SharedArrayBuffer, performance.measureUserAgentSpecificMemory(), 정밀도가 더 높은 고해상도 타이머와 같은 강력한 기능을 사용하려면 교차 출처 분리가 필요한 이유를 알아보세요.
소개
COOP 및 COEP를 사용하여 웹사이트를 '크로스 오리진 격리' 상태로 만들기에서는 COOP 및 COEP를 사용하여 '크로스 오리진 격리' 상태를 채택하는 방법을 설명했습니다. 이 도움말은 브라우저에서 강력한 기능을 사용 설정하려면 교차 출처 분리가 필요한 이유를 설명하는 관련 도움말입니다.
배경
웹은 동일 출처 정책을 기반으로 구축됩니다. 동일 출처 정책은 문서와 스크립트가 다른 출처의 리소스와 상호작용하는 방식을 제한하는 보안 기능입니다. 이 원칙은 웹사이트가 교차 출처 리소스에 액세스할 수 있는 방법을 제한합니다. 예를 들어 https://a.example의 문서는 https://b.example에 호스팅된 데이터에 액세스할 수 없습니다.
하지만 동일 출처 정책에는 몇 가지 역사적 예외가 있었습니다. 모든 웹사이트는 다음 작업을 할 수 있습니다.
- 교차 출처 iframe 삽입
- 이미지나 스크립트와 같은 교차 출처 리소스 포함
- DOM 참조를 사용하여 교차 출처 팝업 창 열기
웹을 처음부터 설계할 수 있다면 이러한 예외는 존재하지 않을 것입니다. 웹 커뮤니티가 엄격한 동일 출처 정책의 주요 이점을 깨달았을 때는 이미 웹이 이러한 예외에 의존하고 있었습니다.
이러한 느슨한 동일 출처 정책의 보안 부작용은 두 가지 방식으로 패치되었습니다. 한 가지 방법은 서버가 특정 출처와 리소스를 공유하도록 허용하는 것을 목적으로 하는 교차 출처 리소스 공유 (CORS)라는 새로운 프로토콜을 도입하는 것이었습니다. 다른 방법은 하위 호환성을 유지하면서 교차 출처 리소스에 대한 직접 스크립트 액세스를 암시적으로 삭제하는 것입니다. 이러한 교차 출처 리소스를 '불투명' 리소스라고 합니다. 예를 들어 CORS가 이미지에 적용되지 않으면 CanvasRenderingContext2D를 통해 교차 출처 이미지의 픽셀을 조작하는 것이 실패하는 이유가 바로 이 때문입니다.
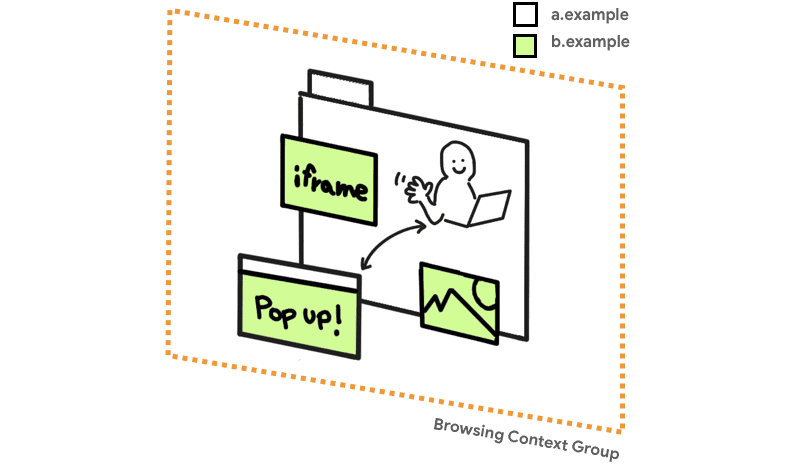
이러한 모든 정책 결정은 탐색 컨텍스트 그룹 내에서 이루어집니다.

