A equipe analisou dados de 10 milhões de visitas nas páginas de destino e encontrou uma forte correlação entre a Maior exibição de conteúdo e a taxa de conversão.
O Groupe Renault é um fabricante de automóveis multinacional francês com presença em mais de 130 países. Para um grupo automotivo como a Renault, sites de marca eficientes que geram mais engajamento e conversões dos usuários significam mais negócios. Todos os sites da marca têm como objetivo oferecer a melhor experiência do usuário em grande escala, mantendo a flexibilidade de conteúdo e recursos para sites localizados. Nesse contexto, o monitoramento de desempenho é uma questão importante para a equipe de experiência do cliente, que é responsável pelo desenvolvimento e manutenção da plataforma global.
Como medir o impacto das Core Web Vitals nos negócios
Medição no Google Analytics
Em parceria com a Fifty-Five, sua parceira de dados globais, a Renault configurou a biblioteca web-vitals, que permite enviar ao Google Analytics todas as métricas de Métricas da Web de usuários reais de uma forma que corresponde exatamente à forma como elas são medidas pelo Chrome e informadas a outras ferramentas do Google.
A análise a seguir mostra um conjunto de dados capturado usando essas ferramentas ao longo de quatro meses, entre dezembro de 2020 e março de 2021.
O LCP otimizado está fortemente relacionado ao engajamento do usuário e às métricas da empresa
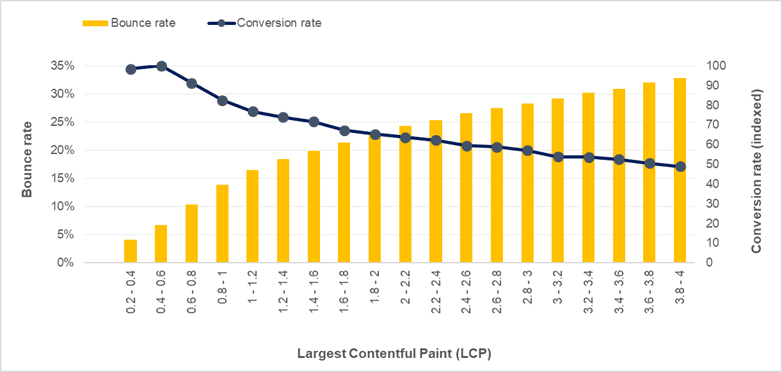
As equipes identificaram uma correlação particularmente forte entre uma LCP baixa e taxas de rejeição e de conversão favoráveis, conforme mostrado na visualização abaixo.

O conjunto de dados captura mais de 10 milhões de visitas em 33 países ao longo de quatro meses e mostra como as medidas de LCP mais baixas estão relacionadas a:
- Taxas de rejeição mais baixas
- Mais conversões (formulários de lead concluídos)
Curiosamente, como o site é executado como um aplicativo de página única (SPA), todas essas medidas são capturadas apenas nas páginas de destino. Os dados mostram que vale a pena otimizar o site até que o LCP fique abaixo de 1 segundo. Os sites de marca do grupo nunca podem ser otimizados demais.
Esse conjunto de dados não mostra apenas a correlação negativa entre a LCP e as métricas comerciais, mas também destaca as discrepâncias de performance entre as páginas de destino com melhor desempenho. No contexto deste site, reduzir o LCP para menos de 1 segundo leva a grandes aumentos nas conversões e reduções na taxa de rejeição.
Eja Rakotoarimanana, consultora, 55 anos
Uma melhoria de 1 segundo no LCP pode levar a uma redução de 14 pontos percentuais (ppt) na taxa de rejeição e um aumento de 13% nas conversões.
