לראשונה, כל ספקי הדפדפנים המובילים ובעלי עניין אחרים מתאחדים כדי לפתור את בעיות התאימות המובילות לדפדפנים שזוהו על ידי מפתחי אתרים. שיתוף פעולה הדדי בשנת 2022 ישפר את חוויית הפיתוח לאינטרנט ב-15 תחומים עיקריים. במאמר זה נראה איך הגענו לכאן, במה מתמקד הפרויקט, איך תמדוד הצלחה ואיך אפשר לעקוב אחר ההתקדמות.
הכול התחיל ב-2019
ב-2019 Mozilla , Google ואחרים התחילו מאמץ משמעותי להבין מפתחים נקודות בעייתיות, בצורת הסקרים להערכת צורכי המפתחים של MDN ובדוח התאימות של הדפדפן המעמיק. הדוחות האלה נתנו לנו מידע מפורט ומועיל שיעזור למפתחים להתמודד עם האתגרים החשובים ביותר שעומדים בפני מפתחים בפלטפורמת האינטרנט. כתוצאה מכך, לקחנו על עצמנו את המאמץ לתאימות לשנת 2021.
בין היתר, קבוצת Compat 2021 יצרה בסיס חזק לתכונות מתקדמות כמו רשת שירותי CSS (שימוש ב-12% בשימוש וצמיחה רציפה) ושימוש ב-CSS גמיש (שימוש ב-77%), כולל המאפיין gap ב-Flexbox, שפותר את הבעיה הכי קשה למפתחים שמפתחים שיטות פריסה חדשות.
שמחנו להגיע לציון של יותר מ-90% בכל ההטמעה בסוף 2021.
מה זה יכולת פעולה הדדית 2022?
פעולה הדדית לשנת 2022 היא נקודת השוואה, שסוכמו על ידי נציגים של שלוש הטמעות דפדפן עיקריות, ופותחו באמצעות תהליך של נבחרת ציבורית ובדיקה בעזרת התומכים Apple, Bocoup, Google, Igalia, Microsoft ו-Mozilla.
נקודת ההשוואה מתמקדת ב-15 תחומים, שהמפתחים זיהו כבעייתיים במיוחד כשהם חסרים או שיש בהם בעיות תאימות בין דפדפנים. כל ספקי הדפדפנים הסכימו להתמקד בתחומים אלה, וכל המעורבים שמחים להתחיל בשיפור החוויה של פיתוח עבור האינטרנט.
15 התחומים שבהם מתמקדים
התכונות הבאות יתמקדו בפעולה הדדית ב-2022. הם כוללים 10 אזורים חדשים, ו-5 שהועברו מ-Commitat 2021. התחומים החדשים שאליהם מתמקדים:
שכבות מדורגות
שכבות מדרגות מעניקות למפתחי אתרים שליטה רבה יותר בשלבים. באמצעותם ניתן לקבץ סלקטורים בשכבות, כשלכל אחת מהן ייחודיות משלה. המשמעות היא שאין צורך לסדר את הסלקטורים בקפידה או ליצור סלקטורים ספציפיים מאוד כדי להחליף את כללי ה-CSS הבסיסיים.
מרחבי צבעים ופונקציות צבע של CSS
כדי להשתמש בפונקציות צבע במערכת עיצוב, בשלב הזה צריך להסתמך על ערכי HSL, Sass, PostCSS או calc(). המשמעות של פונקציות צבעים שמובנות ב-CSS היא שאפשר לעדכן צבעים באופן דינמי, ומרחבי צבע חדשים מסירים את ההגבלה על סולם ה-sRGB ואת המגבלות התפיסתיות של HSL.
יש שתי פונקציות שמוגדרות ב-CSS Color Level 5 שמאפשרות עיצוב דינמי יותר בפלטפורמת האינטרנט:
color-mix(): מקבלת שני צבעים ומחזירה את התוצאה של שילובם במרחב צבעים שצוין בסכום שצוין.color-contrast(): בחירה מתוך רשימת צבעים בצבע עם הניגודיות הגבוהה ביותר לבין צבע יחיד שצוין.
הפונקציות האלה תומכות במרחבי צבע מורחבים (LAB, LCH ו-P3), ובנוסף ל-HSL ו-sRGB, הן ברירת המחדל של מרחב הצבעים האחיד LCH.
