Tối ưu hoá thông báo về cookie để đảm bảo hiệu suất và khả năng hữu dụng.
Tài liệu này thảo luận về cách thông báo về cookie có thể ảnh hưởng đến hiệu suất, việc đo lường hiệu suất và trải nghiệm người dùng.
Hiệu suất
Thông báo về cookie có thể ảnh hưởng đáng kể đến hiệu suất trang do thông báo này thường được tải sớm trong quá trình tải trang, hiển thị cho tất cả người dùng và có thể ảnh hưởng đến việc tải quảng cáo cũng như nội dung trang khác.
Dưới đây là cách thông báo về cookie có thể ảnh hưởng đến các chỉ số Các chỉ số quan trọng về trang web:
Thời gian hiển thị nội dung lớn nhất (LCP): Hầu hết thông báo yêu cầu đồng ý sử dụng cookie đều khá nhỏ và do đó thường không chứa phần tử LCP của trang. Tuy nhiên, điều này có thể xảy ra, đặc biệt là trên thiết bị di động. Trên thiết bị di động, thông báo về cookie thường chiếm nhiều không gian hơn trên màn hình. Điều này thường xảy ra khi thông báo về cookie chứa một khối văn bản lớn (khối văn bản cũng có thể là phần tử LCP).
Lượt tương tác đến nội dung hiển thị tiếp theo (INP): Thông báo về cookie thường là nguyên nhân gây ra INP cao vì thông báo này thường thêm nhiều tập lệnh của bên thứ ba khi được chấp nhận. Vấn đề chính thường là thực hiện tương tác Accept (Chấp nhận) vì điều đó dẫn đến nhiều quá trình xử lý để thêm các tập lệnh của bên thứ ba đó cùng một lúc. Hãy tham khảo phần Các phương pháp hay nhất để biết cách giảm thiểu vấn đề này.
Mức thay đổi bố cục tích luỹ (CLS): Thông báo yêu cầu đồng ý sử dụng cookie là một nguồn rất phổ biến gây ra sự thay đổi bố cục.
Nhìn chung, thông báo về cookie của nhà cung cấp bên thứ ba có thể tác động nhiều hơn đến hiệu suất so với thông báo về cookie mà bạn tự tạo. Đây không phải là vấn đề chỉ xảy ra với thông báo về cookie mà là bản chất của tập lệnh bên thứ ba nói chung.
Các phương pháp hay nhất
Các phương pháp hay nhất trong phần này tập trung vào các thông báo về cookie của bên thứ ba. Một số, nhưng không phải tất cả, phương pháp hay nhất này cũng sẽ áp dụng cho thông báo về cookie của bên thứ nhất.
Tìm hiểu tác động của thông báo về cookie đối với INP
Như đã đề cập trước đó, nút Accept (Chấp nhận) thường là nguyên nhân cụ thể gây ra các vấn đề về INP do lượng lớn hoạt động xử lý xảy ra khi người dùng nhấp vào nút này.
Nhóm Chrome đã làm việc với một số Nền tảng quản lý sự đồng ý (CMP) để hiển thị sau khi nhấp vào chấp nhận, cho phép trình duyệt xác nhận nhanh sự chấp nhận đó trong lần vẽ tiếp theo. Hãy xem nghiên cứu điển hình về PubTech này làm ví dụ.
Nếu CMP của bạn bị ảnh hưởng bởi vấn đề này, hãy thử liên hệ với họ để xem liệu họ có thể tránh được các vấn đề về INP tương tự cho những trang web nhúng CMP đó hay không. Hãy xem bài viết về cách Tối ưu hoá tác vụ dài để biết hướng dẫn về các chiến thuật trả về.
Tải tập lệnh thông báo cookie theo cách không đồng bộ
Tập lệnh thông báo cookie phải được tải không đồng bộ. Để làm việc này, hãy thêm thuộc tính async vào thẻ tập lệnh.
<script src="https://example.com/script.js" async>
Các tập lệnh không đồng bộ sẽ chặn trình phân tích cú pháp của trình duyệt. Điều này làm chậm quá trình tải trang và LCP. Để biết thêm thông tin, hãy xem bài viết Tải JavaScript của bên thứ ba một cách hiệu quả.
Tải trực tiếp tập lệnh thông báo về cookie
Bạn nên tải tập lệnh thông báo về cookie "trực tiếp" bằng cách đặt thẻ tập lệnh vào HTML của tài liệu chính thay vì tải bằng trình quản lý thẻ hoặc tập lệnh khác. Việc sử dụng trình quản lý thẻ hoặc tập lệnh phụ để chèn tập lệnh thông báo về cookie sẽ làm chậm quá trình tải tập lệnh thông báo về cookie: tập lệnh này sẽ làm ẩn tập lệnh khỏi trình phân tích cú pháp xem trước của trình duyệt và ngăn tập lệnh tải trước khi thực thi JavaScript.
Thiết lập kết nối sớm với nguồn gốc của thông báo về cookie
Tất cả các trang web tải tập lệnh thông báo về cookie từ vị trí của bên thứ ba
phải sử dụng gợi ý tài nguyên dns-prefetch hoặc preconnect để giúp
thiết lập kết nối sớm với nguồn lưu trữ tài nguyên thông báo về cookie. Để biết thêm thông tin, hãy xem bài viết Thiết lập kết nối mạng sớm để cải thiện tốc độ trang mà người dùng cảm nhận được.
<link rel="preconnect" href="https://cdn.example.com/">
Tải trước thông báo về cookie khi thích hợp
Một số trang web sẽ được hưởng lợi khi sử dụng gợi ý tài nguyên preload để tải tập lệnh thông báo về cookie. Gợi ý tài nguyên preload thông báo cho trình duyệt để bắt đầu yêu cầu sớm cho tài nguyên đã chỉ định.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload hiệu quả nhất khi việc sử dụng chỉ giới hạn ở việc tìm nạp một vài tài nguyên chính trên mỗi trang. Do đó, tính hữu ích của việc tải trước tập lệnh thông báo cookie sẽ khác nhau tuỳ thuộc vào tình huống.
