Mengoptimalkan performa situs dan aplikasi eBay untuk pengalaman pengguna yang lebih cepat.
Kecepatan adalah inisiatif seluruh perusahaan untuk eBay pada tahun 2019, dengan banyak tim yang bertekad untuk membuat situs dan aplikasi secepat mungkin bagi pengguna. Faktanya, dengan mempercepat waktu muat halaman penelusuran selama 100 milidetik, eBay mengalami peningkatan jumlah klik "Tambah ke Keranjang" sebesar 0,5%.
100md
Peningkatan waktu pemuatan
0,5%
Peningkatan jumlah "Tambahkan ke Keranjang"
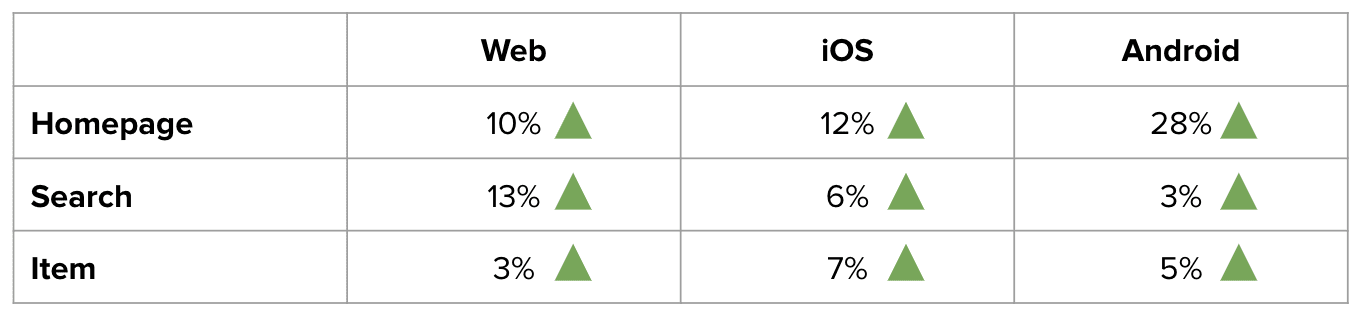