오랫동안 CORS와 불투명 리소스의 조합은 브라우저를 안전하게 만드는 데 충분했습니다. JSON 취약점과 같은 특이 사례가 발견되어 패치를 적용해야 하는 경우도 있었지만, 전반적으로 교차 출처 리소스의 원시 바이트에 대한 직접 읽기 액세스를 허용하지 않는다는 원칙은 성공적이었습니다.
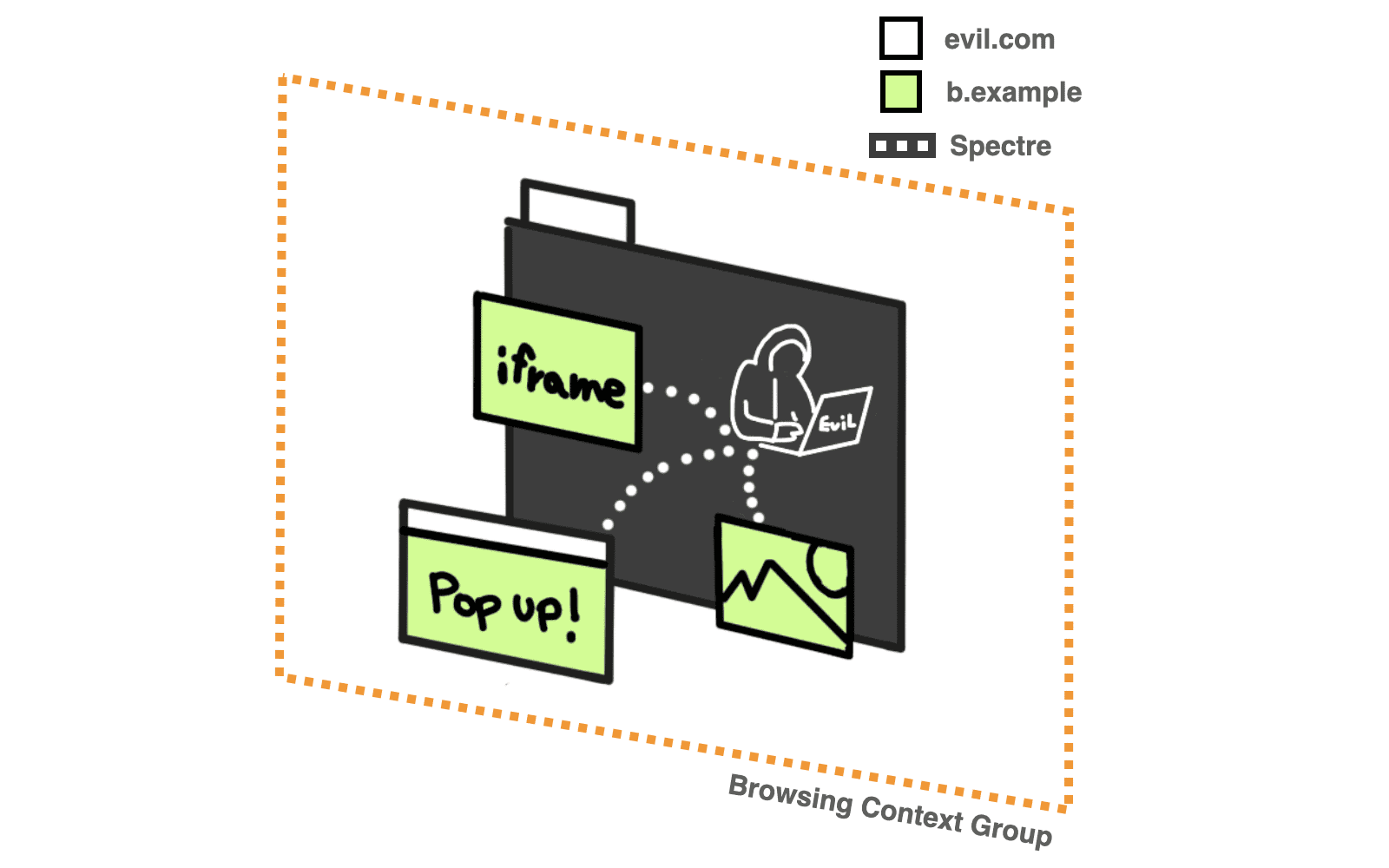
하지만 Spectre로 인해 모든 것이 바뀌었습니다. 이제 코드와 동일한 탐색 컨텍스트 그룹에 로드된 모든 데이터를 읽을 수 있습니다. 특정 작업에 걸리는 시간을 측정하면 공격자가 CPU 캐시의 콘텐츠를 추측할 수 있으며 이를 통해 프로세스 메모리의 콘텐츠를 추측할 수 있습니다. 이러한 타이밍 공격은 플랫폼에 있는 낮은 세분성 타이머로 가능하지만 명시적 (예: performance.now()) 및 암시적 (예: SharedArrayBuffer) 높은 세분성 타이머로 속도를 높일 수 있습니다. evil.com에서 교차 출처 이미지를 삽입하면 Spectre 공격을 사용하여 픽셀 데이터를 읽을 수 있으므로 '불투명도'에 의존하는 보호가 효과가 없습니다.

