Optymalizowanie powiadomień o plikach cookie pod kątem wydajności i użyteczności.
W tym dokumencie omawiamy, jak powiadomienia o plikach cookie mogą wpływać na wydajność, pomiar wydajności i wygodę użytkowników.
Wyniki
Powiadomienia o plikach cookie mogą mieć znaczący wpływ na wydajność strony, ponieważ są one zwykle wczytywane na początku procesu wczytywania strony, są widoczne dla wszystkich użytkowników i mogą potencjalnie wpływać na wczytywanie reklam i innych treści strony.
Oto jak powiadomienia o plikach cookie mogą wpływać na dane Web Vitals:
Największe wyrenderowanie treści (LCP): większość powiadomień o zgodzie użytkowników na stosowanie plików cookie jest dość mała i dlatego nie zawiera elementu LCP strony. Może się to jednak zdarzyć – szczególnie na urządzeniach mobilnych. Na urządzeniach mobilnych powiadomienie o plikach cookie zwykle zajmuje większą część ekranu. Zwykle dzieje się tak, gdy powiadomienie o plikach cookie zawiera duży blok tekstu (bloki tekstu mogą też być elementami LCP).
Interakcja do kolejnego wyrenderowania (INP): powiadomienia o plikach cookie często powodują wysoki INP, ponieważ po zaakceptowaniu dodają wiele skryptów innych firm. Największym problemem jest często interakcja Akceptuj, ponieważ powoduje ona przetworzenie wielu skryptów innych firm naraz. Więcej informacji o tym, jak temu zapobiec, znajdziesz w sekcji ze sprawdzonymi metodami.
Skumulowane przesunięcie układu (CLS): powiadomienia o zbieraniu plików cookie są bardzo częstym źródłem przesunięć układu.
Ogólnie rzecz biorąc, powiadomienia o plikach cookie od dostawców zewnętrznych będą miały większy wpływ na skuteczność niż komunikaty o plikach cookie, które tworzysz samodzielnie. To nie jest problem związany tylko z powiadomieniami o plikach cookie, ale raczej z ogólnym charakterem skryptów innych firm.
Sprawdzone metody
Sprawdzone metody w tej sekcji dotyczą powiadomień o plikach cookie innych firm. Niektóre z tych sprawdzonych metod (ale nie wszystkie) będą też dotyczyć powiadomień o własnych plikach cookie.
Wpływ powiadomień o plikach cookie na wartość INP
Jak już wspomnieliśmy, przycisk Akceptuj jest często przyczyną problemów z INP z powodu dużej ilości przetwarzania, które następuje po jego kliknięciu.
Zespół Chrome współpracował z kilkoma platformami do zarządzania zgodą użytkowników (CMP), aby umożliwić przeglądarce szybkie potwierdzenie tej zgody po kliknięciu przycisku „Akceptuj” w ramach kolejnego wyświetlenia. Przykładem jest to studium przypadku dotyczące PubTech.
Jeśli problem dotyczy Twojej platformy CMP, skontaktuj się z jej dostawcą, aby sprawdzić, czy może on w podobny sposób uniknąć problemów z INP w przypadku witryn, które ją wykorzystują. Aby dowiedzieć się więcej o taktycznych działaniach, zapoznaj się z artykułem pt. Optymalizowanie długich zadań.
Niesynchroniczne ładowanie skryptów powiadomień o plikach cookie
Skrypty powiadomienia o plikach cookie powinny być ładowane asynchronicznie. Aby to zrobić, dodaj atrybut async do tagu skryptu.
<script src="https://example.com/script.js" async>
Skrypty, które nie są asynchroniczne, blokują parsowanie przeglądarki. Opóźnia to wczytywanie strony i wskaźnik LCP. Więcej informacji znajdziesz w artykule Efektywne wczytywanie kodu JavaScript pochodzącego od innych firm.
bezpośrednie wczytywanie skryptów powiadomienia o plikach cookie,
Skrypty powiadomień o plikach cookie powinny być ładowane „bezpośrednio” przez umieszczenie tagu skryptu w kodzie HTML dokumentu głównego, a nie przez wczytywanie ich za pomocą menedżera tagów lub innego skryptu. Użycie menedżera tagów lub dodatkowego skryptu do wstrzyknięcia skryptu powiadomienia o plikach cookie opóźnia jego wczytywanie: skrypt jest ukryty przed analizatorem wyszukiwania wstecznego przeglądarki i nie może zostać wczytany przed wykonaniem kodu JavaScript.
Nawiązanie wczesnego połączenia z źródłem powiadomienia o plikach cookie
Wszystkie witryny, które wczytują skrypty powiadomienia o plikach cookie z miejsca docelowego w innej domenie, powinny używać wskazówek dotyczących zasobów dns-prefetch lub preconnect, aby nawiązać wczesne połączenie z miejscem docelowym, które hostuje zasoby powiadomienia o plikach cookie. Więcej informacji znajdziesz w artykule Wcześniejsze nawiązywanie połączeń sieciowych w celu poprawy postrzeganej szybkości działania stron.
<link rel="preconnect" href="https://cdn.example.com/">
W odpowiednich przypadkach wczytuj powiadomienia o plikach cookie
Niektóre witryny mogą skorzystać z wskazówki dotyczącej zasobu preload, aby wczytać skrypt powiadomienia o plikach cookie. Wskazówka dotycząca zasobu preload informuje przeglądarkę, że ma zainicjować wczesne żądanie dotyczące określonego zasobu.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload jest najbardziej wydajny, gdy jego użycie jest ograniczone do pobierania kilku kluczowych zasobów na stronę. Dlatego przydatność wstępnego wczytania skryptu powiadomienia o plikach cookie będzie się różnić w zależności od sytuacji.
