लेआउट की बात करते समय, हम अक्सर पेज लेवल के डिज़ाइन के बारे में सोचते हैं. हालांकि, पेज के अंदर छोटे कॉम्पोनेंट के अपने खुद के लेआउट हो सकते हैं.
आम तौर पर, कॉम्पोनेंट-लेवल के ये लेआउट अपने-आप अडजस्ट हो जाएंगे. भले ही, वे पेज पर किसी भी पोज़िशन में हों. कुछ ऐसे मामले भी हो सकते हैं जिनमें आपको पता न हो कि कॉम्पोनेंट को मुख्य कॉन्टेंट वाले कॉलम में रखा जाएगा या साइडबार में या दोनों में. यह न जाने कि कोई कॉम्पोनेंट कहां आएगा, आपको यह पक्का करना होगा कि कॉम्पोनेंट अपने कंटेनर में खुद को अडजस्ट कर सकता है.

ग्रिड
सीएसएस ग्रिड सिर्फ़ पेज लेवल के लेआउट के लिए नहीं है. यह उनमें मौजूद कॉम्पोनेंट के लिए भी सही तरीके से काम करता है.
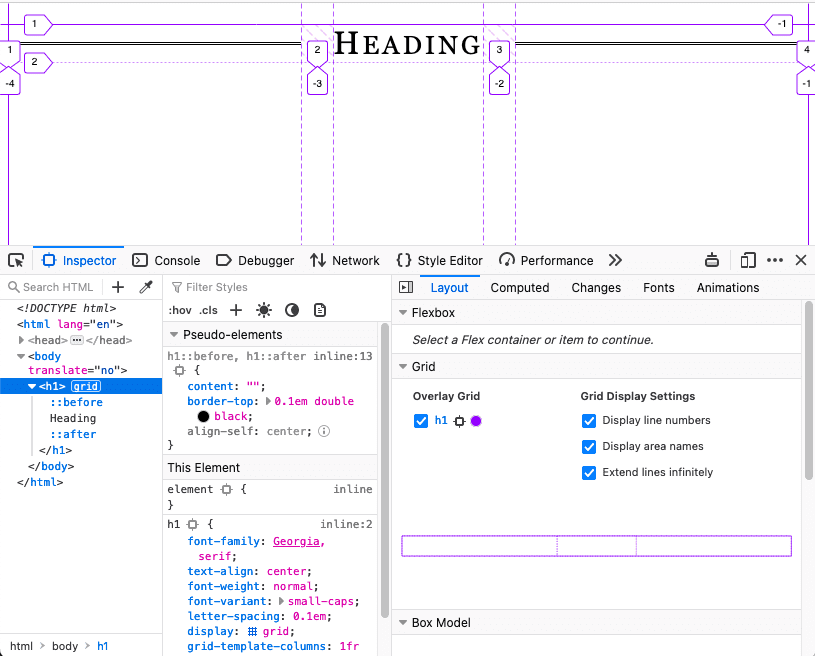
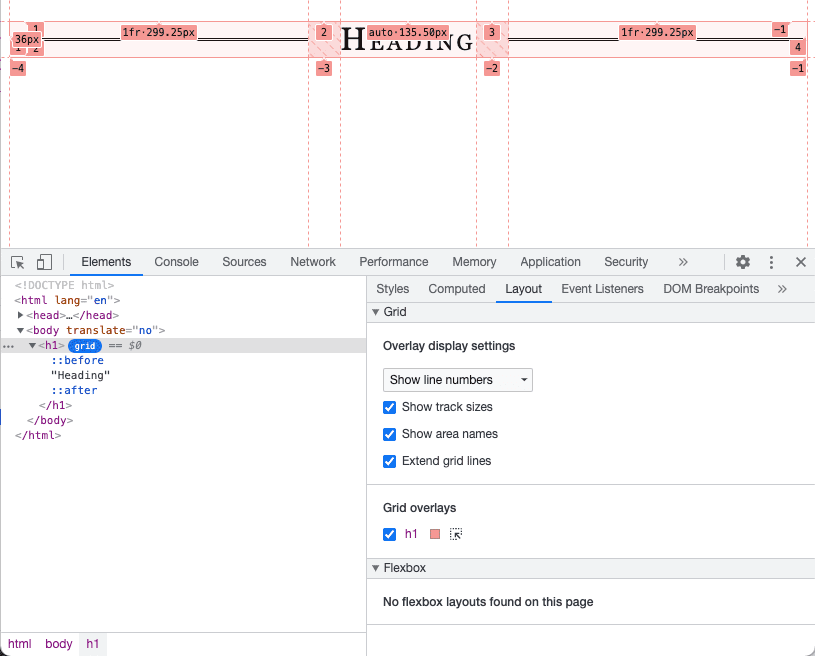
इस उदाहरण में, ::before और ::after
छद्म-एलिमेंट, दोनों में से किसी भी ऑब्जेक्ट के लिए सजावटी लाइनें बनाते हैं
हेडिंग. हेडिंग एक ग्रिड कंटेनर है. व्यक्ति
एलिमेंट को इस तरह रखें कि लाइनें हमेशा उपलब्ध जगह को भर दें.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


