Browser Support
يمكنك استخدام السمة loading لتفعيل التحميل الكسول للصور بدون الحاجة إلى كتابة رمز مخصّص لتفعيل التحميل الكسول أو استخدام مكتبة JavaScript منفصلة. في ما يلي عرض توضيحي لهذه الميزة:
توضّح هذه الصفحة تفاصيل تنفيذ التحميل الكسول في المتصفّح.
لماذا يُنصح باستخدام ميزة "التحميل الكسول" على مستوى المتصفّح؟
وفقًا لمشروع HTTP Archive، تُعدّ الصور أكثر أنواع مواد العرض طلبًا لمعظم المواقع الإلكترونية، وهي عادةً تستهلك نطاقًا تردديًا أكبر من أي مصدر آخر. في الشريحة المئوية التسعين، ترسل المواقع الإلكترونية أكثر من 5 ميغابايت من الصور على أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة.
في السابق، كانت هناك طريقتان لتأجيل تحميل الصور خارج الشاشة:
- استخدام Intersection Observer API
- استخدام
scrollأوresizeأوorientationchangeمعالِجات الأحداث
يمكن أن يتيح أي من الخيارين للمطوّرين تضمين سلوك التحميل الكسول، وقد أنشأ العديد من المطوّرين مكتبات تابعة لجهات خارجية لتوفير تجريدات أسهل في الاستخدام.
ومع ذلك، بما أنّ المتصفّح يتيح استخدام التحميل الكسول مباشرةً، لن تحتاج إلى مكتبة خارجية. تضمن طريقة "التحميل الكسول" على مستوى المتصفّح أيضًا استمرار تحميل الصور حتى إذا أوقف العميل JavaScript. يُرجى العِلم أنّه لا يتم تأجيل التحميل إلا عند تفعيل JavaScript.
السمة loading
يحمّل Chrome الصور بأولويات مختلفة حسب موضعها بالنسبة إلى نافذة عرض الجهاز. يتم تحميل الصور التي تظهر أسفل إطار العرض بأولوية أقل، ولكن يتم جلبها أثناء تحميل الصفحة.
يمكنك استخدام السمة loading لتأجيل تحميل الصور غير المعروضة على الشاشة بالكامل:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
في ما يلي القيم المسموح بها للسمة loading:
- استبدِل
lazyبما يلي: تأجيل تحميل المورد إلى أن يصل إلى مسافة محسوبة من إطار العرض. eager: السلوك التلقائي للتحميل في المتصفح، وهو نفسه السلوك الذي يحدث عند عدم تضمين السمة، ويعني أنّه يتم تحميل الصورة بغض النظر عن مكان ظهورها على الصفحة. هذه هي القيمة التلقائية، ولكن قد يكون من المفيد ضبطها بشكل صريح إذا كانت أدواتك تضيفloading="lazy"تلقائيًا عندما لا تكون هناك قيمة صريحة، أو إذا كان برنامج التدقيق اللغوي يعرض خطأً إذا لم يتم ضبطها بشكل صريح.
العلاقة بين السمة loading وأولوية الجلب
القيمة eager هي تعليمات لتحميل الصورة كالمعتاد، بدون تأخير
التحميل أكثر إذا كانت الصورة خارج الشاشة. ولا يتم تحميل الصورة بشكل أسرع من صورة أخرى لا تتضمّن سمة loading.
إذا أردت زيادة أولوية جلب صورة مهمة (مثل صورة LCP)، استخدِم Fetch Priority مع fetchpriority="high".
يظل تحميل الصورة التي تتضمّن loading="lazy" وfetchpriority="high" متأخرًا أثناء عدم ظهورها على الشاشة، ثم يتم جلبها بأولوية عالية عندما تكون على وشك الظهور ضمن إطار العرض. هذه التركيبة ليست ضرورية لأنّ المتصفّح سيحمّل هذه الصورة على الأرجح بأولوية عالية على أي حال.