이상적으로는 리소스를 소유한 서버에서 모든 교차 출처 요청을 명시적으로 검토해야 합니다. 리소스 소유 서버에서 심사를 제공하지 않으면 데이터가 악의적인 행위자의 탐색 컨텍스트 그룹에 들어가지 않으므로 웹페이지에서 실행할 수 있는 Spectre 공격의 범위에서 벗어납니다. 이를 교차 출처 분리 상태라고 합니다. 이것이 바로 COOP+COEP의 핵심입니다.
크로스 오리진 격리 상태에서는 요청 사이트가 덜 위험한 것으로 간주되므로 그렇지 않으면 Spectre와 유사한 공격에 사용될 수 있는 더 나은 정밀도의 SharedArrayBuffer, performance.measureUserAgentSpecificMemory(), 고해상도 타이머와 같은 강력한 기능이 잠금 해제됩니다. 또한 document.domain 수정도 방지합니다.
교차 출처 삽입 정책
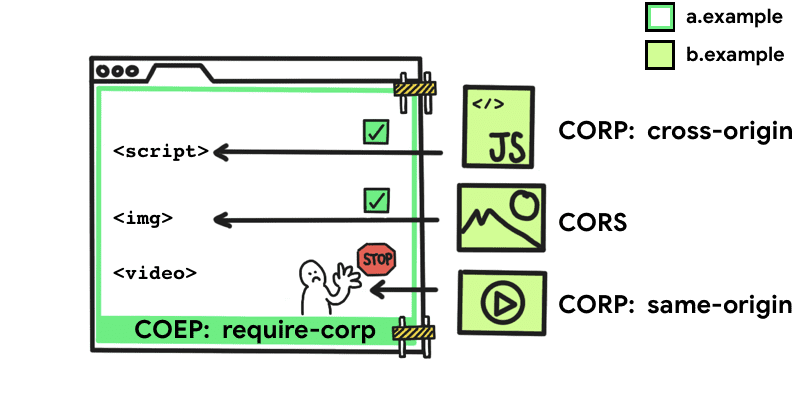
교차 출처 삽입자 정책 (COEP)은 문서에 명시적으로 권한을 부여하지 않는 교차 출처 리소스 (CORP 또는 CORS 사용)가 로드되지 않도록 합니다. 이 기능을 사용하면 문서가 이러한 리소스를 로드할 수 없다고 선언할 수 있습니다.

이 정책을 활성화하려면 문서에 다음 HTTP 헤더를 추가하세요.
Cross-Origin-Embedder-Policy: require-corp
COEP는 require-corp의 단일 값을 사용합니다. 이렇게 하면 문서가 동일한 출처의 리소스 또는 다른 출처에서 로드할 수 있다고 명시적으로 표시된 리소스만 로드할 수 있다는 정책이 적용됩니다.
다른 출처에서 리소스를 로드하려면 교차 출처 리소스 공유 (CORS) 또는 교차 출처 리소스 정책 (CORP)을 지원해야 합니다.
