ZDF'nin çevrimdışı destek, yükleme ve karanlık mod gibi modern özelliklere sahip bir progresif web uygulaması (PWA) nasıl oluşturduğunu öğrenin.
ZDF yayın kuruluşu, kullanıcı arabirimi teknoloji grubunu yeniden tasarlamayı düşündüğünde, akış sitesi ZDFmediathek için progresif web uygulamalarına daha yakından bakmaya karar verdi. Geliştirme ajansı Cellular, ZDF'nin platforma özel iOS ve Android uygulamalarına eşdeğer bir web tabanlı deneyim oluşturma görevini üstlendi. PWA, yükleme, çevrimdışı video oynatma, geçiş animasyonları ve karanlık mod sunar.
Hizmet çalışanı ekleme
PWA'ların önemli özelliklerinden biri çevrimdışı destektir. ZDF için ağır işlerin çoğu, farklı önbelleğe alma stratejilerini desteklemeyi kolaylaştıran bir kitaplık ve Node modülü grubu olan Workbox tarafından yapılır. ZDF PWA, TypeScript ve React ile oluşturulduğundan statik öğeleri önceden önbelleğe almak için create-react-app'e önceden yerleştirilmiş Workbox kitaplığını kullanır. Bu sayede uygulama, dinamik içeriği (bu durumda videoları ve meta verilerini) çevrimdışı olarak kullanıma sunmaya odaklanabilir.
Temel fikir oldukça basittir: Videoyu getirin ve IndexedDB'de bir blob olarak depolayın. Ardından oynatma sırasında çevrimiçi/çevrimdışı etkinlikleri dinleyin ve cihaz internete bağlı olmadığında indirilen sürüme geçin.
Maalesef işler biraz daha karmaşık bir hal aldı. Proje şartlarından biri, çevrimdışı destek sağlamayan resmi ZDF web oynatıcısını kullanmaktı. Oynatıcı, giriş olarak bir içerik kimliği alır, ZDF API ile iletişim kurar ve ilişkili videoyu oynatır.
