Desde el principio, la World Wide Web se diseñó para ser independiente del hardware y el sistema operativo que elijas. Siempre que puedas conectarte a Internet, podrás acceder a la World Wide Web.
En los primeros días de la Web, la mayoría de las personas usaban computadoras de escritorio. Hoy en día, la Web está disponible en computadoras de escritorio, laptops, tablets, teléfonos plegables, refrigeradores y automóviles. Las personas esperan con razón que los sitios web se vean bien, sin importar qué dispositivo utilicen. El diseño responsivo lo hace posible.
El diseño adaptable no es el primer enfoque para diseñar sitios web. En los años anteriores al diseño responsivo, los diseñadores y desarrolladores web probaron muchas técnicas diferentes.
Primeras opciones de diseño
Los desarrolladores crearon sitios web con ancho fijo o diseños fluidos.
Diseño de ancho fijo
A principios de la década de 1990, cuando la Web se volvía popular, la mayoría de los monitores tenían dimensiones de pantalla de 640 píxeles de ancho por 480 píxeles de alto. Estos eran tubos de rayos catódicos convexos, a diferencia de las pantallas de cristal líquido planas que tenemos ahora.

En los primeros días del diseño web, era una apuesta segura diseñar páginas web con un ancho de 640 píxeles. Pero, mientras otras tecnologías, como los teléfonos y las cámaras, se miniaturizaban, las pantallas se hacían más grandes (y, con el tiempo, más planas). En poco tiempo, la mayoría de las pantallas tenían dimensiones de 800 por 600 píxeles. Los diseños web cambiaron según corresponda. Los diseñadores y desarrolladores comenzaron a suponer que 800 píxeles era un valor predeterminado seguro.

Luego, las pantallas volvieron a crecer. 1,024 por 768 se convirtió en el valor predeterminado. Era como una carrera armamentista entre los diseñadores web y los fabricantes de hardware.

Ya sea 640, 800 o 1024 píxeles, elegir un ancho específico para diseñar se llamaba diseño de ancho fijo.
Si especificas un ancho fijo para tu diseño, este solo se verá bien en ese ancho específico. Si un visitante de tu sitio tiene una pantalla más ancha que el ancho que elegiste, se desperdiciará espacio en la pantalla. Puedes centrar el contenido de tus páginas para distribuir ese espacio de manera más uniforme (en lugar de tener espacio vacío en un lado), pero aún no aprovecharías por completo el espacio disponible.

Del mismo modo, si un visitante llega con una pantalla más angosta que el ancho que elegiste, tu contenido no se ajustará de manera horizontal. El navegador genera una barra de desplazamiento, el equivalente horizontal de una barra de desplazamiento, y el usuario tiene que mover toda la página hacia la izquierda y la derecha para ver todo el contenido.

Diseños fluidos
Si bien la mayoría de los diseñadores usaron diseños de ancho fijo, algunos optaron por hacer que sus diseños fueran flexibles. En lugar de usar anchos fijos para tus diseños, puedes crear un diseño flexible con porcentajes para los anchos de las columnas. Estos diseños funcionan en más situaciones que un diseño de ancho fijo que solo se ve bien en un tamaño específico.
Estos se llamaban diseños líquidos. Sin embargo, si bien un diseño líquido puede verse bien en un amplio rango de anchos, empeora en los extremos. En una pantalla ancha, el diseño se ve estirado. En una pantalla estrecha, el diseño se ve aplastado. Ninguna de las dos situaciones es ideal.


