优化 Cookie 通知,以提升性能和易用性。
本文档介绍了 Cookie 通知如何影响性能、效果衡量和用户体验。
性能
Cookie 通知通常在网页加载流程的早期加载,会向所有用户显示,并且可能会影响广告和其他网页内容的加载,因此可能会对网页性能产生重大影响。
Cookie 通知可能会对 Web Vitals 指标产生以下影响:
Largest Contentful Paint (LCP):大多数 Cookie 意见征求通知都相当小,因此通常不包含网页的 LCP 元素。不过,这种情况可能会发生,尤其是在移动设备上。在移动设备上,Cookie 通知通常会占据屏幕的更大比例。当 Cookie 通知包含大量文本块时,通常会发生这种情况(文本块也可能是 LCP 元素)。
Interaction to Next Paint (INP):Cookie 通知通常会在用户接受后添加大量第三方脚本,因此往往会导致 INP 较高。主要问题通常是执行 Accept 互动,因为这会导致系统进行大量处理来一次性添加这些第三方脚本。如需了解如何缓解此问题,请参阅“最佳实践”部分。
Cumulative Layout Shift (CLS):Cookie 意见征求通知是非常常见的布局偏移的原因。
一般来说,与您自行构建的 Cookie 通知相比,第三方提供商的 Cookie 通知对广告效果的影响更大。这并不是 Cookie 通知独有的问题,而是第三方脚本的一般性质。
最佳做法
本部分介绍的最佳实践侧重于第三方 Cookie 通知。其中一些(但不是全部)最佳实践也适用于第一方 Cookie 通知。
了解 Cookie 通知对 INP 的影响
如前所述,由于用户点击 Accept 按钮时需要进行大量处理,因此它通常是导致 INP 问题的特定原因。
Chrome 团队与多家意见征求管理平台 (CMP) 合作,在用户点击“接受”后让出,以便浏览器在下一次绘制时快速确认用户已接受。如需查看示例,请参阅这篇 PubTech 案例研究。
如果您的 CMP 受到此影响,请尝试与其联系,看看他们能否同样为嵌入其代码的网站避免 INP 问题。如需有关让出策略的指导,请参阅“优化长任务”一文。
异步加载 Cookie 通知脚本
Cookie 通知脚本应异步加载。为此,请将 async 属性添加到脚本代码中。
<script src="https://example.com/script.js" async>
非异步脚本会阻止浏览器解析器。这会延迟页面加载和 LCP。如需了解详情,请参阅高效加载第三方 JavaScript。
直接加载 Cookie 通知脚本
应通过将脚本标记放置在主要文档的 HTML 中“直接”加载 Cookie 通知脚本,而不是通过跟踪代码管理器或其他脚本加载。使用跟踪代码管理器或辅助脚本注入 Cookie 通知脚本会延迟 Cookie 通知脚本的加载:它会阻止浏览器的先行解析器对脚本进行加载,并阻止脚本在 JavaScript 执行之前加载。
