반응형 이미지를 미리 로드하면 브라우저가 img 태그를 렌더링하기 전에 srcset에서 올바른 이미지를 식별하도록 지원하여 이미지를 훨씬 빠르게 로드할 수 있습니다.
반응형 이미지 개요
너비가 300픽셀인 화면에서 웹을 탐색하고 페이지에서 너비가 1, 500픽셀인 이미지를 요청한다고 가정해 보겠습니다. 화면에서 이 추가 해상도를 활용할 수 없으므로 해당 페이지에서 모바일 데이터를 많이 낭비했습니다. 브라우저가 화면 크기보다 약간 더 넓은 이미지 버전(예: 325픽셀)을 가져오는 것이 이상적입니다. 이렇게 하면 데이터를 낭비하지 않고 고해상도 이미지를 보장하며 이미지를 더 빠르게 로드할 수 있습니다.
반응형 이미지를 사용하면 브라우저가 기기마다 다른 이미지 리소스를 가져올 수 있습니다. 이미지 CDN을 사용하지 않는 경우 각 이미지의 여러 크기를 저장하고 srcset 속성에서 지정합니다. w 값은 브라우저에 각 버전의 너비를 알려주므로 브라우저가 모든 기기에 적합한 버전을 선택할 수 있습니다.
<img src="small.jpg" srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w" alt="…">
미리 로드 개요
미리 로드를 사용하면 HTML에서 발견되기 전에 가능한 한 빨리 로드하려는 중요 리소스를 브라우저에 알릴 수 있습니다. 이는 스타일시트에 포함된 글꼴, 배경 이미지 또는 스크립트에서 로드된 리소스와 같이 쉽게 검색할 수 없는 리소스에 특히 유용합니다.
<link rel="preload" as="image" href="important.png" fetchpriority="high">
imagesrcset 및 imagesizes
<link> 요소는 imagesrcset 및 imagesizes 속성을 사용하여 반응형 이미지를 미리 로드합니다. <link rel="preload">와 함께 사용하며 <img> 요소에서 srcset 및 sizes 문법을 사용합니다.
예를 들어 다음과 같이 지정된 반응형 이미지를 사전 로드하려면 다음을 실행합니다.
<img src="wolf.jpg" srcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" sizes="50vw" alt="A rad wolf">
HTML의 <head>에 다음을 추가하면 됩니다.
<link rel="preload" as="image" href="wolf.jpg" imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" imagesizes="50vw" fetchpriority="high">
이렇게 하면 srcset 및 sizes에서 사용하는 것과 동일한 리소스 선택 로직을 사용하여 요청이 시작됩니다.
사용 사례
다음은 반응형 이미지를 미리 로드하는 몇 가지 사용 사례입니다.
동적으로 삽입된 반응형 이미지 미리 로드
슬라이드쇼의 일부로 히어로 이미지를 동적으로 로드하고 첫 번째로 표시될 이미지를 알고 있다고 가정해 보겠습니다. 이 경우 슬라이드쇼 스크립트가 로드될 때까지 기다리지 않고 이미지를 최대한 빨리 표시하는 것이 좋습니다.
동적으로 로드된 이미지 갤러리가 있는 웹사이트에서 이 문제를 검사할 수 있습니다.
- 새 탭에서 이 슬라이드쇼 데모를 엽니다.
Control+Shift+J(Mac의 경우Command+Option+J) 키를 눌러 DevTools를 엽니다.- 네트워크 탭을 클릭합니다.
- 제한 드롭다운 목록에서 빠른 3G를 선택합니다.
- 캐시 사용 중지 체크박스를 선택 해제합니다.
- 페이지를 새로고침합니다.

여기에서 preload를 사용하면 이미지가 미리 로드되기 시작하므로 브라우저에서 이미지를 표시해야 할 때 이미지를 표시할 준비가 됩니다.

프리로드로 인한 차이를 확인하려면 첫 번째 예의 단계를 따라 동일한 동적으로 로드된 이미지 갤러리를 검사하되 첫 번째 이미지를 미리 로드합니다.
image-set을 사용하여 배경 이미지 미리 로드
화면 밀도에 따라 배경 이미지가 다른 경우 image-set 구문을 사용하여 CSS에서 지정할 수 있습니다. 그러면 브라우저가 화면의 DPR에 따라 표시할 이미지를 선택할 수 있습니다.
background-image: image-set( "cat.png" 1x, "cat-2x.png" 2x);
CSS 배경 이미지의 문제는 브라우저가 페이지의 <head>에 있는 모든 CSS를 다운로드하고 처리한 후에만 이를 발견한다는 것입니다.
반응형 배경 이미지가 있는 예시 웹사이트에서 이 문제를 검사할 수 있습니다.

