Optimisez les notifications concernant les cookies pour améliorer les performances et la facilité d'utilisation.
Ce document explique l'impact des notifications de cookies sur les performances, la mesure des performances et l'expérience utilisateur.
Performances
Les avis sur les cookies peuvent avoir un impact significatif sur les performances des pages, car ils sont généralement chargés tôt dans le processus de chargement de la page, sont présentés à tous les utilisateurs et peuvent potentiellement influencer le chargement des annonces et d'autres contenus de la page.
Voici comment les notifications de cookies peuvent avoir un impact sur les métriques Web Vitals:
Largest Contentful Paint (LCP) : la plupart des notifications de consentement aux cookies sont assez petites et ne contiennent donc généralement pas l'élément LCP d'une page. Toutefois, cela peut se produire, en particulier sur les appareils mobiles. Sur les appareils mobiles, les notifications de cookies occupent généralement une plus grande partie de l'écran. Cela se produit généralement lorsqu'une notification de cookie contient un grand bloc de texte (les blocs de texte peuvent également être des éléments LCP).
Interaction to Next Paint (INP) : les notifications de cookies peuvent souvent entraîner un INP élevé, car elles ajoutent généralement de nombreux scripts tiers lorsqu'elles sont acceptées. Le principal problème est souvent de réaliser l'interaction Accepter, car cela nécessite beaucoup de traitement pour ajouter ces scripts tiers en une seule fois. Consultez la section Bonnes pratiques pour savoir comment y remédier.
Cumulative Layout Shift (CLS):les notifications de consentement aux cookies sont une source très courante de décalages de mise en page.
De manière générale, vous pouvez vous attendre à ce qu'une notification de cookies provenant de fournisseurs tiers ait un impact plus important sur les performances qu'une notification de cookies que vous créez vous-même. Ce problème n'est pas propre aux notifications relatives aux cookies, mais plutôt à la nature des scripts tiers en général.
Bonnes pratiques
Les bonnes pratiques de cette section concernent les notifications sur les cookies tiers. Certaines de ces bonnes pratiques s'appliqueront également aux notifications de cookies propriétaires, mais pas toutes.
Comprendre l'impact des notifications concernant les cookies sur l'INP
Comme indiqué précédemment, le bouton Accept (Accepter) est souvent une cause particulière de problèmes d'INP, en raison du temps de traitement important lorsqu'un utilisateur clique dessus.
L'équipe Chrome a collaboré avec un certain nombre de plates-formes de gestion du consentement (CMP, Consent Management Platform) pour lever le libellé après avoir cliqué sur "Accepter" afin de permettre au navigateur de confirmer rapidement l'acceptation dans le tableau suivant. Consultez l'étude de cas PubTech pour en savoir plus.
Si votre CMP est concernée, essayez de la contacter pour voir si elle peut éviter les problèmes d'INP pour les sites qui l'intègrent. Consultez l'article Optimiser les tâches longues pour obtenir des conseils sur les tactiques de rendement.
Charger les scripts de notification concernant les cookies de manière asynchrone
Les scripts d'avis concernant les cookies doivent être chargés de manière asynchrone. Pour ce faire, ajoutez l'attribut async à la balise de script.
<script src="https://example.com/script.js" async>
Les scripts qui ne sont pas asynchrones bloquent l'analyseur du navigateur. Cela retarde le chargement de la page et le LCP. Pour en savoir plus, consultez Charger efficacement du code JavaScript tiers.
Charger directement les scripts de notification concernant les cookies
Les scripts de notification de cookies doivent être chargés "directement" en plaçant la balise de script dans le code HTML du document principal, plutôt que d'être chargés par un gestionnaire de balises ou un autre script. L'utilisation d'un gestionnaire de balises ou d'un script secondaire pour injecter le script d'avis sur les cookies retarde le chargement du script d'avis sur les cookies : il masque le script de l'analyseur d'anticipation du navigateur et empêche le script de se charger avant l'exécution JavaScript.
Établir une connexion anticipée avec l'origine des notifications de cookies
Tous les sites qui chargent leurs scripts de notification de cookies à partir d'un emplacement tiers doivent utiliser les indices de ressources dns-prefetch ou preconnect pour établir une connexion précoce avec l'origine qui héberge les ressources de notification de cookies. Pour en savoir plus, consultez Établir des connexions réseau à l'avance pour améliorer la vitesse de chargement perçue.
<link rel="preconnect" href="https://cdn.example.com/">
Précharger les notifications concernant les cookies, le cas échéant
Certains sites peuvent utiliser l'indice de ressource preload pour charger leur script de notification de cookie. L'indice de ressource preload informe le navigateur d'envoyer une requête anticipée pour la ressource spécifiée.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload est le plus efficace lorsque son utilisation est limitée à l'extraction de quelques ressources clés par page. Par conséquent, l'utilité du préchargement du script d'avis sur les cookies varie selon la situation.
Tenez compte des compromis sur les performances lorsque vous stylisez les notifications concernant les cookies
La personnalisation de l'apparence d'un avis concernant les cookies tiers peut entraîner des coûts de performances supplémentaires. Par exemple, les avis sur les cookies tiers ne peuvent pas toujours réutiliser les mêmes ressources (par exemple, les polices Web) utilisées ailleurs sur la page. De plus, les notifications relatives aux cookies tiers ont tendance à se charger à la fin des longues chaînes de requêtes. Pour éviter toute surprise, tenez compte de la façon dont votre avis sur les cookies se charge et applique le style et les ressources associées.