Uwzględniaj kompromisy w zakresie wydajności podczas stylizowania powiadomień o plikach cookie
Dostosowywanie wyglądu i sposobu działania powiadomień o plikach cookie innych firm może spowodować naliczenie dodatkowych kosztów wydajności. Na przykład w przypadku powiadomień o plikach cookie innych firm nie zawsze można ponownie użyć tych samych zasobów (np. czcionek internetowych), które są używane w innych miejscach strony. Oprócz tego powiadomienia o plikach cookie innych firm są zwykle ładowane na końcu długich łańcuchów żądań. Aby uniknąć niespodzianek, sprawdź, jak wczytuje się i jak stosuje styl oraz powiązane zasoby powiadomienie o plikach cookie.
Unikaj przesunięć układu
Oto niektóre z najczęstszych problemów z przesuwającym się układem, które są związane z powiadomieniami o plikach cookie:
- Powiadomienia o plikach cookie u góry ekranu: powiadomienia o plikach cookie u góry ekranu są bardzo częstym źródłem przesunięcia układu. Jeśli powiadomienie o plikach cookie zostanie wstawione do DOM po wyrenderowaniu strony, elementy znajdujące się pod nim zostaną przesunięte niżej. Ten typ przesunięcia układu można wyeliminować, rezerwując miejsce w DOM na powiadomienie o zgodzie. Jeśli to nie jest możliwe, np. jeśli wymiary powiadomienia o plikach cookie różnią się w zależności od regionu, zastanów się nad użyciem przypiętego stopki lub okienka modalnego do wyświetlania powiadomienia o plikach cookie. Oba te alternatywne podejścia wyświetlają powiadomienie o plikach cookie jako „nakładkę” na pozostałą część strony, więc powiadomienie nie powinno powodować przesuwania treści podczas wczytywania.
- Animacje: wiele powiadomień o plikach cookie zawiera animacje, np. „przesuwanie się” powiadomienia jest częstym wzorcem projektowania. W zależności od sposobu ich implementacji mogą one powodować przesunięcia układu. Więcej informacji znajdziesz w artykule Debugowanie przesunięć układu.
- Czcionki: opóźnione wczytywanie może blokować renderowanie i powodować przesuwanie układu. To zjawisko jest bardziej widoczne w przypadku wolniejszych połączeń.
Zaawansowane optymalizacje wczytywania
Wdrożenie tych technik wymaga więcej pracy, ale może jeszcze bardziej zoptymalizować wczytywanie skryptów powiadomień o plikach cookie:
- Buforowanie i przechowywanie skryptów powiadomień o plikach cookie innych firm na własnych serwerach może zwiększyć szybkość dostarczania tych zasobów.
- Użycie skryptów service worker może dać Ci większą kontrolę nad pobieraniem i buforowaniem skryptów innych firm, np. skryptów z informacjami o plikach cookie.
Pomiar skuteczności
Powiadomienia o plikach cookie mogą wpływać na pomiary skuteczności. W tej sekcji omawiamy niektóre z tych konsekwencji i sposoby ich łagodzenia.
Monitorowanie rzeczywistych użytkowników (RUM)
Niektóre narzędzia analityczne i RUM używają plików cookie do zbierania danych o wydajności. Jeśli użytkownik odmówi użycia plików cookie, narzędzia te nie będą mogły rejestrować danych o wydajności.
Strony powinny być świadome tego zjawiska. Warto też poznać mechanizmy, których używają narzędzia RUM do zbierania danych. Jednak w typowej lokalizacji ta rozbieżność prawdopodobnie nie jest powodem do niepokoju ze względu na kierunek i stopień zniekształcenia danych. Używanie plików cookie nie jest technicznym wymogiem pomiaru skuteczności. Biblioteka JavaScript web- Vitals to przykład biblioteki, która nie korzysta z plików cookie.
W zależności od tego, jak Twoja witryna używa plików cookie do zbierania danych o wydajności (czyli czy pliki cookie zawierają informacje osobowe), a także od obowiązujących przepisów, stosowanie plików cookie do pomiaru wydajności może nie podlegać tym samym wymaganiom prawnym co niektóre pliki cookie używane w Twojej witrynie do innych celów, np. pliki cookie reklamowe. Niektóre witryny, które proszą o zgodę użytkownika, decydują się wyodrębnić pliki cookie wydajności jako oddzielną kategorię plików cookie.
Monitorowanie syntetyczne
Bez niestandardowej konfiguracji większość narzędzi syntetycznych (takich jak Lighthouse i WebPageTest) będzie mierzyć tylko wrażenia użytkownika, który po raz pierwszy korzysta z witryny i nie wyraził zgody na używanie plików cookie. Podczas zbierania danych o skuteczności należy jednak uwzględniać nie tylko różne stany pamięci podręcznej (np. pierwszą wizytę w porównaniu z wizytą powtórzoną), ale też różne stany akceptacji plików cookie (zaakceptowane, odrzucone lub bez odpowiedzi).
Testowanie powiadomień o plikach cookie za pomocą WebPageTest
W następnych sekcjach omawiamy ustawienia WebPageTest i Lighthouse, które mogą być przydatne do uwzględniania powiadomień o plikach cookie w przepływach pracy związanych z pomiarami wydajności. Jednak pliki cookie i powiadomienia o plikach cookie to tylko jeden z wielu czynników, które trudno jest idealnie odwzorować w środowisku laboratoryjnym. Dlatego warto oprzeć porównanie wyników na danych RUM, a nie na narzędziach do generowania danych syntetycznych.
Korzystanie ze skryptów
Możesz użyć skryptu, aby WebPageTest „kliknął” baner z prośbą o zgodę na pliki cookie podczas zbierania śladu.
