這個 CSS 屬性可協助維持回應式版面配置的間距。
顯示比例
顯示比例通常會以兩個整數和一個冒號表示,格式為寬度:高度,或 x:y。攝影最常見的顯示比例為 4:3 和 3:2,而影片和較新的消費型相機則傾向使用 16:9 的顯示比例。

隨著回應式設計問世,開發人員越來越重視維持長寬比,尤其當圖片尺寸不同,而且元素大小會隨著可用空間改變而改變時更是如此。
以下列舉幾個需要維持顯示比例的情況:
- 建立回應式 iframe,其寬度為父項寬度的 100%,且高度應維持特定的可視區域比例
- 為圖片、影片和嵌入建立內建函式預留位置容器,避免在載入項目並佔用空間時重新進行版面配置
- 為互動式資料視覺化或 SVG 動畫建立一致的回應式空間
- 為多元素元件 (例如資訊卡或日曆日期) 建立一致的回應式空間
- 為多張不同尺寸的圖片建立一致的回應式空間 (可與
object-fit搭配使用)
物件配置
定義顯示比例有助於我們在回應式內容中調整媒體大小。此值區中的另一項工具是 object-fit 屬性,可讓使用者說明區塊中物件 (例如圖片) 應如何填滿該區塊:

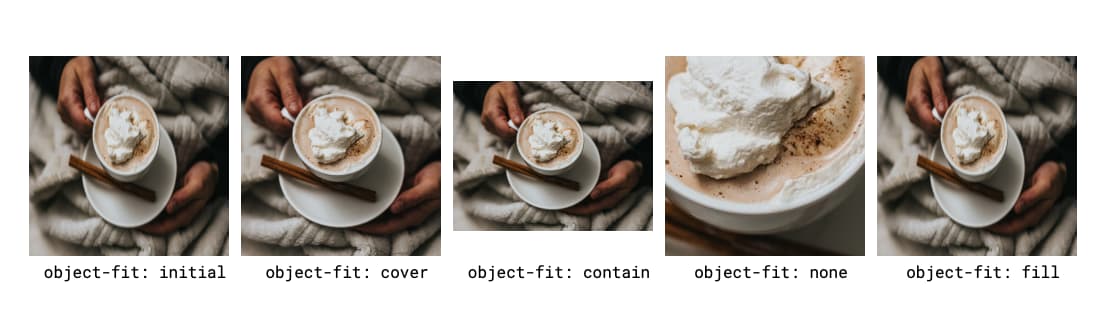
object-fit 值。請參閱 Codepen 上的示範。initial 和 fill 值會重新調整圖片,以填滿空間。在本例中,這會導致圖片重新調整像素,進而導致圖片變形模糊。不理想。object-fit: cover 會使用圖片最小尺寸來填滿空間,並根據這個尺寸裁剪圖片,以便將圖片裁剪成適合尺寸。它在最低邊界就會「放大」。object-fit: contain 可確保整個圖片一律顯示,這與 cover 相反,後者會採用最大邊界大小 (在上述範例中為寬度),並調整圖片大小,讓圖片在保持內在顯示比例的同時,也能適應空間。object-fit: none (預設物件位置) 會顯示圖片以自然大小為中心裁剪的畫面。
object-fit: cover 在大部分情況下通常都能運作,確保在處理不同尺寸的圖片時,都能提供良好的介面,但以這種方式會失去資訊 (圖片會在最長的邊緣裁剪)。
如果這些細節很重要 (例如使用美妝產品的平鋪圖),請勿裁剪重要內容。因此,理想情況下,回應式圖片的大小會有所不同,以便配合 UI 空間,而無需裁剪。
舊版技巧:使用 padding-top 維持顯示比例

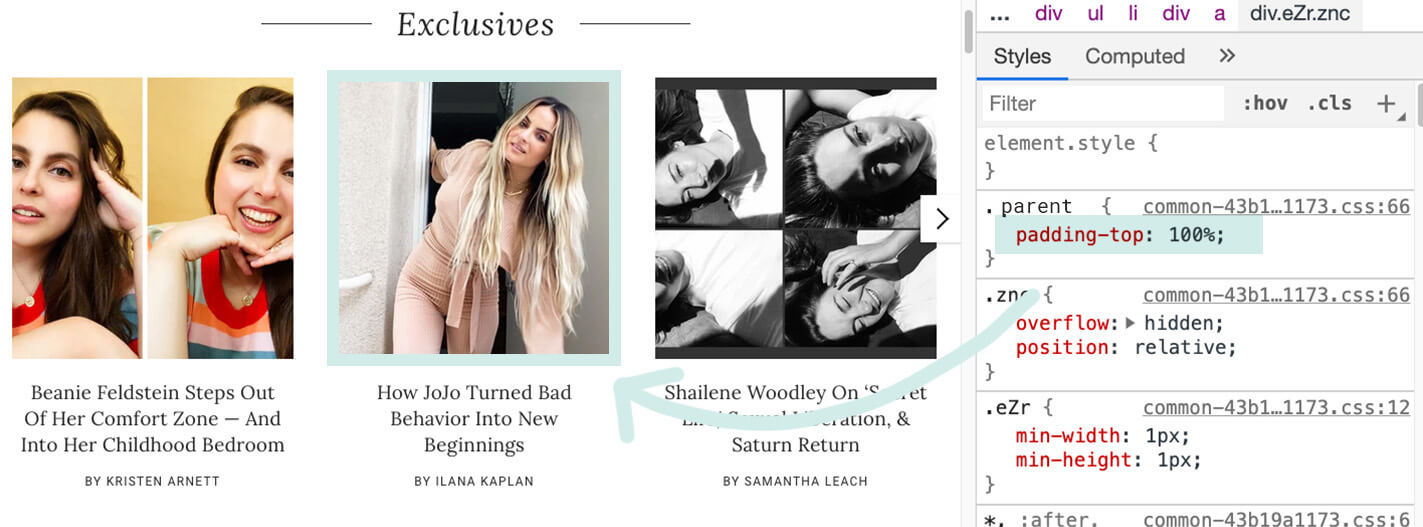