Bu noktada web'in en güçlü özelliklerinden biri olan hizmet çalışanları devreye girer.
Hizmet çalışanı, oynatıcı tarafından yapılan çeşitli isteklere müdahale edebilir ve IndexedDB'deki verilerle yanıt verebilir. Bu şekilde, oynatıcının kodunu tek bir satırı bile değiştirmek zorunda kalmadan çevrimdışı yetenekler şeffaf bir şekilde eklenir.
Çevrimdışı videolar genellikle oldukça büyük olduğundan, bunların kaç tanesinin cihazda depolanabileceği önemli bir sorudur. Uygulama, StorageManager API'nin yardımıyla kullanılabilir alanı tahmin edebilir ve indirme işlemini başlatmadan önce yeterli alan olmadığında kullanıcıyı bilgilendirebilir. Maalesef Safari, bu API'yi uygulayan tarayıcılar listesinde yer almıyor ve bu API'nin yazıldığı sırada diğer tarayıcıların kotaları nasıl uyguladığı hakkında çok güncel bilgi bulunmuyordu. Bu nedenle ekip, davranışı çeşitli cihazlarda test etmek için küçük bir yardımcı program yazdı. Tüm ayrıntıları özetleyen kapsamlı bir makale yayınlandı.
Özel yükleme istemi ekleme
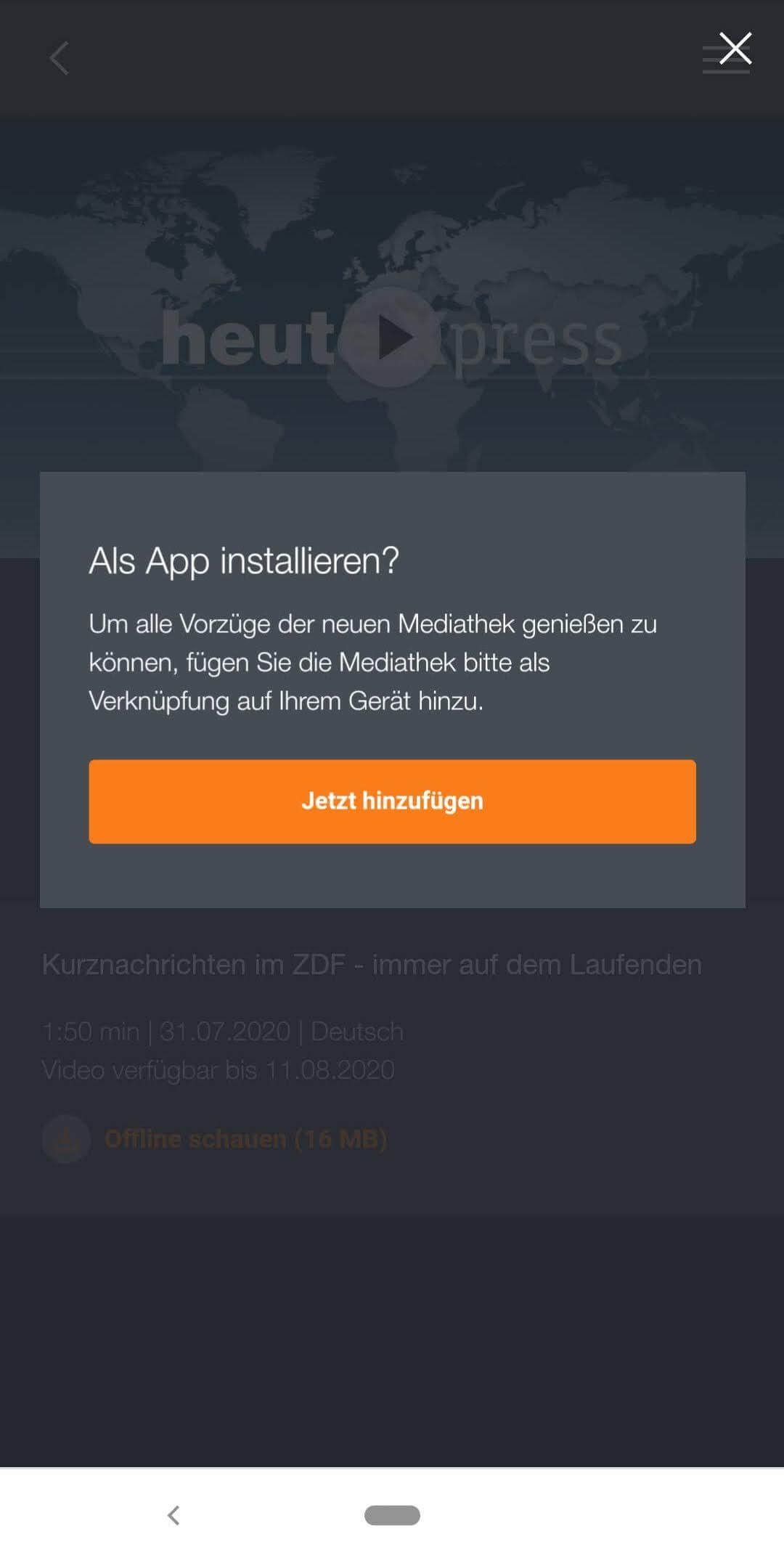
ZDF PWA, özel bir uygulama içi yükleme akışı sunuyor ve kullanıcılardan ilk videolarını indirmek istedikleri anda uygulamayı yüklemelerini istiyor. Kullanıcı uygulamayı çevrimdışı kullanmak istediğini açıkça belirttiği için bu, yükleme isteğinde bulunmanın iyi bir zamanıdır.