Aby dodać skrypt, otwórz kartę Skrypt. Ten skrypt przechodzi do adresu URL, który ma być testowany, a potem klika element DOM za pomocą id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Korzystając z tego skryptu, pamiętaj, że:
combineStepsnakazuje aplikacji WebPageTest „łączenie” wyników działań skryptów, które następują w jednym zestawie logów czasu i pomiarów. Uruchomienie tego skryptu bez parametrucombineStepsmoże być też przydatne – oddzielne ścieżki ułatwiają sprawdzenie, czy zasoby zostały załadowane przed czy po zaakceptowaniu plików cookie.%URL%to konwencja WebPageTest, która odnosi się do testowanego adresu URL.clickAndWaitmówi WebPageTest, aby kliknąć element wskazany przezattribute=value, i czeka na zakończenie kolejnej aktywności przeglądarki. Jest on zgodny z formatemclickAndWait attribute=Value.
Jeśli skrypt został prawidłowo skonfigurowany, zrzut ekranu zrobiony przez WebPageTest nie będzie zawierał powiadomienia o plikach cookie (powiadomienie o plikach cookie zostało zaakceptowane).
Więcej informacji o skryptowaniu WebPageTest znajdziesz w dokumentacji WebPageTest.
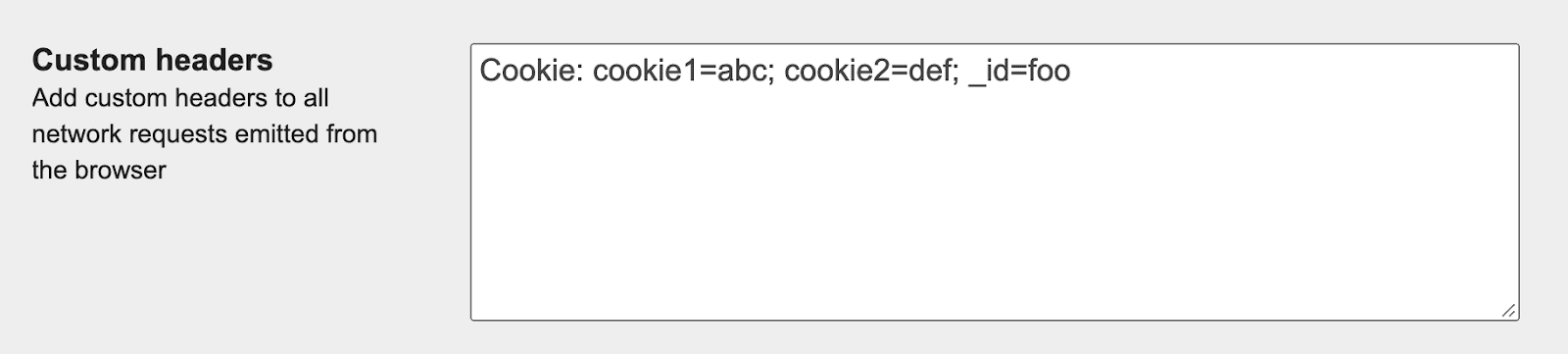
Ustaw pliki cookie
Aby uruchomić WebPageTest z ustawionymi plikami cookie, otwórz kartę Zaawansowane i dodaj nagłówek pliku cookie do pola Niestandardowe nagłówki:

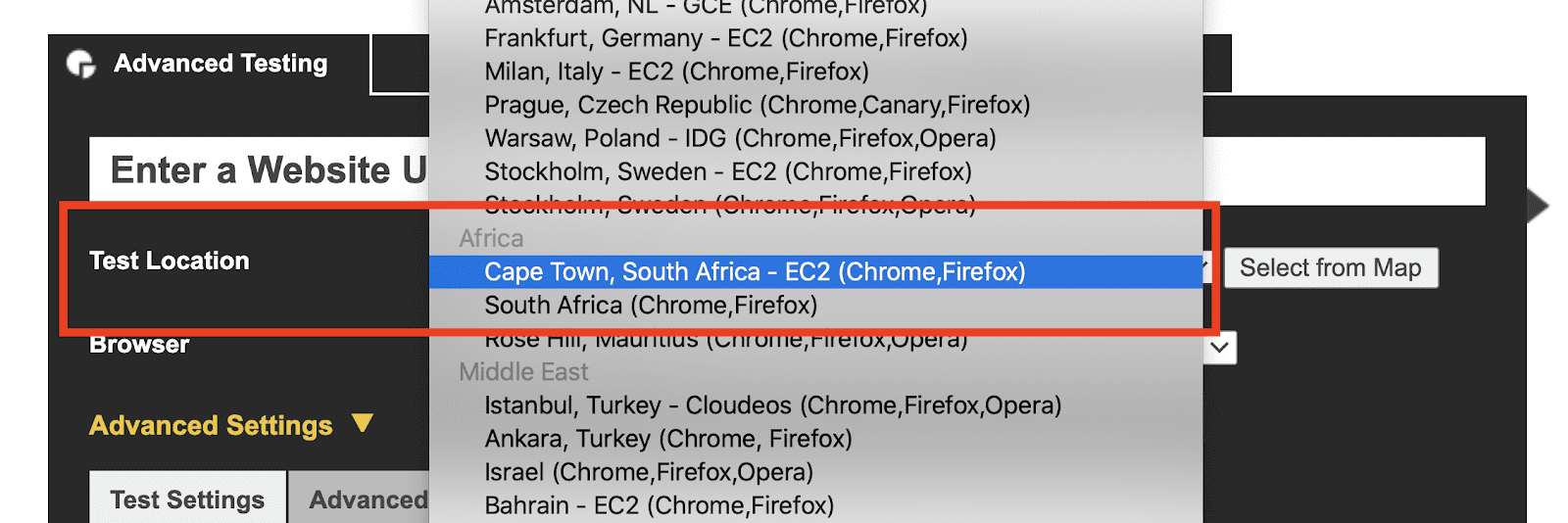
Zmiana lokalizacji testowej
Aby zmienić lokalizację testu używaną przez WebPageTest, kliknij menu Lokalizacja testu na karcie Testowanie zaawansowane.