حدود المسافة من إطار العرض
يتم تحميل جميع الصور التي يمكن عرضها على الفور بدون الحاجة إلى التمرير بشكلٍ عادي. لا يتم جلب الصور التي تقع بعيدًا عن إطار عرض الجهاز إلا عندما ينتقل المستخدم بالقرب منها.
تحاول عملية تنفيذ التحميل الكسول في Chromium التأكّد من تحميل الصور خارج الشاشة في وقت مبكر بما يكفي لإنهاء تحميلها قبل أن ينتقل المستخدم إليها من خلال التمرير، وذلك من خلال جلبها قبل أن تصبح مرئية في إطار العرض بوقت كافٍ.
يختلف الحد الأدنى للمسافة استنادًا إلى العوامل التالية:
- نوع مورد الصورة الذي يتم جلبه
- نوع الاتصال الفعّال
يمكنك العثور على القيم التلقائية لأنواع الاتصال المختلفة الفعّالة في مصدر Chromium. يمكنك تجربة هذه الحدود المختلفة من خلال تقييد سرعة الشبكة في "أدوات مطوّري البرامج".
تحسين حدود توفير البيانات والمسافة من إطار العرض
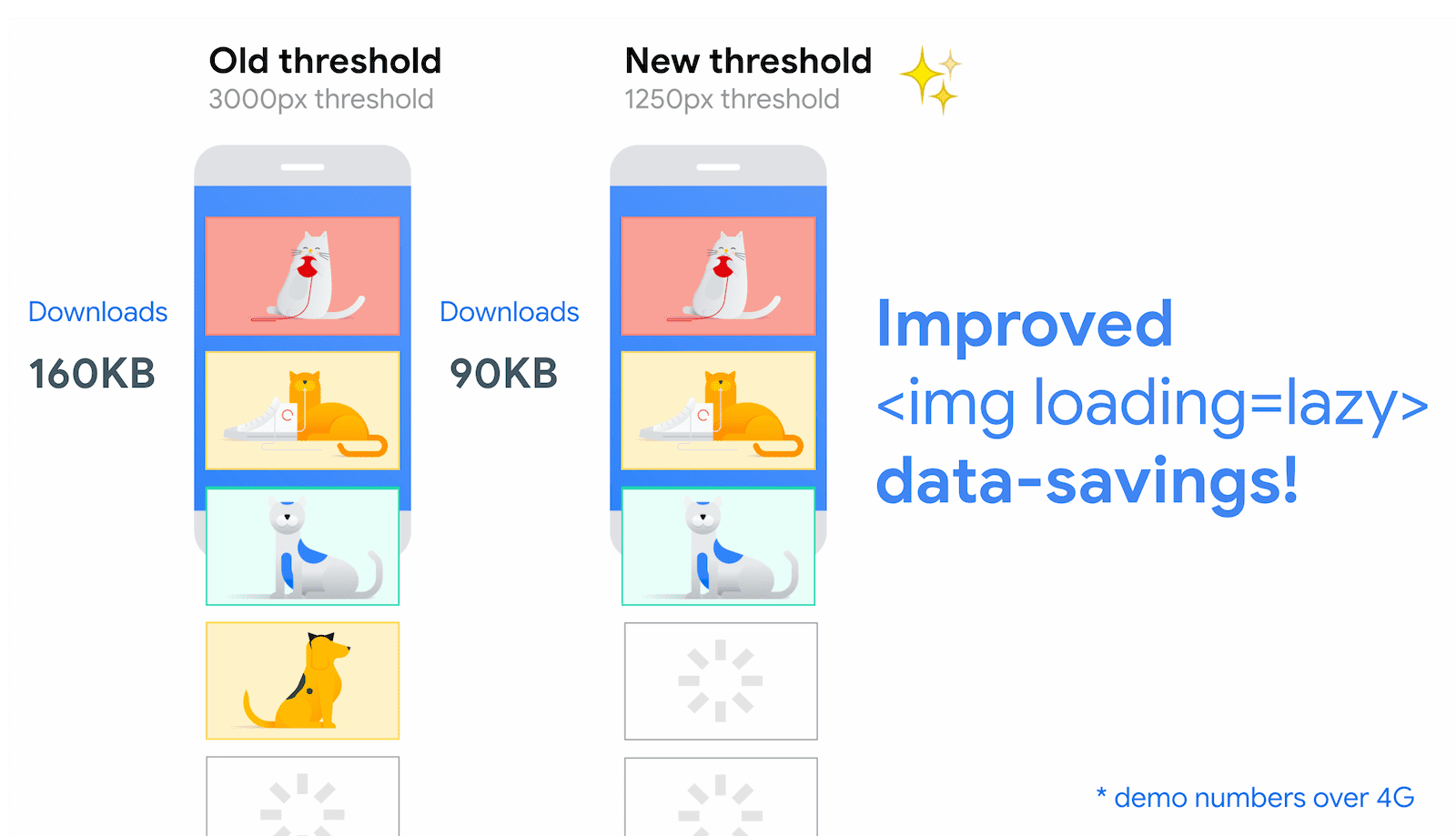
في تموز (يوليو) 2020، أجرى Chrome تحسينات كبيرة على حدود مسافة التحميل الكسول للصور من إطار العرض لتلبية توقّعات المطوّرين بشكل أفضل.
