הצוות ניתח נתונים מ-10 מיליון ביקורים בדפי הנחיתה שלו, ומצא קורלציה חזקה בין Largest Contentful Paint לשיעור ההמרה.
Groupe Renault היא יצרנית רכב צרפתית רב-לאומית עם נוכחות ביותר מ-130 מדינות. עבור קבוצת רכב כמו Renault, אתרים של מותגים עם ביצועים טובים שמניבים יותר התעניינות של משתמשים והמרות מביאים יותר הכנסות. כל אתרי המותגים של Google שואפים לספק את חוויית המשתמש הטובה ביותר בקנה מידה נרחב, תוך שמירה על גמישות התוכן והתכונות באתרים המותאמים לאזורים שונים. בהקשר הזה, מעקב הביצועים הוא עניין חשוב לצוות חוויית הלקוח, שאחראי על הפיתוח והתחזוק של הפלטפורמה הגלובלית.
מדידת ההשפעה העסקית של מדדי הליבה לבדיקת חוויית המשתמש באתר
מדידה ב-Google Analytics
בשיתוף עם fifty-five, חברת הנתונים הגלובלית שלה, Renault הקימה את הספרייה web-vitals, שמאפשרת לשלוח ל-Google Analytics את כל מדדי Web Vitals ממשתמשים אמיתיים באופן שתואם במדויק לאופן שבו הם נמדדים ב-Chrome ומדווחים לכלים אחרים של Google.
בניתוח הבא מוצג מערך נתונים שצולם באמצעות הכלים האלה במשך ארבעה חודשים, בין דצמבר 2020 למרץ 2021.
זמן טעינה ראשוני משופר מושפע מאוד מהתעניינות המשתמשים וממדדים עסקיים
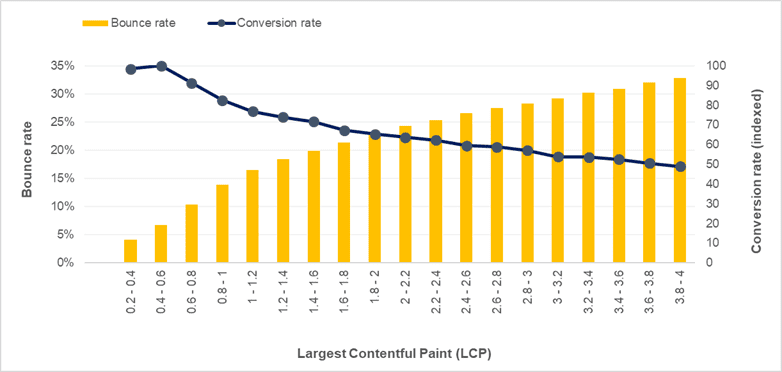
הצוותים זיהו קשר חזק במיוחד בין זמן LCP (הצגת חלק התוכן הגדול ביותר) קצר לבין שיעורי נטישה ושיעורי המרה גבוהים, כפי שמוצג בתצוגה החזותית שבהמשך.

מערך הנתונים כולל יותר מ-10 מיליון ביקורים ב-33 מדינות במשך ארבעה חודשים, ומראה איך מדדי LCP נמוכים יותר משויכים ל:
- שיעורי עזיבה נמוכים יותר
- יותר המרות (טופסים להשארת פרטים שהושלמו)
באופן מעניין, מכיוון שהאתר פועל כאפליקציה בדף יחיד (SPA), כל המדדים האלה מתועדים בדפי הנחיתה בלבד. הנתונים מראים שכדאי לבצע אופטימיזציה לאתר עד שהזמן של LCP יגיע לפחות משנייה אחת. אף פעם לא תהיה יותר מדי אופטימיזציה לאתרים של המותג בקבוצה.
