إذا كنت قائدًا تقنيًا أو محلّلاً للتسويق الرقمي مهتمًا بتوفير تجربة ويب حديثة لتطبيق الويب Adobe Experience Manager (AEM) وكنت تبحث عن خياراتك لإجراء ذلك، لقد وصلت إلى المقالة المناسبة. سيتناول هذا القسم تعريف التطبيقات المتقدّمة على الويب (PWA) والخطوات اللازمة لإنشاء تطبيق تقدّمي على الويب في AEM من خلال الاستفادة من مكتبة WorkBox من خلال الضبط بدون ترميز.
مزايا استخدام الويب التقدّمي (PWA)؟
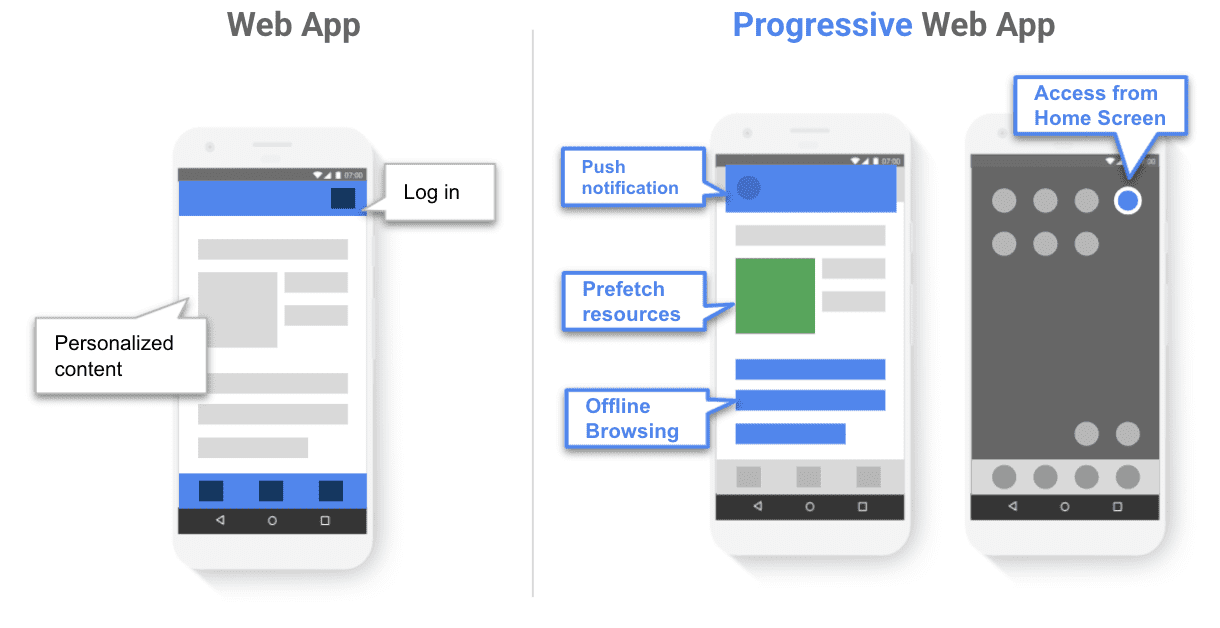
تستفيد تطبيقات الويب التقدّمية من إمكانات الويب الحديثة. ويمكن تثبيتها على جهازك، ويتم تحميلها بسرعة، ويتم تحميل الزيارات اللاحقة على الفور. الاستجابة بسرعة للطلبات تعمل هذه التطبيقات بشكل جيد في حال عدم توفّر اتصال بالإنترنت أو عند عدم الاتصال بالإنترنت. تستخدِم التطبيقات المتوافقة مع الأجهزة الجوّالة (PWAs) واجهات برمجة تطبيقات حديثة لتقديم تجربة جذابة شبيهة بالتطبيقات مع واجهة مستخدم اختيارية بملء الشاشة وتعديل في الخلفية والوصول إلى البيانات بلا إنترنت.

