该团队分析了其着陆页获得的 1,000 万次访问的数据,发现 Largest Contentful Paint 与转化率之间存在显著关联。
Groupe Renault 是一家法国跨国汽车制造商,在 130 多个国家/地区开展业务。对于雷诺等汽车集团而言,高效的品牌网站可以提高用户互动度和转化次数,从而带来更多业务。其所有品牌网站都旨在提供最佳的用户体验,同时保持本地化网站的内容和功能的灵活性。在这种情况下,负责开发和维护全球平台的客户体验团队必须重视性能监控。
衡量 Core Web Vitals 对业务的影响
Google Analytics 中的衡量
与其全球数据合作伙伴 fifty-five 合作,雷诺设置了 web-vitals 库,以便以与 Chrome 衡量这些指标并将其报告给其他 Google 工具的方式,将来自真实用户的所有 Web Vitals 指标发送到 Google Analytics。
以下分析展示了在 2020 年 12 月至 2021 年 3 月这四个月内使用这些工具捕获的数据集。
优化的 LCP 与用户互动情况和业务指标密切相关
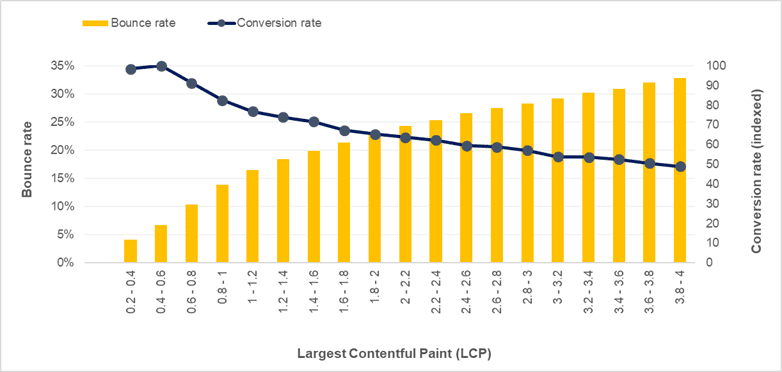
这些团队发现,Largest Contentful Paint (LCP) 时间越短,跳出率和转化率就越高,相关性非常强,如下面的可视化图表所示。

该数据集捕获了 33 个国家/地区在 4 个月内超过 1,000 万次访问,并展示了 LCP 指标越低,与以下因素之间的相关性就越高:
- 降低跳出率
- 更多转化次数(潜在客户表单已填写)
有趣的是,由于该网站以单页应用 (SPA) 的形式运行,因此所有这些指标都仅在着陆页上捕获。数据显示,值得优化网站,使 LCP 达到低于 1 秒。该集团的品牌网站永远不会过度优化!