מערך הנתונים הזה לא רק מראה את הקורלציה השלילית בין LCP לבין מדדים עסקיים, אלא גם מדגיש פערים בביצועים בין דפי הנחיתה שמניבים את הביצועים הטובים ביותר. בהקשר של האתר הזה, הפחתת זמן ה-LCP לפחות שנייה אחת מובילה לעלייה משמעותית במספר ההמרות ולירידה בשיעור העזיבה.
Eja Rakotoarimanana, יועצת, בת 55
שיפור של שנייה אחת ב-LCP יכול להוביל לירידה של 14 נקודות אחוז (ppt) בשיעור העזיבה ולעלייה של 13% במספר ההמרות.
| שיפור של שנייה אחת ב-LCP | תוצאה |
|---|---|
| LCP של כ-1 שניות | עלייה של 13% בשיעור ההמרות |
| LCP בפחות מ-1.6 שניות | ירידה של 14% בשיעור העזיבה |
| זמן LCP מעל 1.6 שניות | ירידה של 5% בשיעור העזיבה |
הגישה של Renault לביצוע אופטימיזציה של מדדי הליבה לבדיקת חוויית המשתמש באתר בקנה מידה נרחב
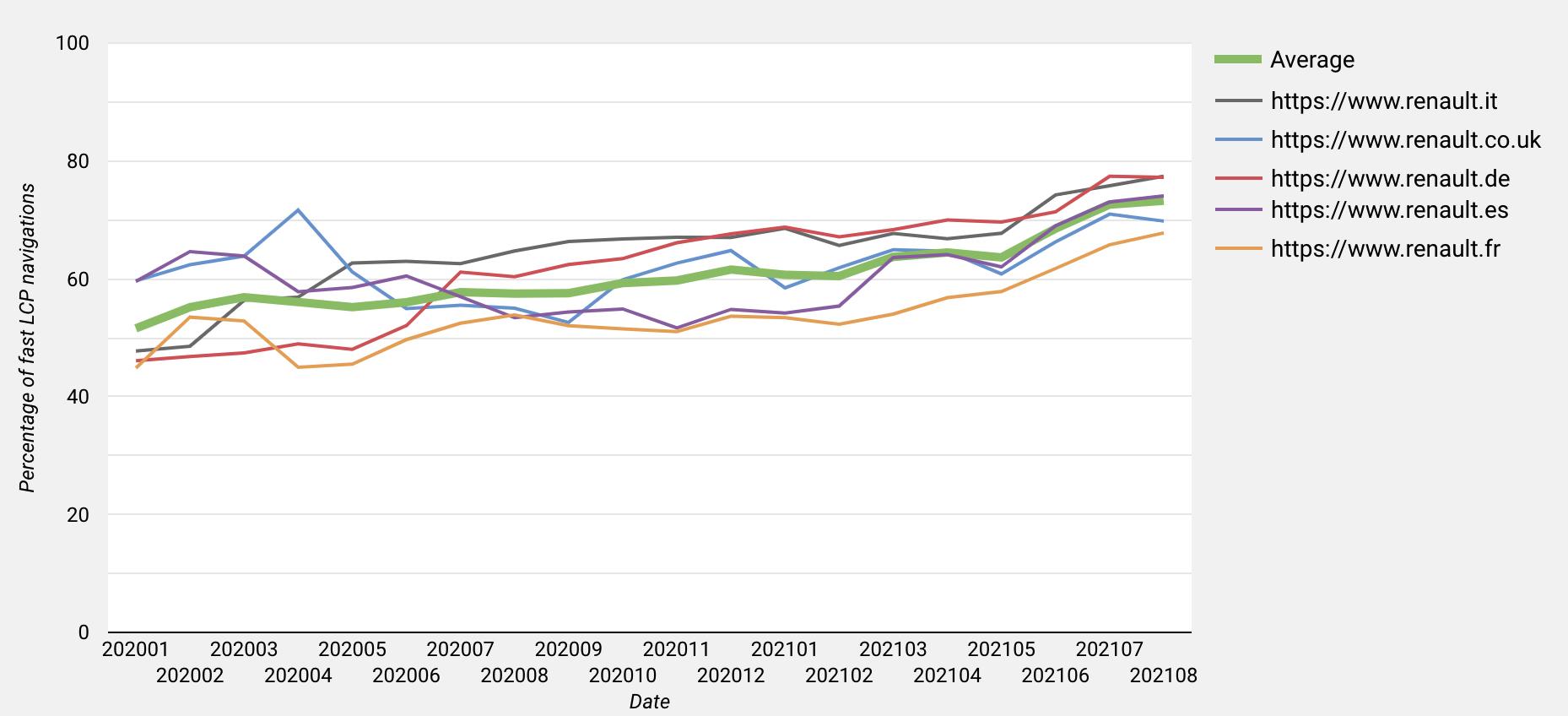
מאז תחילת 2020, ב-5 השווקים המובילים של המותג באירופה, מספר המבקרים שחווייתם LCP מהירה (פחות מ-2.5 שניות) השתפר ב-22% בממוצע בדומיינים של Renault (מ-51% ל-73%).