교차 출처 리소스 공유
교차 출처 리소스가 교차 출처 리소스 공유(CORS)를 지원하는 경우 crossorigin 속성을 사용하여 COEP에 의해 차단되지 않고 웹페이지에 로드할 수 있습니다.
<img src="https://third-party.example.com/image.jpg" crossorigin>
예를 들어 이 이미지 리소스가 CORS 헤더와 함께 제공되는 경우 리소스를 가져오는 요청이 CORS 모드를 사용하도록 crossorigin 속성을 사용합니다. 또한 CORS 헤더를 설정하지 않으면 이미지가 로드되지 않습니다.
마찬가지로 서버가 올바른 HTTP 헤더로 응답하는 한 특별한 처리가 필요하지 않은 fetch() 메서드를 통해 교차 출처 데이터를 가져올 수 있습니다.
교차 출처 리소스 정책
교차 출처 리소스 정책(CORP)은 원래 다른 출처에서 리소스를 로드하지 못하도록 보호하는 선택사항으로 도입되었습니다. COEP 컨텍스트에서 CORP는 리소스를 로드할 수 있는 사용자에 관한 리소스 소유자의 정책을 지정할 수 있습니다.
Cross-Origin-Resource-Policy 헤더는 다음 세 가지 값을 사용할 수 있습니다.
Cross-Origin-Resource-Policy: same-site
same-site로 표시된 리소스는 동일한 사이트에서만 로드할 수 있습니다.
Cross-Origin-Resource-Policy: same-origin
same-origin로 표시된 리소스는 동일한 출처에서만 로드할 수 있습니다.
Cross-Origin-Resource-Policy: cross-origin
cross-origin로 표시된 리소스는 모든 웹사이트에서 로드할 수 있습니다. (이 값은 COEP와 함께 CORP 사양에 추가되었습니다.)
교차 출처 오프너 정책
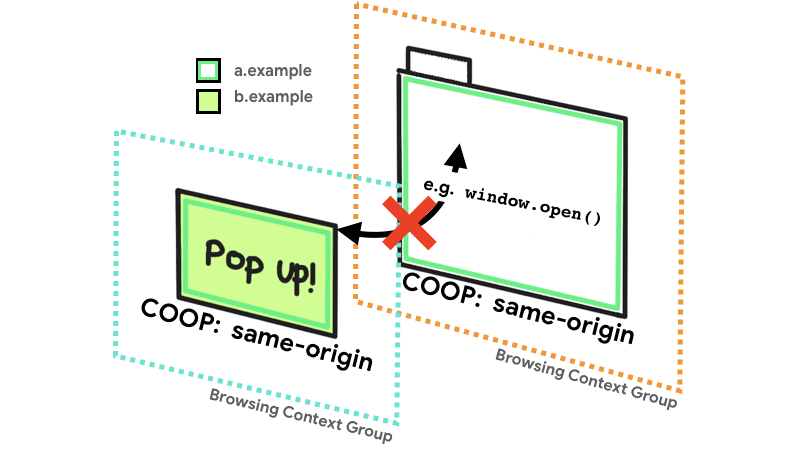
교차 출처 오프너 정책(COOP)을 사용하면 최상위 창이 다른 탐색 컨텍스트 그룹에 배치되어 다른 문서와 분리되므로 최상위 창과 직접 상호작용할 수 없습니다. 예를 들어 COOP가 있는 문서에서 팝업을 열면 window.opener 속성이 null이 됩니다. 또한 오프너의 참조에 대한 .closed 속성은 true를 반환합니다.

Cross-Origin-Opener-Policy 헤더는 다음 세 가지 값을 사용할 수 있습니다.