padding-top 為輪轉介面中的貼文預覽圖片設定 1:1 顯示比例。為了提高回應速度,我們可以使用長寬比。這可讓我們設定特定比例大小,並將其他媒體設為個別軸 (高度或寬度)。
目前廣受歡迎的跨瀏覽器解決方案,可根據圖片的寬度維持顯示比例,稱為「Padding-Top Hack」。這項解決方案需要父項容器和絕對放置的子項容器。接著,您可以將顯示比例計算為百分比,並將其設為 padding-top。例如:
- 1:1 顯示比例 = 1 / 1 = 1 =
padding-top: 100% - 4:3 顯示比例 = 3/4 = 0.75 =
padding-top: 75% - 3:2 顯示比例 = 2 / 3 = 0.66666 =
padding-top: 66.67% - 顯示比例 16:9 = 9 / 16 = 0.5625 =
padding-top: 56.25%
我們已找出顯示比例值,現在可以將該值套用至父項容器。請參考以下範例:
<div class="container">
<img class="media" src="..." alt="...">
</div>
接著,我們可以編寫下列 CSS:
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.media {
position: absolute;
top: 0;
}
使用 aspect-ratio 維持顯示比例

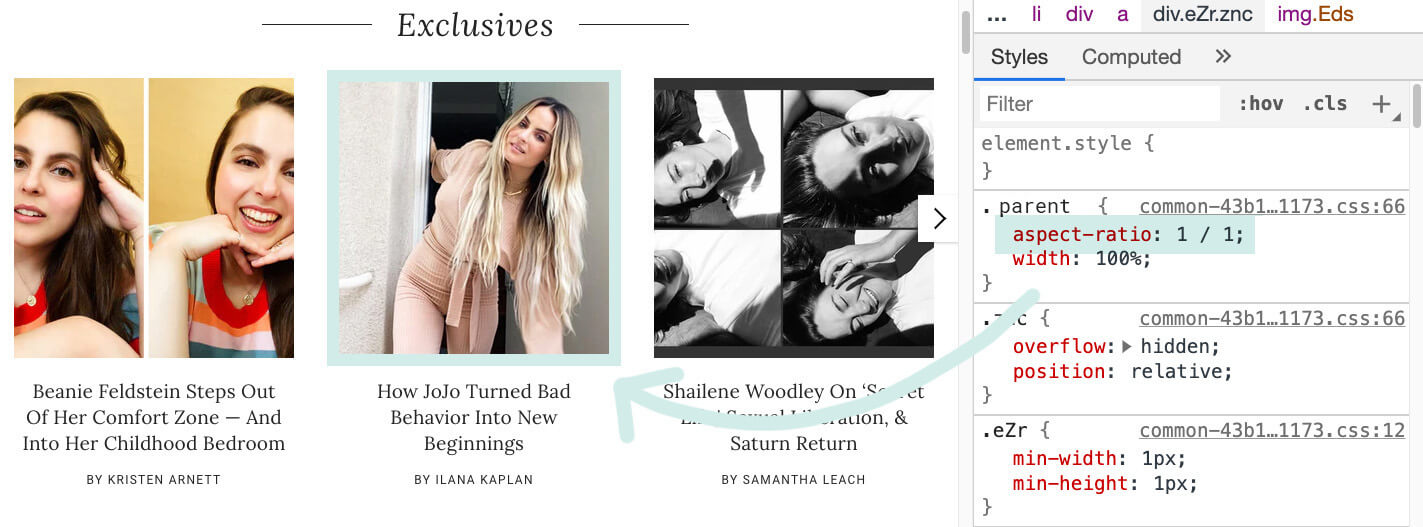
aspect-ratio 為輪轉介面中的貼文預覽圖片設定 1:1 顯示比例。很抱歉,計算這些 padding-top 值並不直覺,而且需要一些額外的開銷和定位。有了新的內在 aspect-ratio CSS 屬性,維持顯示比例的語言就會變得更加明確。
使用相同的標記,我們可以將 padding-top: 56.25% 替換為 aspect-ratio: 16 / 9,並將 aspect-ratio 設為 width/height 的指定比率。
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
使用 aspect-ratio 而非 padding-top 會更清楚,而且不會徹底改變邊框屬性,以便在其一般範圍之外執行某些操作。
這個新屬性還可讓您將顯示比例設為 auto,其中「已取代元素具有內在顯示比例,並使用該顯示比例;否則,方塊就沒有偏好的顯示比例。」如果同時指定 auto 和 <ratio>,則偏好的顯示比例為 width 除以 height 的指定比例,除非是具有內在顯示比例的已取代元素,否則會改用該顯示比例。
