منذ البداية، تم تصميم شبكة الويب العالمية لتكون مستقلة عن خيارك للأجهزة ونظام التشغيل. طالما أنّه يمكنك الاتصال بالإنترنت، يمكنك استخدام شبكة الويب العالمية.
في الأيام الأولى للويب، كان معظم المستخدمين يستخدمون أجهزة الكمبيوتر المكتبية. يتوفر الويب في الوقت الحالي على أجهزة الكمبيوتر المكتبية وأجهزة الكمبيوتر المحمولة والأجهزة اللوحية والهواتف القابلة للطي والثلاجات والسيارات. يتوقع الأشخاص حقًا أن تبدو مواقع الويب جيدة بغض النظر عن الجهاز الذي يستخدمونه. ويُتيح التصميم السريع الاستجابة ذلك.
لا يُعدّ التصميم السريع الاستجابة المنهج الأول لتصميم المواقع الإلكترونية. في السنوات التي سبقت التصميم السريع الاستجابة، جرّب مصمّمو الويب والمطوّرون العديد من التقنيات المختلفة.
خيارات التصميم المبكرة
أنشأ مطوّرو البرامج مواقع إلكترونية ذات عرض ثابت أو تخطيطات سائلة.
تصميم بعرض ثابت
في أوائل التسعينيات، عندما أصبح الويب شائعًا لأول مرة، كانت أبعاد الشاشة لمعظم الشاشات 640 بكسل عرضًا و480 بكسل طولاً. كانت هذه أنابيب أشعة مهبطية محدبة، على عكس العروض البلورية السائلة المسطحة التي لدينا الآن.

في الأيام الأولى لتصميم الويب، كان من المؤكد أنّه سيتم تصميم صفحات الويب بعرض 640 بكسل. ولكن في حين أنّ التكنولوجيات الأخرى، مثل الهواتف والكاميرات، أصبحت أصغر حجمًا، كانت الشاشات تزداد حجمًا (وأصبحت مسطّحة في النهاية). وبعد فترة قصيرة، أصبحت معظم الشاشات أبعادها 800 x 600 بكسل. تغيرت تصميمات الويب وفقًا لذلك. بدأ المصممون والمطوّرون يفترضان أنّ 800 بكسل هو الحجم الافتراضي الآمن.

ثم أصبحت الشاشات أكبر مرة أخرى. أصبح 1024 × 768 هو الحجم التلقائي. لقد شعرت وكأنه سباق تسليح بين مصممي الويب والشركات المصنّعة للأجهزة.

سواء كان 640 أو 800 أو 1024 بكسل، فإن اختيار عرض محدد لتصميمه يسمى "تصميم العرض الثابت".
إذا حدّدت عرضًا ثابتًا لتنسيقك، سيبدو تنسيقك جيدًا فقط عند هذا العرض المحدّد. إذا كان زائر موقعك الإلكتروني يستخدم شاشة أعرض من العرض الذي اخترته، ستظهر مساحة غير مُستخدَمة على الشاشة. يمكنك توسيط محتوى صفحاتك لتوزيع تلك المساحة بالتساوي أكثر (بدلاً من ترك مساحة فارغة على جانب واحد) ولكن مع ذلك لن تستفيد بشكل كامل من المساحة المتاحة.

وبالمثل، إذا وصل زائر باستخدام شاشة أضيق من العرض الذي اخترته، لن يتلاءم المحتوى مع الشاشة في الوضع الأفقي. ينشئ المتصفّح شريط زحف، وهو المكافئ الأفقي لشريط التمرير، وعلى المستخدم تحريك الصفحة بأكملها يمينًا ويسارًا للاطّلاع على كل المحتوى.

