নেটওয়ার্কের মাধ্যমে সম্পদ আনা ধীর এবং ব্যয়বহুল:
- বড় প্রতিক্রিয়ার জন্য ব্রাউজার এবং সার্ভারের মধ্যে অনেক রাউন্ডট্রিপ প্রয়োজন।
- আপনার পৃষ্ঠাটি লোড হবে না যতক্ষণ না এর সমস্ত গুরুত্বপূর্ণ সংস্থান সম্পূর্ণরূপে ডাউনলোড হয়৷
- যদি একজন ব্যক্তি একটি সীমিত মোবাইল ডেটা প্ল্যানের সাথে আপনার সাইটে অ্যাক্সেস করে, প্রতিটি অপ্রয়োজনীয় নেটওয়ার্ক অনুরোধ তাদের অর্থের অপচয়।
আপনি কিভাবে অপ্রয়োজনীয় নেটওয়ার্ক অনুরোধ এড়াতে পারেন? ব্রাউজারের HTTP ক্যাশে আপনার প্রতিরক্ষার প্রথম লাইন। এটি অগত্যা সবচেয়ে শক্তিশালী বা নমনীয় পদ্ধতি নয়, এবং ক্যাশে করা প্রতিক্রিয়াগুলির জীবনকালের উপর আপনার সীমিত নিয়ন্ত্রণ রয়েছে, তবে এটি কার্যকর, এটি সমস্ত ব্রাউজারে সমর্থিত, এবং এটির জন্য খুব বেশি পরিশ্রমের প্রয়োজন নেই৷
এই নির্দেশিকা আপনাকে একটি কার্যকর HTTP ক্যাশিং বাস্তবায়নের মূল বিষয়গুলি দেখায়।
ব্রাউজার সামঞ্জস্য
আসলে HTTP ক্যাশে নামে একটি একক API নেই। এটি ওয়েব প্ল্যাটফর্ম API-এর একটি সংগ্রহের সাধারণ নাম। এই APIগুলি সমস্ত ব্রাউজারে সমর্থিত:
Cache-Control
ETag
Last-Modified
HTTP ক্যাশে কিভাবে কাজ করে
ব্রাউজার দ্বারা করা সমস্ত HTTP অনুরোধগুলি প্রথমে ব্রাউজার ক্যাশে রাউট করা হয় একটি বৈধ ক্যাশে প্রতিক্রিয়া আছে কিনা তা পরীক্ষা করার জন্য যা অনুরোধটি পূরণ করতে ব্যবহার করা যেতে পারে। যদি একটি মিল থাকে, তবে প্রতিক্রিয়া ক্যাশে থেকে পড়া হয়, যা নেটওয়ার্ক লেটেন্সি এবং ট্রান্সফারের জন্য যে ডেটা খরচ হয় উভয়ই দূর করে।
HTTP ক্যাশের আচরণ অনুরোধ শিরোনাম এবং প্রতিক্রিয়া শিরোনামগুলির সংমিশ্রণ দ্বারা নিয়ন্ত্রিত হয়। একটি আদর্শ পরিস্থিতিতে, আপনার ওয়েব অ্যাপ্লিকেশনের কোড (যা অনুরোধ শিরোনাম নির্ধারণ করবে) এবং আপনার ওয়েব সার্ভারের কনফিগারেশন (যা প্রতিক্রিয়া শিরোনাম নির্ধারণ করবে) উভয়ের উপর আপনার নিয়ন্ত্রণ থাকবে।
আরও গভীর ধারণাগত ওভারভিউয়ের জন্য MDN-এর HTTP ক্যাশিং নিবন্ধটি পড়ুন।
অনুরোধ শিরোনাম: ডিফল্টের সাথে লেগে থাকুন (সাধারণত)
আপনার ওয়েব অ্যাপের বহির্গামী অনুরোধগুলিতে অন্তর্ভুক্ত করা উচিত এমন অনেকগুলি গুরুত্বপূর্ণ শিরোনাম রয়েছে, তবে ব্রাউজার যখন অনুরোধ করে তখন প্রায় সবসময়ই আপনার পক্ষে সেগুলি সেট করার যত্ন নেয়৷ অনুরোধ শিরোনামগুলি যা সতেজতার জন্য পরীক্ষাকে প্রভাবিত করে, যেমন If-None-Match এবং If-Modified-Since HTTP ক্যাশে বর্তমান মানগুলির ব্রাউজারের বোঝার উপর ভিত্তি করে প্রদর্শিত হয়৷