此数据集不仅显示了 LCP 与业务指标之间的负相关性,还突出显示了效果最佳的着陆页之间的效果差异。在该网站中,将 LCP 缩短到 1 秒以下可大幅提高转化次数并降低跳出率。
Eja Rakotoarimanana,顾问,55 岁
缩短 LCP 1 秒钟,跳出率可降低 14 个百分点 (ppt),转化次数可提高 13%。
| LCP 缩短 1 秒 | 结果 |
|---|---|
| LCP 约为 1 秒 | 转化率提高 13% |
| LCP 不超过 1.6 秒 | 跳出率降低了 14 个百分点 |
| LCP 超过 1.6 秒 | 跳出率降低了 5% |
Renault 大规模优化 Core Web Vitals 的方法
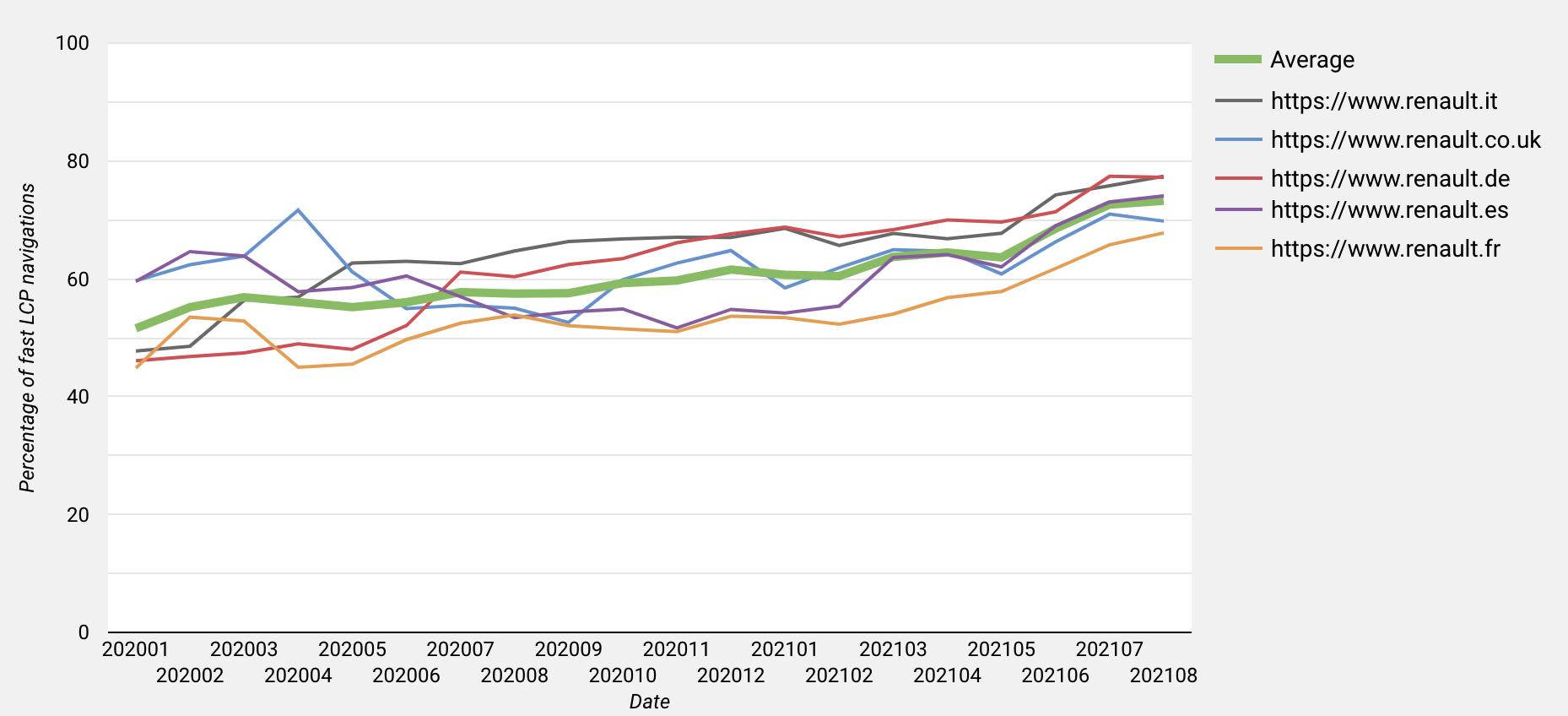
自 2020 年初以来,在该品牌的欧洲前 5 大市场中,Renault 网域中获得快速 LCP(低于 2.5 秒)的访问者数量平均提高了 22 个百分点(从 51% 提高到 73%)。

下面是他们采取的方法。
SPA 的集中优化
从平台的角度来看,性能多年来一直是我们的首要任务,将 Core Web Vitals 纳入关键指标是顺理成章的事。中央团队已设置了全面的监控解决方案(使用 Google Lighthouse 和 Chrome UX Report API),并在整个组织中建立了良好的效果文化。他们采用了多种策略来优化单页应用,包括:
- 服务器端渲染 (SSR),以确保 First Contentful Paint (FCP) 快速完成。
- 代码拆分,以便仅传送着陆页所需的 JS 和 CSS 分块(以缩短 LCP 和 FID)。
- 具有高级资源缓存功能的 CDN(包括用于对查询参数进行排序和移除不必要的查询参数的 Lambda@Edge)。这有助于避免 SSR 的缺点(由于服务器计算导致 TTFB 较慢),并将内容提交到更靠近最终用户的位置(以便缩短 TTFB 和 LCP)。
- 使用 Brotli 优化压缩,以缩减代码大小。
- HTTP2,用于实现请求和响应的多路复用。
- 使用支持 WebP 的自适应图片以及
srcset和sizes属性,为用户提供最合适的图片尺寸和格式。 - 使用
IntersectionObserver和 FPOs(1 KB 的小缩略图)延迟加载图片、视频和 iframe。 - 移除了阻塞脚本,并调整了对浏览器目标的转译,以缩减 JS 文件大小(通过避免不必要的 polyfill)。
- 缩减 Google 跟踪代码管理器容器的大小,以便仅在需要时在需要的位置加载第三方脚本。