与 Cookie 通知来源建立早期连接
从第三方位置加载 Cookie 通知脚本的所有网站都应使用 dns-prefetch 或 preconnect 资源提示,以帮助尽早与托管 Cookie 通知资源的来源建立连接。如需了解详情,请参阅提前建立网络连接以提高感知的网页速度。
<link rel="preconnect" href="https://cdn.example.com/">
根据需要预加载 Cookie 通知
某些网站可以通过使用 preload 资源提示来加载 Cookie 通知脚本。preload 资源提示会告知浏览器针对指定资源发起早期请求。
<link rel="preload" href="https://www.example.com/cookie-script.js">
当 preload 的使用仅限于每页提取几个关键资源时,其功能最强大。因此,预加载 Cookie 通知脚本的实用性因情况而异。
在设置 Cookie 通知样式时,请注意性能权衡
自定义第三方 Cookie 通知的外观和风格可能会产生额外的性能开销。例如,第三方 Cookie 通知并不总是能够重复使用在网页上其他位置使用的相同资源(例如网页字体)。此外,第三方 Cookie 通知往往会在长请求链的末尾加载样式。为避免意外,请注意 Cookie 通知如何加载和应用样式设置及相关资源。
避免布局偏移
以下是与 Cookie 通知相关的一些最常见的布局偏移问题:
- 屏幕顶部的 Cookie 通知:屏幕顶部的 Cookie 通知是导致布局偏移的常见原因。如果在周围网页已呈现后将 Cookie 通知插入 DOM,则该通知会将其下方的网页元素推向页面下方。您可以在 DOM 中为意见征求通知预留空间,以消除此类布局偏移。如果这种方法不可行(例如,如果您的 Cookie 通知的尺寸因地理位置而异),请考虑使用粘性页脚或模态来显示 Cookie 通知。由于这两种替代方法都会将 Cookie 通知作为“叠加层”显示在网页的其余部分上方,因此 Cookie 通知在加载时不应导致内容发生偏移。
- 动画:许多 Cookie 通知都使用动画,例如,以“滑入”方式显示 Cookie 通知是一种常见的设计模式。根据这些效果的实现方式,它们可能会导致布局偏移。如需了解详情,请参阅调试布局偏移。
- 字体:延迟加载的字体可能会阻止渲染,并/或导致布局偏移。 在网络连接缓慢的情况下,这种现象会更加明显。
高级加载优化
这些方法需要付出更多努力才能实现,但可以进一步优化 Cookie 通知脚本的加载:
- 通过您自己的服务器缓存和分发第三方 Cookie 通知脚本可以提高这些资源的传送速度。
- 使用服务工作器可让您更好地控制提取和缓存第三方脚本,例如 Cookie 通知脚本。