على الاتصالات السريعة (شبكة الجيل الرابع)، خفّضنا حدود المسافة من إطار العرض في Chrome من 3000px إلى 1250px، وعلى الاتصالات الأبطأ (شبكة الجيل الثالث أو أقل)، غيّرنا الحدّ من 4000px إلى 2500px. يحقّق هذا التغيير هدفَين:
- يتشابه سلوك
<img loading=lazy>مع التجربة التي توفّرها مكتبات التحميل الكسول في JavaScript. - لا تزال عتبات المسافة الجديدة من إطار العرض تعني أنّه من المحتمل أن يتم تحميل الصور بحلول الوقت الذي ينتقل فيه المستخدم إلى موضعها.
يمكنك الاطّلاع أدناه على مقارنة بين الحدود القديمة والجديدة للمسافة من إطار العرض في أحد العروض التوضيحية على اتصال سريع (4G):

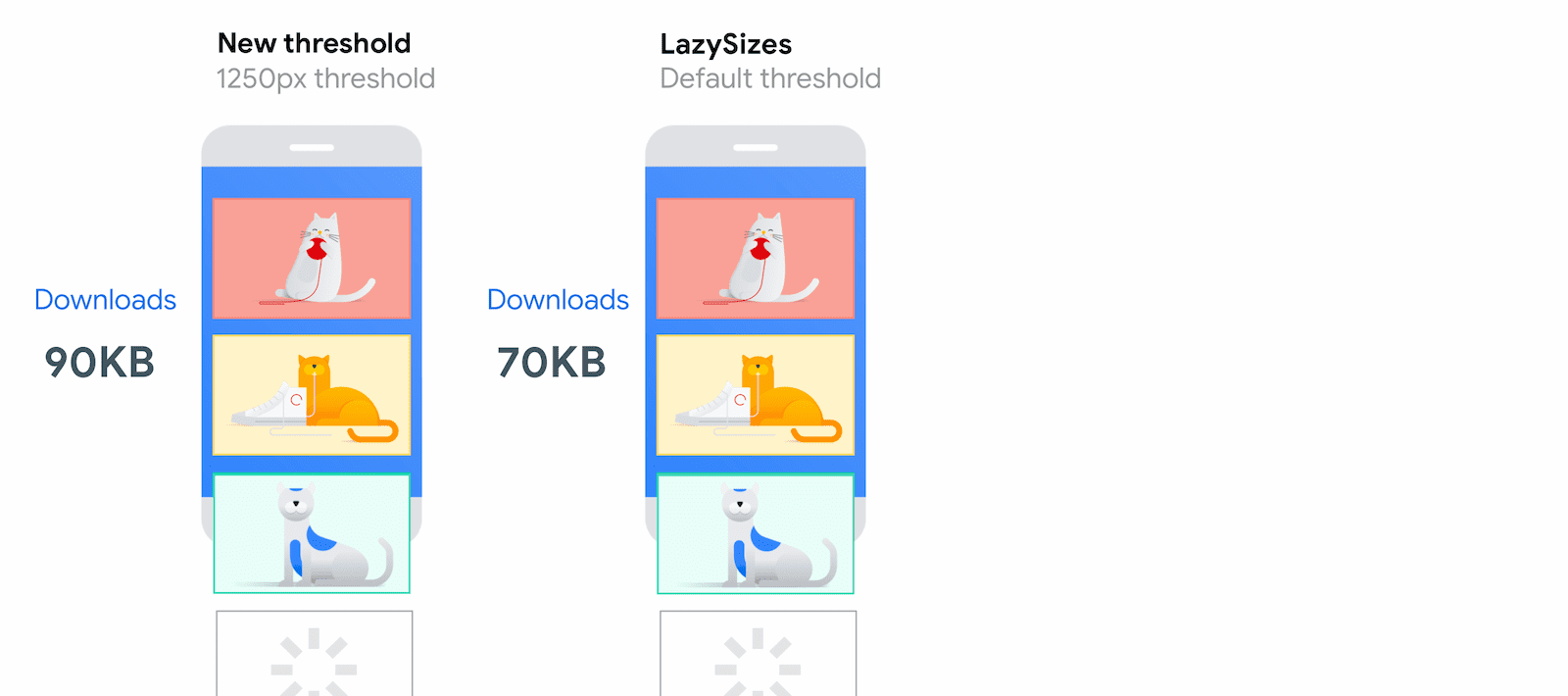
والحدود الجديدة مقارنةً بمكتبة LazySizes (وهي مكتبة JavaScript شائعة للتحميل الكسول):

إضافة سمات الأبعاد إلى صورك
أثناء تحميل المتصفّح لصورة، لا يعرف على الفور أبعادها، ما لم يتم تحديدها بشكل صريح. للسماح للمتصفّح بحجز مساحة كافية على الصفحة للصور وتجنُّب عمليات تغيير تنسيق مزعجة، ننصحك بإضافة السمتَين width وheight إلى جميع علامات <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
بدلاً من ذلك، حدِّد قيمها مباشرةً في نمط مضمّن:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
تنطبق أفضل ممارسة لضبط السمات على علامات <img> بغض النظر عمّا إذا كنت تستخدم التحميل الكسول أم لا، ولكن يمكن أن يزيد التحميل الكسول من أهمية هذه الممارسة.