Lưu ý về sự đánh đổi về hiệu suất khi tạo thông báo về cookie tạo kiểu
Việc tuỳ chỉnh giao diện của thông báo về cookie của bên thứ ba có thể làm phát sinh thêm chi phí hiệu suất. Ví dụ: không phải lúc nào thông báo về cookie của bên thứ ba cũng có thể sử dụng lại cùng một tài nguyên (ví dụ: phông chữ trên web) được dùng ở nơi khác trên trang. Ngoài ra, thông báo về cookie của bên thứ ba có xu hướng tải kiểu ở cuối chuỗi yêu cầu dài. Để tránh bất kỳ sự cố nào, hãy lưu ý đến cách thông báo về cookie tải và áp dụng kiểu cũng như các tài nguyên có liên quan.
Tránh thay đổi bố cục
Dưới đây là một số vấn đề thường gặp nhất về việc thay đổi bố cục liên quan đến thông báo về cookie:
- Thông báo về cookie ở đầu màn hình: Thông báo về cookie ở đầu màn hình là một nguồn rất phổ biến gây ra sự thay đổi bố cục. Nếu thông báo về cookie được chèn vào DOM sau khi trang xung quanh đã hiển thị, thì thông báo đó sẽ đẩy các phần tử trang bên dưới xuống dưới trang. Loại thay đổi bố cục này có thể được loại bỏ bằng cách dành riêng không gian trong DOM cho thông báo yêu cầu đồng ý. Nếu đây không phải là giải pháp khả thi (ví dụ: nếu kích thước của thông báo về cookie thay đổi theo khu vực địa lý), hãy cân nhắc sử dụng chân trang cố định hoặc cửa sổ bật lên để hiển thị thông báo về cookie. Vì cả hai phương pháp thay thế này đều hiển thị thông báo về cookie dưới dạng "lớp phủ" ở đầu phần còn lại của trang, nên thông báo về cookie sẽ không làm nội dung bị dịch chuyển khi tải.
- Ảnh động: Nhiều thông báo về cookie sử dụng ảnh động, ví dụ: "t Theo dõi" thông báo cookie là một mẫu thiết kế phổ biến. Tuỳ thuộc vào cách triển khai các tác động này, chúng có thể gây ra sự thay đổi về bố cục. Để biết thêm thông tin, hãy xem phần Gỡ lỗi thay đổi bố cục.
- Phông chữ: Phông chữ tải trễ có thể chặn việc hiển thị và hoặc khiến bố cục thay đổi. Hiện tượng này rõ ràng hơn trên các kết nối chậm.
Tối ưu hoá tính năng tải nâng cao
Các kỹ thuật này cần nhiều công sức hơn để triển khai nhưng có thể tối ưu hoá thêm việc tải tập lệnh thông báo về cookie:
- Việc lưu vào bộ nhớ đệm và phân phát tập lệnh thông báo về cookie của bên thứ ba từ máy chủ của riêng bạn có thể cải thiện tốc độ phân phối của các tài nguyên này.
- Việc sử dụng service worker có thể cho phép bạn kiểm soát tốt hơn việc tìm nạp và lưu vào bộ nhớ đệm các tập lệnh của bên thứ ba, chẳng hạn như các tập lệnh thông báo cookie.
Đo lường hiệu suất
Thông báo về cookie có thể ảnh hưởng đến kết quả đo lường hiệu suất. Phần này thảo luận một số tác động và kỹ thuật để giảm thiểu các tác động đó.
Giám sát người dùng thực (RUM)
Một số công cụ phân tích và RUM sử dụng cookie để thu thập dữ liệu hiệu suất. Trong trường hợp người dùng từ chối sử dụng cookie, các công cụ này sẽ không thể thu thập dữ liệu hiệu suất.
Các trang web cần lưu ý đến hiện tượng này; bạn cũng nên tìm hiểu các cơ chế mà công cụ RUM sử dụng để thu thập dữ liệu. Tuy nhiên, đối với trang web thông thường, sự chênh lệch này có thể không phải là nguyên nhân đáng lo ngại do hướng và mức độ chênh lệch của dữ liệu. Việc sử dụng cookie không phải là yêu cầu kỹ thuật để đo lường hiệu suất. Thư viện JavaScript web-vitals là một ví dụ về thư viện không sử dụng cookie.
Tuỳ thuộc vào cách trang web của bạn sử dụng cookie để thu thập dữ liệu hiệu suất (tức là liệu cookie có chứa thông tin cá nhân hay không), cũng như luật hiện hành có liên quan, việc sử dụng cookie để đo lường hiệu suất có thể không tuân theo các yêu cầu pháp lý giống như một số cookie được sử dụng trên trang web của bạn cho các mục đích khác (ví dụ: cookie quảng cáo). Một số trang web chọn tách cookie hiệu suất thành một danh mục cookie riêng khi yêu cầu người dùng đồng ý.
Giám sát tổng hợp
Nếu không có cấu hình tuỳ chỉnh, hầu hết các công cụ tổng hợp (chẳng hạn như Lighthouse và WebPageTest) sẽ chỉ đo lường trải nghiệm của người dùng lần đầu tiên chưa phản hồi thông báo yêu cầu đồng ý sử dụng cookie. Tuy nhiên, bạn không chỉ cần xem xét các biến thể về trạng thái bộ nhớ đệm (ví dụ: lượt truy cập ban đầu so với lượt truy cập lại) khi thu thập dữ liệu hiệu suất, mà còn cần xem xét các biến thể về trạng thái chấp nhận cookie (đã chấp nhận, bị từ chối hoặc không phản hồi).