Éviter les changements de mise en page
Voici certains des problèmes de décalage de mise en page les plus courants associés aux notifications de cookies:
- Notifications sur les cookies en haut de l'écran : les notifications sur les cookies en haut de l'écran sont une source très courante de décalage de mise en page. Si une notification de cookie est insérée dans le DOM après que la page environnante a déjà été affichée, elle repousse les éléments de la page en dessous. Ce type de décalage de mise en page peut être éliminé en réservant de l'espace dans le DOM pour l'avis de consentement. Si cette solution n'est pas réalisable (par exemple, si les dimensions de votre avis de cookie varient selon la zone géographique, envisagez d'utiliser un pied de page ou une modale autocollant pour afficher l'avis). Étant donné que ces deux approches affichent la notification de cookies en tant que "superposition" au-dessus du reste de la page, elle ne devrait pas entraîner de décalage du contenu lors de son chargement.
- Animations : de nombreuses notifications relatives aux cookies utilisent des animations. Par exemple, l'affichage d'une notification relative aux cookies "en glissant" est un modèle de conception courant. Selon la façon dont ces effets sont implémentés, ils peuvent entraîner des décalages de mise en page. Pour en savoir plus, consultez Déboguer les décalages de mise en page.
- Polices : les polices chargées tardivement peuvent bloquer l'affichage et/ou entraîner des décalages de mise en page. Ce phénomène est plus fréquent sur les connexions lentes.
Optimisations de chargement avancées
Ces techniques sont plus difficiles à implémenter, mais elles peuvent optimiser davantage le chargement des scripts de notification de cookies :
- La mise en cache et la diffusion de scripts de notification de cookies tiers à partir de vos propres serveurs peuvent améliorer la vitesse de diffusion de ces ressources.
- L'utilisation de workers de service peut vous permettre de mieux contrôler la récupération et la mise en cache des scripts tiers, tels que les scripts de notification de cookies.
Mesure des performances
Les notifications de cookies peuvent avoir un impact sur la mesure des performances. Cette section présente certaines de ces implications et des techniques pour les atténuer.
Surveillance des utilisateurs réels (RUM)
Certains outils d'analyse et de RUM utilisent des cookies pour collecter des données sur les performances. Si un utilisateur refuse l'utilisation des cookies, ces outils ne peuvent pas collecter de données sur les performances.
Les sites doivent être conscients de ce phénomène. Il est également utile de comprendre les mécanismes utilisés par vos outils RUM pour collecter leurs données. Toutefois, pour un site typique, cet écart n'est probablement pas alarmant compte tenu de la direction et de l'ampleur du décalage des données. L'utilisation des cookies n'est pas une exigence technique pour mesurer les performances. La bibliothèque JavaScript web-vitals est un exemple de bibliothèque qui n'utilise pas de cookies.
Selon la façon dont votre site utilise les cookies pour collecter des données sur les performances (c'est-à-dire si les cookies contiennent des informations personnelles), ainsi que la législation en question, l'utilisation des cookies pour mesurer les performances peut ne pas être soumise aux mêmes exigences législatives que certains des cookies utilisés sur votre site à d'autres fins (par exemple, les cookies publicitaires). Certains sites choisissent de segmenter les cookies de performances dans une catégorie de cookies distincte lorsqu'ils demandent le consentement des utilisateurs.
Surveillance synthétique
Sans configuration personnalisée, la plupart des outils synthétiques (tels que Lighthouse et WebPageTest) ne mesurent que l'expérience d'un utilisateur novice qui n'a pas répondu à une notification de consentement aux cookies. Toutefois, les variations de l'état du cache (par exemple, une visite initiale par rapport à une visite répétée) doivent être prises en compte lors de la collecte des données de performances, mais aussi les variations de l'état d'acceptation des cookies (acceptés, refusés ou non répondus).
Tester les notifications de cookies avec WebPageTest
Les sections suivantes décrivent les paramètres WebPageTest et Lighthouse qui peuvent être utiles pour intégrer les avis sur les cookies aux workflows de mesure des performances. Toutefois, les cookies et les avis sur les cookies ne sont qu'un des nombreux facteurs qu'il peut être difficile de simuler parfaitement dans des environnements de laboratoire. C'est pourquoi il est important de faire des données RUM la pierre angulaire de votre analyse comparative des performances, plutôt que des outils synthétiques.
Utiliser des scripts
Vous pouvez utiliser des scripts pour demander à WebPageTest de "cliquer" sur la bannière de consentement aux cookies lors de la collecte d'une trace.
Ajoutez un script en accédant à l'onglet Script. Le script suivant accède à l'URL à tester, puis clique sur l'élément DOM avec le id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Lorsque vous utilisez ce script, tenez compte des points suivants :
combineStepsindique à WebPageTest de "combiner" les résultats des étapes de script qui suivent dans un seul ensemble de traces et de mesures. L'exécution de ce script sanscombineStepspeut également être utile. Les traces distinctes permettent de voir plus facilement si les ressources ont été chargées avant ou après l'acceptation des cookies.%URL%est une convention WebPageTest qui fait référence à l'URL testée.clickAndWaitindique à WebPageTest de cliquer sur l'élément indiqué parattribute=valueet d'attendre la fin de l'activité ultérieure du navigateur. Il suit le formatclickAndWait attribute=Value.
