本文将探讨已为用户和业务带来积极影响的公司示例,帮助您了解核心网页指标与关键业务指标之间的关联。

您难以说服利益相关方采用核心网页指标? 或者想知道它是否真的对您的业务有所帮助? 本文将探索一些已经对其用户和业务产生积极影响的公司的示例,帮助您了解核心网页指标与关键业务指标之间的关联。
如果您更喜欢视频,请观看 Google I/O 大会上的这段演讲:
为什么核心网页指标对用户和业务很重要
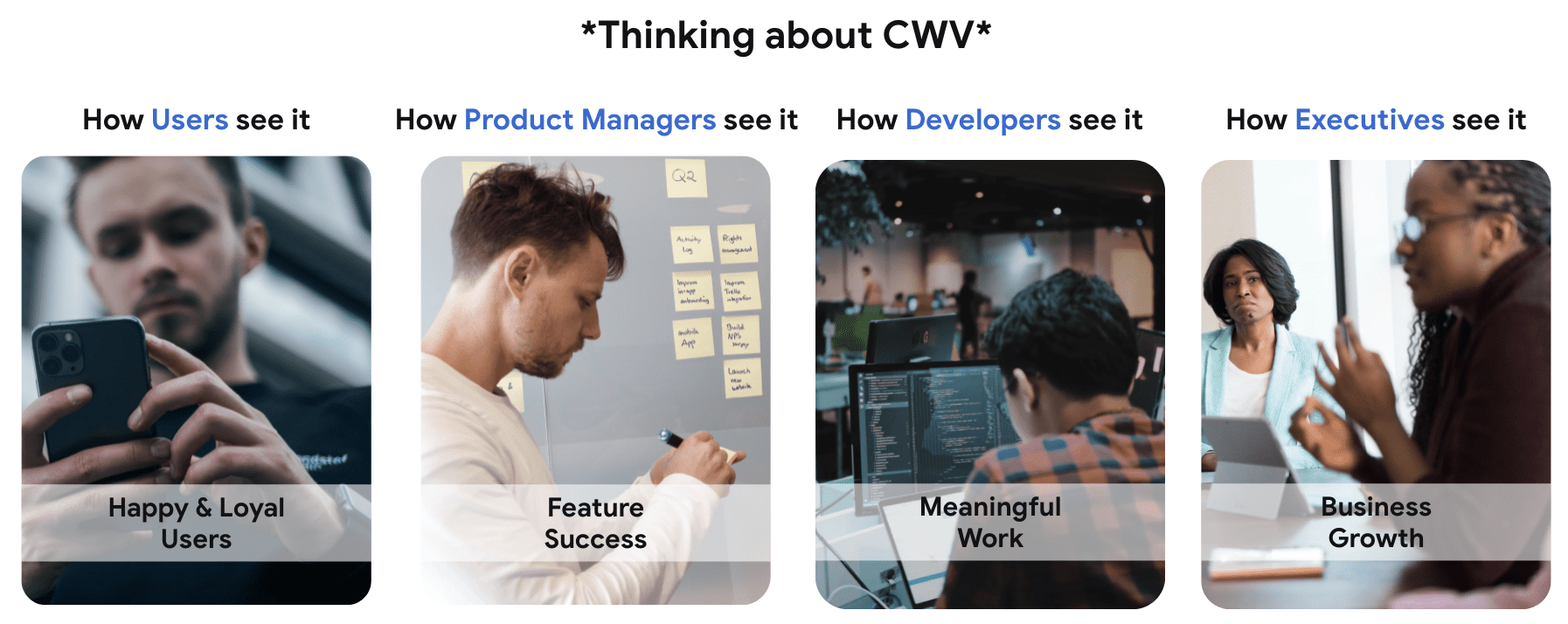
一个组织中不同的利益相关方可以有不同的优先级。 核心网页指标可以专注于优化以用户为中心的指标,并推动业务的增长,从而将所有核心网页指标汇集于一处。

构建良好核心网页指标的路径可能因网站而异,具体取决于网站处于性能历程的哪个阶段,以及网站设计的复杂程度。从获得容易实现的目标并获得有意义的结果,到实施能够解决棘手问题的复杂解决方案,不一而足。 无论花费了多少时间,决策者都应将其视为对业务增长的长期投资。提供快速且无缝的导航体验不仅能让用户感到愉悦,还有助于将他们转化为忠实客户和回头客。