改善 Cookie 通知的效能和可用性。
本文說明 Cookie 通知如何影響效能、成效評估和使用者體驗。
成效
由於 Cookie 通知通常會在網頁載入程序的早期載入,並向所有使用者顯示,因此可能會影響廣告和其他網頁內容的載入作業,進而對網頁效能造成重大影響。
以下說明 Cookie 通知如何影響網站體驗核心指標:
最大內容繪製 (LCP):大多數的 Cookie 同意聲明通知都很小,因此通常不包含網頁的 LCP 元素。不過,這可能會發生,尤其是在行動裝置上。在行動裝置上,Cookie 通知通常會佔據大部分的畫面。這種情況通常是因為 Cookie 通知包含大量文字區塊 (文字區塊也可以是 LCP 元素)。
與下一個顯示內容的互動 (INP):Cookie 通知通常會導致 INP 出現偏高的問題,因為這類通知通常會在接受時加入大量第三方指令碼。主要問題通常是執行「接受」互動,因為這會導致大量處理作業,以便一次新增所有第三方指令碼。如要瞭解如何降低這類風險,請參閱最佳做法一節。
累計版面配置位移 (CLS):Cookie 同意聲明通知是版面配置位移的常見來源。
一般來說,相較於自行建立的 Cookie 通知,第三方供應商的 Cookie 通知對效能的影響較大。這並不是 Cookie 通知特有的問題,只是第三方指令碼整體的性質。
最佳做法
本節的最佳做法著重於第三方 Cookie 通知。這些最佳做法中有些 (但非全部) 也適用於第一方 Cookie 通知。
瞭解 Cookie 通知對 INP 的影響
如先前所述,接受按鈕經常是導致 INP 問題的特定原因,因為點選這個按鈕時會進行大量處理作業。
Chrome 團隊已與多個同意聲明管理平台 (CMP) 合作,在點選「接受」後產生成果,讓瀏覽器在下次繪製時快速確認接受要求。請參閱這份 PubTech 個案研究做為範例。