반응형 이미지 미리 로드를 사용하면 이러한 이미지를 더 빠르게 로드할 수 있습니다.
<link rel="preload" as="image" imagesrcset="cat.png 1x, cat-2x.png 2x" fetchpriority="high">
href 속성을 생략하면 <link> 요소에서 imagesrcset를 지원하지 않지만 CSS에서 image-set를 지원하는 브라우저가 올바른 소스를 다운로드할 수 있습니다. 하지만 이 경우 미리 로드의 이점을 누릴 수 없습니다.
반응형 배경 미리 로드 데모에서 미리 로드된 반응형 배경 이미지를 사용하여 이전 예시가 어떻게 작동하는지 검사할 수 있습니다.

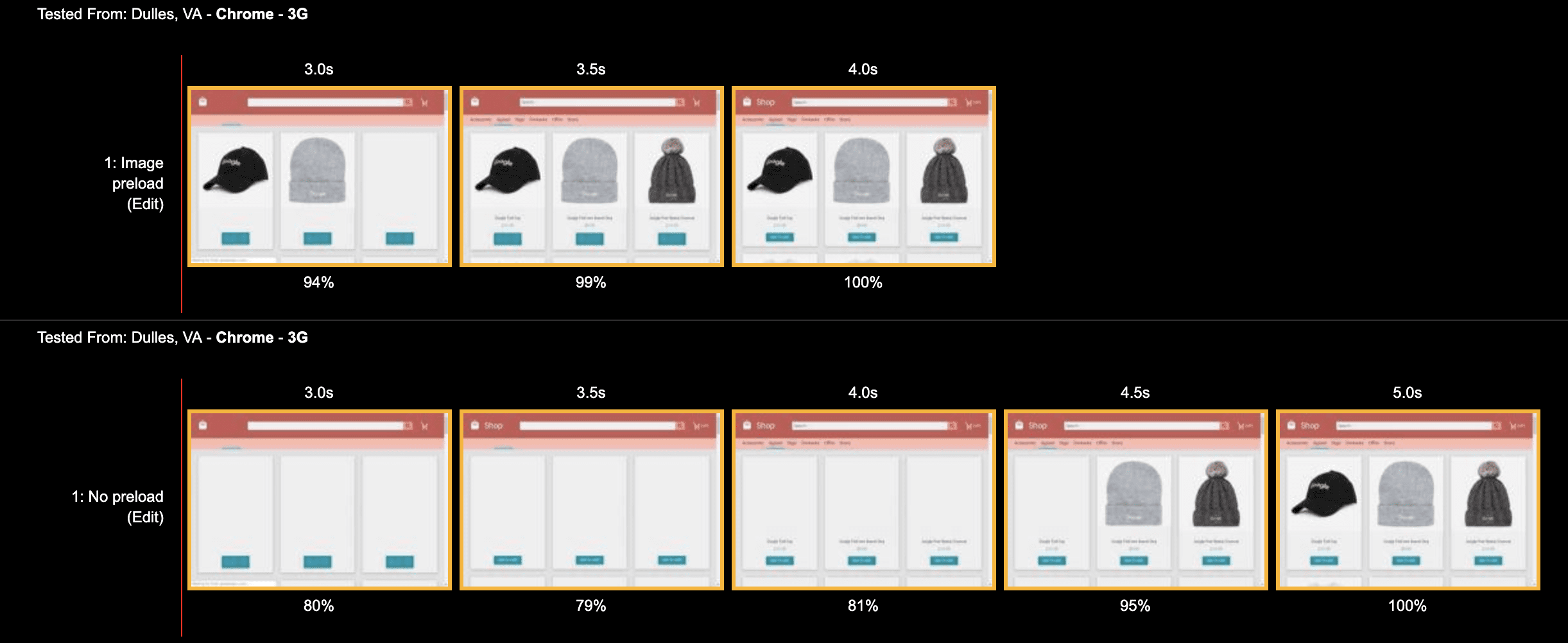
반응형 이미지 미리 로드의 실제 효과
반응형 이미지를 미리 로드하면 이론적으로 속도를 높일 수 있지만 실제로는 어떤 효과가 있을까요?
이 질문에 답하기 위해 데모 PWA 매장의 두 가지 복사본을 만들었습니다. 하나는 이미지를 미리 로드하지 않고 하나는 일부 이미지를 미리 로드합니다. 사이트에서 JavaScript를 사용하여 이미지를 지연 로드하므로 초기 뷰포트에 표시되는 이미지를 미리 로드하는 것이 좋습니다.
그 결과 미리 로드 없음 및 이미지 미리 로드에 대해 다음과 같은 결과가 나왔습니다.
- 렌더링 시작은 동일하게 유지되었습니다.
- 속도 지수가 약간 개선되었습니다 (273ms, 이미지가 더 빨리 도착하므로 픽셀 영역의 큰 부분을 차지하지 않음).
- 마지막으로 페인트된 히어로가 1.2초로 크게 개선되었습니다.