יחידות תצוגה חדשות
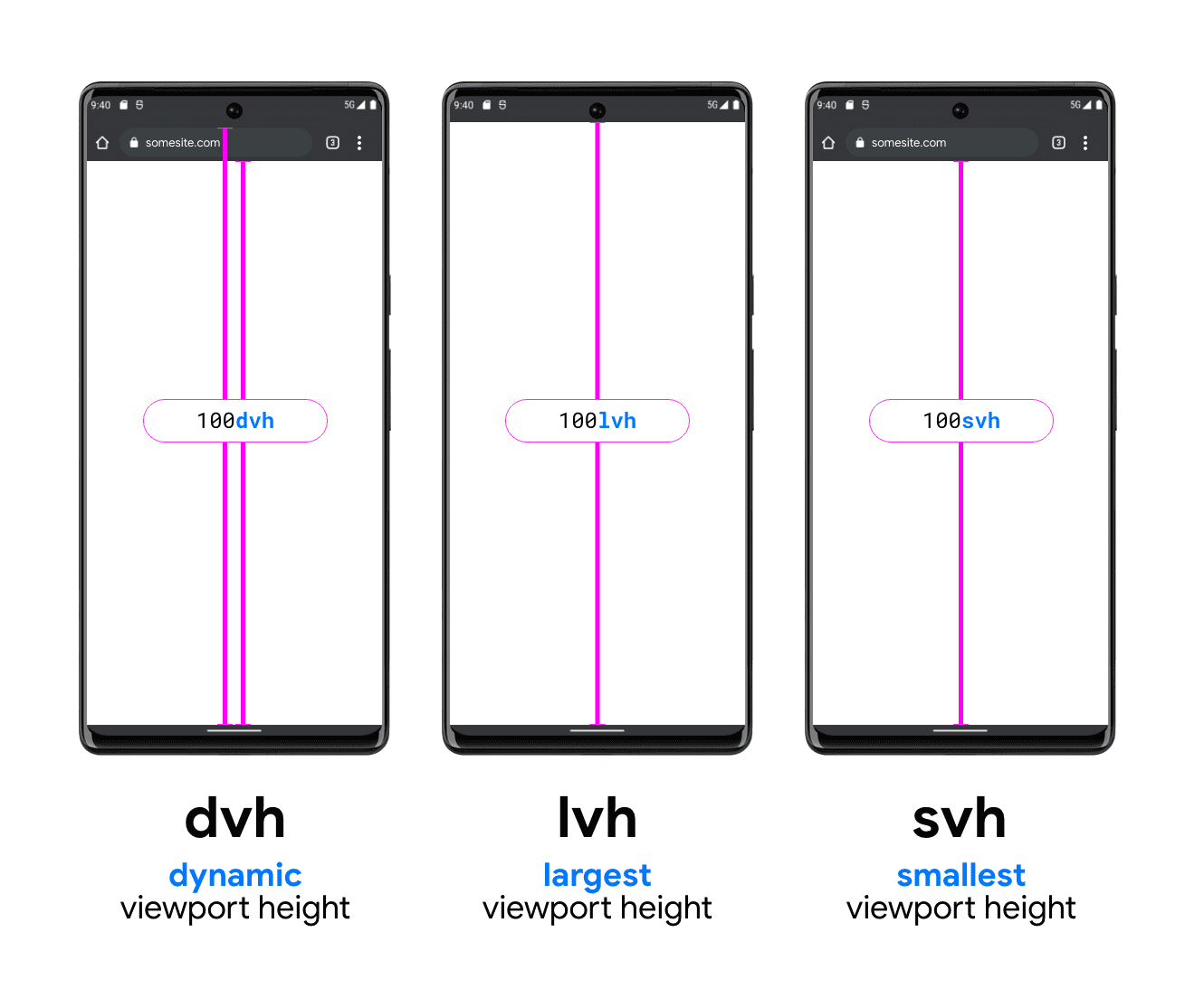
קשיים בכל הנוגע לשינוי הגודל של אזור התצוגה בולטים גם בדוח התאימות לדפדפן של MDN משנת 2020 וגם בסקר החדש State of CSS 2021. ערכי CSS ויחידות יחידות מידה 4 מתווספים יחידות חדשות בגדלים הגדולים, הקטן ביותר והדינמי של אזור התצוגה, lv*, sv* ו-dv*. בעזרת היחידות האלה, קל יותר ליצור פריסות שממלאות את אזור התצוגה הגלוי במכשירים ניידים תוך התייחסות לסרגל הכתובות.

בנוסף, הצוות של כל הספקים שאחראים על יכולת פעולה הדדית 2022 ישתף פעולה במחקרים ובשיפור של מצב יכולת הפעולה ההדדית של תכונות המדידה הקיימות של אזור התצוגה, כולל היחידה הקיימת של vh.