يتم تنفيذ التحميل الكسول في Chromium بطريقة تزيد من احتمال تحميل الصور فور ظهورها، ولكن يبقى هناك احتمال ألّا يتم تحميلها في الوقت المناسب. في هذه الحالة، يؤدي عدم تحديد width وheight في صورك إلى زيادة تأثيرها في مقياس Cumulative Layout Shift. إذا لم تتمكّن من تحديد أبعاد صورك، يمكن أن يؤدي التحميل الكسول إلى توفير موارد الشبكة مع احتمال حدوث المزيد من عمليات تغيير التنسيق.
في معظم الحالات، سيتم تحميل الصور بشكل كسول حتى إذا لم تحدّد الأبعاد، ولكن هناك بعض الحالات الحدّية التي يجب أن تكون على دراية بها. في حال عدم تحديد width وheight،
تكون أبعاد الصورة تلقائيًا 0×0 بكسل. إذا كان لديك معرض صور، قد يقرّر المتصفّح أنّ جميع الصور تتناسب مع إطار العرض في البداية، لأنّ كل صورة لا تشغل أي مساحة ولا يتم إزاحة أي صورة خارج الشاشة. في هذه الحالة، يقرّر المتصفّح تحميل كل المحتوى، ما يؤدي إلى تحميل الصفحة بشكل أبطأ.
للاطّلاع على مثال حول طريقة عمل loading مع عدد كبير من الصور، راجِع هذا العرض التوضيحي.
يمكنك أيضًا تحميل الصور بشكل كسول التي حدّدتها باستخدام العنصر <picture>:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
على الرغم من أنّ المتصفّح يحدّد الصورة التي سيتم تحميلها من أيّ من عناصر <source>، عليك فقط إضافة loading إلى عنصر <img> الاحتياطي.
تحميل الصور المرئية في إطار العرض الأول بشكل مسبق دائمًا
بالنسبة إلى الصور المرئية عندما يحمّل المستخدم الصفحة للمرة الأولى، وخاصةً صور LCP، استخدِم ميزة التحميل السريع التلقائية في المتصفّح لتكون متاحة على الفور. لمزيد من المعلومات، يُرجى الاطّلاع على تأثيرات الأداء الناتجة عن الإفراط في استخدام التحميل الكسول.
استخدِم loading=lazy للصور خارج إطار العرض الأوّلي فقط. لا يمكن للمتصفح تحميل صورة بشكل كسول إلى أن يعرف موضعها على الصفحة، ما يؤدي إلى تحميلها بشكل أبطأ.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
التقليص السلس
تتجاهل المتصفّحات التي لا تسمح بالسمة loading هذه السمة. لن يستفيدوا من مزايا التحميل الكسول، ولكن لن يكون هناك أي تأثير سلبي من تضمينه.
الأسئلة الشائعة
في ما يلي بعض الأسئلة الشائعة حول ميزة "التحميل الكسول" على مستوى المتصفّح.
هل يمكنني تحميل الصور بشكل كسول تلقائيًا في Chrome؟
في السابق، كان Chromium يؤجّل تحميل أي صور مناسبة للتأجيل تلقائيًا إذا تم تفعيل الوضع البسيط على Chrome لنظام Android ولم يتم توفير السمة loading أو تم ضبطها على loading="auto". ومع ذلك، تم إيقاف الوضع البسيط وloading="auto" نهائيًا،
ولا توجد خطط لتوفير ميزة التحميل الكسول للصور تلقائيًا في Chrome.
هل يمكنني تغيير مدى قرب الصورة من نافذة العرض قبل تحميلها؟
هذه القيم مبرمَجة بشكل ثابت ولا يمكن تغييرها من خلال واجهة برمجة التطبيقات. ومع ذلك، قد تتغيّر هذه القيم في المستقبل مع تجربة المتصفّحات لمسافات ومتغيّرات مختلفة للحدّ الأدنى.
هل يمكن أن تستخدم صور الخلفية في CSS السمة loading؟
لا، يمكنك استخدامها فقط مع علامات <img>.
هل يمكن أن تعمل loading مع الصور في إطار العرض التي لا تظهر على الفور؟
يمكن أن يؤدي استخدام loading="lazy" إلى منع تحميل الصور عندما تكون غير مرئية ولكنها ضمن المسافة المحسوبة.
قد تكون هذه الصور مخفية خلف لوحة عرض دوّارة أو باستخدام CSS لأحجام شاشة معيّنة. على سبيل المثال، لا تحمّل متصفّحات Chrome وSafari وFirefox الصور باستخدام نمط display: none;، سواء على عنصر الصورة أو على عنصر رئيسي. ومع ذلك، لا تزال تقنيات إخفاء الصور الأخرى، مثل استخدام opacity:0
التصميم، تتسبّب في تحميل المتصفّح للصورة. احرص دائمًا على اختبار عملية التنفيذ بدقة للتأكّد من أنّها تعمل على النحو المطلوب.
غيّر الإصدار 121 من Chrome سلوك الصور التي يمكن تصفّحها أفقيًا، مثل الصور الدوّارة. تستخدم هذه الإيماءات الآن الحدود نفسها المستخدَمة في التمرير العمودي. وهذا يعني أنّه في حالة استخدام لوحة العرض الدوّارة، سيتم تحميل الصور قبل أن تظهر في إطار العرض. يعني ذلك أنّ تحميل الصورة من غير المرجّح أن يلاحظه المستخدم، ولكن على حساب المزيد من عمليات التنزيل. استخدِم العرض التوضيحي للتحميل الكسول الأفقي لمقارنة السلوك في Chrome مع Safari وFirefox.
ماذا لو كنت أستخدم مكتبة أو نصًا برمجيًا تابعًا لجهة خارجية لتأجيل تحميل الصور؟
بما أنّ المتصفّحات الحديثة تتيح ميزة التحميل الكسول بالكامل، من المحتمل ألا تحتاج إلى مكتبة أو نص برمجي تابعَين لجهة خارجية لتحميل الصور بشكل كسول.
أحد الأسباب التي تدفعك إلى مواصلة استخدام مكتبة تابعة لجهة خارجية إلى جانب loading="lazy"
هو توفير polyfill للمتصفحات التي لا تتوافق مع السمة، أو
التحكّم بشكل أكبر في وقت تفعيل التحميل الكسول.
كيف يمكنني التعامل مع المتصفّحات التي لا تتيح التحميل الكسول؟
يتوافق التحميل الكسول للصور على مستوى المتصفح مع جميع المتصفحات الرئيسية، وننصح باستخدامه في معظم حالات الاستخدام لإزالة الحاجة إلى تبعيات إضافية على JavaScript.
ومع ذلك، إذا كنت بحاجة إلى توفير الدعم للمزيد من المتصفّحات أو أردت التحكّم بشكل أكبر في حدود التحميل الكسول، يمكنك استخدام مكتبة تابعة لجهة خارجية لتفعيل التحميل الكسول للصور على موقعك الإلكتروني.
يمكنك استخدام السمة loading لمعرفة ما إذا كان المتصفّح يتيح استخدام الميزة:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
على سبيل المثال، lazysizes هي مكتبة JavaScript شائعة لتحميل المحتوى عند الحاجة. يمكنك رصد التوافق مع السمة loading
لتحميل lazysizes كمكتبة احتياطية فقط عندما لا تكون السمة loading متوافقة. تعمل هذه الميزة على النحو التالي:
- استبدِل
<img src>بـ<img data-src>لتجنُّب التحميل المسبق في المتصفّحات غير المتوافقة. في حال توفّر السمةloading، استبدِلdata-srcبـsrc. - إذا لم يكن
loadingمتاحًا، حمِّل صورة احتياطية من lazysizes وابدأها باستخدام الفئةlazyloadللإشارة إلى الصور التي يجب تحميلها بشكل كسول:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
في ما يلي عرض توضيحي لهذا النمط. جرِّب استخدام متصفّح قديم لمعرفة كيفية عمل البديل.
هل تتوافق المتصفّحات أيضًا مع التحميل الكسول لإطارات iframe؟
Browser Support
تم أيضًا توحيد <iframe loading=lazy>. يتيح لك ذلك تحميل إطارات iframe بشكل غير متزامن باستخدام السمة loading. لمزيد من المعلومات، اطّلِع على حان الوقت لتفعيل التحميل الكسول لإطارات iframe خارج الشاشة.
كيف يؤثر التحميل الكسول على مستوى المتصفّح في الإعلانات على صفحة ويب؟
يتم تحميل جميع الإعلانات المعروضة للمستخدم كصور أو إطارات iframe بشكل متأخّر تمامًا مثل أي صورة أو إطار iframe آخر.
كيف يتم التعامل مع الصور عند طباعة صفحة ويب؟
يتم تحميل جميع الصور وإطارات iframe على الفور عند طباعة الصفحة. لمزيد من التفاصيل، يُرجى الاطّلاع على المشكلة رقم 875403.
هل تتعرّف أداة Lighthouse على ميزة "التحميل الكسول" على مستوى المتصفّح؟
تأخذ الإصدار 6.0 من Lighthouse والإصدارات الأحدث في الاعتبار طرق التحميل الكسول للصور خارج الشاشة التي يمكنها استخدام حدود مختلفة، ما يتيح لها اجتياز عملية التدقيق تأجيل تحميل الصور خارج الشاشة.
تحميل الصور عند الحاجة لتحسين الأداء
يمكن أن يسهّل عليك توافق المتصفّح مع ميزة التحميل الكسول للصور تحسين أداء صفحاتك بشكل كبير.
هل لاحظت أي سلوك غير عادي عند تفعيل هذه الميزة في Chrome؟ الإبلاغ عن خطأ