Melalui penerapan Anggaran Performa (diperoleh setelah melakukan studi kompetitif dengan Laporan Pengalaman Pengguna Chrome) dan berfokus pada metrik performa yang berfokus pada pengguna utama, eBay dapat membuat peningkatan yang signifikan pada kecepatan situs.

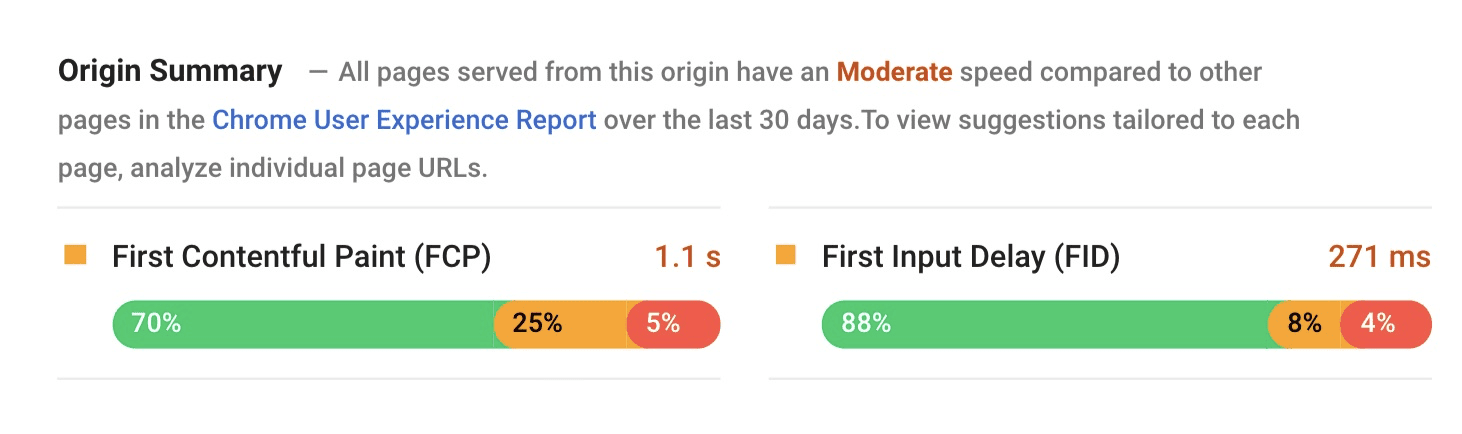
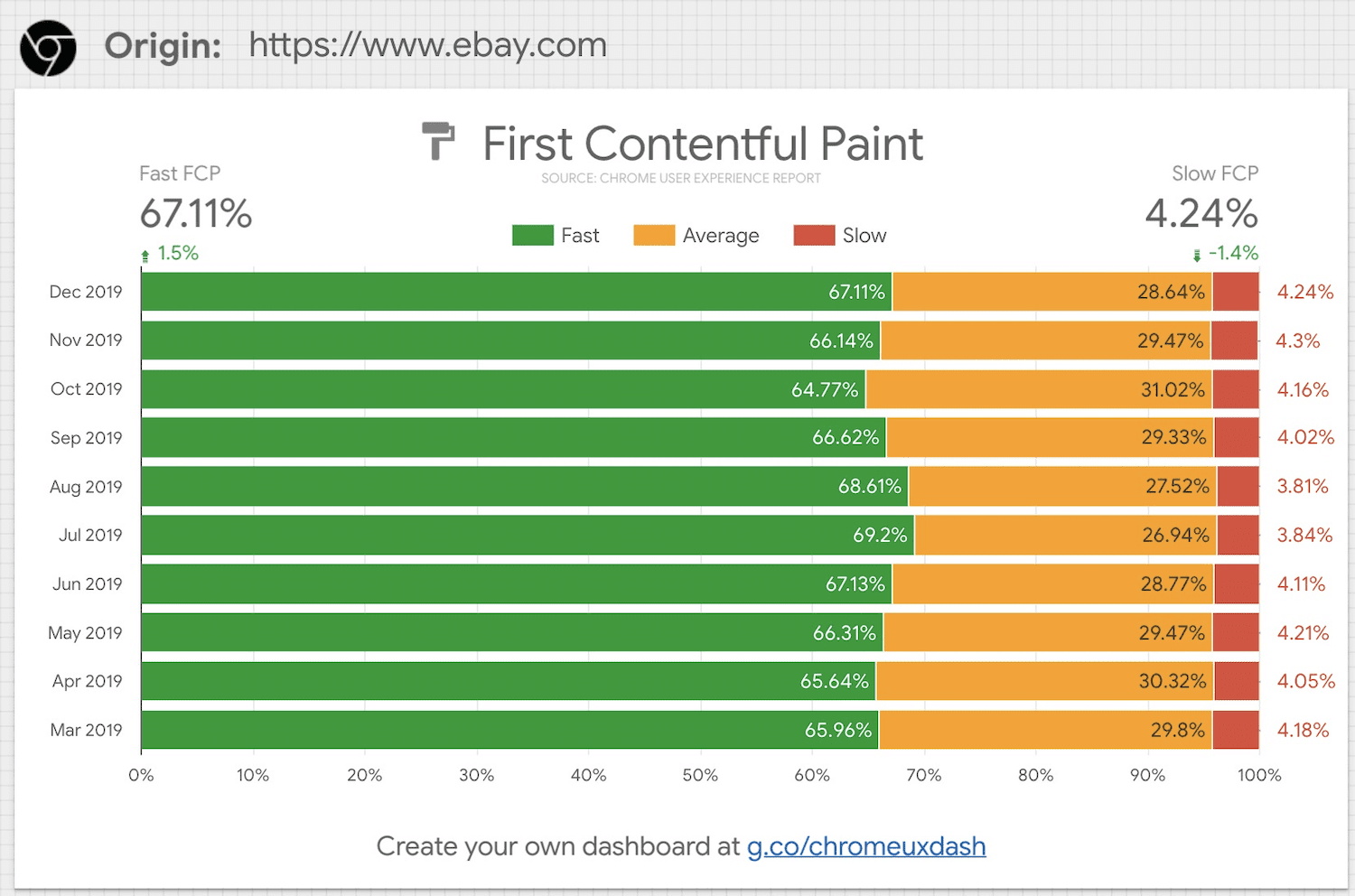
…dan data Laporan Pengalaman Pengguna Chrome mereka juga menyoroti peningkatan ini.

Masih ada banyak hal yang perlu dilakukan, tetapi berikut pembelajaran eBay sejauh ini.
