يلتف النص على الويب تلقائيًا عند حافة الشاشة حتى لا تجاوز. من ناحية أخرى، تحتوي الصور على حجم أساسي. إذا كانت الصورة أعرض من الشاشة، وتتجاوز الصورة ويحتاج المستخدم إلى التمرير أفقيًا لرؤيتها جميعًا.
ولحسن الحظ، تقدّم لك خدمة CSS أدوات لمنع حدوث ذلك.
تقييد الصور
في ورقة الأنماط، يمكنك استخدام max-inline-size.
للإعلان عن عدم إمكانية عرض الصور مطلقًا بحجم أكبر من
الذي يتضمن العنصر.
img {
max-inline-size: 100%;
block-size: auto;
}
يمكنك تطبيق القاعدة نفسها على أنواع أخرى من المحتوى المضمّن أيضًا، مثل الفيديوهات. وإطارات iframe.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
مع تطبيق هذه القاعدة، تقلل المتصفحات تلقائيًا حجم الصور لتلائم الشاشة.

جارٍ إضافة block-size
تعني القيمة auto أن المتصفح يحافظ على صورك نسبة العرض إلى الارتفاع
وتغيير حجمها.
في بعض الأحيان، يتم تعيين أبعاد الصورة بواسطة أحد أنظمة إدارة المحتوى أو
نظام توصيل المحتوى الآخر. إذا كان تصميمك يتطلب نسبة عرض إلى ارتفاع مختلفة
من النظام الافتراضي لنظام إدارة المحتوى، يمكنك استخدام
aspect-ratio
للحفاظ على تصميم موقعك:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
ويشير هذا غالبًا إلى أنّ على المتصفّح تصغير الصورة أو توسيعها. لجعلها مناسبة للمساحة المقصودة.

لمنع الاسكواش والتمدّد، استخدم
object-fit.
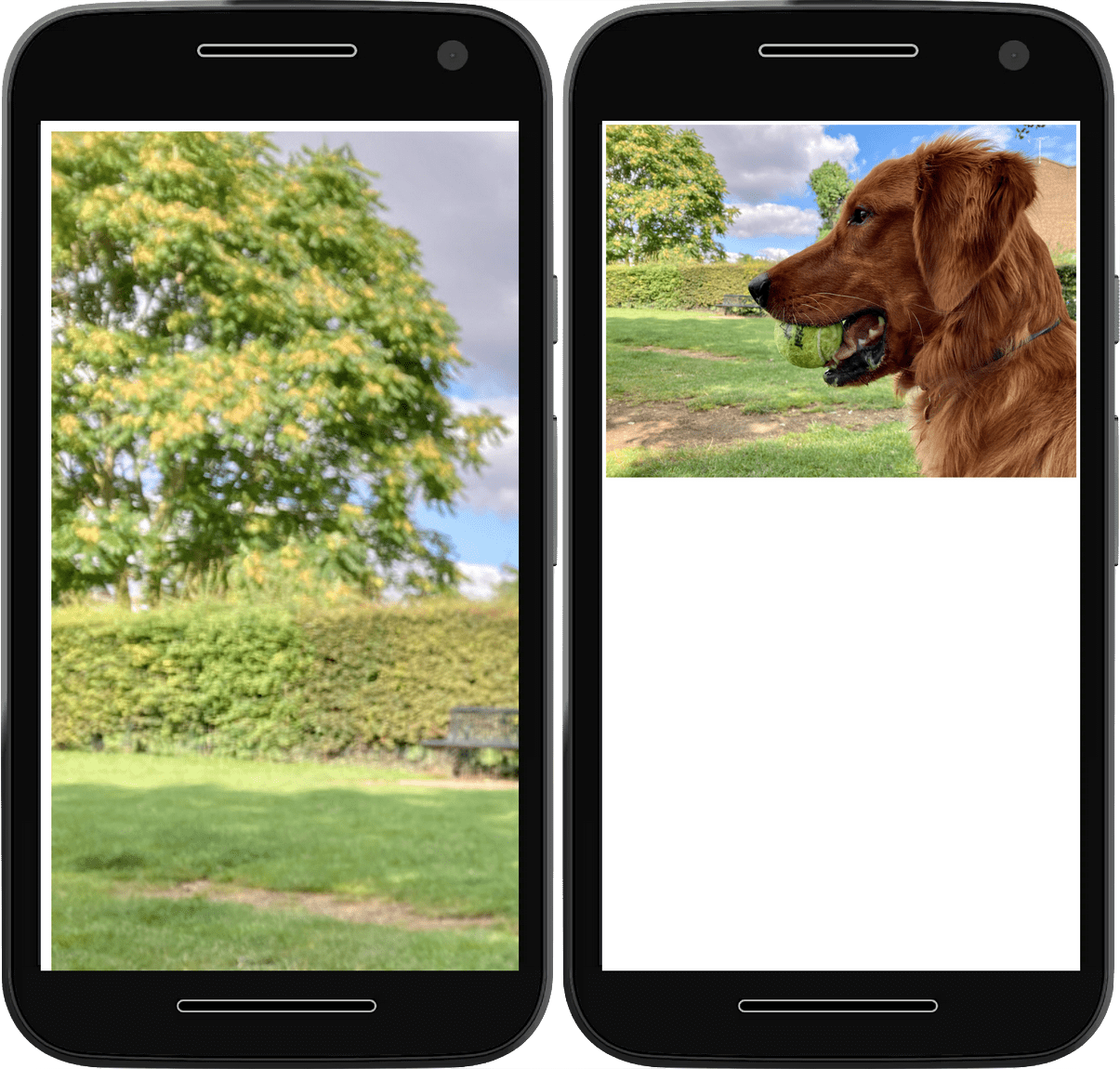
تطلب قيمة object-fit من contain من المتصفِّح الحفاظ على صورة