Testowanie powiadomień o plikach cookie za pomocą Lighthouse
Ustawienie plików cookie podczas testu Lighthouse może służyć jako mechanizm wprowadzania strony w określony stan do testowania przez Lighthouse. Zachowanie plików cookie Lighthouse różni się nieco w zależności od kontekstu (DevTools, CLI lub PageSpeed Insights).
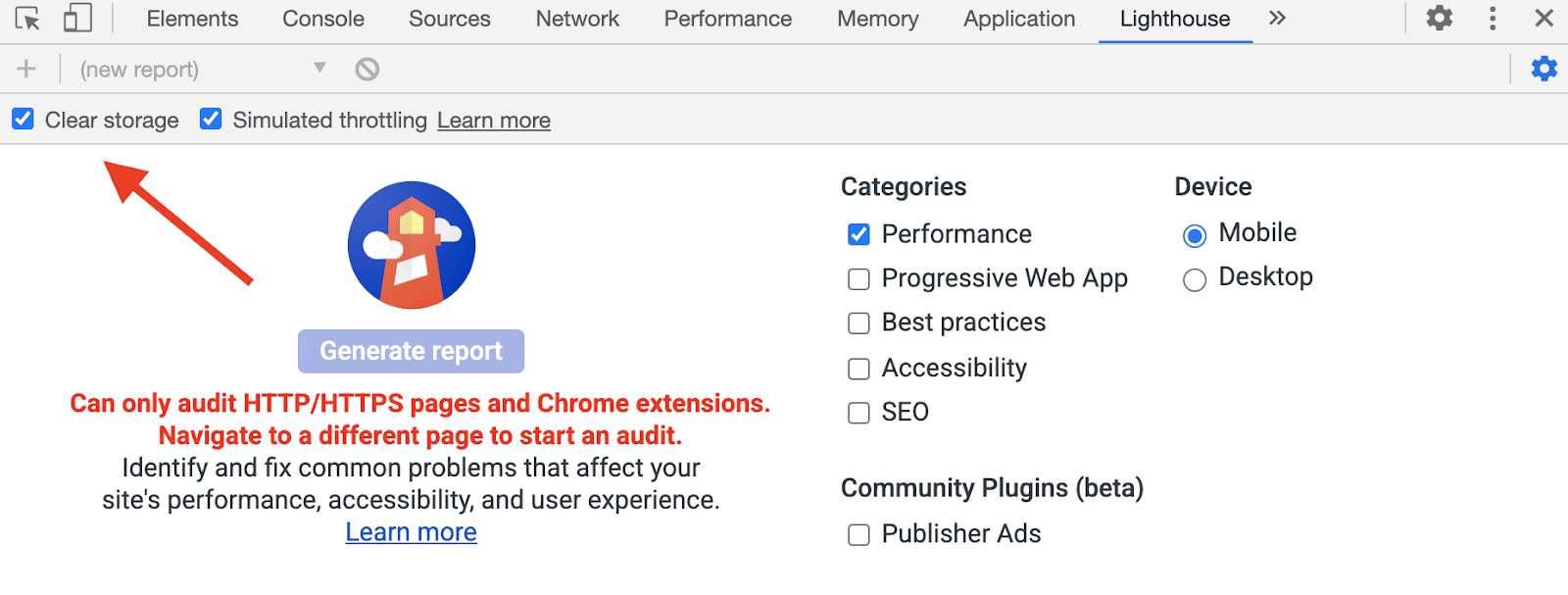
Narzędzia deweloperskie
Pliki cookie nie są usuwane, gdy Lighthouse jest uruchamiany z narzędzi deweloperskich. Inne typy pamięci są domyślnie wyczyszczone. Można to zmienić za pomocą opcji Wyczyść pamięć w panelu ustawień Lighthouse.

interfejs CLI
Uruchamianie Lighthouse z poziomu interfejsu wiersza poleceń powoduje użycie nowego wystąpienia Chrome, więc domyślnie nie są ustawiane żadne pliki cookie. Aby uruchomić Lighthouse z interfejsu wiersza poleceń z określonym zestawem plików cookie, użyj tego polecenia:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Więcej informacji o ustawianiu niestandardowych nagłówków żądań w Lighthouse CLI znajdziesz w artykule Uruchamianie Lighthouse na uwierzytelnionych stronach.
PageSpeed Insights
Uruchamianie Lighthouse z użyciem PageSpeed Insights powoduje użycie nowego wystąpienia Chrome i nie ustawia żadnych plików cookie. Statystyk PageSeed nie można skonfigurować tak, aby ustawiały określone pliki cookie.
Interfejs użytkownika
Wrażenia użytkownika związane z różnymi powiadomieniami o zgodzie na pliki cookie zależą głównie od 2 elementów: lokalizacji powiadomienia o plikach cookie na stronie oraz zakresu, w jakim użytkownik może dostosować użycie plików cookie w witrynie. W tej sekcji omówiono potencjalne podejścia do tych 2 sposobów podejmowania decyzji.
Rozważając potencjalne projekty powiadomienia o plikach cookie, weź pod uwagę te kwestie:
- UX: Czy to zapewnia użytkownikom dobre wrażenia? Jak ten projekt wpłynie na dotychczasowe elementy strony i ścieżki użytkowników?