Si vous avez correctement configuré ce script, la capture d'écran prise par WebPageTest ne doit pas afficher de notification concernant les cookies (la notification concernant les cookies a été acceptée).
Pour en savoir plus sur l'écriture de scripts WebPageTest, consultez la documentation WebPageTest.
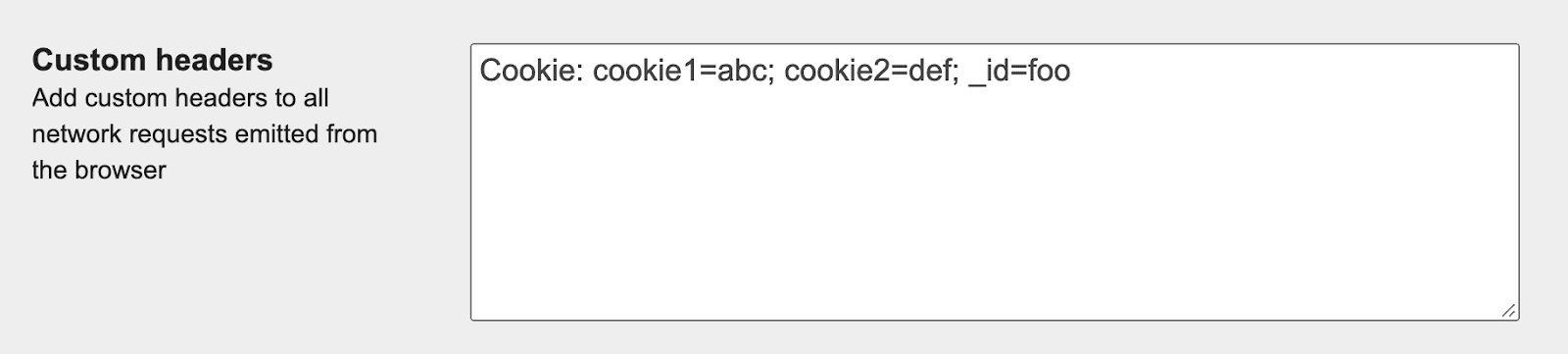
Définir des cookies
Pour exécuter WebPageTest avec un cookie défini, accédez à l'onglet Advanced (Avancé) et ajoutez l'en-tête de cookie au champ Custom headers (En-têtes personnalisés) :

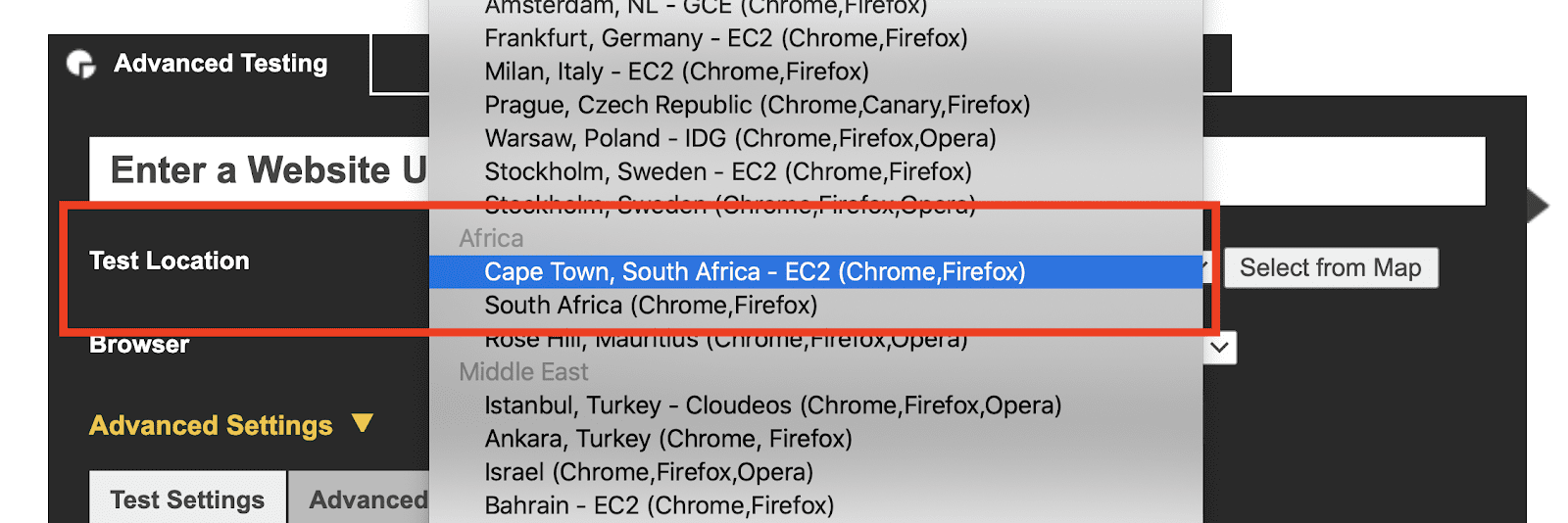
Modifier l'emplacement du test
Pour modifier l'emplacement de test utilisé par WebPageTest, cliquez sur le menu déroulant Test Location (Emplacement de test) situé dans l'onglet Advanced Testing (Tests avancés).

Tester les notifications de cookies avec Lighthouse
Définir des cookies lors d'une analyse Lighthouse peut servir de mécanisme pour placer une page dans un état particulier à des fins de test par Lighthouse. Le comportement des cookies de Lighthouse varie légèrement selon le contexte (DevTools, CLI ou PageSpeed Insights).