גלילה
באמצעות 2021 Scroll Survey Report, הגענו למסקנה שקשה להטמיע תכונות גלילה ותאימות גלילה, ושיש בהם הרבה תחומים שצריך לשפר. אנחנו נתמקד בתכונות הצמדה של גלילה, scroll-behavior והתנהגות גלילה כדי שהגלילה תהיה עקבית וחלקה יותר בפלטפורמות השונות.
אנחנו גם בודקים הצעות חדשות לפיצ'רים חדשים לגלילה מהירה.
רשת משנה
המשמעות של הערך subgrid של grid-template-columns ושל grid-template-rows היא שפריט רשת שהוחלו עליו display: grid יכול לרשת את הגדרת הטראק מהחלק של רשת ההורה שמעליו.
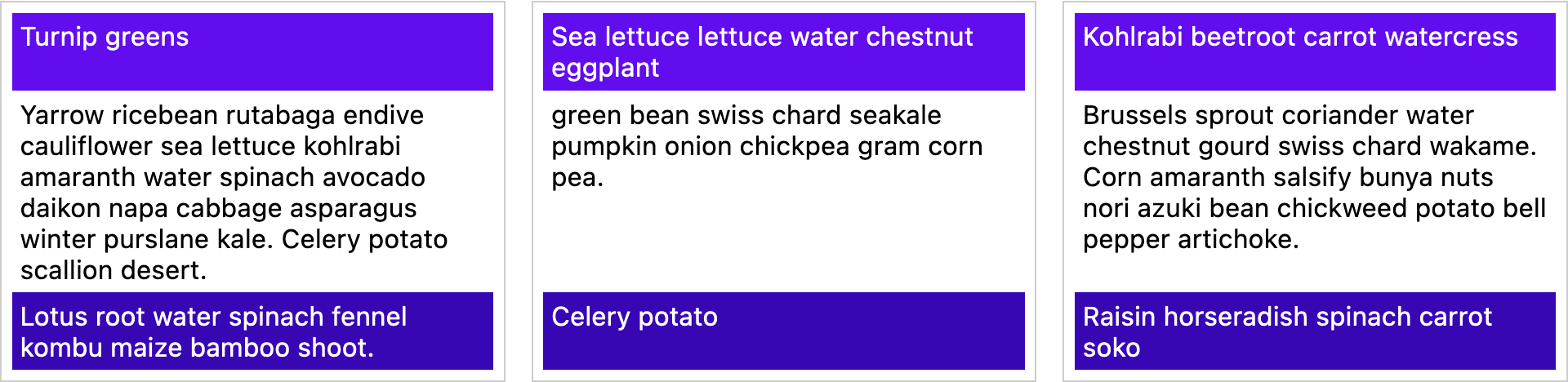
לדוגמה, לשלושת הרכיבים הבאים של הכרטיסים יש כותרת עליונה וכותרת תחתונה שמותאמות לכותרות הראשיות והתחתונות הסמוכות לכרטיס, למרות שכל כרטיס כולל רשת עצמאית. דפוס זה פועל מפני שכל כרטיס הוא פריט שמתפרס על שלוש שורות ברשת ההורה, ולאחר מכן משתמש ברשת המשנה כדי לרשת את השורות האלה אל הכרטיס.

גם כלול
- עצירת תשלום של שירות CSS (המאפיין
contain) - הרכיב
<dialog> - פקדי טפסים
- טיפוגרפיה וקידוד: כולל
font-variant-alternates,font-variant-position, היחידהicוקידודי טקסט CJK - תאימות אינטרנטית, שמתמקדת בהבדלים בין דפדפנים שגרמו לבעיות בתאימות האתר שמשפיעות על משתמשי הקצה
התחומים הבאים התקדמו מאוד בפרויקט Compat 2021, אבל עדיין יש מקום לשיפור. לכן הן נכללו ב-Interop 2022 כדי שנוכל לטפל בבעיות האחרות.
- יחס גובה-רוחב
- Flexbox
- תצוגת רשת
- מיקום במיקום קבוע
- שינויי צורה
מאמצי חקירה
בנוסף ל-15 התחומים שבהם מתמקדים, פעילות הדדית בשנת 2022 כוללת שלושה מאמצי חקירה. אלו הם תחומים בעייתיים שדורשים שיפור, אך המצב הנוכחי של המפרטים או הבדיקות עדיין אינו טוב מספיק כדי לתת ציון על ההתקדמות באמצעות תוצאות הבדיקה:
- עריכה,
contenteditableוגםexecCommand - אירועים של מצביע ועכבר
- מדידה של אזור התצוגה
ספקי הדפדפן ובעלי עניין אחרים ישתפו פעולה בשיפור הבדיקות והמפרטים בתחומים האלה, כדי שהם יוכלו להיכלל באיטרציות עתידיות של המאמץ הזה.