"Pemangkasan" Performa Web
Peningkatan yang dilakukan eBay dapat dilakukan karena pengurangan atau "pemotongan" (dalam ukuran dan waktu) berbagai entitas yang berpartisipasi dalam perjalanan pengguna. Postingan ini membahas topik yang relevan dengan komunitas developer web secara umum, bukan topik khusus eBay.
Mengurangi payload di semua resource teks
Salah satu cara untuk membuat situs cepat adalah dengan memuat lebih sedikit kode. eBay mengurangi payload teksnya dengan memangkas semua byte yang tidak digunakan dan tidak diperlukan dari respons JavaScript, CSS, HTML, dan JSON yang ditayangkan kepada pengguna. Sebelumnya, dengan setiap fitur baru, eBay terus meningkatkan payload responsnya, tanpa membersihkan payload yang tidak digunakan. Hal ini bertambah dari waktu ke waktu dan menjadi bottleneck performa. Tim biasanya menunda aktivitas pembersihan ini, tetapi Anda akan terkejut dengan jumlah penghematan eBay.
"Pemangkasan" di sini adalah byte yang terbuang dalam payload respons.
Pengoptimalan jalur kritis untuk konten paruh atas
Tidak semua piksel di layar sama pentingnya. Konten paruh atas lebih penting daripada konten paruh bawah. Aplikasi iOS/Android/desktop dan web mengetahui hal ini, tetapi bagaimana dengan layanan? Arsitektur layanan eBay memiliki lapisan yang disebut Layanan Pengalaman, yang dihubungkan dengan frontend (aplikasi khusus platform dan server web). Lapisan ini dirancang khusus untuk berbasis tampilan atau perangkat, bukan berbasis entitas seperti item, pengguna, atau pesanan. eBay kemudian memperkenalkan konsep jalur kritis untuk Layanan Pengalaman. Saat permintaan masuk ke layanan ini, layanan tersebut akan segera mendapatkan data untuk konten utama, dengan memanggil layanan upstream lainnya secara paralel. Setelah siap, data akan langsung dihapus. Data di bawah lipatan dikirim dalam bagian berikutnya atau dimuat lambat. Hasilnya: pengguna dapat melihat konten paruh atas lebih cepat.
"Pemangkasan" di sini adalah waktu yang dihabiskan oleh layanan untuk menampilkan konten yang relevan.
Pengoptimalan gambar
Gambar adalah salah satu kontributor terbesar terhadap pemborosan halaman. Bahkan pengoptimalan kecil pun sangat membantu. eBay melakukan dua pengoptimalan untuk gambar.
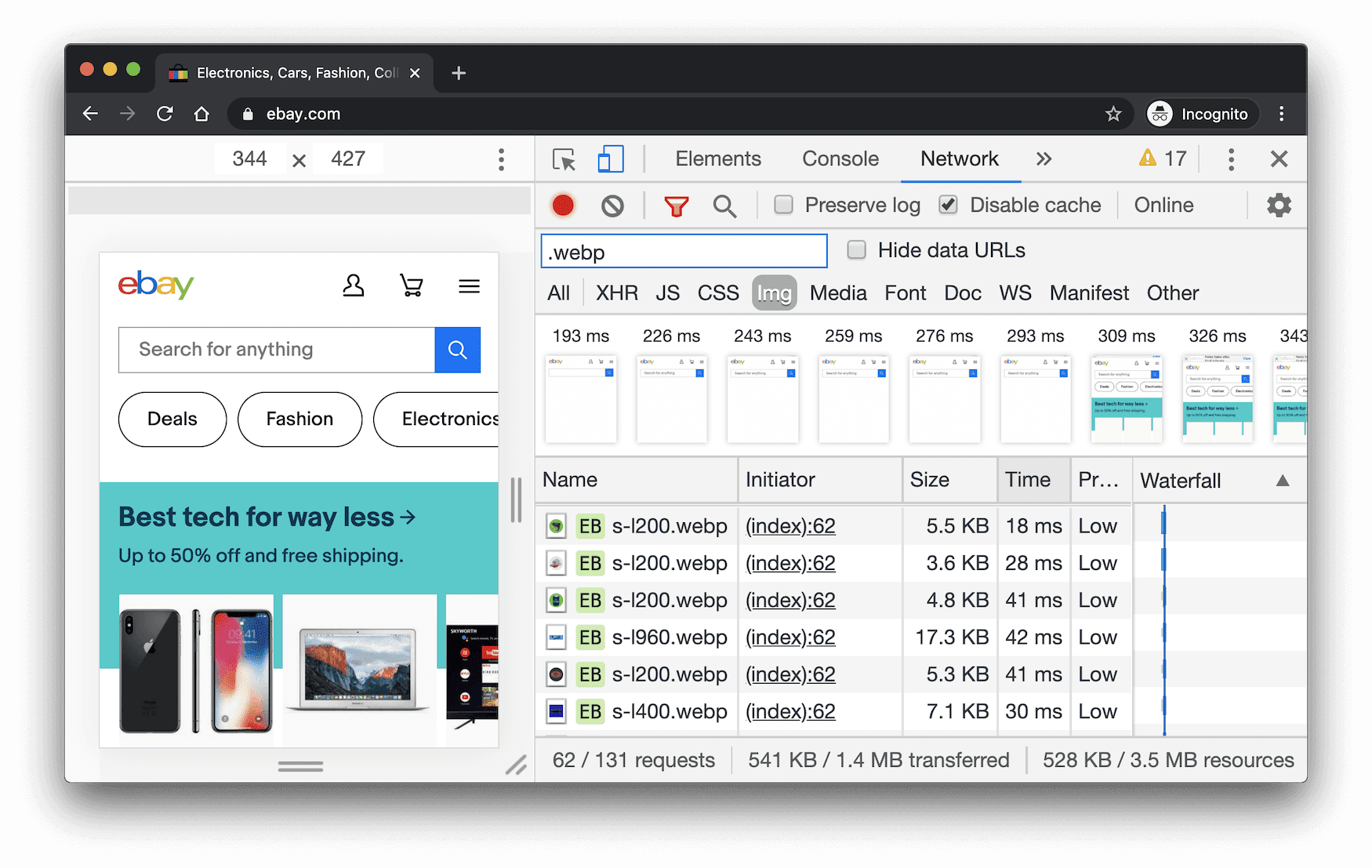
Pertama, eBay menstandarkan format gambar WebP untuk hasil penelusuran di semua platform, termasuk iOS, Android, dan browser yang didukung. Halaman hasil penelusuran adalah halaman yang paling banyak gambar di eBay, dan mereka sudah menggunakan WebP, tetapi tidak dalam pola yang konsisten.

