Văn bản trên web sẽ tự động bao bọc ở cạnh màn hình để không tràn. Mặt khác, hình ảnh có kích thước nội tại. Nếu một hình ảnh rộng hơn màn hình, nên hình ảnh sẽ bị tràn và người dùng phải cuộn theo chiều ngang để xem tất cả nội dung.
May mắn là CSS cung cấp cho bạn các công cụ để ngăn việc này xảy ra.
Cố định hình ảnh
Trong biểu định kiểu, bạn có thể sử dụng max-inline-size
để khai báo rằng hình ảnh sẽ tuyệt đối không hiển thị ở kích thước rộng hơn kích thước
chứa phần tử.
img {
max-inline-size: 100%;
block-size: auto;
}
Bạn cũng có thể áp dụng quy tắc tương tự cho các loại nội dung nhúng khác, chẳng hạn như video và iframe.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
Với quy tắc này, trình duyệt sẽ tự động thu nhỏ hình ảnh để vừa với màn hình.

Thêm một block-size
của auto có nghĩa là trình duyệt lưu giữ hình ảnh của bạn tỷ lệ khung hình
đổi kích thước chúng.
Đôi khi, kích thước của hình ảnh do hệ thống quản lý nội dung (CMS) đặt hoặc
hệ thống phân phối nội dung khác. Nếu thiết kế của bạn yêu cầu một tỷ lệ khung hình khác
từ giá trị mặc định của CMS, bạn có thể sử dụng
aspect-ratio
để duy trì thiết kế của trang web:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
Rất tiếc, điều này thường có nghĩa là trình duyệt phải nén hoặc kéo giãn hình ảnh để thẻ vừa với không gian mong muốn.

Để tránh bị bí người và giãn cơ, hãy sử dụng
Thuộc tính object-fit.
Giá trị object-fit của contain yêu cầu trình duyệt duy trì hình ảnh
tỷ lệ khung hình, để trống khoảng trống xung quanh hình ảnh nếu cần.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
Giá trị object-fit của cover yêu cầu trình duyệt duy trì hình ảnh
tỷ lệ khung hình, cắt hình ảnh nếu cần.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


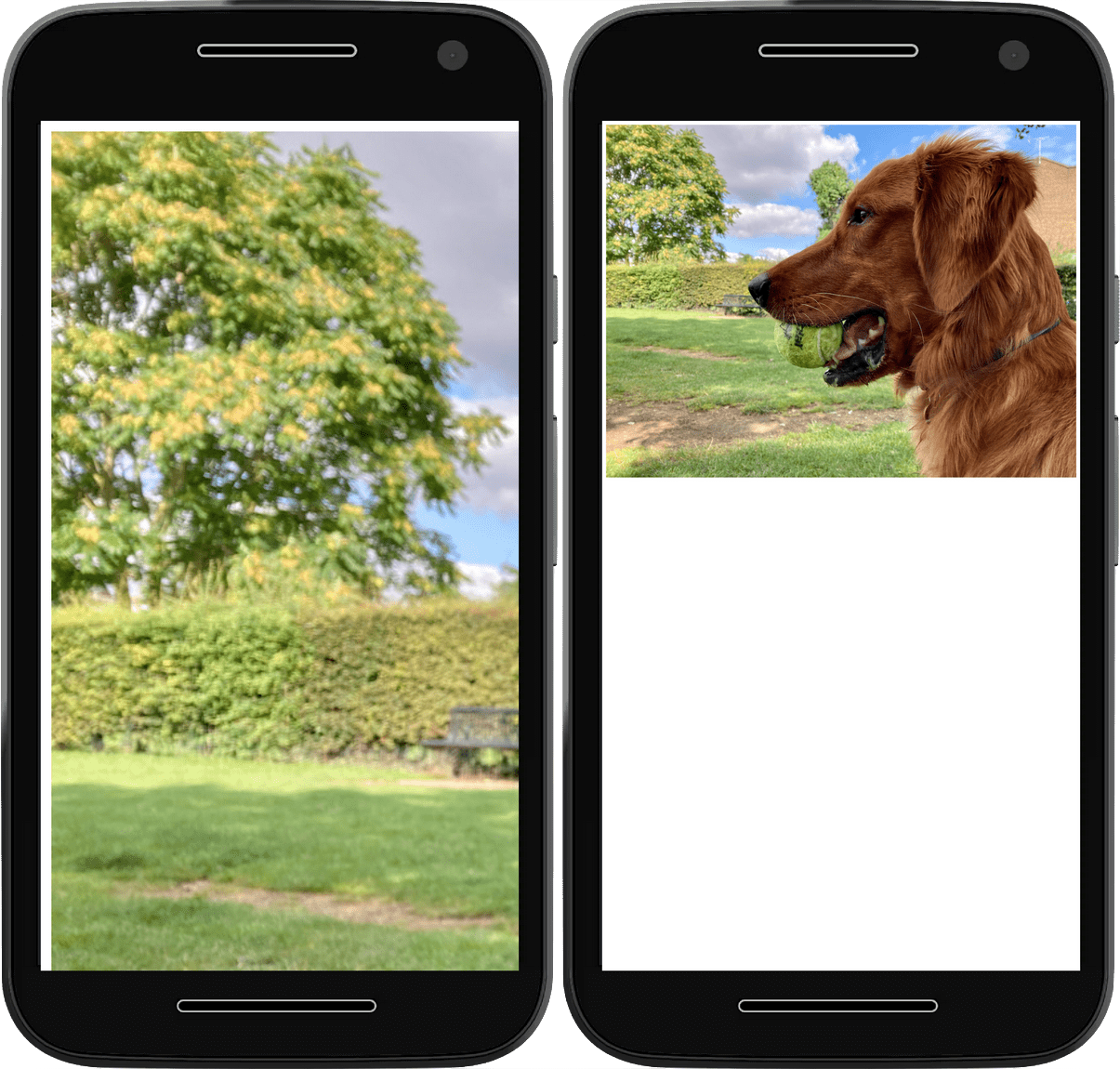
Bạn có thể thay đổi vị trí cắt hình ảnh bằng cách sử dụng object-position thuộc tính này. Thao tác này sẽ điều chỉnh tiêu điểm của vùng cắt để bạn có thể đảm bảo phần quan trọng của hình ảnh vẫn hiển thị.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position để cắt