نسبة العرض إلى الارتفاع، مع ترك مساحة فارغة حول الصورة إذا لزم الأمر.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
تطلب قيمة object-fit من cover من المتصفِّح الحفاظ على صورة
نسبة العرض إلى الارتفاع، ثم اقتصاص الصورة إذا لزم الأمر.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


يمكنك تغيير موضع اقتصاص الصورة باستخدام object-position الموقع. يساعد ذلك في ضبط تركيز الاقتصاص، لذا يمكنك التأكد من وجزء مهم من الصورة لا يزال مرئيًا.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position على الاقتصاص
جانب واحد فقط من الصورةإرسال صورك
وتخبر قواعد CSS هذه المتصفّح بالطريقة التي تريد عرض الصور بها. يمكنك أيضًا تقديم تلميحات في HTML حول كيفية تعامل المتصفح مع هذه الصور.
نصائح بشأن المقاسات
إذا كنت تعرف أبعاد الصورة، ضمِّن width وheight دائمًا
ذات الصلة. حتى في حال عرض الصورة بحجم مختلف بسبب
max-inline-size، فإن المتصفح لا يزال يعرف نسبة العرض إلى الارتفاع
يمكنك تخصيص القدر المناسب من المساحة. يمنع هذا المحتوى الآخر من
عند تحميل الصورة.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
تلميحات للتحميل
استخدِم السمة loading لإعلام المتصفّح بما إذا كان سيؤخّر تحميل
إلى داخل إطار العرض أو بالقرب منه. بالنسبة إلى الصور في الجزء السفلي غير المرئي من الصفحة، استخدم قيمة
من lazy. لن يحمّل المتصفّح الصور الكسولة حتى ينتقل المستخدم إلى أقصى حدّ.