Kedua, meskipun gambar listingan eBay dioptimalkan secara maksimal (baik ukuran maupun format), ketelitian yang sama tidak berlaku untuk gambar pilihan (misalnya, modul atas di halaman beranda). eBay memiliki banyak gambar pilihan yang diupload melalui berbagai alat. Sebelumnya, pengoptimalan bergantung pada uploader, tetapi sekarang eBay menerapkan aturan dalam alat, sehingga semua gambar yang diupload akan dioptimalkan dengan tepat.
"Pemangkasan" di sini adalah byte gambar yang terbuang yang dikirim ke pengguna.
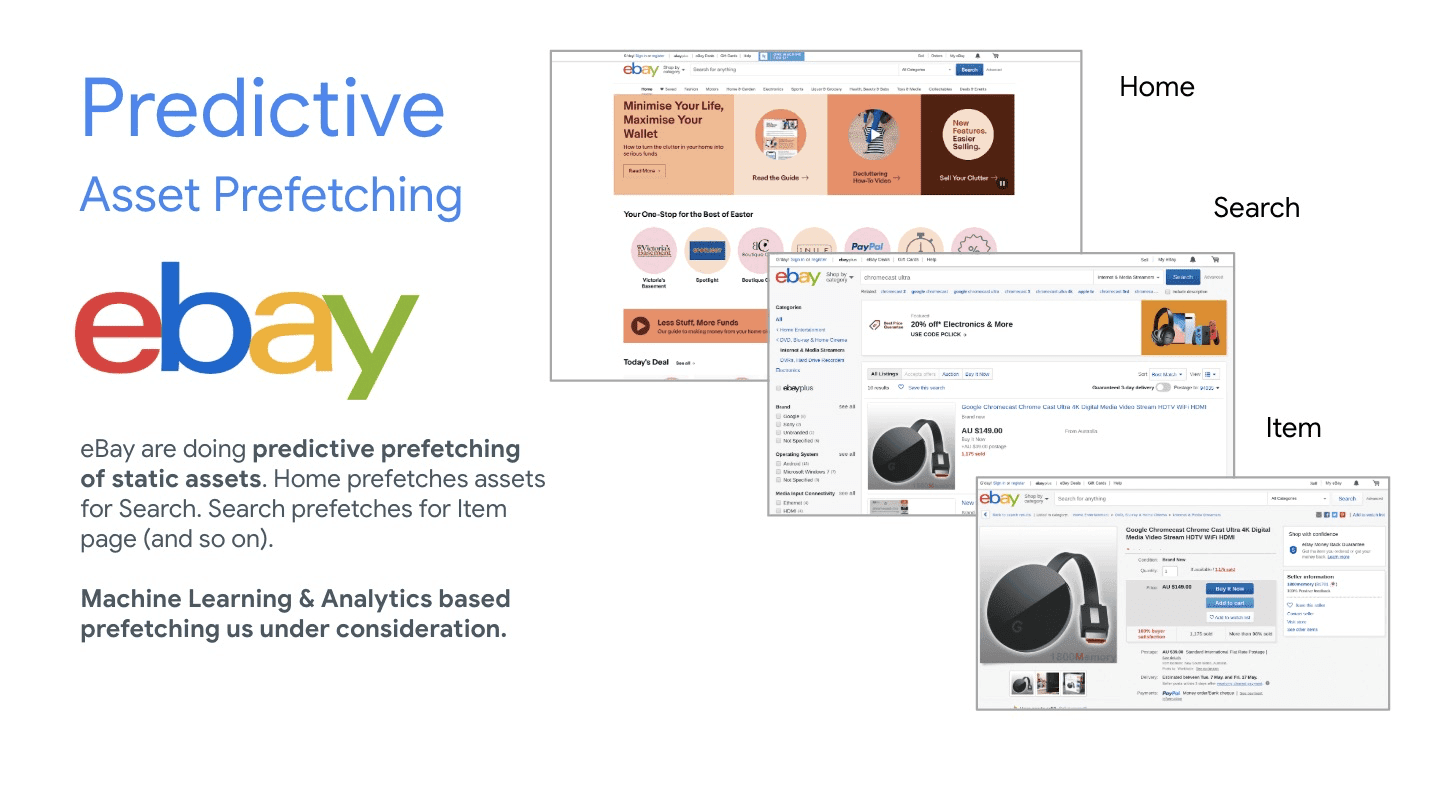
Pengambilan data terprediksi untuk aset statis
Sesi pengguna di eBay bukan hanya satu halaman. Ini adalah alur. Misalnya, alur dapat berupa navigasi dari halaman beranda ke halaman penelusuran ke halaman item. Jadi, mengapa halaman dalam alur tidak saling membantu? Itulah ide pengambilan data prediktif, yaitu satu halaman mengambil data aset statis yang diperlukan untuk halaman berikutnya yang mungkin akan dibuka.
Dengan pengambilan data prediktif, saat pengguna membuka halaman yang diprediksi, aset sudah ada di cache browser. Hal ini dilakukan untuk aset CSS dan JavaScript, tempat URL dapat diambil sebelumnya. Satu hal yang perlu diperhatikan di sini adalah bahwa ini hanya membantu navigasi pertama kali. Pada navigasi berikutnya, aset statis akan sudah ada di cache.

"Pemangkasan" di sini adalah waktu jaringan untuk aset statis CSS dan JavaScript pada navigasi pertama.