chỉ một bên của hình ảnh.Phân phối hình ảnh
Các quy tắc CSS đó cho trình duyệt biết cách bạn muốn hiển thị hình ảnh. Bạn có thể đồng thời đưa ra gợi ý trong HTML về cách trình duyệt sẽ xử lý những hình ảnh đó.
Gợi ý về cách xác định kích thước
Nếu bạn biết kích thước hình ảnh của mình, hãy luôn bao gồm width và height
. Ngay cả khi hình ảnh được kết xuất ở một kích thước khác do
max-inline-size, trình duyệt vẫn biết tỷ lệ giữa chiều rộng và chiều cao và
có thể dành ra lượng không gian phù hợp. Thao tác này sẽ ngăn nội dung khác của bạn
nhảy xung quanh khi hình ảnh tải.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
Gợi ý tải
Sử dụng thuộc tính loading để cho trình duyệt biết liệu có trì hoãn việc tải
cho đến khi hình ảnh đó nằm trong hoặc gần khung nhìn. Đối với hình ảnh dưới màn hình đầu tiên, hãy sử dụng một giá trị
trong tổng số lazy. Trình duyệt sẽ không tải hình ảnh từng phần cho đến khi người dùng cuộn xa
đủ để hình ảnh xuất hiện. Nếu người dùng không bao giờ
thì hình ảnh sẽ không bao giờ tải.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
Đối với hình ảnh chính trong màn hình đầu tiên, không sử dụng loading. Nếu trang web của bạn tự động
áp dụng thuộc tính loading="lazy", bạn thường có thể đặt loading thành
giá trị mặc định của eager để ngăn hình ảnh tải từng phần:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
Mức độ ưu tiên tìm nạp
Đối với hình ảnh quan trọng, chẳng hạn như hình ảnh LCP, bạn có thể
ưu tiên việc tải bằng cách sử dụng Mức độ ưu tiên tìm nạp bằng cách
đặt thuộc tính fetchpriority thành high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
Điều này yêu cầu trình duyệt tìm nạp hình ảnh ngay lập tức và ở mức độ ưu tiên cao, thay vì đợi cho đến khi trình duyệt hoàn thành bố cục và sẽ tìm nạp hình ảnh một cách bình thường.