对于产品经理来说,性能应是一项重要标准,可以界定新产品功能的质量和成功与否。此外,打造卓越产品以及解决有趣的挑战也有助于提高开发者的满意度。
虽然将核心网页指标作为排名信号可以激发更多动力来提升性能,但除了排名之外,采用核心网页指标还有许多其他短期和长期好处。我们来探索几个有关全球和本地品牌的案例研究,这些品牌因注重用户体验而采用核心网页指标(在影响排名之前)。
案例研究
Vodafone
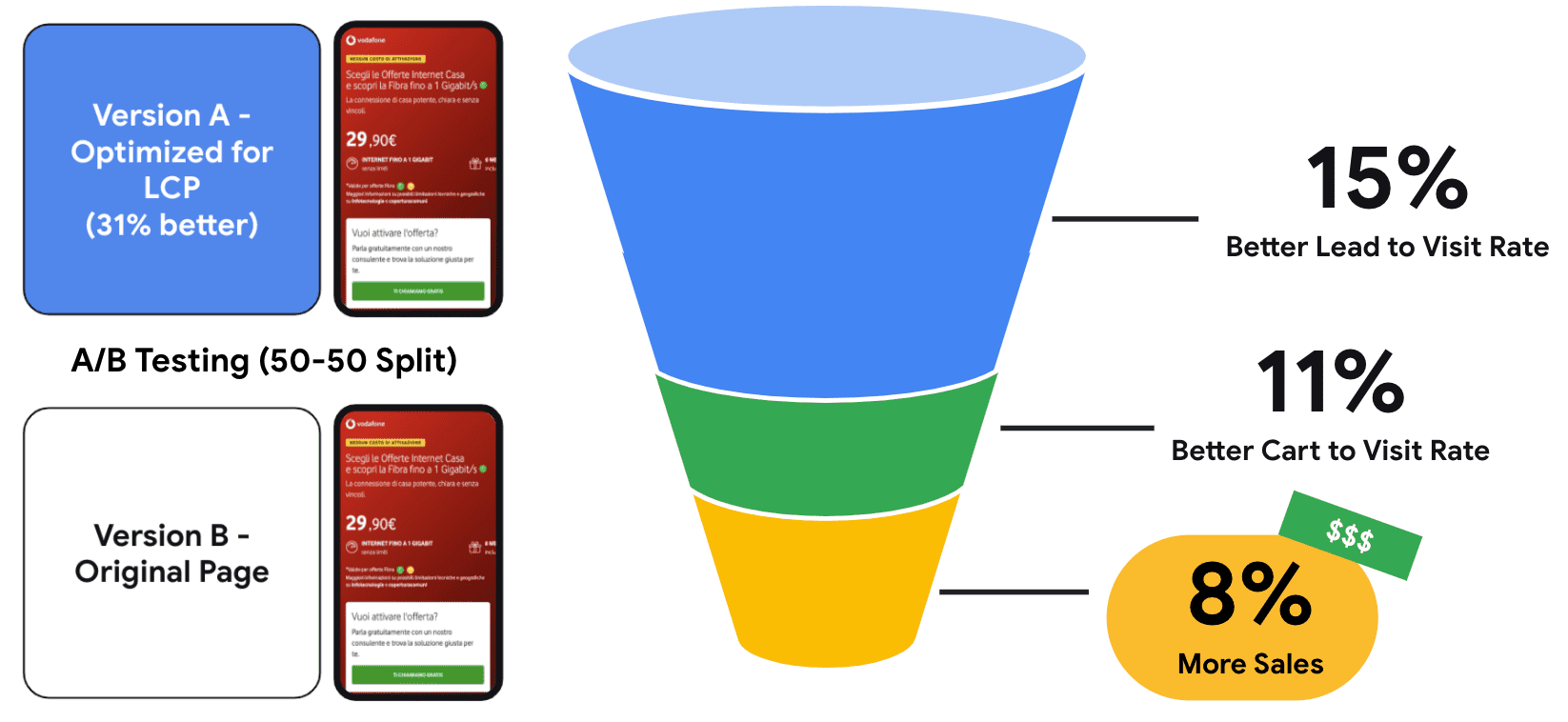
Vodafone(意大利)将 LCP 提升了 31%,销售额提高了 8% 。

技巧
- 服务器端渲染关键 HTML。
- 减少阻塞渲染的 JavaScript。
- 图片优化技术。
- 调整主打图片的大小;推迟非关键资源。
重要经验
- A/B 测试是衡量重要影响的最佳方式。
- A/B 应为服务器端。
iCook
iCook 将 CLS 提升了 15%,使广告收入增加了 10%。

技巧
- 减少界面中预分配的广告单元尺寸和固定尺寸广告位。
