Text im Web wird automatisch am Bildschirmrand umgebrochen, sodass er nicht Überlauf. Bilder hingegen haben eine unveränderliche Größe. Wenn ein Bild breiter als der Bildschirm ist, läuft das Bild über und die Nutzenden müssen horizontal, um alles zu sehen.
Glücklicherweise bietet CSS Tools, mit denen Sie dies verhindern können.
Bilder einschränken
In Ihrem Stylesheet können Sie max-inline-size verwenden.
deklariert, dass Bilder niemals mit einer Größe gerendert werden können, die breiter ist als ihre
enthaltendes Element.
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
img {
max-inline-size: 100%;
block-size: auto;
}
Diese Regel kannst du auch auf andere Arten von eingebetteten Inhalten wie Videos anwenden. und iFrames.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
Mit dieser Regel verkleinern Browser Bilder automatisch, damit sie Bildschirm.
<ph type="x-smartling-placeholder">
block-size hinzufügen
auto bedeutet, dass der Browser Ihre Bilder das Seitenverhältnis, wie es
ihre Größe ändert.
Manchmal werden die Abmessungen eines Bildes von einem CMS (Content-Management-System) oder
anderen System zur Inhaltsübermittlung verwenden. Wenn Ihr Design ein anderes Seitenverhältnis erfordert
Standardeinstellung des CMS verwenden, können Sie
aspect-ratio
, um das Design Ihrer Website beizubehalten:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
Leider bedeutet dies oft, dass der Browser das Bild quetschen oder strecken muss. damit es in den vorgesehenen Platz passt.
<ph type="x-smartling-placeholder">
Um ein Zusammendrücken und Dehnen zu vermeiden, verwenden Sie die
object-fit-Property.
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
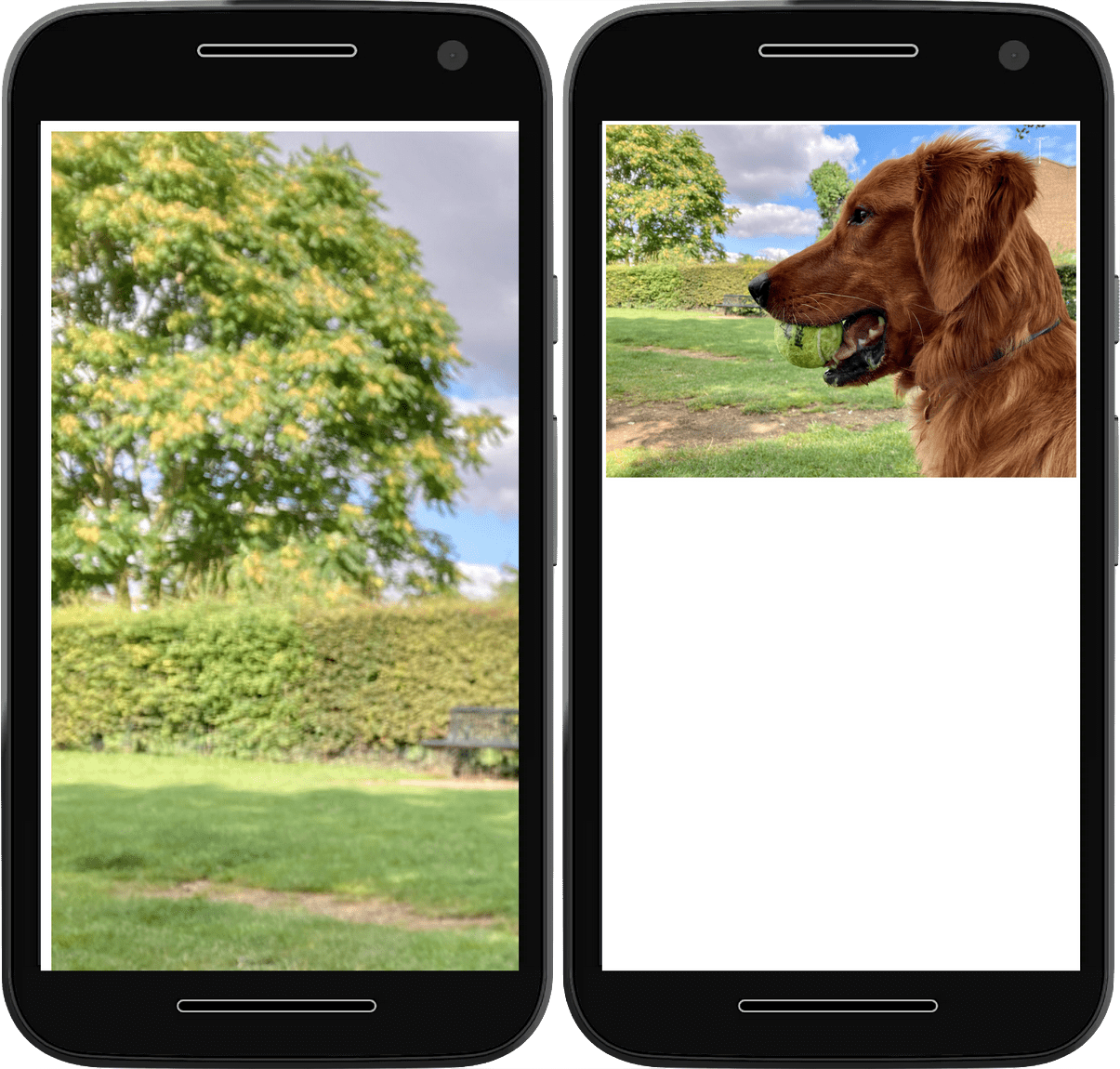
Ein object-fit-Wert von contain weist den Browser an, die
Seitenverhältnis und lassen Sie gegebenenfalls um das Bild herum Platz.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
Ein object-fit-Wert von cover weist den Browser an, die
Seitenverhältnis und schneiden Sie das Bild bei Bedarf zu.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}

 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Du kannst die Position des Bildzuschnitts mithilfe der object-position Property. Dadurch wird der Fokus des Zuschnitts angepasst, sodass eine möglichst wichtiger Teil des Bildes immer noch sichtbar ist.
Unterstützte Browser
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position zum Zuschneiden einstellen
