使用 srcset 自动选择合适的图片大小。
根据 HTTP 归档,典型的移动网页大小超过 2.6 MB,其中超过三分之二的大小是图片。这是一个绝佳的优化机会!

摘要
- 请勿保存大于其显示尺寸的图片。
- 为每张图片保存多种尺寸,并使用
srcset属性让浏览器选择最小尺寸的图片。w值会告知浏览器每个版本的宽度:
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
保存大小合适的图片
使用与显示大小相符的图片,可以加快网站速度并减少数据用量。换句话说,在保存图片时,请为其指定正确的宽度和高度。
请查看以下图片。
它们看起来几乎完全一样,但其中一个文件的大小是另一个文件的 10 倍以上。


第一个图片的文件大小要大得多,因为其保存的尺寸远远大于显示尺寸。这两张图片的宽度均固定为 300 像素,因此使用以相同大小保存的图片是明智之举。
对于固定宽度,请使用与显示大小相同的尺寸保存的图片。
但是...如果显示屏尺寸不同,该怎么办?
在多设备环境中,图片并不总是以单一固定尺寸显示。
图片元素可能具有百分比宽度,也可能属于自适应布局的一部分,在这种布局中,图片显示大小会随屏幕大小而变化。
…那对于像 Retina 显示屏这样需要大量像素的设备呢?
帮助浏览器选择合适的图片大小
如果您能让每张图片都提供不同尺寸,然后让浏览器根据设备和显示屏尺寸选择最佳尺寸,岂不美哉?遗憾的是,在确定哪张图片效果最佳时,存在一个catch-22。浏览器应使用尽可能小的图片,但如果不下载图片进行检查,它无法知道图片的宽度。
这时,srcset 就派上用场了。您可以保存不同尺寸的图片,然后告知浏览器每个版本的宽度:
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
w 值显示每个图片的宽度(以像素为单位)。例如,small.jpg 500w 会告知浏览器 small.jpg 的宽度为 500 像素。这样,浏览器就可以根据屏幕类型和视口大小选择尽可能小的图片,而无需下载图片来检查其大小。
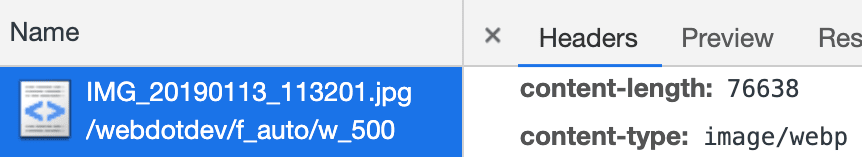
您可以通过下图查看 srcset 的实际运作情况。如果您使用的是笔记本电脑或台式机,请更改浏览器窗口大小,然后重新打开此页面。然后,使用浏览器工具的“Network”(网络)面板查看使用了哪张图片。
(您需要在无痕式窗口或私密窗口中执行此操作,否则系统会缓存原始图片文件。)

如何创建多种图片尺寸?
您需要为要与 srcset 搭配使用的每张图片提供多种尺寸。
对于主打图片等一次性图片,您可以手动保存不同尺寸的图片。如果您有大量图片(例如商品照片),则需要进行自动化处理。您可以通过以下两种方法来实现此目的。
在构建流程中集成图片处理
在构建流程中,您可以添加步骤来创建不同尺寸的图片版本。如需了解详情,请参阅“使用 Imagemin 压缩图片”。
使用图片服务
您可以使用 Cloudinary 等商业服务或您自行安装和运行的 Thumbor 等开源等效服务来自动创建和提交图片。
您上传高分辨率图片,图片服务会根据网址参数自动创建和传送不同格式和尺寸的图片。例如,打开 Cloudinary 上的此示例图片,然后尝试更改网址栏中的 w 值或文件扩展名。
图片服务还提供更高级的功能,例如能够自动针对不同图片尺寸执行“智能剪裁”,并自动将 WebP 图片(而非 JPEG 图片)提交给支持该格式的浏览器,而无需更改文件扩展名。

如果图片在不同尺寸下看起来不正确,该怎么办?
在这种情况下,您需要使用 <picture> 元素来实现“艺术指导”:在不同尺寸下提供不同的图片或图片剪裁。如需了解详情,请参阅“艺术指导” Codelab。
像素密度如何?
高端设备具有较小的(更密集的)实体像素。例如,高端手机的每行像素数量可能比价格较低的设备多出两三倍。
这可能会影响您保存图片所需的大小。我们不会在此详细介绍,但您可以参阅“使用密度描述符”Codelab 了解详情。
图片的显示大小如何?
您可以使用 sizes 让 srcset 的运作效果更出色。
如果没有此属性,浏览器在从 srcset 中选择图片时会使用视口的完整宽度。sizes 属性会告知浏览器图片元素将显示的宽度,以便浏览器在进行任何布局计算之前选择尽可能小的图片文件。
在以下示例中,sizes="50vw" 会告知浏览器此图片将以视口宽度的 50% 显示。
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
您可以访问 simpl.info/sizes 和“指定多个槽宽” Codelab,了解此功能的实际运作方式。
浏览器支持情况如何?
srcset 和 sizes 受全球超过 90% 的浏览器支持。
如果浏览器不支持 srcset 或 sizes,则会回退到仅使用 src 属性。
这使得 srcset 和 sizes 成为非常出色的渐进式增强功能!
了解详情
如需深入了解图片优化,请参阅 web.dev 的“优化图片”部分。如需获得更有指导性的体验,不妨试试 Udacity 提供的免费“响应式图片”课程。