מדידת הצלחה ומעקב אחר ההתקדמות

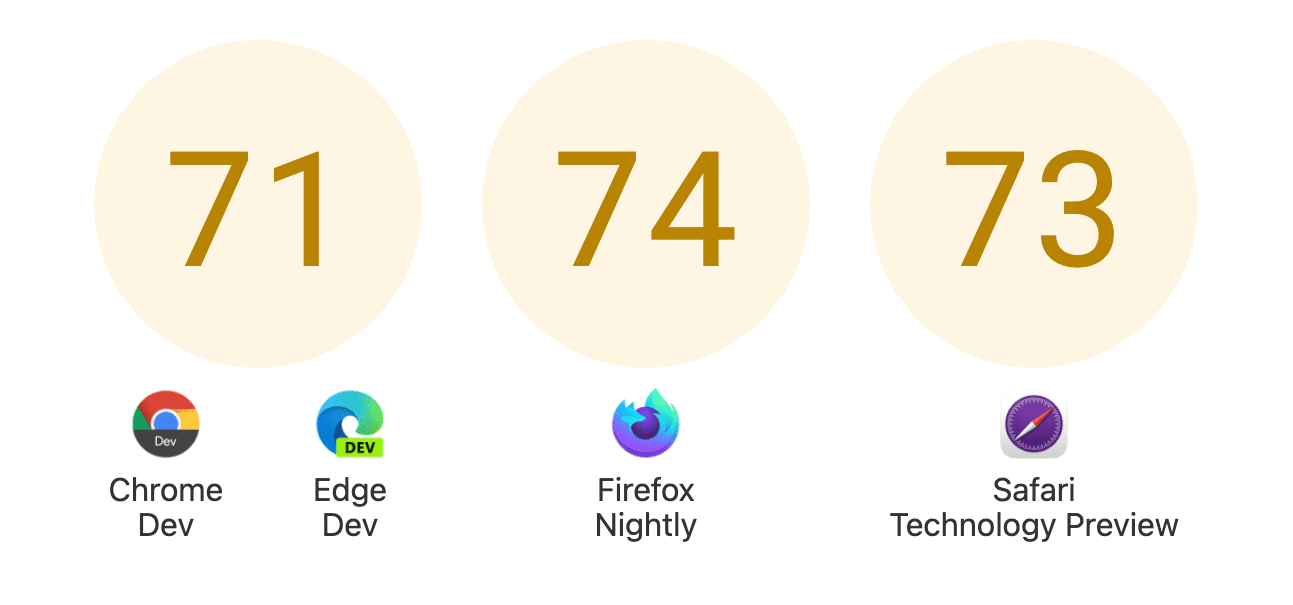
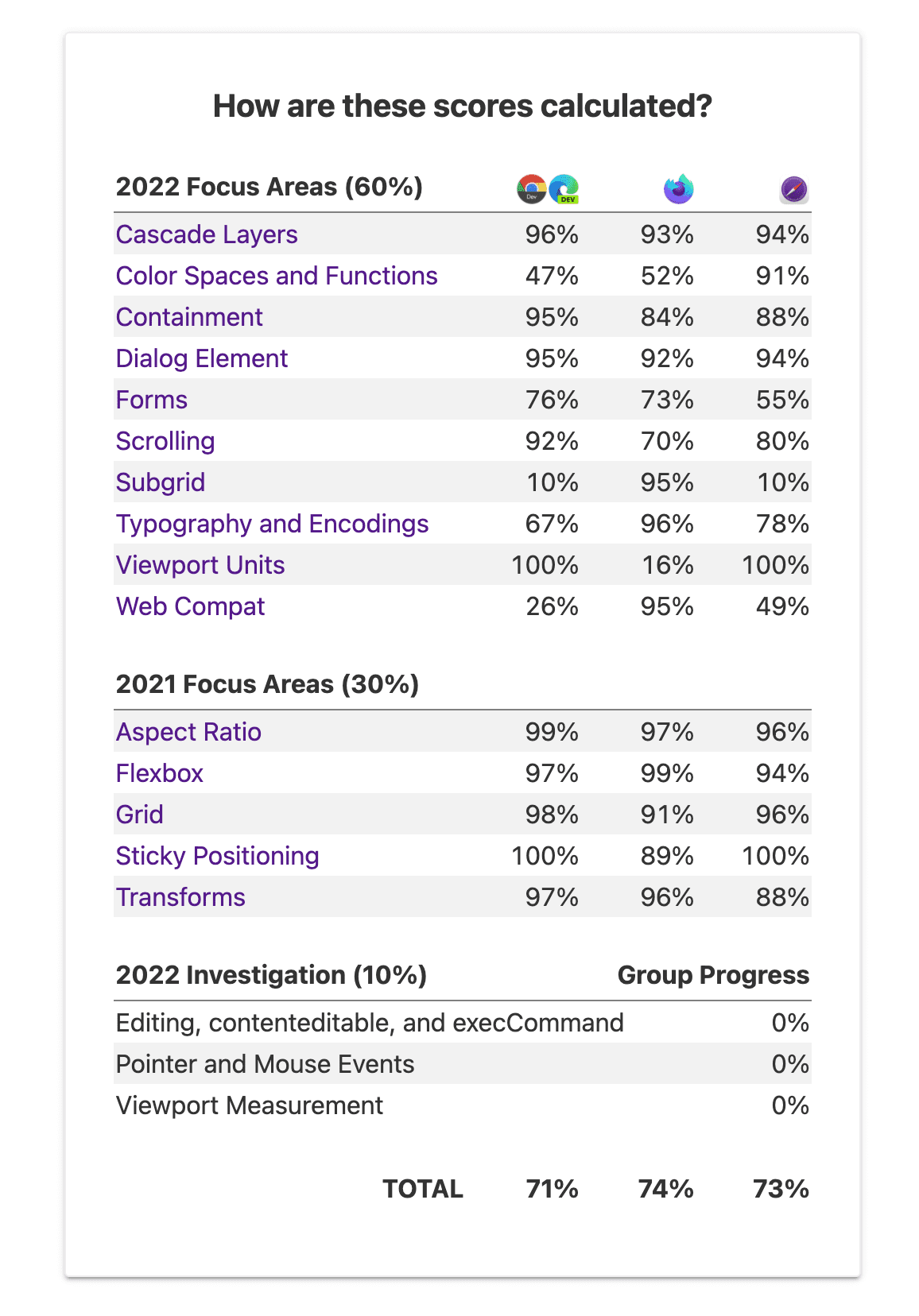
מרכז הבקרה הקיים לבדיקות בפלטפורמת האינטרנט ישמש למעקב אחרי ההתקדמות ב-15 התחומים שבהם מתמקדים. זוהתה קבוצה של בדיקות לכל אזור. לאחר מכן, הדפדפנים מקבלים ציון בבדיקות האלה, ומקבלים ציון לכל אזור וציון כולל לכל 15 התחומים.
במרכז הבקרה של Interop 2022 אפשר לעקוב אחרי ההתקדמות. במהלך השנה תוכלו לעקוב אחרי הביצועים של הפלטפורמה שאתם מפתחים בשבילה, ולראות איך היא משתפרת.

מה המשמעות מבחינת המפתחים?
המטרה של המאמצים האלה, שנמשכים כמה שנים, ליכולת פעולה הדדית, כמו Compat 2021, Interop 2022 ועוד הרבה יותר, היא להכיר באופן מלא את הבעיות שהמפתחים חוו במשך שנים רבות ולטפל בהן. ולא מדובר במאמץ של דפדפן אחד, אלא בשיתוף פעולה עוצמתי בין כל ספקי הדפדפנים הגדולים והחברים העיקריים לשיפור פלטפורמת האינטרנט.
בעיקרון, המטרה היא להפוך את פלטפורמת האינטרנט למועילה ומהימנה יותר למפתחים, כדי שיוכלו להשקיע יותר זמן ביצירת חוויות אינטרנט מעולות במקום לעקוף חוסר עקביות בדפדפנים.
דעתכם חשובה לנו
אם יש לכם משוב על השיפורים שבוצעו במהלך התאימות לשנת 2021 או על אחת מהתכונות שכלולות ב-Interop 2022, נשמח לשמוע מה דעתך. איזו מהתכונות הבאות תאפשר לך להפיק את המרב מהעבודה שלך? ממה אתם ממש מרגשים? אפשר לדווח על בעיות במאגר של GitHub או להודיע לנו על כך ב-Twitter.
מידע נוסף על יכולת פעולה הדדית 2022 זמין בכתובת:




