COOP 및 COEP를 사용하여 교차 출처 격리 환경을 설정하고 SharedArrayBuffer, performance.measureUserAgentSpecificMemory(), 고해상도 타이머와 같은 강력한 기능을 더 나은 정밀도로 사용 설정합니다.
업데이트
- 2022년 6월 21일: 교차 출처 격리가 사용 설정된 경우에도 작업자 스크립트에 주의해야 합니다. 설명이 추가되었습니다.
- 2021년 8월 5일: JS Self-Profiling API가 교차 출처 격리가 필요한 API 중 하나로 언급되었지만 최근 방향 변경을 반영하여 삭제되었습니다.
- 2021년 5월 6일: 신고된 의견 및 문제를 바탕으로 교차 출처 격리되지 않은 사이트에서
SharedArrayBuffer사용이 Chrome M92에서 제한되도록 타임라인을 조정하기로 결정했습니다. - 2021년 4월 16일: 새로운 COEP 인증서 없는 모드 및 교차 출처 격리를 위한 완화된 조건으로 COOP same-origin-allow-popups에 관한 메모를 추가했습니다.
- 2021년 3월 5일:
SharedArrayBuffer,performance.measureUserAgentSpecificMemory(), 디버깅 기능의 제한사항이 삭제되었으며 이제 Chrome 89에서 완전히 사용 설정됩니다. 향후 더 높은 정밀도를 제공할performance.now()및performance.timeOrigin기능을 추가했습니다. - 2021년 2월 19일: DevTools의 기능 정책
allow="cross-origin-isolated"및 디버깅 기능에 관한 메모를 추가했습니다. - 2020년 10월 15일:
self.crossOriginIsolated는 Chrome 87부터 사용할 수 있습니다. 이를 반영하여self.crossOriginIsolated가true를 반환하면document.domain는 변경할 수 없습니다.performance.measureUserAgentSpecificMemory()의 오리진 트라이얼이 종료되며 Chrome 89에서 기본적으로 사용 설정됩니다. Android Chrome의 공유 배열 버퍼는 Chrome 88부터 사용할 수 있습니다.
일부 웹 API는 Spectre와 같은 측면 채널 공격의 위험을 증가시킵니다. 이러한 위험을 완화하기 위해 브라우저는 교차 출처 격리라는 선택 기반 격리 환경을 제공합니다. 교차 출처 격리 상태를 사용하면 웹페이지에서 다음과 같은 권한이 있는 기능을 사용할 수 있습니다.
| API | 설명 |
|---|---|
SharedArrayBuffer
|
WebAssembly 스레드에 필요합니다. 이 기능은 Android Chrome 88부터 사용할 수 있습니다. 데스크톱 버전은 현재 사이트 격리를 사용하여 기본적으로 사용 설정되지만 교차 출처 분리 상태가 필요하며 Chrome 92에서는 기본적으로 사용 중지됩니다. |
performance.measureUserAgentSpecificMemory()
|
Chrome 89부터 사용 가능합니다. |
performance.now(), performance.timeOrigin
|
현재 많은 브라우저에서 해상도가 100마이크로초 이상으로 제한된 상태로 사용할 수 있습니다. 교차 출처 격리를 사용하면 해상도가 5마이크로초 이상일 수 있습니다. |
교차 출처 격리 상태는 document.domain의 수정도 방지합니다. document.domain를 변경할 수 있으면 동일 사이트 문서 간에 통신할 수 있으며 동일 출처 정책의 허점으로 간주되었습니다.
교차 출처 격리 상태를 선택하려면 기본 문서에서 다음 HTTP 헤더를 전송해야 합니다.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
이러한 헤더는 교차 출처 문서에서 로드하도록 선택하지 않은 리소스 또는 iframe의 로드를 차단하도록 브라우저에 지시하고 교차 출처 창이 문서와 직접 상호작용하는 것을 방지합니다. 즉, 교차 출처에서 로드되는 이러한 리소스에는 선택이 필요합니다.
self.crossOriginIsolated를 검사하여 웹페이지가 교차 출처 격리 상태인지 확인할 수 있습니다.
이 도움말에서는 이러한 새 헤더를 사용하는 방법을 설명합니다. 후속 도움말에서 자세한 배경과 맥락을 제공해 드리겠습니다.
COOP 및 COEP를 배포하여 웹사이트를 교차 출처 격리 처리
COOP 및 COEP 통합
1. 최상위 문서에서 Cross-Origin-Opener-Policy: same-origin 헤더 설정
최상위 문서에서 COOP: same-origin를 사용 설정하면 동일한 출처의 창과 문서에서 연 창은 동일한 COOP 설정으로 동일한 출처에 있지 않는 한 별도의 탐색 컨텍스트 그룹을 갖게 됩니다.
따라서 열린 창에 격리가 적용되고 두 창 간의 상호 통신이 사용 중지됩니다.
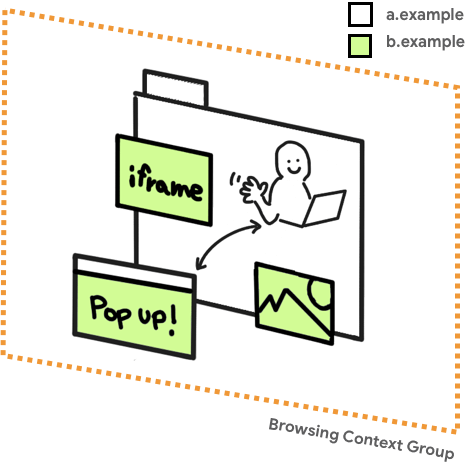
탐색 컨텍스트 그룹은 서로 참조할 수 있는 창의 집합입니다. 예를 들어 <iframe>를 통해 삽입된 최상위 문서와 하위 문서가 있습니다.
웹사이트 (https://a.example)가 팝업 창 (https://b.example)을 열면 opener 창과 팝업 창이 동일한 탐색 컨텍스트를 공유하므로 window.opener와 같은 DOM API를 통해 서로 액세스할 수 있습니다.

창 열기 도구와 열기 대상이 DevTools의 별도 탐색 컨텍스트 그룹에 있는지 확인할 수 있습니다.
2. 리소스에 CORP 또는 CORS가 사용 설정되어 있는지 확인
페이지의 모든 리소스가 CORP 또는 CORS HTTP 헤더로 로드되는지 확인합니다. 이 단계는 4단계, COEP 사용 설정에 필요합니다.
리소스의 성격에 따라 취해야 할 조치는 다음과 같습니다.
- 리소스가 동일한 출처에서만 로드될 것으로 예상되는 경우
Cross-Origin-Resource-Policy: same-origin헤더를 설정합니다. - 리소스가 동일한 사이트에서만 로드되지만 교차 출처인 경우
Cross-Origin-Resource-Policy: same-site헤더를 설정합니다. - 리소스가 개발자가 제어하는 교차 출처에서 로드되는 경우 가능하면
Cross-Origin-Resource-Policy: cross-origin헤더를 설정합니다. - 내가 제어할 수 없는 교차 출처 리소스의 경우 다음을 실행합니다.
- 리소스가 CORS로 제공되는 경우 로드 HTML 태그에
crossorigin속성을 사용합니다. (예:<img src="***" crossorigin>) - 리소스 소유자에게 CORS 또는 CORP를 지원해 달라고 요청합니다.
- 리소스가 CORS로 제공되는 경우 로드 HTML 태그에
- iframe의 경우 위의 원칙을 따르고
Cross-Origin-Resource-Policy: cross-origin(또는 컨텍스트에 따라same-site,same-origin)를 설정합니다. WebWorker로 로드된 스크립트는 동일 출처에서 제공되어야 하므로 CORP 또는 CORS 헤더가 필요하지 않습니다.COEP: require-corp로 제공되는 문서 또는 작업자의 경우 CORS 없이 로드된 교차 출처 하위 리소스는 삽입을 선택하도록Cross-Origin-Resource-Policy: cross-origin헤더를 설정해야 합니다. 예를 들어<script>,importScripts,<link>,<video>,<iframe>등에 적용됩니다.
3. COEP Report-Only HTTP 헤더를 사용하여 삽입된 리소스 평가
COEP를 완전히 사용 설정하기 전에 Cross-Origin-Embedder-Policy-Report-Only 헤더를 사용하여 정책이 실제로 작동하는지 확인하는 예행 연습을 실행할 수 있습니다. 삽입된 콘텐츠를 차단하지 않아도 신고가 접수됩니다.
최상위 문서, iframe, 작업자 스크립트를 포함한 모든 문서에 이를 재귀적으로 적용합니다. Report-Only HTTP 헤더에 관한 자세한 내용은 Reporting API를 사용하여 문제 관찰을 참고하세요.
4. COEP 사용 설정
모든 것이 작동하고 모든 리소스를 성공적으로 로드할 수 있음을 확인한 후 iframe 및 worker 스크립트를 통해 삽입된 문서를 포함한 모든 문서에서 Cross-Origin-Embedder-Policy-Report-Only 헤더를 동일한 값으로 Cross-Origin-Embedder-Policy 헤더로 전환합니다.
self.crossOriginIsolated로 격리가 완료되었는지 확인
self.crossOriginIsolated 속성은 웹페이지가 교차 출처 격리 상태에 있고 모든 리소스와 창이 동일한 탐색 컨텍스트 그룹 내에 격리되어 있으면 true을 반환합니다. 이 API를 사용하여 브라우징 컨텍스트 그룹을 성공적으로 격리하고 performance.measureUserAgentSpecificMemory()와 같은 강력한 기능에 액세스할 수 있는지 확인할 수 있습니다.
Chrome DevTools를 사용하여 문제 디버그
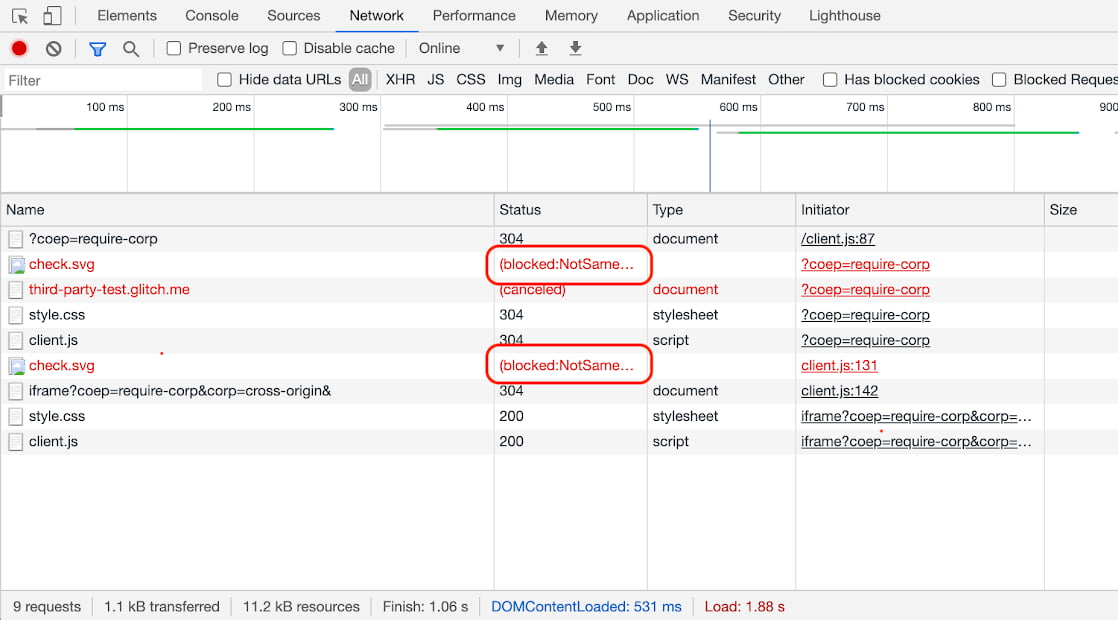
이미지와 같이 화면에 렌더링되는 리소스의 경우 요청이 차단되고 페이지에 이미지 누락이 표시되므로 COEP 문제를 감지하기 쉽습니다. 그러나 스크립트나 스타일과 같이 시각적 영향을 미치지 않는 리소스의 경우 COEP 문제가 눈에 띄지 않을 수 있습니다. 이 경우 DevTools Network 패널을 사용하세요. COEP에 문제가 있는 경우 상태 열에 (blocked:NotSameOriginAfterDefaultedToSameOriginByCoep)가 표시됩니다.

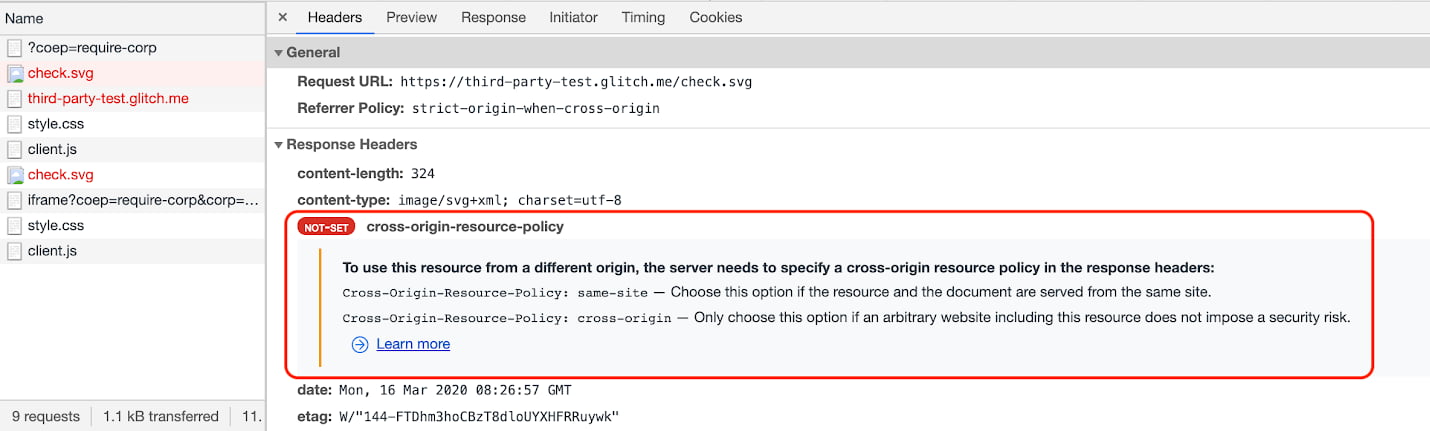
그런 다음 항목을 클릭하여 자세한 내용을 확인할 수 있습니다.

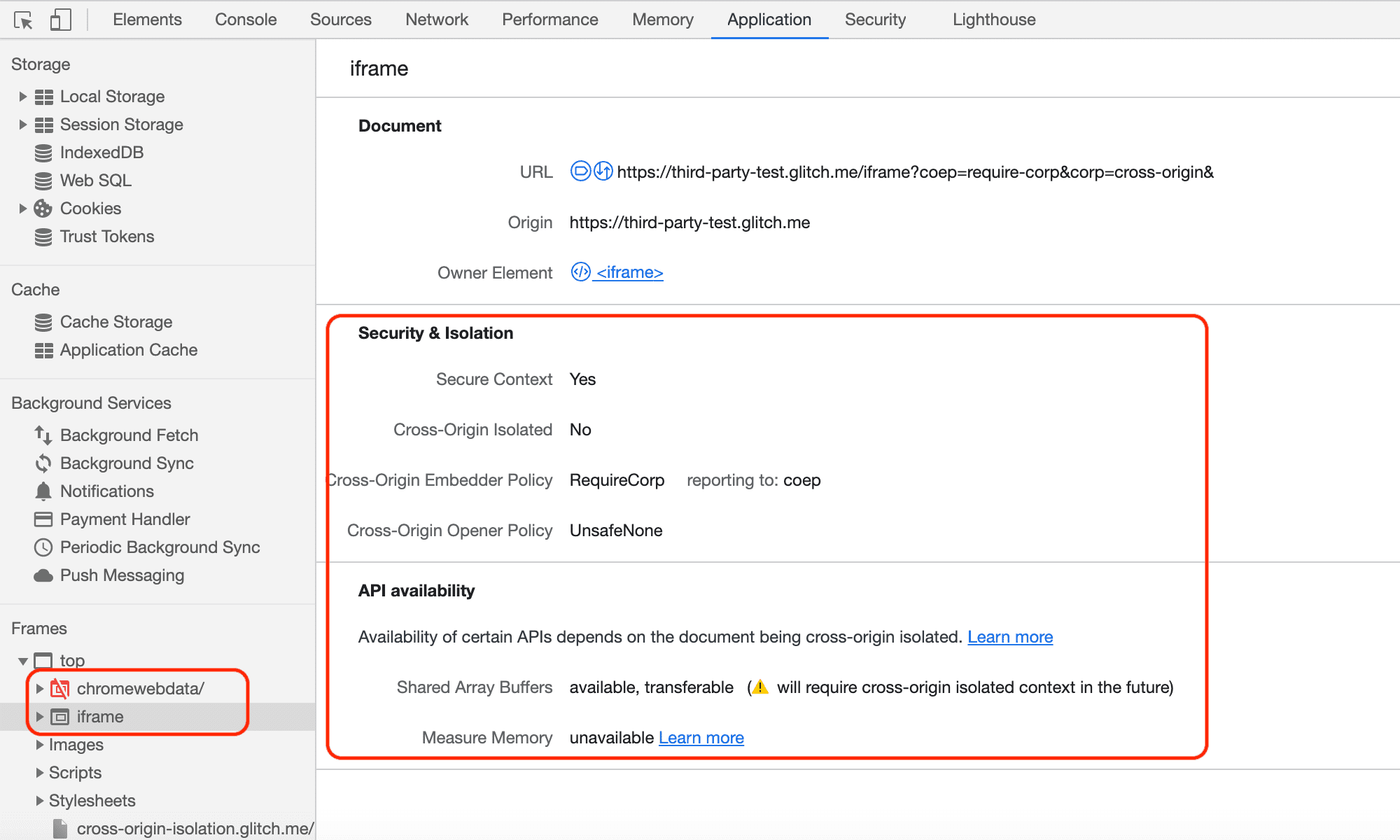
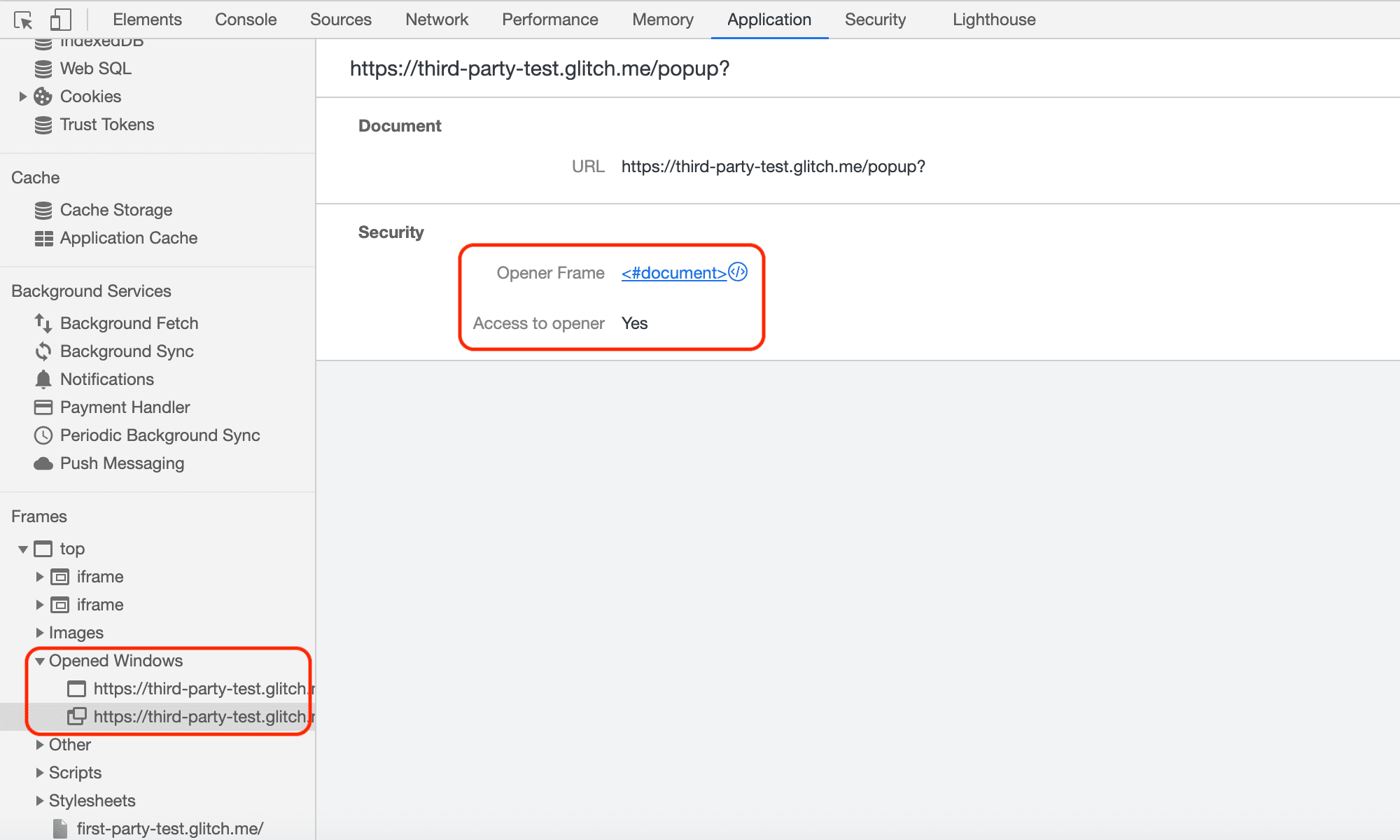
애플리케이션 패널을 통해 iframe 및 팝업 창의 상태를 확인할 수도 있습니다. 왼쪽의 '프레임' 섹션으로 이동하여 '상단'을 펼쳐 리소스 구조의 세부정보를 확인합니다.
SharedArrayBuffer의 사용 가능 여부와 같은 iframe의 상태를 확인할 수 있습니다.

교차 출처 격리 여부와 같은 팝업 창의 상태를 확인할 수도 있습니다.

Reporting API를 사용하여 문제 관찰
Reporting API는 다양한 문제를 감지할 수 있는 또 다른 메커니즘입니다. COEP가 리소스 로드를 차단하거나 COOP가 팝업 창을 격리할 때마다 사용자의 브라우저에 보고서를 전송하도록 Reporting API를 구성할 수 있습니다. Chrome은 버전 69부터 COEP 및 COOP를 비롯한 다양한 용도로 Reporting API를 지원해 왔습니다.
Reporting API를 구성하고 보고서를 수신하도록 서버를 설정하는 방법을 알아보려면 Reporting API 사용을 참고하세요.
COEP 보고서 예시
교차 출처 리소스가 차단된 경우 COEP 보고서 페이로드의 예는 다음과 같습니다.
[{
"age": 25101,
"body": {