nur eine Seite Ihres Bildes.Bilder hochladen
Diese CSS-Regeln teilen dem Browser mit, wie Bilder gerendert werden sollen. Sie können können Sie auch Hinweise im HTML-Code bereitstellen, die zeigen, wie der Browser mit diesen Bildern umgehen sollte.
Hinweise zur Größenanpassung
Wenn du die Abmessungen des Bildes kennst, füge immer width und height hinzu
Attribute. Auch wenn das Bild aufgrund Ihres
max-inline-size-Regel kennt der Browser immer noch das Verhältnis zwischen Breite und Höhe
ausreichend Platz einplanen kann. Dadurch wird verhindert, dass Ihre anderen Inhalte
beim Laden des Bildes bewegt wird.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
Hinweise zum Laden
Mit dem Attribut loading teilen Sie dem Browser mit, ob das Laden der
so lange, bis es sich im Darstellungsbereich befindet. Verwenden Sie für Bilder „below the fold“ einen Wert
von lazy. Der Browser lädt erst dann Lazy Bilder, wenn der Nutzer weit gescrollt hat
soweit herunter, dass das Bild sichtbar wird. Wenn Nutzende noch nie
scrollt, wird das Bild nie geladen.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
Für ein Hero-Image, das ohne Scrollen sichtbar ist, sollte loading nicht verwendet werden. Wenn Ihre Website automatisch
das Attribut loading="lazy" anwendet, können Sie normalerweise loading auf die
Standardwert eager, um zu verhindern, dass Bilder per Lazy Loading geladen werden:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
Abrufpriorität
Für wichtige Bilder wie das LCP-Bild können Sie
den Ladevorgang mithilfe der Abrufpriorität zu priorisieren, indem
Durch Festlegen des Attributs fetchpriority auf high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
Dadurch wird der Browser angewiesen, das Bild sofort mit hoher Priorität abzurufen. anstatt zu warten, bis der Browser das Layout fertiggestellt hat und normale Bilder anfertigen.
Wenn Sie den Browser jedoch bitten, das Herunterladen einer Ressource, z. B.
ein Bild handelt, muss der Browser einer anderen Ressource wie einem Skript oder einem
Schriftartdatei. Legen Sie fetchpriority="high" nur für ein Bild fest, wenn es wirklich wichtig ist.
Hinweise zum Vorabladen
Sie sollten möglichst ein Vorabladen vermeiden, indem Sie alle Bilder in den ursprüngliche HTML-Datei. Einige Bilder sind jedoch möglicherweise nicht verfügbar, z. B. Bilder. über JavaScript oder ein CSS-Hintergrundbild hinzugefügt wurden.
Mit Vorabladen können Sie dafür sorgen, dass der Browser diese wichtigen Bilder vorab abruft.
