Otimize os avisos de cookies para melhorar a performance e a usabilidade.
Este documento discute como os avisos de cookies podem afetar o desempenho, a medição de desempenho e a experiência do usuário.
Desempenho
Os avisos de cookies podem ter um impacto significativo na performance da página devido ao fato de que eles geralmente são carregados no início do processo de carregamento da página, são mostrados para todos os usuários e podem influenciar o carregamento de anúncios e outros conteúdos da página.
Confira como os avisos de cookies podem afetar as métricas do Web Vitals:
Maior exibição de conteúdo (LCP): a maioria dos avisos de consentimento de cookies são bastante pequenos e, portanto, geralmente não contêm o elemento LCP de uma página. No entanto, isso pode acontecer, especialmente em dispositivos móveis. Em dispositivos móveis, um aviso de cookie geralmente ocupa uma parte maior da tela. Isso geralmente ocorre quando um aviso de cookie contém um grande bloco de texto. Os blocos de texto também podem ser elementos da LCP.
Interação com a próxima pintura (INP, na sigla em inglês):os avisos de cookies geralmente podem ser uma causa de INP alto, porque geralmente adicionam muitos scripts de terceiros quando aceitos. O principal problema geralmente é fazer a interação Accept, porque isso resulta em muito processamento para adicionar esses scripts de terceiros de uma só vez. Consulte a seção de práticas recomendadas para saber como resolver esse problema.
Cumulative Layout Shift (CLS):os avisos de consentimento de cookies são uma fonte muito comum de mudanças de layout.
De modo geral, uma notificação de cookie de provedores terceirizados terá um impacto maior no desempenho do que uma notificação de cookies criada por você. Esse não é um problema exclusivo de avisos de cookies, mas sim da natureza dos scripts de terceiros em geral.
Práticas recomendadas
As práticas recomendadas nesta seção se concentram em avisos de cookies de terceiros. Algumas, mas não todas, dessas práticas recomendadas também serão aplicáveis a avisos de cookies primários.
Entender o impacto do INP nos avisos de cookies
Como mencionado anteriormente, o botão Aceitar geralmente é uma causa específica de problemas de INP devido à grande quantidade de processamento que ocorre quando ele é clicado.
A equipe do Chrome trabalhou com várias plataformas de gestão de consentimento (CMPs) para permitir que o navegador reconheça essa aceitação rapidamente na próxima pintura depois de clicar em "Aceitar". Confira este estudo de caso da PubTech como exemplo.
Se a sua CMP for afetada por isso, tente entrar em contato com ela para saber se ela pode evitar problemas de INP para sites que a incorporam. Consulte o artigo "Otimizar tarefas longas" para orientações sobre táticas de rendimento.
Carregar scripts de avisos de cookies de forma assíncrona
Os scripts de notificação de cookies precisam ser carregados de modo assíncrono. Para fazer isso, adicione o atributo
async
à tag de script.
<script src="https://example.com/script.js" async>
Os scripts que não são assíncronos bloqueiam o analisador do navegador. Isso atrasa o carregamento da página e a LCP. Para mais informações, consulte Carregar JavaScript de terceiros de maneira eficiente.
Carregar scripts de aviso de cookies diretamente
Os scripts de aviso de cookie precisam ser carregados "diretamente", colocando a tag do script no HTML do documento principal, em vez de serem carregados por um gerenciador de tags ou outro script. O uso de um gerenciador de tags ou um script secundário para injetar o script de aviso de cookie atrasa o carregamento do script de aviso de cookie: ele oculta o script do analisador de previsão do navegador e impede que o script seja carregado antes da execução do JavaScript.
Estabelecer uma conexão inicial com a origem do aviso de cookie
Todos os sites que carregam scripts de aviso de cookie de um local de terceiros
precisam usar as dicas de recursos dns-prefetch ou preconnect para ajudar
a estabelecer uma conexão antecipada com a origem que hospeda os recursos de aviso de
cookie. Para mais informações, consulte Estabelecer conexões de rede com antecedência para
melhorar a velocidade da página percebida.
<link rel="preconnect" href="https://cdn.example.com/">
Carregar previamente avisos de cookies, conforme apropriado
Alguns sites se beneficiam do uso da
dica de recurso preload
para carregar o script de aviso de cookie. A dica de recurso preload
informa ao navegador para iniciar uma solicitação antecipada do recurso especificado.
<link rel="preload" href="https://www.example.com/cookie-script.js">
O preload é mais eficaz quando o uso é limitado a buscar alguns recursos
chave por página. Portanto, a utilidade de carregar previamente o script de aviso de cookie
variará de acordo com a situação.
Tenha cuidado com as compensações de desempenho ao estilizar avisos de cookies
A personalização da aparência de um aviso de cookie de terceiros pode gerar custos de performance adicionais. Por exemplo, os avisos de cookies de terceiros nem sempre podem reutilizar os mesmos recursos (por exemplo, fontes da Web) usados em outro lugar da página. Além disso, os avisos de cookies de terceiros tendem a carregar o estilo no final de longas cadeias de solicitações. Para evitar surpresas, saiba como seu aviso de cookie é carregado e aplica o estilo e os recursos relacionados.