如果您的 CMP 受到這項問題影響,請嘗試與他們聯絡,看看他們是否能以類似方式避免嵌入該程式的網站發生 INP 問題。如需有關交出策略的指引,請參閱「最佳化長時間工作」一文。
以非同步方式載入 Cookie 通知指令碼
Cookie 通知指令碼應以非同步方式載入。如要這樣做,請在指令碼標記中加入 async 屬性。
<script src="https://example.com/script.js" async>
非非同步的劇本會封鎖瀏覽器剖析器。這會延遲網頁載入和 LCP。詳情請參閱「有效載入第三方 JavaScript」。
直接載入 Cookie 通知指令碼
您應將指令碼標記放在主要文件的 HTML 中,以「直接」方式載入 Cookie 通知指令碼,而非透過代碼管理工具或其他指令碼載入。使用代碼管理工具或次要指令碼來插入 Cookie 通知指令碼,會延遲 Cookie 通知指令碼的載入作業:這會在瀏覽器的預覽剖析器中隱藏指令碼,並防止指令碼在 JavaScript 執行前載入。
及早與 Cookie 通知來源建立連線
從第三方位置載入 Cookie 通知指令碼的所有網站,都應使用 dns-prefetch 或 preconnect 資源提示,與代管 Cookie 通知資源的來源建立早期連線。詳情請參閱「及早建立網路連線,以改善感知的網頁速度」。
<link rel="preconnect" href="https://cdn.example.com/">
視情況預先載入 Cookie 通知
部分網站可透過使用 preload 資源提示來載入 Cookie 通知指令碼。preload 資源提示會通知瀏覽器,針對指定資源發出早期要求。
