إذا كان نص برمجي تابع لجهة خارجية يبطئ loadingتحميل الصفحة، لديك خياران لتحسين الأداء:
- أزِله إذا لم يضيف قيمة واضحة إلى موقعك الإلكتروني.
- تحسين عملية التحميل
توضّح هذه المشاركة كيفية تحسين عملية تحميل النصوص البرمجية التابعة لجهات خارجية باستخدام الأساليب التالية:
- استخدام السمة
asyncأوdeferفي علامات<script> - إنشاء اتصالات مبكّرة بالمصادر المطلوبة
- التحميل الكسول
- تحسين طريقة عرض النصوص البرمجية التابعة لجهات خارجية
استخدِم async أو defer.
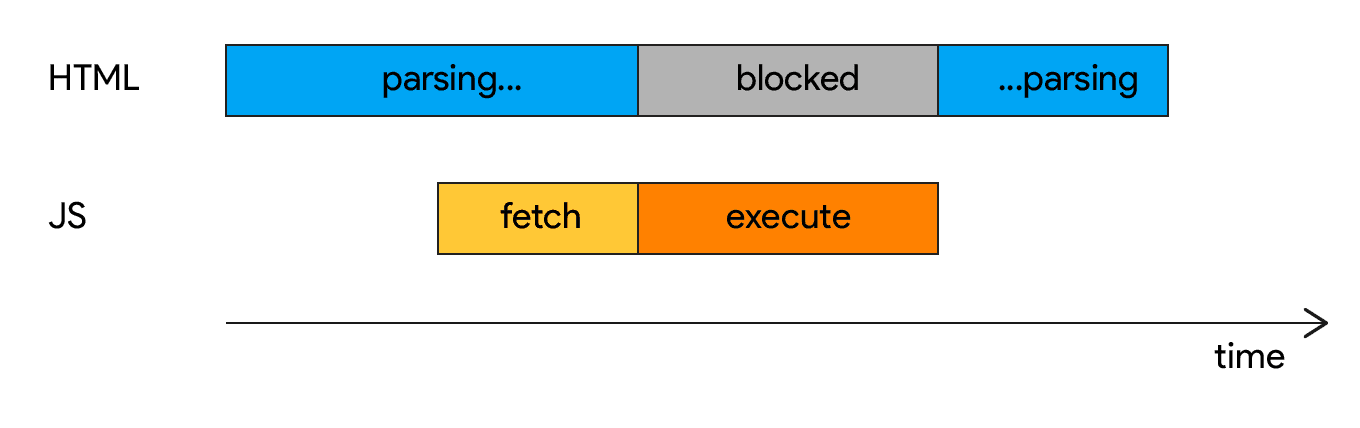
بما أنّ النصوص البرمجية المتزامنة تؤخّر معالجة DOM وعرضه، يجب دائمًا تحميل النصوص البرمجية التابعة لجهات خارجية بشكل غير متزامن ما لم يكن من الضروري تشغيل النص البرمجي قبل عرض الصفحة.
تُعلم السمتَان async وdefer المتصفّح بأنّه يمكنه مواصلة تحليل
HTML أثناء تحميل النص البرمجي في الخلفية، ثم تنفيذ النص البرمجي
بعد تحميله. بهذه الطريقة، لا تحظر عمليات تنزيل النصوص البرمجية إنشاء DOM أو عرض
الصفحة، ما يتيح للمستخدم الاطّلاع على الصفحة قبل انتهاء تحميل كل النصوص البرمجية.