Kiểm thử thông báo về cookie bằng WebPageTest
Các phần sau đây thảo luận về các chế độ cài đặt WebPageTest và Lighthouse có thể giúp bạn tích hợp thông báo về cookie vào quy trình đo lường hiệu suất. Tuy nhiên, cookie và thông báo về cookie chỉ là một trong nhiều yếu tố khó mô phỏng hoàn hảo trong môi trường phòng thí nghiệm. Vì lý do này, bạn cần đặt dữ liệu RUM làm nền tảng cho phép đo điểm chuẩn hiệu suất, thay vì công cụ tổng hợp.
Sử dụng tập lệnh
Bạn có thể sử dụng tập lệnh để WebPageTest "nhấp" vào biểu ngữ đồng ý sử dụng cookie trong khi thu thập dấu vết.
Thêm tập lệnh bằng cách chuyển đến thẻ Tập lệnh. Tập lệnh sau đây chuyển đến URL cần kiểm thử, sau đó nhấp vào phần tử DOM bằng id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Khi sử dụng tập lệnh này, hãy lưu ý rằng:
combineStepsyêu cầu WebPageTest "kết hợp" kết quả của các bước tập lệnh tiếp theo thành một tập hợp dấu vết và phép đo. Việc chạy tập lệnh này mà không cầncombineStepscũng có thể hữu ích – các dấu vết riêng biệt giúp bạn dễ dàng xem tài nguyên được tải trước hay sau khi chấp nhận cookie.%URL%là một quy ước WebPageTest tham chiếu đến URL đang được kiểm thử.clickAndWaityêu cầu WebPageTest nhấp vào phần tử doattribute=valuechỉ định và chờ hoạt động tiếp theo của trình duyệt hoàn tất. Tệp này tuân theo định dạngclickAndWait attribute=Value.
Nếu bạn đã định cấu hình tập lệnh này đúng cách thì ảnh chụp màn hình do WebPageTest chụp sẽ không hiển thị thông báo về cookie (thông báo về cookie đã được chấp nhận).
Để biết thêm thông tin về tập lệnh WebPageTest, hãy xem tài liệu về WebPageTest.
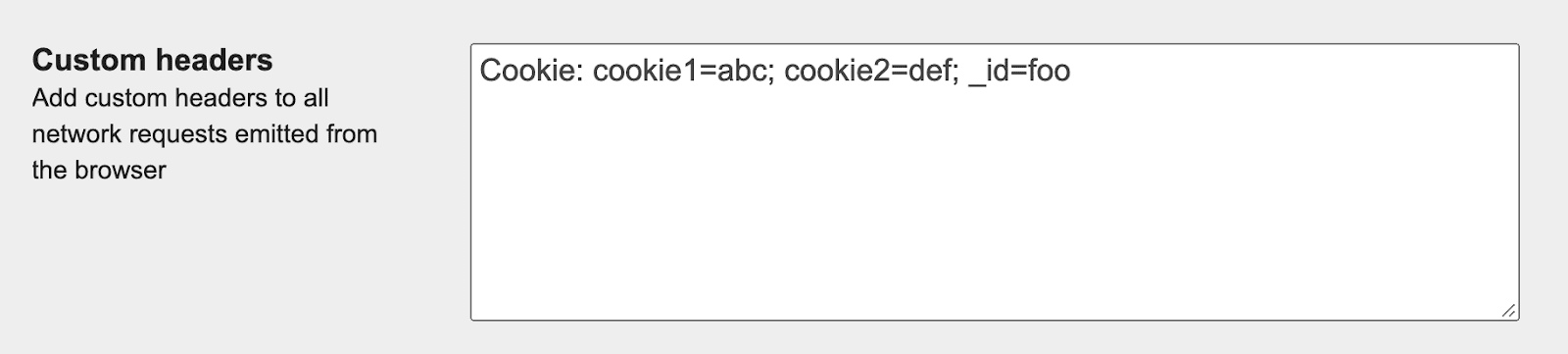
Đặt cookie
Để chạy WebPageTest với một tập hợp cookie, hãy chuyển đến thẻ Advanced (Nâng cao) rồi thêm tiêu đề cookie vào trường Custom headers (Tiêu đề tuỳ chỉnh):

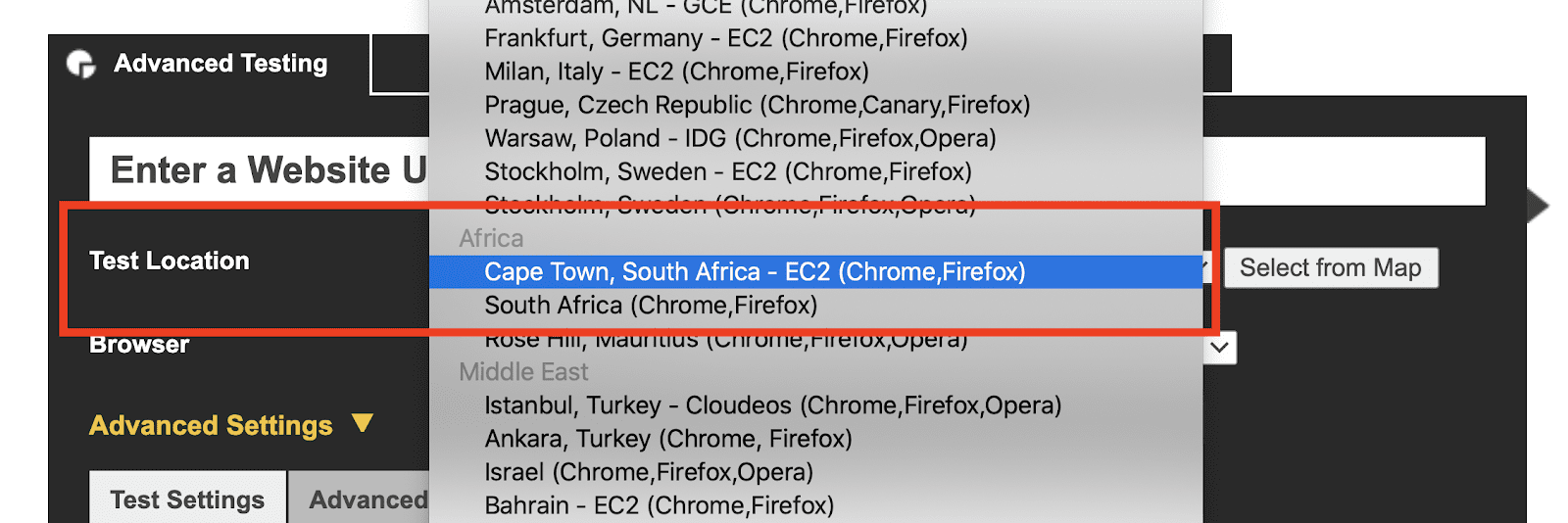
Thay đổi vị trí kiểm thử
Để thay đổi vị trí kiểm thử mà WebPageTest sử dụng, hãy nhấp vào trình đơn thả xuống Test Location (Vị trí kiểm thử) trên thẻ Advanced Testing (Kiểm thử nâng cao).

