משתמשים ב-srcset כדי לבחור באופן אוטומטי את גודל התמונה המתאים.
לפי HTTP Archive, דף אינטרנט טיפוסי לנייד שוקל יותר מ-2.6MB, ויותר משני שלישים ממשקלו הם תמונות. זו הזדמנות מצוינת לאופטימיזציה!

סיכום
- אל תשמרו תמונות גדולות יותר מגודל התצוגה שלהן.
- שומרים כמה גדלים של כל תמונה ומשתמשים במאפיין
srcsetכדי לאפשר לדפדפן לבחור את התמונה הקטנה ביותר. הערך שלwמאפשר לדפדפן לדעת מה רוחב כל גרסה:
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
שמירת תמונות בגודל הנכון
כדי שהאתר יהיה מהיר יותר ויצרו בו פחות שימוש בנתונים, כדאי להשתמש בתמונות עם מידות שתואמות לגודל המסך. במילים אחרות, צריך להגדיר את הרוחב והגובה הנכונים לתמונות כששומרים אותן.
כדאי לעיין בתמונות שבהמשך.
הם נראים כמעט זהים, אבל גודל הקובץ של אחד מהם גדול פי 10 מהגודל של השני.


גודל הקובץ של התמונה הראשונה גדול בהרבה כי היא נשמרת בגודל הרבה יותר גדול מגודל התצוגה. שתי התמונות מוצגות ברוחב קבוע של 300 פיקסלים, לכן מומלץ להשתמש בתמונה שנשמרה באותו גודל.
לרוחב קבוע, משתמשים בתמונות שנשמרו באותו המימדים של גודל המסך.
אבל… מה קורה אם גודל המסך משתנה?
בעולם של מכשירים מרובים, תמונות לא תמיד מוצגות בגודל קבוע אחד.
לרכיבי תמונה יכול להיות רוחב באחוזים, או שהם יכולים להיות חלק מתצוגות רספונסיביות שבהן גדלי התצוגה של התמונות משתנים בהתאם לגודל המסך.
…ומה לגבי מכשירים שזקוקים להרבה פיקסלים, כמו צגי Retina?
עזרה לדפדפן לבחור את גודל התמונה הנכון
לא הייתם רוצים שתוכלו להציג כל תמונה בגדלים שונים, ולאפשר לדפדפן לבחור את הגודל המתאים ביותר למכשיר ולמסך? לצערנו, יש catch-22 כשמדובר בבחירת התמונה הטובה ביותר. הדפדפן אמור להשתמש בתמונה הקטנה ביותר האפשרית, אבל הוא לא יכול לדעת מה רוחב התמונה בלי להוריד אותה ולבדוק.
כאן נכנס לתמונה srcset. שומרים תמונות בגדלים שונים, ואז מציינים בדפדפן את רוחב כל גרסה:
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
הערכים של w מציגים את הרוחב של כל תמונה בפיקסלים. לדוגמה, הערך small.jpg 500w מורה לדפדפן שרוחב הקובץ small.jpg הוא 500 פיקסלים. כך הדפדפן יכול לבחור את התמונה הקטנה ביותר האפשרית, בהתאם לסוג המסך ולגודל חלון התצוגה – בלי שתצטרכו להוריד תמונות כדי לבדוק את הגודל שלהן.
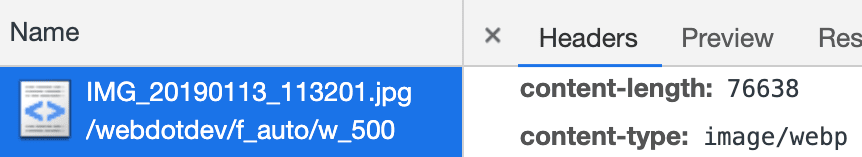
אפשר לראות את srcset בפעולה בתמונה שבהמשך. אם אתם משתמשים במחשב נייד או במחשב, צריך לשנות את גודל חלון הדפדפן ולפתוח מחדש את הדף הזה.
לאחר מכן, משתמשים בחלונית Network (רשת) בכלים של הדפדפן כדי לבדוק באיזו תמונה נעשה שימוש.
(צריך לעשות זאת בחלון פרטי או בחלון גלישה בסתר, אחרת קובץ התמונה המקורי יישמר במטמון).