التنسيقات السائلة
على الرغم من أنّ معظم المصمّمين استخدموا تنسيقات بعرض ثابت، اختار البعض جعل تنسيقاتهم مرنة. بدلاً من استخدام مساحات ثابتة لتنسيقات الجدول، يمكنك إنشاء تنسيق مرن باستخدام النسب المئوية لعرض الأعمدة. وتُناسب هذه التصاميم مواقف أكثر من التنسيقات ذات العرض الثابت التي تبدو مناسبة فقط عند استخدام حجم معيّن.
تسمى هذه التخطيطات السائلة. ومع أنّ التنسيق المتغير يمكن أن يبدو جيدًا على نطاق واسع من العروض، إلا أنّه يزداد سوءًا عند استخدام القيم القصوى. على شاشة عريضة، يبدو التنسيق ممتدًا. على شاشة ضيّقة، يبدو التنسيق مضغوَطًا. كلا الحالتَين غير مثاليتين.


يمكنك تخفيف هذه المشاكل باستخدام min-width وmax-width لتنسيق الصفحة.
ولكن عند استخدام أي حجم أقل من الحد الأدنى للعرض أو أكبر من الحد الأقصى للعرض، ستواجه المشاكل نفسها التي تواجهها في التنسيقات ذات العرض الثابت.
على شاشة عريضة، ستظهر مساحة غير مستخدَمة.
على شاشة ضيّقة، على المستخدم تحريك الصفحة بأكملها لليسار واليمين لرؤية كل المحتوى.
كلمة سائل هي مجرد أحد المصطلحات المستخدَمة لوصف هذا النوع من التنسيقات. تسمى هذه الأنواع من التصميمات أيضًا التخطيطات المرنة أو التخطيطات المرنة. كانت المصطلحات مناسبةً للأسلوب.
إنشاء تطبيق متوافق مع أحجام شاشات مختلفة
في القرن الحادي والعشرين، استمرّت شبكة الويب في النمو بشكل أكبر. وهكذا فعلت الأجهزة اللوحية. لكن ظهرت شاشات جديدة أصغر من أي جهاز سطح مكتب. مع ظهور الهواتف الجوّالة المزوّدة بمتصفّحات ويب كاملة الميزات، واجه المصمّمون مأزقًا. كيف يمكنهم التأكّد من أنّ تصميماتهم ستظهر بشكل جيد على أجهزة الكمبيوتر المكتبي والهاتف الجوّال؟ وكانوا بحاجة إلى طريقة لتنسيق المحتوى على شاشات بعرض 240 بكسل كحد أدنى وآلاف البكسل كحد أقصى.
مواقع إلكترونية منفصلة
أحد الخيارات هو إنشاء نطاق فرعي منفصل لزوّار الأجهزة الجوّالة. ولكن بعد ذلك عليك الاحتفاظ بقواعد بيانات وتصميمَين منفصلَين. ولإعادة توجيه الزوّار على الأجهزة الجوّالة، عليك استخدام التجسّس في وكيل المستخدم، وهو إجراء قد لا يكون موثوقًا به وقد يتم تزويره. قلّل Chrome من سلسلة وكيل المستخدم لمنع هذه البصمات غير النشطة. بالإضافة إلى ذلك، لا يمكن وضع حدود واضحة بين الأجهزة الجوّالة وغير الجوّالة. ما هو الموقع الإلكتروني الذي ترسل إليه الأجهزة اللوحية؟
التنسيقات التكيُّفية
بدلاً من إنشاء مواقع إلكترونية منفصلة على نطاقات فرعية مختلفة، يمكنك إنشاء موقع إلكتروني واحد يتضمّن تنسيقَين أو ثلاثة تنسيقات بعرض ثابت.