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload 的用途僅限於擷取每個網頁上的幾個重要資源,因此效用最大。因此,預先載入 Cookie 通知指令碼的實用性會因情況而異。
設定 Cookie 通知樣式時,請留意效能的取捨
自訂第三方 Cookie 通知的外觀和風格可能會產生額外的效能成本。舉例來說,第三方 Cookie 通知不一定能重複使用網頁其他位置使用的資源 (例如網頁字型)。此外,第三方 Cookie 通知通常會在長的請求鏈結結尾載入樣式。為避免出現意外狀況,請特別留意 Cookie 通知的載入方式,並套用樣式和相關資源。
避免版面配置位移
以下是與 Cookie 通知相關的常見版面配置位移問題:
- 畫面頂端的 Cookie 通知:畫面頂端的 Cookie 通知是版面配置位移的常見來源。如果在周圍網頁已算繪後插入 Cookie 通知至 DOM,則會將其下方的網頁元素推至更下方。您可以在 DOM 中為同意聲明預留空間,藉此消除這類版面配置位移。如果這不是可行解決方案 (例如,如果您 Cookie 通知的尺寸因地理位置而異),請考慮使用固定底端或模式視窗來顯示 Cookie 通知。由於這兩種替代做法會將 Cookie 通知顯示為頁面其他部分上的「重疊層」,因此 Cookie 通知在載入時不應導致內容位移。
- 動畫:許多 Cookie 通知使用動畫,例如「滑入」Cookie 通知是一種常見的設計模式。視這些效果的實作方式而定,可能會導致版面配置位移。詳情請參閱「對版面配置位移進行偵錯」。
- 字型:延遲載入的字型可能會阻擋算繪作業,或導致版面配置偏移。在連線速度緩慢的情況下,這種現象會更加明顯。
進階載入最佳化
這些技術的實作工作量較大,但可以進一步改善 Cookie 通知指令碼的載入作業:
- 從您自己的伺服器快取及提供第三方 Cookie 通知指令碼,有助於提升這些資源的提交速度。
- 使用服務 worker 可讓您更進一步控管擷取及快取第三方指令碼,例如 Cookie 通知指令碼。
成效評估
您可以透過 Cookie 通知影響成效評估。本節將討論這些影響,以及如何減輕這些影響。
實際使用者監控 (RUM)
部分分析和 RUM 工具會使用 Cookie 收集效能資料。如果使用者拒絕使用 Cookie,這些工具就無法擷取效能資料。
網站應注意這種現象;此外,也建議您瞭解 RUM 工具用來收集資料的機制。不過,就一般網站而言,考量資料偏差的方向和程度,這項差異可能不會造成警報。使用 Cookie 並非成效評估的技術必要條件。web-vitals JavaScript 程式庫就是不使用 Cookie 的程式庫範例。
視網站使用 Cookie 收集成效資料的方式 (也就是 Cookie 是否包含個人資訊) 和相關法規而定,使用 Cookie 評估成效可能不受與網站上用於其他用途 (例如廣告 Cookie) 的 Cookie 相同的法律規範。部分網站在徵詢使用者同意時,會將效能 Cookie 列為單獨的 Cookie 類別。
綜合監控
如果沒有自訂設定,大多數的模擬工具 (例如 Lighthouse 和 WebPageTest) 只會評估未回應 Cookie 同意聲明通知的初次使用者體驗。不過,收集成效資料時,除了要考量快取狀態的變化 (例如初次造訪與重複造訪),也要考量 Cookie 接受狀態的變化 (接受、拒絕或未回應)。
使用 WebPageTest 測試 Cookie 通知
以下各節將說明 WebPageTest 和 Lighthouse 設定,這些設定可協助您將 Cookie 通知納入成效評估工作流程。不過,Cookie 和 Cookie 通知只是眾多難以在實驗室環境中完美模擬的因素之一。因此,請務必將 RUM 資料做為效能基準測試的基礎,而非合成工具。
使用指令碼
您可以使用指令碼,讓 WebPageTest 在收集追蹤記錄時「點選」Cookie 同意聲明橫幅。
前往「指令碼」分頁新增指令碼。以下指令碼會前往要測試的網址,然後點選含有 id=cookieButton 的 DOM 元素。
combineSteps
navigate %URL%
clickAndWait id=cookieButton
使用這個指令碼時,請注意下列事項:
combineSteps會指示 WebPageTest 將後續指令碼步驟的結果「合併」為一組追蹤記錄和測量結果。不使用combineSteps執行這個指令碼也相當實用,因為分開的追蹤記錄可讓您更輕鬆地查看資源是在 Cookie 接受前還是之後載入。%URL%是 WebPageTest 慣例,用於參照要測試的網址。clickAndWait會指示 WebPageTest 按一下attribute=value所指示的元素,並等待後續瀏覽器活動完成。格式為clickAndWait attribute=Value。
如果您已正確設定這個指令碼,WebPageTest 擷取的螢幕截圖就不會顯示 Cookie 通知 (已接受 Cookie 通知)。
如要進一步瞭解 WebPageTest 指令碼,請參閱 WebPageTest 說明文件。
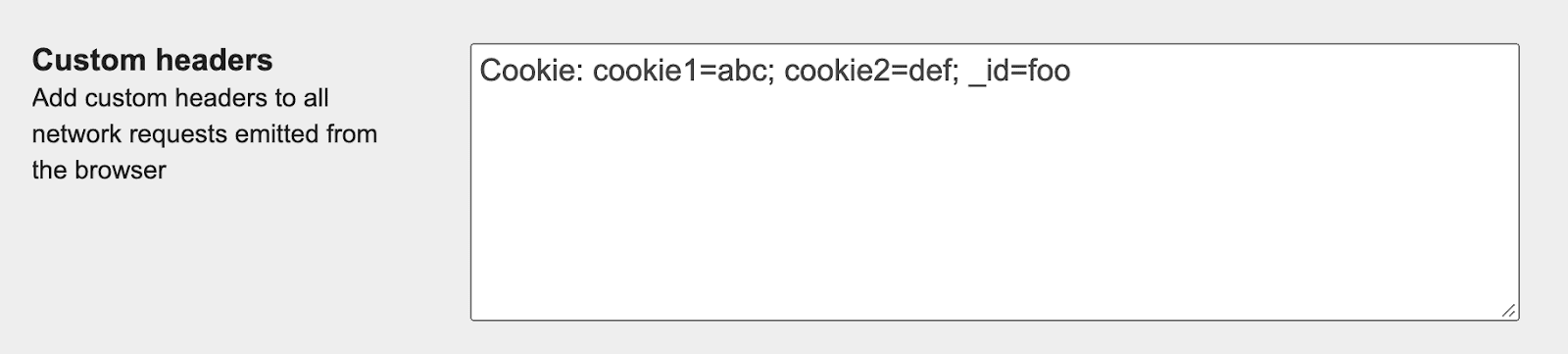
設定 Cookie
