadas a uma proporção artificial, quais estilos podem ajudar a ajustar como a imagem se encaixa nessas proporções?
object-fitcontain e cover.image-fitfit-imageaspect-ratioColocar height e width nas imagens impede que o CSS possa estilizá-las de maneira diferente.
O atributo srcset não _______ o atributo src, mas _______.
srcset definitivamente não substitui o atributo src.A ausência de alt em uma imagem é o mesmo que uma alt vazia.
alt vazio informa ao leitor de tela que a imagem é de apresentação.alt não indica nada para um leitor de tela.