Evite mudanças no layout
Estes são alguns dos problemas mais comuns de mudança de layout associados a avisos de cookies:
- Avisos de cookies na parte superior da tela:esses avisos são uma fonte muito comum de mudanças de layout. Se um aviso de cookie for inserido no DOM depois que a página ao redor já tiver sido renderizada, ele vai empurrar os elementos abaixo dele para baixo na página. Esse tipo de mudança de layout pode ser eliminado reservando espaço no DOM para a notificação de consentimento. Se essa não for uma solução viável, por exemplo, se as dimensões do seu aviso de cookie variarem de acordo com a região, use um rodapé ou modal fixo para exibir o aviso. Como essas duas abordagens alternativas exibem o aviso de cookie como uma "sobreposição" na parte de cima da página, ele não deve causar mudanças de conteúdo quando for carregado.
- Animações: muitos avisos de cookies usam animações. Por exemplo, "deslizar para dentro" é um padrão de design comum. Dependendo de como esses efeitos são implementados, eles podem causar mudanças de layout. Para mais informações, consulte Como depurar mudanças de layout.
- Fontes: o carregamento tardio de fontes pode bloquear a renderização e causar mudanças no layout. Esse fenômeno é mais aparente em conexões lentas.
Otimizações avançadas de carregamento
Essas técnicas exigem mais trabalho para serem implementadas, mas podem otimizar ainda mais o carregamento de scripts de aviso de cookie:
- Armazenar em cache e exibir scripts de aviso de cookies de terceiros dos seus próprios servidores pode melhorar a velocidade de entrega desses recursos.
- O uso de workers de serviço pode permitir mais controle sobre a busca e o armazenamento em cache de scripts de terceiros, como scripts de aviso de cookies.
Medição da performance
Os avisos de cookies podem afetar as medições de performance. Esta seção discute algumas dessas implicações e técnicas para mitigá-las.
Monitoramento de usuários reais (RUM, na sigla em inglês)
Algumas ferramentas de análise e RUM usam cookies para coletar dados de performance. No caso de um usuário recusar o uso de cookies, essas ferramentas não poderão capturar dados de desempenho.
Os sites precisam estar cientes desse fenômeno. Também vale a pena entender os mecanismos que as ferramentas de RUM usam para coletar dados. No entanto, para o site típico, essa discrepância provavelmente não é motivo de alarme, considerando a direção e a magnitude do desvio de dados. O uso de cookies não é um requisito técnico para a medição de desempenho. A biblioteca JavaScript web-vitals é um exemplo de biblioteca que não usa cookies.
Dependendo de como seu site usa cookies para coletar dados de desempenho (ou seja, se os cookies contêm informações pessoais), bem como da legislação em questão, o uso de cookies para medição de desempenho pode não estar sujeito aos mesmos requisitos legislativos que alguns dos cookies usados no seu site para outras finalidades (por exemplo, cookies de publicidade). Alguns sites escolhem separar os cookies de performance como uma categoria de cookies separada ao pedir o consentimento do usuário.
Monitoramento sintético
Sem uma configuração personalizada, a maioria das ferramentas sintéticas (como o Lighthouse e o WebPageTest) só vai medir a experiência de um usuário que está usando o site pela primeira vez e não respondeu a um aviso de consentimento de cookies. No entanto, não apenas as variações no estado do cache (por exemplo, uma visita inicial em comparação com uma visita repetida) precisam ser consideradas ao coletar dados de performance, mas também variações no estado de aceitação do cookie: aceito, rejeitado ou sem resposta.
Como testar avisos de cookies com o WebPageTest
As seções a seguir discutem as configurações do WebPageTest e do Lighthouse que podem ser úteis para incorporar avisos de cookies nos fluxos de trabalho de medição de desempenho. No entanto, os cookies e os avisos de cookies são apenas um dos muitos fatores que podem ser difíceis de simular perfeitamente em ambientes de laboratório. Por esse motivo, é importante tornar os dados RUM a base do seu comparativo de mercado de desempenho, em vez de ferramentas sintéticas.
Usar scripts
É possível usar scripts para que um WebPageTest "clique" no banner de consentimento de cookies ao coletar um rastro.
Para adicionar um script, acesse a guia Script. O script a seguir navega até o URL
a ser testado e clica no elemento DOM com o id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Ao usar este script, tenha em mente que:
combineStepsinstrui o WebPageTest a "combinar" os resultados das etapas de scripting que seguem em um único conjunto de traces e medições. A execução desse script semcombineStepstambém pode ser útil. Com rastros separados, é mais fácil ver se os recursos foram carregados antes ou depois da aceitação dos cookies.%URL%é uma convenção do WebPageTest que se refere ao URL que está sendo testado.clickAndWaitinforma ao WebPageTest para clicar no elemento indicado porattribute=valuee aguardar a conclusão da atividade do navegador subsequente. Ele segue o formatoclickAndWait attribute=Value.
Se você tiver configurado esse script corretamente, a captura de tela tirada pelo WebPageTest não mostrará um aviso de cookie (o aviso de cookie foi aceito).
Para mais informações sobre o script do WebPageTest, consulte a documentação do WebPageTest.