- 优化了广告脚本加载逻辑,以优先处理标头出价并推迟非关键 JS。
重要经验
填充率可能会受到影响,但最终收入会随着广告可见度的提高而增加。
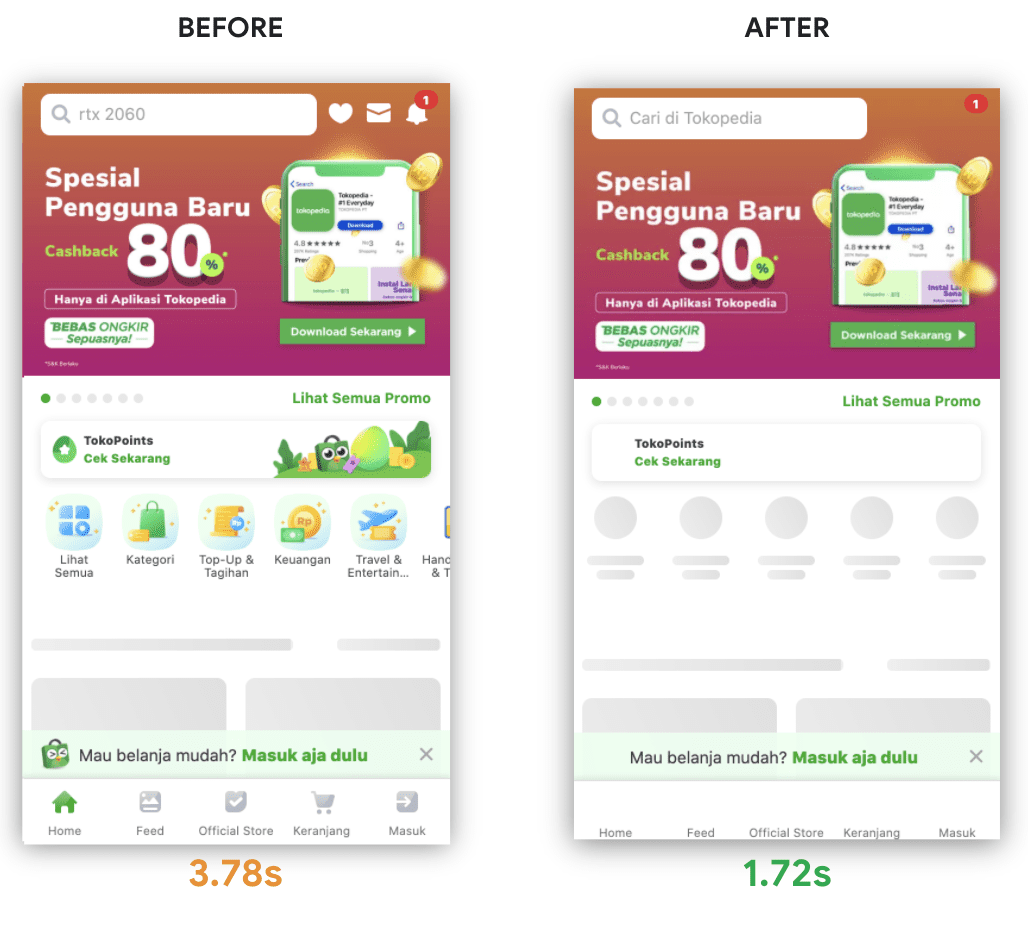
Tokopedia
Tokopedia 将 LCP 提高了 55%,平均会话时长缩短了 23%。

技巧
- 服务器端呈现 (SSR) LCP 元素。
- 预加载 LCP 元素。
- 图片优化(压缩、WebP、延迟加载非关键图片)。
重要经验
- 构建了性能监控信息中心,以监控多个团队的进度和影响。
- 尝试使用不同的渲染技术(例如,SSR LCP 元素、SSR 首屏内容与完整客户端渲染)。
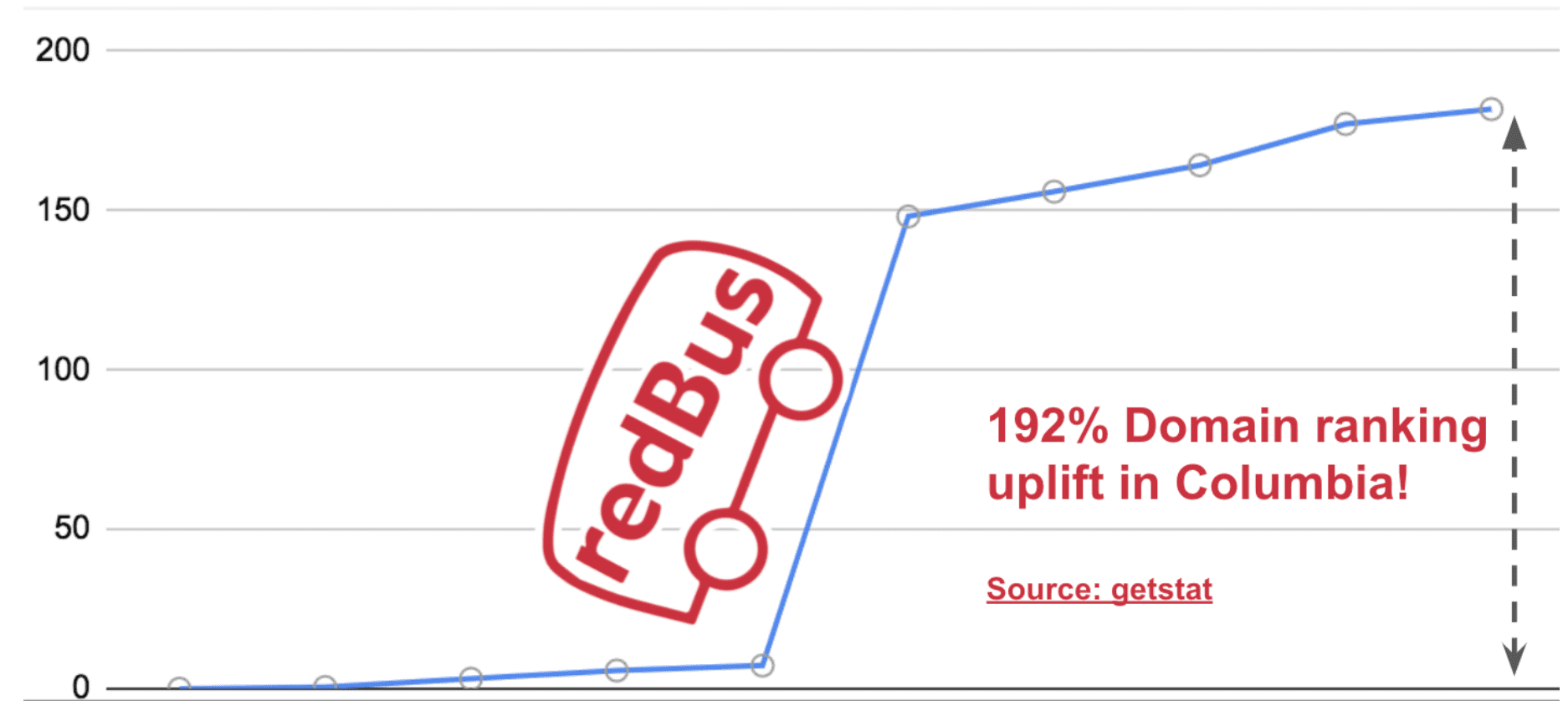
Redbus
核心网页指标修复使移动转化率 (mCVR) 达到 80-100%,并在 Redbus 的全球市场媒体资源中显著提升网域排名。

技巧
重要经验
- 将 CLS 从 1.65 降低至 0 显著提升其网域在全球的排名。