כך הם עשו זאת.
אופטימיזציה מרכזית של ה-SPA
מבחינת הפלטפורמה, הביצועים היו בראש סדר העדיפויות במשך שנים, וההכללה של מדדי הליבה לבדיקת חוויית המשתמש (Core Web Vitals) כמדדים מרכזיים הייתה תהליך חלק. צוותים מרכזיים הקימו פתרון מעקב מקיף (עם Google Lighthouse ו-Chrome UX Report API) והטמיעו תרבות של ביצועים טובים בכל הארגון. הם השתמשו בכמה אסטרטגיות כדי לבצע אופטימיזציה לאפליקציית Single Page שלהם, כולל:
- רינדור בצד השרת (SSR) כדי להבטיח שהזמן להצגת תוכן ראשוני (FCP) יהיה קצר.
- פיצול קוד כדי להעביר רק את קטעי ה-JS ו-CSS הנדרשים לדף הנחיתה (לשיפור מדדי LCP ו-FID).
- CDN עם רמה גבוהה של שמירת משאבים במטמון (כולל Lambda@Edge כדי למיין ולהסיר פרמטרים מיותרים של שאילתות). כך הצלחנו למנוע את החסרונות של SSR (זמן אחזור ראשוני איטי יותר בגלל חישובים בשרת) ולספק תוכן קרוב יותר למשתמש הסופי (לזמן אחזור ראשוני ול-LCP טובים יותר).
- אופטימיזציה של דחיסת brotli כדי לצמצם את גודל הקוד.
- HTTP2 כדי לאפשר ריבוב של בקשות ותשובות.
- שימוש בתמונות רספונסיביות עם תמיכה ב-WebP ובמאפיינים
srcsetו-sizesכדי להציג למשתמשים את גודל התמונה והפורמט המתאימים ביותר. - טעינת פריטים (תמונות, סרטונים ומסגרות iframe) באמצעות טעינת פריטים בזמן אמת (LazyLoad) באמצעות
IntersectionObserverו-FPO (תמונות ממוזערות קטנות בגודל 1KB). - הסרת סקריפטים חוסמים והתאמת ההמרה ליעדים בדפדפנים כדי לצמצם את גודל קובצי ה-JS (על ידי הימנעות מ-polyfills מיותרים).
- צמצום הגודל של מאגר התגים של Google Tag Manager כדי לטעון סקריפטים של צד שלישי רק איפה וכאשר יש צורך.
- צמצום מספר הגופנים המותאמים אישית, שימוש בפורמטים woff/woff2 עם unicode-range ו-
font-display:swapכדי לצמצם את גודל קובצי הגופנים ולהציג טקסט בהקדם האפשרי, גם אם הגופנים המותאמים אישית עדיין לא זמינים. - טעינה מראש של תמונות ראשיות, שלרוב הן רכיבי LCP.
