इस लेख में, उन कंपनियों के उदाहरणों के बारे में बताया गया है जिन्होंने वेबसाइट की परफ़ॉर्मेंस की जानकारी को बेहतर बनाने से, अपने उपयोगकर्ताओं और कारोबार पर पहले से ही अच्छा असर देखा है. इन उदाहरणों से आपको यह समझने में मदद मिलेगी कि वेबसाइट की परफ़ॉर्मेंस की जानकारी, कारोबार की मुख्य मेट्रिक से कैसे जुड़ी है.

क्या आपको अपने हिस्सेदारों को वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को अपनाने के लिए मनाने में परेशानी हो रही है? क्या आपको यह जानना है कि इससे आपके कारोबार को असल में मदद मिलती है या नहीं? इस लेख में, उन कंपनियों के उदाहरणों की मदद से यह समझने में मदद मिलेगी कि वेबसाइट की परफ़ॉर्मेंस की जानकारी, कारोबार की मुख्य मेट्रिक से कैसे जुड़ी है. इन कंपनियों को अपने उपयोगकर्ताओं और कारोबार पर पहले से ही सकारात्मक असर दिख रहा है.
अगर आपको वीडियो देखना पसंद है, तो Google I/O में हुई इस बातचीत को देखें:
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी आपके उपयोगकर्ताओं और कारोबार के लिए क्यों ज़रूरी है
किसी संगठन के अलग-अलग हिस्सेदारों की प्राथमिकताएं अलग-अलग हो सकती हैं. वेबसाइट की परफ़ॉर्मेंस की जानकारी, उपयोगकर्ता के अनुभव को बेहतर बनाने वाली मेट्रिक को ऑप्टिमाइज़ करने और इससे कारोबार की परफ़ॉर्मेंस को बेहतर बनाने पर फ़ोकस करके, इन सभी को एक ही पेज पर ला सकती है.

वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी वाली रिपोर्ट में अच्छे नतीजे पाने का तरीका, हर साइट के लिए अलग-अलग हो सकता है. यह इस बात पर निर्भर करता है कि साइट की परफ़ॉर्मेंस कैसी है और साइट का डिज़ाइन कितना मुश्किल है. इसमें, आसानी से मिलने वाले फ़ायदे और काम के नतीजे पाने से लेकर, मुश्किल समस्याओं को ठीक करने वाले जटिल समाधान लागू करने तक की बात शामिल हो सकती है. फ़ैसले लेने वाले लोगों को इस बात से कोई फ़र्क़ नहीं पड़ना चाहिए कि इसमें कितना समय लगेगा. उन्हें इसे अपने कारोबार को आगे बढ़ाने के लिए, लंबे समय तक किए जाने वाले निवेश के तौर पर देखना चाहिए. नेविगेशन का तेज़ और आसान अनुभव देने से, उपयोगकर्ता खुश होते हैं और वे आपके भरोसेमंद ग्राहक बन जाते हैं. साथ ही, वे बार-बार आपके स्टोर पर आते रहते हैं. प्रॉडक्ट मैनेजर के लिए, परफ़ॉर्मेंस एक अहम मानदंड होनी चाहिए, जिससे प्रॉडक्ट की नई सुविधाओं की क्वालिटी और सफलता का पता चलता हो. साथ ही, प्रॉडक्ट को बेहतर बनाने और दिलचस्प चुनौतियों पर काम करने से, डेवलपर की संतुष्टि भी बढ़ती है.
रैंकिंग सिग्नल के तौर पर वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी, परफ़ॉर्मेंस पर समय देने के लिए ज़्यादा प्रेरणा देती है. हालांकि, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को अपनाने से, रैंकिंग के अलावा, कम और लंबे समय के कई अन्य फ़ायदे भी मिलते हैं. आइए, दुनिया भर के और स्थानीय ब्रैंड की कई केस स्टडी देखें. इन ब्रैंड ने उपयोगकर्ता अनुभव पर फ़ोकस करने की वजह से, वेबसाइट की परफ़ॉर्मेंस की जानकारी को अपनाया था.
केस स्टडी
Vodafone
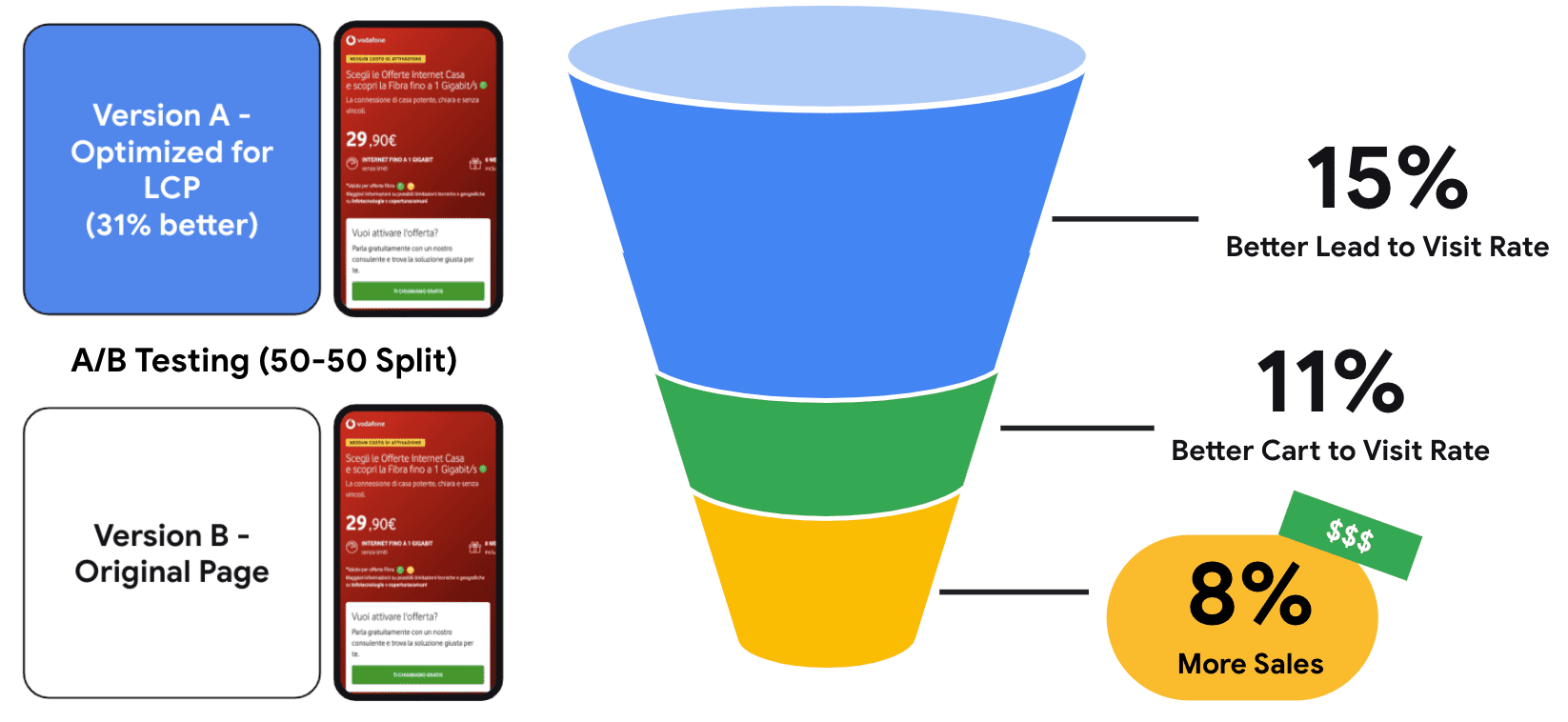
Vodafone (इटली) ने एलसीपी में 31% की बढ़ोतरी की, ताकि 8% ज़्यादा बिक्री हासिल की जा सके.

तकनीक
- ज़रूरी एचटीएमएल को सर्वर साइड रेंडर करें.
- रेंडर को ब्लॉक करने वाले JavaScript को कम करें.
- इमेज ऑप्टिमाइज़ेशन की तकनीकें.
- हीरो इमेज का साइज़ बदलें. साथ ही, ग़ैर-ज़रूरी रिसॉर्स को बाद में लोड होने दें.
अहम जानकारी
- असर को मेज़र करने का सबसे अच्छा तरीका A/B टेस्टिंग है.
- A/B टेस्ट, सर्वर साइड का होना चाहिए.
iCook
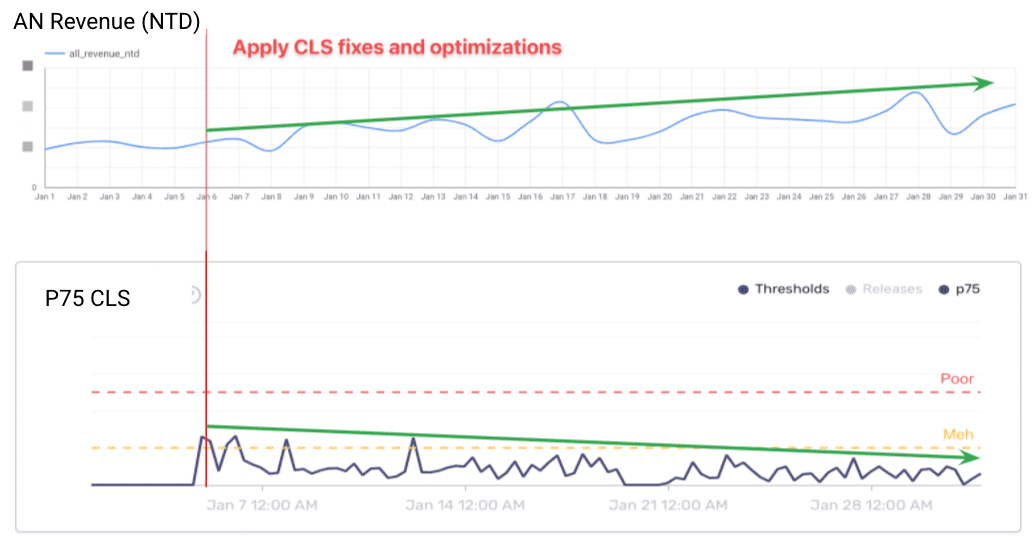
iCook ने विज्ञापन से होने वाली आय में 10% की बढ़ोतरी करने के लिए, सीएलएस को 15% तक बेहतर बनाया.

तकनीक
- यूज़र इंटरफ़ेस (यूआई) में, विज्ञापन यूनिट के साइज़ और तय साइज़ के विज्ञापन स्लॉट में कम बदलाव होता है.
- हेडर बिडिंग को प्राथमिकता देने और गैर-ज़रूरी JS को रोकने के लिए, विज्ञापन स्क्रिप्ट लोड करने का ऑप्टिमाइज़ किया गया लॉजिक.
अहम जानकारी
इससे विज्ञापन दिखाने की दर पर असर पड़ सकता है. हालांकि, विज्ञापन दिखने से जुड़े आंकड़े बेहतर होने पर, रेवेन्यू में बढ़ोतरी होती है.
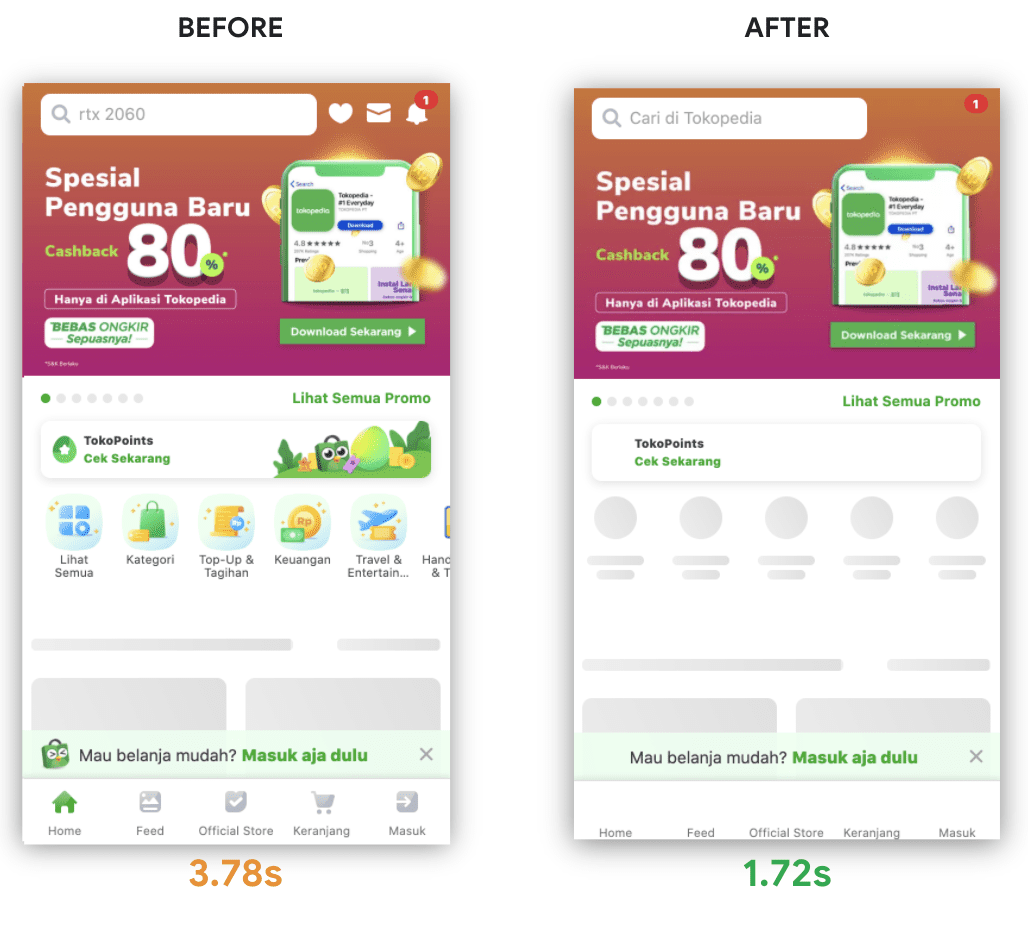
Tokopedia
Tokopedia ने एलसीपी को 55% तक बेहतर बनाया और सेशन की औसत अवधि में 23% की बढ़ोतरी देखी.

तकनीक
- सर्वर साइड रेंडर (एसएसआर) एलसीपी एलिमेंट.
- एलसीपी एलिमेंट को पहले से लोड करें.
- इमेज ऑप्टिमाइज़ेशन (कंप्रेस करना, WebP, ज़रूरी नहीं होने वाली इमेज को धीरे-धीरे लोड करना).
अहम जानकारी
- सभी टीमों की प्रोग्रेस और असर को मॉनिटर करने के लिए, परफ़ॉर्मेंस मॉनिटरिंग डैशबोर्ड बनाया.
- रेंडरिंग की अलग-अलग तकनीकों के साथ प्रयोग किया गया हो. उदाहरण के लिए, एसएसआर एलसीपी एलिमेंट बनाम फ़ोल्ड के ऊपर एसएसआर कॉन्टेंट बनाम पूरी क्लाइंट-साइड रेंडरिंग.