لتحسين تطبيق ويب إلى تطبيق ويب تقدّمي، يجب إضافة عنصرَين:
- بيان تطبيق الويب: ملف إعدادات بتنسيق JSON يحدِّد عنوان URL لنقطة دخول التطبيق والرمز المستخدَم لتمثيل تطبيق الويب التقدّمي والإعدادات الأخرى التي تصف مظهر التطبيق وسلوكه
- عامل الخدمة: نص برمجي يقدّم خدمات في الخلفية تُثري تطبيقك المتوافق مع الأجهزة الجوّالة (PWA) من خلال تحديد الموارد التي يستخدمها تطبيقك المتوافق مع الأجهزة الجوّالة واستراتيجيات الوصول إليها.
ما هو المقصود بعملية الخدمة؟
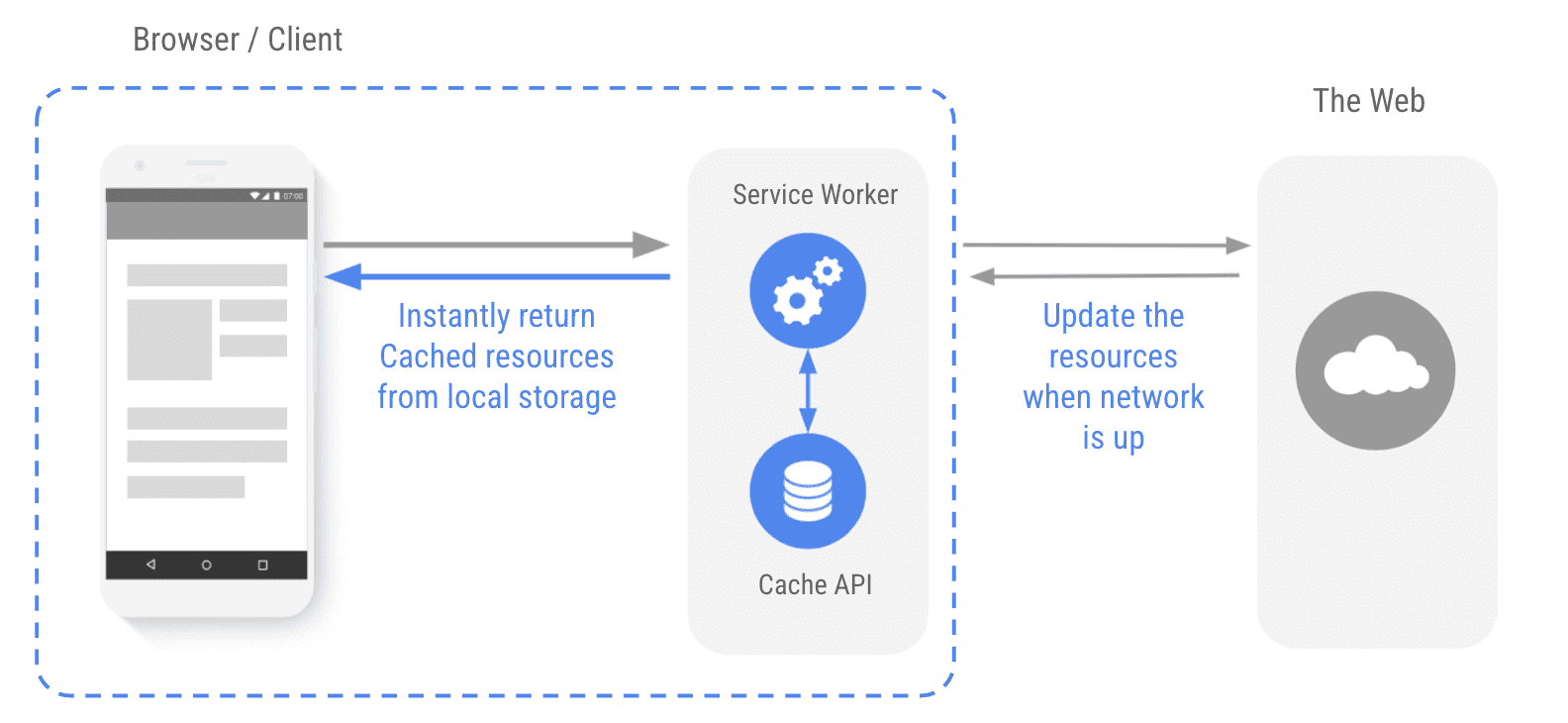
في الأساس، مشغّل الخدمات هو مجرد نص برمجي يشغّله المتصفّح بشكل مستقل أثناء تفاعلك مع تطبيق الويب. يقدّم عامل الخدمة النشط خدمات مثل التخزين المؤقت الذكي باستخدام Cache API، والحفاظ على حداثة البيانات باستخدام Background Sync API، والدمج مع الإشعارات الفورية. يقدّم موظّف الخدمة الذي يستخدم استراتيجية التخزين المؤقت المناسبة تجارب مستخدمين ثابتة وموثوقة في سيناريوهات مختلفة، حيث يعرض الموارد المخزّنة مؤقتًا على الفور ويخزّن البيانات في ذاكرة التخزين المؤقت ويحدّث الموارد عند الاتصال بالويب.