如要搭配 Cookie 集合執行 WebPageTest,請前往「Advanced」分頁,然後將 Cookie 標頭新增至「Custom headers」欄位:

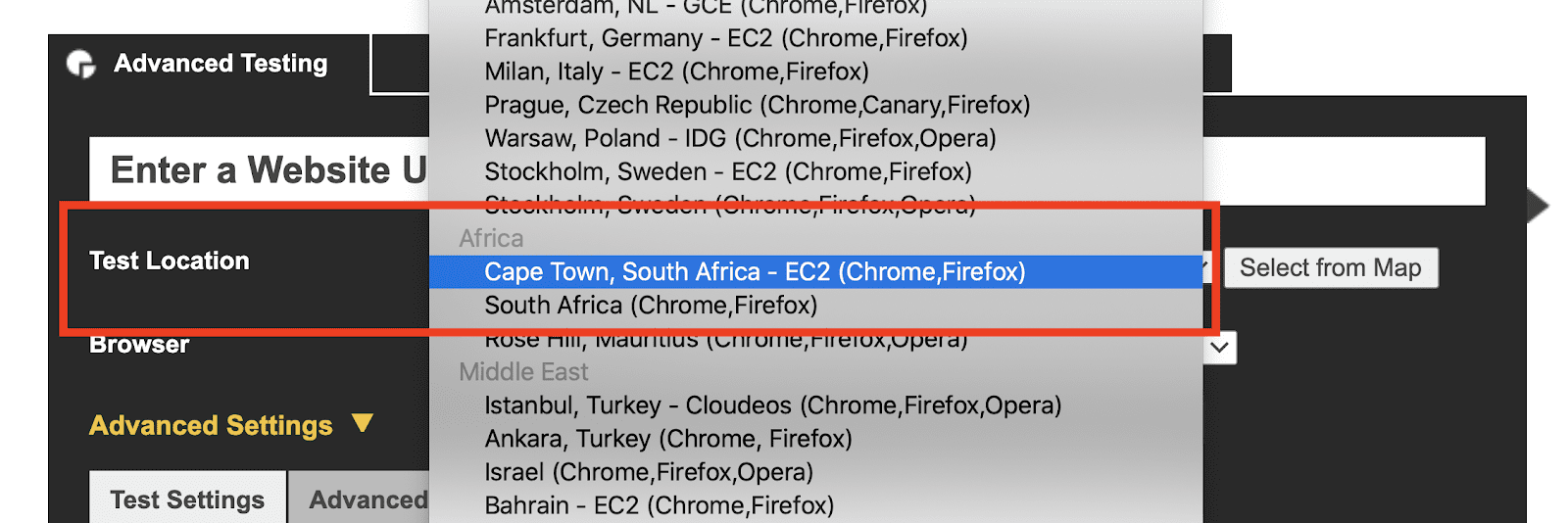
變更測試位置
如要變更 WebPageTest 使用的測試位置,請按一下「進階測試」分頁標籤中的「測試位置」下拉式選單。

使用 Lighthouse 測試 Cookie 通知
在 Lighthouse 執行作業中設定 Cookie 可以做為將頁面進入特定狀態的機制,供 Lighthouse 進行測試。Lighthouse 的 Cookie 行為會因情境 (DevTools、CLI 或 PageSpeed Insights) 而略有不同。
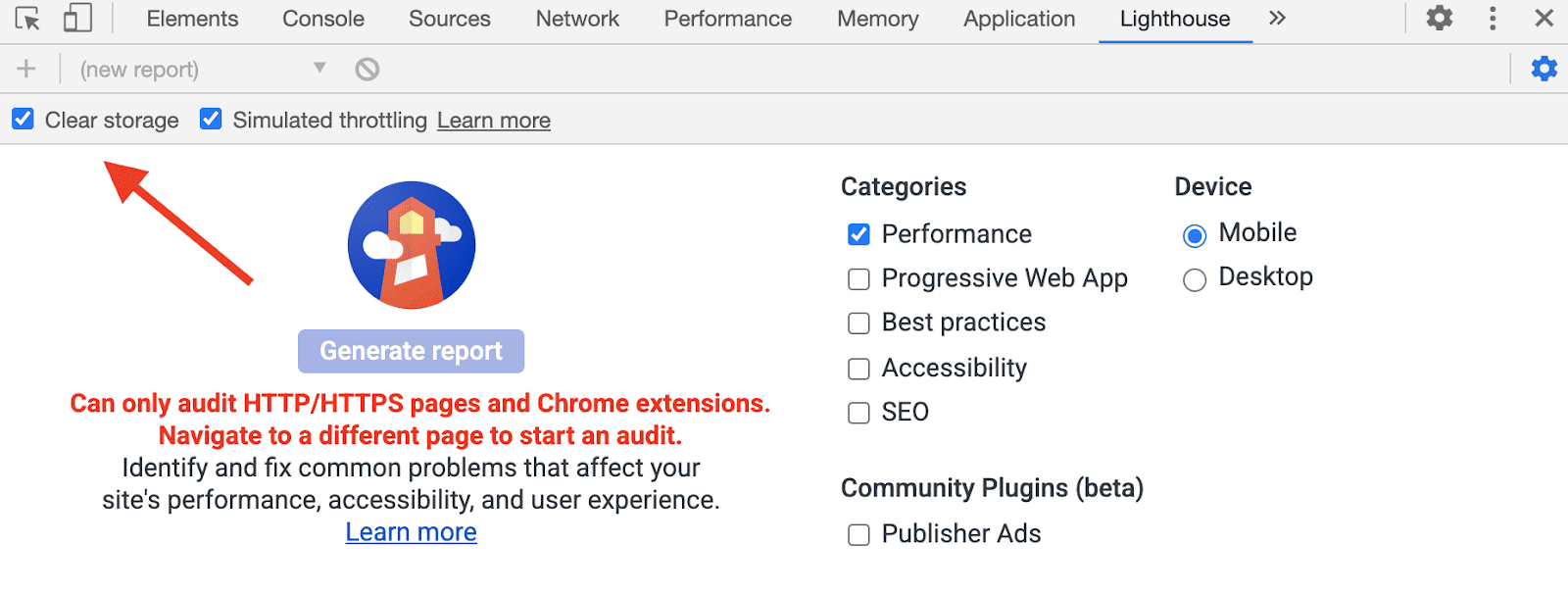
開發人員工具
透過開發人員工具執行 Lighthouse 時,系統不會清除 Cookie。但系統預設會清除其他類型的儲存空間。如要變更這項行為,請在 Lighthouse 設定面板中使用「Clear Storage」選項。

CLI
從 CLI 執行 Lighthouse 會使用新的 Chrome 例項,因此預設不會設定任何 Cookie。如要透過 CLI 使用特定 Cookie 集執行 Lighthouse,請使用下列指令:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
如要進一步瞭解如何在 Lighthouse CLI 中設定自訂要求標頭,請參閱「在已驗證的網頁上執行 Lighthouse」一文。
PageSpeed Insights