এটি একটি ভাল খবর—এর মানে হল যে আপনি আপনার HTML-এ <img src="my-image.png"> এর মতো ট্যাগগুলি সহ চালিয়ে যেতে পারেন, এবং ব্রাউজার স্বয়ংক্রিয়ভাবে অতিরিক্ত প্রচেষ্টা ছাড়াই আপনার জন্য HTTP ক্যাশিংয়ের যত্ন নেয়৷
প্রতিক্রিয়া শিরোনাম: আপনার ওয়েব সার্ভার কনফিগার করুন
HTTP ক্যাশিং সেটআপের যে অংশটি সবচেয়ে গুরুত্বপূর্ণ তা হল শিরোনামগুলি যা আপনার ওয়েব সার্ভার প্রতিটি বহির্গামী প্রতিক্রিয়াতে যুক্ত করে। নিম্নলিখিত শিরোনামগুলি কার্যকর ক্যাশিং আচরণের জন্য সমস্ত ফ্যাক্টর:
-
Cache-Control। কিভাবে, এবং কতক্ষণ, ব্রাউজার এবং অন্যান্য মধ্যবর্তী ক্যাশে পৃথক প্রতিক্রিয়া ক্যাশে করা উচিত তা উল্লেখ করতে সার্ভার একটিCache-Controlনির্দেশনা ফেরত দিতে পারে। -
ETagযখন ব্রাউজার একটি মেয়াদোত্তীর্ণ ক্যাশে প্রতিক্রিয়া খুঁজে পায়, তখন ফাইলটি পরিবর্তিত হয়েছে কিনা তা পরীক্ষা করার জন্য এটি সার্ভারে একটি ছোট টোকেন (সাধারণত ফাইলের বিষয়বস্তুর একটি হ্যাশ) পাঠাতে পারে। যদি সার্ভার একই টোকেন ফেরত দেয়, তাহলে ফাইলটি একই, এবং এটি পুনরায় ডাউনলোড করার দরকার নেই। -
Last-Modified। এই শিরোনামটিETagমতো একই উদ্দেশ্যে কাজ করে, কিন্তুETagএর বিষয়বস্তু-ভিত্তিক কৌশলের বিপরীতে কোনো সম্পদ পরিবর্তিত হয়েছে কিনা তা নির্ধারণ করতে একটি সময়-ভিত্তিক কৌশল ব্যবহার করে।
কিছু ওয়েব সার্ভারে ডিফল্টরূপে এই শিরোনামগুলি সেট করার জন্য অন্তর্নির্মিত সমর্থন রয়েছে, অন্যরা আপনি স্পষ্টভাবে কনফিগার না করা পর্যন্ত শিরোনামগুলি সম্পূর্ণরূপে ছেড়ে দেয়। আপনি কোন ওয়েব সার্ভার ব্যবহার করেন তার উপর নির্ভর করে হেডারগুলি কীভাবে কনফিগার করতে হয় তার নির্দিষ্ট বিবরণ ব্যাপকভাবে পরিবর্তিত হয় এবং সবচেয়ে সঠিক বিবরণ পেতে আপনার সার্ভারের ডকুমেন্টেশনের সাথে পরামর্শ করা উচিত।
আপনাকে কিছু অনুসন্ধান সংরক্ষণ করতে, এখানে কয়েকটি জনপ্রিয় ওয়েব সার্ভার কনফিগার করার নির্দেশাবলী রয়েছে:
Cache-Control রেসপন্স হেডার বাদ দিলে HTTP ক্যাশিং অক্ষম হয় না! পরিবর্তে, ব্রাউজার কার্যকরভাবে অনুমান করে যে কোন ধরনের ক্যাশিং আচরণ একটি প্রদত্ত ধরণের সামগ্রীর জন্য সবচেয়ে বেশি অর্থবহ করে তোলে। সম্ভাবনা হল আপনি সেই অফারগুলির চেয়ে আরও বেশি নিয়ন্ত্রণ চান, তাই আপনার প্রতিক্রিয়া শিরোনাম কনফিগার করতে সময় নিন।
কোন প্রতিক্রিয়া হেডার মান আপনি ব্যবহার করা উচিত?