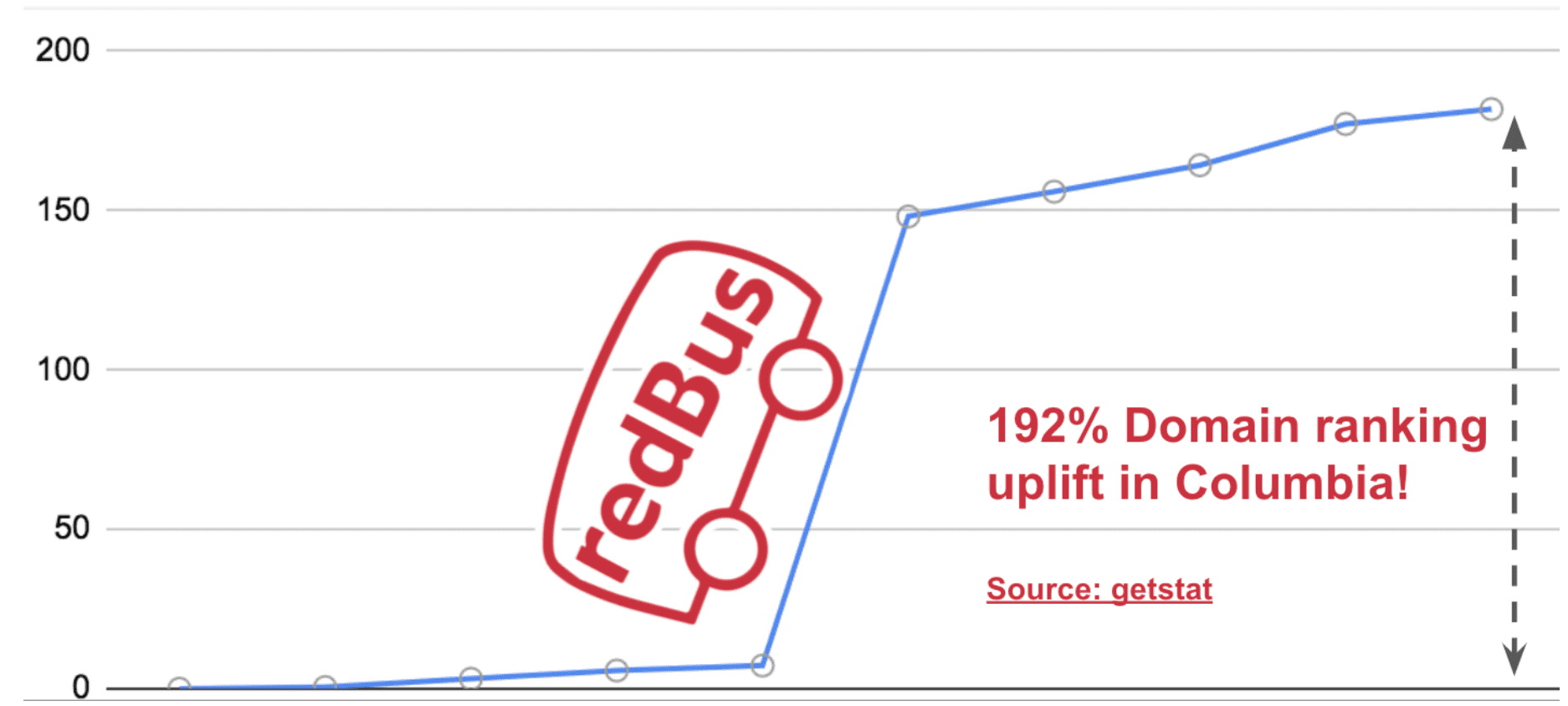
Redbus
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़ी समस्याओं को ठीक करने से, मोबाइल कन्वर्ज़न रेट (mCVR) में 80 से 100% की बढ़ोतरी हुई. साथ ही, Redbus की ग्लोबल मार्केट प्रॉपर्टी में डोमेन की रैंकिंग में काफ़ी बढ़ोतरी हुई.

तकनीक
- पेज कॉम्पोनेंट के स्लॉट ठीक करने और ऑप्टिमाइज़ नहीं की गई टैग इंसर्शन स्क्रिप्ट हटाने से, सीएलएस बेहतर हुआ.
- तीसरे पक्ष की स्क्रिप्ट को ऑप्टिमाइज़ करने और एक ही ज़िम्मेदारी के सिद्धांत के साथ माइक्रोसर्विस बनाने से, टीटीआई और टीबीटी में काफ़ी कमी आई.
अहम जानकारी
- सीएलएस को 1.65 से घटाकर 0 करने से, उनकी डोमेन रैंकिंग दुनिया भर में काफ़ी ऊपर हो गई.