<script async src="script.js">
<script defer src="script.js">
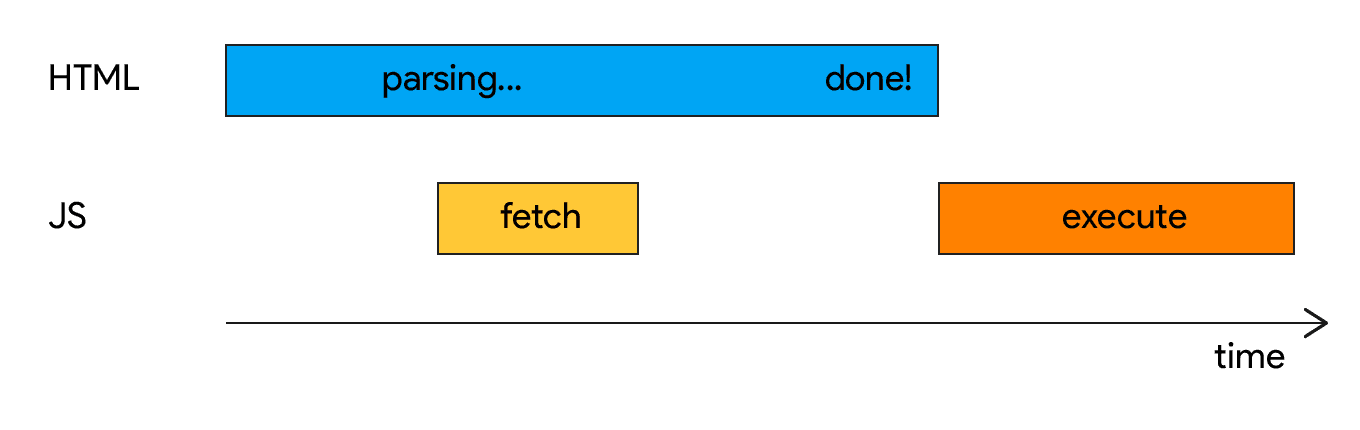
يتمثل الفرق بين السمتَين async وdefer في وقت تنفيذ المتصفّح للنصوص البرمجية.
async
يتم تنفيذ النصوص البرمجية التي تحتوي على السمة async في أول فرصة بعد انتهاء
تنزيلها وقبل حدث
load للنافذة. وهذا يعني
أنّه من الممكن (ومن المرجّح) ألّا يتم تشغيل نصوص async البرمجية بالترتيب الذي
تظهر به في رمز HTML. ويعني ذلك أيضًا أنّه يمكنهم إيقاف إنشاء DOM إذا
انتهى التنزيل أثناء عمل المُحلِّل.

async في حظر
تحليل HTML.defer
يتم تنفيذ النصوص البرمجية التي تحتوي على سمة defer بعد اكتمال تحليل HTML بالكامل، ولكن قبل حدث
DOMContentLoaded. defer يضمن تشغيل النصوص البرمجية بالترتيب الذي تظهر به في رمز HTML وعدم
حظر المُحلِّل.

defer التنفيذ إلى أن ينتهي المتصفّح من تحليل رمز HTML.- استخدِم
asyncإذا كان من المهم تنفيذ النص البرمجي في وقت أبكر من عملية التحميل. - استخدِم
deferللموارد الأقل أهمية، مثل مشغّل فيديو يظهر أسفل الشاشة.
يمكن أن يؤدي استخدام هذه السمات إلى تسريع تحميل الصفحة بشكل كبير. على سبيل المثال، أرجأت Telegraph جميع النصوص البرمجية، بما في ذلك الإعلانات والإحصاءات، ونجحت في تحسين وقت تحميل الإعلانات بمقدار أربعة ثوانٍ في المتوسّط.
إنشاء اتصالات مبكّرة بالمصادر المطلوبة
يمكنك توفير وقت يتراوح بين 100 و500 ملي ثانية من خلال إنشاء اتصالات مبكرة بمصادر مهمة تابعة لجهات خارجية.
يمكن أن يساعدك نوعان من <link>،
preconnect وdns-prefetch، في حلّ هذه المشكلة:
preconnect
تُعلم العلامة <link rel="preconnect"> المتصفّح بأنّ صفحتك تريد إنشاء اتصال
بمصدر آخر وأنّك تريد بدء العملية في أقرب وقت ممكن. عندما يطلب المتصفّح موردًا من المصدر الذي تم الاتصال به مسبقًا،
يبدأ التنزيل على الفور.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
تعالج <link rel="dns-prefetch> مجموعة فرعية صغيرة من ما يعالجه
<link rel="preconnect">. يتضمن إنشاء الاتصال عملية البحث في نظام أسماء النطاقات
وتأكيد اتصال بروتوكول التحكّم في الإرسال (TCP)، وعمليات التفاوض باستخدام بروتوكول أمان طبقة النقل (TLS) للمصادر الآمنة.