![]()
قد يكون من الصعب كتابة مشغّل خدمة من الصفر. تم إنشاء Workbox لتسهيل ذلك. Workbox هي مجموعة من المكتبات لمساعدتك في كتابة وإدارة عمال الخدمة والتخزين المؤقت باستخدام Cache Storage API. عند استخدام مهام الخدمة وCache Storage API معًا، تتحكّم هذه المهام في كيفية طلب مواد العرض (HTML وCSS وJS والصور وما إلى ذلك) من الشبكة أو ذاكرة التخزين المؤقت، كما تتيح لك عرض المحتوى المخزّن مؤقتًا عندما تكون بلا اتصال بالإنترنت. باستخدام Workbox، يمكنك إعداد كلتا الميزتين وإدارتهما بسرعة، وغير ذلك، باستخدام رمز برمجي جاهز للنشر.
ترقية موقع إلكتروني على AEM إلى تطبيق ويب تقدّمي
Adobe Experience Manager (AEM) هو حلّ شامل لإدارة المحتوى لإنشاء المواقع الإلكترونية والتطبيقات المتوافقة مع الأجهزة الجوّالة والنماذج واللوحات الإعلانية الرقمية. تسهّل هذه الميزة إدارة المحتوى التسويقي ومواد العرض.
على الرغم من أنّ AEM يوفّر مكتبة غنية لإنشاء تطبيقات الويب، كان من الصعب حتى الآن إنشاء تطبيق متوافق مع مبادرة التطبيقات المصمّمة للأجهزة الجوّالة من خلال إضافة عامل خدمة وملفات بيان.
Adobe Experience Manager Sites هي أداة إنشاء واجهة المستخدم التي تشكّل جزءًا من Adobe Experience Manager. عند استخدام AEM Sites مع Adobe Experience Manager كخدمة على السحابة الإلكترونية، يسهّل هذا التطبيق تحويل أي موقع إلكتروني أو تطبيق صفحة واحدة حالي على AEM إلى تطبيق ويب تدريجي قابل للتثبيت ويعمل بلا إنترنت، وذلك من خلال الضبط فقط بدون كتابة أي رموز برمجية. ويستخدم Workbox لتقديم أفضل الممارسات المتعلّقة بتطبيقات الويب التقدّمية، كما يزيل التعقيدات المرتبطة بكتابة نماذج ملفات البيان ومشغّلات الخدمات.
تتيح AEM ترجمة المحتوى، ما يعني أنّه يمكنك استخدام علامة تجارية مختلفة وحتى محتوى مختلف بلا إنترنت للغات مختلفة. لإجراء ذلك، أنشئ إعدادات مختلفة لتطبيق الويب التقدّمي لكل ملف رئيسي للغة.