আপনার ওয়েব সার্ভারের প্রতিক্রিয়া শিরোনাম কনফিগার করার সময় দুটি গুরুত্বপূর্ণ পরিস্থিতি রয়েছে যা আপনার কভার করা উচিত।
সংস্করণযুক্ত URL-এর জন্য দীর্ঘস্থায়ী ক্যাশিং
ধরুন আপনার সার্ভার ব্রাউজারকে 1 বছরের জন্য একটি CSS ফাইল ক্যাশে করার নির্দেশ দেয় ( Cache-Control: max-age=31536000 ) কিন্তু আপনার ডিজাইনার এইমাত্র একটি জরুরি আপডেট করেছেন যা আপনাকে অবিলম্বে স্থাপন করতে হবে। ফাইলের "স্টেল" ক্যাশেড কপি আপডেট করার জন্য আপনি কিভাবে ব্রাউজারদের অবহিত করবেন? আপনি সম্পদের URL পরিবর্তন না করে অন্তত না করতে পারবেন না।
ব্রাউজার প্রতিক্রিয়া ক্যাশ করার পরে, ক্যাশে করা সংস্করণটি ব্যবহার করা হয় যতক্ষণ না এটি আর তাজা না হয়, যতক্ষণ না max-age দ্বারা নির্ধারিত হয় বা expires , বা অন্য কোনও কারণে এটি ক্যাশে থেকে উচ্ছেদ না করা হয়—উদাহরণস্বরূপ, ব্যবহারকারী তাদের ব্রাউজার ক্যাশে সাফ করছেন৷ ফলস্বরূপ, পৃষ্ঠাটি তৈরি করার সময় বিভিন্ন ব্যবহারকারীরা ফাইলের বিভিন্ন সংস্করণ ব্যবহার করে শেষ করতে পারেন: যে ব্যবহারকারীরা এইমাত্র রিসোর্সটি নিয়ে এসেছেন তারা নতুন সংস্করণ ব্যবহার করেন, যখন যে ব্যবহারকারীরা আগের (কিন্তু এখনও বৈধ) অনুলিপি ক্যাশ করেছেন তারা এর প্রতিক্রিয়ার একটি পুরানো সংস্করণ ব্যবহার করেন।
আপনি কিভাবে উভয় বিশ্বের সেরা পাবেন: ক্লায়েন্ট-সাইড ক্যাশিং এবং দ্রুত আপডেট? আপনি রিসোর্সের URL পরিবর্তন করেন এবং যখনই এর বিষয়বস্তু পরিবর্তন হয় তখন ব্যবহারকারীকে নতুন প্রতিক্রিয়া ডাউনলোড করতে বাধ্য করেন। সাধারণত, আপনি ফাইলের একটি আঙ্গুলের ছাপ, বা একটি সংস্করণ নম্বর, এর ফাইলনামে এম্বেড করে এটি করেন—উদাহরণস্বরূপ, style.x234dff.css ।
যখন " আঙ্গুলের ছাপ " বা সংস্করণ সংক্রান্ত তথ্য ধারণ করে এমন URLগুলির অনুরোধে সাড়া দেওয়ার সময়, এবং যার বিষয়বস্তুগুলি কখনই পরিবর্তন করার জন্য নয়, আপনার প্রতিক্রিয়াগুলিতে Cache-Control: max-age=31536000 যোগ করুন৷
এই মান সেট করা ব্রাউজারকে বলে যে পরবর্তী এক বছরের (31,536,000 সেকেন্ড; সর্বাধিক সমর্থিত মান) যেকোন সময় একই URL লোড করার প্রয়োজন হলে, এটি আপনার ওয়েব সার্ভারে নেটওয়ার্ক অনুরোধ না করেই অবিলম্বে HTTP ক্যাশে মানটি ব্যবহার করতে পারে৷ এটি দুর্দান্ত—আপনি অবিলম্বে নেটওয়ার্ক এড়িয়ে চলার মাধ্যমে পাওয়া নির্ভরযোগ্যতা এবং গতি অর্জন করেছেন!