- Firma: jaka jest strategia dotycząca plików cookie w Twojej witrynie? Jakie są Twoje cele związane z powiadomieniem o plikach cookie?
- Prawo: czy ta funkcja jest zgodna z wymaganiami prawnymi?
- Inżynier: Ile pracy wymagałoby wdrożenie i utrzymanie tego rozwiązania? Jak trudne byłoby wprowadzenie zmian?
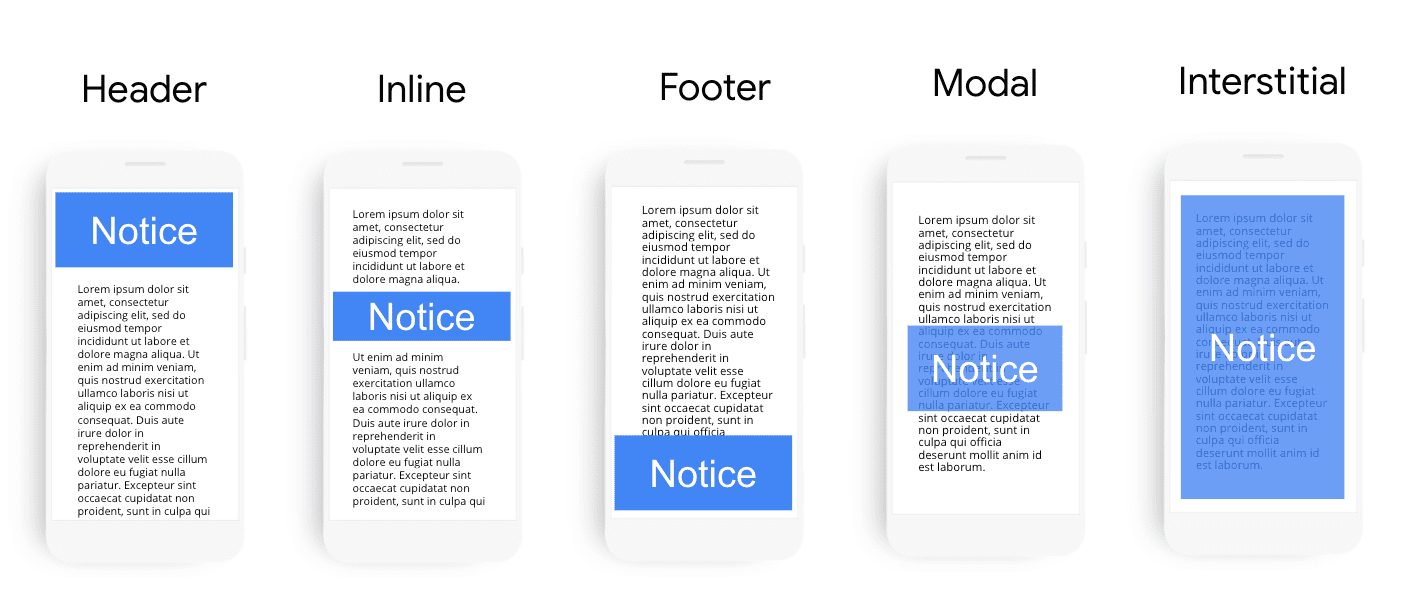
Miejsce docelowe
Powiadomienia o plikach cookie mogą być wyświetlane w nagłówku, elemencie wstawianym w tekście lub stopce. Mogą też wyświetlać się na górze treści strony w oknie modalnym lub jako reklama pełnoekranowa.

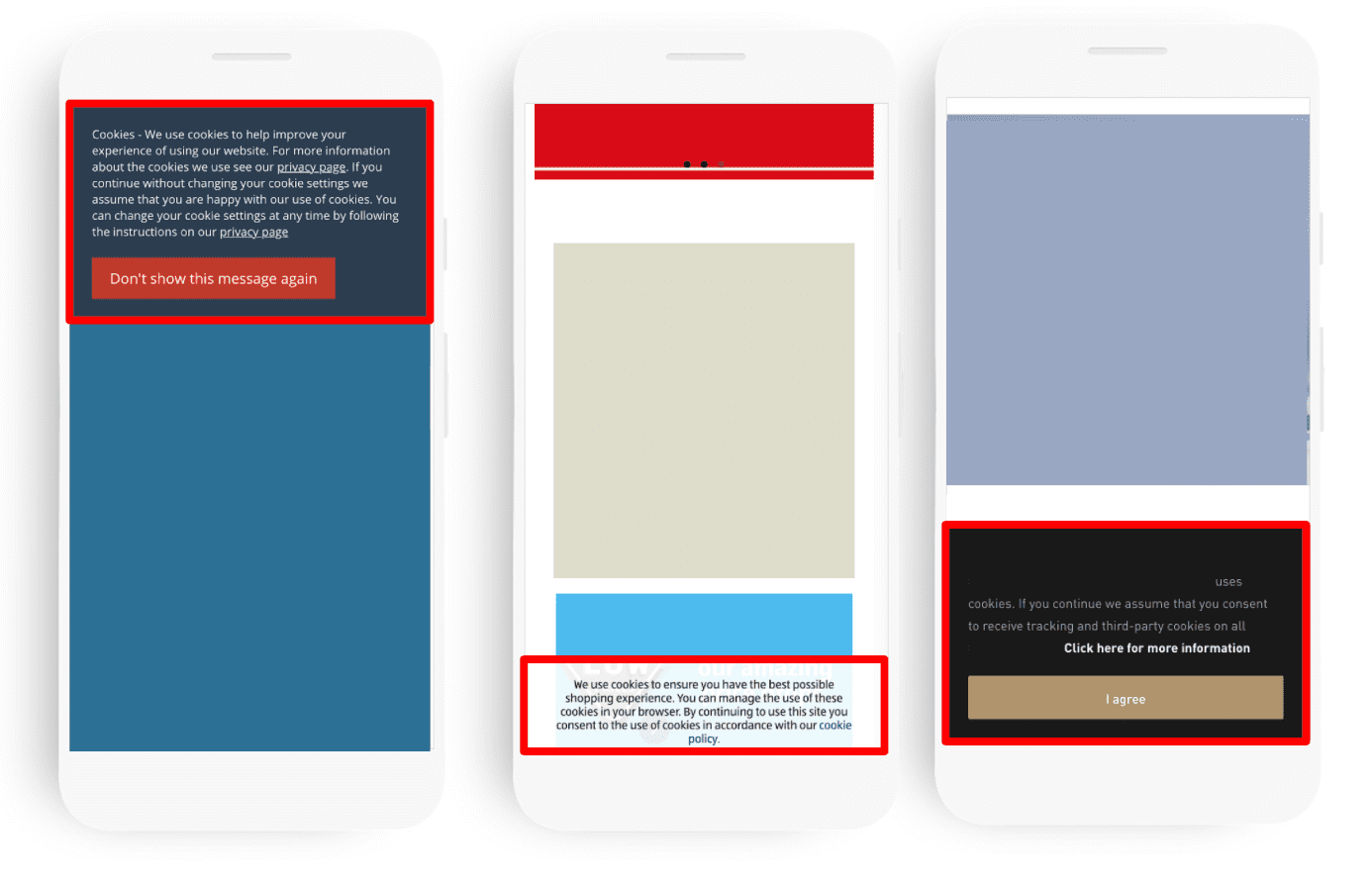
Nagłówki, stopki i powiadomienia o plikach cookie w tekście
Ostrzeżenia o plikach cookie są zwykle umieszczane w nagłówku lub stopce. Z tych dwóch opcji zazwyczaj korzystniejsze jest użycie nagłówka, ponieważ nie jest on uciążliwy, nie konkuruje o uwagę z banerami reklamowymi ani powiadomieniami i zazwyczaj nie powoduje CLS. Jest to też częste miejsce na umieszczanie polityki prywatności i warunków korzystania z usługi.