| Melhoria de 1 segundo na LCP | Resultado |
|---|---|
| LCP de cerca de 1 s | +13% de CVR |
| LCP abaixo de 1,6 s | -14% de taxa de rejeição |
| LCP acima de 1,6 s | -5 ppt de taxa de rejeição |
A abordagem da Renault para otimizar as Core Web Vitals em escala
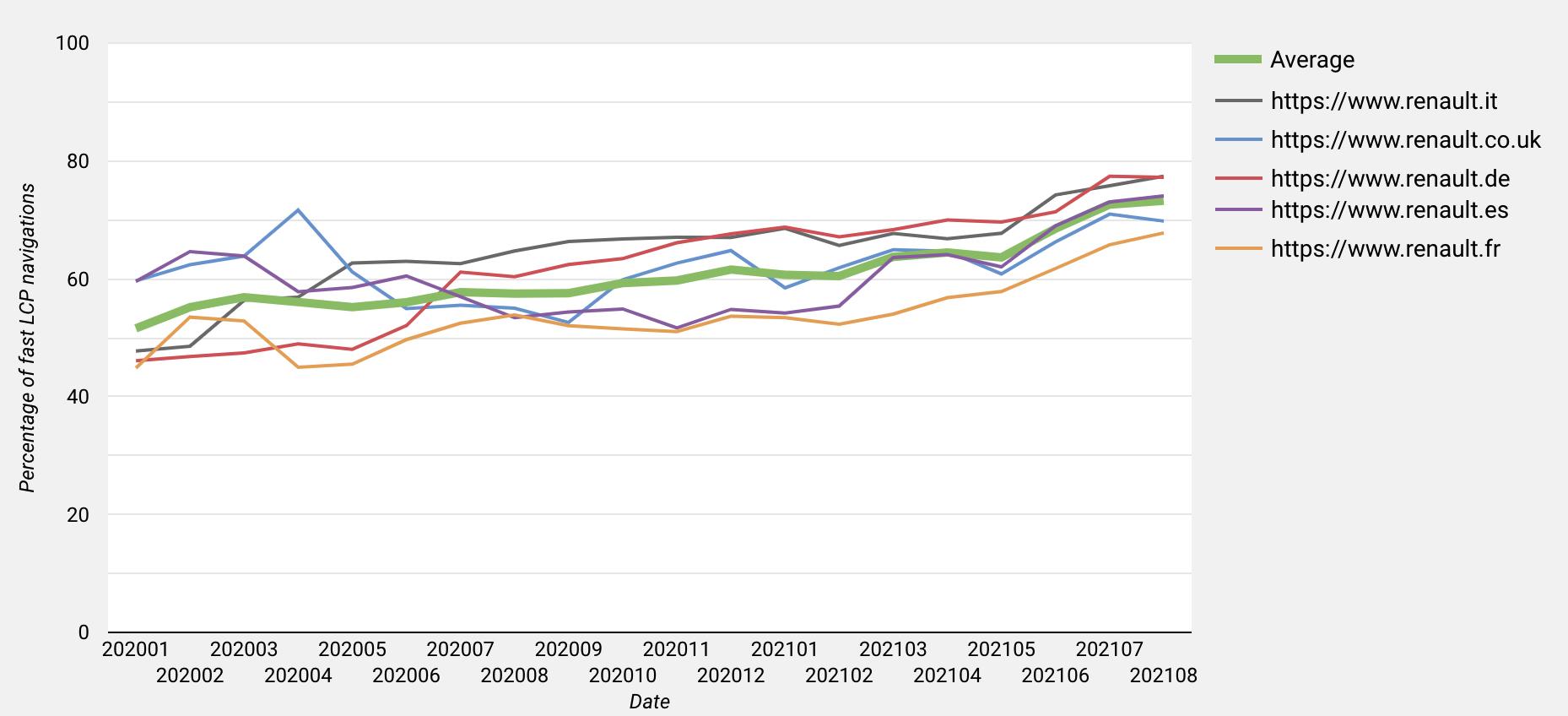
Desde o início de 2020, nos cinco principais mercados europeus da marca, o número de visitantes com uma LCP rápida (menos de 2,5 s) melhorou em uma média de 22 ppt para domínios da Renault (de 51% para 73%).

Confira como eles fizeram isso.
Uma otimização central do SPA
Do ponto de vista da plataforma, a performance é uma prioridade há anos, e incluir as Core Web Vitals como métricas principais foi um processo tranquilo. As equipes centrais configuraram uma solução de monitoramento abrangente (com o Google Lighthouse e a API Chrome UX Report) e estabeleceram uma cultura de performance em toda a organização. Havia várias estratégias para otimizar o aplicativo de página única, incluindo:
- Renderização do lado do servidor (SSR) para garantir uma First Contentful Paint (FCP) rápida.
- Divisão de código para enviar apenas os blocos de JS e CSS necessários para a página de destino (para melhorar o LCP e o FID).