Thử nghiệm thông báo về cookie bằng Lighthouse
Việc đặt cookie khi chạy trên Lighthouse có thể đóng vai trò là cơ chế chuyển một trang sang trạng thái cụ thể để kiểm thử bằng Lighthouse. Hành vi của cookie trong Lighthouse thay đổi một chút tuỳ theo ngữ cảnh (DevTools, CLI hoặc PageSpeed Insights).
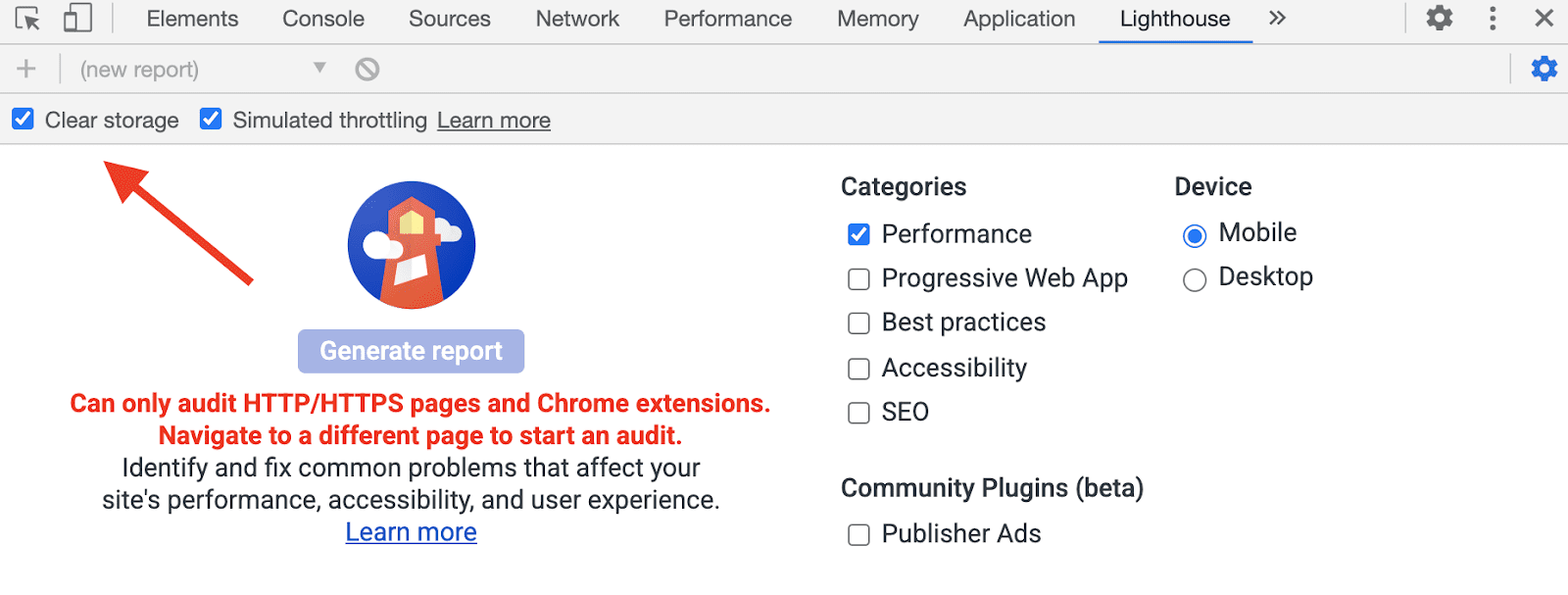
Công cụ cho nhà phát triển
Cookie không bị xoá khi Lighthouse chạy từ DevTools. Tuy nhiên, các loại bộ nhớ khác sẽ bị xoá theo mặc định. Bạn có thể thay đổi hành vi này bằng cách sử dụng tuỳ chọn Xoá bộ nhớ trong bảng cài đặt Lighthouse.

CLI
Việc chạy Lighthouse từ CLI sẽ sử dụng một phiên bản Chrome mới, vì vậy sẽ không có cookie nào được đặt theo mặc định. Để chạy Lighthouse từ CLI bằng một nhóm cookie cụ thể, hãy sử dụng lệnh sau:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Để biết thêm thông tin về cách đặt tiêu đề yêu cầu tuỳ chỉnh trong Lighthouse CLI, hãy xem phần Chạy Lighthouse trên các trang đã xác thực.
PageSpeed Insights
Việc chạy Lighthouse từ PageSpeed Insights sẽ sử dụng một phiên bản Chrome mới và không đặt bất kỳ cookie nào. Không thể định cấu hình PageSeed Insights để đặt cookie cụ thể.
Trải nghiệm người dùng
Trải nghiệm người dùng (UX) của các thông báo yêu cầu đồng ý sử dụng cookie chủ yếu là kết quả của hai quyết định: vị trí của thông báo về cookie trong trang và mức độ người dùng có thể tuỳ chỉnh việc sử dụng cookie của trang web. Phần này thảo luận về các phương pháp có thể áp dụng cho hai quyết định nói trên.