Ostrzeżenia o plikach cookie w tekstach są opcjonalne, ale trudno je zintegrować z dotychczasowymi interfejsami użytkownika, dlatego są rzadko stosowane.
Modale
Okna modalne to powiadomienia o zgodzie na pliki cookie wyświetlane u góry treści strony. Modale mogą wyglądać i działać zupełnie inaczej w zależności od ich rozmiaru.
W przypadku witryn, które mają problemy z implementacją powiadomień o plikach cookie w sposób, który nie powoduje zmian układu, lepszym rozwiązaniem mogą być mniejsze modale zajmujące część ekranu.
Z drugiej strony, należy ostrożnie używać dużych modali, które zasłaniają większość treści na stronie. Mniejsze witryny mogą mieć problemy z przechodzeniem do witryny przez użytkowników zamiast akceptować powiadomienia o plikach cookie pochodzące z nieznanej witryny z zasłoniętymi treściami. Chociaż te pojęcia nie są synonimami, jeśli rozważasz użycie pełnowymiarowego modułu zgody na pliki cookie, musisz znać przepisy dotyczące ścianek z prośbą o zgodę na pliki cookie.
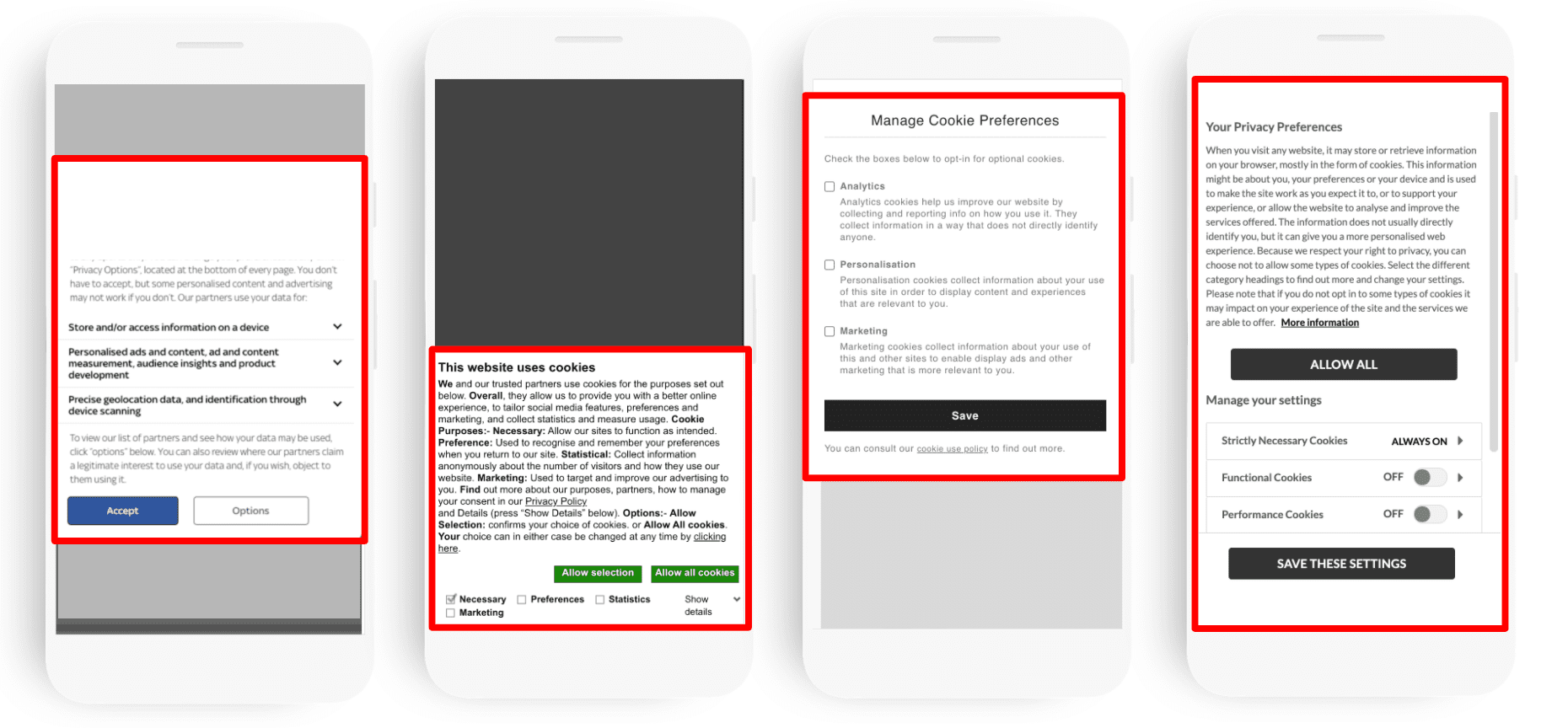
Konfigurowalność
Interfejsy powiadomień o plikach cookie dają użytkownikom różne poziomy kontroli nad tym, które pliki cookie akceptują.