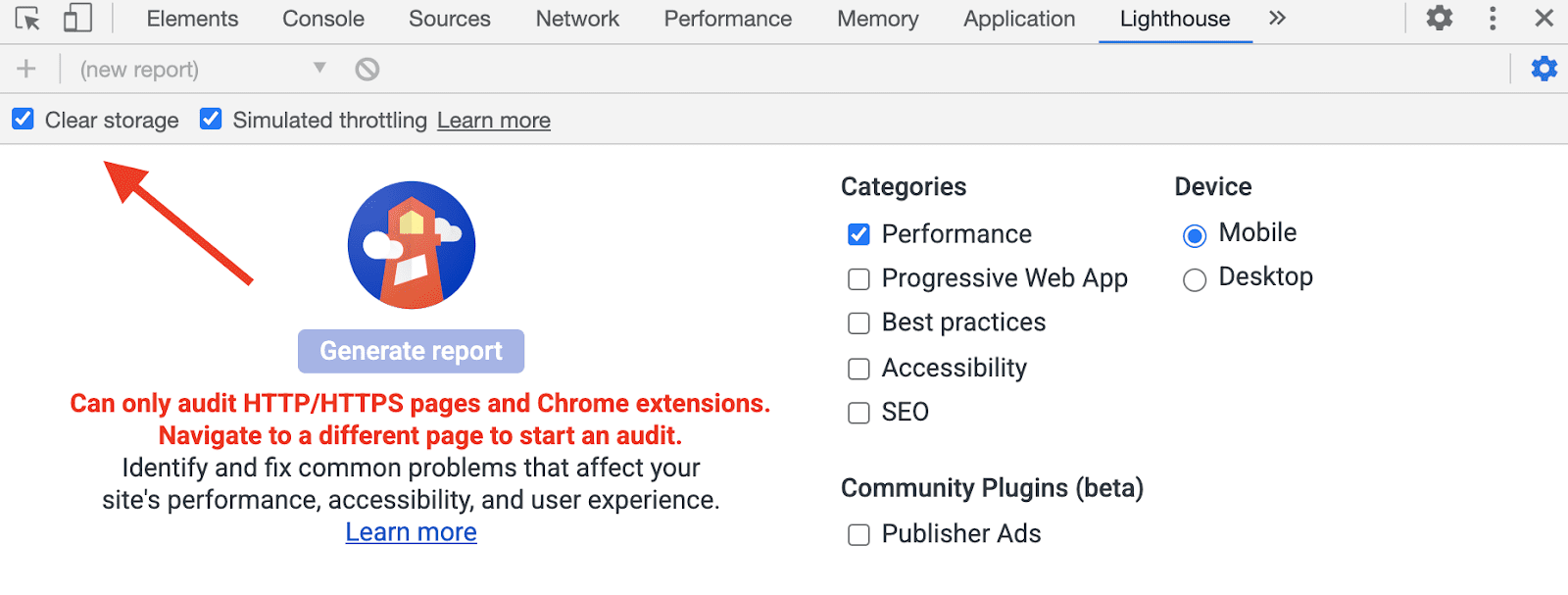
Outils de développement
Les cookies ne sont pas effacés lorsque Lighthouse est exécuté à partir de DevTools. Toutefois, les autres types de stockage sont effacés par défaut. Vous pouvez modifier ce comportement à l'aide de l'option Effacer l'espace de stockage dans le panneau des paramètres de Lighthouse.

CLI
L'exécution de Lighthouse à partir de la CLI utilise une nouvelle instance Chrome. Par conséquent, aucun cookie n'est défini par défaut. Pour exécuter Lighthouse à partir de la CLI avec un ensemble de cookies particulier, utilisez la commande suivante :
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Pour en savoir plus sur la définition d'en-têtes de requête personnalisés dans la CLI Lighthouse, consultez la section Exécuter Lighthouse sur des pages authentifiées.
PageSpeed Insights
L'exécution de Lighthouse à partir de PageSpeed Insights utilise une nouvelle instance de Chrome et ne définit aucun cookie. PageSeed Insights ne peut pas être configuré pour définir des cookies spécifiques.
Expérience utilisateur
L'expérience utilisateur (UX) des différentes notifications de consentement aux cookies découle principalement de deux décisions: l'emplacement de la notification de cookie sur la page et la mesure dans laquelle l'utilisateur peut personnaliser l'utilisation des cookies sur un site. Cette section présente les approches possibles pour ces deux décisions.
Voici quelques points à prendre en compte lorsque vous réfléchissez aux conceptions potentielles de votre avis sur les cookies :
- UX : S'agit-il d'une bonne expérience utilisateur ? Quel sera l'impact de cette conception particulière sur les éléments de page et les parcours utilisateur existants ?
- Entreprise : Quelle est la stratégie de votre site concernant les cookies ? Quels sont vos objectifs pour la notification de cookies ?
- Légalité: cette pratique est-elle conforme aux exigences légales ?
- Ingénierie : Combien de travail cela représenterait-il pour l'implémentation et la maintenance ? Serait-il difficile de le modifier ?