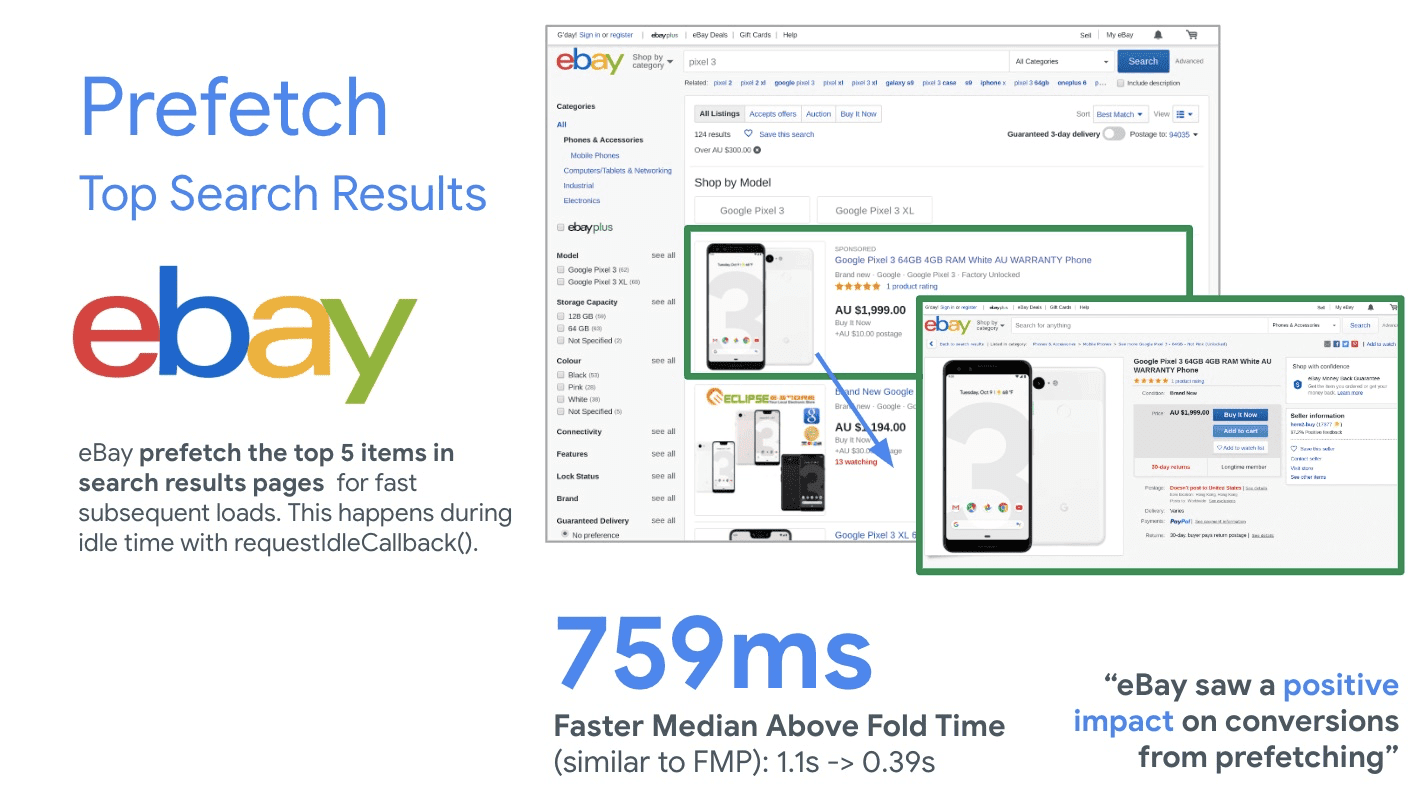
Mengambil hasil penelusuran teratas
Saat pengguna menelusuri eBay, data analisis eBay menunjukkan bahwa pengguna kemungkinan besar akan membuka item dalam 10 hasil teratas penelusuran. Jadi, eBay kini mengambil data item dari penelusuran dan membuatnya tetap siap saat pengguna melakukan navigasi. Pengambilan data terjadi di dua tingkat.
Tingkat pertama terjadi di sisi server, tempat layanan item meng-cache 10 item teratas dalam hasil penelusuran. Saat pengguna membuka salah satu item tersebut, eBay kini menghemat waktu pemrosesan server. Cache sisi server dimanfaatkan oleh aplikasi khusus platform dan diluncurkan secara global.
Level lainnya terjadi di cache browser, yang tersedia di Australia. Pengambilan data item adalah pengoptimalan lanjutan karena sifat item yang dinamis. Ada juga banyak nuansa di dalamnya: tayangan halaman, kapasitas, item lelang, dan sebagainya. Anda dapat mempelajarinya lebih lanjut dalam presentasi Meetup Performance Engineering LinkedIn, atau nantikan postingan blog mendetail tentang topik ini dari engineer eBay.

"Pemangkasan" di sini dapat berupa waktu pemrosesan server atau waktu jaringan, bergantung pada tempat item di-cache.