يطلب الخيار dns-prefetch من المتصفّح تحليل نظام أسماء النطاقات لنطاق محدّد فقط قبل أن يتم استدعاؤه صراحةً.
من الأفضل استخدام التلميح preconnect مع الاتصالات الأكثر أهمية فقط. بالنسبة إلى
النطاقات التابعة لجهات خارجية الأقل أهمية، استخدِم <link rel=dns-prefetch>.
<link rel="dns-prefetch" href="http://example.com">
تختلف توافق المتصفّح مع dns-prefetch
قليلاً عن توافقه مع preconnect،
بحيث يمكن استخدام dns-prefetch كخيار احتياطي للمتصفّحات التي لا تتوافق مع
preconnect. استخدِم علامات روابط منفصلة لتنفيذ ذلك بأمان:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
تحميل الموارد التابعة لجهات خارجية ببطء
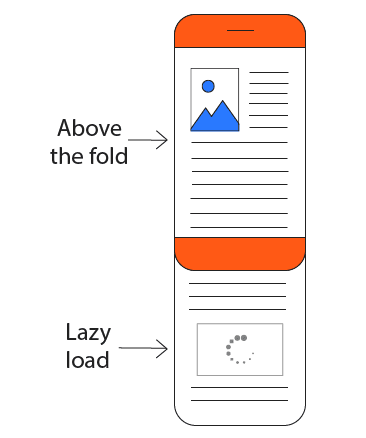
يمكن أن تبطئ الموارد المضمّنة التابعة لجهات خارجية بشكل كبير عملية تحميل الصفحة إذا كانت مصمّمة بشكلٍ سيئ. إذا لم تكن هذه العناصر ضرورية أو كانت في الجزء السفلي غير المرئي من الصفحة (أي إذا كان على المستخدمين الانتقال للأسفل لعرضها)، يُعدّ التحميل البطيء طريقة جيدة لمحاولة تحسين سرعة الصفحة ومقاييس الرسم. بهذه الطريقة، يحصل المستخدمون على محتوى الصفحة الرئيسية بشكل أسرع ويحصلون على تجربة أفضل.

ومن الطرق الفعّالة تحميل المحتوى التابع لجهات خارجية بشكلٍ بطيء بعد تحميل محتوى الصفحة الرئيسي. وتعدّ الإعلانات مرشحًا جيدًا لهذا النهج.
تشكّل الإعلانات مصدرًا مهمًا للدخل في العديد من المواقع الإلكترونية، ولكنّ المستخدمين يقصدونها من أجل المحتوى. من خلال ميزة "التحميل الكسول" للإعلانات وعرض المحتوى الرئيسي بشكل أسرع، يمكنك زيادة النسبة الإجمالية لإمكانية عرض الإعلان. على سبيل المثال، استخدَم فريق MediaVine ميزة "تحميل الإعلانات بشكل بطيء"، مما أدّى إلى تحسين سرعة تحميل الصفحة بنسبة% 200. يتضمّن "مدير إعلانات Google" مستندات حول كيفية تحميل الإعلانات بشكل بطيء.
يمكنك أيضًا ضبط المحتوى التابع لجهات خارجية بحيث لا يتم تحميله إلا عندما ينتقل المستخدمون أولاً إلى هذا القسم من الصفحة.
Intersection Observer
هي واجهة برمجة تطبيقات للمتصفح ترصد بكفاءة الحالات التي يدخل فيها عنصر إلى مساحة العرض في المتصفح أو يخرج منها، ويمكنك استخدامها لتنفيذ هذه التقنية.
lazysizes هي مكتبة JavaScript رائجة
لتحميل الصور وiframes بشكل بطيء.
تتيح هذه الميزة تضمين فيديوهات YouTube و
تطبيقات مصغّرة.
وتتوفّر أيضًا إمكانية اختيارية
لاستخدام Intersection Observer.