Emplacement
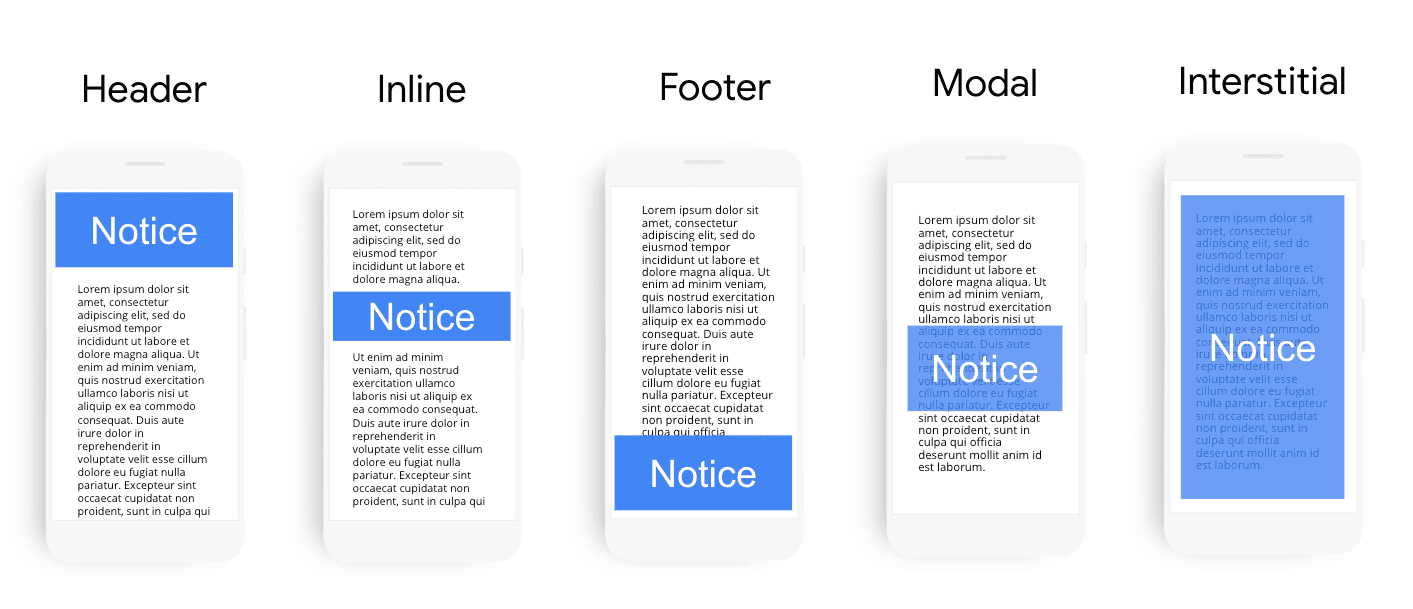
Les avis sur les cookies peuvent s'afficher sous la forme d'un en-tête, d'un élément intégré ou d'un pied de page. Ils peuvent également être affichés au-dessus du contenu de la page à l'aide d'une fenêtre modale ou diffusés en tant qu'interstitiel.

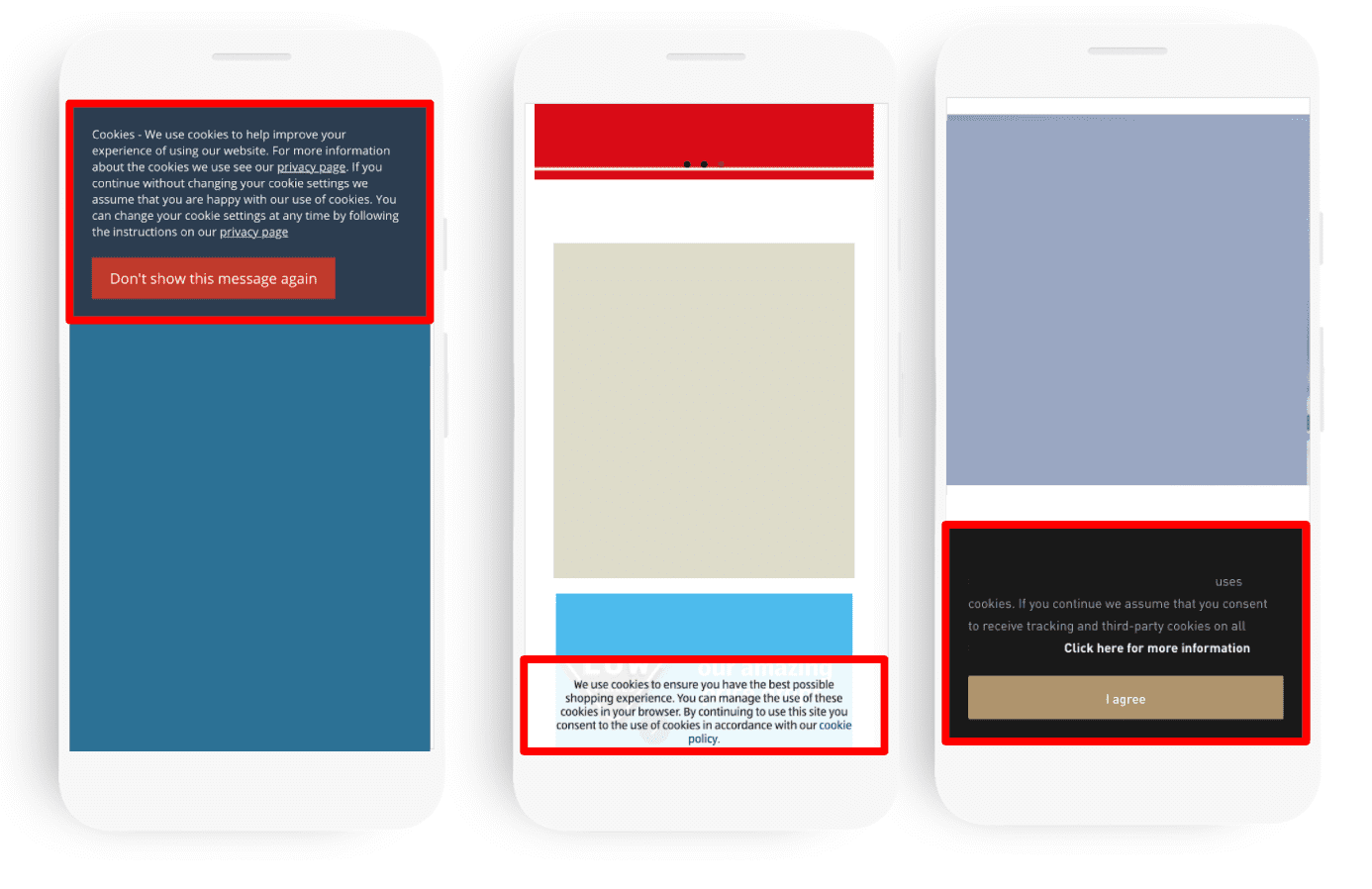
Avis concernant les en-têtes, les pieds de page et les cookies intégrés
Les avis sur les cookies sont généralement placés dans l'en-tête ou le pied de page. De ces deux options, l'emplacement du pied de page est généralement préférable, car il est discret, ne lutte pas pour attirer l'attention avec des bannières publicitaires ou des notifications, et ne provoque généralement pas de CLS. De plus, il est courant d'y placer des règles de confidentialité et des conditions d'utilisation.
Bien que les avis sur les cookies intégrés soient une option, ils peuvent être difficiles à intégrer aux interfaces utilisateur existantes et sont donc peu courants.
Modales