Definir cookies
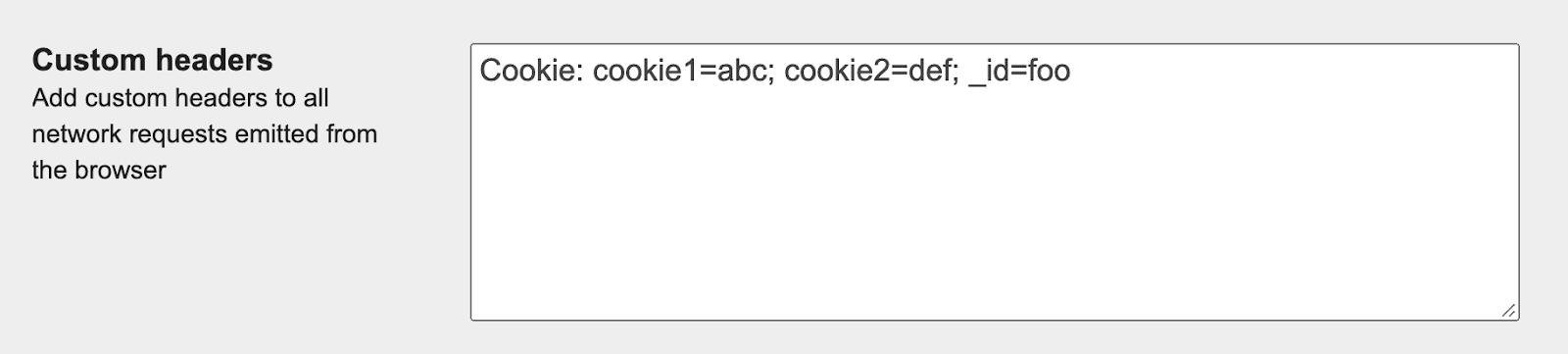
Para executar o WebPageTest com um conjunto de cookies, acesse a guia Advanced e adicione o cabeçalho de cookie ao campo Custom headers:

Mudar o local do teste
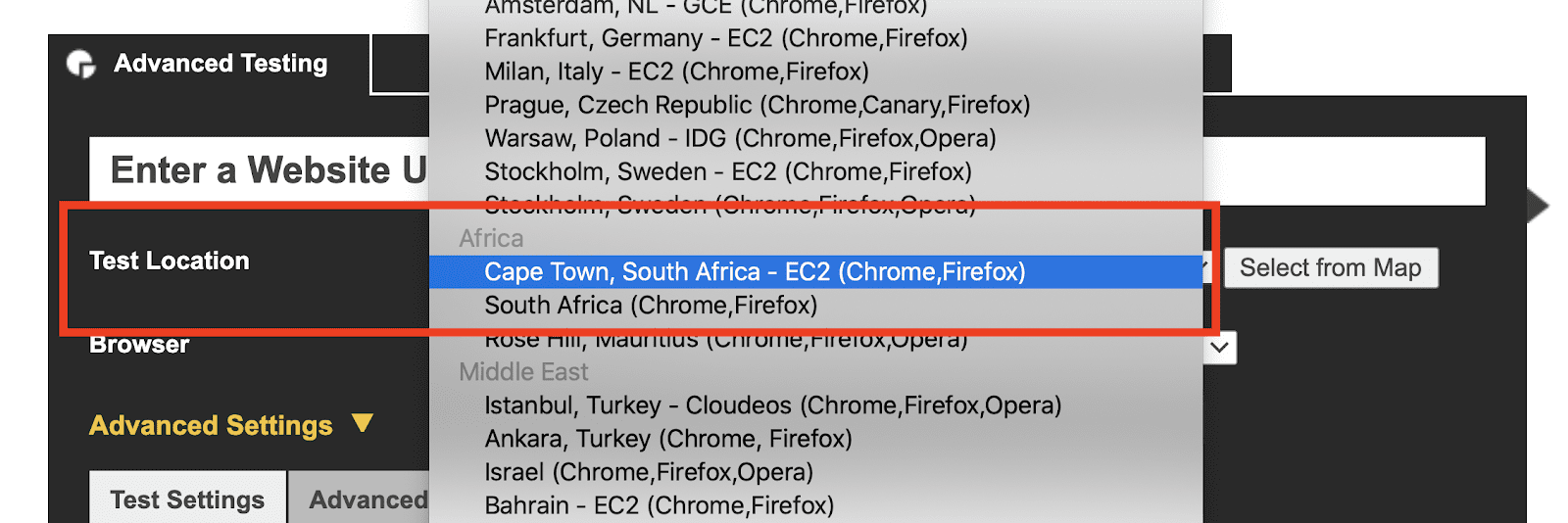
Para mudar o local de teste usado pelo WebPageTest, clique no menu suspenso Test Location, localizado na guia Advanced Testing.

Como testar avisos de cookies com o Lighthouse
Definir cookies em uma execução do Lighthouse pode servir como um mecanismo para colocar uma página em um estado específico para testes pelo Lighthouse. O comportamento do cookie do Lighthouse varia um pouco de acordo com o contexto (Ferramentas do desenvolvedor, CLI ou PageSpeed Insights).