بدء استخدام ميزة "تطبيق الويب التقدّمي" على AEM
سجِّل الدخول إلى Adobe Experience Manager كخدمة في السحابة الإلكترونية واختَر أيّ صفحة من صفحات المواقع الإلكترونية في Adobe Experience Manager أو صفحة لغة رئيسية وانقر على "المواقع". من المفترض أن تظهر لك علامة تبويب بعنوان "تطبيق ويب متقدّم". (ملاحظة: إذا لم تظهر لك علامة التبويب هذه، يُرجى التواصل مع Adobe لتفعيل هذه الميزة). يمكنك ضبط عملية التثبيت وشكل تطبيقات الويب التقدّمية وأسلوبها ببضع نقرات فقط.
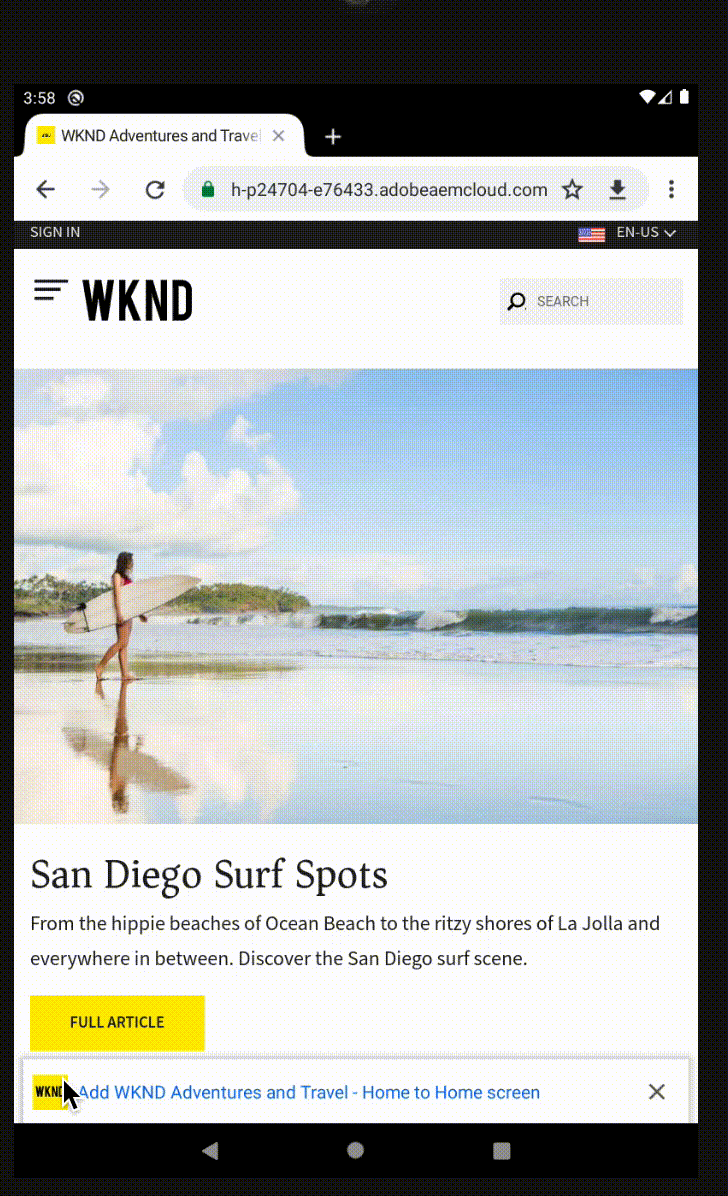
إذا كنت قد أكملت الدروس التعليمية حول "مواقع AEM"، من المحتمل أنّك سبق لك الاطّلاع على موقع WKND الإلكتروني. تستخدِم هذه المقالة الإصدار التجريبي من WKND كنقطة بداية. عند الانتهاء، سيكون قد تم تعديل WKND من تطبيق ويب إلى تطبيق ويب تقدّمي باستخدام WorkBox.