Khi cân nhắc các thiết kế tiềm năng cho thông báo về cookie, hãy xem xét một số điều sau:
- Trải nghiệm người dùng: Đây có phải là trải nghiệm người dùng tốt không? Thiết kế cụ thể này sẽ ảnh hưởng như thế nào đến các thành phần trang và luồng người dùng hiện có?
- Doanh nghiệp: Chiến lược cookie của trang web là gì? Mục tiêu của bạn đối với thông báo về cookie là gì?
- Pháp lý: Nội dung này có tuân thủ các yêu cầu pháp lý không?
- Kỹ thuật: Việc triển khai và duy trì tính năng này sẽ mất nhiều công sức như thế nào? Việc thay đổi sẽ khó khăn đến mức nào?
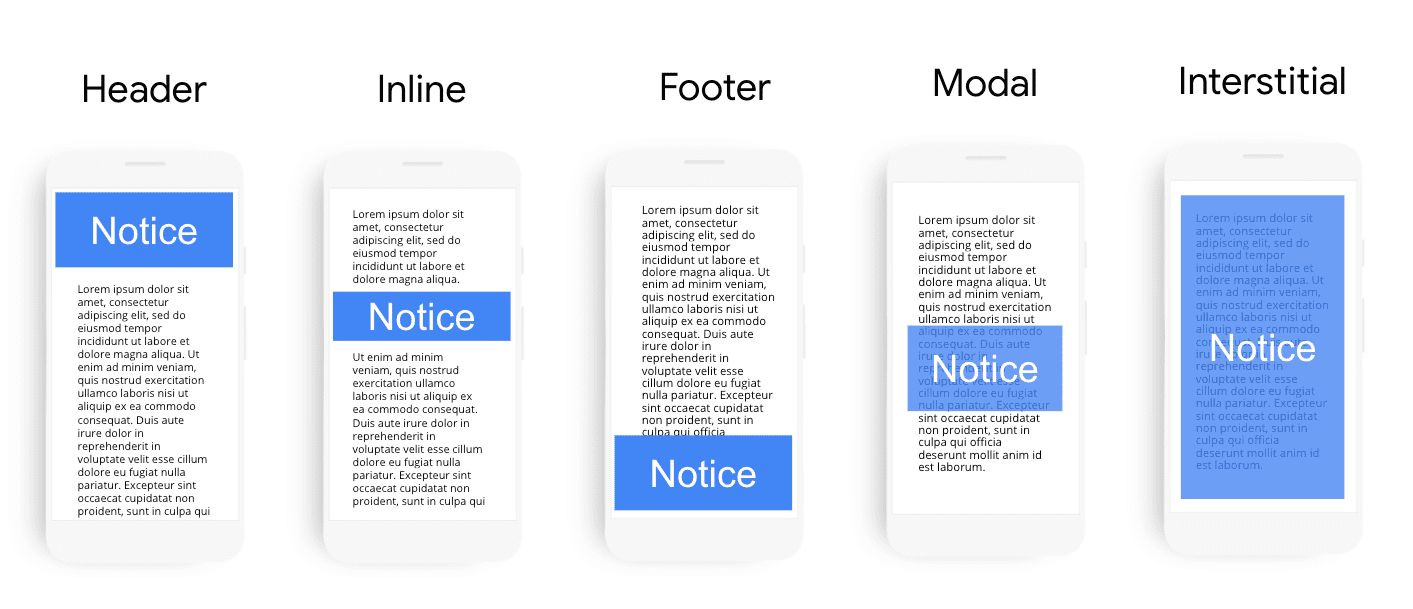
Vị trí
Thông báo về cookie có thể hiển thị dưới dạng tiêu đề, phần tử nội tuyến hoặc chân trang. Quảng cáo này cũng có thể hiển thị ở đầu nội dung trang bằng một cửa sổ bật lên hoặc được phân phát dưới dạng quảng cáo xen kẽ.

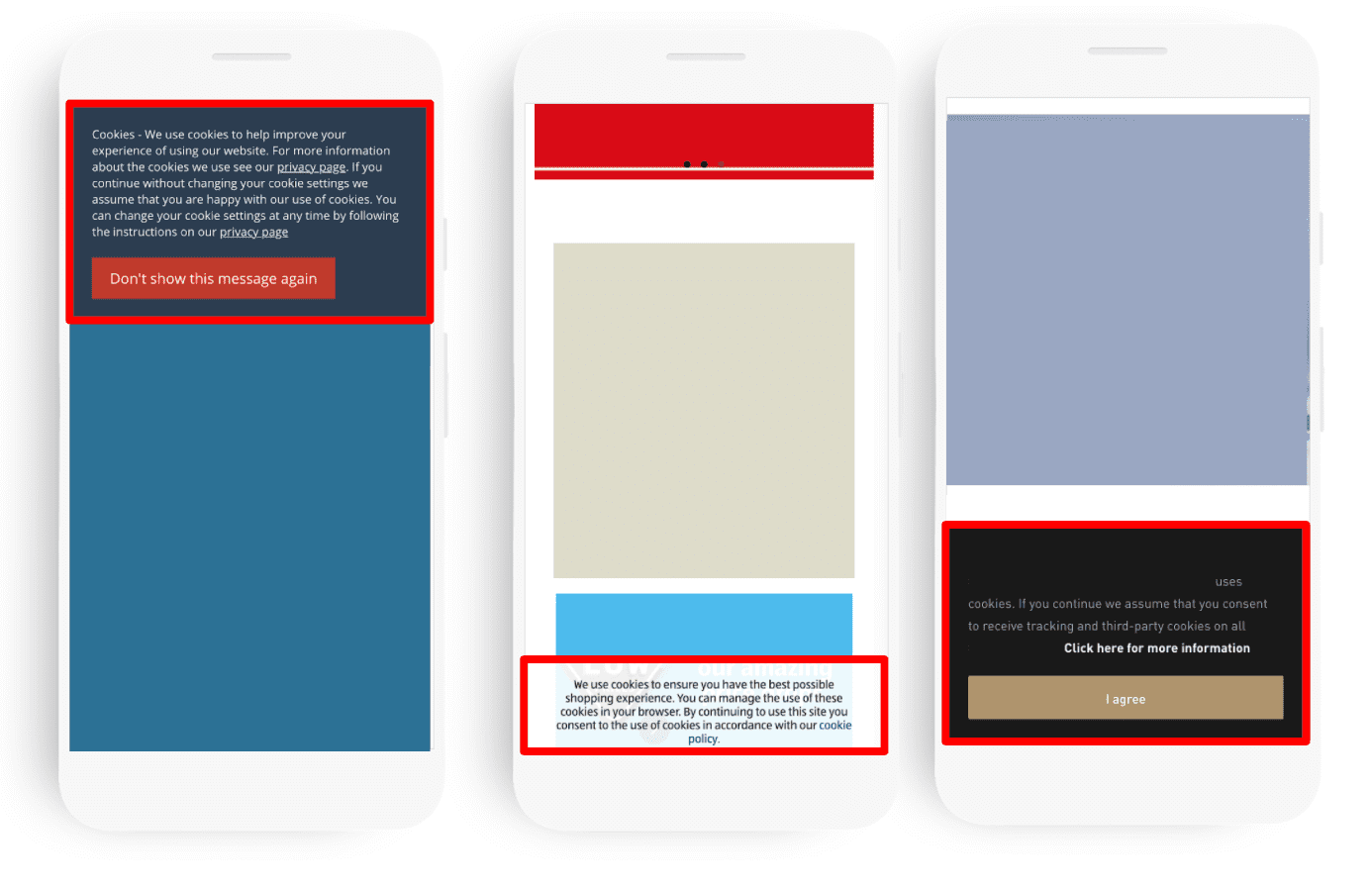
Thông báo về cookie ở đầu trang, chân trang và cùng dòng
Thông báo về cookie thường được đặt ở đầu trang hoặc chân trang. Trong hai vị trí này, vị trí chân trang thường được ưu tiên hơn vì không gây khó chịu, không cạnh tranh sự chú ý với quảng cáo biểu ngữ hoặc thông báo và thường không gây ra CLS. Ngoài ra, đây là một nơi phổ biến để đặt các chính sách quyền riêng tư và điều khoản sử dụng.