透過 PageSpeed Insights 執行 Lighthouse 時,系統會使用新的 Chrome 例項,且不會設定任何 Cookie。您無法設定 PageSeed Insights,藉此設定特定 Cookie。
使用者體驗
不同 Cookie 同意聲明的使用者體驗 (UX) 主要取決於兩項決定:Cookie 聲明在網頁中的位置,以及使用者可自訂網站使用 Cookie 的程度。本節會說明這兩種決定的可能方法。
考慮 Cookie 通知的設計時,請考量以下幾點:
- UX:這是否為良好的使用者體驗?這項特定設計對現有的網頁元素和使用者流程有何影響?
- 商家:你的網站 Cookie 策略為何?您希望透過 Cookie 通知達到哪些目標?
- 法律:這是否符合法律要求?
- 工程:實作和維護這項功能需要多少工作量?變更的難易度如何?
刊登位置
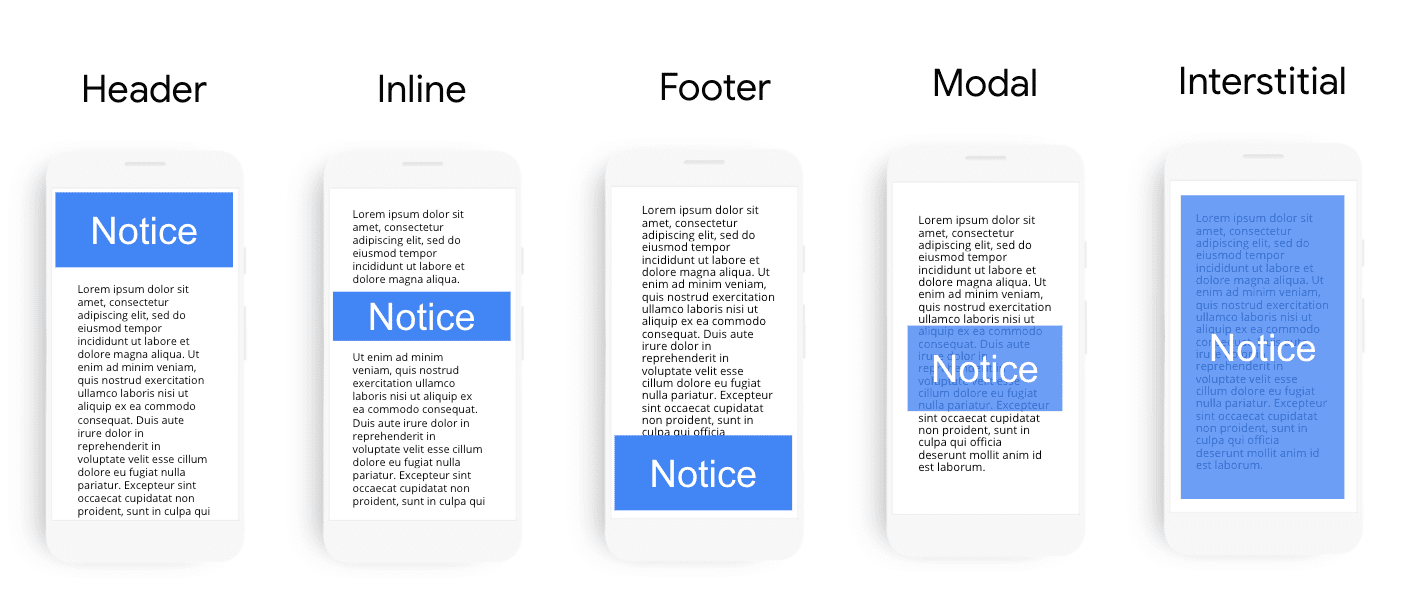
Cookie 通知可顯示為標頭、內嵌元素或頁尾。您也可以使用模式顯示在網頁內容上方,或以插頁式廣告的形式放送。

頁首、頁尾和內嵌 Cookie 通知
Cookie 通知通常放在標頭或頁尾。在上述兩個選項中,底部置入位置通常是較佳選擇,因為它不會造成干擾,也不會與橫幅廣告或通知競爭使用者注意力,而且通常不會造成 CLS。此外,也常常設置隱私權政策 和使用條款
雖然內嵌 Cookie 通知是一種選項,但很難整合至現有的使用者介面,因此不常使用。
彈出式視窗
模式是顯示在網頁內容頂端的 Cookie 同意聲明通知。強制回應功能可能會因視窗大小而有很大的差異。
如果網站無法在不造成版面配置變動的情況下導入 Cookie 通知,不妨改用較小的局部畫面模式。
