이 팀은 방문 페이지의 1,000만 방문 데이터를 분석한 결과 최대 콘텐츠 렌더링 시간과 전환율 간에 강한 상관관계가 있음을 발견했습니다.
Groupe Renault는 130개국 이상에 진출한 프랑스의 다국적 자동차 제조업체입니다. 르노와 같은 자동차 그룹의 경우 실적이 우수한 브랜드 사이트에서 사용자 참여도와 전환수를 늘리면 비즈니스가 더 성장할 수 있습니다. 모든 브랜드 사이트는 현지화된 사이트의 콘텐츠와 기능의 유연성을 유지하면서 대규모로 최상의 사용자 환경을 제공하는 것을 목표로 합니다. 이러한 맥락에서 성능 모니터링은 글로벌 플랫폼의 개발 및 유지보수를 담당하는 고객 경험팀의 핵심적인 관심사입니다.
Core Web Vitals가 비즈니스에 미치는 영향 측정
Google 애널리틱스에서 측정
Renault는 글로벌 데이터 파트너인 fifty-five와 협력하여 web-vitals 라이브러리를 설정했습니다. 이 라이브러리를 사용하면 Chrome에서 측정하고 다른 Google 도구에 보고하는 방식과 정확하게 일치하는 방식으로 실제 사용자의 모든 웹 바이탈 측정항목을 Google 애널리틱스로 전송할 수 있습니다.
다음 분석은 2020년 12월부터 2021년 3월까지 4개월 동안 이러한 도구를 사용하여 캡처된 데이터 세트를 보여줍니다.
최적화된 LCP는 사용자 참여도 및 비즈니스 측정항목과 밀접한 관련이 있습니다.
Google은 낮은 최대 콘텐츠 렌더링 시간(LCP)과 유리한 이탈률 및 전환율 간에 특히 강한 상관관계가 있음을 확인했습니다(아래 시각화 참고).

이 데이터 세트는 4개월 동안 33개 국가에서 1,000만 건 이상의 방문을 포착하며, LCP 측정값이 낮을수록 다음과 같은 측정항목과 상관관계가 있음을 보여줍니다.
- 낮은 이탈률
- 전환수 증가 (리드 양식 작성 완료)
흥미롭게도 웹사이트가 단일 페이지 애플리케이션 (SPA)으로 실행되므로 이러한 모든 측정항목은 방문 페이지에서만 캡처됩니다. 데이터에 따르면 LCP가 1초 미만이 될 때까지 웹사이트를 최적화하는 것이 좋습니다. 그룹의 브랜드 사이트는 아무리 최적화해도 지나치지 않습니다.
이 데이터 세트는 LCP와 비즈니스 측정항목 간의 음의 상관관계를 보여주는 것뿐만 아니라 실적이 가장 우수한 방문 페이지 간의 실적 불일치를 강조 표시합니다. 이 웹사이트의 경우 LCP를 1초 미만으로 하면 전환수가 크게 증가하고 이탈률이 감소합니다.
에자 라코토아리마나나, 컨설턴트, 55세
LCP를 1초 개선하면 이탈률이 14%포인트 감소하고 전환수가 13% 증가할 수 있습니다.
| 1초 LCP 개선 | 결과 |
|---|---|
| LCP 약 1초 | CVR 13% 증가 |
| LCP가 1.6초 미만임 | -14 ppt 이탈률 |
| LCP가 1.6초를 초과함 | -5%p 이탈률 |
대규모로 Core Web Vitals를 최적화하기 위한 Renault의 접근 방식
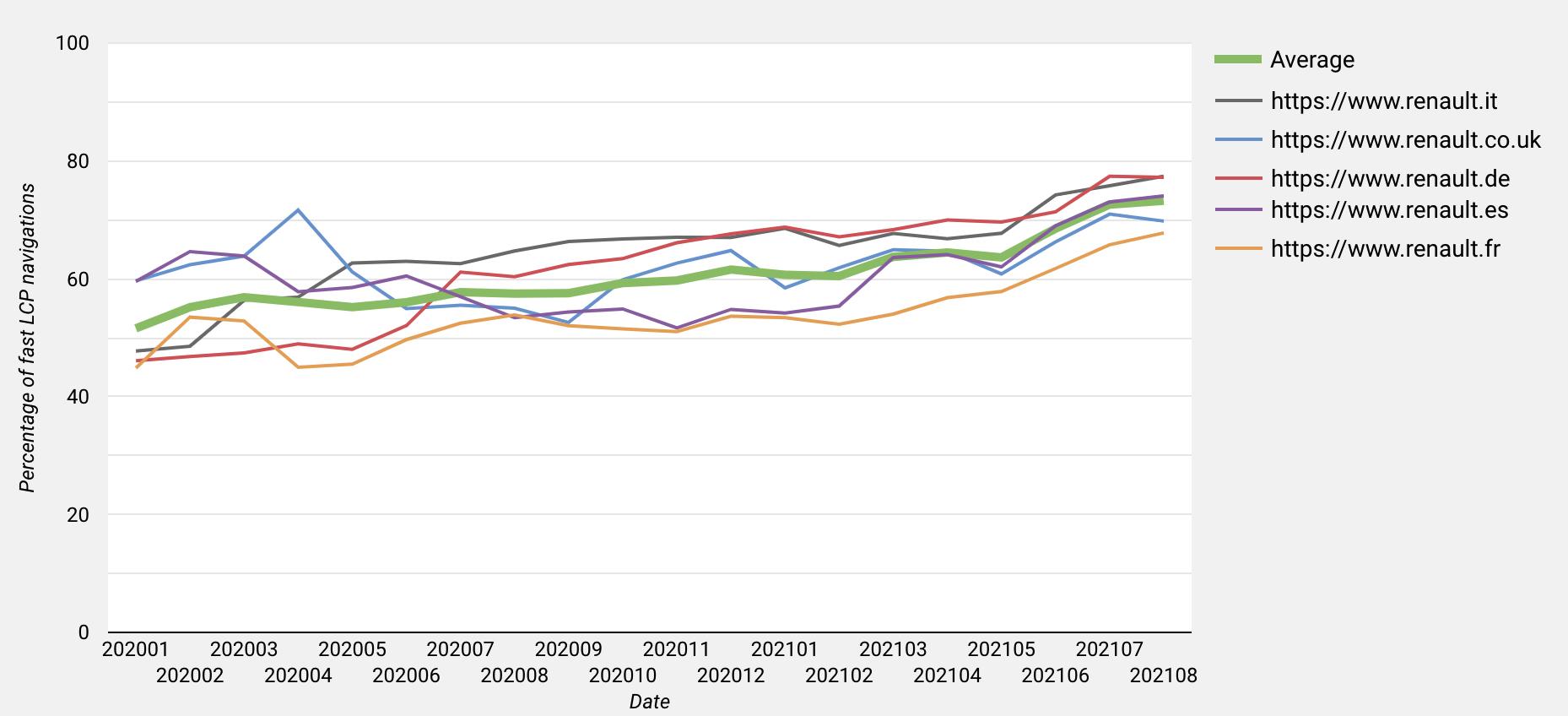
2020년 초 이후 브랜드의 유럽 5대 시장에서 빠른 LCP (2.5초 미만)를 경험하는 방문자 수가 Renault 도메인에서 평균 22ppt (51% 에서 73%) 개선되었습니다.

다음은 이들이 이 문제를 해결한 방법입니다.
SPA의 중앙 최적화
플랫폼 관점에서 성능은 오랫동안 우선순위였으며 Core Web Vitals를 주요 측정항목으로 포함하는 것은 원활한 절차였습니다. 중앙팀은 포괄적인 모니터링 솔루션 (Google Lighthouse 및 Chrome UX Report API 포함)을 설정하고 조직 전반에 성능 문화를 정착시켰습니다. 단일 페이지 애플리케이션을 최적화하기 위한 여러 전략이 있습니다.
- 서버 측 렌더링 (SSR): 빠른 콘텐츠가 포함된 첫 페인트 (FCP)를 보장합니다.
- 코드 분할: 방문 페이지에 필요한 JS 및 CSS 청크만 전송하여 LCP 및 FID를 개선합니다.
- 높은 수준의 리소스 캐싱 (불필요한 쿼리 매개변수를 정렬하고 삭제하는 Lambda@Edge 포함)을 지원하는 CDN 이를 통해 SSR의 단점(서버 계산으로 인해 TTFB가 느림)을 방지하고 최종 사용자에게 더 가까운 콘텐츠를 제공하여 TTFB와 LCP를 개선할 수 있었습니다.
- brotli로 압축 최적화를 통해 코드 크기를 줄입니다.
- HTTP2: 요청 및 응답의 멀티플렉싱을 사용 설정합니다.
- WebP 지원 및
srcset및sizes속성을 사용하여 반응형 이미지를 사용하면 사용자에게 가장 적합한 이미지 크기와 형식을 제공할 수 있습니다. IntersectionObserver및 FPO (1KB 소형 썸네일)를 사용하여 이미지, 동영상, iframe을 지연 로드합니다.- 차단 스크립트를 삭제하고 브라우저 타겟에 맞게 트랜스파일 조정하여 불필요한 폴리필을 피함으로써 JS 파일 크기를 줄입니다.
- Google 태그 관리자 컨테이너의 크기를 줄여 필요한 위치와 경우에만 서드 파티 스크립트를 로드합니다.
- 맞춤 글꼴 수를 줄이고 unicode-range와 함께 woff/woff2 형식을 사용하며
font-display:swap를 사용하여 글꼴 파일 크기를 줄이고 맞춤 글꼴을 아직 사용할 수 없는 경우에도 최대한 빨리 텍스트를 표시합니다. - LCP 요소인 경우가 많은 히어로 이미지 미리 로드
YouTube에서는 다음과 같은 향후 개선사항을 위해 계속 노력하고 있습니다.
- CSS를 더 빠르게 전송하여 FCP를 개선하는 서버 푸시 (AWS 지원 및 지원 중단 제안서가 없으므로 대기 중입니다.
- FID를 개선하기 위한 점진적 하이드라이션
- 최신 브라우저용 ES6 빌드를 사용하여 더 빠른 환경을 제공하는 ES6 모듈 지원
SPA 접근 방식은 사용자가 페이지를 탐색할 때 전체 페이지를 새로고침할 필요가 없으므로 성능에 도움이 될 수 있습니다. 하지만 SPA의 현재 Core Web Vitals 측정 방법론은 경로 전환이 측정되지 않으므로 단점으로 인식될 수 있습니다. 따라서 UI 캐싱으로 인해 세션 내에서 페이지가 비교적 더 빠르게 로드되는 경우 이를 고려하지 않습니다. 또한 워밍 캐시로 인해 사용자가 세션 중에 탐색하는 각 페이지의 측정값이 낮아지는 멀티페이지 애플리케이션 경쟁 웹사이트와 핵심 웹 성능 보고서를 비교하기가 어렵습니다. 자세한 내용은 Web Vitals SPA FAQ를 참고하세요.
이는 Chrome 제품팀에서 조사 중인 알려진 제한사항입니다. SPA의 측정을 개선하기 위한 CLS 측정항목 업데이트가 이미 출시되었습니다.
성능은 다양한 기술팀의 영향을 받을 수 있으므로 지속적으로 모니터링해야 합니다. SPA에서 측정하는 방식에는 제한사항이 있지만 Core Web Vitals를 사용하면 Google팀에서 취하는 조치의 영향을 추적할 수 있습니다. 곧 경로 전환이 고려되기를 바랍니다.
세드릭 바주로, 르노 기술 책임자
성능 최적화를 공유 책임으로 홍보하는 현지 가이드라인
실적은 글로벌 (중앙) 책임과 로컬 책임으로 모두 전달됩니다. YouTube팀은 현지 콘텐츠 소유자가 따라야 할 권장사항을 마련했습니다. 다음은 이 가이드라인의 몇 가지 예입니다.
- 로컬 Google 태그 관리자 컨테이너를 최적화하여 사이트 성능을 개선합니다. 예를 들어 특정 태그를 조건부로 트리거합니다.
- 내부 도구를 사용하여 압축하거나 외부 플랫폼 (예: YouTube)에 호스팅하여 동영상 콘텐츠의 크기를 제한합니다.
- Google 태그 관리자를 통해 사진을 업로드하지 마세요.
브랜드 사이트를 지속적으로 최적화하려면 디지털 실적을 깊이 이해하는 것이 중요합니다. Google의 고객 경험팀은 현지 팀의 비즈니스 성과에 긍정적인 영향을 미치는 글로벌 플랫폼을 제공하는 동시에 이러한 팀이 실적을 높은 수준으로 유지할 수 있도록 가이드라인과 권장사항을 제공하는 방식으로 접근하고 있습니다.
알렉산드르 페루슈, 르노 실적 책임자
결론적으로 웹사이트 성능은 항상 Renault의 최우선 과제였으며 웹사이트 플랫폼은 지속적으로 최적화되고 있습니다. 비즈니스 측정항목과 함께 Core Web Vitals를 측정함으로써 이 주제를 전 세계적으로 공유된 책임으로 홍보할 수 있었으며, 현지 가이드라인을 통해 팀이 이 유익한 노력에 참여할 수 있게 되었습니다.