效果衡量
Cookie 通知可能会影响效果衡量。本部分介绍了其中一些影响以及减轻这些影响的方法。
真实用户监控 (RUM)
某些分析和 RUM 工具使用 Cookie 收集效果数据。如果用户拒绝使用 Cookie,这些工具将无法捕获效果数据。
网站应注意这一现象;了解 RUM 工具收集数据的机制也很有必要。但是,对于典型网站,鉴于数据偏差的方向和规模,这种差异可能不会导致警报。使用 Cookie 不是衡量效果的技术要求。web-vitals JavaScript 库就是一个不使用 Cookie 的库示例。
根据您的网站使用 Cookie 收集性能数据的方式(即 Cookie 是否包含个人信息)以及相关法律,使用 Cookie 来衡量性能时,可能不会遵循与网站上用于其他用途(例如广告 Cookie)的某些 Cookie 相同的法律规定。在征求用户同意时,有些网站会将效果 Cookie 单独列为一类 Cookie。
合成监控
如果不进行自定义配置,大多数合成工具(例如 Lighthouse 和 WebPageTest)只会衡量尚未回复 Cookie 意见征求通知的首次用户的体验。不过,在收集性能数据时,不仅需要考虑缓存状态的变化(例如,初始访问与重复访问),还需要考虑 Cookie 接受状态的变化(已接受、已拒绝或未响应)。
使用 WebPageTest 测试 Cookie 通知
以下部分介绍了 WebPageTest 和 Lighthouse 设置,这些设置有助于将 Cookie 通知纳入到效果衡量工作流中。不过,Cookie 和 Cookie 通知只是难以在实验室环境中完美模拟的众多因素之一。因此,请务必将 RUM 数据作为性能基准测试的基石,而不是使用合成工具。
使用脚本
您可以使用脚本让 WebPageTest 在收集轨迹时“点击”Cookie 意见征求横幅。
前往脚本标签页添加脚本。以下脚本会导航到要测试的网址,然后点击包含 id=cookieButton 的 DOM 元素。
combineSteps
navigate %URL%
clickAndWait id=cookieButton
使用此脚本时,请注意以下事项:
combineSteps会告知 WebPageTest 将遵循的脚本步骤的结果“合并”为一组跟踪记录和测量结果。在不使用combineSteps的情况下运行此脚本也非常有用,因为单独的轨迹有助于您更轻松地了解资源是在用户接受 Cookie 之前还是之后加载的。%URL%是 WebPageTest 惯例,用于引用要测试的网址。clickAndWait会指示 WebPageTest 点击attribute=value所指示的元素,并等待后续浏览器活动完成。其格式为clickAndWait attribute=Value。