미리 로드 및 <picture>
웹 성능 워킹 그룹에서는 srcset 및 sizes에 해당하는 사전 로드를 추가하는 것을 논의하고 있지만 '아트 디렉션' 사용 사례를 처리하는 <picture> 요소는 논의하지 않습니다.
<picture>를 미리 로드하기 위해 해결해야 할 기술적 문제가 아직 많이 있지만, 그동안 다음과 같은 해결 방법이 있습니다.
<picture>
<source srcset="small_cat.jpg" media="(max-width: 400px)">
<source srcset="medium_cat.jpg" media="(max-width: 800px)">
<img src="large_cat.jpg">
</picture>
<picture> 요소의 이미지 소스 선택 로직은 <source> 요소의 media 속성을 순서대로 살펴보고 일치하는 첫 번째 요소를 찾아 연결된 리소스를 사용합니다.
반응형 사전 로드에는 '순서' 또는 '첫 번째 일치'라는 개념이 없으므로 다음과 같이 중단점을 변환해야 합니다.
<link rel="preload" href="small_cat.jpg" as="image" media="(max-width: 400px)" fetchpriority="high">
<link rel="preload" href="medium_cat.jpg" as="image" media="(min-width: 400.1px) and (max-width: 800px)" fetchpriority="high">
<link rel="preload" href="large_cat.jpg" as="image" media="(min-width: 800.1px)" fetchpriority="high">
미리 로드 및 type
<picture> 요소는 첫 번째 type의 일치도 지원하므로 브라우저가 지원하는 첫 번째 이미지 형식을 선택할 수 있도록 다양한 이미지 형식을 제공할 수 있습니다.
이 사용 사례는 미리 로드에서 부분적으로만 지원됩니다. 브라우저는 지원되는 유형의 미리 로드만 다운로드해야 합니다. 따라서 이를 사용하여 브라우저가 지원되지 않는 MIME 유형을 미리 로드하지 못하도록 할 수 있습니다.
<link rel="preload" href="image.avif" type="image/avif" as="image" fetchpriority="high">
하지만 <picture>와 달리 지원되는 첫 번째 유형에서 중지되지 않습니다. 따라서 여러 유형에 여러 개의 미리 로드가 포함된 경우 모든 이미지가 미리 로드됩니다.
이렇게 하지 마세요. 여러 유형을 미리 로드합니다.
<link rel="preload" href="image.avif" type="image/avif" as="image" fetchpriority="high">
<link rel="preload" href="image.jpg" type="image/jpg" as="image" fetchpriority="high">
대신 다음을 실행하세요. 가장 선호하는 유형을 미리 로드합니다.
<link rel="preload" href="image.avif" type="image/avif" as="image" fetchpriority="high">
최신 형식 (이 경우 AVIF)을 미리 로드하면 해당 형식을 지원하는 브라우저가 이점을 누리고 다른 브라우저는 미리 로드의 이점을 누리지 못하는 점진적 개선으로 작용합니다.
HTML에서 이미지를 빠르게 찾을 수 있는 사이트의 경우 미리 로드를 피하고 대신 미리 로드 스캐너가 <picture> 및 <source> 요소에서 이미지를 선택하도록 하는 것이 좋습니다. 이는 어쨌든 권장사항이며, 특히 적절한 이미지의 우선순위를 지정하는 데 도움이 되는 가져오기 우선순위를 사용하는 경우 브라우저 지원에 따라 정확한 이미지를 미리 로드할 수 있으므로 더욱 그렇습니다. 또한 이미지나 페이지가 변경될 때 기본 마크업에서 프리로드가 오래될 위험도 제거합니다.
최대 콘텐츠 페인트 (LCP)에 미치는 영향
이미지는 최대 콘텐츠 렌더링 시간 (LCP) 후보가 될 수 있으므로 이미지를 미리 로드하면 웹사이트의 LCP를 개선할 수 있습니다.
미리 로드하는 이미지가 반응형인지 여부와 관계없이 이미지 리소스를 초기 마크업 페이로드에서 검색할 수 없는 경우 미리 로드가 가장 효과적입니다. 또한 서버에서 완전한 마크업을 전송하는 사이트보다 클라이언트 측에서 마크업을 렌더링하는 사이트에서 LCP 개선 효과가 더 큽니다.


