Optimieren Sie Cookie-Benachrichtigungen im Hinblick auf Leistung und Nutzerfreundlichkeit.
In diesem Dokument wird erläutert, wie sich Cookie-Benachrichtigungen auf die Leistung, die Leistungsmessung und die Nutzerfreundlichkeit auswirken können.
Leistung
Cookie-Benachrichtigungen können sich erheblich auf die Seitenleistung auswirken, da sie in der Regel zu Beginn des Seitenaufbaus geladen werden, allen Nutzern angezeigt werden und das Laden von Anzeigen und anderen Seiteninhalten möglicherweise beeinträchtigen.
So können Cookie-Benachrichtigungen sich auf die Web Vitals-Messwerte auswirken:
Largest Contentful Paint (LCP):Die meisten Einwilligungserklärungen für Cookies sind ziemlich klein und enthalten daher normalerweise kein LCP-Element einer Seite. Dies kann jedoch passieren, insbesondere auf Mobilgeräten. Auf Mobilgeräten nimmt ein Cookiehinweis in der Regel einen größeren Teil des Bildschirms ein. Das ist in der Regel der Fall, wenn eine Cookie-Benachrichtigung einen großen Textblock enthält. Textblöcke können auch LCP-Elemente sein.
Interaction to Next Paint (INP): Cookie-Benachrichtigungen können oft zu einem hohen INP führen, da sie in der Regel viele Drittanbieter-Scripts hinzufügen, wenn sie akzeptiert werden. Das Hauptproblem besteht oft darin, die Interaktion Akzeptieren auszuführen, da das Hinzufügen dieser Drittanbieter-Scripts auf einmal viel Verarbeitung erfordert. Informationen dazu, wie Sie dieses Problem umgehen können, finden Sie im Abschnitt "Best Practices".
Cumulative Layout Shift (CLS): Cookie-Einwilligungserklärungen sind eine sehr häufige Ursache für Layoutverschiebungen.
Im Allgemeinen kann eine Cookie-Erklärung von Drittanbietern eine größere Auswirkung auf die Leistung haben als eine von Ihnen selbst erstellte Cookie-Erklärung. Dies ist kein Problem, das nur für Cookie-Benachrichtigungen gilt, sondern für Drittanbieter-Scripts im Allgemeinen.
Best Practices
Die Best Practices in diesem Abschnitt konzentrieren sich auf Hinweise zu Drittanbieter-Cookies. Einige, aber nicht alle dieser Best Practices gelten auch für Benachrichtigungen von Erstanbieter-Cookies.
Auswirkungen von Cookie-Hinweisen auf die Nutzereinwilligung
Wie bereits erwähnt, ist die Schaltfläche Akzeptieren häufig eine besondere Ursache für INP-Probleme, da beim Klicken darauf eine große Menge an Verarbeitung stattfindet.
Das Chrome-Team hat mit einer Reihe von Plattformen zur Einwilligungsverwaltung (Consent Management Platforms, CMP) zusammengearbeitet, um die Funktion „Zustimmen“ zu implementieren. So kann der Browser die Einwilligung schnell in der nächsten Paint-Ereignis bestätigen. Sehen Sie sich als Beispiel diese PubTech-Fallstudie an.
Wenn Ihre CMP davon betroffen ist, wenden Sie sich an den Anbieter, um zu erfahren, ob er ähnliche INP-Probleme für Websites vermeiden kann, auf denen die CMP eingebettet ist. Weitere Informationen zu Ertragsstrategien finden Sie im Artikel Lange Aufgaben optimieren.
Scripts für Cookie-Hinweise asynchron laden
Scripts für die Cookie-Mitteilung sollten asynchron geladen werden. Fügen Sie dazu das Attribut async zum Script-Tag hinzu.
<script src="https://example.com/script.js" async>
Nicht asynchrone Scripts blockieren den Browser-Parser. Das verzögert das Laden der Seite und das LCP. Weitere Informationen finden Sie unter Effizientes Laden von Drittanbieter-JavaScript.
Scripts für den Cookie-Hinweis direkt laden
Scripts für die Cookie-Mitteilung sollten „direkt“ geladen werden, indem das Script-Tag in das HTML-Hauptdokument eingefügt wird. Sie dürfen nicht über ein Tag-Management-System oder ein anderes Script geladen werden. Wenn Sie ein Tag-Manager- oder ein sekundäres Script zum Einschleusen des Scripts für die Cookie-Benachrichtigung verwenden, wird das Laden des Scripts für die Cookie-Benachrichtigung verzögert: Das Script wird für den Vorschau-Parser des Browsers ausgeblendet und das Laden des Scripts wird verhindert, bevor JavaScript ausgeführt wird.
Frühzeitige Verbindung zum Ursprung der Cookie-Mitteilung herstellen
Alle Websites, die ihre Skripte für die Cookie-Erklärung von einem Drittanbieter-Speicherort laden, sollten entweder den Ressourcenhinweis dns-prefetch oder preconnect verwenden, um frühzeitig eine Verbindung zum Ursprung herzustellen, der die Ressourcen für die Cookie-Erklärung hostet. Weitere Informationen finden Sie unter Netzwerkverbindungen frühzeitig herstellen, um die wahrgenommene Seitengeschwindigkeit zu verbessern.
<link rel="preconnect" href="https://cdn.example.com/">
Cookie-Hinweise gegebenenfalls vorab laden
Einige Websites würden von der Verwendung des Ressourcenhinweis preload profitieren, um ihr Cookie-Hinweisskript zu laden. Der preload-Ressourcenhinweis informiert den Browser, eine frühzeitige Anfrage für die angegebene Ressource zu starten.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload ist am leistungsstärksten, wenn die Nutzung auf das Abrufen einiger Schlüsselressourcen pro Seite beschränkt ist. Daher ist der Nutzen des Vorabladens des Scripts für die Cookie-Erklärung von der Situation abhängig.
Leistungseinbußen beim Design von Cookie-Hinweisen
Die Anpassung des Erscheinungsbildes einer Drittanbieter-Cookie-Benachrichtigung kann zusätzliche Leistungskosten verursachen. So können beispielsweise Hinweise von Drittanbieter-Cookies nicht immer dieselben Ressourcen (z. B. Webschriftarten) verwenden, die an anderer Stelle auf der Seite verwendet werden. Außerdem werden Benachrichtigungen über Drittanbieter-Cookies eher zu einem Stil am Ende langer Anfrageketten. Achten Sie darauf, wie Ihre Cookie-Erklärung geladen wird und wie Stil und zugehörige Ressourcen angewendet werden, um unerwartete Probleme zu vermeiden.
Layoutverschiebungen vermeiden
Im Folgenden finden Sie einige der häufigsten Probleme mit Layoutänderungen im Zusammenhang mit Cookie-Benachrichtigungen:
- Cookie-Benachrichtigungen oben auf dem Bildschirm: Cookie-Benachrichtigungen oben auf dem Bildschirm sind eine sehr häufige Ursache für Layoutänderungen. Wenn eine Cookie-Erklärung in das DOM eingefügt wird, nachdem die umgebende Seite bereits gerendert wurde, werden die darunter liegenden Seitenelemente nach unten verschoben. Diese Art von Layout-Änderung kann vermieden werden, indem im DOM Platz für die Einwilligungserklärung reserviert wird. Wenn dies nicht möglich ist, z. B. wenn die Abmessungen Ihrer Cookie-Erklärung je nach Region variieren, können Sie eine fixierte Fußzeile oder ein Modalfenster verwenden, um die Cookie-Erklärung anzuzeigen. Da bei beiden alternativen Ansätzen die Cookie-Mitteilung als Overlay über dem Rest der Seite angezeigt wird, sollte sie beim Laden keine Verschiebung der Inhalte verursachen.
- Animationen: Viele Cookie-Hinweise verwenden Animationen. Ein gängiges Designmuster ist beispielsweise das Einschieben eines Cookie-Hinweises. Je nachdem, wie diese Effekte implementiert sind, können sie zu Layoutverschiebungen führen. Weitere Informationen finden Sie unter Layoutverschiebungen beheben.
- Schriftarten: Zu spät geladene Schriftarten können das Rendern blockieren oder Layoutverschiebungen verursachen. Dieses Phänomen ist bei langsamen Verbindungen stärker ausgeprägt.
Erweiterte Ladeoptimierungen
Diese Methoden sind zwar aufwendiger in der Implementierung, können aber das Laden von Scripts für die Cookie-Benachrichtigung weiter optimieren:
- Wenn Sie Skripte für die Cookie-Mitteilung von Drittanbietern auf Ihren eigenen Servern zwischenspeichern und bereitstellen, kann die Auslieferungsgeschwindigkeit dieser Ressourcen verbessert werden.
- Mit Dienstarbeitern haben Sie mehr Kontrolle über das Abrufen und Caching von Drittanbieter-Scripts, z. B. Scripts für die Cookie-Benachrichtigung.
Leistungsmessung
Cookie-Benachrichtigungen können sich auf Leistungsmessungen auswirken. In diesem Abschnitt werden einige dieser Auswirkungen und Methoden zur Abschwächung erläutert.
Real User Monitoring (RUM)
Einige Analyse- und RUM-Tools verwenden Cookies, um Leistungsdaten zu erheben. Wenn ein Nutzer die Verwendung von Cookies ablehnt, können mit diesen Tools keine Leistungsdaten erfasst werden.
Websites sollten sich dieses Phänomens bewusst sein. Es lohnt sich auch, die Mechanismen zu kennen, mit denen Ihre RUM-Tools Daten erfassen. Bei einer typischen Website ist diese Abweichung aufgrund der Richtung und Größe der Datenabweichung jedoch wahrscheinlich kein Grund zur Sorge. Die Verwendung von Cookies ist keine technische Voraussetzung für die Leistungsmessung. Die JavaScript-Bibliothek web-vitals ist ein Beispiel für eine Bibliothek, die keine Cookies verwendet.
Je nachdem, wie auf Ihrer Website Cookies zur Erhebung von Leistungsdaten verwendet werden (d. h. ob die Cookies personenbezogene Daten enthalten) und welche Gesetze gelten, unterliegt die Verwendung von Cookies zur Leistungsmessung möglicherweise nicht denselben gesetzlichen Anforderungen wie einige der Cookies, die auf Ihrer Website zu anderen Zwecken verwendet werden, z. B. Werbe-Cookies. Einige Websites trennen Leistungs-Cookies bei der Einwilligung der Nutzer als separate Cookie-Kategorie auf.
Synthetisches Monitoring
Ohne benutzerdefinierte Konfiguration messen die meisten synthetischen Tools (z. B. Lighthouse und WebPageTest) nur die Nutzererfahrung eines Erstnutzers, der nicht auf eine Cookie-Einwilligungserklärung reagiert hat. Bei der Erhebung von Leistungsdaten müssen jedoch nicht nur Abweichungen beim Cachestatus (z. B. bei einem ersten Besuch im Vergleich zu einem wiederholten Besuch) berücksichtigt werden, sondern auch Abweichungen beim Status der Cookie-Akzeptanz (akzeptiert, abgelehnt oder nicht beantwortet).
Cookie-Benachrichtigungen mit WebPageTest testen
In den folgenden Abschnitten werden WebPageTest- und Lighthouse-Einstellungen beschrieben, die hilfreich sein können, um Cookie-Benachrichtigungen in Workflows zur Leistungsmessung einzubinden. Cookies und Cookie-Hinweise sind jedoch nur einer von vielen Faktoren, die sich in Lab-Umgebungen nur schwer perfekt simulieren lassen. Aus diesem Grund sollten Sie RUM-Daten anstelle von synthetischen Tools als Grundlage für Ihre Leistungsbewertung verwenden.