Mặc dù thông báo về cookie cùng dòng là một lựa chọn, nhưng có thể khó tích hợp vào giao diện người dùng hiện có, do đó, thông báo này không phổ biến.
Mô-đun
Cửa sổ bật lên là thông báo yêu cầu đồng ý sử dụng cookie xuất hiện ở đầu nội dung trang. Các mô-đun có thể có giao diện và hoạt động khá khác nhau tùy thuộc vào kích thước của chúng.
Các cửa sổ bật lên nhỏ hơn, chiếm một phần màn hình có thể là một giải pháp thay thế phù hợp cho những trang web đang gặp khó khăn trong việc triển khai thông báo về cookie theo cách không gây ra sự thay đổi bố cục.
Mặt khác, bạn nên sử dụng cẩn thận các cửa sổ bật lên lớn che khuất phần lớn nội dung trang. Cụ thể, các trang web nhỏ hơn có thể nhận thấy rằng người dùng rời khỏi trang web thay vì chấp nhận thông báo về cookie của một trang web lạ có nội dung bị che khuất. Mặc dù không nhất thiết phải là các khái niệm đồng nghĩa, nhưng nếu đang cân nhắc sử dụng cửa sổ đồng ý sử dụng cookie ở chế độ toàn màn hình, bạn nên nắm được các quy định liên quan đến bức tường cookie.
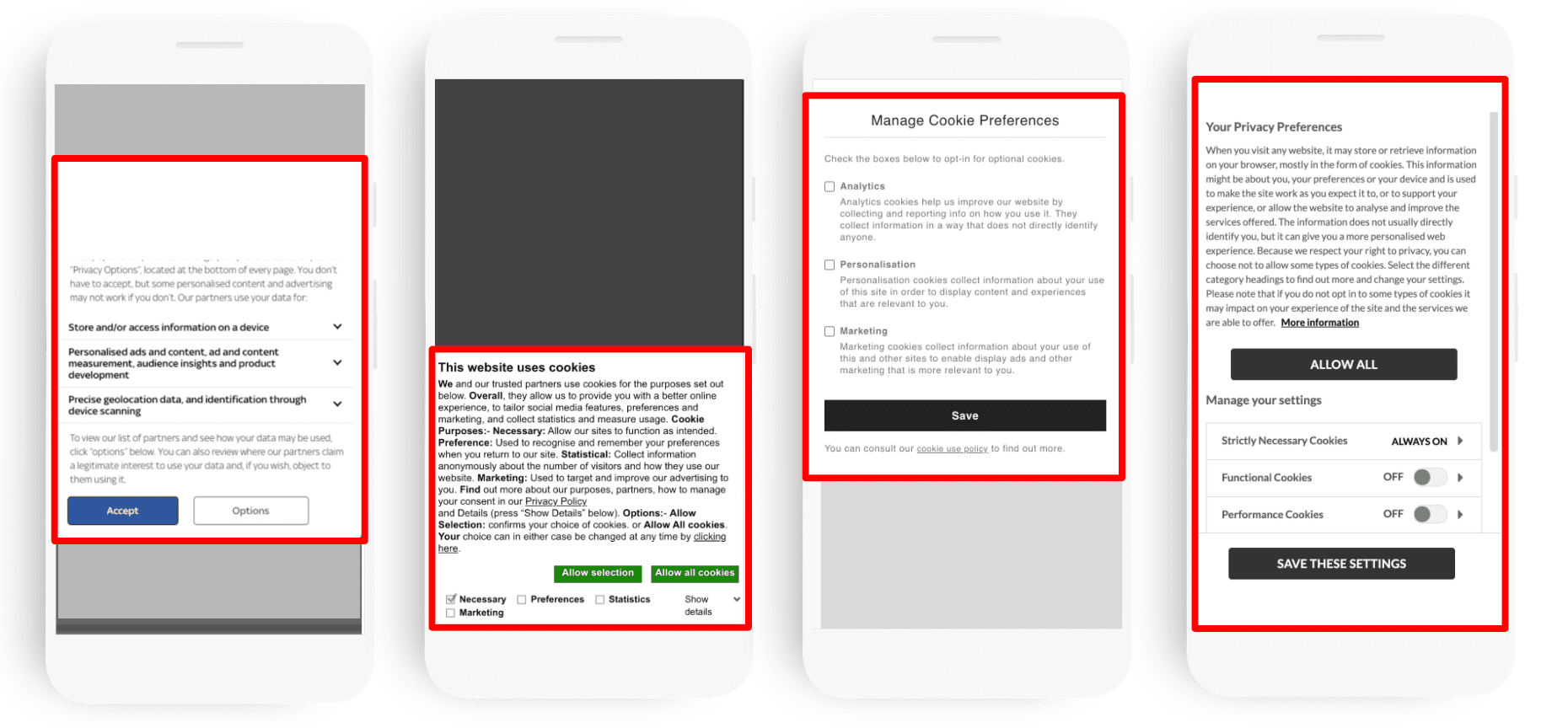
Khả năng định cấu hình
Giao diện thông báo về cookie mang đến cho người dùng nhiều cấp độ kiểm soát đối với những cookie mà họ chấp nhận.