DevTools
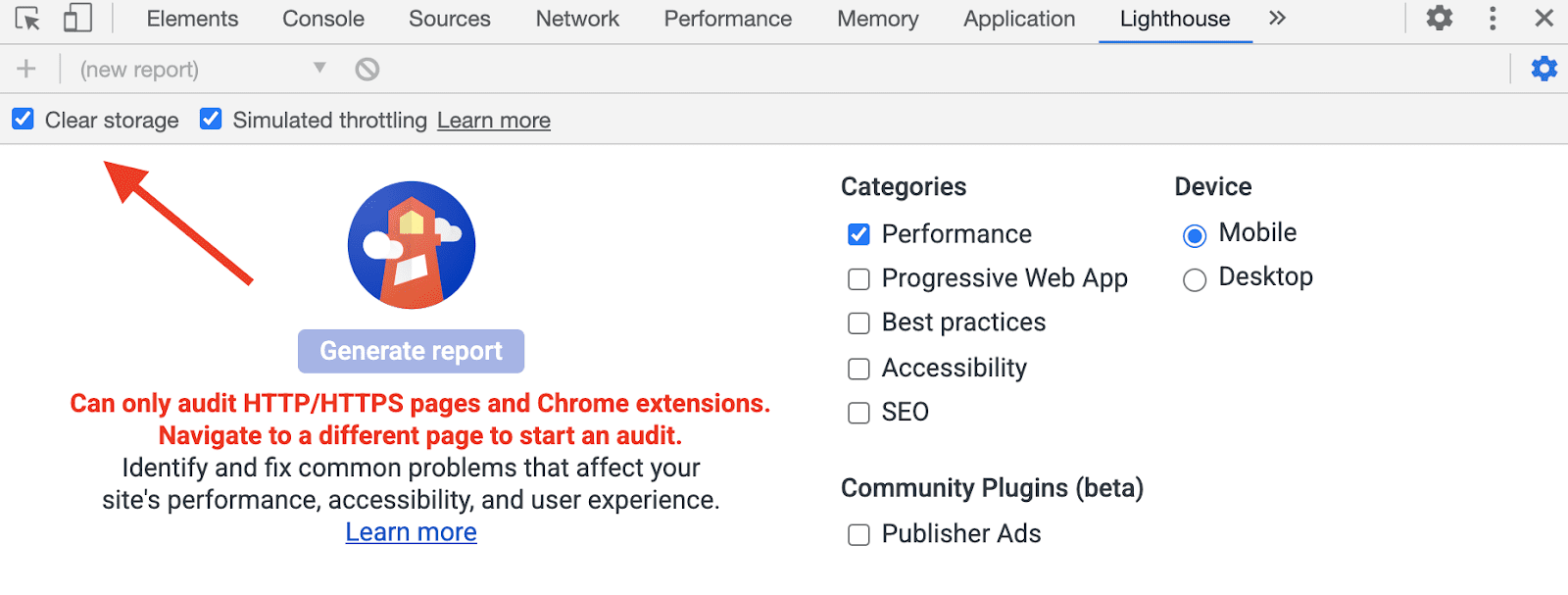
Os cookies não são limpos quando o Lighthouse é executado no DevTools. No entanto, outros tipos de armazenamento são apagados por padrão. Esse comportamento pode ser alterado usando a opção Clear Storage no painel de configurações do Lighthouse.

CLI
A execução do Lighthouse na CLI usa uma nova instância do Chrome. Por isso, nenhum cookie é definido por padrão. Para executar o Lighthouse na CLI com um conjunto de cookies específico, use o seguinte comando:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Para mais informações sobre como definir cabeçalhos de solicitação personalizados no Lighthouse CLI, consulte Como executar o Lighthouse em páginas autenticadas.
PageSpeed Insights
A execução do Lighthouse pelo PageSpeed Insights usa uma nova instância do Chrome e não define cookies. Os Insights do PageSeed não podem ser configurados para definir cookies específicos.
Experiência do usuário
A experiência do usuário (UX) com diferentes avisos de consentimento de cookies é o resultado principalmente de duas decisões: o local da notificação de cookie na página e até que ponto o usuário pode personalizar o uso de cookies por um site. Esta seção discute possíveis abordagens para essas duas decisões.
Ao considerar possíveis designs para seu aviso de cookie, considere o seguinte:
- UX: essa é uma boa experiência do usuário? Como esse design específico vai afetar os elementos da página e os fluxos de usuários?
- Empresa: qual é a estratégia de cookies do seu site? Quais são seus objetivos para o aviso de cookie?
- Legal: isso está em conformidade com os requisitos legais?
- Engenharia: quanto trabalho isso daria para implementar e manter? Qual seria dificuldade de mudar?