عندما ظهرت طلبات البحث عن الوسائط لأول مرة في CSS، فتحت الباب أمام جعل التنسيقات أكثر مرونة. لكن العديد من المطورين لا يزالون أكثر راحة في إنشاء تخطيطات ذات عرض ثابت. كان أحد الأساليب يتضمن التبديل بين عدد قليل من التنسيقات ذات العرض الثابت بعرض محدّد. ويُطلق بعض الأشخاص على ذلك اسم التصميم التكيُّفي.
سمح التصميم التكيُّفي للمصمّمين بتقديم تصاميم تناسب أحجامًا مختلفة، ولكن لم يكن التصميم يبدو مناسبًا أبدًا عند عرضه بتلك الأحجام. واستمرت مشكلة المساحة الزائدة على الرغم من أنها لم تكن سيئة كما هو الحال في تخطيط العرض الثابت.
باستخدام طلبات الاستعلام عن الوسائط في CSS، يمكنك منح المستخدمين التنسيق الأقرب إلى عرض المتصفّح. ولكن نظرًا لتنوع أحجام الأجهزة، من المحتمل أن لا يبدو التنسيق مثاليًا لمعظم المستخدمين.
تصميم الويب التفاعلي
إذا كانت التنسيقات التكيُّفية عبارة عن مزيج من طلبات الاستعلام عن الوسائط والتنسيقات ذات العرض الثابت، فإنّ تصميم الويب السريع الاستجابة هو مزيج من طلبات الاستعلام عن الوسائط والتنسيقات السائلة.
صاغ هذا المصطلح إيثان ماركوت في مقالة في A List Apart عام 2010.
حدّد "إيثان" ثلاثة معايير للتصميم المتجاوب:
- شبكات مرنة
- وسائط مرنة
- الاستعلامات عن الوسائط
سيظهر تنسيق موقع الويب السريع الاستجابة وصور محتواه بشكل جيد على أي جهاز. ولكن حدثت مشكلة واحدة.
عنصر meta لـ viewport
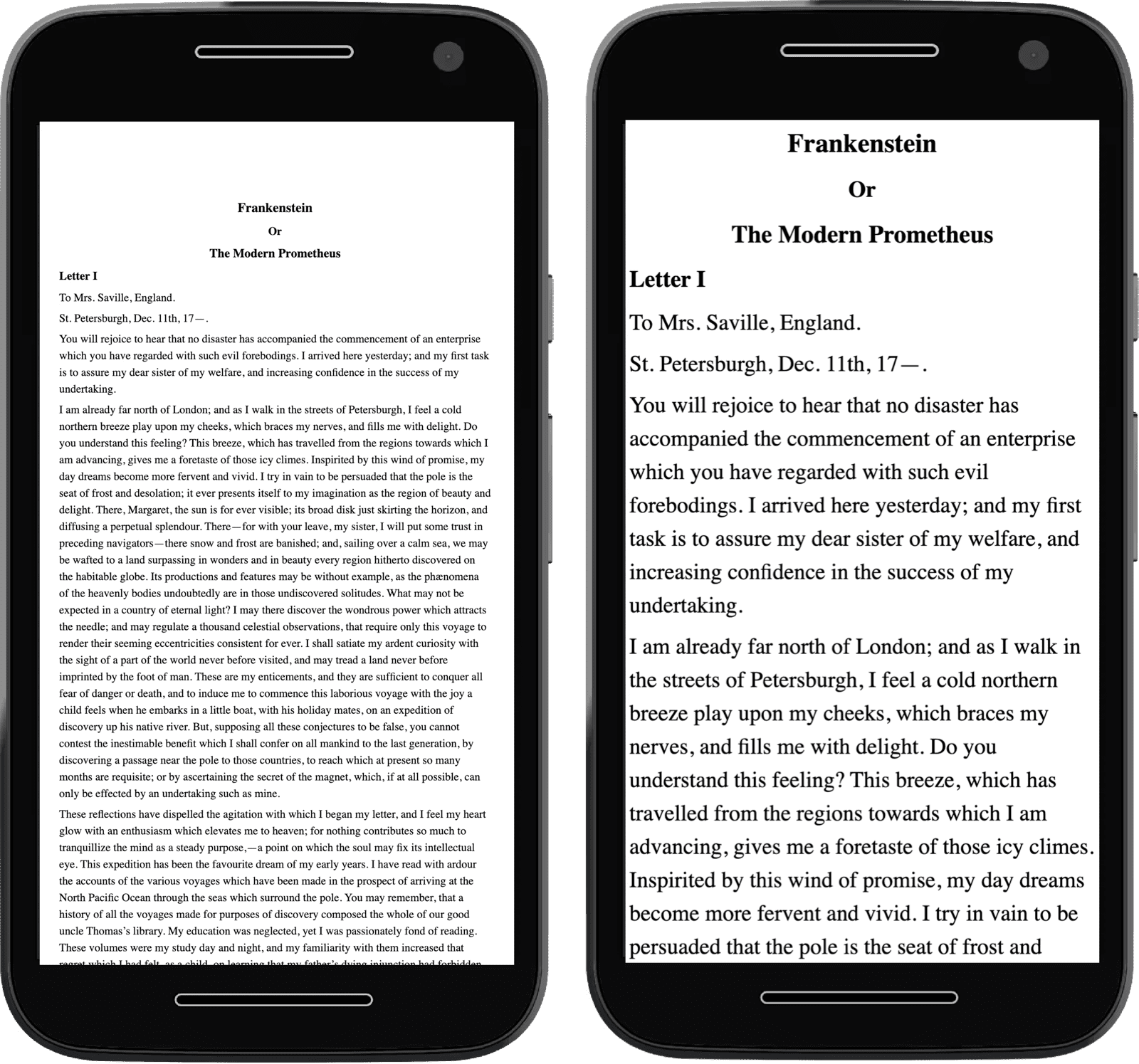
كان على المتصفّحات على الهواتف الجوّالة التعامل مع المواقع الإلكترونية التي تم تصميمها باستخدام تنسيقات بعرض ثابت للشاشات الأوسع. افترضت متصفّحات الأجهزة الجوّالة تلقائيًا أنّ 980 بكسل هو العرض الذي يصمّم المستخدمون المواقع الإلكترونية له (وكانت هذه الافتراضات صحيحة). وبالتالي، حتى إذا استخدمت تنسيقًا متغيرًا، سيطبّق المتصفّح عرضًا يبلغ 980 بكسل، ثم يقلّل حجم صفحة الويب المعروضة إلى العرض الفعلي للشاشة.
في حال استخدام تصميم سريع الاستجابة، عليك إعلام المتصفّح بعدم تنفيذ هذا الحجم.
يمكنك إجراء ذلك باستخدام عنصر meta في head على صفحة الويب:
<meta name="viewport" content="width=device-width, initial-scale=1">
هناك قيمتان مفصولتان بفواصل.
الرسالة الأولى هي width=device-width.
يؤدي ذلك إلى إعلام المتصفّح بأنّ عرض الموقع الإلكتروني هو نفسه عرض الجهاز
(بدلاً من افتراض أنّ عرض الموقع الإلكتروني هو 980 بكسل).
القيمة الثانية هي initial-scale=1.
يؤدي هذا إلى إعلام المتصفح بمدى إمكانية تغيير الحجم أو صغره كما يجب
استخدام التصميم السريع الاستجابة لن يضطر المتصفّح إلى إجراء أي تحجيم على الإطلاق.