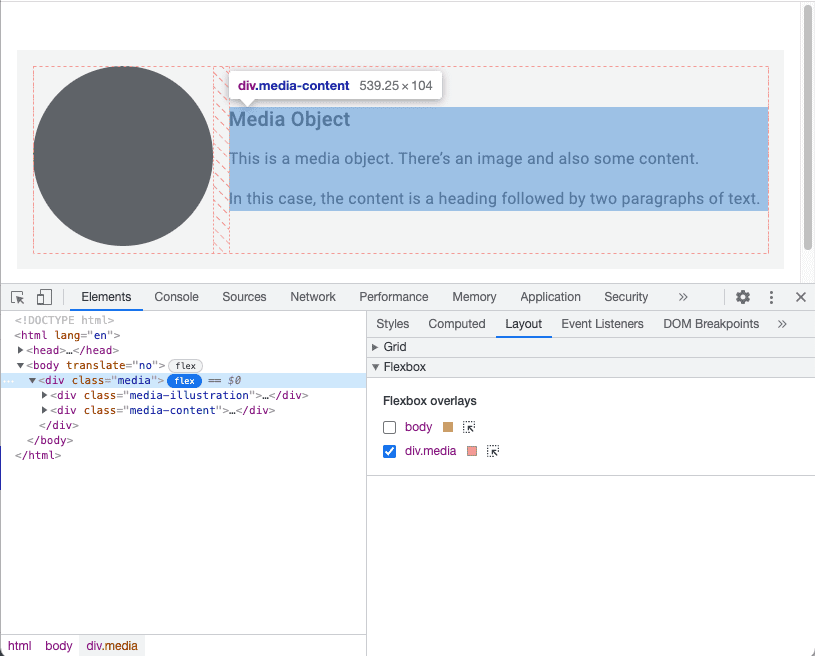
Chrome DevTools में ग्रिड लेआउट की जांच करने का तरीका जानें.
फ़्लेक्सबॉक्स
जैसा कि नाम से पता चलता है, flexbox का इस्तेमाल करके, अपने कॉम्पोनेंट को ज़रूरत के हिसाब से ढाला जा सकता है. आपके पास यह बताने का विकल्प होता है कि आपके कॉम्पोनेंट में कौनसे एलिमेंट शामिल होने चाहिए फ़ाइल का साइज़ कम से कम या ज़्यादा से ज़्यादा न हो और दूसरे एलिमेंट को फ़िट होने के लिए फ़्लेक्स होने दें उसी के हिसाब से.
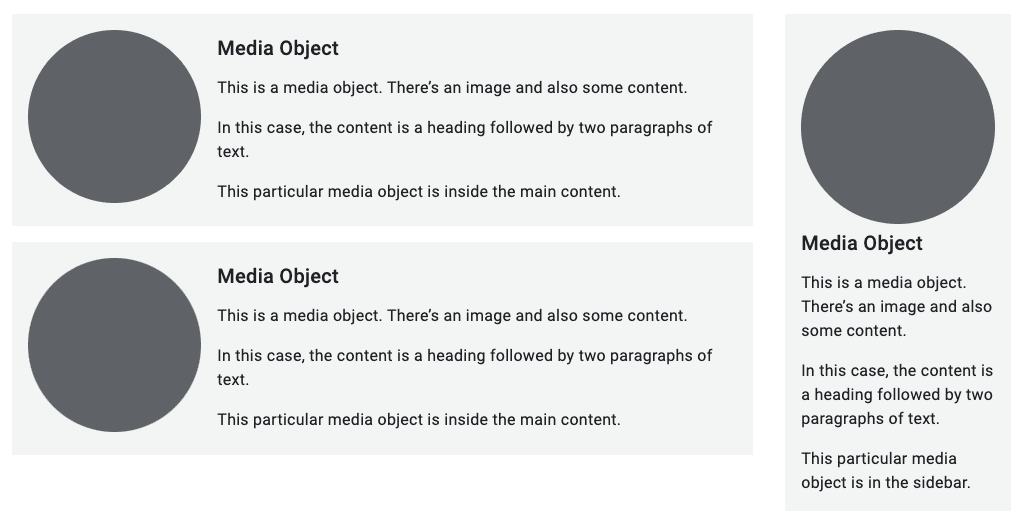
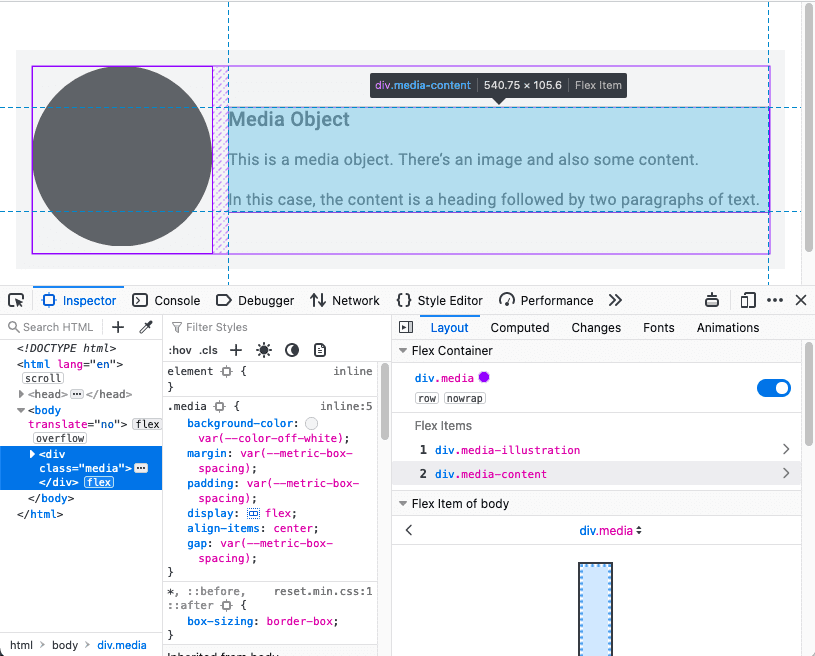
इस उदाहरण में, इमेज उपलब्ध जगह का एक चौथाई हिस्सा इस्तेमाल करती है और टेक्स्ट बाकी तीन चौथाई में पूरा हो जाता है. लेकिन इमेज कभी भी 200 पिक्सल से बड़ी नहीं होती.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


फ़्लेक्सबॉक्स लेआउट की जांच करने का तरीका जानें Chrome DevTools में.
कंटेनर की क्वेरी
Flexbox की मदद से, आपको मधुर कॉन्टेंट डिज़ाइन करने की सुविधा मिलती है. आप के पैरामीटर तय कर सकते हैं आपके एलिमेंट (उन्हें कितने छोटे होने चाहिए और उनकी चौड़ाई कितनी होनी चाहिए) और ब्राउज़र अंतिम रूप से लागू करता है.