- 减少自定义字体的数量、将 woff/woff2 格式与 unicode-range 搭配使用,以及使用
font-display:swap来减小字体文件大小,并尽快显示文本,即使自定义字体尚不可用也是如此。 - 预加载主打图片,这类图片通常是 LCP 元素。
该团队仍在努力完善,未来将推出以下改进:
- 服务器推送,通过更快地提交 CSS 来改进 FCP。(由于缺少 AWS 支持和弃用提案,处于待机状态。
- 渐进式补充,以改善 FID。
- ES6 模块支持,可通过针对现代浏览器使用 ES6 build 来提供更快的体验。
SPA 方法对性能有益,因为用户在浏览网页时无需完全重新加载网页。尽管如此,SPA 上当前的核心网页指标衡量方法可能会被视为缺点,因为它不衡量路由转换;因此,由于界面缓存,会话内网页加载速度相对较快的情况不会被纳入考量范围。这也使得很难将 Core Web Vitals 与多页面应用竞争对手网站进行比较,因为在这种网站上,热缓存会降低用户在会话期间浏览的每个网页的指标。如需了解详情,请参阅 Core Web Vitals SPA 常见问题解答。
这些是Chrome 产品团队正在调查的已知限制。我们已更新了 CLS 指标,以改进对 SPA 的衡量。
由于各种技术团队都可能影响性能,因此需要持续监控性能。尽管在 SPA 上衡量这些指标的方式存在局限性,但借助 Core Web Vitals,我们可以跟踪团队采取的措施的影响。希望很快就能考虑到路线转换!
Cedric Bazureau,Renault 技术主管
将性能优化视为共同责任的本地指南
效果既是全球(中央)责任,也是本地责任。相关团队整理了一系列本地内容所有者应遵循的最佳实践。以下是这些准则中的几个示例:
- 优化本地 Google 跟踪代码管理器容器,以提升网站性能,例如有条件地触发特定代码。
- 使用内部工具压缩视频内容或将其托管在外部平台(例如 YouTube)上,以限制视频内容的大小。
- 避免通过 Google 跟踪代码管理器上传图片。
深入了解我们的数字营销效果对于确保持续优化品牌网站至关重要。我们的客户体验团队采用的方法是,提供一个能够对本地团队的业务成效产生积极影响的全球平台,同时为这些团队提供准则和最佳实践,帮助他们保持较高的成效。
Alexandre Perruche,Renault 效果总监
总而言之,网站性能一直是雷诺的首要任务,其网站平台也在不断优化。通过将 Core Web Vitals 指标与业务指标一起衡量,他们能够将此主题作为全球共担的责任加以推广,而本地指南则让团队能够参与这项有益的工作。