如果您已正确配置此脚本,WebPageTest 截取的屏幕截图应该不会显示 Cookie 通知(已接受 Cookie 通知)。
如需详细了解 WebPageTest 脚本,请参阅 WebPageTest 文档。
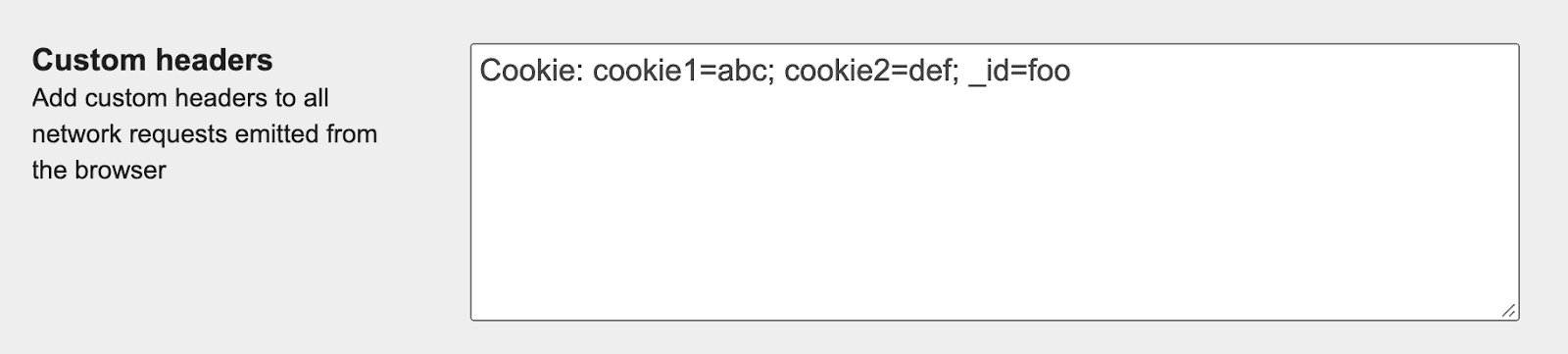
设置 Cookie
如需使用 Cookie 集运行 WebPageTest,请前往高级标签页,然后将 Cookie 标头添加到自定义标头字段:

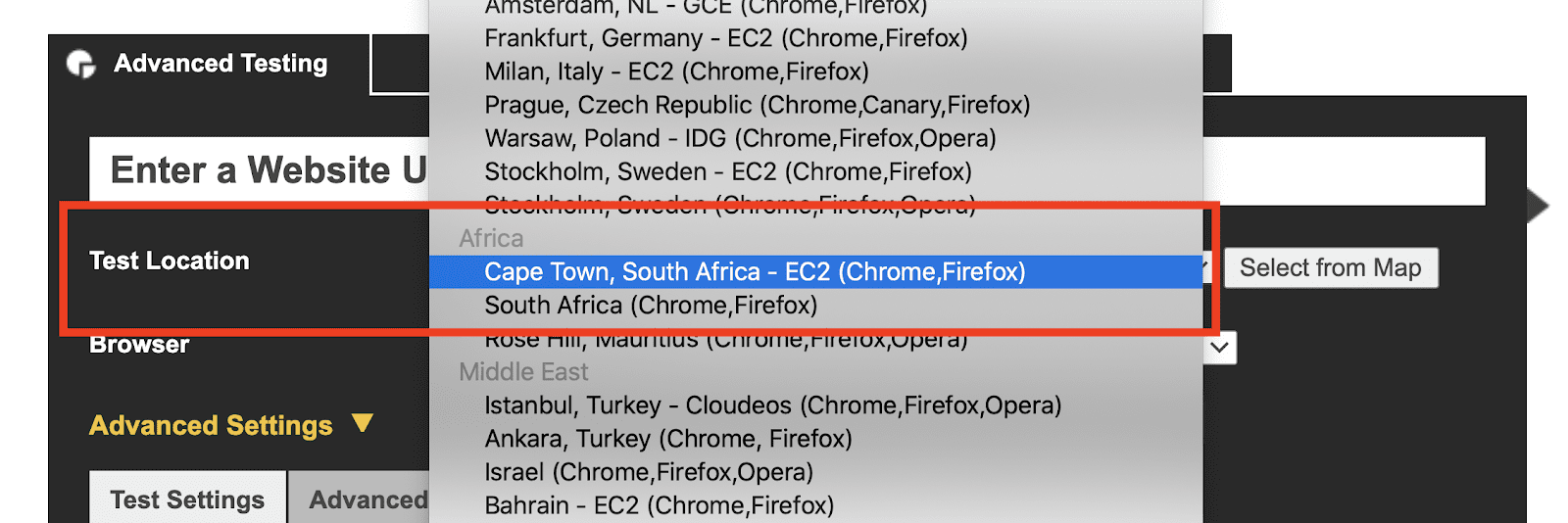
更改测试位置
如需更改 WebPageTest 使用的测试位置,请点击高级测试标签页上的测试位置下拉菜单。

使用 Lighthouse 测试 Cookie 通知
在 Lighthouse 运行时设置 Cookie 可以作为一种机制,用于将网页置于特定状态,以便 Lighthouse 进行测试。Lighthouse 的 Cookie 行为因上下文(开发者工具、CLI 或 PageSpeed Insights)而略有不同。
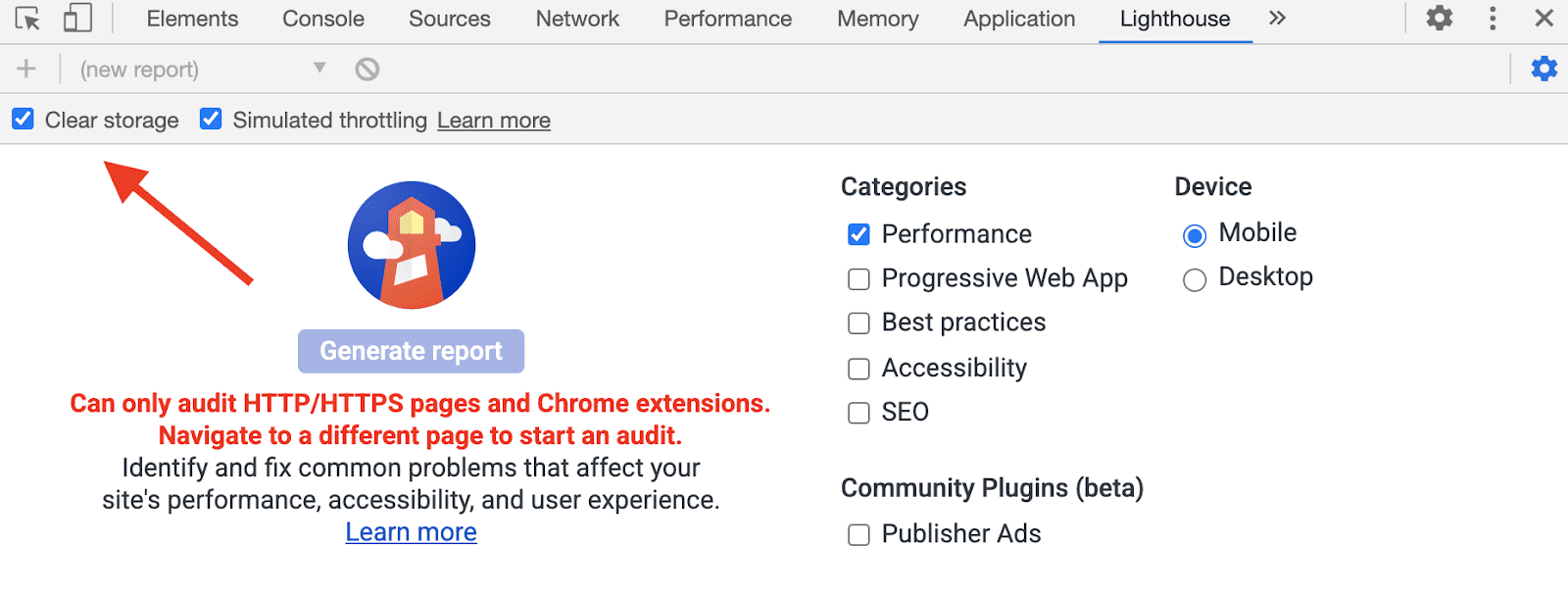
开发者工具
从 DevTools 运行 Lighthouse 时,系统不会清除 Cookie。不过,系统会默认清除其他类型的存储空间。您可以使用 Lighthouse 设置面板中的清除存储空间选项更改此行为。

CLI
通过 CLI 运行 Lighthouse 会使用新的 Chrome 实例,因此默认情况下不会设置任何 Cookie。如需使用特定 Cookie 集从 CLI 运行 Lighthouse,请使用以下命令:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
如需详细了解如何在 Lighthouse CLI 中设置自定义请求标头,请参阅在需要身份验证的网页上运行 Lighthouse。
PageSpeed Insights
通过 PageSpeed Insights 运行 Lighthouse 会使用一个新的 Chrome 实例,并且不会设置任何 Cookie。PageSeed Insights 无法配置为设置特定 Cookie。
用户体验
不同 Cookie 意见征求通知的用户体验 (UX) 主要取决于两个决定:Cookie 通知在网页中的位置,以及用户可以自定义网站对 Cookie 的使用方式。本部分讨论做出这两项决策的潜在方法。
在考虑 Cookie 通知的潜在设计时,需要考虑以下几点:
- 用户体验:这是否能提供良好的用户体验?这种特定设计对现有页面元素和用户体验流程有何影响?
- 企业:您的网站采用了哪种 Cookie 策略?您发送 Cookie 通知的目标是什么?
- 法律:这是否符合法律要求?
- 工程团队:实现和维护这项功能需要多少工作?改变会有多难?