Tuy nhiên, khi bạn yêu cầu trình duyệt ưu tiên tải xuống một tài nguyên, chẳng hạn như
một hình ảnh thì trình duyệt phải giảm mức độ ưu tiên đối với một tài nguyên khác, chẳng hạn như tập lệnh hoặc
tệp phông chữ. Chỉ đặt fetchpriority="high" cho một hình ảnh nếu việc đó thực sự quan trọng.
Gợi ý để tải trước
Tốt nhất là nên tránh tải trước bất cứ khi nào có thể bằng cách đưa tất cả hình ảnh vào tệp HTML ban đầu. Tuy nhiên, một số hình ảnh có thể không có sẵn, chẳng hạn như hình ảnh bằng JavaScript hoặc hình nền CSS.
Bạn có thể sử dụng tính năng tải trước để trình duyệt tìm nạp trước những hình ảnh quan trọng này
bất cứ lúc nào. Để có các hình ảnh thực sự quan trọng, bạn có thể kết hợp phương thức tải trước này với
Thuộc tính fetchpriority:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
Xin nhắc lại, hãy dùng các thuộc tính này một cách thận trọng để tránh ghi đè lên các thuộc tính của trình duyệt phương pháp phỏng đoán ưu tiên quá thường xuyên. Việc lạm dụng các thành phần này có thể dẫn đến hiệu suất xuống cấp dữ liệu.
Một số trình duyệt hỗ trợ tải trước hình ảnh thích ứng
dựa trên srcset, bằng cách sử dụng các thuộc tính imagesrcset và imagesizes.
Ví dụ:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
Bằng cách loại trừ bản dự phòng href, bạn có thể đảm bảo các trình duyệt không có srcset
support vẫn tải trước đúng hình ảnh.
Bạn không thể tải trước hình ảnh ở các định dạng khác nhau dựa trên sự hỗ trợ của trình duyệt một số định dạng nhất định. Việc cố gắng thực hiện điều này có thể dẫn đến việc tải xuống thêm, gây lãng phí cho người dùng .
Giải mã hình ảnh
Ngoài ra, bạn có thể thêm thuộc tính decoding vào các phần tử img. Bạn có thể nói
trình duyệt để hình ảnh có thể được giải mã không đồng bộ để hình ảnh có thể được ưu tiên
xử lý nội dung khác.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
Bạn có thể sử dụng giá trị sync nếu hình ảnh là phần quan trọng nhất
nội dung cần ưu tiên.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
Thuộc tính decoding không làm thay đổi tốc độ giải mã hình ảnh. Điều này ảnh hưởng đến
chỉ cho dù trình duyệt có chờ quá trình giải mã hình ảnh này xảy ra trước
hiển thị nội dung khác.
Trong hầu hết các trường hợp, điều này không có nhiều tác động, nhưng đôi khi nó có thể cho phép
sẽ hiển thị hình ảnh hoặc nội dung khác của bạn nhanh hơn một chút. Ví dụ: để có một
tài liệu lớn có nhiều phần tử mất thời gian hiển thị và với
hình ảnh mất nhiều thời gian để giải mã, việc đặt sync trên các hình ảnh quan trọng sẽ cho biết
trình duyệt chờ hình ảnh và hiển thị cả hai cùng lúc. Ngoài ra,
bạn có thể đặt async để cho phép trình duyệt hiển thị nội dung nhanh hơn và không
đang chờ hình ảnh được giải mã.