İndirilenlere erişmek için çevrimdışı sayfa oluşturma
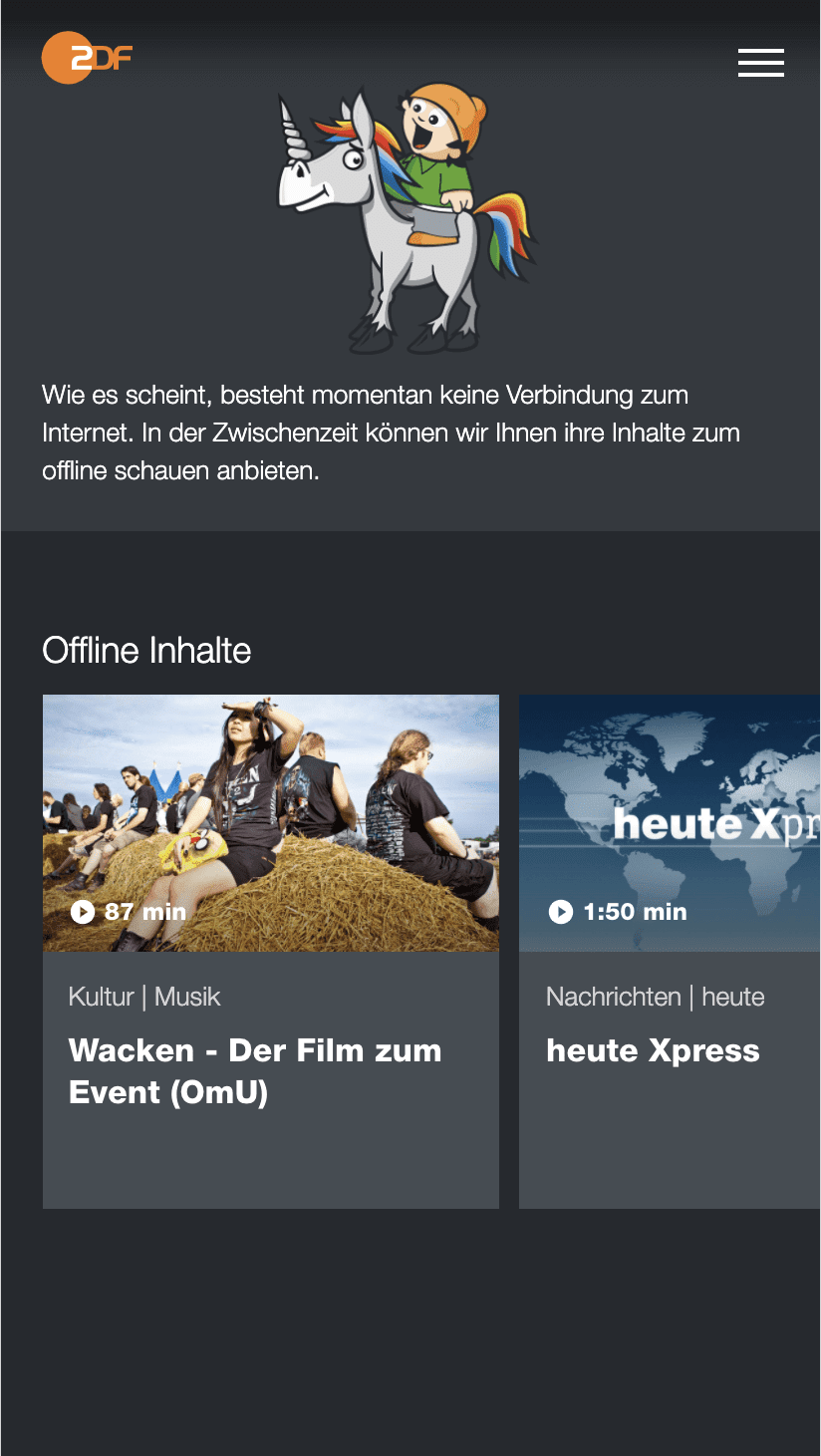
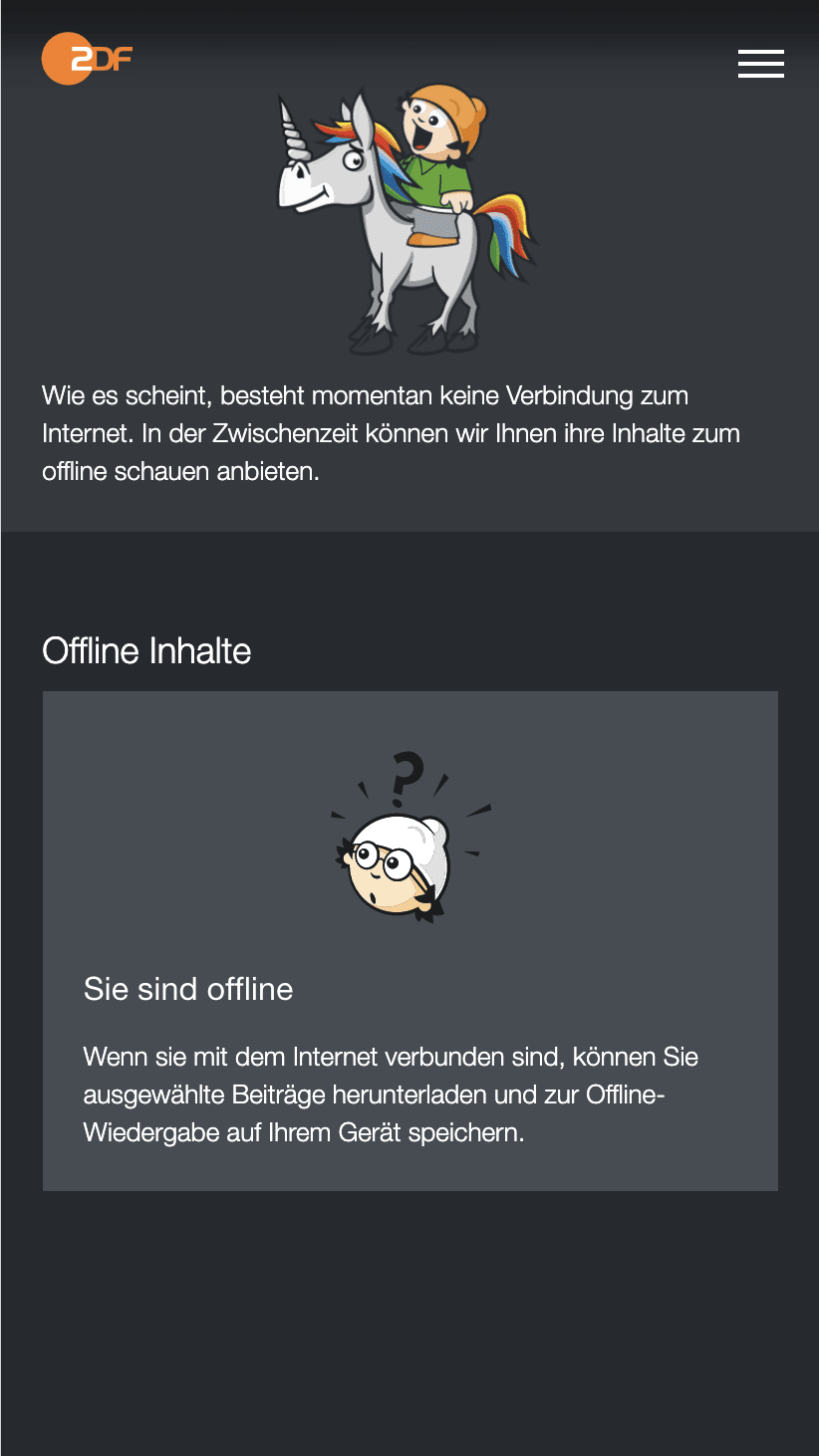
Cihaz internete bağlı olmadığında ve kullanıcı, çevrimdışı modda kullanılamayan bir sayfaya gittiğinde bunun yerine, daha önce indirilmiş tüm videoları veya (henüz içerik indirilmediyse) çevrimdışı özelliğinin kısa bir açıklamasını içeren özel bir sayfa gösterilir.


Uyarlanabilir özellikler için kare yükleme hızını kullanma
ZDF PWA, zengin bir kullanıcı deneyimi sunmak için kullanıcı ekranı kaydırdığında veya gezindiğinde gerçekleşen bazı ince geçişler içerir. Düşük teknoloji cihazlarda bu tür animasyonlar genellikle tam tersi bir etkiye sahiptir ve saniyede 60 kare hızında çalışmadığı takdirde uygulamanın yavaş ve daha az duyarlı olmasına neden olur. Bu durumu dikkate almak için uygulama, requestAnimationFrame() aracılığıyla gerçek kare hızını ölçer. Uygulama yüklenirken değer belirli bir eşiğin altına düştüğünde tüm animasyonlar devre dışı bırakılır.
const frameRate = new Promise(resolve => {
let lastTick;
const samples = [];
function measure() {
const tick = Date.now();
if (lastTick) samples.push(tick - lastTick);
lastTick = tick;
if (samples.length < 20) requestAnimationFrame(measure);
else {
const avg = samples.reduce((a, b) => a + b) / samples.length;
const fps = 1000 / avg;
resolve(fps);
}
}
measure();
});