範例:格狀區塊的一致性
這項功能也能與 CSS 格線和 Flexbox 等 CSS 版面配置機制搭配使用。建議您列出想維持 1:1 顯示比例的子項清單,例如贊助商圖示格狀清單:
<ul class="sponsor-grid">
<li class="sponsor">
<img src="..." alt="..."/>
</li>
<li class="sponsor">
<img src="..." alt="..."/>
</li>
</ul>
.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}
範例:避免版面配置位移
aspect-ratio 的另一項優點是可以建立預留位置,以防範累積版面配置位移,並提供更優異的 Web Vitals。以這個範例來說,在媒體載入完成時,從 Unsplash 等 API 載入素材資源時會產生版面配置位移。
另一方面,使用 aspect-ratio 則會建立預留位置,以免版面配置位移:
img {
width: 100%;
aspect-ratio: 8 / 6;
}
額外提示:顯示比例的圖片屬性
設定圖片顯示比例的另一種方法是透過圖片屬性。如果您事先知道圖片的尺寸,建議您將這些尺寸設為 width 和 height,這是最佳做法。
以上述範例來說,如果知道尺寸為 800 x 600 像素,圖片標記會是 <img src="image.jpg"
alt="..." width="800" height="600">。如果傳送的圖片具有相同的顯示比例,但不一定是相同的像素值,我們仍可使用圖片屬性值設定比例,並搭配 width: 100% 樣式,讓圖片佔用適當的空間。全部加起來會像這樣:
<!-- Markup -->
<img src="image.jpg" alt="..." width="8" height="6">
/* CSS */
img {
width: 100%;
height: auto;
}
最終效果與透過 CSS 在圖片上設定 aspect-ratio 相同,且可避免累積的版面配置偏移 (請參閱 Codepen 上的示範)。
結論
有了新的 aspect-ratio CSS 屬性,您就能在多個新式瀏覽器中啟動,在媒體和版面配置容器中維持適當的顯示比例,讓操作變得更簡單。
相片來源:Amy Shamblen 和 Lionel Gustave 提供,透過 Unsplash 提供。