Canal
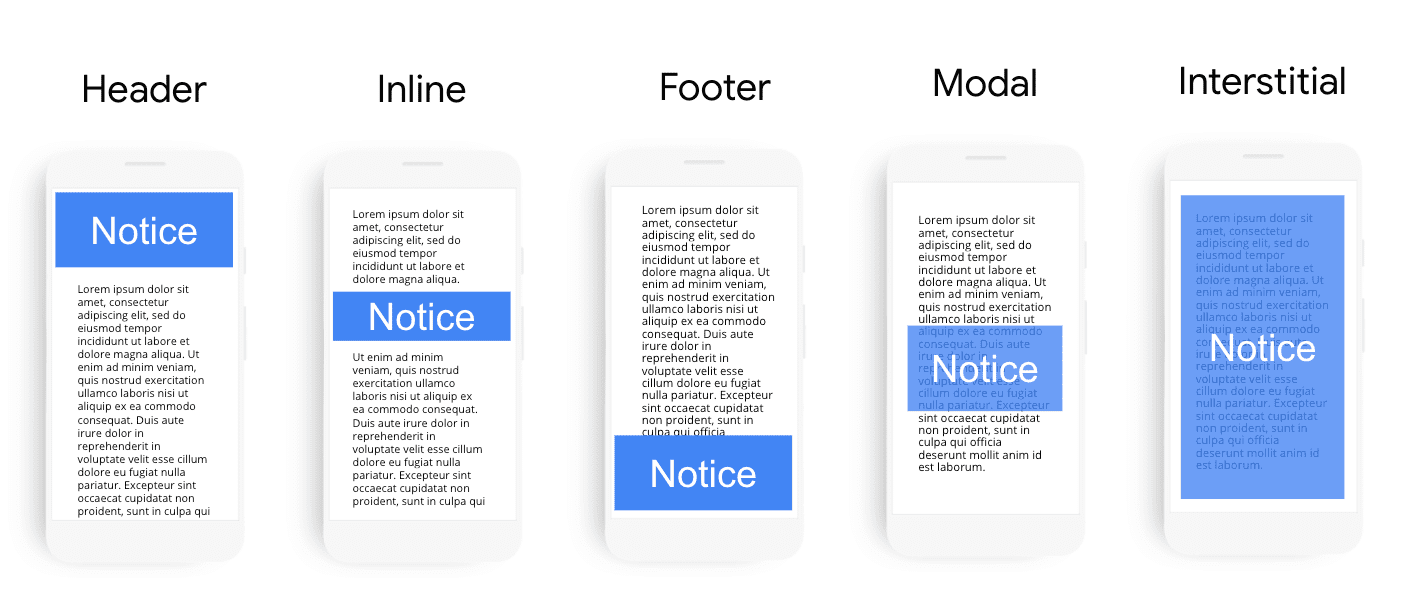
Os avisos de cookies podem ser exibidos como cabeçalho, elemento inline ou rodapé. Eles também podem ser mostrados na parte de cima do conteúdo da página usando um modal ou veiculados como um intersticial.

Avisos de cookies no cabeçalho, rodapé e inline
Os avisos de cookies geralmente são colocados no cabeçalho ou no rodapé. Entre essas duas opções, a posição do rodapé geralmente é preferível porque não é intrusiva, não compete pela atenção com anúncios de banner ou notificações e normalmente não causa CLS. Além disso, é um lugar comum para colocar políticas de privacidade e Termos de Uso.
Embora os avisos de cookies inline sejam uma opção, eles podem ser difíceis de integrar a interfaces do usuário existentes e, portanto, são incomuns.
Modais
Os modais são avisos de consentimento de cookies mostrados na parte de cima do conteúdo da página. A aparência e o desempenho dos modais podem ser bastante diferentes dependendo do tamanho deles.
Modals menores e de tela parcial podem ser uma boa alternativa para sites que têm dificuldade para implementar avisos de cookies de uma forma que não cause mudanças de layout.
Por outro lado, os modais grandes que obscurecem a maioria do conteúdo da página precisam ser usados com cuidado. Especificamente, sites menores podem perceber que os usuários rejeitam em vez de aceitarem o aviso de cookie de um site desconhecido com conteúdo oculto. Embora não sejam conceitos necessariamente sinônimos, se você estiver considerando usar um modal de consentimento de cookies em tela cheia, conheça a legislação sobre muros de cookies.
Capacidade de configuração
As interfaces de aviso de cookies dão aos usuários níveis variados de controle sobre quais cookies eles aceitam.