أقل بما يكفي لأن تكون الصورة على وشك الظهور. إذا لم يسبق للمستخدم
بالتمرير، لا يتم تحميل الصورة أبدًا.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
بالنسبة إلى صورة الجزء الرئيسي في الجزء المرئي من الصفحة، لا تستخدم loading. إذا كان موقعك الإلكتروني يفحص تلقائيًا
يطبّق السمة loading="lazy"، يمكنك عادةً ضبط loading على
القيمة التلقائية وهي eager لمنع التحميل الكسول للصور:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
أولوية الاسترجاع
بالنسبة إلى الصور المهمة، مثل صورة LCP، يمكنك إضافة المزيد من التفاصيل
أولوية التحميل باستخدام أولوية الجلب من خلال
ضبط السمة fetchpriority على high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
يؤدي ذلك إلى إعلام المتصفح بجلب الصورة على الفور وبأولوية عالية، بدلاً من الانتظار حتى ينتهي المتصفح من تنسيقه ويسترجع الصور بشكل طبيعي.
ومع ذلك، عندما تطلب من المتصفح تحديد أولويات تنزيل مورد واحد، مثل
صورة، يجب أن يقلل المتصفح من أولوية مورد آخر مثل نص برمجي أو
الخط. يجب ضبط fetchpriority="high" على صورة فقط إذا كانت حيوية حقًا.
ملاحظات بشأن التحميل المُسبق
من الأفضل تجنب التحميل المسبق كلما أمكن ذلك من خلال تضمين جميع الصور في ملف HTML الأولي. ومع ذلك، قد لا تكون بعض الصور متاحة، مثل الصور. تتم إضافتها بواسطة JavaScript أو صورة خلفية CSS.
يمكنك استخدام التحميل المُسبق لجعل المتصفّح يجلب هذه الصور المهمة قبل
الوقت. بالنسبة إلى الصور المهمة جدًا، يمكنك دمج هذا التحميل المُسبق مع
سمة fetchpriority:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
ومرة أخرى، استخدم هذه السمات باعتدال لتجنب تجاوز إرشادات تحديد الأولويات في كثير من الأحيان. يمكن أن يؤدي الإفراط في استخدامها إلى الأداء التدهور.
تتيح بعض المتصفّحات التحميل المُسبق للصور المتجاوبة.
يستند إلى srcset، باستخدام السمتَين imagesrcset وimagesizes.
على سبيل المثال:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
من خلال استبعاد الإجراء الاحتياطي href، يمكنك التأكّد من أنّ المتصفّحات التي لا تحتوي على srcset
لا يزال فريق الدعم المسؤول عن تحميل الصورة الصحيحة مسبقًا.
لا يمكنك تحميل الصور مسبقًا بتنسيقات مختلفة استنادًا إلى توافق المتصفح مع بتنسيقات معينة. يمكن أن تؤدي محاولة ذلك إلى زيادة عمليات التنزيل التي تُهدر المستخدمين البيانات.
فك ترميز الصورة
هناك أيضًا السمة decoding التي يمكنك إضافتها إلى عناصر img. يمكنك معرفة
في المتصفّح الذي يمكن من خلاله فك ترميز الصورة بشكل غير متزامن، لكي تعطي الأولوية
معالجة المحتوى الآخر.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
يمكنك استخدام القيمة sync إذا كانت الصورة نفسها أهم جزء في
للمحتوى الذي يجب منحه الأولوية.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
لا تغيّر السمة decoding مدى سرعة فك ترميز الصورة. يؤثر في
ما إذا كان المتصفّح ينتظر فقط حدوث فك ترميز هذه الصورة قبل
عرض المحتوى الآخر.