"blocked-url": "https://third-party-test.glitch.me/check.svg?",
"blockedURL": "https://third-party-test.glitch.me/check.svg?",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://cross-origin-isolation.glitch.me/?coep=require-corp&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4249.0 Safari/537.36"
}]
COOP 보고서 예시
팝업 창이 격리된 상태로 열릴 때의 COOP 보고서 페이로드 예시는 다음과 같습니다.
[{
"age": 7,
"body": {
"disposition": "enforce",
"effectivePolicy": "same-origin",
"nextResponseURL": "https://third-party-test.glitch.me/popup?report-only&coop=same-origin&",
"type": "navigation-from-response"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
서로 다른 탐색 컨텍스트 그룹이 서로 액세스하려고 할 때('보고 전용' 모드에서만) COOP도 보고서를 전송합니다. 예를 들어 postMessage()을 시도할 때의 보고서는 다음과 같습니다.
[{
"age": 51785,
"body": {
"columnNumber": 18,
"disposition": "reporting",
"effectivePolicy": "same-origin",
"lineNumber": 83,
"property": "postMessage",
"sourceFile": "https://cross-origin-isolation.glitch.me/popup.js",
"type": "access-from-coop-page-to-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
},
{
"age": 51785,
"body": {
"disposition": "reporting",
"effectivePolicy": "same-origin",
"property": "postMessage",
"type": "access-to-coop-page-from-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
결론
COOP 및 COEP HTTP 헤더를 조합하여 웹페이지를 특수 교차 출처 격리 상태로 선택합니다. self.crossOriginIsolated를 검사하여 웹페이지가 교차 출처 격리 상태인지 확인할 수 있습니다.
이 교차 출처 격리 상태에 새로운 기능이 제공되고 COOP 및 COEP와 관련하여 DevTools가 추가로 개선되면 이 게시물을 계속 업데이트할 예정입니다.