Scripting verwenden
Mithilfe von Scripts können Sie einen WebPageTest so konfigurieren, dass er beim Erfassen eines Protokolls auf das Banner zur Cookie-Einwilligung klickt.
Rufen Sie den Tab Script auf, um ein Script hinzuzufügen. Das folgende Script ruft die zu testende URL auf und klickt dann auf das DOM-Element mit der id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Beachten Sie bei der Verwendung dieses Scripts Folgendes:
- Mit
combineStepswird WebPageTest angewiesen, die Ergebnisse der folgenden Scripting-Schritte in einer einzigen Gruppe von Protokollen und Messungen zu „kombinieren“. Es kann auch nützlich sein, dieses Script ohnecombineStepsauszuführen. Mit separaten Protokollen lässt sich leichter erkennen, ob Ressourcen vor oder nach der Cookie-Akzeptanz geladen wurden. %URL%ist eine WebPageTest-Konvention, die sich auf die getestete URL bezieht.clickAndWaitweist WebPageTest an, auf das Element zu klicken, das durchattribute=valuegekennzeichnet ist, und zu warten, bis die nachfolgende Browseraktivität abgeschlossen ist. Sie hat das FormatclickAndWait attribute=Value.
Wenn Sie dieses Skript richtig konfiguriert haben, sollte der von WebPageTest aufgenommene Screenshot keinen Cookie-Hinweis enthalten (der Cookie-Hinweis wurde akzeptiert).
Weitere Informationen zum Scripting in WebPageTest finden Sie in der WebPageTest-Dokumentation.
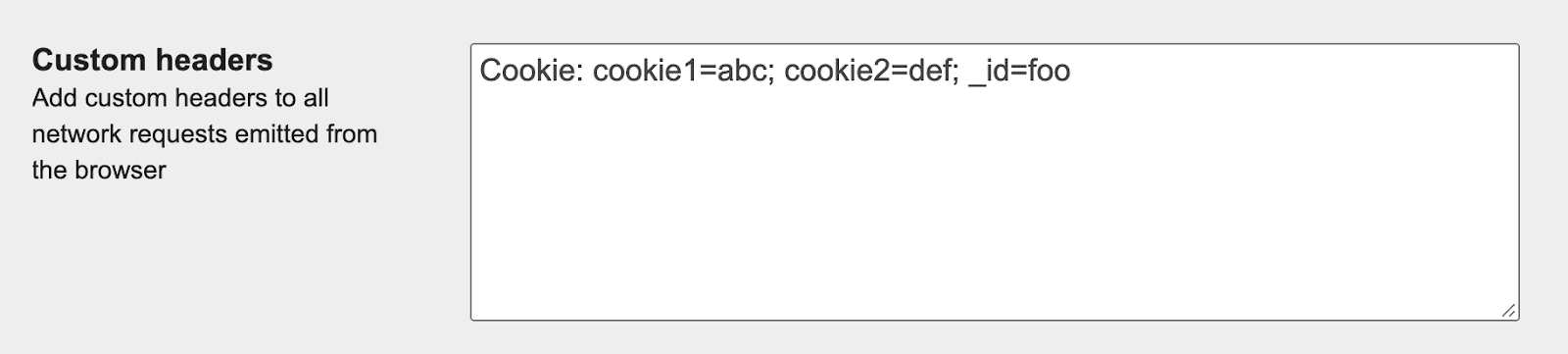
Cookies setzen
Wenn Sie WebPageTest mit einem festgelegten Cookie ausführen möchten, rufen Sie den Tab Erweitert auf und fügen Sie den Cookie-Header in das Feld Benutzerdefinierte Header ein:

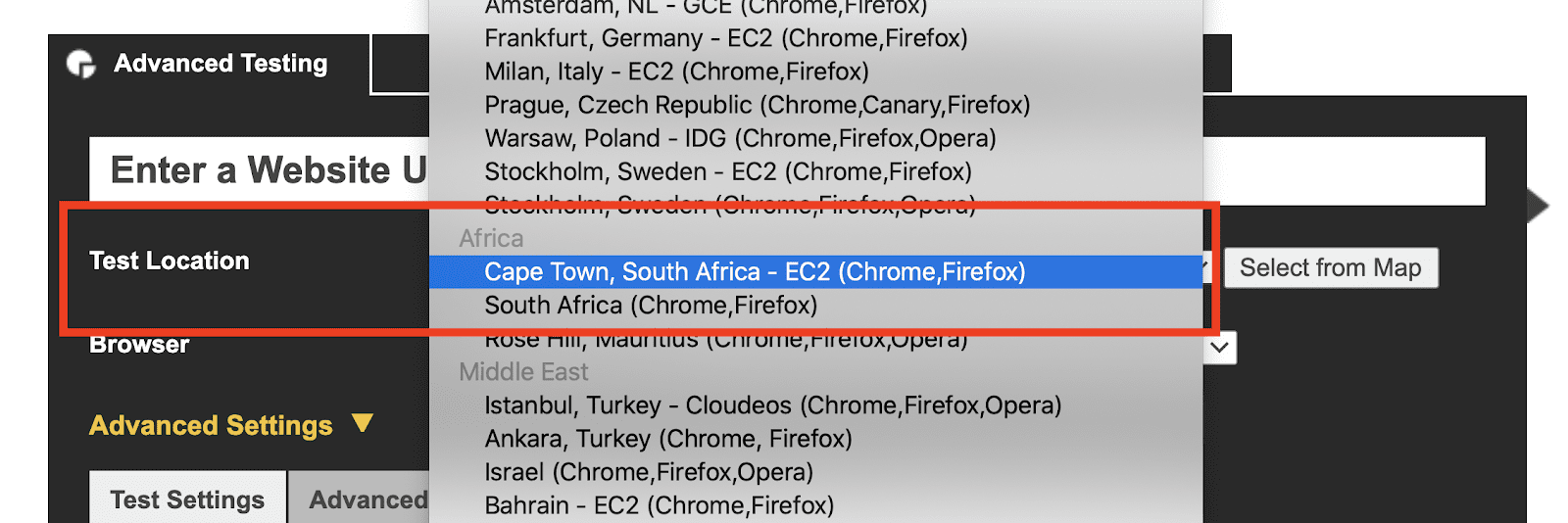
Testort ändern
Um den von WebPageTest verwendeten Testort zu ändern, klicken Sie auf dem Tab Erweiterte Tests auf das Drop-down-Menü Testort.

Cookie-Benachrichtigungen mit Lighthouse testen
Das Setzen von Cookies bei einem Lighthouse-Lauf kann als Mechanismus dienen, um eine Seite für den Test durch Lighthouse in einen bestimmten Zustand zu versetzen. Das Cookie-Verhalten von Lighthouse variiert geringfügig je nach Kontext (DevTools, Befehlszeile oder PageSpeed Insights).
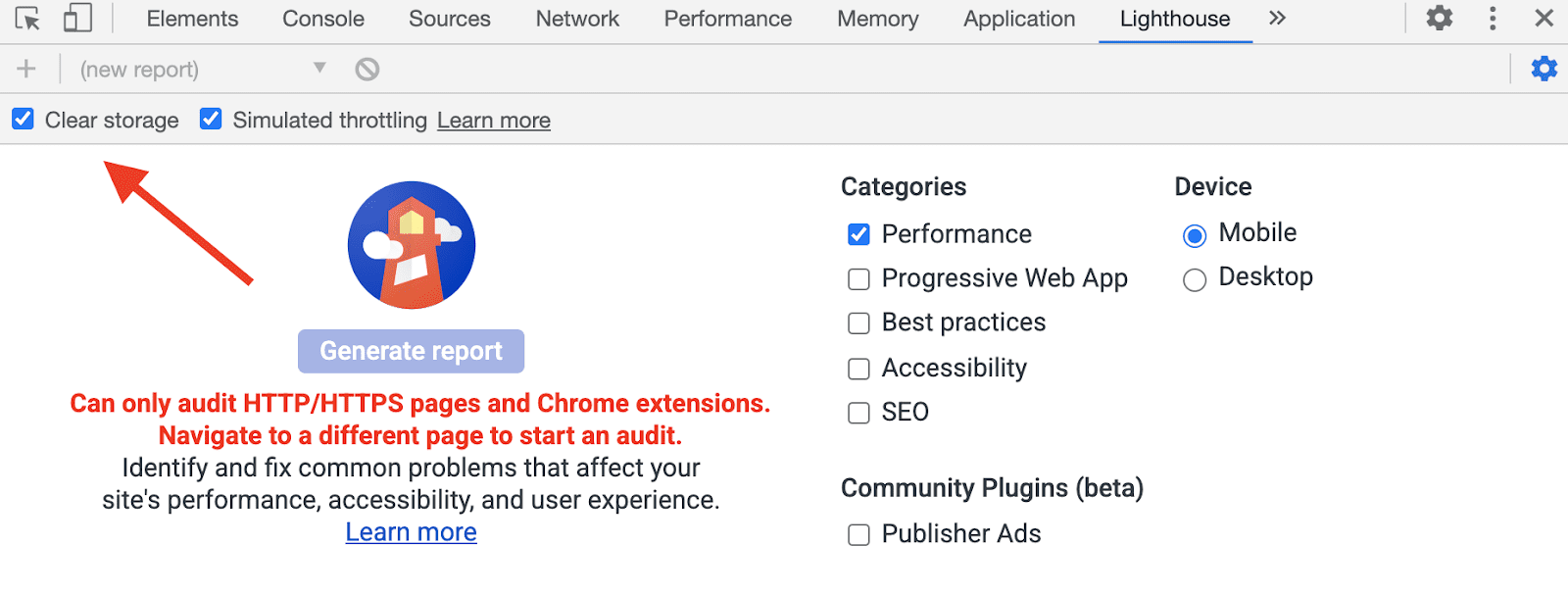
Entwicklertools
Cookies werden nicht gelöscht, wenn Lighthouse über die Entwicklertools ausgeführt wird. Andere Speichertypen werden jedoch standardmäßig gelöscht. Sie können dieses Verhalten ändern, indem Sie im Bereich Lighthouse die Option Speicherplatz löschen verwenden.

Befehlszeile
Wenn Sie Lighthouse über die Befehlszeile ausführen, wird eine neue Chrome-Instanz verwendet. Daher werden standardmäßig keine Cookies gesetzt. Wenn Sie Lighthouse über die Befehlszeile mit einem bestimmten Cookie-Set ausführen möchten, verwenden Sie den folgenden Befehl:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Weitere Informationen zum Festlegen benutzerdefinierter Anfrageheader in der Lighthouse-Befehlszeile finden Sie unter Lighthouse auf authentifizierten Seiten ausführen.
PageSpeed Insights
Wenn Sie Lighthouse über PageSpeed Insights ausführen, wird eine neue Chrome-Instanz verwendet und es werden keine Cookies gesetzt. PageSeed Insights kann nicht so konfiguriert werden, dass bestimmte Cookies gesetzt werden.
Nutzererfahrung
Die Nutzerfreundlichkeit (User Experience, UX) verschiedener Cookie-Einwilligungserklärungen ist in erster Linie das Ergebnis von zwei Entscheidungen: der Position der Cookie-Erklärung auf der Seite und dem Grad, in dem der Nutzer die Verwendung von Cookies auf einer Website anpassen kann. In diesem Abschnitt werden mögliche Ansätze für diese beiden Entscheidungen erläutert.
