استخدام أساليب التحميل المُسبَق التقليدية مع مهام الخدمة
عادةً ما يتطلّب تنفيذ مهمة على موقع إلكتروني عدة خطوات. على سبيل المثال، قد يتطلّب شراء منتج في موقع إلكتروني للتجارة الإلكترونية البحث عن منتج واختيار سلعة من قائمة النتائج وإضافتها إلى سلة التسوّق وإكمال العملية من خلال الدفع.
من الناحية الفنية، يعني الانتقال بين الصفحات المختلفة تقديم طلب تنقّل. كقاعدة عامة، لا تريد استخدام رؤوس Cache-Control صالحة لفترة طويلة لتخزين استجابة HTML مؤقتًا لطلب تنقّل. من المفترض أن يتم استيفاء هذه المتطلبات عادةً من خلال الشبكة باستخدام Cache-Control: no-cache لضمان أنّ صفحات HTML، بالإضافة إلى سلسلة طلبات الشبكة اللاحقة، تكون جديدة (بشكل معقول).
إنّ الحاجة إلى الانتقال إلى شبكة أخرى في كل مرة ينتقل فيها المستخدم إلى صفحة جديدة يعني للأسف أنّ كل عملية انتقال قد تكون بطيئة، أو على الأقل لن تكون سريعة بشكل موثوق.
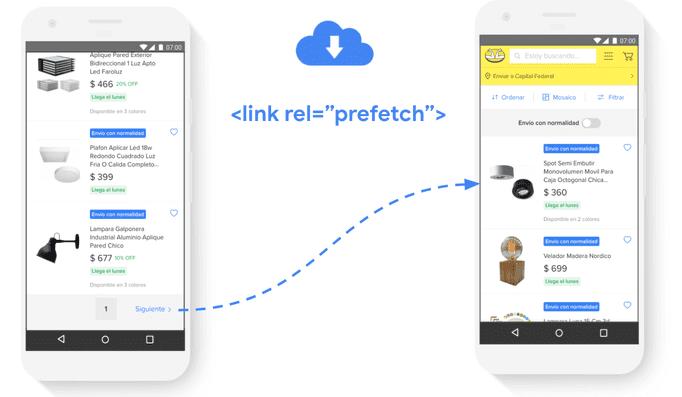
لتسريع هذه الطلبات، إذا كان بإمكانك توقّع إجراء المستخدم، يمكنك طلب هذه الصفحات ومواد العرض مسبقًا والاحتفاظ بها في ذاكرة التخزين المؤقت لفترة قصيرة إلى أن ينقر المستخدم على هذه الروابط. تُعرف هذه التقنية باسم التحميل المُسبَق ويتم تنفيذها عادةً من خلال إضافة علامات <link rel="prefetch"> إلى الصفحات، ما يشير إلى المورد الذي سيتم تحميله مسبقًا.
في هذا الدليل، سنستكشف الطرق المختلفة التي يمكن من خلالها استخدام خدمة العمال كمكمل لتقنيات التحميل المُسبَق التقليدية.
حالات الإنتاج
MercadoLibre هو أكبر موقع للتجارة الإلكترونية في أمريكا اللاتينية. لتسريع عمليات التنقّل، يتمّ إدراج علامات <link rel="prefetch"> ديناميكيًا في بعض أجزاء المسار. على سبيل المثال، في صفحات البيانات، يتم جلب صفحة النتائج التالية فور انتقال المستخدم إلى أسفل البيانات:

يتم طلب الملفات التي تم جلبها مسبقًا بأولوية "أدنى" ويتم تخزينها في ذاكرة التخزين المؤقت لبروتوكول HTTP أو ذاكرة التخزين المؤقت (حسب ما إذا كان المورد قابلاً للتخزين المؤقت أم لا)، وذلك لفترة زمنية تختلف حسب المتصفّحات. على سبيل المثال، اعتبارًا من الإصدار 85 من Chrome، تكون هذه القيمة 5 دقائق. يتم الاحتفاظ بالموارد لمدة خمس دقائق، وبعد ذلك يتم تطبيق قواعد Cache-Control العادية للمورد.
يمكن أن يساعدك استخدام ميزة التخزين المؤقت لعامل الخدمة في إطالة مدة صلاحية موارد التخزين المُسبَق إلى أبعد من فترة الخمس دقائق.