Mendownload gambar penelusuran dengan cepat
Di halaman hasil penelusuran, saat kueri dikeluarkan di tingkat tinggi, dua hal akan terjadi. Salah satunya adalah langkah recall/pemberian peringkat, tempat item yang paling relevan yang cocok dengan kueri ditampilkan. Langkah kedua adalah menambahkan item yang diingat dengan informasi tambahan terkait konteks pengguna seperti biaya pengiriman. eBay kini langsung mengirimkan 10 gambar item pertama ke browser dalam satu bagian bersama header, sehingga download dapat dimulai sebelum markup lainnya tiba. Akibatnya, gambar kini akan muncul lebih cepat. Perubahan ini diluncurkan secara global untuk platform web.
"Pemangkasan" di sini adalah waktu mulai download untuk gambar hasil penelusuran.
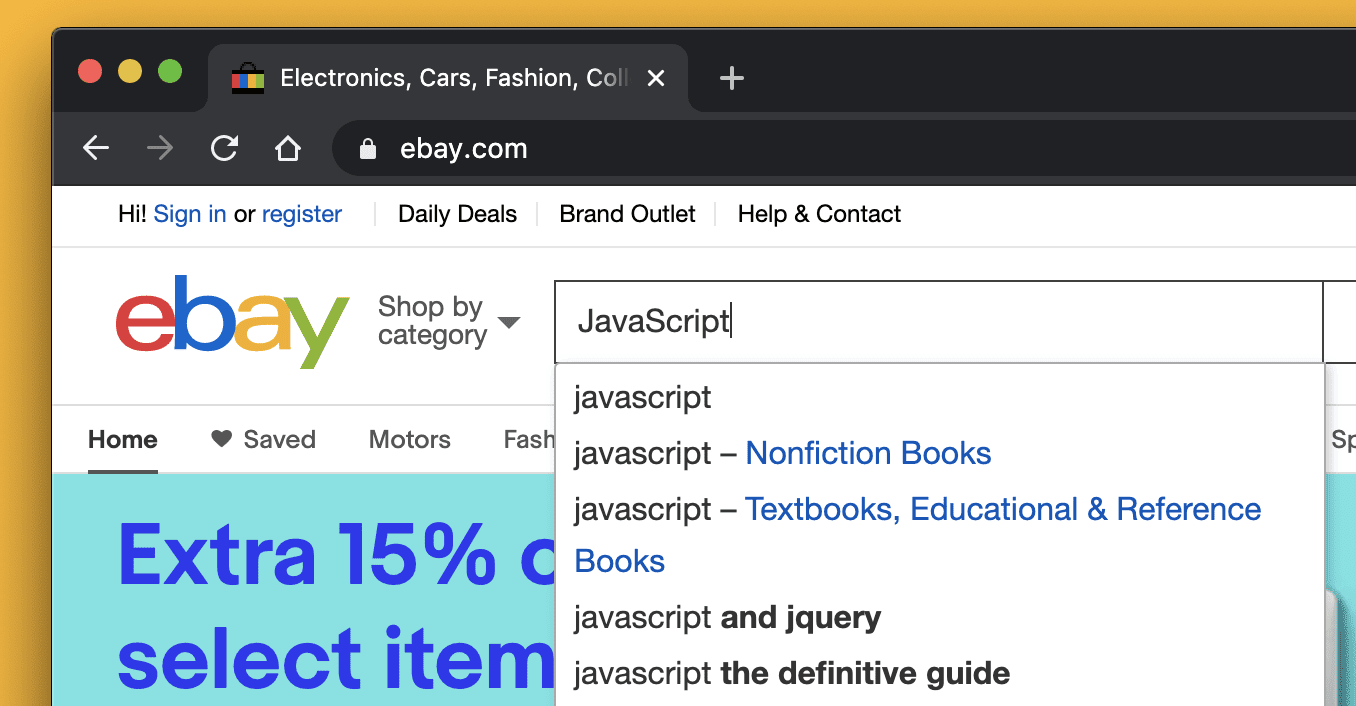
Edge caching untuk data saran otomatis
Saat pengguna mengetik huruf di kotak penelusuran, saran akan muncul. Saran ini tidak berubah untuk kombinasi huruf selama minimal satu hari. Data tersebut merupakan kandidat ideal untuk di-cache dan ditayangkan dari CDN (maksimal 24 jam), bukan permintaan yang harus diproses hingga ke pusat data. Pasar internasional sangat diuntungkan dengan penyimpanan dalam cache CDN.