ضبط ملف البيان
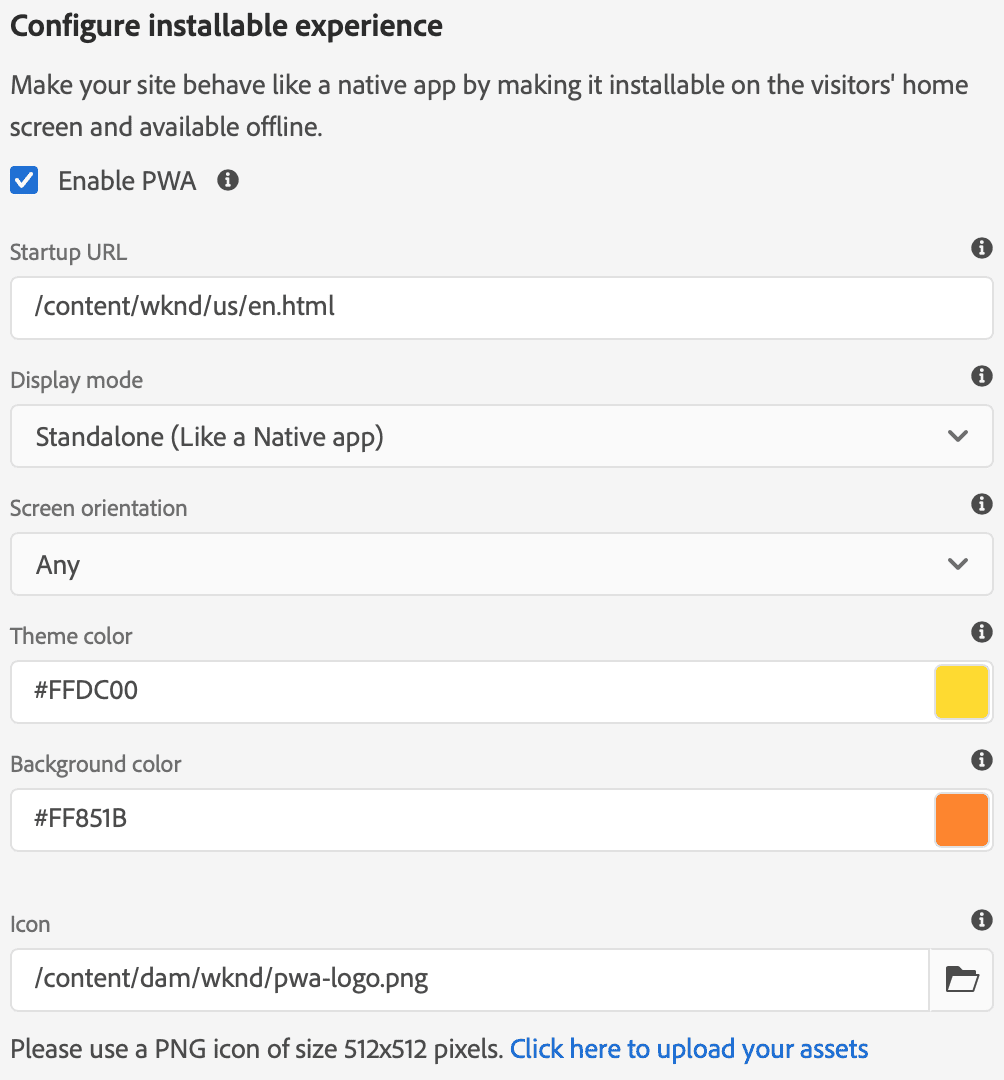
بيان تطبيق الويب هو ملف JSON يحتوي على خصائص تصف مظهر تطبيق الويب المتوافق مع الأجهزة الجوّالة وسلوكه. توفّر Adobe Experience Manager Sites واجهة مستخدم سهلة الاستخدام لضبط المواقع.

عنوان URL لصفحة البدء هو نقطة دخول تطبيق الويب التقدّمي. عندما ينقر المستخدم على رمز تطبيق الويب المتوافق مع الأجهزة الجوّالة على هاتفه، سيتم توجيهه إلى عنوان URL لبدء التشغيل. يحدِّد وضع العرض ما إذا كان التطبيق يُعرَض في نافذة أو بملء الشاشة. يمكنك أيضًا تحديد اتجاه شاشة التطبيق. لون المظهر هو لون النافذة وشريط الأدوات، في حين أنّ لون الخلفية هو لون شاشة البداية عند تشغيل التطبيق. الرمز هو الصورة التي تظهر على الشاشة الرئيسية للأجهزة أو في درج التطبيقات عند تثبيت التطبيق على الجهاز. تُنشئ الإعدادات المعروضة في الصورة ملف البيان بتنسيق JSON المعروض أدناه.