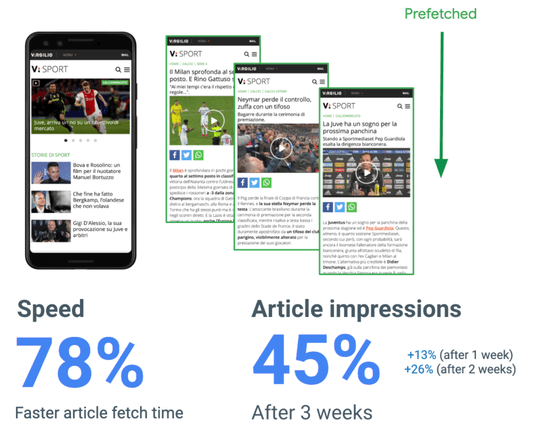
على سبيل المثال، تستخدم البوابة الرياضية الإيطالية Virgilio Sport مهام الخدمة لتحميل المشاركات الأكثر رواجًا مسبقًا في صفحتها الرئيسية. وتستخدم هذه التطبيقات أيضًا Network Information API لتجنُّب التحميل المُسبَق للمستخدمين الذين يستخدمون شبكة الجيل الثاني.

نتيجةً لذلك، شهد موقع Virgilio Sport خلال فترة مراقبة تبلغ 3 أسابيع تحسُّنًا في أوقات تحميل التنقّل إلى المقالات بنسبة %78، وزيادةً في عدد مرّات ظهور المقالات بنسبة %45.

تنفيذ ميزة "التخزين المؤقت المُسبَق" باستخدام Workbox
في القسم التالي، سنستخدم Workbox لعرض كيفية تنفيذ أساليب مختلفة لتخزين البيانات المؤقتة في الخدمة العاملة التي يمكن استخدامها كمكمل لـ <link rel="prefetch"> أو حتى بديلاً عنها، وذلك من خلال تفويض هذه المهمة بالكامل إلى الخدمة العاملة.
1. تخزين الصفحات الثابتة ومصادر الصفحة الفرعية مسبقًا
التخزين المؤقت المُسبَق هو قدرة الخدمة العاملة على حفظ الملفات في ذاكرة التخزين المؤقت أثناء تثبيتها.
في الحالات التالية، يتم استخدام ميزة "التخزين المؤقت المُسبَق" لتحقيق هدف مشابه لهدف ميزة "التخزين المُسبَق"، وهو تسريع عمليات التنقّل.
التخزين المؤقت المُسبَق للصفحات الثابتة
بالنسبة إلى الصفحات التي يتم إنشاؤها في وقت التصميم (مثل about.html أو contact.html) أو في المواقع الإلكترونية الثابتة تمامًا، يمكن إضافة مستندات الموقع الإلكتروني إلى قائمة التخزين المؤقت المُسبَق، بحيث تكون متاحة في ذاكرة التخزين المؤقت في كل مرة يصل فيها المستخدم إليها:
workbox.precaching.precacheAndRoute([
{url: '/about.html', revision: 'abcd1234'},
// ... other entries ...
]);
ذاكرة التخزين المؤقت المُسبَق للموارد الفرعية للصفحة
إنّ ميزة "التخزين المؤقت المُسبَق" لمواد العرض الثابتة التي قد تستخدمها الأقسام المختلفة من الموقع الإلكتروني (مثل JavaScript وCSS وما إلى ذلك) هي من أفضل الممارسات العامة ويمكن أن توفّر تحسينًا إضافيًا في سيناريوهات التخزين المُسبَق.
لتسريع عمليات التنقّل في موقع للتجارة الإلكترونية، يمكنك استخدام علامات <link rel="prefetch"> في صفحات البيانات لتحميل صفحات تفاصيل المنتجات مسبقًا للمنتجات القليلة الأولى في صفحة البيانات. إذا سبق لك تخزين الموارد الفرعية لصفحة المنتج مسبقًا، يمكن أن يؤدي ذلك إلى تسريع عملية التنقّل.