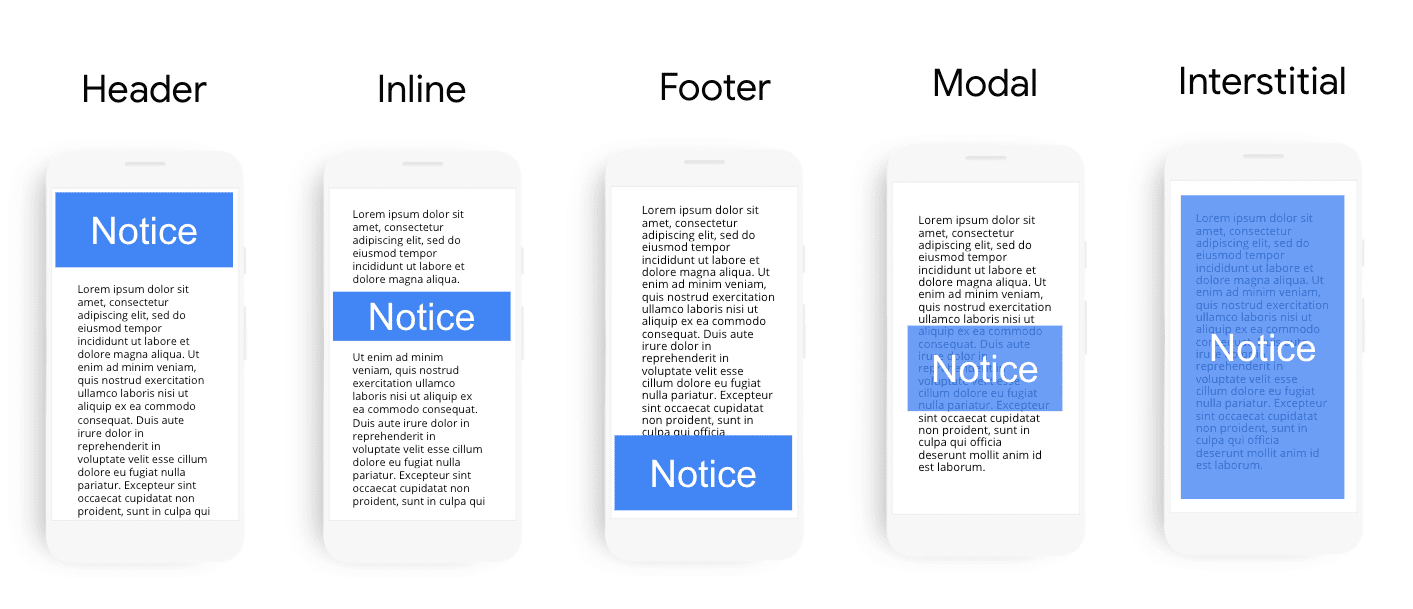
展示位置
Cookie 通知可以显示为标题、内嵌元素或页脚。您还可以使用模态窗口在网页内容上方展示此类广告,或以插页式广告的形式投放。

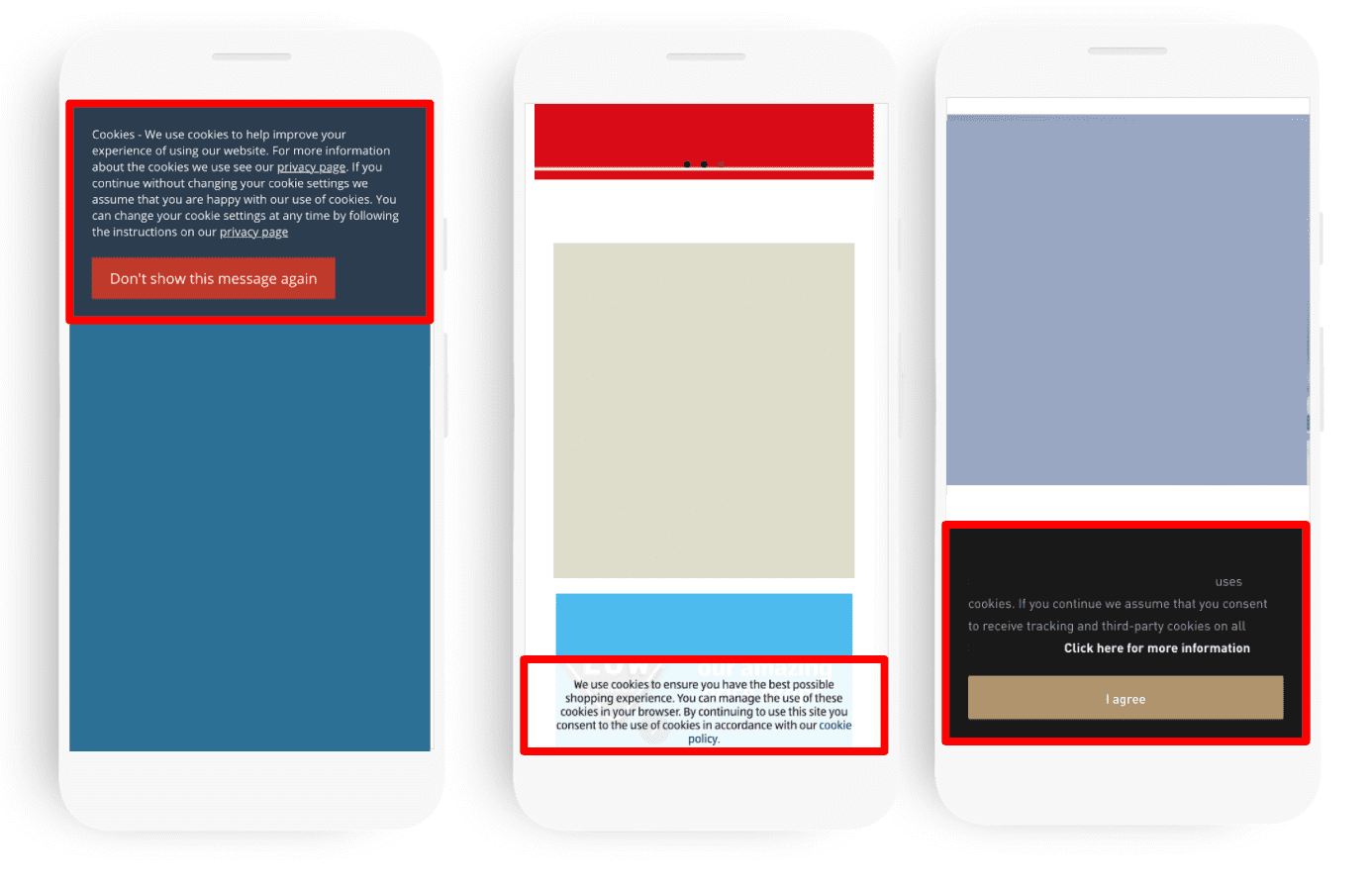
页眉、页脚和内嵌 Cookie 通知
Cookie 通知通常位于页眉或页脚中。在这两个选项中,页脚位置通常是首选,因为它不显眼,不会与横幅广告或通知争夺用户注意力,并且通常不会导致 CLS。此外,它还是放置隐私权政策和使用条款的常用位置。
虽然内嵌 Cookie 通知是一种选择,但可能难以集成到现有界面中,因此不常见。
模态窗口
