Google עובדת עם ספקי דפדפנים אחרים ועם שותפים בתעשייה כדי לפתור את חמשת הבעיות העיקריות שקשורות לתאימות לדפדפנים עבור מפתחי אינטרנט: CSS flexbox, CSS Grid, position: sticky, aspect-ratio ו-CSS transforms.
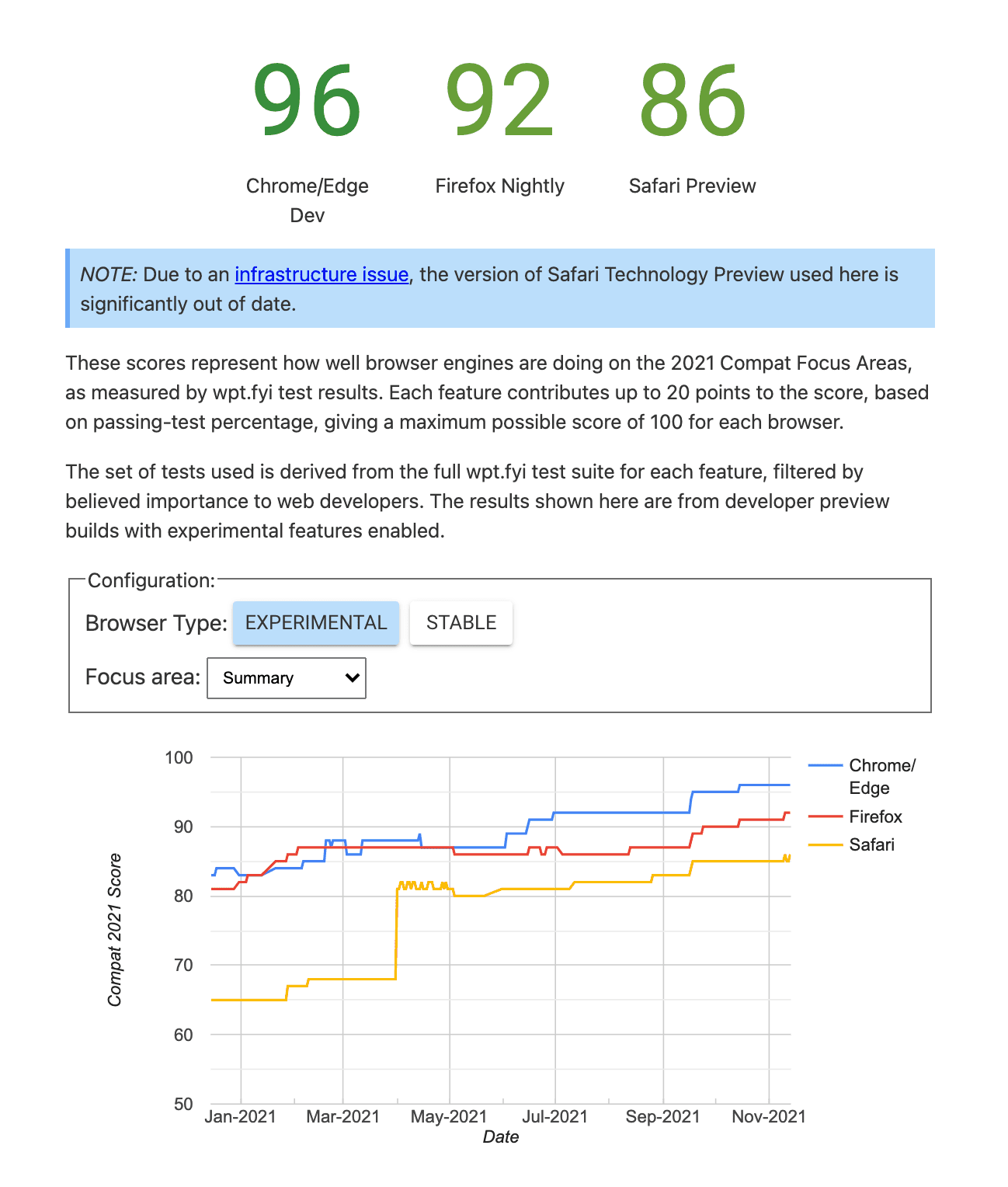
Google עובדת עם ספקים אחרים של דפדפנים ועם שותפים בתעשייה כדי לפתור את חמשת הבעיות העיקריות שקשורות לתאימות לדפדפנים עבור מפתחי אתרים. תחומי ההתמקדות הם CSS flexbox, CSS Grid, position: sticky, aspect-ratio ו-CSS transforms. איך אפשר להוסיף תוכן ולעקוב אחרי התהליך
רקע
תאימות באינטרנט תמיד הייתה אתגר גדול למפתחים. בשנים האחרונות, Google ושותפים אחרים, כולל Mozilla ו-Microsoft, יצאו לבדוק מהם נקודות החולשה העיקריות של מפתחי האינטרנט, כדי להבין איך לשפר את המצב. הפרויקט הזה קשור לעבודת Google בנושא שביעות רצון של מפתחים (DevSAT), והוא התחיל בקנה מידה רחב יותר עם יצירת הסקרים של MDN DNA (הערכת הצרכים של המפתחים) בשנים 2019 ו-2020, ועם מחקר מעמיק שמוצג בדוח התאימות לדפדפנים של MDN לשנת 2020. ערכנו גם מחקרים נוספים בערוצים שונים, כמו הסקרים State of CSS ו-State of JS.