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
يمكن أن يختلف عنوان URL لصفحة البدء عن الصفحة المقصودة التلقائية لنطاقك. من خلال تغيير المَعلمة start_url، يمكنك توجيه المستخدمين مباشرةً إلى تجربة التطبيق بدلاً من الصفحة التلقائية التي يتم عرضها للمستخدمين غير المعتمَدين أو الجدد. ويمنح ذلك مستخدمي تطبيقات الويب التقدّمية تجربة أكثر سلاسة تشبه تجربة استخدام التطبيقات.
يدرك فريق AEM أنّ الإعدادات المحلية المختلفة يمكن أن تختلف في الشكل والأسلوب. يمكنك ضبط سمات وألوان ورموز مختلفة للغات أو المواقع الجغرافية المختلفة، ثم مزامنة الإعدادات مع الصفحات المرتبطة.
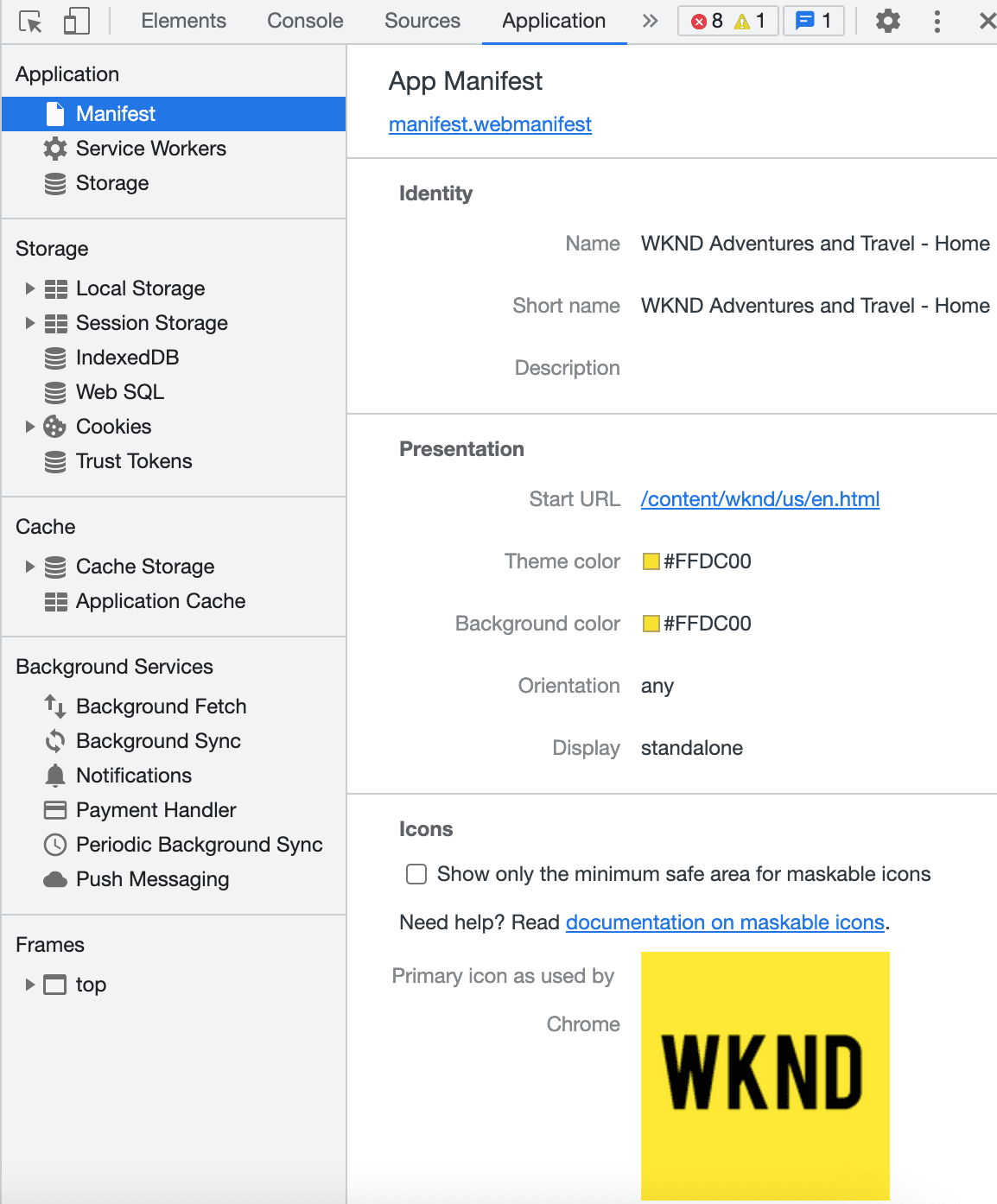
بعد الوصول إلى تطبيق الويب التقدّمي في المتصفّح، يمكنك النقر بزر الماوس الأيمن وفحصه لعرض "أدوات مطوّري البرامج" وعرض البيان ضمن لوحة "التطبيقات".

ضبط الخدمة العاملة
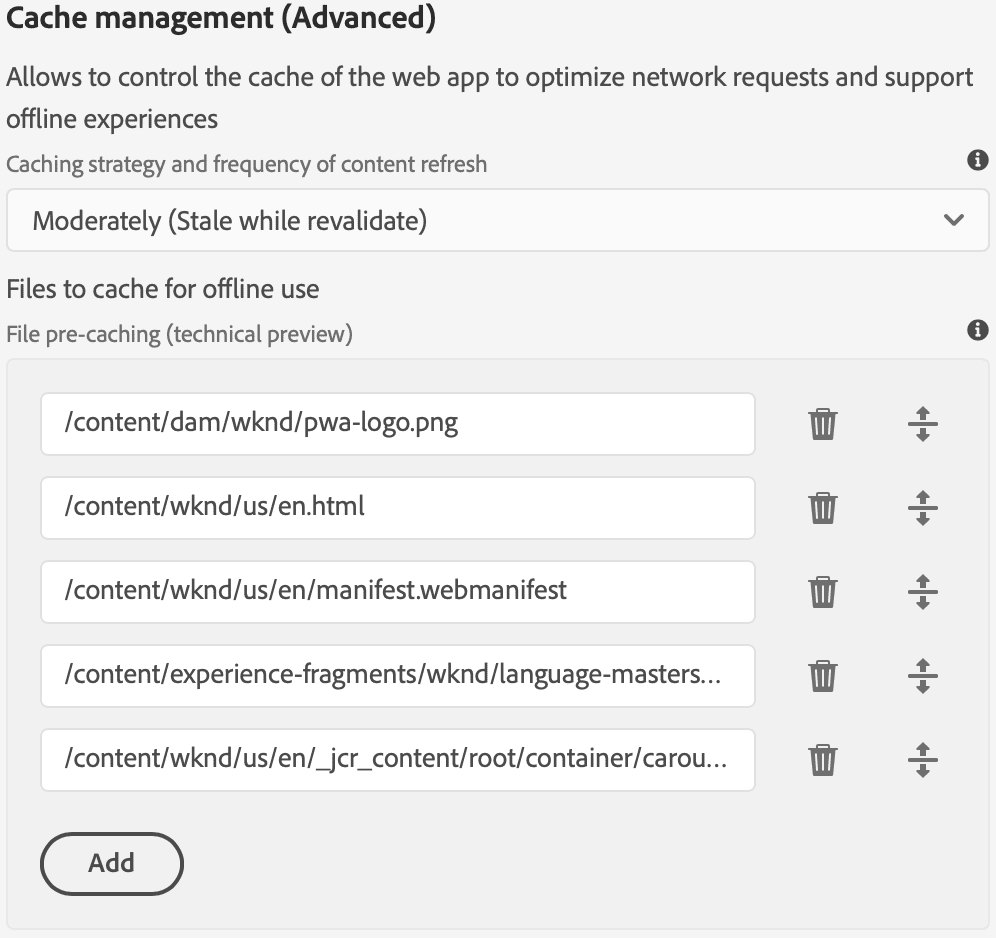
يمكنك ضبط المحتوى لتخزينه مؤقتًا واستراتيجية التخزين المؤقت التي تريد استخدامها.