हालांकि, कॉम्पोनेंट को इसके कॉन्टेक्स्ट के बारे में कोई जानकारी नहीं होती. उसे यह नहीं पता होता कि उसका इस्तेमाल मुख्य कॉन्टेंट में किया जा रहा है या साइडबार में. इस वजह से, पेज लेआउट के मुकाबले कॉम्पोनेंट लेआउट में समस्याएं आ सकती हैं. कॉन्टेक्स्ट के हिसाब से स्टाइल लागू करने के लिए, आपके कॉम्पोनेंट को उनके अंदर के व्यूपोर्ट के साइज़ के बारे में ज़्यादा जानकारी होनी चाहिए.
पेज लेआउट की मदद से, आपको कंटेनर की चौड़ाई का पता है, क्योंकि कंटेनर, ब्राउज़र व्यूपोर्ट है; मीडिया क्वेरी, रिपोर्ट में मौजूद पेज-लेवल कंटेनर होता है.
किसी भी कंटेनर के डाइमेंशन की रिपोर्ट करने के लिए, इनका इस्तेमाल करें कंटेनर क्वेरी.
शुरू करने के लिए, तय करें कि कौनसे एलिमेंट कंटेनर के तौर पर काम करते हैं.
main,
aside {
container-type: inline-size;
}
इसका मतलब है कि आपको इनलाइन डाइमेंशन से क्वेरी करनी है. अंग्रेज़ी भाषा के लिए जो हॉरिज़ॉन्टल ऐक्सिस हैं. आप इसके आधार पर शैलियां बदलने जा रहे हैं कंटेनर की चौड़ाई.