Tuy nhiên, lựa chọn tốt hơn thường là cố gắng
tránh kích thước DOM quá lớn
và sử dụng hình ảnh thích ứng để giảm thời gian giải mã, thay vì sử dụng decoding.
Hình ảnh thích ứng với srcset
Nhờ vào nội dung khai báo về max-inline-size: 100% mà hình ảnh của bạn không thể tách rời
vùng chứa của họ. Tuy nhiên, nếu người dùng có màn hình nhỏ và băng thông thấp
giúp họ tải xuống hình ảnh có cùng kích thước với người dùng có màn hình lớn hơn
làm lãng phí dữ liệu.
Để khắc phục vấn đề này, hãy thêm nhiều phiên bản của cùng một hình ảnh ở các kích thước khác nhau
và sử dụng srcset
để cho trình duyệt biết các kích thước này tồn tại và thời điểm sử dụng chúng.
Mô tả chiều rộng
Bạn có thể xác định srcset bằng danh sách giá trị được phân tách bằng dấu phẩy. Mỗi giá trị là
URL của một hình ảnh, theo sau là dấu cách, rồi đến một số siêu dữ liệu về
hình ảnh, được gọi là phần mô tả.
Trong ví dụ này, siêu dữ liệu mô tả chiều rộng của mỗi hình ảnh bằng w
đơn vị. Một w là chiều rộng của 1 pixel.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
Thuộc tính srcset bổ sung cho thuộc tính src thay vì thay thế thuộc tính này.
Bạn vẫn cần có thuộc tính src hợp lệ nhưng trình duyệt có thể thay thế thuộc tính này
bằng một trong các tuỳ chọn được liệt kê trong srcset. Để tiết kiệm băng thông,
trình duyệt chỉ tải hình ảnh lớn hơn xuống khi cần.
Kích thước
Nếu bạn đang sử dụng chỉ số mô tả chiều rộng, bạn cũng phải sử dụng
sizes
để cung cấp thêm thông tin cho trình duyệt. Thông tin này cho trình duyệt biết kích thước
bạn muốn hình ảnh được hiển thị ở các điều kiện khác nhau. Những
được chỉ định trong truy vấn phương tiện.
Thuộc tính sizes nhận danh sách các truy vấn nội dung nghe nhìn và hình ảnh được phân tách bằng dấu phẩy
chiều rộng.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
Trong ví dụ này, bạn đang cho trình duyệt biết rằng trong khung nhìn có chiều rộng hơn
66em, hình ảnh không được rộng quá 1/3 màn hình
(ví dụ: bên trong bố cục 3 cột).
Để biết chiều rộng khung nhìn trong khoảng từ 44em đến 66em, hãy hiển thị hình ảnh ở một nửa kích thước
chiều rộng của màn hình (như trong bố cục hai cột).
Đối với bất kỳ nội dung nào hẹp hơn 44em, hãy hiển thị hình ảnh trên toàn bộ chiều rộng của
màn hình.
Điều này có nghĩa là hình ảnh lớn nhất không nhất thiết được sử dụng cho màn hình. Cửa sổ trình duyệt rộng có thể hiển thị bố cục nhiều cột sử dụng hình ảnh vừa với một cột, có thể nhỏ hơn hình ảnh dùng cho bố cục một cột trên màn hình hẹp hơn.
Bộ mô tả mật độ pixel
Bạn cũng có thể sử dụng mã mô tả để cung cấp phiên bản thay thế của hình ảnh để hiển thị trên màn hình có mật độ điểm ảnh cao, để hình ảnh trông sắc nét ở độ phân giải mà họ cung cấp.