Les boîtes de dialogue modales sont des notifications de consentement aux cookies qui s'affichent au-dessus du contenu de la page. Les modales peuvent se présenter et fonctionner de manière très différente selon leur taille.
Les fenêtres modales plus petites et partielles peuvent être une bonne alternative pour les sites qui ont du mal à implémenter des notifications de cookies sans entraîner de déplacements de mise en page.
En revanche, les fenêtres modales de grande taille qui masquent la majorité du contenu de la page doivent être utilisées avec précaution. En particulier, les sites plus petits peuvent constater que les utilisateurs quittent le site plutôt que d'accepter la notification de cookies d'un site inconnu dont le contenu est masqué. Bien que ces concepts ne soient pas nécessairement synonymes, si vous envisagez d'utiliser une fenêtre modale de consentement aux cookies en plein écran, vous devez connaître la législation concernant les murs de cookies.
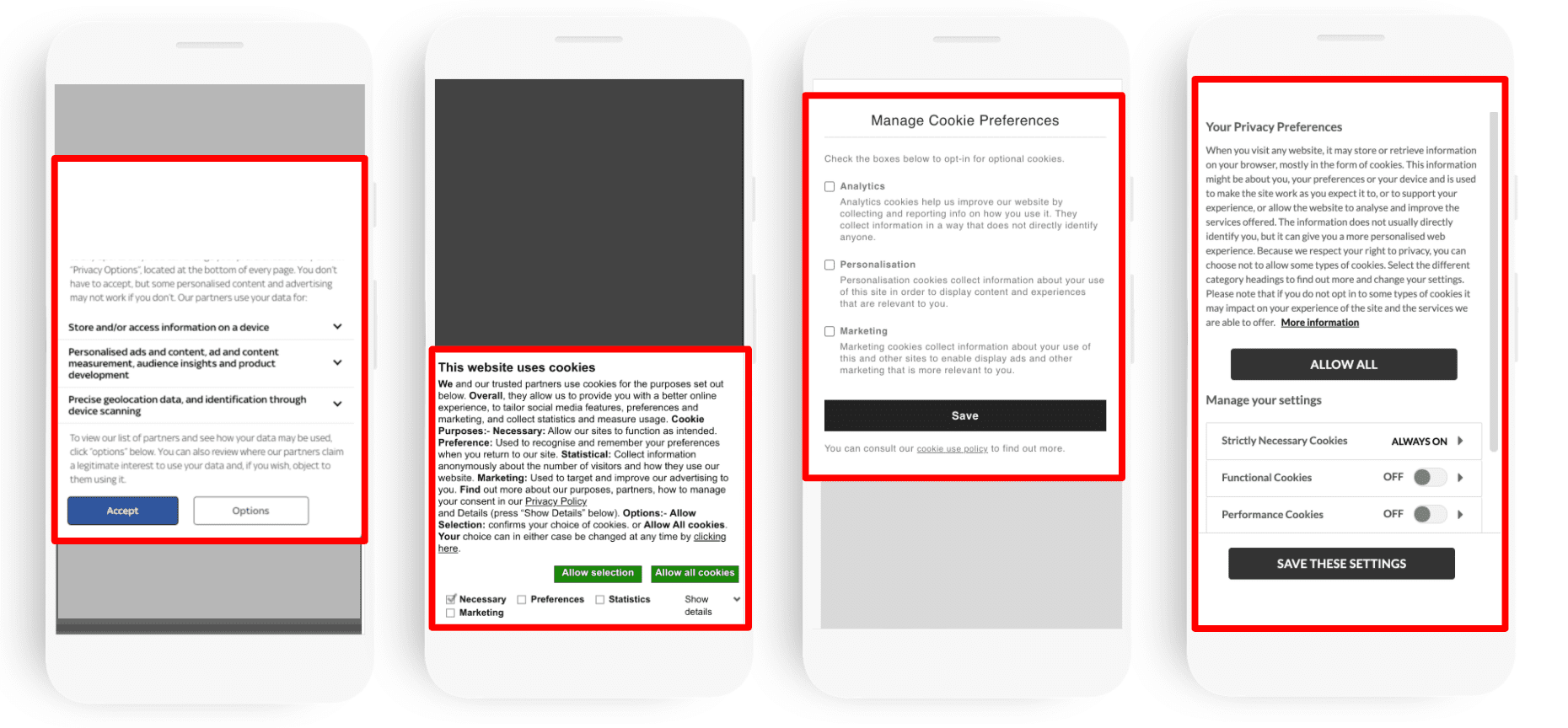
Configurabilité
Les interfaces de notification des cookies offrent aux utilisateurs différents niveaux de contrôle sur les cookies qu'ils acceptent.