Namun, ada kendalanya. eBay memiliki beberapa elemen personalisasi di pop-up saran, yang tidak dapat di-cache secara efisien. Untungnya, hal ini bukan masalah di aplikasi khusus platform, karena antarmuka pengguna untuk personalisasi dan saran dapat dipisahkan. Untuk web, di pasar internasional, latensi lebih penting daripada manfaat kecil personalisasi. Dengan begitu, eBay kini memiliki saran otomatis yang ditayangkan dari cache CDN secara global untuk aplikasi khusus platform dan pasar non-AS untuk eBay.com.
"Pemangkasan" di sini adalah latensi jaringan dan waktu pemrosesan server untuk saran otomatis.
Edge caching untuk pengguna halaman beranda yang tidak dikenal
Untuk platform web, konten halaman beranda untuk pengguna yang tidak dikenal sama untuk wilayah tertentu. Ini adalah pengguna yang menggunakan eBay untuk pertama kalinya atau memulai sesi baru, sehingga tidak ada personalisasi. Meskipun materi iklan halaman beranda sering berubah, masih ada ruang untuk menyimpan dalam cache.
eBay memutuskan untuk menyimpan konten pengguna (HTML) yang tidak dikenal di jaringan edge-nya (PoPs) untuk jangka waktu singkat. Pengguna baru kini dapat mendapatkan konten halaman beranda yang ditayangkan dari server di dekat mereka, bukan dari pusat data yang jauh. eBay masih bereksperimen dengan hal ini di pasar internasional, yang akan memiliki dampak yang lebih besar.
"Pemangkasan" di sini adalah latensi jaringan dan waktu pemrosesan server untuk pengguna yang tidak dikenal.
Pengoptimalan untuk platform lain
Peningkatan penguraian aplikasi iOS/Android
Aplikasi iOS/Android berkomunikasi dengan layanan backend yang format responsnya biasanya JSON. Payload JSON ini dapat berukuran besar. Daripada mengurai seluruh JSON untuk merender sesuatu di layar, eBay memperkenalkan algoritma penguraian yang efisien yang mengoptimalkan konten yang perlu segera ditampilkan.
Pengguna kini dapat melihat konten dengan lebih cepat. Selain itu, untuk aplikasi Android, eBay mulai melakukan inisialisasi pengontrol tampilan penelusuran segera setelah pengguna mulai mengetik di kotak penelusuran (iOS sudah memiliki pengoptimalan ini). Sebelumnya, hal ini hanya terjadi setelah pengguna menekan tombol penelusuran. Sekarang pengguna dapat membuka hasil penelusuran mereka dengan lebih cepat. "Pemangkasan" di sini adalah waktu yang dihabiskan perangkat untuk menampilkan konten yang relevan.
Peningkatan waktu startup aplikasi Android
Hal ini berlaku untuk pengoptimalan waktu cold start untuk aplikasi Android. Saat aplikasi melakukan cold start, banyak inisialisasi yang terjadi di tingkat OS dan tingkat aplikasi. Mengurangi waktu inisialisasi di tingkat aplikasi membantu pengguna melihat layar utama lebih cepat. eBay melakukan beberapa pembuatan profil dan mendapati bahwa tidak semua inisialisasi diperlukan untuk menampilkan konten dan beberapa dapat dilakukan secara lambat.
Yang lebih penting, eBay mengamati bahwa ada panggilan analisis pihak ketiga yang memblokir dan menunda rendering di layar. Menghapus panggilan pemblokiran dan membuatnya asinkron lebih lanjut membantu waktu cold start. "Pemangkasan" di sini adalah waktu startup yang tidak perlu untuk aplikasi Android.
Kesimpulan
Semua "pemotongan" performa yang dilakukan eBay secara kolektif berkontribusi untuk meningkatkan performa, dan hal ini terjadi selama jangka waktu tertentu. Rilis ini diluncurkan secara bertahap sepanjang tahun, dengan setiap rilis menghemat puluhan milidetik, yang pada akhirnya mencapai titik eBay saat ini:

Performa adalah fitur dan keunggulan kompetitif. Pengalaman yang dioptimalkan akan menghasilkan engagement, konversi, dan ROI pengguna yang lebih tinggi. Dalam kasus eBay, pengoptimalan ini bervariasi dari hal-hal yang mudah hingga beberapa hal yang canggih.
Baca Meningkatkan kecepatan dengan seribu cara untuk mempelajari lebih lanjut dan nantikan artikel yang lebih mendetail dari engineer eBay tentang pekerjaan mereka terkait performa dalam waktu dekat.