Wenn Sie über mögliche Designs für Ihre Cookie-Erklärung nachdenken, sollten Sie Folgendes beachten:
- UX: Ist das eine gute User Experience? Wie wirkt sich dieses spezielle Design auf bestehende Seitenelemente und User Flows
- Unternehmen: Wie lauten die Cookie-Richtlinien Ihrer Website? Was sind Ihre Ziele für den Cookie-Hinweis?
- Rechtliches: Entspricht dies den gesetzlichen Anforderungen?
- Entwicklung: Wie viel Arbeit würde die Implementierung und Wartung erfordern? Wie schwierig wäre es, sie zu ändern?
Placement
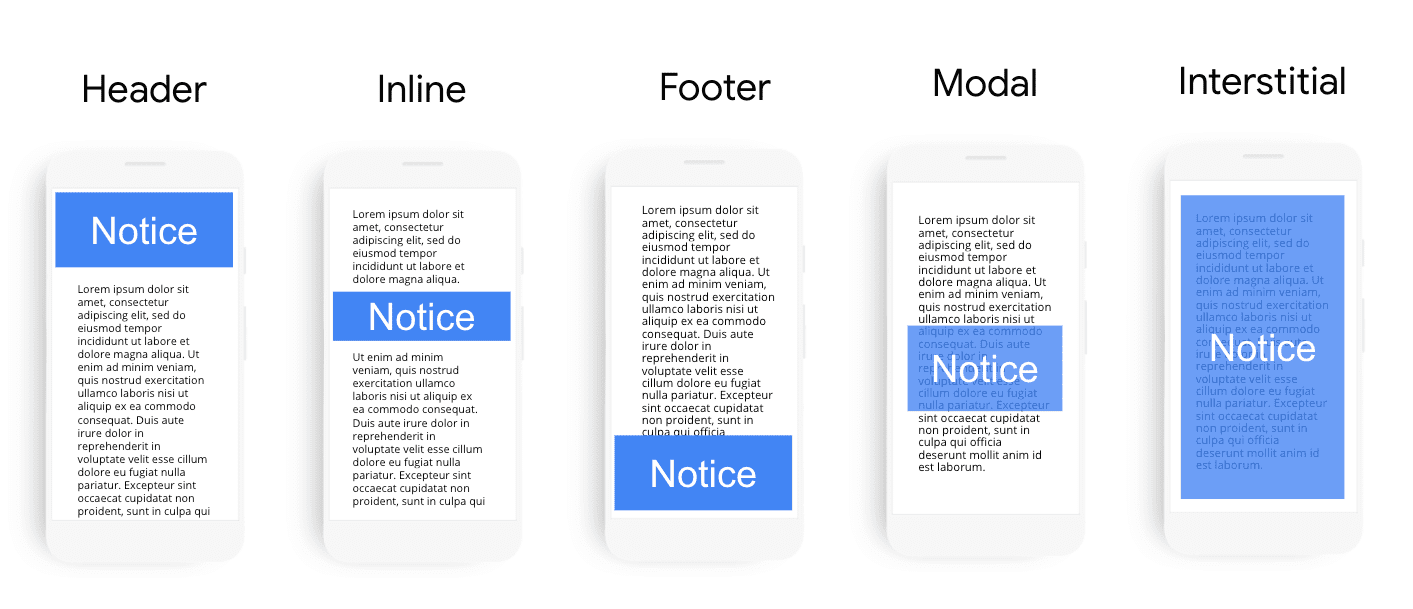
Cookie-Benachrichtigungen können als Kopfzeile, Inline-Element oder Fußzeile angezeigt werden. Sie können auch über ein Modalfenster über dem Seiteninhalt oder als Interstitial ausgeliefert werden.

Kopf- und Fußzeilen sowie Inline-Hinweise zu Cookies
Cookie-Hinweise werden in der Regel in der Kopf- oder Fußzeile platziert. Von diesen beiden Optionen ist das Footer-Placement im Allgemeinen vorzuziehen, da es unaufdringlich ist, nicht mit Banneranzeigen oder Benachrichtigungen um die Aufmerksamkeit konkurriert und in der Regel keine CLS verursacht. Außerdem werden dort häufig Datenschutzerklärungen und Nutzungsbedingungen veröffentlicht.
Inline-Cookie-Benachrichtigungen sind zwar eine Option, können aber in bestehende Benutzeroberflächen nur schwer integriert werden und sind daher selten.
Modale Dialoge
Modale Fenster sind Cookie-Einwilligungserklärungen, die über dem Seiteninhalt angezeigt werden. Je nach Größe können Modals ganz unterschiedlich aussehen und funktionieren.
Kleinere Modal-Fenster, die nur einen Teil des Bildschirms einnehmen, können eine gute Alternative für Websites sein, auf denen es schwierig ist, Cookie-Benachrichtigungen so zu implementieren, dass sie nicht zu Layoutänderungen führen.
Große Modals, die den Großteil des Seiteninhalts verdecken, sollten dagegen mit Bedacht eingesetzt werden. Insbesondere bei kleineren Websites kann es vorkommen, dass Nutzer abspringen, statt den Cookie-Hinweis einer unbekannten Website mit verborgenem Inhalt zu akzeptieren. Auch wenn diese beiden Begriffe nicht unbedingt synonym sind, sollten Sie sich mit der Gesetzgebung zu Cookie-Mauern vertraut machen, wenn Sie ein Vollbild-Modalfenster für die Cookie-Einwilligung verwenden möchten.