ওয়েবপ্যাকের মতো বিল্ড টুলগুলি আপনার সম্পদ URL-এ হ্যাশ ফিঙ্গারপ্রিন্ট বরাদ্দ করার প্রক্রিয়াটিকে স্বয়ংক্রিয় করতে পারে।
পরিবর্তনবিহীন ইউআরএলগুলির জন্য সার্ভার পুনর্বিবেচনা
দুর্ভাগ্যবশত, আপনার লোড করা সমস্ত URL গুলি সংস্করণযুক্ত নয়৷ হতে পারে আপনি আপনার ওয়েব অ্যাপ স্থাপন করার আগে একটি বিল্ড ধাপ অন্তর্ভুক্ত করতে সক্ষম নন, তাই আপনি আপনার সম্পদ URL-এ হ্যাশ যোগ করতে পারবেন না। এবং প্রতিটি ওয়েব অ্যাপ্লিকেশানের জন্য HTML ফাইলের প্রয়োজন—সেই ফাইলগুলি (প্রায়!) কখনই সংস্করণ সংক্রান্ত তথ্য অন্তর্ভুক্ত করবে না, যেহেতু কেউ আপনার ওয়েব অ্যাপ ব্যবহার করতে বিরক্ত করবে না যদি তাদের মনে রাখতে হয় যে দেখার URLটি হল https://example.com/index.34def12.html । তাই আপনি যারা ইউআরএল জন্য কি করতে পারেন?
এটি এমন একটি দৃশ্য যেখানে আপনাকে পরাজয় স্বীকার করতে হবে। নেটওয়ার্ক সম্পূর্ণরূপে এড়াতে একা HTTP ক্যাশিং যথেষ্ট শক্তিশালী নয়। (চিন্তা করবেন না—আপনি শীঘ্রই পরিষেবা কর্মীদের সম্পর্কে শিখবেন, যা আপনার পক্ষে যুদ্ধে ফিরে যাওয়ার জন্য আমাদের প্রয়োজনীয় সহায়তা প্রদান করবে।) তবে নেটওয়ার্ক অনুরোধগুলি যত তাড়াতাড়ি সম্ভব এবং কার্যকর হয় তা নিশ্চিত করার জন্য আপনি কিছু পদক্ষেপ নিতে পারেন।
নিম্নলিখিত Cache-Control মানগুলি আপনাকে কোথায় এবং কীভাবে পরিবর্তনবিহীন ইউআরএলগুলি ক্যাশে করা হয় তা ঠিক করতে সাহায্য করতে পারে:
-
no-cacheএটি ব্রাউজারকে নির্দেশ দেয় যে ইউআরএলের একটি ক্যাশে সংস্করণ ব্যবহার করার আগে এটিকে অবশ্যই সার্ভারের সাথে পুনরায় যাচাই করতে হবে। -
no-storeএটি ব্রাউজার এবং অন্যান্য মধ্যবর্তী ক্যাশে (সিডিএনের মতো) ফাইলের কোনো সংস্করণ সংরক্ষণ না করার নির্দেশ দেয়। -
privateব্রাউজার ফাইল ক্যাশে করতে পারে কিন্তু মধ্যবর্তী ক্যাশে পারে না। -
publicপ্রতিক্রিয়া যে কোনো ক্যাশে দ্বারা সংরক্ষণ করা যেতে পারে.