- टीटीआई को करीब 8 सेकंड से घटाकर करीब 4 सेकंड और टीबीटी को करीब 1,200 सेकंड से घटाकर करीब 700 सेकंड करने से, दुनिया भर की प्रॉपर्टी में mCVR में 80 से 100% की बढ़ोतरी हुई.
- RUM टूल का इस्तेमाल करने से, लोअर टीयर मार्केट में असल परफ़ॉर्मेंस मैट्रिक को कैप्चर करने में मदद मिली.
- परफ़ॉर्मेंस में गिरावट से बचने के लिए, परफ़ॉर्मेंस की संस्कृति को अपनाना बहुत ज़रूरी है. इससे टीम की प्रोडक्टिविटी भी बेहतर होती है. ऐसा, ऑप्टिमाइज़ किए गए कोड, तेज़ी से रिलीज़ होने, और प्रोडक्शन से जुड़ी कम समस्याओं की वजह से होता है.
ऊपर दी गई केस स्टडी से पता चलता है कि सबसे सही तरीके अपनाकर और तुरंत नतीजे पाने के लिए रणनीतियां अपनाकर, काफ़ी कुछ हासिल किया जा सकता है. यहां इस बात के कुछ और उदाहरण दिए गए हैं.

ऊपर दिए गए नतीजे, आसानी से मिलने वाले फ़ायदों को हासिल करके मिले. जैसे:
| इमेज ऑप्टिमाइज़ेशन | JavaScript ऑप्टिमाइज़ेशन | विज्ञापन और डाइनैमिक कॉन्टेंट |
|---|---|---|
| WebP इमेज फ़ॉर्मैट का इस्तेमाल करना | तीसरे पक्ष के JS को बाद में लोड करना | पेज के ऊपरी हिस्से में विज्ञापनों के लिए जगह रिज़र्व करना |
| इमेज सीडीएन का इस्तेमाल करना | रेंडर करने से रोकने वाले और इस्तेमाल नहीं किए गए JS को हटाना | डाइनैमिक कॉन्टेंट की ऊंचाई सेट करना |
| संपीड़न | गैर-ज़रूरी JS को लेज़ी लोड करना | |