Bu ölçüm, cihazın performansı hakkında yalnızca kaba bir gösterge sunsa ve her yükleme için değişse de karar verme konusunda iyi bir temel oluşturdu. Kullanım alanına bağlı olarak geliştiricilerin uygulayabileceği uyarlanabilir yüklemeyle ilgili başka teknikler olduğunu belirtmek isteriz. Bu yaklaşımın en büyük avantajlarından biri, tüm platformlarda kullanılabilmesidir.
Koyu mod
Modern mobil deneyimlerde popüler bir özellik karanlık mod'dur. Çoğu kişi özellikle düşük ortam ışığında video izlerken loş bir kullanıcı arayüzünü tercih eder. ZDF PWA, kullanıcıların açık ve koyu tema arasında geçiş yapmasına olanak tanıyan bir anahtar sağlamanın yanı sıra işletim sistemi genelindeki renk tercihlerindeki değişikliklere de tepki verir. Bu sayede uygulama, temayı günün saatine göre değiştirmek için program ayarlanmış cihazlarda görünümünü otomatik olarak değiştirir.
Sonuçlar
Yeni progressive web uygulaması, Mart 2020'de herkese açık beta sürümü olarak sessizce kullanıma sunuldu ve o zamandan bu yana çok sayıda olumlu geri bildirim aldı. Beta aşaması devam ederken PWA kendi geçici alanında çalışmaya devam eder. PWA herkese açık şekilde tanıtılmamış olsa da kullanıcı sayısı istikrarlı olarak artıyor. Bunların birçoğu, Windows 10 kullanıcılarının PWA'ları keşfetmesine ve platforma özel uygulamalar gibi yüklemesine olanak tanıyan Microsoft Store'dan alınmıştır.
Sırada ne var?
ZDF, PWA'larına kişiselleştirme, cihazlar arası ve platform görüntüleme, push bildirimleri gibi özellikler eklemeye devam etmeyi planlıyor.