- CDN com um alto nível de armazenamento em cache de recursos, incluindo um Lambda@Edge para classificar e remover parâmetros de consulta desnecessários. Isso ajudou a evitar as desvantagens da SSR (TTFB mais lento devido à computação do servidor) e a entregar conteúdo mais próximo do usuário final (para melhorar o TTFB e o LCP).
- Otimização da compactação com brotli para reduzir o tamanho do código.
- HTTP2 para ativar a multiplexação de solicitações e respostas.
- Use imagens responsivas com suporte a WebP e os atributos
srcsetesizespara veicular o tamanho e o formato de imagem mais adequados aos usuários. - Carregar imagens, vídeos e iframes com o recurso de carregamento lento usando
IntersectionObservere FPOs (miniaturas pequenas de 1 KB). - Remoção de scripts de bloqueio e ajuste da transpilação para destinos do navegador para reduzir o tamanho dos arquivos JS, evitando polyfills desnecessários.
- Reduzir o tamanho do contêiner do Gerenciador de tags do Google para carregar scripts de terceiros apenas quando e onde for necessário.
- Reduzir o número de fontes personalizadas, usando formatos woff/woff2 com unicode-range e
font-display:swappara reduzir o tamanho dos arquivos de fonte e mostrar o texto o mais rápido possível, mesmo que as fontes personalizadas ainda não estejam disponíveis. - Pré-carregar imagens principais, que geralmente são elementos LCP.
A equipe ainda está trabalhando em melhorias futuras, como:
- Envio do servidor para melhorar o FCP enviando o CSS mais rápido. (Em espera devido à falta de suporte da AWS e à proposta de descontinuação.
- Hidratação progressiva para melhorar o FID.
- Suporte a módulos ES6 para oferecer uma experiência mais rápida usando builds ES6 para navegadores modernos.
A abordagem SPA pode ser benéfica para a performance, já que uma atualização completa da página não é necessária quando os usuários navegam entre as páginas. No entanto, as metodologias atuais de medição das Core Web Vitals em SPAs podem ser vistas como uma desvantagem, já que as transições de rota não são medidas. Portanto, os carregamentos de página mais rápidos em uma sessão, devido ao armazenamento em cache da interface, não são levados em consideração. Isso também dificulta a comparação das Core Web Vitals com um site de aplicativo concorrente de várias páginas, em que um cache aquecido reduz as medidas em cada página que um usuário acessa durante uma sessão. Leia as Perguntas frequentes sobre o SPA do Web Vitals para mais detalhes.
Essas são limitações conhecidas que estão sendo investigadas pelas equipes de produtos do Chrome. Uma atualização da métrica CLS já foi enviada para melhorar a medição em SPAs.
O desempenho exige monitoramento constante, já que várias equipes técnicas podem afetá-lo. Apesar das limitações na forma como elas são medidas em SPAs, as Core Web Vitals permitem que a gente acompanhe o impacto das ações das nossas equipes. Esperamos que as transições de trajeto sejam consideradas em breve.
Cedric Bazureau, líder de tecnologia da Renault
Diretrizes locais que promovem a otimização de desempenho como uma responsabilidade compartilhada
A performance é comunicada como uma responsabilidade global (central) e local. As equipes reuniram uma série de práticas recomendadas que os proprietários de conteúdo local devem seguir. Confira alguns exemplos dessas diretrizes:
- Otimize o contêiner local do Gerenciador de tags do Google para melhorar a performance do site. Por exemplo, acione condicionalmente determinadas tags.
- Limite o tamanho do conteúdo de vídeo compactando-o usando ferramentas internas ou hospedando-o em uma plataforma externa (como o YouTube).
- Evite fazer upload de imagens pelo Gerenciador de tags do Google.
Um entendimento profundo da nossa performance digital é fundamental para garantir a otimização contínua dos sites da nossa marca. A abordagem da nossa equipe de experiência do cliente é fornecer uma plataforma global que afete positivamente os resultados de negócios das equipes locais, além de capacitar essas equipes com diretrizes e práticas recomendadas para manter esse desempenho em alto nível.
Alexandre Perruche, chefe de performance, Renault
Para concluir, a performance do site sempre foi uma prioridade na Renault, e a plataforma do site é otimizada continuamente. A medição das Core Web Vitals junto com as métricas de negócios permitiu que eles promovessem esse tópico como uma responsabilidade global compartilhada, e as diretrizes locais capacitaram as equipes para participar desse esforço benéfico.