. Für wirklich wichtige Bilder können Sie dieses Vorabladen mit dem
Attribut fetchpriority:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
Auch hier sollten Sie diese Attribute sparsam einsetzen, um zu vermeiden, dass die Heuristiken zur Priorisierung. Eine übermäßige Verwendung kann zu Leistungseinbußen führen und Beeinträchtigungen.
Einige Browser unterstützen das Vorabladen responsiver Bilder.
basierend auf srcset mit den Attributen imagesrcset und imagesizes.
Beispiel:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
Durch Ausschließen des Fallbacks href können Sie dafür sorgen, dass Browser ohne srcset
immer noch das richtige Bild vorab laden.
Bilder in verschiedenen Formaten können nicht vorab geladen werden. Dies hängt davon ab, welche Browser unterstützt werden: bestimmte Formate nutzen. Der Versuch, dies zu versuchen, kann zu zusätzlichen Downloads führen, die die Daten.
Bilddecodierung
Es gibt auch ein decoding-Attribut, das Sie img-Elementen hinzufügen können. Sie sehen,
damit das Bild asynchron decodiert werden kann.
andere Inhalte zu verarbeiten.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
Sie können den Wert sync verwenden, wenn das Bild selbst der wichtigste Bestandteil
welche Inhalte zu priorisieren sind.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
Das Attribut decoding ändert nicht, wie schnell das Bild decodiert wird. Auswirkungen
ob der Browser auf die Decodierung dieses Bildes wartet, bevor
und andere Inhalte rendern.
In den meisten Fällen hat dies keine große Auswirkung, manchmal kann es aber
Ihr Bild oder andere Inhalte etwas schneller darstellen. Beispiel: Für eine
großes Dokument mit vielen Elementen, deren Rendering einige Zeit in Anspruch nimmt, und mit
Bilder, deren Decodierung viel Zeit in Anspruch nimmt, weisen Sie mit sync auf wichtige Bilder zu
wartet der Browser auf das Bild und rendert beide gleichzeitig. Alternativ können Sie
können Sie async festlegen, damit der Browser Inhalte schneller und ohne
Warten auf die Decodierung des Bildes.
In der Regel ist es jedoch besser,
zu vermeidende DOM-Größen
und verwende responsive Bilder, um die Decodierungszeit zu verkürzen, anstatt decoding zu verwenden.
Responsive Bilder mit srcset
Dank dieser max-inline-size: 100%-Deklaration können deine Bilder nicht aufgeschlüsselt werden
ihrer Container. Verfügt ein Nutzer jedoch über einen kleinen Bildschirm und eine geringe Bandbreite,
Netzwerk, sodass sie Bilder in der gleichen Größe herunterladen wie Nutzer mit größeren Bildschirmen
vergeudet Daten.
Fügen Sie mehrere Versionen desselben Bildes in
verschiedenen Größen hinzu,
und verwenden Sie den srcset
um dem Browser mitzuteilen, welche Größen vorhanden sind und wann sie verwendet werden sollen.
Beschreibung für Breite
Sie können ein srcset-Objekt mithilfe einer durch Kommas getrennten Liste von Werten definieren. Jeder Wert ist ein
die URL eines Bildes gefolgt von einem Leerzeichen und einigen Metadaten zum
ein Bild, das als Deskriptor bezeichnet wird.
In diesem Beispiel beschreiben die Metadaten die Breite jedes Bildes mithilfe der w.
Einheit. Ein w ist die Breite von einem Pixel.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
Das Attribut srcset ergänzt das Attribut src, anstatt es zu ersetzen.
Sie benötigen weiterhin ein gültiges src-Attribut, das vom Browser ersetzt werden kann
mit einer der in srcset aufgeführten Optionen. Um Bandbreite zu sparen,
lädt der Browser das größere Bild nur bei Bedarf herunter.
Größen
Wenn Sie die Beschreibung für die Breite verwenden, müssen Sie auch die Eigenschaft
sizes
um dem Browser weitere Informationen zu geben. So weiß der Browser, welche Größe
erwarten, dass das Bild
unter verschiedenen Bedingungen angezeigt wird. Diese
Bedingungen in einer Medienabfrage angegeben.
Für das Attribut sizes wird eine durch Kommas getrennte Liste mit Medienabfragen und Bildern verwendet
Breite.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
In diesem Beispiel teilen Sie dem Browser mit, dass in einem Darstellungsbereich mit einer Breite über
66em: Das Bild sollte nicht breiter als ein Drittel des Bildschirms sein.
(zum Beispiel innerhalb eines dreispaltigen Layouts).