Sử dụng mã mô tả mật độ để mô tả mật độ pixel của hình ảnh bằng
liên quan đến hình ảnh trong thuộc tính src. Mã mô tả mật độ là một số
theo sau là chữ cái x, như trong 1x hoặc 2x.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
Nếu small-image.png có kích thước 300 x 200 pixel và medium-image.png có kích thước
600 x 400 pixel, thì medium-image.png có thể có 2x sau nó trong
Danh sách srcset.
Bạn không cần phải sử dụng số nguyên. Nếu phiên bản khác của hình ảnh là 450 theo
Kích thước 300 pixel, bạn có thể mô tả kích thước này bằng 1.5x.
Hình ảnh dạng trình bày
Hình ảnh trong HTML là nội dung. Đó là lý do bạn thêm thuộc tính alt
có nội dung mô tả về hình ảnh cho trình đọc màn hình và công cụ tìm kiếm.
Nếu bạn nhúng một hình ảnh chỉ mang tính chất trang trí nhưng không có
bạn có thể sử dụng thuộc tính alt trống.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
Bạn phải luôn thêm thuộc tính alt, ngay cả khi thuộc tính này trống.
Thuộc tính alt trống cho trình đọc màn hình biết rằng hình ảnh
trình bày. Thuộc tính alt bị thiếu không cung cấp thông tin đó.
Tốt nhất là hình ảnh trình bày hoặc hình ảnh trang trí được đưa vào CSS thay vì HTML. HTML dành cho cấu trúc. CSS dùng để trình bày.
Hình nền
Sử dụng thuộc tính background-image trong CSS để tải hình ảnh trình bày.
element {
background-image: url(flourish.png);
}
Bạn có thể chỉ định nhiều hình ảnh đề xuất bằng cách sử dụng
image-set
cho background-image.
Hàm image-set trong CSS hoạt động rất giống với thuộc tính srcset trong HTML.
Cung cấp một danh sách hình ảnh kèm theo mã mô tả mật độ pixel cho từng hình ảnh.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
Trình duyệt sẽ chọn hình ảnh thích hợp nhất cho mật độ pixel của thiết bị.
Có nhiều yếu tố cần xem xét khi bạn thêm hình ảnh vào trang web, bao gồm:
- Dành đúng không gian cho mỗi hình ảnh.
- Xác định số lượng kích thước bạn cần.
- Quyết định xem hình ảnh là nội dung hay trang trí.
Bạn nên dành thời gian để thiết kế hình ảnh phù hợp. Chiến lược hình ảnh kém hiệu quả có thể làm người dùng khó chịu và khó chịu. Chiến lược hình ảnh hiệu quả sẽ tạo ấn tượng mạnh cho trang web của bạn nhanh và sắc nét, bất kể người dùng sử dụng thiết bị hoặc kết nối mạng nào.
Còn có thêm một phần tử HTML trong bộ công cụ của bạn để giúp bạn kiểm soát tốt hơn
hình ảnh: phần tử picture.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về hình ảnh.
Bạn phải thêm kiểu để hình ảnh vừa với khung nhìn.
Khi chiều cao và chiều rộng của hình ảnh bị ép buộc theo tỷ lệ khung hình không tự nhiên, kiểu nào có thể giúp điều chỉnh cách hình ảnh vừa với các tỷ lệ này?
object-fitcontain và cover.image-fitfit-imageaspect-ratioViệc đặt height và width vào hình ảnh sẽ khiến CSS không thể tạo kiểu khác cho hình ảnh.
Thuộc tính srcset không _______ thuộc tính src mà _______ thuộc tính.
srcset chắc chắn không thay thế thuộc tính src.Việc thiếu alt trên một hình ảnh giống với một alt trống.
alt trống cho trình đọc màn hình biết rằng hình ảnh này là hình ảnh trình bày.alt sẽ không báo hiệu gì cho trình đọc màn hình.