- 将 TTI 从约 8 秒缩短到约 4 秒,并将 TBT 从约 1200 毫秒缩短至约 700 毫秒,这使得 mCVR 在全球各款产品和服务的 mCVR 提高了 80-100%。
- 使用 RUM 工具有助于捕获较低层级市场的实际效果指标。
- 采用性能文化对于避免性能下降非常重要。这还因为优化了代码、加快了发布速度和减少生产问题,提高了团队的工作效率。
上述案例研究表明,通过采用最佳实践并快速见效,您可以取得很大的成就。 这里再提供几个关于这一点的真实示例。

通过把握容易实现的目标,取得了这些成果,例如:
| 图片优化 | JavaScript 优化 | 广告和动态内容 |
|---|---|---|
| 使用 WebP 图片格式 | 延迟第三方 JS | 为首屏广告预留空间 |
| 使用图片 CDN | 移除阻塞渲染和未使用的 JS | 设置动态内容的高度 |
| 压缩 | 延迟加载非关键 JS | |
| 推迟非关键映像 | 预加载关键 JS | |
| 预加载主打图片 | ||
| 指定宽高比 |
如需了解更多最佳实践,请参阅网页指标指南。 请使用 PageSpeed Insights 审核您的网站并立即获得切实可行的建议。
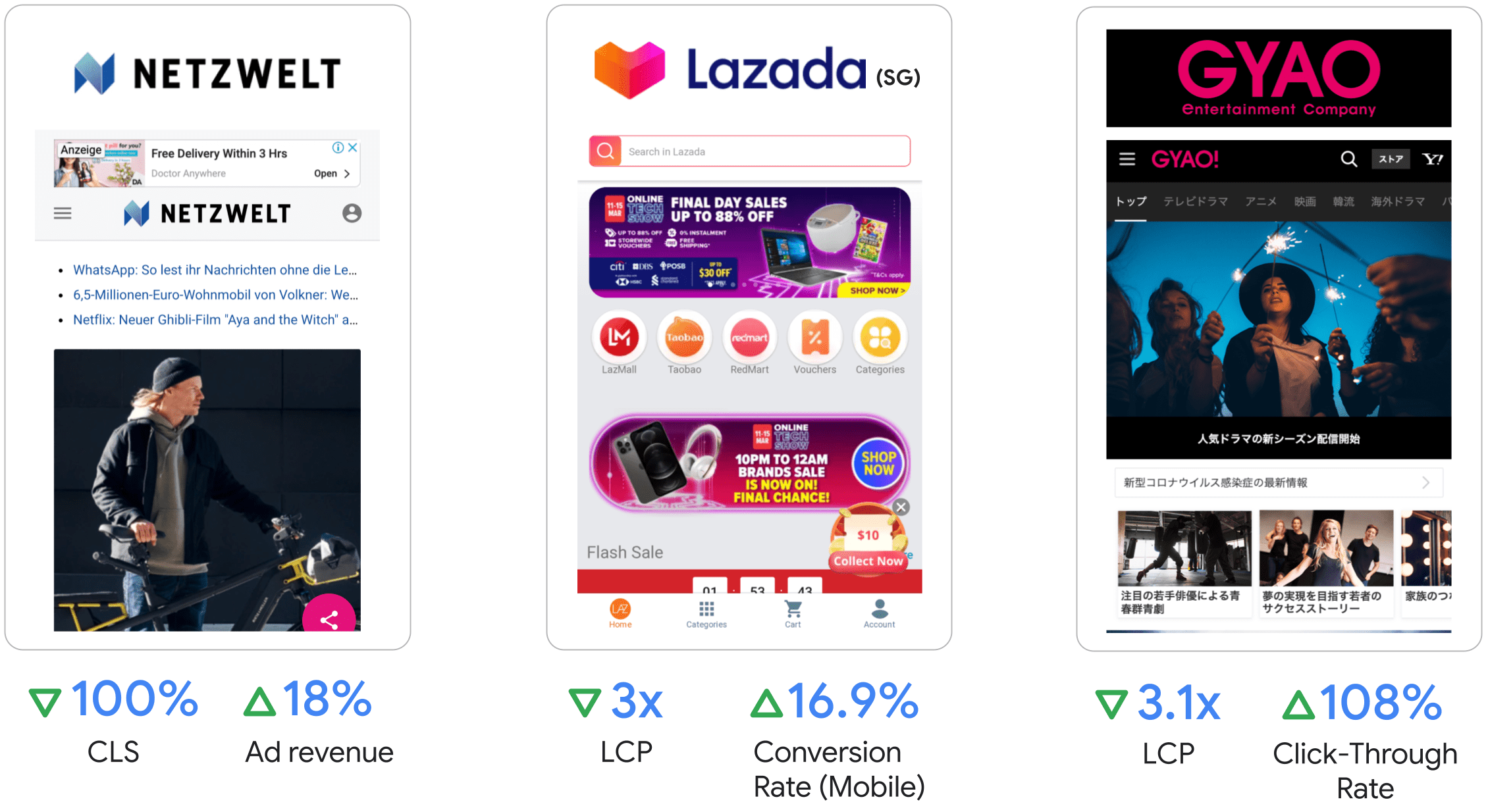
还有几个全球品牌也因为投资 Core Web Vitals 而受益。

- 腾讯视频通过核心网页指标后,点击率提高了 70%。
- Cdiscount 提升了全部 3 个指标,这使得其黑色星期五促销活动的收入提高了 6%。
- Wix 通过核心网页指标的移动来源同比增长了 250% 以上。
- Nykaa 发现,LCP 提升 40% 后,来自 T2/T3 城市的自然流量增加了 28%。
- NIKKEI Style 将 LCP 提升 18% 后,每次会话的网页浏览量增加了 9%。
- 在将 LCP 减半并实施其他产品变化后,NDTV 的跳出率提高了 50%。
- Agrofy Market 的 LCP 提高了 70%,负载放弃率降低了 76%。
- Flipkart 通过提升 Core Web Vitals 指标,将跳出率降低了 2.6%。