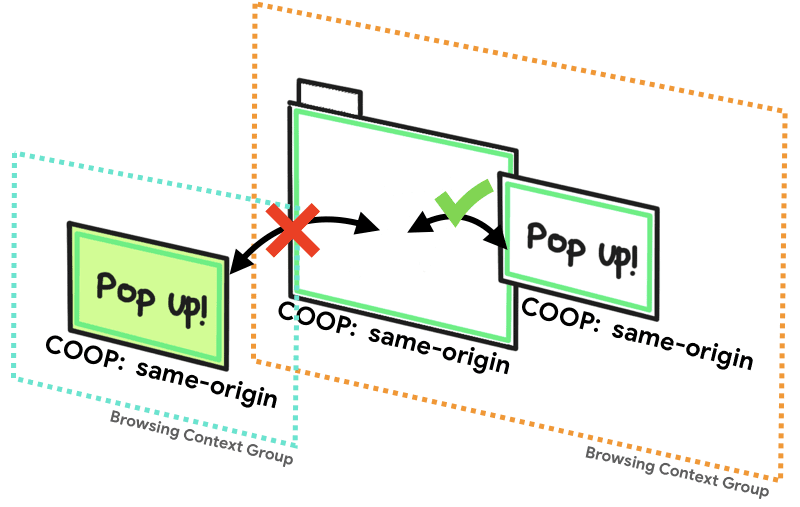
Cross-Origin-Opener-Policy: same-origin
same-origin로 표시된 문서는 명시적으로 same-origin로 표시된 동일 출처 문서와 동일한 탐색 컨텍스트 그룹을 공유할 수 있습니다.

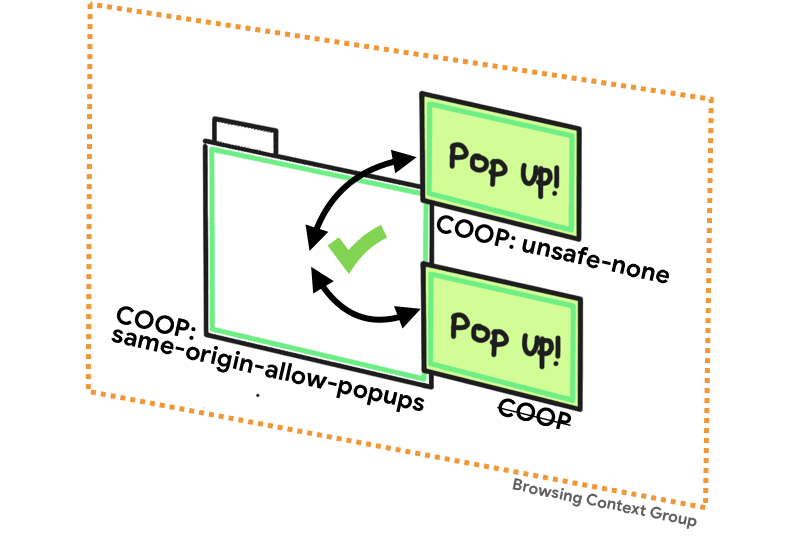
Cross-Origin-Opener-Policy: same-origin-allow-popups
same-origin-allow-popups가 있는 최상위 문서는 COOP를 설정하지 않거나 unsafe-none의 COOP를 설정하여 격리를 선택 해제하는 팝업에 대한 참조를 유지합니다.

Cross-Origin-Opener-Policy: unsafe-none
unsafe-none는 기본값이며, 오프너 자체의 COOP가 same-origin이 아닌 한 문서가 오프너의 탐색 컨텍스트 그룹에 추가될 수 있습니다.
요약
SharedArrayBuffer, performance.measureUserAgentSpecificMemory() 또는 더 나은 정밀도의 고해상도 타이머와 같은 강력한 기능에 대한 액세스를 보장받으려면 문서에서 require-corp 값의 COEP와 same-origin 값의 COOP를 모두 사용해야 합니다. 둘 중 하나가 없으면 브라우저는 이러한 강력한 기능을 안전하게 사용 설정할 수 있을 만큼 충분한 격리를 보장하지 않습니다. self.crossOriginIsolated이 true를 반환하는지 확인하여 페이지의 상황을 파악할 수 있습니다.
COOP 및 COEP를 사용하여 웹사이트를 '교차 출처 격리'하기에서 이를 구현하는 단계를 알아보세요.