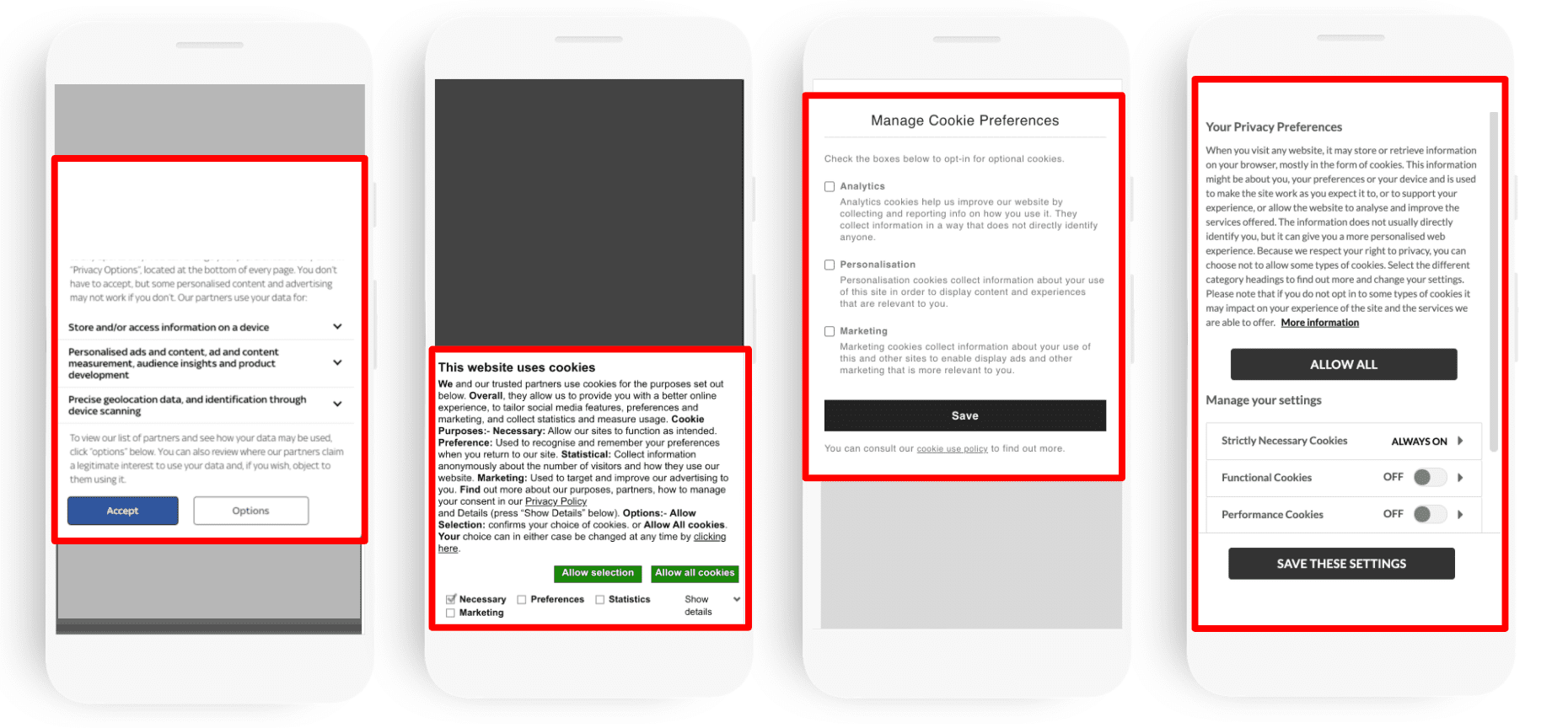
Sem configurabilidade
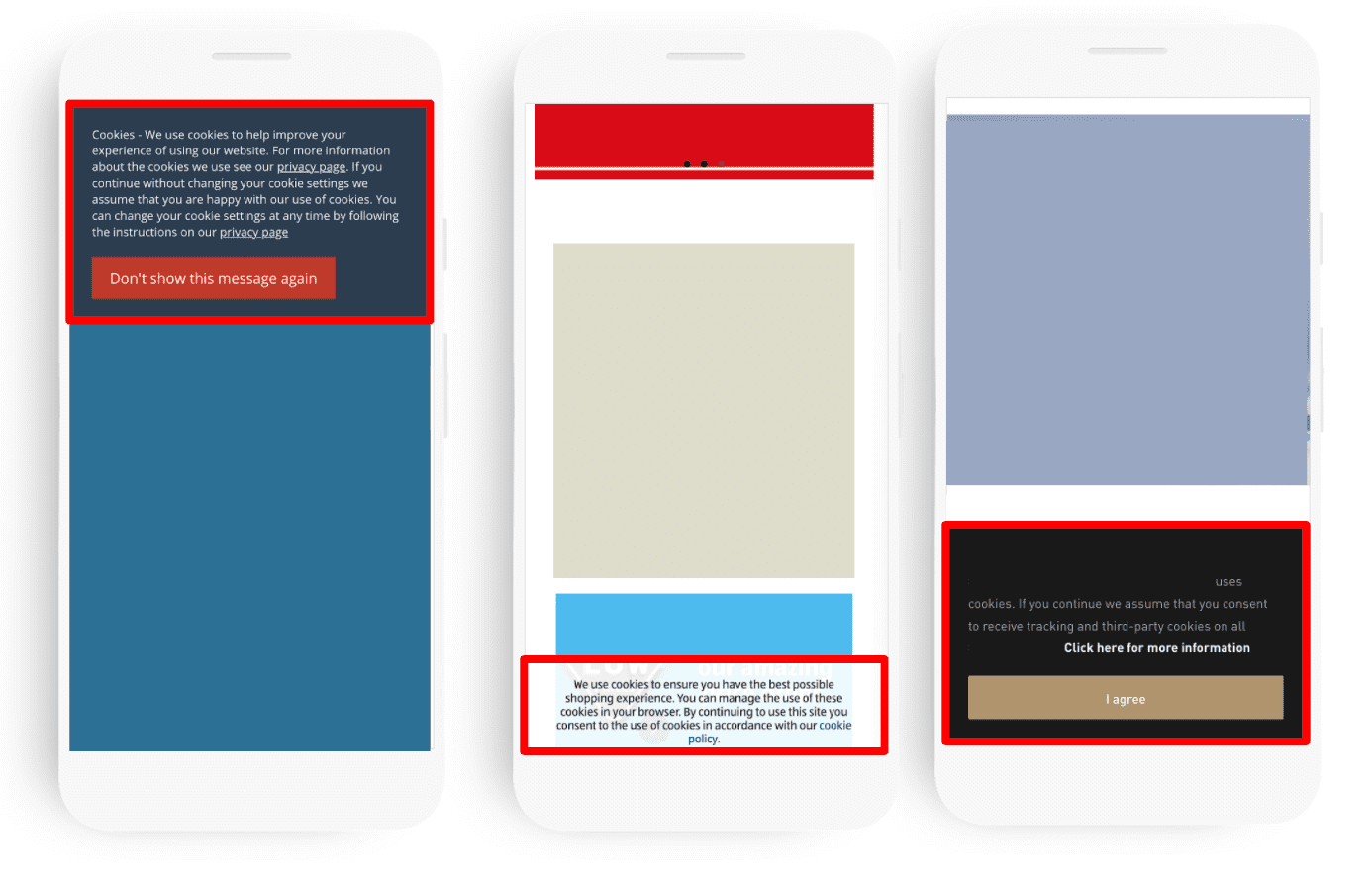
Esses banners de cookie em estilo de aviso não oferecem aos usuários controles diretos de UX para desativar os cookies. Em vez disso, eles geralmente incluem um link para a política de cookies do site, que pode fornecer aos usuários informações sobre como gerenciar cookies usando o navegador da Web. Esses avisos geralmente incluem botões "Descartar" e "Aceitar".