איך אפשר ליצור כמה גדלים של תמונות?
תצטרכו ליצור כמה גדלים לכל תמונה שרוצים להשתמש בה עם srcset.
בתמונות חד-פעמיות, כמו תמונות ראשיות, אפשר לשמור ידנית גדלים שונים. אם יש לכם הרבה תמונות, כמו תמונות של מוצרים, תצטרכו להשתמש בתהליך אוטומטי. יש שתי גישות לכך.
שילוב של עיבוד תמונות בתהליך ה-build
כחלק מתהליך ה-build, אפשר להוסיף שלבים ליצירת גרסאות בגדלים שונים של התמונות. מידע נוסף זמין במאמר שימוש ב-Imagemin כדי לדחוס תמונות.
שימוש בשירות תמונות
אפשר להפוך את תהליך היצירה וההעברה של התמונות לאוטומטי באמצעות שירות מסחרי כמו Cloudinary, או באמצעות שירות מקביל בקוד פתוח כמו Thumbor, שצריך להתקין ולהפעיל בעצמכם.
אתם מעלים את התמונות ברזולוציה גבוהה, ושירות התמונות יוצר ומספק באופן אוטומטי פורמטים וגדלים שונים של תמונות בהתאם למשתני כתובת ה-URL. לדוגמה, פותחים את התמונה לדוגמה הזו ב-Cloudinary ומנסים לשנות את הערך של w או את סיומת הקובץ בסרגל כתובות ה-URL.
בשירותי התמונות יש גם תכונות מתקדמות יותר, כמו היכולת לבצע באופן אוטומטי 'חיתוך חכם' בגדלים שונים של תמונות, ולספק באופן אוטומטי תמונות WebP לדפדפנים שתומכים בפורמט הזה, במקום תמונות JPEG – בלי לשנות את סיומת הקובץ.

מה קורה אם התמונה לא נראית טוב בגדלים שונים?
במקרה כזה, תצטרכו להשתמש ברכיב <picture> ל'בימוי חזותי': לספק תמונה אחרת או חיתוך תמונה בגדלים שונים. למידע נוסף, אפשר לעיין בקודלאב 'ניהול קריאייטיב'.
מה לגבי צפיפות פיקסלים?
במכשירים מתקדמים יש פיקסלים פיזיים קטנים יותר (צפופים יותר). לדוגמה, בטלפון מתקדם יכולים להיות פי שניים או פי שלושה יותר פיקסלים בכל שורה של פיקסלים מאשר במכשיר זול יותר.
הדבר עשוי להשפיע על הגודל שבו צריך לשמור את התמונות. לא נרחיב כאן על הפרטים הטכניים, אבל תוכלו למצוא מידע נוסף ב-codelab שימוש בתוויות צפיפות.
מה לגבי גודל התצוגה של התמונה?
אתם יכולים להשתמש ב-sizes כדי לשפר את הביצועים של srcset.
בלי הפרמטר הזה, הדפדפן משתמש ברוחב מלא של אזור התצוגה כשבוחר תמונה מ-srcset. מאפיין sizes מעדכן את הדפדפן לגבי הרוחב שבו יוצג רכיב התמונה, כדי שהדפדפן יוכל לבחור את קובץ התמונה הקטן ביותר האפשרי – לפני שהוא מבצע חישובים של פריסה.
בדוגמה הבאה, הערך sizes="50vw" מורה לדפדפן שהתמונה הזו תוצג ב-50% מרוחבה של אזור התצוגה.
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
אפשר לראות את זה בפעולה בכתובת simpl.info/sizes ובקודלאב ציון רוחב של כמה משבצות.
מה לגבי תמיכה בדפדפנים?
יותר מ-90% מהדפדפנים בעולם תומכים ב-srcset וב-sizes.
אם דפדפן לא תומך ב-srcset או ב-sizes, הוא יחזור להשתמש רק במאפיין src.
כך srcset ו-sizes הם שיפורים מתקדמים נהדרים.
מידע נוסף
בקטע אופטימיזציה של תמונות באתר web.dev מוסבר בהרחבה על אופטימיזציה של תמונות. כדי לקבל הדרכה מפורטת יותר, כדאי לנסות את הקורס החינמי 'תמונות רספונסיביות' שמציעה Udacity.