Bei einer Breite des Darstellungsbereichs zwischen 44em und 66em sollte das Bild in der Hälfte der
Bildschirmbreite (zweispaltiges Layout).
Bei Dateien, die kleiner als 44em sind, wird das Bild in voller Breite angezeigt.
Bildschirm.
Das bedeutet, dass das größte Bild nicht unbedingt für das breiteste Bild Bildschirm. Ein breites Browserfenster, das ein mehrspaltiges Layout anzeigen kann, verwendet ein Bild, das in eine Spalte passt, die kleiner als ein Bild für eine Spalte sein kann einspaltiges Layout auf einem schmaleren Bildschirm verwenden.
<ph type="x-smartling-placeholder">Beschreibung der Pixeldichte
Sie können auch Beschreibungen verwenden, um eine alternative Version von Bildern bereitzustellen, die werden auch auf hochauflösenden Displays angezeigt, damit die Bilder auch auf dem Lösungen vor.
<ph type="x-smartling-placeholder">
Beschreiben Sie mit dem Kompaktheitsgrad die Pixeldichte des Bildes in
Beziehung zum Bild im Attribut src. Der Dichtedeskriptor ist eine Zahl
gefolgt vom Buchstaben „x“, z. B. in 1x oder 2x.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
Wenn small-image.png 300 × 200 Pixel groß ist und medium-image.png
600 x 400 Pixel, dann kann für medium-image.png 2x im
Liste srcset.
Sie müssen keine ganzen Zahlen verwenden. Wenn eine andere Version des Images
300 Pixel groß sind, können Sie mit 1.5x beschreiben.
Präsentationsbilder
Bilder in HTML sind Inhalte. Deshalb geben Sie das Attribut alt an
mit einer Bildbeschreibung für Screenreader und Suchmaschinen.
Wenn Sie ein dekoratives, ohne nennenswertes Bild
können Sie ein leeres alt-Attribut verwenden.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
Sie müssen das Attribut alt immer angeben, auch wenn es leer ist.
Ein leeres alt-Attribut teilt einem Screenreader mit, dass das Bild
Präsentation. Ein fehlendes alt-Attribut liefert diese Information nicht.
Idealerweise sind Präsentations- oder dekorative Bilder in CSS enthalten, HTML: HTML dient der Struktur. CSS dient der Präsentation.
Hintergrundbilder
Verwenden Sie die Eigenschaft background-image in CSS, um Präsentationsbilder zu laden.
element {
background-image: url(flourish.png);
}
Mit der Methode
image-set
für background-image.
Die Funktion image-set in CSS funktioniert ähnlich wie das Attribut srcset in HTML.
Stellen Sie eine Liste von Bildern mit einer Pixeldichte-Beschreibung für jedes Bild bereit.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
Der Browser wählt das Bild aus, das für die Pixeldichte des Geräts am besten geeignet ist.
Wenn Sie Ihrer Website Bilder hinzufügen, müssen Sie viele Faktoren berücksichtigen. einschließlich:
- Den richtigen Platz für jedes Bild reservieren
- Herausfinden, wie viele Größen Sie benötigen
- Entscheiden, ob das Bild inhaltlich oder dekorativ ist
Es lohnt sich, sich die Zeit zu nehmen, die richtigen Bilder zu erstellen. Schlechte Bildstrategien Ihre Nutzenden zu stören und zu frustrieren. Mit einer guten Bildstrategie fühlt sich Ihre Website und gestochen scharf, unabhängig vom Gerät oder der Netzwerkverbindung.
Es gibt ein weiteres HTML-Element in Ihrem Toolkit, mit dem Sie mehr Kontrolle
Bilder: picture-Element
Wissen testen
Testen Sie Ihr Wissen über Bilder.
Es müssen Stile hinzugefügt werden, damit Bilder in den Darstellungsbereich passen.
Wenn die Höhe und Breite eines Bildes in ein unnatürliches Seitenverhältnis erzwungen wird, welche Stile können dabei helfen, die Größe des Bilds an diese Proportionen anzupassen?
object-fitcontain und cover passt.image-fitfit-imageaspect-ratioWenn Sie height und width in Ihre Bilder einfügen, kann CSS nicht in der Lage sein, sie anders zu gestalten.
Das Attribut srcset _______ nicht das src-Attribut, sondern _______ es.
srcset ersetzt das Attribut src definitiv nicht.Fehlende alt in einem Bild sind dasselbe wie eine leere alt.
alt-Attribut teilt einem Screenreader mit, dass dieses Bild eine Präsentation ist.alt signalisiert dem Screenreader nichts.