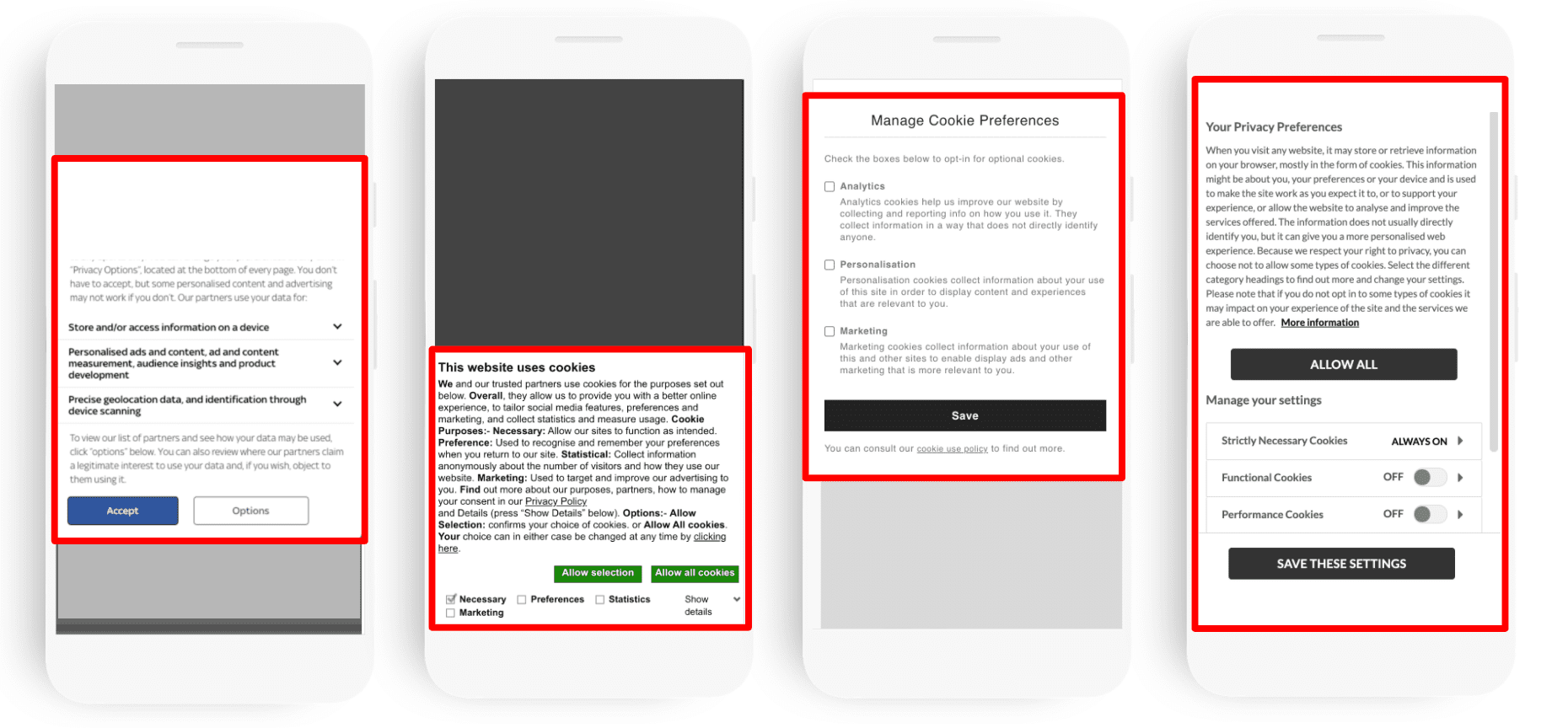
Konfigurierbarkeit
Über die Benutzeroberfläche der Cookie-Benachrichtigung können Nutzer unterschiedliche Einstellungen für die von ihnen akzeptierten Cookies vornehmen.
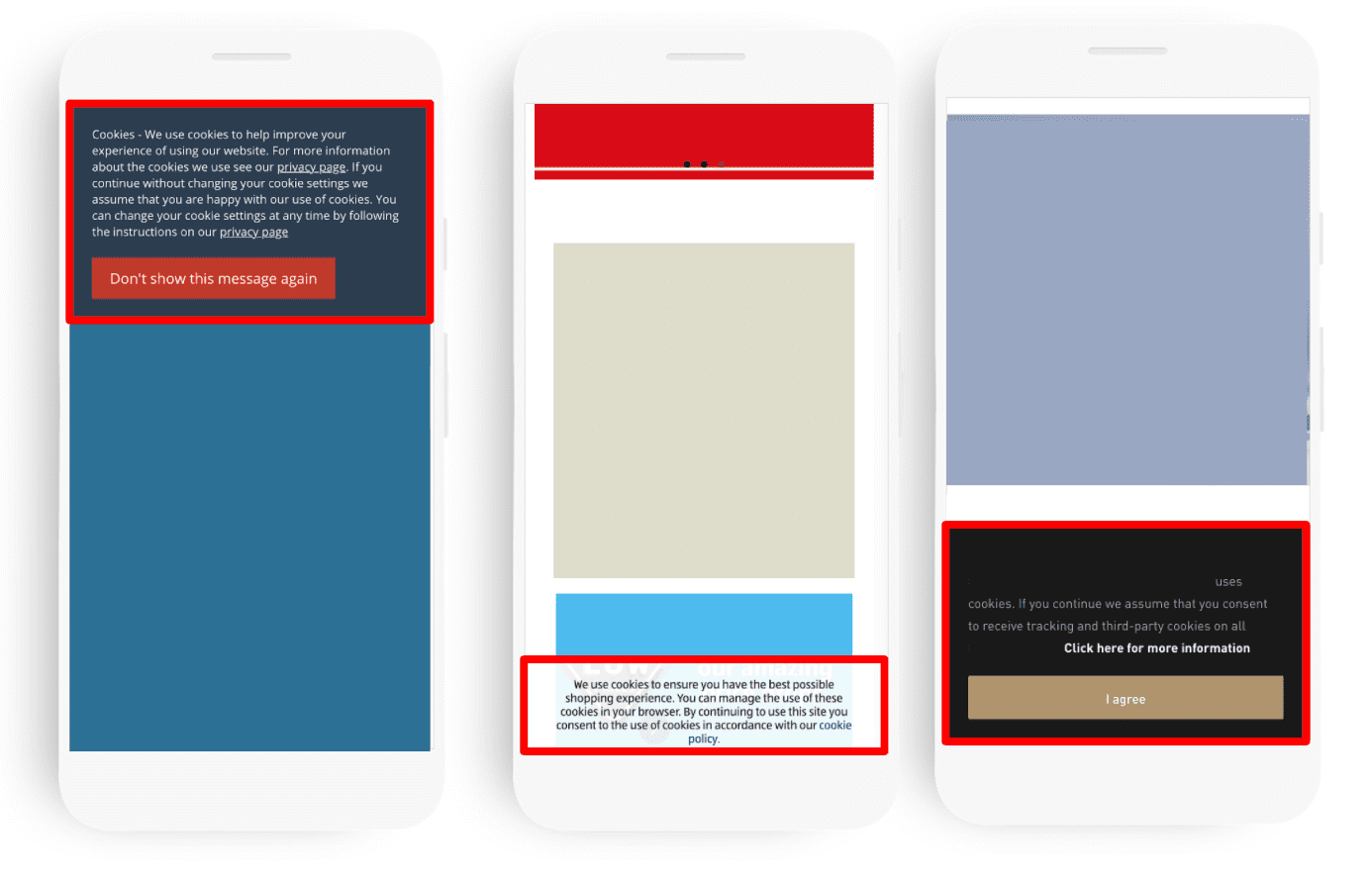
Keine Konfigurierbarkeit
Diese Cookie-Banner im Hinweisstil bieten Nutzern keine direkte UX-Steuerung zum Deaktivieren von Cookies. Stattdessen enthalten sie in der Regel einen Link zur Cookie-Richtlinie