模态窗口是显示在网页内容上方的 Cookie 意见征求通知。 模态窗口的外观和行为可能会因其大小而有很大不同。
对于难以以不会导致布局偏移的方式实现 Cookie 通知的网站,较小的部分屏幕模态对话框是一个不错的替代方案。
另一方面,对于会遮挡大部分网页内容的大型模态窗口,应谨慎使用。特别是,小型网站可能会发现,用户会跳出,而不是接受内容模糊不清的陌生网站的 Cookie 通知。虽然这两个概念不一定是同义的,但如果您考虑使用全屏 Cookie 意见征求模态,则应了解与Cookie 墙相关的法律法规。
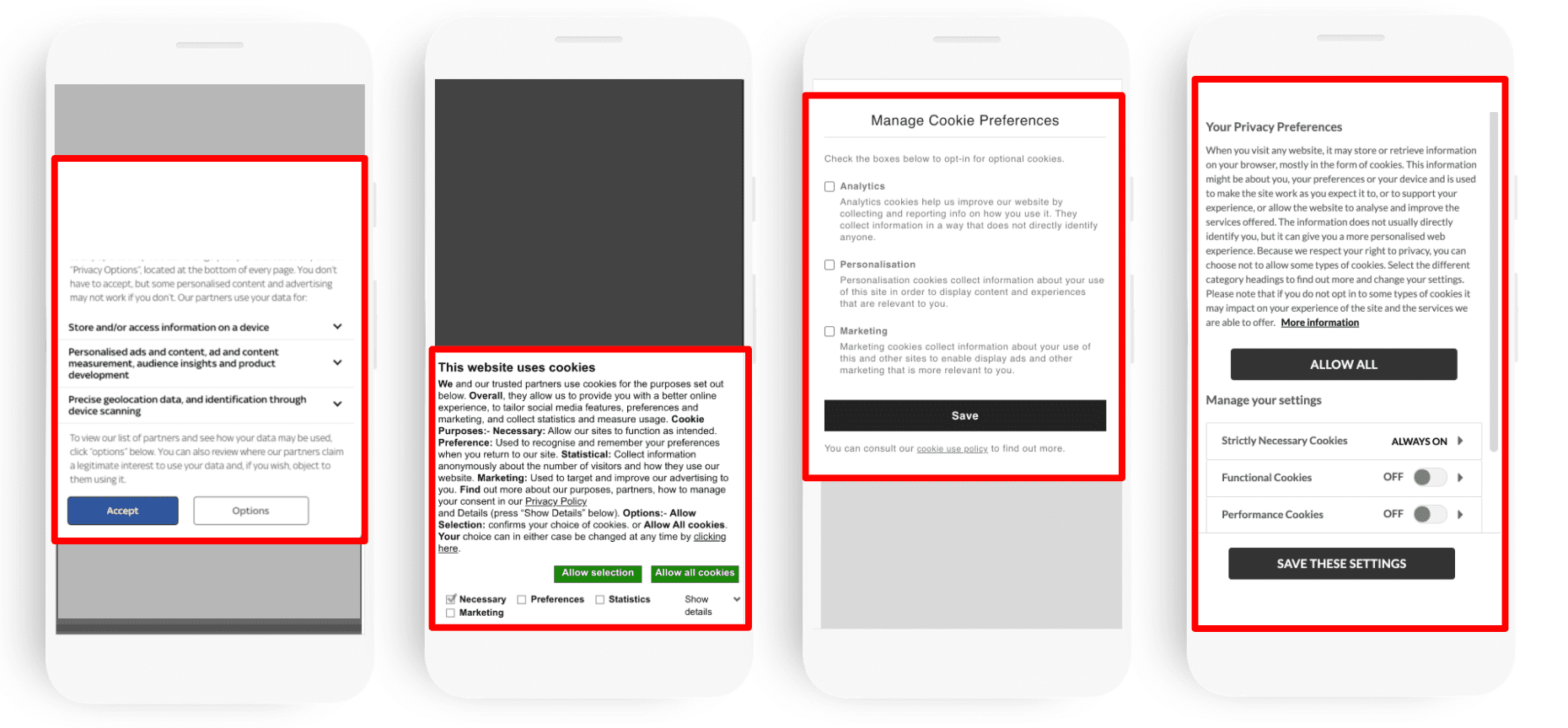
可配置性
借助 Cookie 通知界面,用户可在不同级别上控制他们接受哪些 Cookie。