Capacidade de configuração
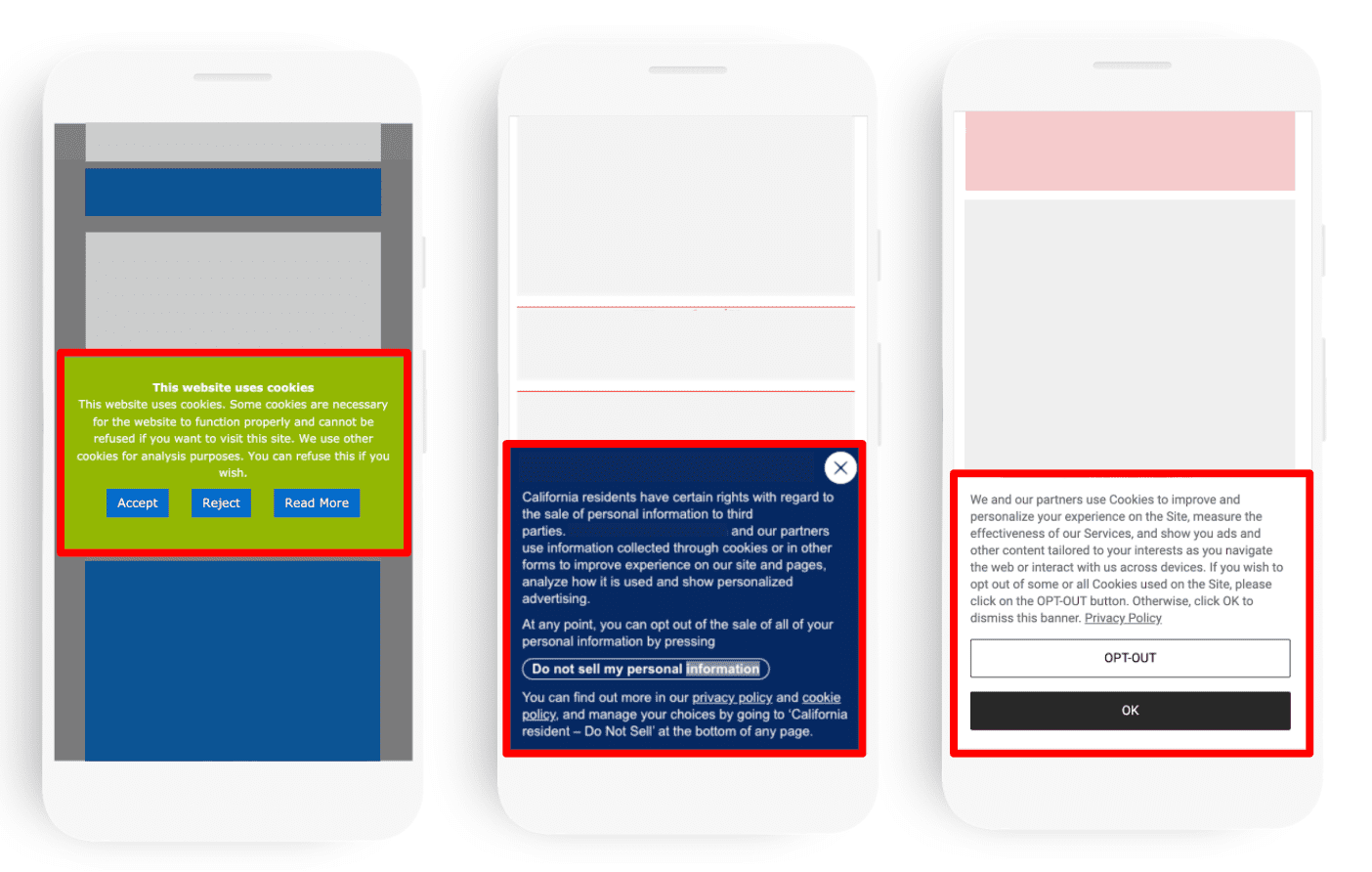
Esses avisos de cookies dão ao usuário a opção de recusar os cookies, mas não são compatíveis com controles mais granulares. Essa abordagem para avisos de cookies é menos comum.