في معظم الحالات، لا يكون لهذا الإجراء تأثير كبير، ولكنه قد يتسبب في بعض الأحيان
المتصفح صورتك أو أي محتوى آخر بشكل أسرع قليلاً. على سبيل المثال، بالنسبة إلى
مستند كبير يحتوي على الكثير من العناصر التي يستغرق عرضها بعض الوقت، ومع
الصور التي يستغرق فك ترميزها وقتًا طويلاً، ويؤدي ضبط sync على الصور المهمة إلى توضيح
المتصفّح لانتظار ظهور الصورة وعرضهما معًا في آنٍ واحد بدلاً من ذلك،
يمكنك ضبط async للسماح للمتصفّح بعرض المحتوى بشكل أسرع وبدون
في انتظار فك ترميز الصورة.
ومع ذلك، فإن الخيار الأفضل عادة هو محاولة
تجنُّب أحجام DOM الزائدة
واستخدِم الصور المتجاوبة مع مختلف الأجهزة لتقليل وقت فك الترميز بدلاً من استخدام decoding.
صور متجاوبة باستخدام srcset
بفضل بيان max-inline-size: 100% هذا، لا يمكن أن تظهر صورك
من حاوياتها. ومع ذلك، إذا كان المستخدم يمتلك شاشة صغيرة ومعدل نقل بيانات منخفض
شبكة، مما يجعلها تنزّل الصور ذات الحجم نفسه التي يمكن للمستخدمين الذين لديهم شاشات أكبر
البيانات إلى إهدار البيانات.
لحلّ هذه المشكلة، أضِف نُسخًا متعدّدة من الصورة نفسها بأحجام مختلفة
واستخدام srcset
لإعلام المتصفح بوجود هذه الأحجام ومتى يتم استخدامها.
واصف العرض
يمكنك تحديد قيمة srcset باستخدام قائمة قيم مفصولة بفواصل. كل قيمة هي
عنوان URL للصورة، متبوعًا بمسافة، متبوعة ببعض البيانات الوصفية حول
صورة تُسمى أداة الوصف.
في هذا المثال، تصف البيانات الوصفية عرض كل صورة باستخدام السمة w
واحدة. يبلغ عرض w واحد بكسل واحد.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
تكمل السمة srcset السمة src بدلاً من استبدالها.
لا تزال بحاجة إلى سمة src صالحة، ولكن يمكن للمتصفح استبدال السمة
من خلال أحد الخيارات المدرَجة في srcset. لتوفير معدل نقل البيانات،
والمتصفح لا يعمل على تنزيل الصورة الأكبر إلا عند الحاجة إليها.
الأحجام
إذا كنت تستخدم واصف العرض، يجب أيضًا استخدام
sizes
لمنح المتصفح مزيدًا من المعلومات. وهذا يحدد حجم المتصفح
تتوقّع عرض الصورة في ظروف مختلفة. تلك
الشروط المحددة في استعلام وسائط.
تأخذ السمة sizes قائمة من طلبات البحث عن الوسائط والصور مفصولة بفواصل.
العرض.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
في هذا المثال، يتم إخبار المتصفّح بأنّ العرض يكون في إطار عرض
66em، يجب ألا يزيد عرض الصورة عن ثلث الشاشة.
(داخل تخطيط من ثلاثة أعمدة، على سبيل المثال).
بالنسبة إلى عرض إطار العرض الذي يتراوح بين 44em و66em، يجب عرض الصورة في نصف
عرض الشاشة (كما هو الحال في التخطيط من عمودين).
بالنسبة إلى أي صورة أضيق من 44em، اعرض الصورة بالعرض الكامل للعدسة
الشاشة.
هذا يعني أنّه لن يتم بالضرورة استخدام الصورة الأكبر حجمًا الشاشة. نافذة متصفح عريضة يمكنها عرض تخطيط متعدد الأعمدة تستخدم صورة تتناسب مع عمود واحد، والذي قد يكون أصغر من الصورة المستخدمة تخطيط أحادي العمود على شاشة أضيق.
وصف كثافة البكسل
يمكنك أيضًا استخدام أدوات الوصف لتوفير نسخة بديلة من الصور تظهر في شاشات الكثافة العالية، للحفاظ على وضوح الصور في والحلول التي يقدمونها.