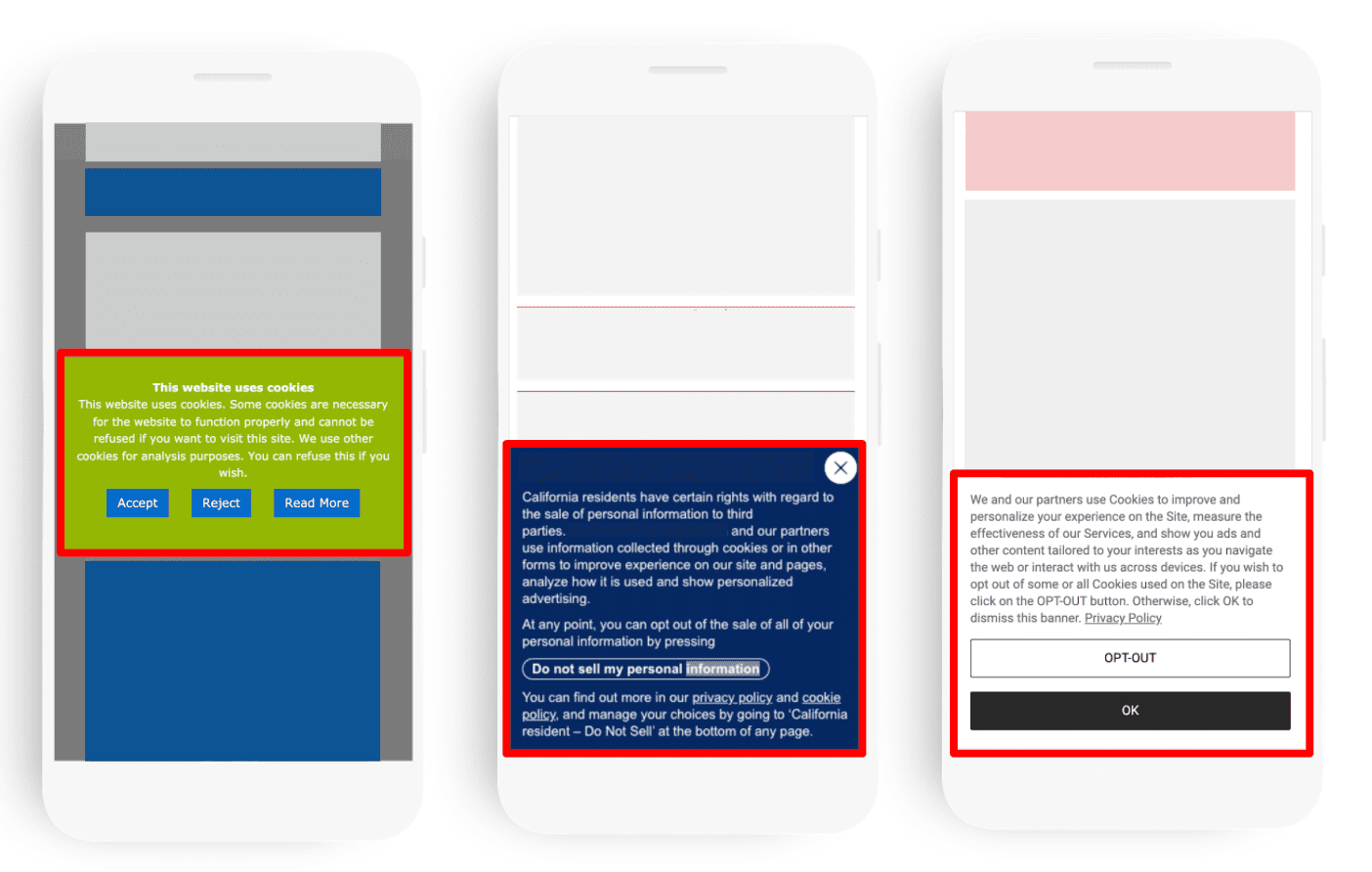
不可配置
这些通知式 Cookie 横幅不会向用户显示用于停用 Cookie 的直接界面控件。而是通常会提供指向网站 Cookie 政策的链接,该政策可能会向用户提供有关使用网络浏览器管理 Cookie 的信息。这些通知通常包括“关闭”和“接受”按钮。

可配置
这些 Cookie 通知可让用户选择拒绝 Cookie,但不支持更精细的控制。这种 Cookie 通知方法不太常见。

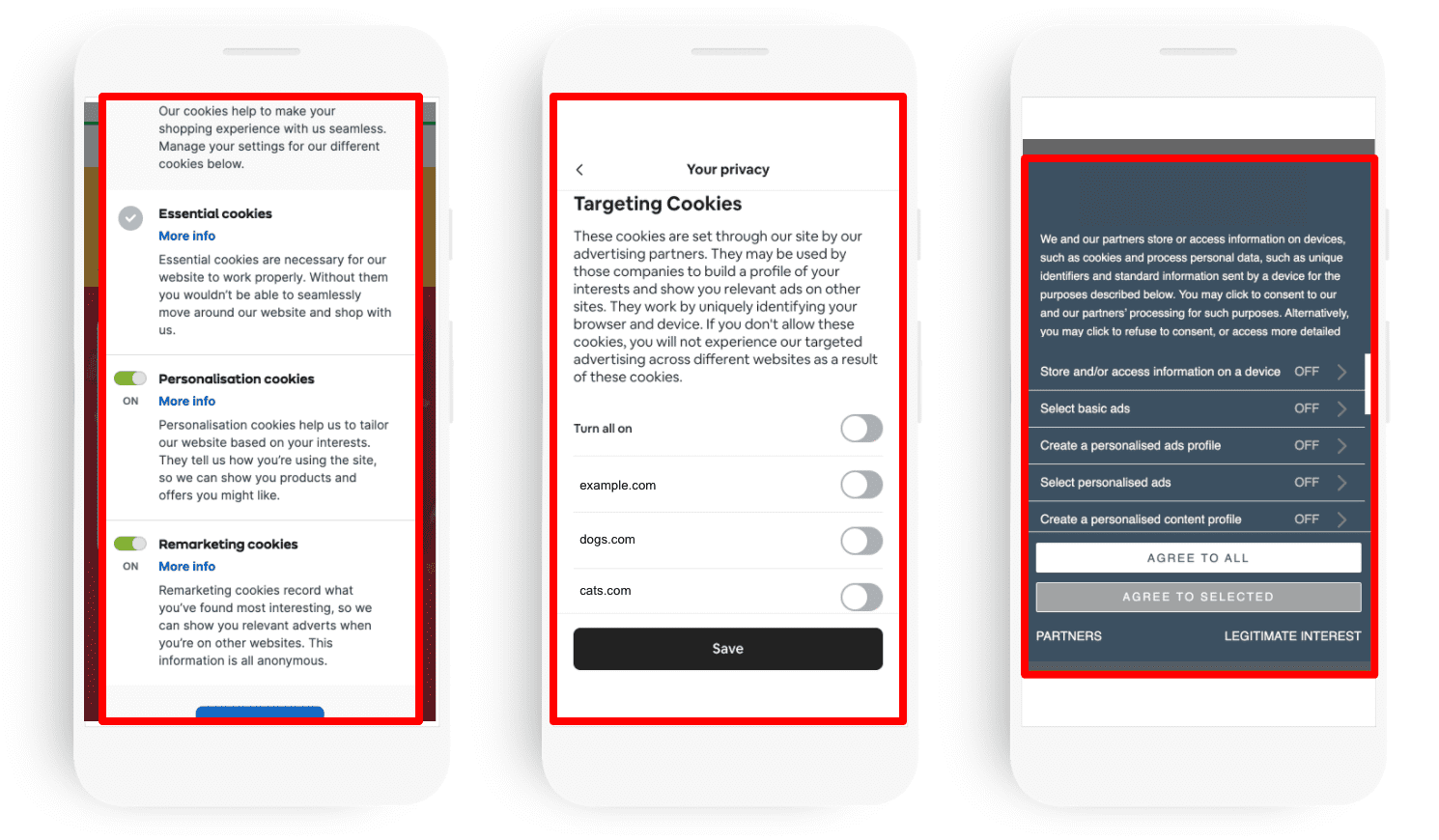
完全可配置
这些 Cookie 通知可为用户提供更精细的控制功能,以便他们配置自己接受的 Cookie 使用情况。

UX:用于配置 Cookie 用法的控件最常使用一个单独的模态窗口进行显示,该模态框会在用户回复初始 Cookie 意见征求通知时启动。不过,如果空间允许,有些网站会在初始 Cookie 意见征求通知中内嵌显示这些控件。
粒度:Cookie 可配置性最常见的方法是允许用户按 Cookie“类别”选择接受 Cookie。常见 Cookie 类别的示例包括功能 Cookie、定位 Cookie 和社交媒体 Cookie。
不过,有些网站会更进一步,允许用户选择是否接受每种 Cookie。或者,您也可以将“广告”等 Cookie 类别细分为特定用例,以便为用户提供更具体的控件,例如允许用户分别选择启用“基本广告”和“个性化广告”。