der Website, in der Nutzer Informationen zur Verwaltung von Cookies über ihren Webbrowser finden können. Diese Hinweise umfassen in der Regel die Schaltflächen „Schließen“ und „Akzeptieren“.

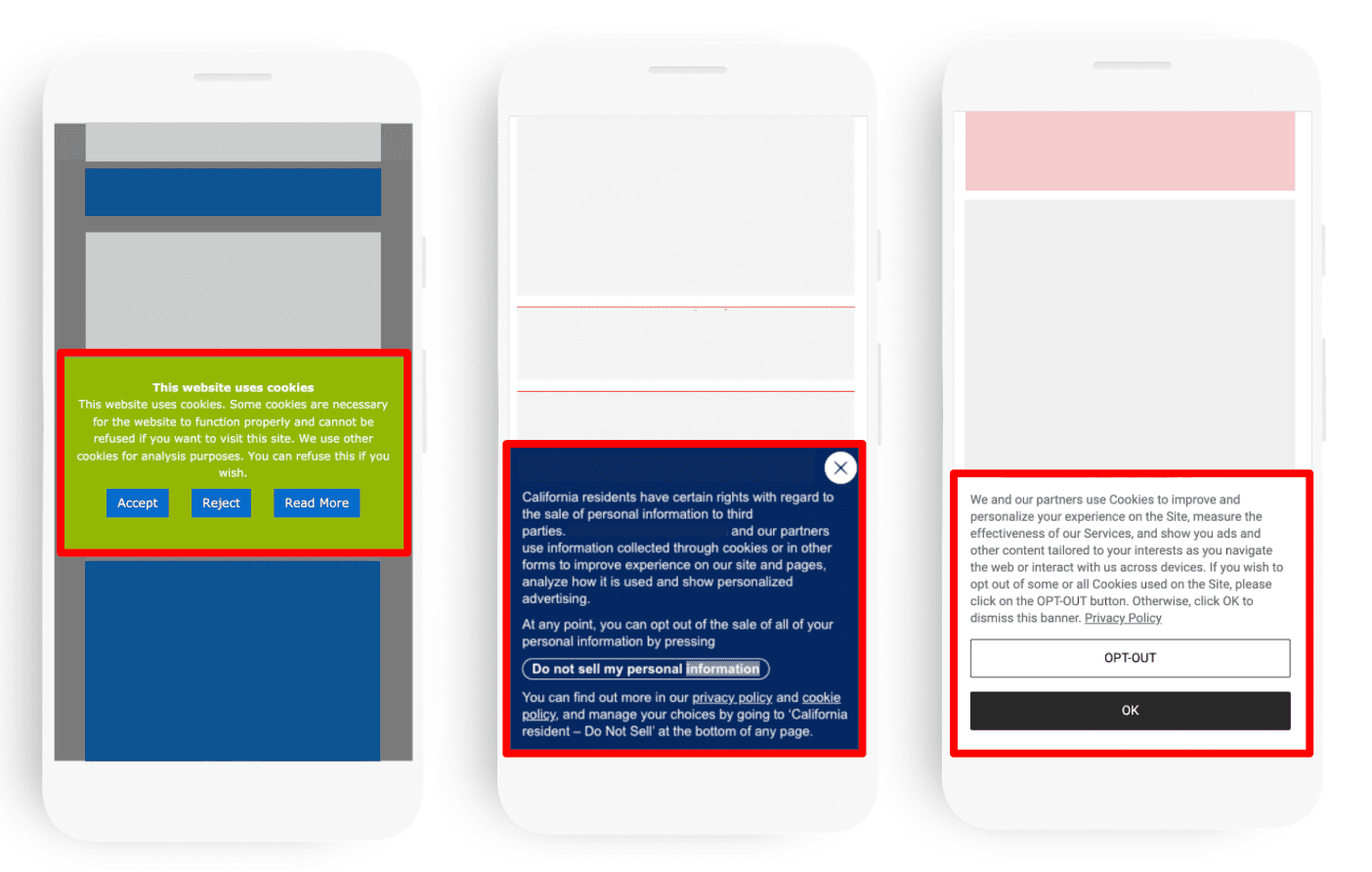
Einige Konfigurationsoptionen
Mit diesen Cookie-Hinweisen kann der Nutzer Cookies ablehnen, es werden jedoch keine detaillierteren Steuerungsmöglichkeiten unterstützt. Dieser Ansatz für Cookie-Hinweise ist weniger üblich.