- Ameba Manga 通过将 CLS 得分提高 10 倍,将漫画阅读量提高了 2-3 倍。
- Yahoo! Japan 修正了 CLS,从而将欠佳的网页数量减少了 98%,每次会话的网页浏览量提高了 15%。
- AliExpress 的 CLS 提高了 10 倍,LCP 提高了 1 倍,跳出率降低了 15%。
- GEDI 的 CLS 降低了 77%,跳出率降低了 8%。
您现在该如何开始使用?
第 1 步:开始衡量
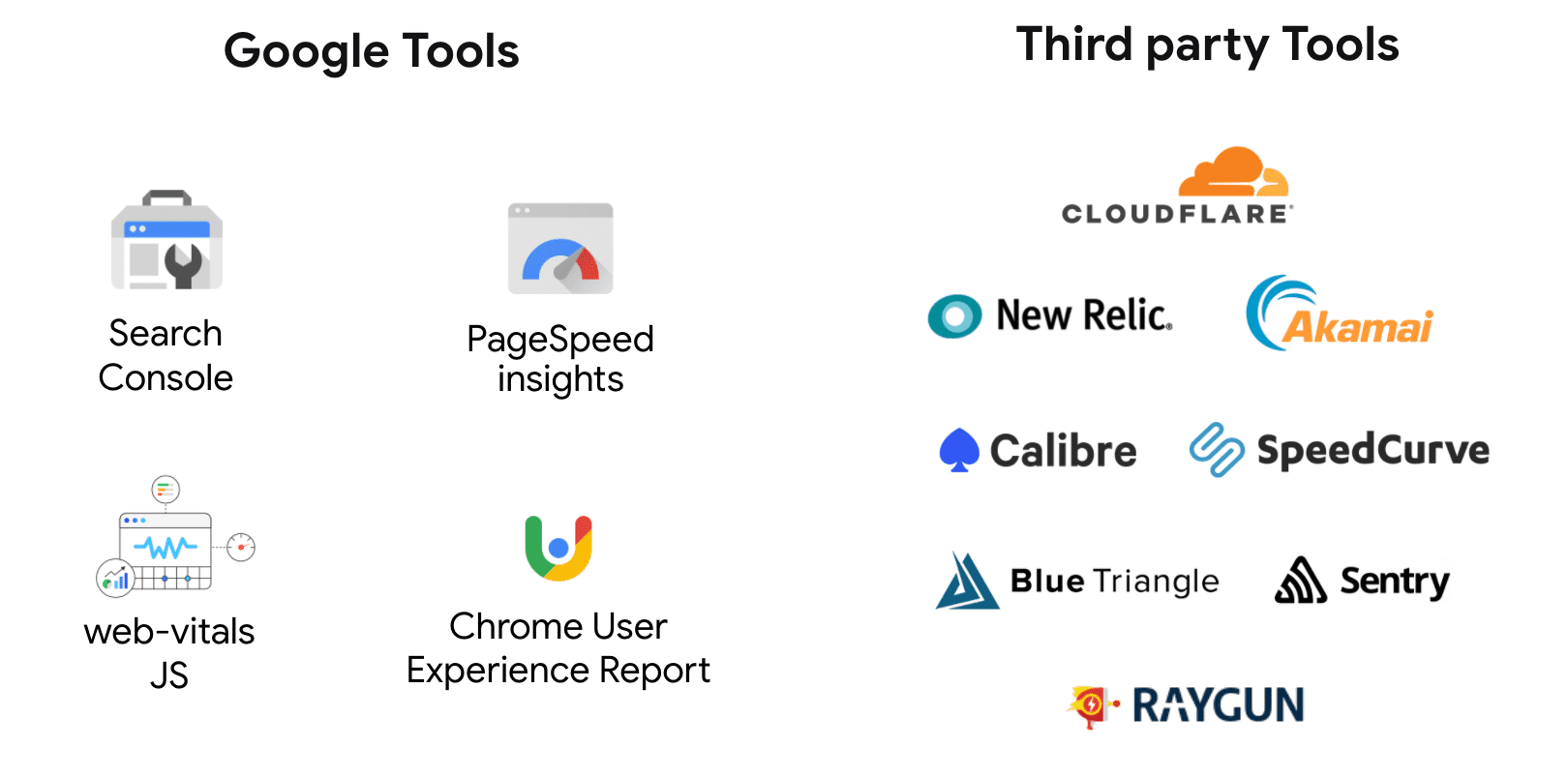
首先使用实时用户监控 (RUM) 工具衡量您网站的实测数据。目前,各种 Google 和第三方 (3P) RUM 工具已可供使用。

Google RUM 工具
- Search Console
- PageSpeed Insights
- web-vitals JavaScript 库
- Chrome 用户体验报告 (CrUX)
第三方 RUM 工具
- Cloudflare
- New Relic
- Akamai
- 口径
- 蓝色三角形
- 哨兵
- SpeedCurve
- 雷贡语
选择最适合您的工具。 您可以更进一步,与 Google Analytics(分析)4 集成,将核心网页指标与您的业务指标相关联。
第 2 步:说服利益相关方
- 向利益相关方介绍采用核心网页指标的重要性,以便他们改善用户体验及其与公司业务指标的相关性。
- 从内部获取赞助者以启动一个小型实验。
- 在利益相关方之间制定共同的目标,以改进各个团队的核心网页指标。
第 3 步:运用以下技巧成功实现意见征求模式
- 优先:选择流量和/或转化显著性高的网页(例如广告着陆页、转化页或热门页面),以提供有意义的结果。
- A/B 测试:使用服务器端测试来避免产生任何渲染费用。 比较优化版本和非优化版本的结果。
- 监控:使用持续监控功能防止性能下降。
最后,我们认为效果是一个历程,而非终点。 就这一点而言,我们计划及时将本文更新为最新案例研究重点内容。 如果您的业务成效还不错,并且希望在本文中亮相,请提交内容提案。



