প্রকাশিত: মার্চ 31, 2014
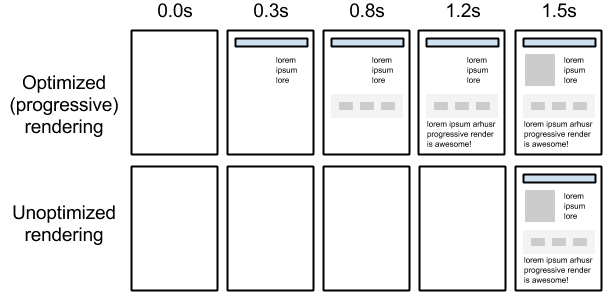
সমালোচনামূলক রেন্ডারিং পাথ অপ্টিমাইজ করা হল বর্তমান ব্যবহারকারীর কর্মের সাথে সম্পর্কিত বিষয়বস্তুর প্রদর্শনকে অগ্রাধিকার দেওয়াকে বোঝায়।
একটি দ্রুত ওয়েব অভিজ্ঞতা প্রদানের জন্য ব্রাউজার দ্বারা অনেক কাজ করা প্রয়োজন৷ এই কাজের বেশিরভাগই ওয়েব ডেভেলপার হিসাবে আমাদের থেকে লুকিয়ে আছে: আমরা মার্কআপ লিখি, এবং একটি সুন্দর দেখতে পৃষ্ঠা পর্দায় বেরিয়ে আসে। কিন্তু ব্রাউজারটি আমাদের এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট গ্রাস করা থেকে স্ক্রিনে রেন্ডার করা পিক্সেল পর্যন্ত কীভাবে যায়?
পারফরম্যান্সের জন্য অপ্টিমাইজ করা হল এইচটিএমএল, সিএসএস, এবং জাভাস্ক্রিপ্ট বাইট প্রাপ্তির মধ্যবর্তী ধাপগুলিতে কী ঘটবে তা বোঝা এবং সেগুলিকে রেন্ডার করা পিক্সেলে পরিণত করার জন্য প্রয়োজনীয় প্রক্রিয়াকরণ - এটিই গুরুত্বপূর্ণ রেন্ডারিং পাথ ৷

সমালোচনামূলক রেন্ডারিং পাথ অপ্টিমাইজ করে আমরা আমাদের পৃষ্ঠাগুলির প্রথম রেন্ডার করার সময়কে উল্লেখযোগ্যভাবে উন্নত করতে পারি। আরও, সমালোচনামূলক রেন্ডারিং পাথ বোঝা ভাল-পারফর্মিং ইন্টারেক্টিভ অ্যাপ্লিকেশন তৈরির জন্য একটি ভিত্তি হিসাবে কাজ করে। ইন্টারেক্টিভ আপডেট প্রক্রিয়া একই, শুধুমাত্র একটি ক্রমাগত লুপে এবং আদর্শভাবে প্রতি সেকেন্ডে 60 ফ্রেমে করা হয়! কিন্তু প্রথমে, ব্রাউজার কিভাবে একটি সাধারণ পৃষ্ঠা প্রদর্শন করে তার একটি ওভারভিউ।
অতিরিক্ত সম্পদ
- অবজেক্ট মডেল নির্মাণ
- রেন্ডার-ট্রি কনস্ট্রাকশন, লেআউট এবং পেইন্ট
- রেন্ডার ব্লকিং সিএসএস
- জাভাস্ক্রিপ্টের সাথে ইন্টারঅ্যাকটিভিটি যোগ করা
- সমালোচনামূলক রেন্ডারিং পাথ পরিমাপ করা
- সমালোচনামূলক রেন্ডারিং পাথ পারফরম্যান্স বিশ্লেষণ করা
- সমালোচনামূলক রেন্ডারিং পাথ অপ্টিমাইজ করা
- পেজস্পিডের নিয়ম এবং সুপারিশ