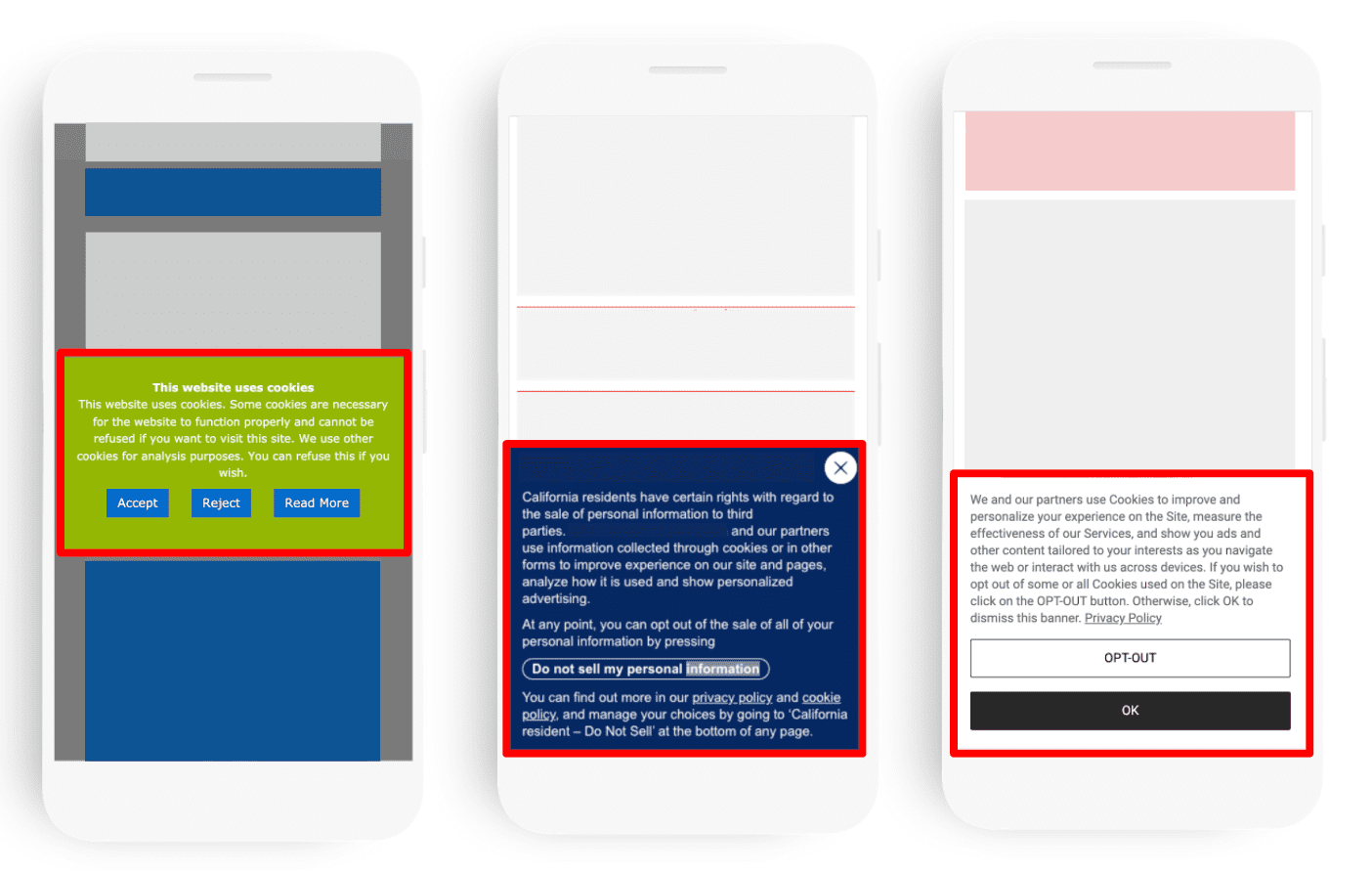
Brak możliwości konfiguracji
Te banery w formie powiadomienia o plikach cookie nie zawierają opcji umożliwiających użytkownikom bezpośrednie wyłączenie plików cookie. Zamiast tego zwykle zawierają link do zasad dotyczących plików cookie w witrynie, które mogą zawierać informacje o zarządzaniu plikami cookie za pomocą przeglądarki. Takie powiadomienia zwykle zawierają przyciski „Odrzuć” i „Zaakceptuj”.