بعد إضافة عنصر meta، تصبح صفحات الويب جاهزة للاستجابة.
تصميم حديث سريع الاستجابة
والآن، يمكننا إنشاء مواقع إلكترونية سريعة الاستجابة بطرق تتجاوز أحجام إطارات العرض.
تمنح ميزات الوسائط للمطوّرين إمكانية الوصول إلى الإعدادات المفضّلة للمستخدمين وتفعيل التجارب المخصّصة.
تتيح طلبات البحث عن الحاويات للمكونات امتلاك معلوماتها المتوافقة مع مختلف الأجهزة.
يتيح العنصر picture للمصمّمين اتّخاذ قرارات بشأن الاتجاه الفني استنادًا إلى نسب الشاشة.
التحقّق من فهمك
اختبر معرفتك بتصميم الويب سريع الاستجابة
هل من الآمن في عام 2021 تصميم صفحات الويب بعرض ثابت؟
ما هي أحجام الشاشات التي تواجه فيها التنسيقات المرنة مشاكل بشكل عام؟
ما هي المعايير الثلاثة الأصلية للتصميم السريع الاستجابة؟
التصميم سريع الاستجابة هو عالم مثير ومتزايد من الاحتمالات. في بقية هذه الدورة التدريبية، ستتعرّف على هذه التقنيات وكيفية استخدامها لإنشاء مواقع ويب جميلة وسريعة الاستجابة للجميع.