המטרה שלנו בשנת 2021 היא לחסל בעיות תאימות לדפדפנים בחמישה תחומים מרכזיים, כדי שמפתחים יוכלו להסתמך עליהם בביטחון כבסיס מהימן. המאמץ הזה נקרא #Compat 2021.
בחירת הנושאים שבהם רוצים להתמקד
יש בעיות תאימות לדפדפנים כמעט בכל פלטפורמת האינטרנט, אבל הפרויקט הזה מתמקד במספר קטן של האזורים עם הבעיות העיקריות שאפשר לשפר באופן משמעותי, וכך להסיר אותן מרשימת הבעיות העיקריות של המפתחים.
בפרויקט התאימות נעשה שימוש בכמה קריטריונים שמשפיעים על האזורים שאנחנו נותנים להם עדיפות, וחלק מהם הם:
- שימוש בתכונה. לדוגמה, 75% מכל הצפיות בדפים מתבצעות באמצעות flexbox, והשימוש בו הולך וגדל ב-HTTP Archive.
- מספר הבאגים (ב-Chromium, ב-Gecko וב-WebKit), וב-Chromium גם מספר הכוכבים של הבאגים האלה.
תוצאות הסקר:
- סקרים של DNA של MDN
- דוח תאימות הדפדפנים של MDN
- מצב CSS: התכונות המוכרות והנפוצות ביותר
תוצאות בדיקות מ-web-platform-tests. לדוגמה, flexbox on wpt.fyi.
האם אפשר להשתמש בתכונות הנפוצות ביותר של Google?
חמשת תחומי ההתמקדות המובילים ב-2021
בשנת 2020, התחלנו ב-Chromium לטפל בתחומים העיקריים שמפורטים במאמר שיפור התאימות של Chromium לדפדפנים בשנת 2020. בשנת 2021 נתחיל במאמץ ייעודי כדי להתקדם עוד יותר. Google ו-Microsoft עובדות יחד על פתרון הבעיות העיקריות ב-Chromium, יחד עם Igalia. צוות Igalia, שמשתתף באופן קבוע בפרויקטים של Chromium ו-WebKit ומנהל את היציאה הרשמית של WebKit למכשירים מוטמעים, סיפק תמיכה רבה והתעסק בפעולות התאימות האלה, ויעזור לטפל בבעיות שזוהו ולעקוב אחריהן.
ריכזנו כאן את הבעיות שאנחנו מתחייבים לתקן במהלך 2021.
Flexbox ב-CSS
CSS flexbox נמצא בשימוש נרחב באינטרנט, אבל עדיין יש כמה אתגרים גדולים למפתחים. לדוגמה, ב-Chromium וב-WebKit היו בעיות עם קונטיינרים גמישים מסוג auto-height, שהובילו לתמונות בגודל שגוי.


צילום: Alireza Mahmoudi.
בפוסט בבלוג Flexbox Cats של Igalia מוסבר בהרחבה על הבעיות האלה, עם דוגמאות רבות נוספות.