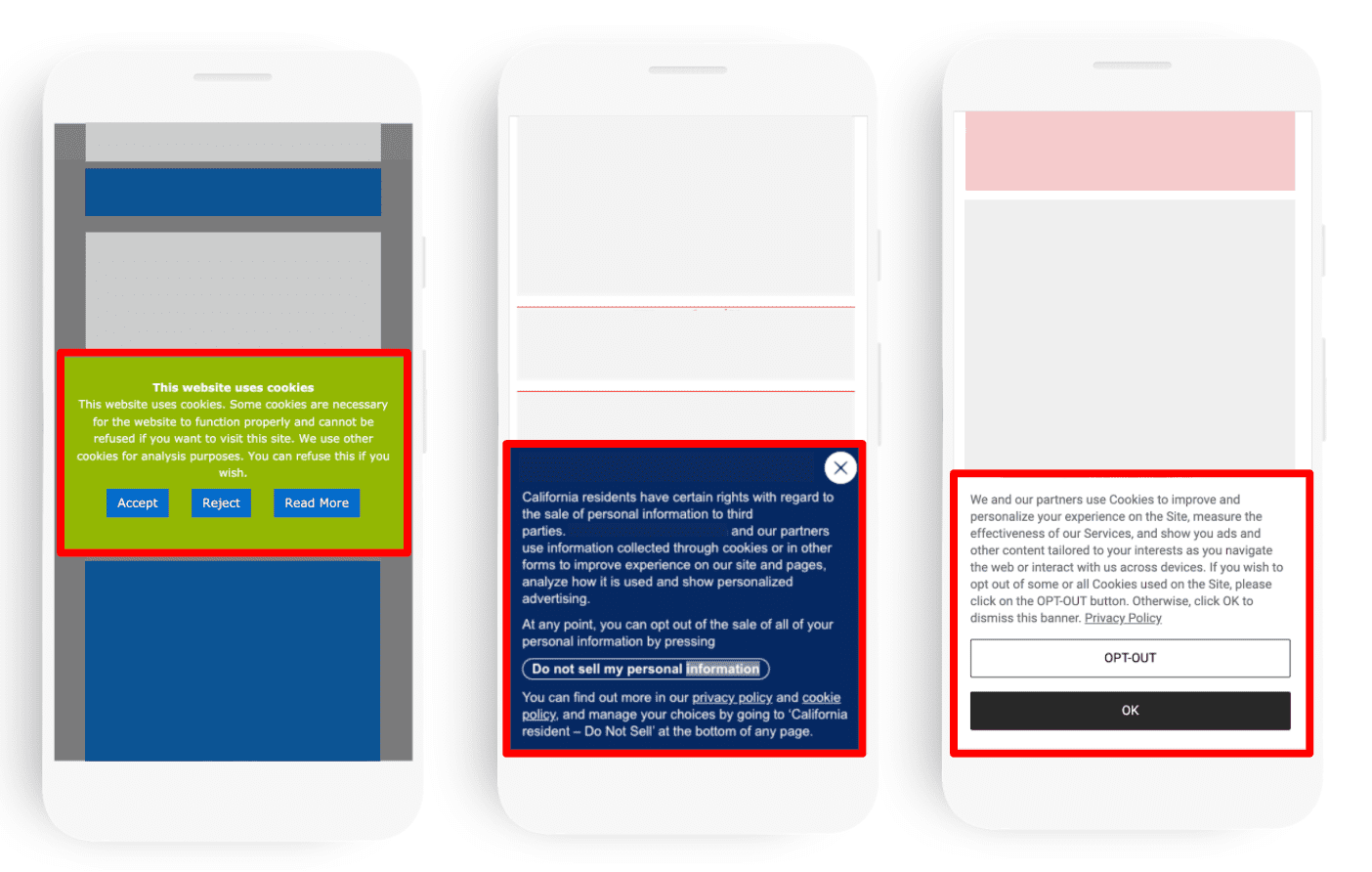
Không có khả năng định cấu hình
Những biểu ngữ cookie kiểu thông báo này không cung cấp cho người dùng các chế độ kiểm soát trực tiếp về trải nghiệm người dùng để chọn không sử dụng cookie. Thay vào đó, những đường liên kết này thường bao gồm một đường liên kết đến chính sách cookie của trang web. Việc này có thể cung cấp cho người dùng thông tin về cách quản lý cookie bằng trình duyệt web của họ. Các thông báo này thường bao gồm nút "Đóng" và "Chấp nhận".