يُعدّ استخدام السمة loading لتأخير تحميل الصور وإطارات iframe
بديلاً رائعًا لأساليب JavaScript، وقد أصبح متاحًا مؤخرًا
في الإصدار 76 من Chrome.
تحسين طريقة عرض النصوص البرمجية التابعة لجهات خارجية
في ما يلي بعض الاستراتيجيات المقترَحة لتحسين استخدامك لرمزبرمجي تابع لجهة خارجية.
استضافة شبكة توصيل المحتوى (CDN) التابعة لجهة خارجية
من الشائع أن يقدّم المورّدون التابعون لجهات خارجية عناوين URL لملفات JavaScript التي يستضيفونها، وعادةً ما تكون على شبكة توصيل محتوى (CDN). تتمثل مزايا هذا النهج في أنّه يمكنك البدء بسرعة، ما عليك سوى نسخ عنوان URL ولصقه، ولا تتطلّب هذه الطريقة أيّ صيانة إضافية. يتعامل العميل الخارجي مع إعدادات الخادم وتعديلات النصوص البرمجية.
ولكن بما أنّها ليست على المصدر نفسه الذي تتوفّر عليه بقية مواردك، فإنّ تحميل الملفات من شبكة توصيل المحتوى (CDN) العامة يتطلّب تكلفة شبكة. على المتصفّح إجراء عملية بحث في نظام أسماء النطاقات، وإنشاء اتصال HTTP جديد، و إجراء مصافحة طبقة المقابس الآمنة (SSL) مع خادم المورّد في مصادر البيانات الآمنة.
عند استخدام ملفات من خوادم تابعة لجهات خارجية، نادرًا ما يكون بإمكانك التحكّم في الذاكرة التخزينية المؤقتة. قد يؤدي الاعتماد على استراتيجية التخزين المؤقت لشخص آخر إلى إعادة جلب النصوص البرمجية غير الضرورية من الشبكة بشكل متكرّر جدًا.
استضافة النصوص البرمجية التابعة لجهات خارجية بنفسك
إنّ استضافة النصوص البرمجية التابعة لجهات خارجية بنفسك هو خيار يمنحك مزيدًا من التحكّم في عملية تحميل النص البرمجي. من خلال الاستضافة الذاتية، يمكنك إجراء ما يلي:
- تقليل وقت البحث في نظام أسماء النطاقات ووقت الرحلة ذهابًا وإيابًا
- تحسين عناوين التخزين المؤقت عبر HTTP
- استفِد من HTTP/2 أو الإصدار الأحدث منه، وهو HTTP/3.
على سبيل المثال، تمكّنت شركة Casper من تقليل أوقات التحميل بمقدار 1.7 ثانية من خلال استضافة نص برمجي لاختبار أ/ب ذاتيًا.
يرتبط الاستضافة الذاتية بسلبية كبيرة: يمكن أن تصبح النصوص البرمجية قديمة ولن تتلقّى تحديثات تلقائية عند إجراء تغيير على واجهة برمجة التطبيقات أو إصلاح مشكلة أمان.
استخدام مهام الخدمة لتخزين النصوص البرمجية مؤقتًا من الخوادم التابعة لجهات خارجية
يمكنك استخدام خدمة "العامل الجاري" لتخزين النصوص البرمجية مؤقتًا من خوادم تابعة لجهات خارجية كبديل للاستضافة الذاتية. يمنحك ذلك إمكانية التحكّم بشكل أكبر في ميزة التخزين المؤقت، مع الحفاظ على مزايا خدمات CDN التابعة لجهات خارجية.
يمكنك التحكّم في عدد المرات التي تتم فيها إعادة جلب النصوص البرمجية من الشبكة، و
إنشاء استراتيجية تحميل تحدّ من طلبات موارد تابعة لجهات خارجية وغير ضرورية
إلى أن يصل المستخدم إلى تفاعل رئيسي على الصفحة.
باستخدام preconnect، يمكنك إجراء عمليات ربط مبكر والمساعدة أيضًا في
تقليل تكاليف الشبكة.