הצוות עדיין עובד על שיפורים עתידיים, כמו:
- Server push כדי לשפר את FCP על ידי העברת CSS מהר יותר. (בסטטוס המתנה עקב חוסר תמיכה ב-AWS והצעה להוצאה משימוש.
- הוספת נתונים על מאזן הנוזלים כדי לשפר את זמן הטעינה הראשוני.
- תמיכה במודולים של ES6 כדי לספק חוויה מהירה יותר באמצעות גרסאות build של ES6 לדפדפנים מודרניים.
הגישה של SPA יכולה לשפר את הביצועים, כי אין צורך לטעינת מחדש מלאה של הדף כשמשתמשים מנווטים בין דפים. עם זאת, שיטות המדידה הנוכחיות של מדדי Core Web Vitals ב-SPA יכולות להיחשב כחסרון, כי לא נמדדים מעברים בין מסלולים. לכן, טעינת דפים מהירה יותר יחסית במהלך סשן, עקב שמירת מטמון של ממשק המשתמש, לא נלקחת בחשבון. בנוסף, קשה להשוות בין מדדי הליבה לבדיקת חוויית המשתמש באתר לבין אתר מתחרה של אפליקציה עם כמה דפים, כי במצב של מטמון חם המדדים יורדים בכל דף שמשתמשים עיינו בו במהלך סשן. פרטים נוספים זמינים בשאלות הנפוצות בנושא Web Vitals באתרי SPA.
אלה מגבלות ידועות שצוותי המוצר של Chrome בודקים. כבר השקנו עדכון למדד CLS כדי לשפר את המדידה באתרים מסוג SPA.
צריך לעקוב באופן קבוע אחרי הביצועים, כי צוותים טכניים שונים יכולים להשפיע עליהם. למרות המגבלות בדרך שבה הם נמדדים באתרים מסוג SPA, מדדי חוויית המשתמש הבסיסיים מאפשרים לנו לעקוב אחרי ההשפעה של הפעולות שהצוותים שלנו מבצעים. אנחנו מקווים ששינויי מסלולים יילקחו בחשבון בקרוב.
סדריק בזארו (Cedric Bazureau), מנהל טכני, Renault
הנחיות מקומיות שמעודדות אופטימיזציה של הביצועים כאחריות משותפת
הדיווח על הביצועים הוא גם כאחריות גלובלית (מרכזית) וגם כאחריות מקומית. הצוותים שלנו יצרו סדרה של שיטות מומלצות לבעלי תוכן מקומי. ריכזנו כאן כמה דוגמאות מההנחיות האלה:
- לבצע אופטימיזציה של מאגר התגים המקומי ב-Google Tag Manager כדי לשפר את ביצועי האתר. לדוגמה, להפעיל תגים מסוימים באופן מותנה.
- כדי להגביל את גודל תוכן הווידאו, אפשר לדחוס אותו באמצעות כלים פנימיים או לארח אותו בפלטפורמה חיצונית (כמו YouTube).
- מומלץ להימנע מהעלאת תמונות דרך Google Tag Manager.
הבנה מעמיקה של הביצועים הדיגיטליים שלנו היא המפתח להבטחת אופטימיזציה מתמשכת של אתרי המותג שלנו. הגישה של צוות חוויית הלקוח היא לספק פלטפורמה גלובלית שמשפיעה באופן חיובי על התוצאות העסקיות של הצוותים המקומיים, תוך מתן הנחיות ושיטות מומלצות לצוותים האלה כדי לשמור על רמת ביצועים גבוהה.
אלכסנדר פרוש (Alexandre Perruche), מנהל ביצועים, Renault
לסיכום, ביצועי האתר תמיד היו בעדיפות גבוהה ב-Renault, ופלטפורמת האתר שלה עוברת אופטימיזציה באופן שוטף. מדידת המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) לצד מדדים עסקיים אפשרה להם לקדם את הנושא הזה כאחריות משותפת ברחבי העולם, וההנחיות המקומיות מעניקות לצוותים את היכולת להשתתף במאמץ המועיל הזה.