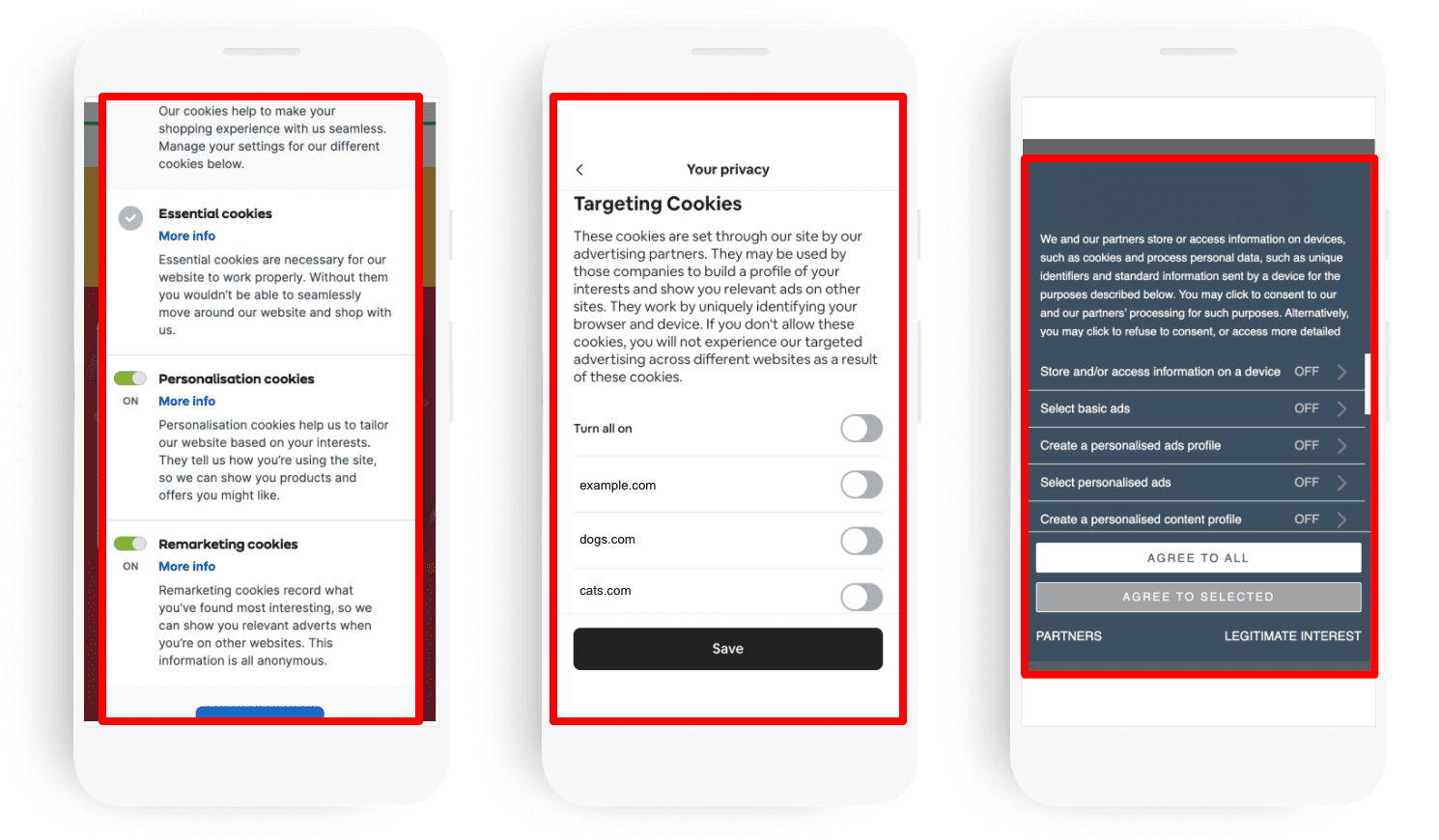
Vollständige Konfiguration
Diese Cookie-Benachrichtigungen bieten Nutzern detailliertere Einstellungen, um die von ihnen akzeptierte Cookie-Nutzung zu konfigurieren.

UX: Steuerelemente zum Konfigurieren der Cookie-Nutzung werden in der Regel mit einem separaten modalen Fenster angezeigt, das gestartet wird, wenn der Nutzer auf die ursprüngliche Cookie-Einwilligungserklärung antwortet. Wenn der Platz jedoch ausreicht, werden diese Steuerelemente auf einigen Websites inline in der ursprünglichen Cookie-Einwilligungserklärung angezeigt.
Detaillierungsgrad: Der gängigste Ansatz zur Konfiguration von Cookies besteht darin, Nutzern das Aktivieren von Cookies nach Cookie-Kategorie zu ermöglichen. Zu den gängigen Cookie-Kategorien gehören funktionale, Targeting- und Social-Media-Cookies.
Einige Websites gehen jedoch noch einen Schritt weiter und ermöglichen es Nutzern, die Einwilligung pro Cookie zu erteilen. Eine weitere Möglichkeit, Nutzern spezifischere Steuerelemente zur Verfügung zu stellen, besteht darin, Cookie-Kategorien wie „Werbung“ in bestimmte Anwendungsfälle aufzuteilen. So können Nutzer beispielsweise „einfache Anzeigen“ und „personalisierte Anzeigen“ separat aktivieren.