Puedes mitigar estos problemas usando min-width y max-width para tu diseño.
Sin embargo, con cualquier tamaño inferior al ancho mínimo o superior al ancho máximo, tendrás los mismos problemas que tendrías con un diseño de ancho fijo.
En una pantalla ancha, se desperdiciaría espacio sin usar.
En una pantalla estrecha, el usuario tendría que mover toda la página hacia la izquierda y hacia la derecha para ver todo.
La palabra liquid es solo uno de los términos que se usan para describir este tipo de diseño. Estos tipos de diseños también se denominaban diseños fluidos o flexibles. La terminología era tan fluida como la técnica.
Cómo compilar para diferentes tamaños de pantalla
En el siglo XXI, la Web siguió creciendo cada vez más. Lo mismo sucedió con los monitores. Pero llegaron nuevas pantallas que eran más pequeñas que cualquier dispositivo de escritorio. Con la llegada de los teléfonos celulares con navegadores web con todas las funciones, los diseñadores se enfrentaron a un dilema. ¿Cómo podría asegurarse de que sus diseños se verían bien en una computadora de escritorio y un teléfono móvil? Necesitaban una forma de aplicar diseño a su contenido para pantallas de hasta 240 píxeles de ancho y de miles de píxeles de ancho.
Sitios independientes
Una opción es crear un subdominio independiente para los visitantes que usan dispositivos móviles. Pero luego debes mantener dos bases de código y diseños separados. Además, para redireccionar a los visitantes en dispositivos móviles, deberás realizar un análisis de usuario-agente, que puede ser poco confiable y falsificado. Chrome redujo la cadena de usuario-agente para evitar este tipo de creación pasiva de huellas digitales. Además, no hay una línea clara entre lo que es y no es para dispositivos móviles. ¿A qué sitio envías los dispositivos de tablet?
Diseños adaptables
En lugar de tener sitios separados en diferentes subdominios, puedes tener un solo sitio con dos o tres diseños de ancho fijo.
Cuando las consultas de medios llegaron por primera vez a CSS, se abrieron las puertas a la creación de diseños más flexibles. Sin embargo, muchos desarrolladores seguían dispuestos a crear diseños de ancho fijo. Una técnica consistía en alternar entre algunos diseños de ancho fijo en anchos especificados. Algunas personas lo llaman diseño adaptable.
El diseño adaptable permitió a los diseñadores proporcionar diseños que se vieran bien en algunos tamaños diferentes, pero el diseño nunca se veía bien cuando se veía entre esos tamaños. El problema del exceso de espacio persistió, aunque no era tan malo como en un diseño de ancho fijo.
Con las consultas de medios de CSS, puedes ofrecer a los usuarios el diseño más cercano al ancho de su navegador. Sin embargo, debido a la variedad de tamaños de dispositivos, es probable que el diseño no se vea perfecto para la mayoría de las personas.