अगर कोई कॉम्पोनेंट उनमें से किसी कंटेनर के अंदर है, तो आपके पास स्टाइल को भी उसी तरह लागू करने का विकल्प होता है मीडिया क्वेरी कैसे लागू की जाती हैं.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
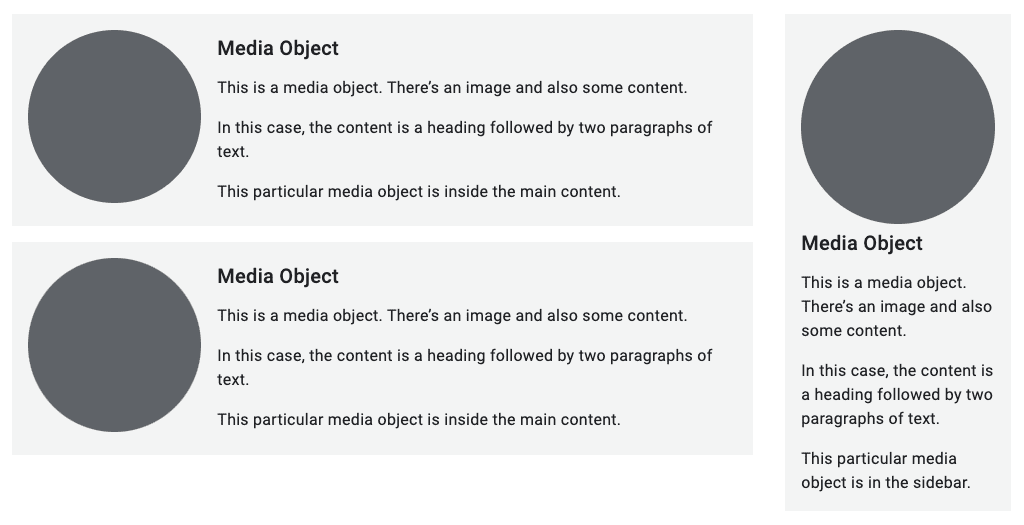
अगर मीडिया ऑब्जेक्ट किसी ऐसे कंटेनर के अंदर है जो 25em से छोटा है, तो फ़्लेक्सबॉक्स
शैलियां लागू नहीं की जातीं. इमेज और टेक्स्ट, वर्टिकल तौर पर क्रम में दिख रहे हैं.
हालांकि, अगर शामिल एलिमेंट 25em से ज़्यादा चौड़ा है, तो इमेज और टेक्स्ट दिखता है
साथ-साथ.
कंटेनर क्वेरी की मदद से, कॉम्पोनेंट को अलग-अलग स्टाइल किया जा सकता है. आप यह लिख सकते हैं शामिल एलिमेंट की चौड़ाई के आधार पर नियम; की चौड़ाई अब व्यूपोर्ट का कोई मतलब नहीं है.

क्वेरी को एक साथ मिलाएं
आप कॉम्पोनेंट शामिल करें.
यहां पेज के पूरे स्ट्रक्चर में main और aside एलिमेंट शामिल हैं.
दोनों एलिमेंट में मीडिया ऑब्जेक्ट होते हैं.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
मीडिया क्वेरी main और aside एलिमेंट में ग्रिड लेआउट लागू करती है. ऐसा तब होता है, जब
व्यूपोर्ट की चौड़ाई 45em से ज़्यादा है.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
मीडिया ऑब्जेक्ट के लिए कंटेनर क्वेरी का नियम पहले जैसा ही है:
उसमें शामिल एलिमेंट की चौड़ाई 25em से ज़्यादा होने पर ही हॉरिज़ॉन्टल फ़्लेक्सबॉक्स लेआउट लागू करें.

कंटेनर क्वेरी, माइक्रो लेआउट के लिए गेम-चेंजर है. आपके कॉम्पोनेंट अपने-आप शामिल हो सकते हैं और ब्राउज़र व्यूपोर्ट से अलग हो सकते हैं.
देखें कि आपको कितना समझ आया है
माइक्रो लेआउट के बारे में अपनी जानकारी को परखें.
ग्रिड और फ़्लेक्सबॉक्स, दोनों माइक्रो लेआउट के लिए उपयोगी हैं?
इससे पहले, आपको पेज लेवल के मैक्रो लेआउट के बारे में पता था. अब आपको कॉम्पोनेंट-लेवल के माइक्रो लेआउट.
इसके बाद, कॉन्टेंट के सबसे ज़रूरी हिस्सों के बारे में गहराई से जानने के लिए, अपनी इमेज को रिस्पॉन्सिव कैसे बनाया जाए. सबसे पहले, आपको इनके बारे में पता चलेगा रिस्पॉन्सिव टाइपोग्राफ़ी होनी चाहिए.