另一方面,大型對話方塊會遮蓋大部分的網頁內容,因此應謹慎使用。特別是小型網站可能會發現,使用者會離開,而不是接受內容模糊的陌生網站 Cookie 通知。雖然這兩者不一定是同義詞,但如果您考慮使用全螢幕 Cookie 同意聲明對話方塊,請注意與 Cookie 牆相關的法律。
可設定性
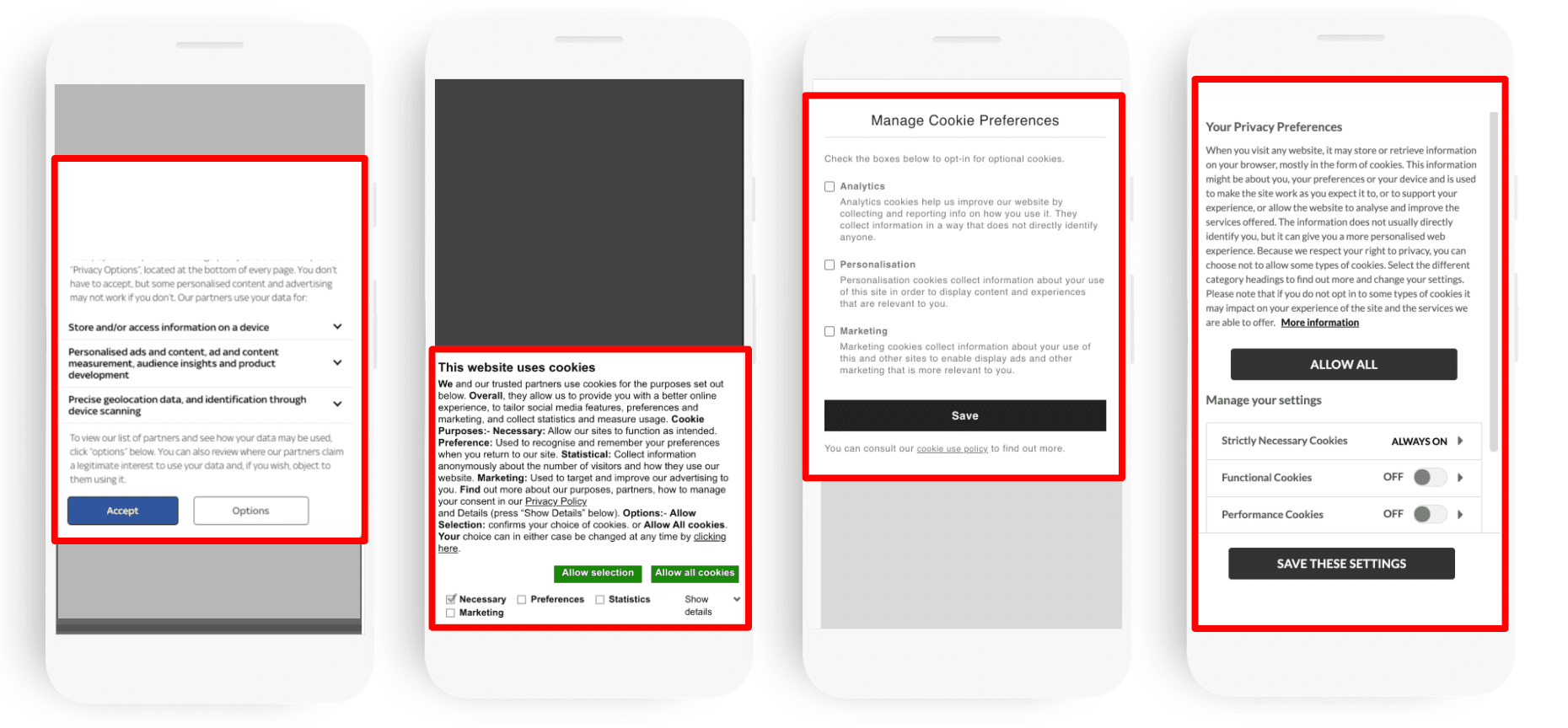
Cookie 通知介面可讓使用者以不同層級控管所接受的 Cookie。
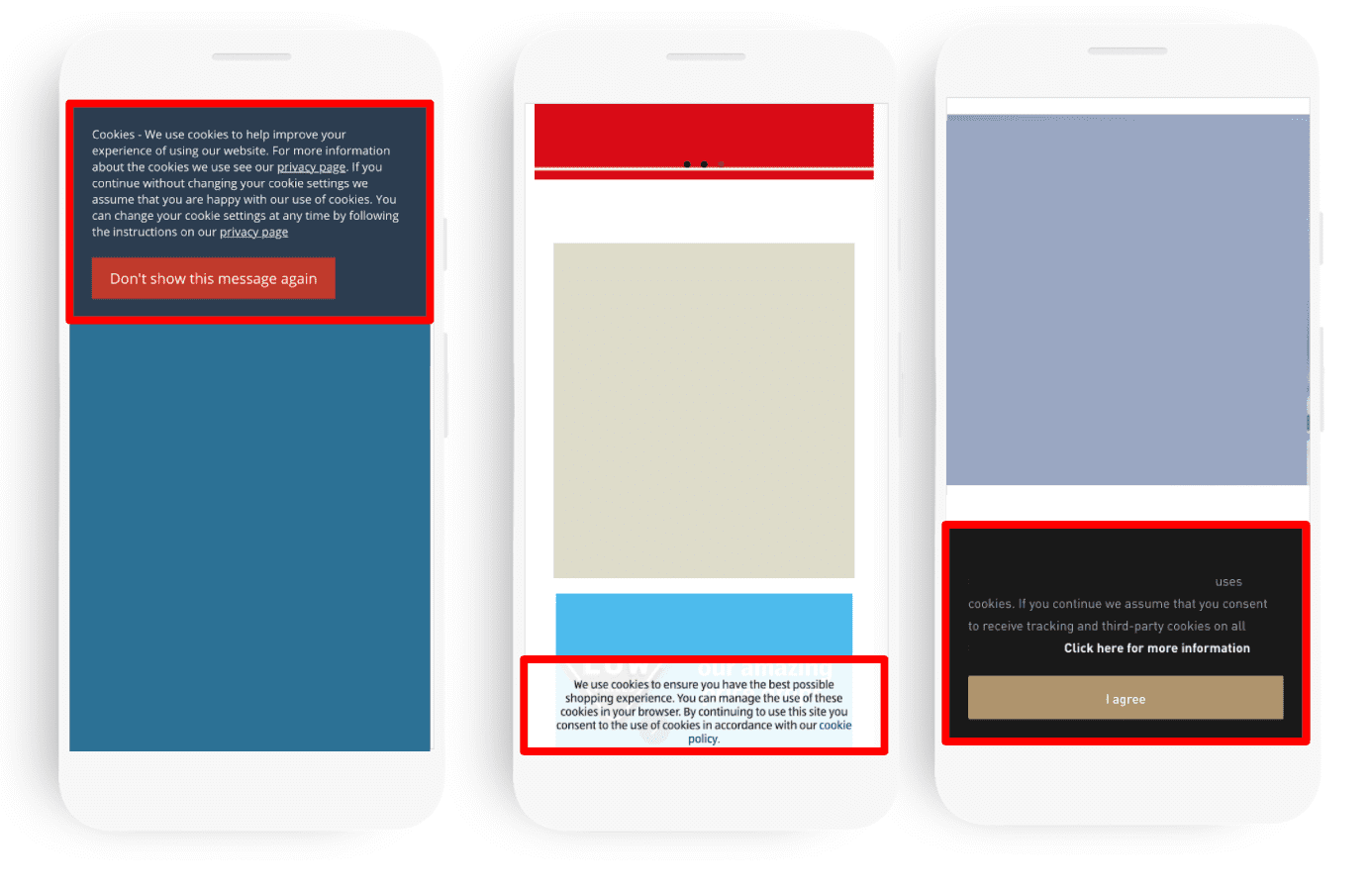
無法設定
這類通知式 Cookie 橫幅並不會向使用者顯示直接的 UX 控制項,讓他們選擇停用 Cookie。相反地,通常會提供網站 Cookie 政策的連結,以便使用者瞭解如何透過網路瀏覽器管理 Cookie。這類通知通常會提供「關閉」和「接受」按鈕。

部分設定
這些 Cookie 通知可讓使用者選擇拒絕 Cookie,但不支援更精細的控制選項。這種 Cookie 通知做法較不常見。

完整設定
這些 Cookie 通知可讓使用者更精細地控管 Cookie 用途,設定所接受的 Cookie 用途。

UX:設定 Cookie 使用情形的控制項最常顯示,都是在使用者回應初始 Cookie 同意通知時啟動的獨立模組。不過,如果空間允許,部分網站會在初始 Cookie 同意聲明中內嵌這些控制項。
精細程度:設定 Cookie 最常見的方法,就是讓使用者依 Cookie「類別」選擇是否啟用 Cookie。常見的 Cookie 類別包括功能性、指定目標和社群媒體 Cookie。
然而,有些網站會更進一步,允許使用者依個別 Cookie 選擇加入。另一種為使用者提供更具體控制選項的方式,是將「廣告」等 Cookie 類別細分為特定用途,例如允許使用者分別選擇「基本廣告」和「個人化廣告」。