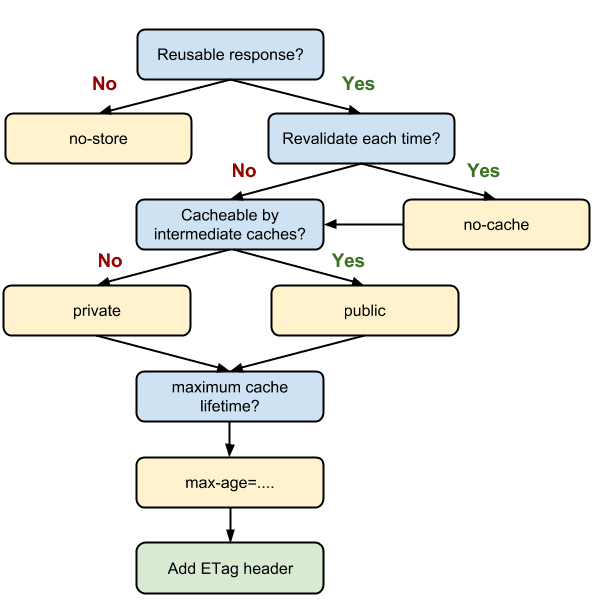
পরিশিষ্ট দেখুন: Cache-Control ফ্লোচার্ট কোন Cache-Control মান (গুলি) ব্যবহার করবেন তা সিদ্ধান্ত নেওয়ার প্রক্রিয়াটি কল্পনা করতে। Cache-Control নির্দেশাবলীর একটি কমা-বিচ্ছিন্ন তালিকাও গ্রহণ করতে পারে। পরিশিষ্ট দেখুন: Cache-Control উদাহরণ ।
ETag বা Last-Modified সেট করাও সাহায্য করতে পারে। রেসপন্স হেডারে উল্লিখিত হিসাবে, ETag এবং Last-Modified উভয়ই একই উদ্দেশ্য পরিবেশন করে: ব্রাউজারকে মেয়াদ শেষ হয়ে গেছে এমন একটি ক্যাশে ফাইল পুনরায় ডাউনলোড করতে হবে কিনা তা নির্ধারণ করা। আমরা ETag ব্যবহার করার পরামর্শ দিই কারণ এটি আরও সঠিক।
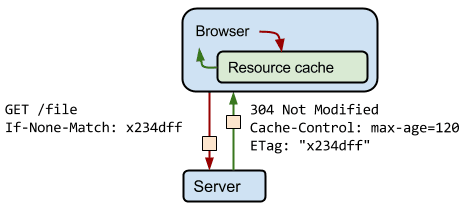
অনুমান করুন যে প্রাথমিক আনার পর থেকে 120 সেকেন্ড কেটে গেছে এবং ব্রাউজার একই সংস্থানের জন্য একটি নতুন অনুরোধ শুরু করেছে। প্রথমে, ব্রাউজার HTTP ক্যাশে চেক করে এবং পূর্ববর্তী প্রতিক্রিয়া খুঁজে পায়। দুর্ভাগ্যবশত, ব্রাউজার পূর্ববর্তী প্রতিক্রিয়া ব্যবহার করতে পারে না কারণ প্রতিক্রিয়া এখন মেয়াদ শেষ হয়ে গেছে। এই মুহুর্তে, ব্রাউজার একটি নতুন অনুরোধ পাঠাতে পারে এবং নতুন সম্পূর্ণ প্রতিক্রিয়া আনতে পারে। যাইহোক, এটি অকার্যকর কারণ যদি সংস্থানটি পরিবর্তিত না হয়, তাহলে ক্যাশে ইতিমধ্যে থাকা একই তথ্য ডাউনলোড করার কোন কারণ নেই!