استخدم واصف الكثافة لوصف كثافة البكسل للصورة في
بالنسبة إلى الصورة في السمة src. واصف الكثافة عبارة عن عدد
يليه الحرف x، كما في 1x أو 2x.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
إذا كان حجم small-image.png بحجم 300 × 200 بكسل وكانت السمة medium-image.png
600 × 400 بكسل، ثم يمكن أن يحتوي medium-image.png على 2x بعده في
قائمة srcset.
لست مضطرًا لاستخدام الأعداد الصحيحة. إذا كانت هناك نسخة أخرى من الصورة بحجم 450 ×
بحجم 300 بكسل، يمكنك وصفه باستخدام 1.5x.
صور العروض التقديمية
الصور في HTML هي المحتوى. لهذا السبب، ضمّنت السمة alt.
مع وصف للصورة لبرامج قراءة الشاشة ومحركات البحث.
إذا قمت بتضمين صورة مزخرفة، بدون أي معنى
يمكنك استخدام سمة alt فارغة.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
يجب دائمًا تضمين السمة alt، حتى إذا كانت فارغة.
إنّ السمة alt الفارغة التي تخبر قارئ الشاشة بأنّ الصورة
عرضي. ولا يؤدي عدم توفّر سمة alt إلى توفير هذه المعلومات.
من الناحية المثالية، يتم تضمين الصور العرضية أو الزخرفية مع CSS بدلاً من HTML. إن HTML يرمز إلى البنية. CSS للعرض التقديمي.
صور الخلفية
استخدِم السمة background-image في CSS لتحميل صور عروضية.
element {
background-image: url(flourish.png);
}
ويمكنك تحديد عدة صور مرشحة باستخدام
image-set
لـ background-image.
تشبه الدالة image-set في CSS إلى حد كبير السمة srcset في HTML.
قدِّم قائمة بالصور مع وصف لكثافة وحدات البكسل لكل صورة.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
يختار المتصفح الصورة الأكثر ملاءمة لكثافة وحدات البكسل للجهاز.
هناك العديد من العوامل التي يجب أخذها في الاعتبار عند إضافة صور إلى موقعك الإلكتروني، بما في ذلك:
- احجز المساحة المناسبة لكل صورة.
- معرفة عدد الأحجام التي تحتاجها.
- تحديد ما إذا كانت الصورة واضحة أو مزخرفة
ننصحك بتخصيص بعض الوقت لتحسين صورك بشكل صحيح. يمكن أن تؤدي الاستراتيجيات الضعيفة لتحسين الصور إلى لإزعاج المستخدمين وإحباطهم. استراتيجية الصور الجيدة تجعل موقعك يبدو سريعة وحادة، بغض النظر عن جهاز المستخدم أو اتصال الشبكة
هناك عنصر HTML إضافي في مجموعة الأدوات لديك لمنحك مزيدًا من التحكم في
الصور: العنصر picture.
التحقق من فهمك
اختبر معلوماتك حول الصور.
يجب إضافة أنماط للصور لكي تتلاءم مع إطار العرض.
عندما يتم فرض ارتفاع الصورة وعرضها على نسبة عرض إلى ارتفاع غير طبيعية، فما الأنماط التي يمكن أن تساعد في ضبط كيفية ملاءمة الصورة لهذه النسب؟
object-fitcontain وcover.image-fitfit-imageaspect-ratioيؤدي إضافة height وwidth إلى صورك إلى منع CSS من القدرة على تصميمها بشكل مختلف.
لا تعتمد السمة srcset على _______ السمة src، بل _______.
srcset بالتأكيد محلّ السمة src.إنّ عدم توفّر alt في الصورة هو نفسه قيمة alt فارغة.
alt الفارغة التي تُعلم قارئ الشاشة بأنّ هذه الصورة عرضية.alt إلى أي شيء إلى قارئ الشاشة.