Total capacidade de configuração
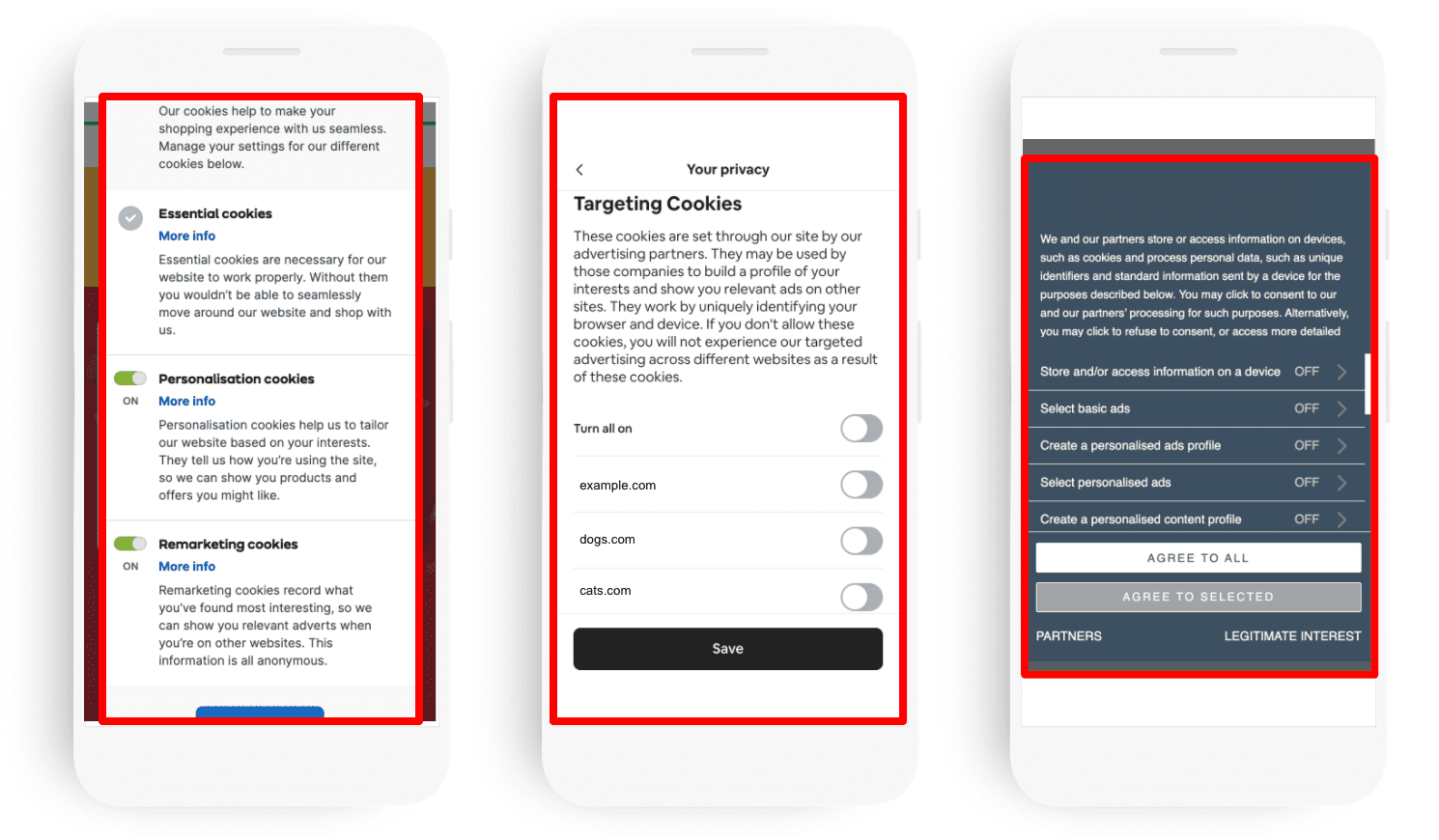
Esses avisos de cookie oferecem aos usuários controles mais precisos para configurar o uso de cookies que eles aceitam.

UX: os controles para configurar o uso de cookies são mostrados geralmente usando um modal separado que é iniciado quando o usuário responde à notificação inicial de consentimento de cookies. No entanto, se o espaço permitir, alguns sites vão mostrar esses controles inline na notificação inicial de consentimento de cookies.
Granularidade: a abordagem mais comum para a configuração de cookies é permitir que os usuários ativem os cookies por "categoria" de cookie. Exemplos de categorias comuns de cookies incluem cookies funcionais, de segmentação e de mídias sociais.
No entanto, alguns sites vão além e permitem que os usuários ativem o recurso por cookie. Outra maneira de oferecer controles mais específicos aos usuários é dividir categorias de cookies, como "publicidade", em casos de uso específicos. Por exemplo, permitir que os usuários ativem separadamente os "anúncios básicos" e os "anúncios personalizados".