Pelajari cara meningkatkan waktu render dengan teknik CSS penting.
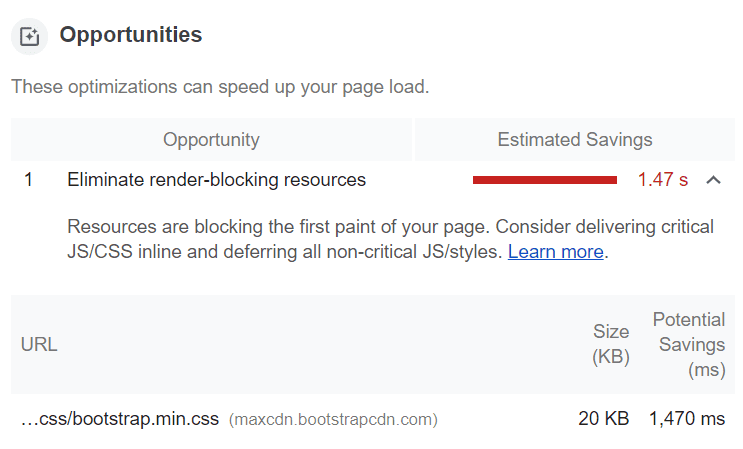
Browser harus mendownload dan mengurai file CSS sebelum dapat menampilkan halaman, yang menjadikan CSS sebagai aset pemblokiran render. Jika file CSS berukuran besar, atau kondisi jaringan buruk, permintaan untuk file CSS dapat meningkatkan waktu yang diperlukan untuk merender halaman web secara signifikan.

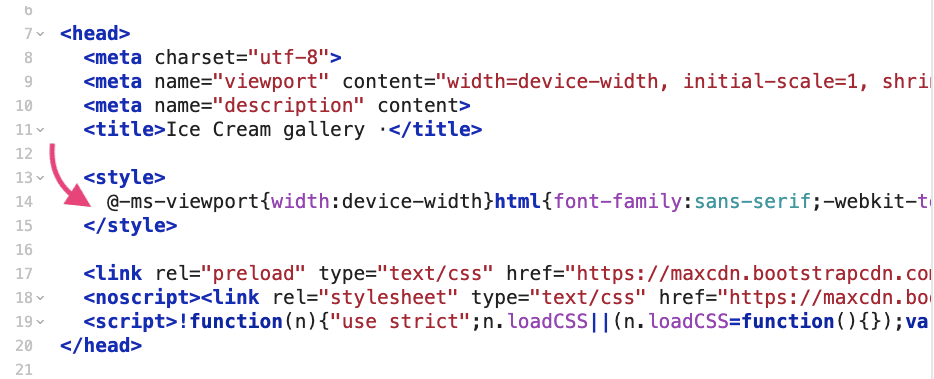
Menyisipkan gaya yang diekstrak di <head> dokumen HTML menghilangkan kebutuhan untuk membuat permintaan tambahan guna mengambil gaya ini. Sisa CSS dapat dimuat secara asinkron.

Meningkatkan waktu render dapat membuat perbedaan besar pada persepsi performa, terutama dalam kondisi jaringan yang buruk. Di jaringan seluler, latensi tinggi adalah masalah, terlepas dari bandwidth.

Jika Anda memiliki First Contentful Paint (FCP) yang buruk dan melihat peluang "Menghilangkan resource yang memblokir rendering" dalam audit Lighthouse, sebaiknya coba CSS penting.

Untuk meminimalkan jumlah roundtrip untuk rendering pertama, usahakan agar konten paruh atas tidak melebihi 14 KB (dikompresi).
Dampak performa yang dapat Anda capai dengan teknik ini bergantung pada jenis situs Anda. Secara umum, semakin banyak CSS yang dimiliki situs, semakin besar kemungkinan dampak CSS inline.
Ringkasan alat
Ada sejumlah alat hebat yang dapat secara otomatis menentukan CSS penting untuk halaman. Ini adalah kabar baik karena melakukannya secara manual akan menjadi proses yang melelahkan. Hal ini memerlukan analisis seluruh DOM untuk menentukan gaya yang diterapkan ke setiap elemen di area pandang.
Kritis
Critical mengekstrak, meminifikasi, dan menyejajarkan CSS paruh atas dan tersedia sebagai modul npm. Alat ini dapat digunakan dengan Gulp (secara langsung) atau dengan Grunt (sebagai plugin) dan ada juga plugin webpack.
Ini adalah alat sederhana yang membutuhkan banyak pemikiran dalam prosesnya. Anda bahkan tidak perlu menentukan stylesheet, Critical akan otomatis mendeteksinya. Alat ini juga mendukung ekstraksi CSS penting untuk beberapa resolusi layar.
criticalCSS
CriticalCSS adalah modul npm lain yang mengekstrak CSS paruh atas. Layanan ini juga tersedia sebagai CLI.
Alat ini tidak memiliki opsi untuk menyisipkan dan melakukan minifikasi CSS penting, tetapi memungkinkan Anda memaksakan penyertaan aturan yang sebenarnya tidak termasuk dalam CSS penting dan memberi Anda kontrol yang lebih terperinci atas penyertaan deklarasi @font-face.
Penthouse
Penthouse adalah pilihan yang baik jika situs atau aplikasi Anda memiliki banyak gaya atau gaya yang dimasukkan secara dinamis ke dalam DOM (umum di aplikasi Angular). Alat ini menggunakan Puppeteer di balik layar dan bahkan menampilkan versi yang dihosting secara online.
Penthouse tidak mendeteksi stylesheet secara otomatis, Anda harus menentukan file HTML dan CSS yang ingin Anda buat CSS-nya yang penting. Keuntungannya adalah BigQuery dapat menjalankan banyak tugas secara paralel.