| ग़ैर-ज़रूरी इमेज को बाद में प्रोसेस करना | ज़रूरी JS को पहले से लोड करना | |
| हीरो इमेज पहले से लोड करना | ||
| आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) तय करना |
सबसे सही तरीकों के बारे में ज़्यादा जानने के लिए, वेब विटल्स से जुड़े दिशा-निर्देश देखें. अपनी वेबसाइट का ऑडिट करने और तुरंत काम के सुझाव पाने के लिए, PageSpeed Insights का इस्तेमाल करें.
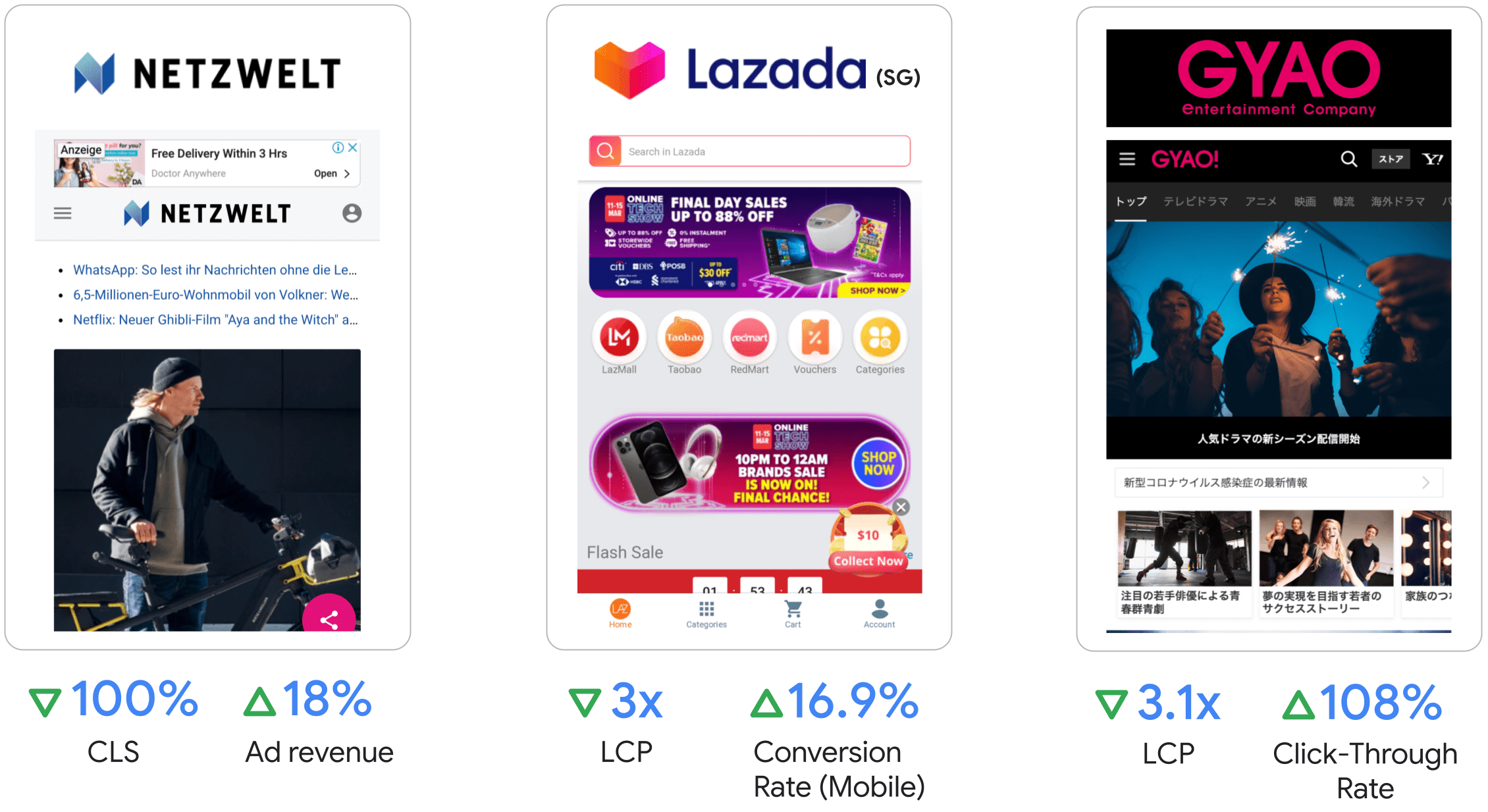
दुनिया भर के कई अन्य ब्रैंड को भी वेबसाइट की परफ़ॉर्मेंस की जानकारी पर ध्यान देने से फ़ायदा हुआ है.

- Tencent Video को वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़ी शर्तें पूरी करने पर, वीडियो के लिए 70% बेहतर सीटीआर मिला.
- Cdiscount ने तीनों मेट्रिक को बेहतर बनाया, जिसकी वजह से ब्लैक फ़्राइडे की सेल में आय में 6% की बढ़ोतरी हुई.
- Wix ने वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी की ज़रूरी शर्तें पूरी करने वाले मोबाइल ऑरिजिन की संख्या में साल-दर-साल 250% से ज़्यादा की बढ़ोतरी की.
- Nykaa को पता चला कि एलसीपी में 40% की बढ़ोतरी की वजह से, टीयर 2/टीयर 3 शहरों से 28% ज़्यादा ऑर्गैनिक ट्रैफ़िक मिला.
- NIKKEI STYLE के एलसीपी में 18% की बढ़ोतरी से, हर सेशन में 9% ज़्यादा पेज व्यू मिले.
- प्रॉडक्ट में किए गए अन्य बदलावों के साथ-साथ, एलसीपी को आधा करने के बाद, NDTV का बाउंस रेट 50% बेहतर हो गया..