למה הבקשה קיבלה עדיפות
- סקרים: הבעיה העיקרית בדוח התאימות לדפדפנים של MDN, הבעיה המוכרת ביותר והבעיה שבה נעשה שימוש הכי הרבה בסקירה השנתית של CSS
- בדיקות: 85% עוברות בכל הדפדפנים
- שימוש: 75% מצפיות בדפים, עם עלייה משמעותית ב-HTTP Archive
CSS Grid
CSS Grid הוא רכיב מרכזי בתכנון של פריסות אינטרנט מודרניות, והוא מחליף שיטות רבות ועקיפות קודמות. ככל שהשימוש ב-WebAssembly גדל, הוא צריך להיות יציב מאוד, כדי שהבדלים בין הדפדפנים לא יהיו סיבה להימנע ממנו. אחת מהתכונות החסרות היא היכולת להוסיף אנימציה לפריסות של רשתות. התכונה הזו נתמכת ב-Gecko אבל לא ב-Chromium או ב-WebKit. כשהתכונה הזו נתמכת, אפשר ליצור אפקטים כמו אלה:
למה הבקשה קיבלה עדיפות
- סקרים: מקום שני בדוח התאימות לדפדפנים של MDN, ידוע אבל נעשה בו שימוש פחות בתדירות גבוהה בState of CSS
- בדיקות: 75% עוברות בכל הדפדפנים
- שימוש: 8% וצמיחה מתמדת, עלייה קלה ב-HTTP Archive
CSS position: sticky
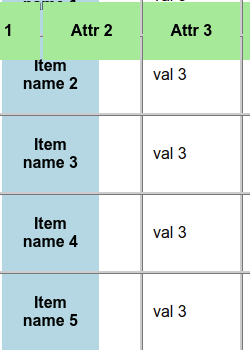
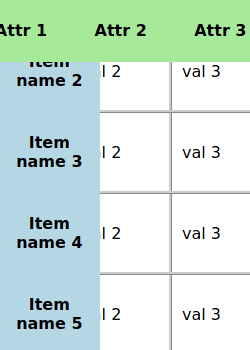
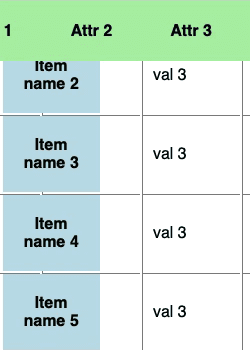
מיקום קבוע מאפשר לתוכן להיצמד לקצה של אזור התצוגה. הוא משמש בדרך כלל לכותרות שתמיד גלויות בחלק העליון של אזור התצוגה. התכונה נתמכת בכל הדפדפנים, אבל יש תרחישים לדוגמה נפוצים שבהם היא לא פועלת כמצופה. לדוגמה, אין תמיכה ב-Chromium בכותרות טבלה צמודות, וגם אם יש עכשיו תמיכה באמצעות דגל, התוצאות לא עקביות בין הדפדפנים:



כדאי לעיין בדוגמה לכותרות טבלה צמודות של Rob Flack.
למה הבקשה קיבלה עדיפות
- סקרים: State of CSS ידוע מאוד ומשתמשים בו הרבה, והוא הוזכר מספר פעמים בדוח התאימות לדפדפנים של MDN
- בדיקות: 66% עוברות בכל הדפדפנים
- שימוש: 8%
מאפיין aspect-ratio ב-CSS
נכס ה-CSS החדש aspect-ratio מאפשר לשמור בקלות על יחס גובה-רוחב עקבי בין רכיבים, ומבטל את הצורך בהאק padding-top הידוע:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
זהו תרחיש לדוגמה נפוץ מאוד, ולכן אנחנו צופים שיהיה בו שימוש נרחב, ואנחנו רוצים לוודא שהוא יציב בכל התרחישים הנפוצים ובכל הדפדפנים.
למה הבקשה קיבלה עדיפות
- סקרים: כבר ידועים אבל עדיין לא נמצאים בשימוש נרחב ב-State of CSS
- בדיקות: 27% עוברות בכל הדפדפנים
- שימוש: 3%, והשימוש צפוי לגדול
טרנספורמציות CSS
טרנספורמציות CSS נתמכות בכל הדפדפנים כבר שנים רבות, והן נמצאות בשימוש נרחב באינטרנט. עם זאת, עדיין יש תחומים רבים שבהם התכונות האלה לא פועלות באותה דרך בכל הדפדפנים, במיוחד באנימציות ובטרנספורמציות תלת-ממדיות. לדוגמה, אפקט של היפוך כרטיס יכול להיות לא עקבי מאוד בין הדפדפנים:
למה הבקשה קיבלה עדיפות
- סקרים: ידועים מאוד ומשמשים ב-State of CSS
- בדיקות: 55% עוברות בכל הדפדפנים
- שימוש: 80%
איך אפשר להוסיף תוכן ולעקוב אחרי התהליך
אתם יכולים לעקוב אחרי העדכונים שאנחנו מפרסמים ב-@ChromiumDev או ברשימת התפוצה הציבורית Compat 2021 ולשתף אותם. ודאו שהבאגים קיימים, או דווחו עליהם אם נתקלתם בבעיות. אם משהו חסר, תוכלו לפנות אלינו דרך הערוצים שלמעלה.
נעדכן אתכם באופן קבוע על ההתקדמות בנושא הזה ב-web.dev, וגם תוכלו לעקוב אחרי ההתקדמות בכל אזור התמקדות בלוח הבקרה של תאימות 2021.

אנחנו מקווים שהמאמץ המשותף של ספקי הדפדפנים לשיפור האמינות והיכולת לפעול יחד יעזור לכם ליצור דברים מדהימים באינטרנט.