এটাই সেই সমস্যা যে বৈধতা টোকেনগুলি, যেমন ETag শিরোনামে উল্লেখ করা হয়েছে, সমাধান করার জন্য ডিজাইন করা হয়েছে৷ সার্ভার একটি নির্বিচারে টোকেন তৈরি করে এবং ফেরত দেয়, যা সাধারণত একটি হ্যাশ বা ফাইলের বিষয়বস্তুর অন্য কিছু ফিঙ্গারপ্রিন্ট। আঙুলের ছাপ কীভাবে তৈরি হয় তা ব্রাউজারকে জানার দরকার নেই; এটি শুধুমাত্র পরবর্তী অনুরোধে সার্ভারে পাঠাতে হবে। যদি আঙুলের ছাপ এখনও একই থাকে, তাহলে সংস্থানটি পরিবর্তিত হয়নি এবং ব্রাউজার ডাউনলোডটি এড়িয়ে যেতে পারে।
ETag বা Last-Modified সেট করা, অনুরোধ শিরোনামে উল্লিখিত If-Modified-Since বা If-None-Match অনুরোধ শিরোনামগুলিকে ট্রিগার করার অনুমতি দিয়ে পুনরায় যাচাইকরণের অনুরোধটিকে আরও কার্যকর করে তোলে।
যখন একটি সঠিকভাবে কনফিগার করা ওয়েব সার্ভার সেই আগত অনুরোধ শিরোনামগুলি দেখে, তখন এটি নিশ্চিত করতে পারে যে ব্রাউজারটির HTTP ক্যাশে ইতিমধ্যেই থাকা সংস্থানটির সংস্করণটি ওয়েব সার্ভারের সর্বশেষ সংস্করণের সাথে মেলে কিনা৷ যদি একটি মিল থাকে, তাহলে সার্ভার একটি 304 Not Modified HTTP প্রতিক্রিয়া দিয়ে প্রতিক্রিয়া জানাতে পারে, যা "আরে, আপনি ইতিমধ্যে যা পেয়েছেন তা ব্যবহার করতে থাকুন!" এই ধরনের প্রতিক্রিয়া পাঠানোর সময় স্থানান্তর করার জন্য খুব কম ডেটা থাকে, তাই এটি সাধারণত অনুরোধ করা প্রকৃত সম্পদের একটি অনুলিপি ফেরত পাঠানোর চেয়ে অনেক দ্রুত।

/file অনুরোধ করে এবং যদি সার্ভারে থাকা ফাইলের ETag ব্রাউজারের If-None-Match If-None-Match Match হেডার অন্তর্ভুক্ত করে। এই ক্ষেত্রে, 2টি মান মিলেছে, তাই সার্ভারটি কতক্ষণ ফাইলটি ক্যাশ করতে হবে তার নির্দেশাবলী সহ একটি 304 Not Modified প্রতিক্রিয়া প্রদান করে ( Cache-Control: max-age=120 )।সারাংশ
HTTP ক্যাশে লোড কর্মক্ষমতা উন্নত করার একটি কার্যকর উপায় কারণ এটি অপ্রয়োজনীয় নেটওয়ার্ক অনুরোধ হ্রাস করে। এটি সমস্ত ব্রাউজারে সমর্থিত এবং সেট আপ করতে খুব বেশি কাজ লাগে না৷
নিম্নলিখিত Cache-Control কনফিগারেশনগুলি একটি ভাল শুরু:
-
Cache-Control: no-cacheযা প্রতিটি ব্যবহারের আগে সার্ভারের সাথে পুনরায় যাচাই করা উচিত। -
Cache-Control: no-storeযা কখনই ক্যাশে করা উচিত নয়। -