Umożliwiają konfigurowanie niektórych ustawień.
Takie powiadomienia dają użytkownikowi możliwość ich odrzucenia, ale nie zapewniają bardziej szczegółowych ustawień. To podejście do powiadomień o plikach cookie jest rzadziej stosowane.

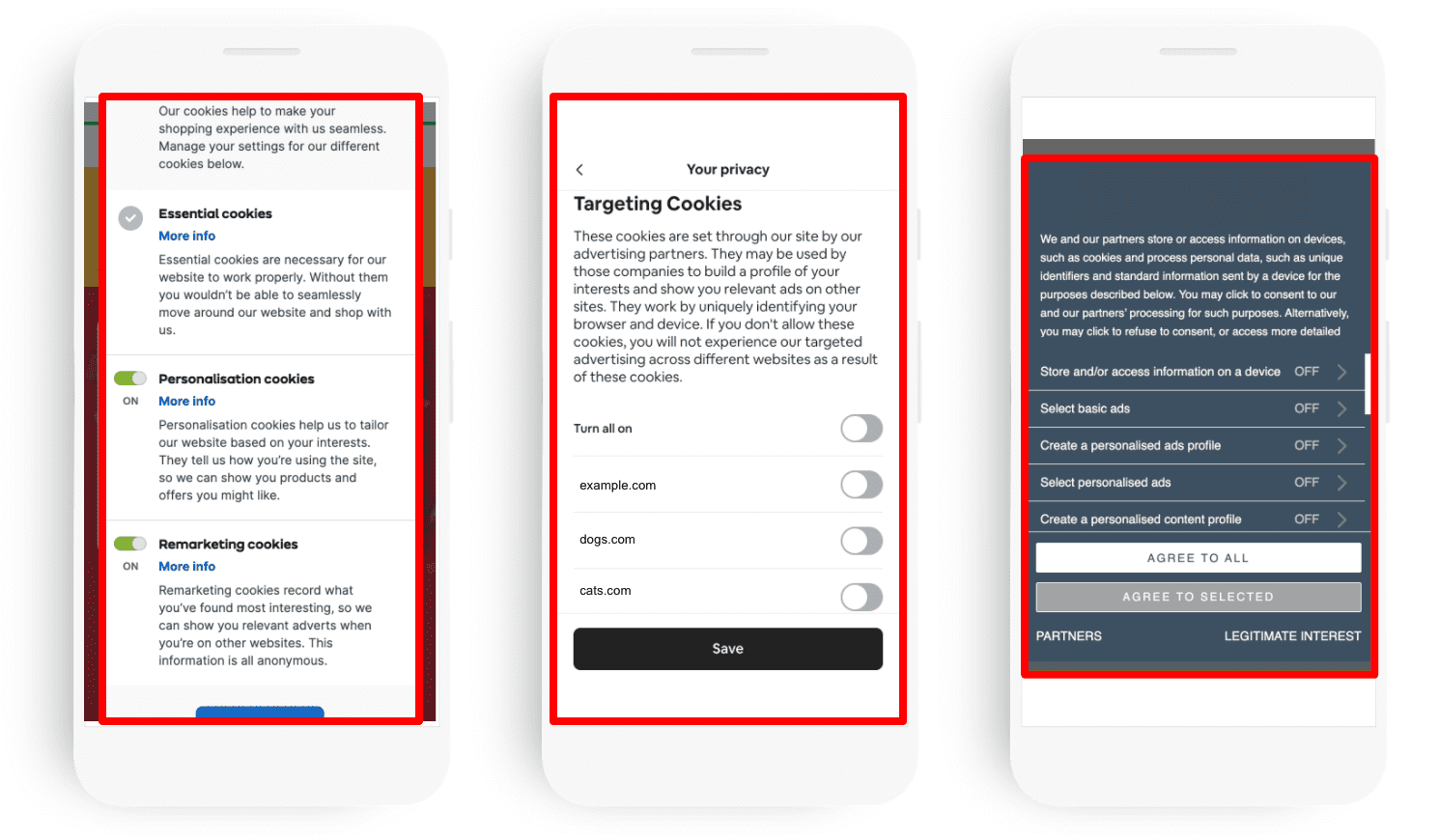
Pełna konfigurowalność
Te informacje o plikach cookie dają użytkownikom bardziej szczegółową kontrolę nad konfiguracją korzystania z plików cookie przez użytkowników.

UX: opcje konfigurowania korzystania z plików cookie są najczęściej wyświetlane w osobnym oknie modalnym, które otwiera się, gdy użytkownik zareaguje na początkowe powiadomienie o zgodzie na pliki cookie. Jeśli jednak pozwala na to miejsce, niektóre witryny wyświetlają te opcje w ramach początkowego powiadomienia o zgodzie na pliki cookie.
Szczegółowość: najczęstszym podejściem do konfigurowalności plików cookie jest umożliwienie użytkownikom wyrażenia zgody na pliki cookie według „kategorii” plików cookie. Przykłady typowych kategorii plików cookie to pliki cookie funkcjonalne, pliki cookie do kierowania reklam i pliki cookie mediów społecznościowych.
Niektóre witryny pójdą jednak o krok dalej i umożliwią użytkownikom wyrażenie zgody na poszczególne pliki cookie. Innym sposobem na zapewnienie użytkownikom bardziej szczegółowych ustawień jest podział kategorii plików cookie, np. „reklamy”, na konkretne przypadki użycia. Możesz na przykład umożliwić użytkownikom osobno wyrażenie zgody na „reklamy podstawowe” i „reklamy spersonalizowane”.