Một số khả năng định cấu hình
Những thông báo về cookie này cho phép người dùng từ chối cookie nhưng không hỗ trợ các chế độ kiểm soát chi tiết hơn. Phương pháp này ít phổ biến hơn đối với các thông báo về cookie.

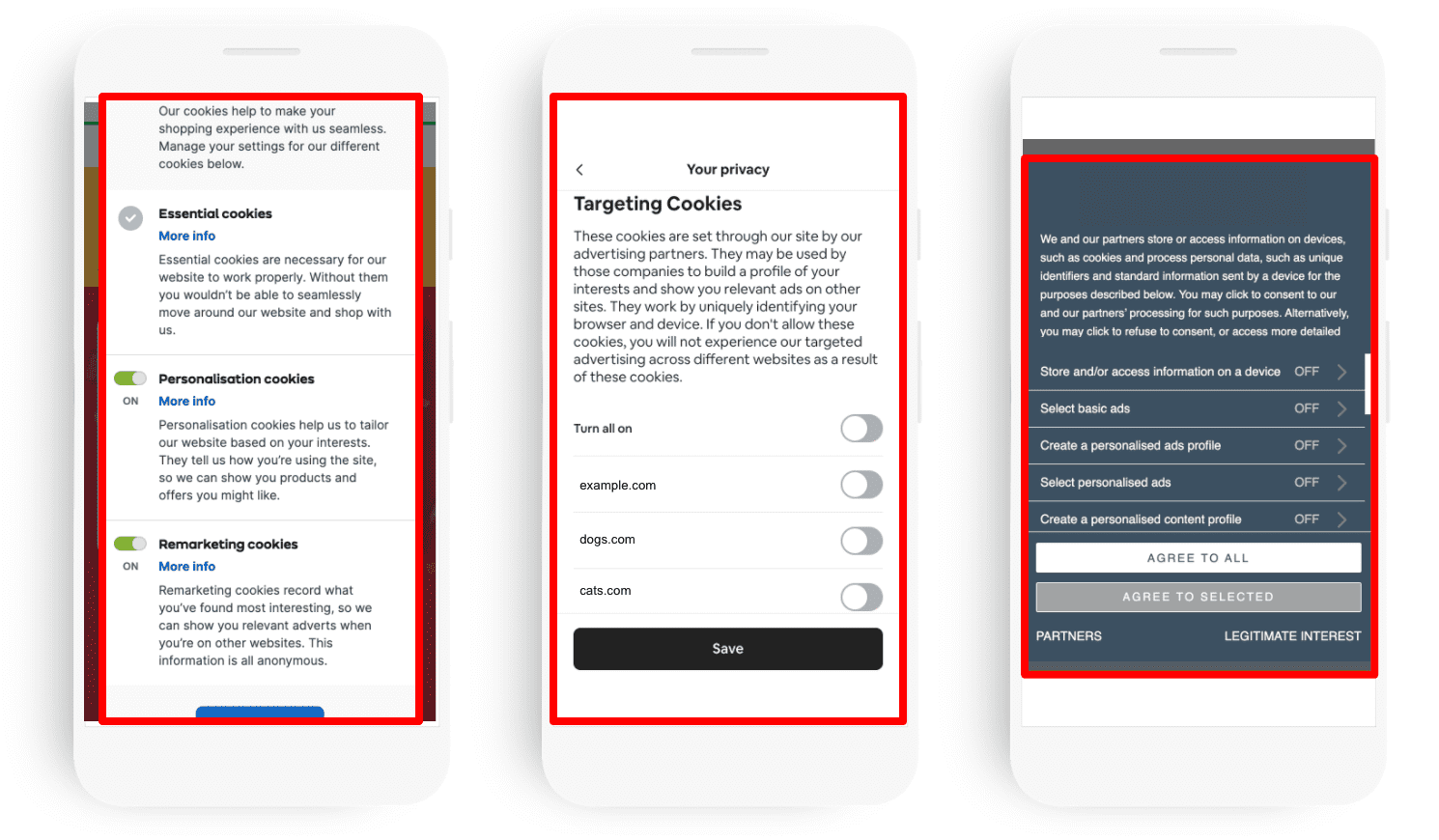
Có thể định cấu hình đầy đủ
Những thông báo về cookie này cung cấp cho người dùng các chế độ kiểm soát chi tiết hơn để định cấu hình mức sử dụng cookie mà họ chấp nhận.

Trải nghiệm người dùng: Các chế độ điều khiển để định cấu hình việc sử dụng cookie thường được hiển thị bằng một cửa sổ bật lên riêng biệt được khởi chạy khi người dùng phản hồi thông báo yêu cầu đồng ý sử dụng cookie ban đầu. Tuy nhiên, nếu đủ chỗ, một số trang web sẽ cho thấy các chế độ kiểm soát này cùng dòng trong thông báo yêu cầu đồng ý ban đầu đối với việc sử dụng cookie.
Mức độ chi tiết: Phương pháp phổ biến nhất để định cấu hình cookie là cho phép người dùng chọn sử dụng cookie theo "danh mục" cookie. Ví dụ về các danh mục cookie phổ biến bao gồm cookie chức năng, nhắm mục tiêu và cookie truyền thông xã hội.
Tuy nhiên, một số trang web sẽ tiến xa hơn và cho phép người dùng chọn sử dụng trên cơ sở từng cookie. Ngoài ra, một cách khác để cung cấp cho người dùng các chế độ kiểm soát cụ thể hơn là chia các danh mục cookie như "quảng cáo" thành các trường hợp sử dụng cụ thể, ví dụ: cho phép người dùng chọn sử dụng riêng "quảng cáo cơ bản" và "quảng cáo được cá nhân hoá".