- Agrofy Market के एलसीपी में 70% की बढ़ोतरी होने पर, धीमे लोड होने की वजह से, पेज को छोड़ने वालों की संख्या में 76% की कमी आई..
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को बेहतर बनाकर, Flipkart को बाउंस रेट में 2.6% की कमी हुई.
- Ameba Manga ने सीएलएस स्कोर को 10 गुना बेहतर करके, कॉमिक्स पढ़ने की संख्या को दो से तीन गुना बढ़ाया.
- Yahoo! Japan ने सीएलएस को ठीक किया, जिससे खराब पेजों की संख्या में 98% की कमी आई और हर सेशन के पेज व्यू में 15% की बढ़ोतरी हुई..
- AliExpress ने सीएलएस को 10 गुना और एलसीपी को दोगुना बेहतर बनाया. इससे बाउंस रेट में 15% की कमी आई.
- GEDI को सीएलएस में 77% की कमी और बाउंस रेट में 8% की कमी देखने को मिली.
अब इसे कैसे शुरू किया जा सकता है?
पहला चरण: मेज़रमेंट शुरू करना
असल उपयोगकर्ता मॉनिटरिंग (आरयूएम) टूल का इस्तेमाल करके, अपनी साइट के लिए फ़ील्ड डेटा को मेज़र करना शुरू करें. Google और तीसरे पक्ष (3P) के कई आरयूएम टूल पहले से उपलब्ध हैं.

Google RUM टूल
- Search Console
- PageSpeed Insights
- web-vitals JavaScript लाइब्रेरी
- Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX)
तीसरे पक्ष के आरयूएम टूल
- Cloudflare
- New Relic
- Akamai
- Calibre
- ब्लू ट्राएंगल
- सेंटीनल
- SpeedCurve
- Raygun
अपने लिए सबसे अच्छा टूल चुनें. एक कदम आगे बढ़कर, Google Analytics 4 के साथ इंटिग्रेट करें, ताकि वेबसाइट की परफ़ॉर्मेंस से जुड़ी अहम जानकारी को अपने कारोबार की मेट्रिक से जोड़ा जा सके.
दूसरा चरण: अपने हिस्सेदारों को मनाना
- उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, अपने हिस्सेदारों को वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली रिपोर्ट को अपनाने के बारे में बताएं. साथ ही, यह भी बताएं कि यह जानकारी कंपनी के कारोबार की मेट्रिक से कैसे जुड़ी है.
- कोई छोटा एक्सपेरिमेंट शुरू करने के लिए, अपने संगठन में किसी को प्रायोजक बनाएं.
- सभी टीमों के लिए, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को बेहतर बनाने के लिए, सभी हिस्सेदारों के बीच एक लक्ष्य तय करें.
तीसरा चरण: इन सलाह का इस्तेमाल करके, सही तरीके से लागू करना
- प्राथमिकता तय करना: काम के नतीजे देने के लिए, ज़्यादा ट्रैफ़िक और/या कन्वर्ज़न वाले पेज को चुनें. उदाहरण के लिए, विज्ञापनों का लैंडिंग पेज, कन्वर्ज़न पेज या लोकप्रिय पेज.
- A/B टेस्ट: रेंडरिंग की लागत से बचने के लिए, सर्वर साइड टेस्टिंग का इस्तेमाल करें. ऑप्टिमाइज़ किए गए और ऑप्टिमाइज़ नहीं किए गए वर्शन के बीच नतीजों की तुलना करें.
- मॉनिटर करें: रिग्रेशन को रोकने के लिए, लगातार मॉनिटरिंग का इस्तेमाल करें.
आखिर में, हमारा मानना है कि परफ़ॉर्मेंस एक यात्रा है, न कि कोई डेस्टिनेशन. इसलिए, हम इस लेख को केस स्टडी की नई हाइलाइट के साथ अपडेट करते रहेंगे. अगर आपके कारोबार की भी कोई ऐसी उपलब्धि है जिसे आपको इस लेख में दिखाना है, तो कॉन्टेंट का प्रस्ताव सबमिट करें.