Aucune possibilité de configuration
Ces bannières de type "Notification" pour les cookies ne fournissent pas aux utilisateurs de commandes directes permettant de désactiver les cookies. Ils incluent généralement un lien vers le règlement sur les cookies du site, qui peut fournir aux utilisateurs des informations sur la gestion des cookies à l'aide de leur navigateur Web. Ces notifications incluent généralement des boutons "Ignorer" et "Accepter".

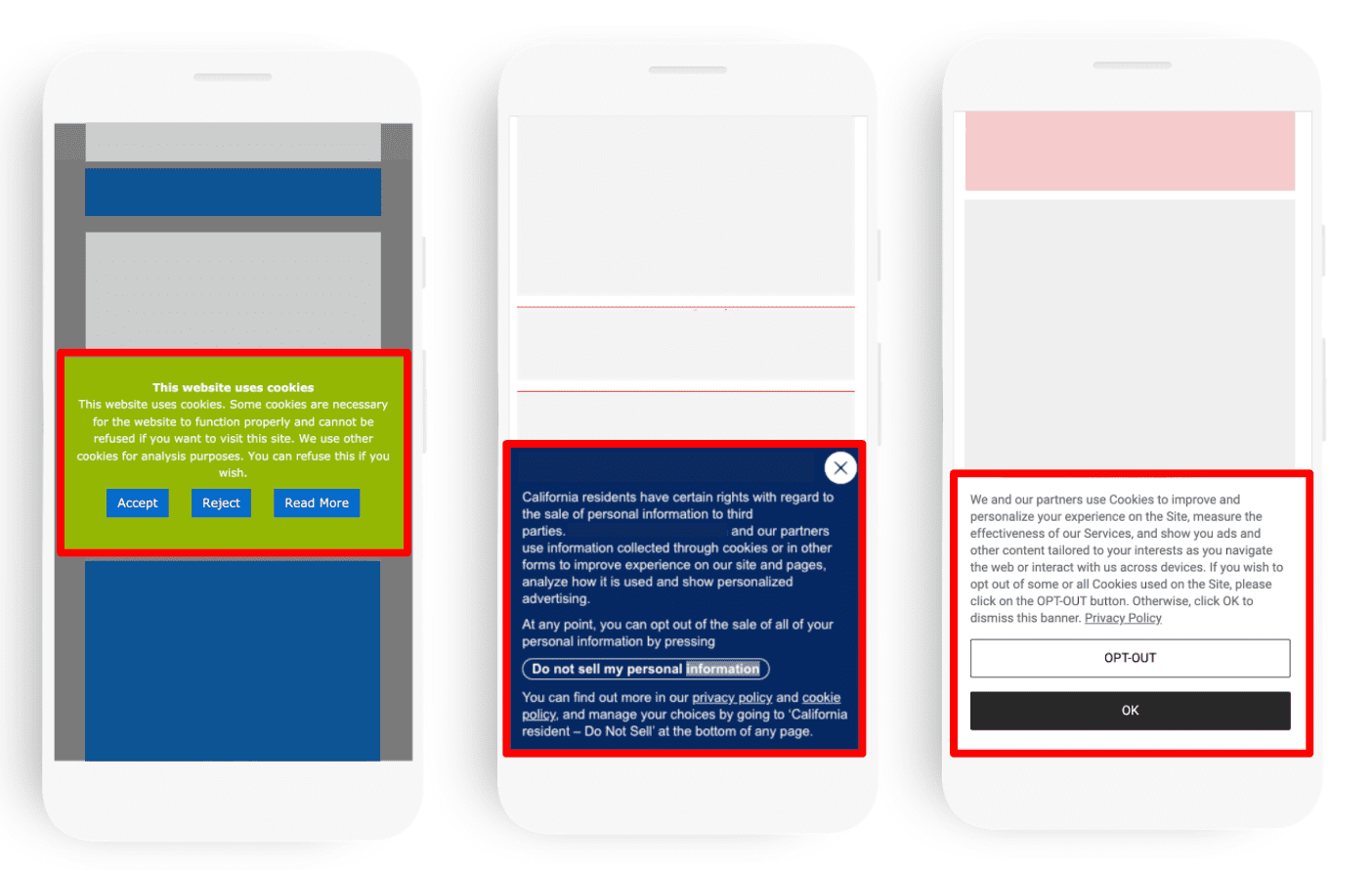
Peu de configurabilité
Ces avis de cookies permettent à l'utilisateur de refuser les cookies, mais ne permettent pas d'effectuer des contrôles plus précis. Cette approche des avis sur les cookies est moins courante.