Diseño web responsivo
Si los diseños adaptables son un mashup de consultas de medios y diseños de ancho fijo, el diseño web responsivo es un mashup de consultas de medios y diseños fluidos.
El término fue acuñado por Ethan Marcotte en un artículo de A List Apart en 2010.
Ethan definió tres criterios para el diseño responsivo:
- Cuadrículas fluidas
- Contenido multimedia fluido
- Consultas de medios
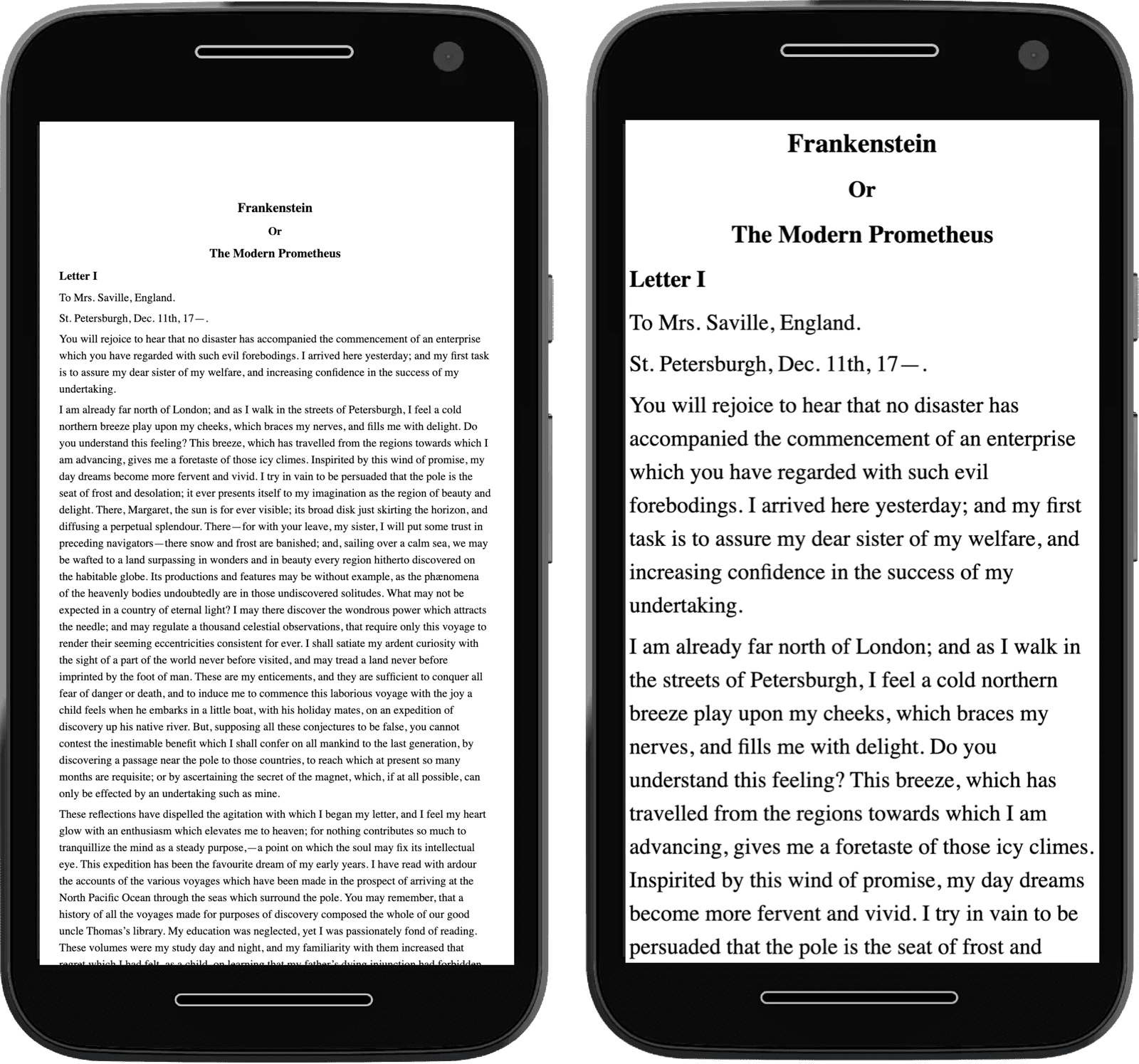
El diseño y las imágenes de un sitio responsivo se verán bien en cualquier dispositivo. Pero había un problema.
Un elemento meta para viewport
Los navegadores de teléfonos celulares tenían que lidiar con sitios web diseñados con diseños de ancho fijo para pantallas más anchas. De forma predeterminada, los navegadores para dispositivos móviles suponían que 980 píxeles era el ancho para el que las personas diseñaban (y no se equivocaban). Por lo tanto, incluso si usaras un diseño líquido, el navegador aplicaría un ancho de 980 píxeles y, luego, reduciría la página web renderizada al ancho real de la pantalla.
Si usas un diseño adaptable, debes indicarle al navegador que no realice ese escalamiento.
Puedes hacerlo con un elemento meta en el head de la página web:
<meta name="viewport" content="width=device-width, initial-scale=1">
Hay dos valores, separados por comas.
El primero es width=device-width.
Esto le indica al navegador que asuma que el ancho del sitio web es el mismo que el ancho del dispositivo (en lugar de asumir que el ancho del sitio web es de 980 píxeles).
El segundo valor es initial-scale=1.
Esto le indica al navegador cuánto o qué tan poco escalar. Con un diseño responsivo, no quieres que el navegador realice ningún tipo de escalamiento.

Con ese elemento meta en su lugar, tus páginas web están listas para ser responsivas.
Diseño responsivo moderno
Ahora, podemos crear sitios web receptivos en maneras más allá de los tamaños de viewport.
Las funciones multimedia brindan a los desarrolladores acceso a las preferencias de los usuarios y habilitan experiencias personalizadas.
Las consultas de contenedor permiten que los componentes tengan su propia información responsiva.
El elemento picture permite a los diseñadores tomar decisiones de dirección de arte en función de las relaciones de pantalla.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre el diseño web adaptable
En 2021, ¿es una apuesta segura diseñar páginas web con un ancho fijo?
¿En qué tipos de tamaños de pantalla suelen tener problemas los diseños líquidos?
¿Cuáles son los tres criterios originales del diseño responsivo?
El diseño responsivo es un mundo emocionante y en crecimiento de posibilidades. En el resto de este curso, aprenderás sobre estas tecnologías y cómo usarlas para crear sitios web responsivos y hermosos para todos.