Cache-Control: max-age=31536000৷
এবং ETag বা Last-Modified শিরোনাম আপনাকে মেয়াদোত্তীর্ণ ক্যাশে সংস্থানগুলিকে আরও দক্ষতার সাথে পুনরায় যাচাই করতে সহায়তা করতে পারে।
আরও জানুন
আপনি যদি Cache-Control হেডার ব্যবহার করার মূল বিষয়গুলি অতিক্রম করতে চান তবে জেক আর্চিবল্ডের ক্যাশিং সেরা অনুশীলন এবং সর্বাধিক বয়সের গোটচাস গাইড দেখুন।
রিটার্ন ভিজিটরদের জন্য কিভাবে আপনার ক্যাশে ব্যবহার অপ্টিমাইজ করতে হয় তার নির্দেশনার জন্য আপনার ক্যাশে লাভ করুন দেখুন।
পরিশিষ্ট: আরও টিপস
আপনার যদি আরও সময় থাকে, তাহলে এখানে আরও কিছু উপায় রয়েছে যা আপনি আপনার HTTP ক্যাশে ব্যবহারকে অপ্টিমাইজ করতে পারেন:
- সামঞ্জস্যপূর্ণ URL ব্যবহার করুন. আপনি যদি একই বিষয়বস্তু বিভিন্ন URL-এ পরিবেশন করেন, তাহলে সেই বিষয়বস্তু একাধিকবার আনা হবে এবং সংরক্ষণ করা হবে।
- মন্থন কম করুন। যদি কোনও সংস্থানের অংশ (যেমন একটি CSS ফাইল) ঘন ঘন আপডেট হয়, যেখানে বাকি ফাইলটি না হয় (যেমন লাইব্রেরি কোড), ঘন ঘন আপডেট হওয়া কোডটিকে একটি পৃথক ফাইলে বিভক্ত করার কথা বিবেচনা করুন এবং ঘন ঘন আপডেট হওয়া কোডের জন্য একটি স্বল্প সময়ের ক্যাশিং কৌশল এবং কোডের জন্য একটি দীর্ঘ ক্যাশিং সময়কাল কৌশল ব্যবহার করুন যা প্রায়শই পরিবর্তন হয় না।
- আপনার
Cache-Controlনীতিতে কিছু মাত্রার স্থবিরতা গ্রহণযোগ্য হলে নতুনstale-while-revalidateনির্দেশিকা দেখুন।
পরিশিষ্ট: Cache-Control ফ্লোচার্ট

Cache-Control হেডার সেট করার সিদ্ধান্ত প্রক্রিয়া। পরিশিষ্ট: Cache-Control উদাহরণ
Cache-Control মান | ব্যাখ্যা |
|---|---|
max-age=86400 | প্রতিক্রিয়াটি 1 দিন পর্যন্ত (60 সেকেন্ড x 60 মিনিট x 24 ঘন্টা) ব্রাউজার এবং মধ্যস্থতাকারী ক্যাশে দ্বারা ক্যাশে করা যেতে পারে। |
private, max-age=600 | প্রতিক্রিয়াটি ব্রাউজার দ্বারা ক্যাশে করা যেতে পারে (কিন্তু মধ্যস্থতাকারী ক্যাশে নয়) 10 মিনিট (60 সেকেন্ড x 10 মিনিট) পর্যন্ত। |
public, max-age=31536000 | প্রতিক্রিয়া 1 বছরের জন্য যেকোনো ক্যাশে সংরক্ষণ করা যেতে পারে। |
no-store | প্রতিক্রিয়া ক্যাশে করার অনুমতি নেই এবং প্রতিটি অনুরোধে সম্পূর্ণরূপে আনতে হবে। |