Configurabilité totale
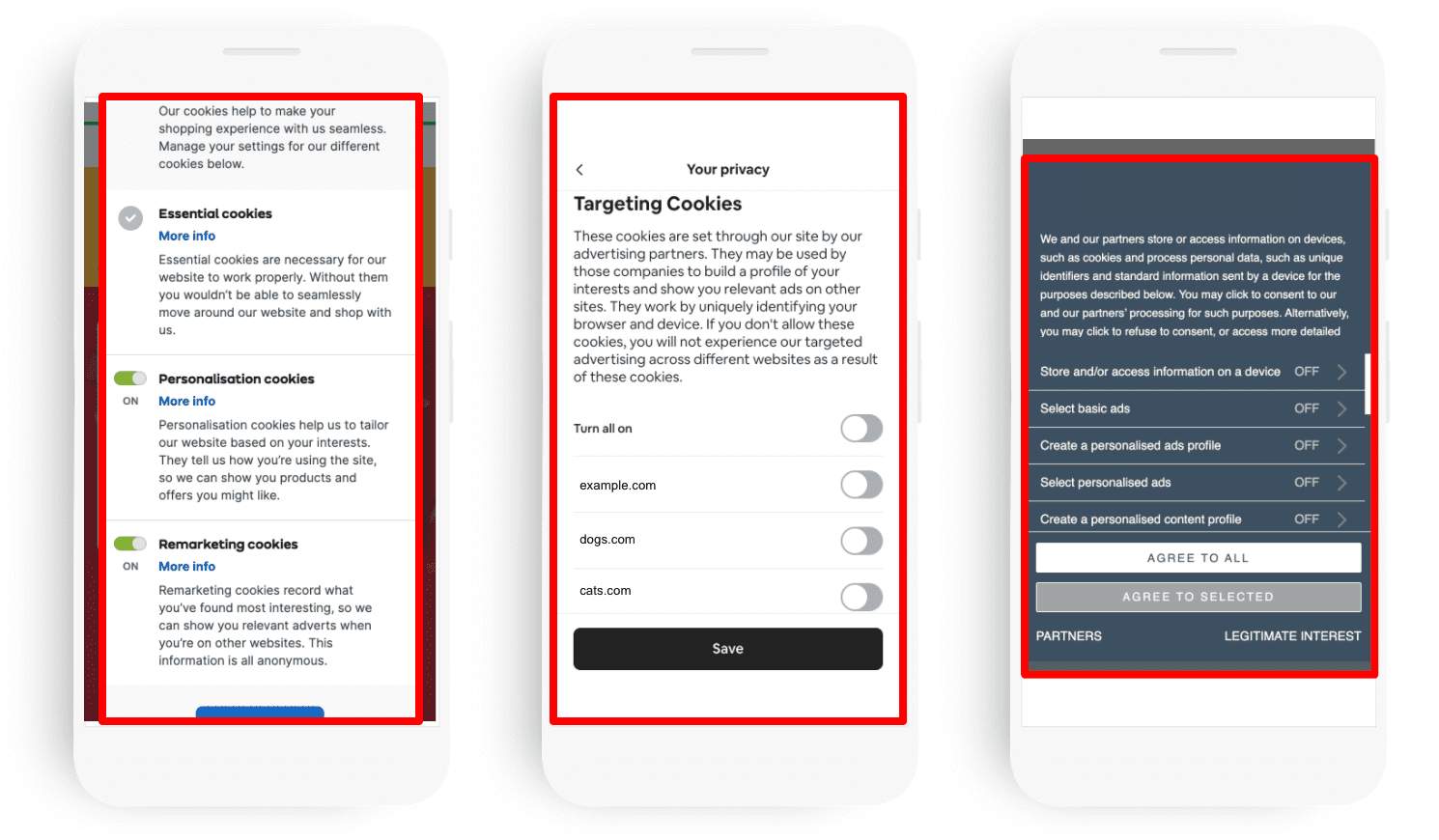
Ces avis sur les cookies offrent aux utilisateurs des commandes plus précises pour configurer l'utilisation des cookies qu'ils acceptent.

UX : les commandes permettant de configurer l'utilisation des cookies sont généralement affichées à l'aide d'une fenêtre modale distincte lancée lorsque l'utilisateur répond à l'avis initial sur le consentement aux cookies. Toutefois, si l'espace le permet, certains sites afficheront ces commandes de manière intégrée dans la notification initiale de consentement aux cookies.
Précision : l'approche la plus courante pour la configuration des cookies consiste à autoriser les utilisateurs à activer les cookies par "catégorie". Les cookies fonctionnels, de ciblage et de réseaux sociaux sont des exemples de catégories de cookies courantes.
Toutefois, certains sites vont plus loin et permettent aux utilisateurs d'activer les cookies par cookie. Une autre façon de fournir aux utilisateurs des commandes plus spécifiques consiste à diviser les catégories de cookies telles que "publicité" en cas d'utilisation spécifiques. Par exemple, vous pouvez permettre aux utilisateurs d'activer séparément les "annonces de base" et les "annonces personnalisées".