لتنفيذ ذلك:
- أضِف علامة
<link rel="prefetch">إلى الصفحة:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- أضِف الموارد الفرعية للصفحة إلى قائمة التخزين المؤقت المُسبَق في الخدمة العاملة:
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
// ... other entries ...
]);
2. إطالة مدة توفّر موارد التخزين المُسبَق
كما ذكرنا سابقًا، تُستخدَم <link rel="prefetch"> لجلب الموارد والاحتفاظ بها في ذاكرة التخزين المؤقت لبروتوكول HTTP لفترة زمنية محدودة، وبعد ذلك يتم تطبيق قواعد Cache-Control على المورد. اعتبارًا من الإصدار 85 من Chrome، أصبحت هذه القيمة 5 دقائق.
تتيح لك مهام الخدمة تمديد مدة عمل صفحات التحميل المُسبَق، مع توفير الميزة الإضافية المتمثّلة في إتاحة هذه الموارد للاستخدام بلا إنترنت.
في المثال السابق، يمكن أن يكمل المرء <link rel="prefetch"> المستخدَم لتحميل صفحة المنتج مسبقًا باستخدام استراتيجية التخزين المؤقت أثناء التشغيل في Workbox.
لتنفيذ ذلك:
- أضِف علامة
<link rel="prefetch">إلى الصفحة:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- نفِّذ استراتيجية تخزين مؤقت أثناء التشغيل في الخدمة العاملة لهذه الأنواع من الطلبات:
new workbox.strategies.StaleWhileRevalidate({
cacheName: 'document-cache',
plugins: [
new workbox.expiration.Plugin({
maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days
}),
],
});
في هذه الحالة، اخترنا استخدام استراتيجية إعادة التحقّق من صحة البيانات أثناء عدم توفّرها. في هذه الاستراتيجية، يمكن طلب الصفحات من ذاكرة التخزين المؤقت والشبكة بشكل موازٍ. تأتي الاستجابة من ذاكرة التخزين المؤقت إذا كانت متاحة، وإلا من الشبكة. يتم دائمًا تعديل ذاكرة التخزين المؤقت وفقًا لردّ الشبكة مع كل طلب ناجح.
3- تفويض ميزة "التحميل المُسبَق" إلى الخدمة العاملة
في معظم الحالات، يكون أفضل نهج هو استخدام <link rel="prefetch">. العلامة هي تلميح للموارد مصمّم لجعل الترجيع المُسبَق فعّالاً قدر الإمكان.
في بعض الحالات، قد يكون من الأفضل تفويض هذه المهمة بالكامل إلى الخدمة العاملة.
على سبيل المثال: لتحميل المنتجات القليلة الأولى مسبقًا في صفحة بيانات المنتج المعروضة من جهة العميل، قد يحتاج المرء إلى إدراج العديد من علامات <link rel="prefetch"> ديناميكيًا في الصفحة، استنادًا إلى استجابة واجهة برمجة التطبيقات. ويمكن أن يستهلك ذلك الوقت مؤقتًا في سلسلة المهام الرئيسية للصفحة ويصعّب التنفيذ.
في مثل هذه الحالات، استخدِم "استراتيجية تواصل من الصفحة إلى الخدمة" لتفويض مهمة التحميل المُسبَق بالكامل إلى الخدمة. يمكن إجراء هذا النوع من الاتصالات باستخدام worker.postMessage():

تعمل حزمة Workbox Window على تبسيط هذا النوع من الاتصالات، من خلال تجميع العديد من تفاصيل المكالمة الأساسية التي يتم إجراؤها.
يمكن تنفيذ ميزة "التحميل المُسبَق" باستخدام نافذة Workbox بالطريقة التالية:
- في الصفحة: يمكنك استدعاء مشغّل الخدمة مع تضمين نوع الرسالة وقائمة عناوين URL التي تريد prefetch (التحميل المُسبَق):
const wb = new Workbox('/sw.js');
wb.register();
const prefetchResponse = await wb.messageSW({type: 'PREFETCH_URLS', urls: […]});
- في مشغّل الخدمة: نفِّذ معالِج رسائل لإصدار طلب
fetch()لكل عنوان URL من أجل بدء تحميله مسبقًا:
addEventListener('message', (event) => {
if (event.data.type === 'PREFETCH_URLS') {
// Fetch URLs and store them in the cache
}
});



