Google 與其他瀏覽器供應商和業界合作夥伴合作,解決網路開發人員在瀏覽器相容性方面遇到的五大問題:CSS flexbox、CSS 格線、position: sticky、aspect-ratio 和 CSS 轉換。
Google 正在與其他瀏覽器供應商和產業合作夥伴合作,解決網頁開發人員遇到的五大瀏覽器相容性問題。重點領域包括 CSS flexbox、CSS 格線、position: sticky、aspect-ratio 和 CSS 轉換。請參閱這篇文章,瞭解如何參與這項計畫。
背景
網路相容性向來是開發人員面臨的一大挑戰。在過去幾年,Google 和其他合作夥伴 (包括 Mozilla 和 Microsoft) 已著手進一步瞭解網頁開發人員的主要痛點,以便推動我們的工作並訂定優先順序,改善現況。這個專案與 Google 的開發人員滿意度 (DevSAT) 工作相關,並在 2019 年和 2020 年建立 MDN DNA (開發人員需求評估) 問卷調查,以及在 MDN 瀏覽器相容性報告 2020 中呈現深入研究成果後,開始擴大規模。我們也透過其他管道進行了額外調查,例如 CSS 現況和 JavaScript 現況問卷調查。
2021 年的目標是消除五個重點領域的瀏覽器相容性問題,讓開發人員可放心以這些領域做為可靠的基礎。這項計畫名為 #Compat 2021。
選擇要著重的項目
雖然所有網站平台都存在瀏覽器相容性問題,但這個專案的重點是針對少數最有問題的領域,這些領域可以大幅改善,因此我們將其列為開發人員的首要問題。
相容性專案會使用多項條件影響要優先處理的區域,其中部分條件如下:
- 功能使用情形。舉例來說,有75% 的網頁瀏覽量使用彈性容器,且在HTTP 快取中採用彈性容器的比例也大幅增加。
- 錯誤數量 (在 Chromium、Gecko、WebKit 中),以及在 Chromium 中,這些錯誤有多少顆星。
問卷調查結果:
- MDN DNA 問卷調查
- MDN 瀏覽器相容性報告
- CSS 現況:最常見且最常使用的功能
web-platform-tests 的測試結果。例如 wpt.fyi 上的 flexbox。
我可以使用最常搜尋的功能。
2021 年五大重點領域
在 2020 年,Chromium 開始著手處理「在 2020 年改善 Chromium 瀏覽器的相容性」一文中列出的重點項目。2021 年,我們將開始致力於更進一步的努力。Google 和 Microsoft 正在與 Igalia 合作,解決 Chromium 中的重要問題。Igalia 是 Chromium 和 WebKit 的定期貢獻者,也是嵌入式裝置官方 WebKit 移植版本的維護者,他們一直都非常支持並參與這些相容性工作,並將協助解決和追蹤已知的問題。
以下是我們承諾在 2021 年修正的項目。
CSS flexbox
CSS flexbox 在網路上廣泛使用,但開發人員仍面臨一些重大挑戰。舉例來說,Chromium 和 WebKit 都曾發生 auto-height Flex 容器的問題,導致圖片尺寸不正確。


相片來源:Alireza Mahmoudi。
Igalia 的 flexbox Cats 網誌文章深入探討這些問題,並提供更多範例。
優先順序的原因
- 問卷調查:MDN 瀏覽器相容性報告中的主要問題,在 CSS 現況中最為人知且常用
- 測試:所有瀏覽器的通過率為 85%
- 使用情形:網頁瀏覽量的 75%,在HTTP 封存資料中大幅成長
CSS 格線
CSS 格線是現代網頁版面配置的核心構件,可取代許多舊版技術和因應措施。隨著採用率增加,這項功能必須更加穩固,這樣使用者就不會因為瀏覽器之間的差異而避免使用。缺少的功能之一是能否為格線版面配置製作動畫,Gecko 支援這項功能,但 Chromium 或 WebKit 不支援。在支援的情況下,您可以實現以下效果:
優先處理的原因
- 問卷調查:在 MDN 瀏覽器相容性報告中排名第二,在 CSS 現況中廣為人知,但使用頻率較低
- 測試:所有瀏覽器的通過率 75%
- 使用率:8% 並持續成長,HTTP 封存資料略有成長
CSS 位置:固定
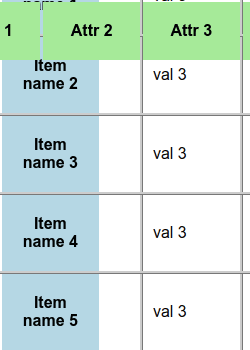
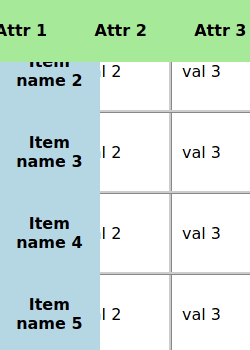
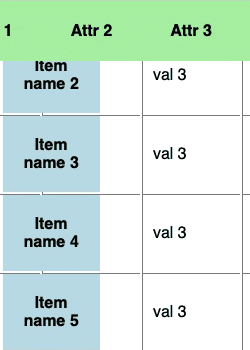
固定位置可讓內容固定在可視區域的邊緣,通常用於一律顯示在可視區域頂端的標頭。雖然所有瀏覽器都支援這項功能,但在某些常見用途中,這項功能無法正常運作。舉例來說,Chromium 不支援固定表格標題,雖然現在已在標記後支援,但不同瀏覽器的結果並不一致:



請參閱 Rob Flack 製作的固定表格標題示範。
優先處理的原因
- 問卷調查:在 CSS 現況中廣為人知/使用,並在 MDN 瀏覽器相容性報告中多次提及
- 測試:在所有瀏覽器中,66% 通過
- 用量:8%
CSS aspect-ratio 屬性
新的 aspect-ratio CSS 屬性可讓您輕鬆維持元素的寬高比,無須使用眾所皆知的 padding-top 駭客攻擊:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
由於這是常見的用途,因此預期會廣泛使用,我們希望確保在所有常見情境和瀏覽器中都能穩定運作。
優先處理的原因
CSS 變形效果
CSS 轉換已在所有瀏覽器中支援多年,並廣泛用於網路上。不過,在許多方面,不同瀏覽器的運作方式仍不盡相同,尤其是動畫和 3D 轉換。舉例來說,不同瀏覽器的資訊卡翻轉效果可能會非常不一致:
優先順序的原因
如何參與及追蹤
請追蹤並分享我們在 @ChromiumDev 或公開的 Compat 2021 電子郵件名單上發布的任何更新。請確認是否有錯誤,或回報你遇到的問題。如果缺少任何內容,請透過上述管道與我們聯絡。
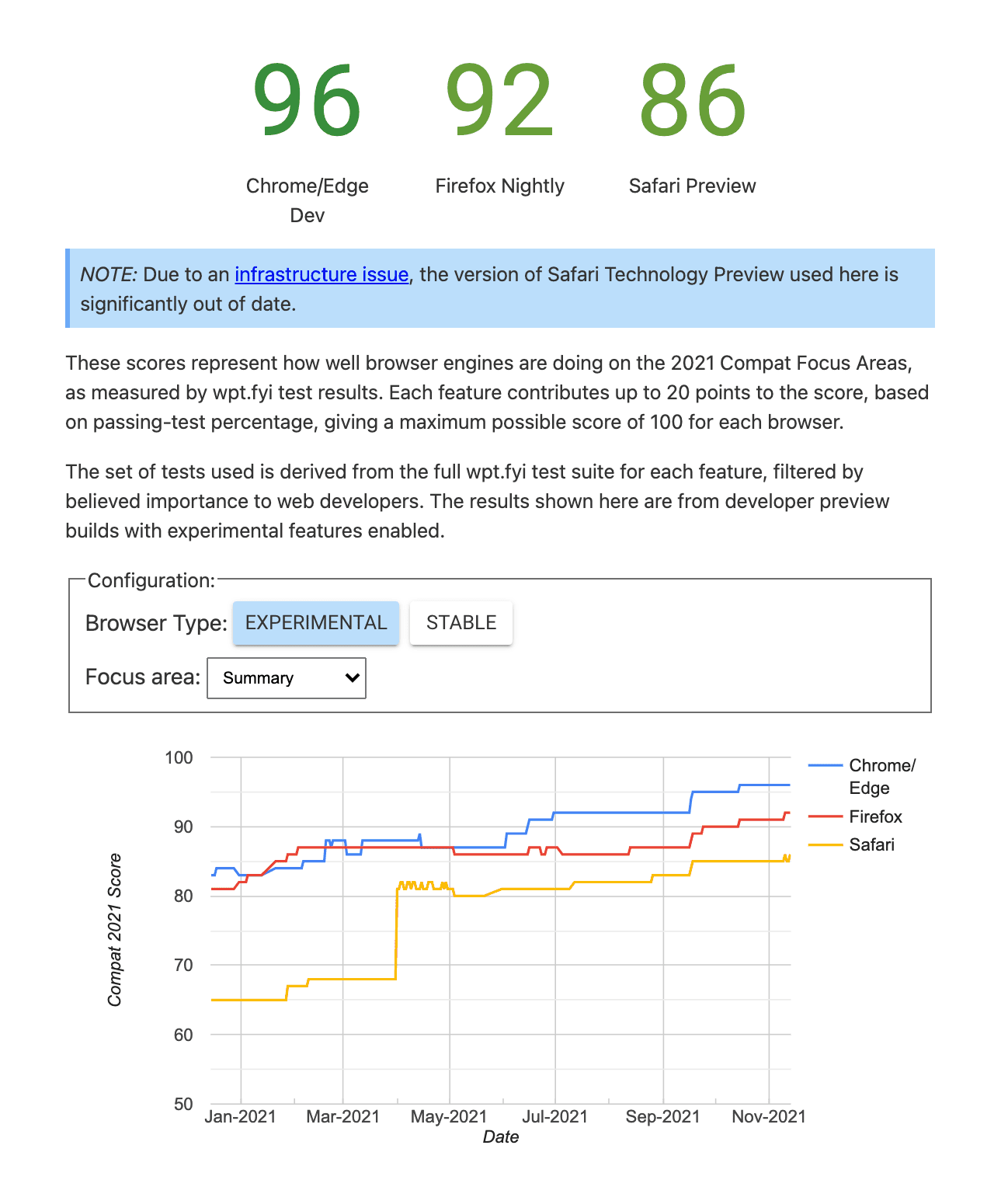
我們會定期在 web.dev 上發布進度更新,您也可以在 2021 年相容性資訊主頁中追蹤每個重點領域的進度。

我們希望這項由瀏覽器供應商共同努力的改善可靠性和互通性的計畫,能協助您在網路上打造出色的內容!