إذا كنت تستخدم مهام الخدمة، قد تكون على دراية بإستراتيجيات التخزين المؤقت. تحدّد استراتيجيات التخزين المؤقت الموارد التي سيتم تخزينها مؤقتًا وما إذا كان سيتم البحث عن هذه الموارد في ذاكرة التخزين المؤقت أولاً أو في الشبكة أولاً أو في ذاكرة التخزين المؤقت مع الرجوع إلى الشبكة. يمكنك بعد ذلك اختيار الموارد التي تريد تخزينها مؤقتًا مسبقًا عند تثبيت الخدمة العاملة. تنفِّذ خدمات AEM Application worker استراتيجية ذاكرة التخزين المؤقت النشطة، ما يعني أنّ تجربة المستخدم لن تتعطّل حتى إذا حدّدت مسارًا غير متوفّر أو تالف.

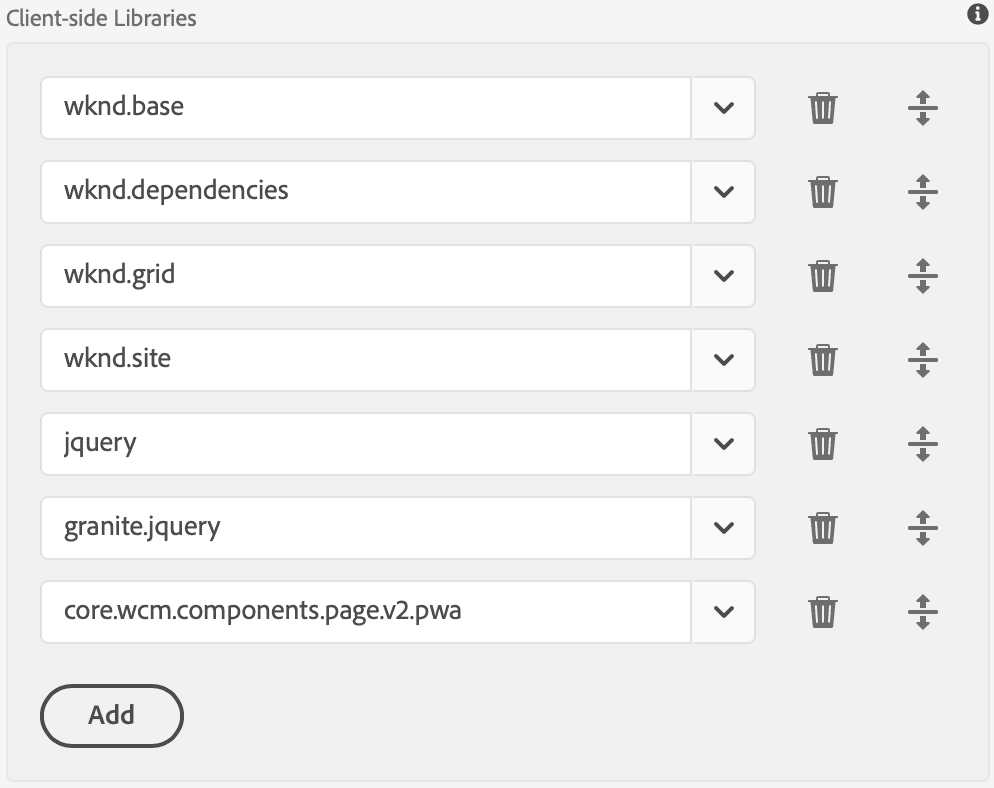
في AEM، يشير مصطلح "مكتبات العميل" إلى المكتبات من جهة العميل: وهي مجموعة من ملفات JavaScript وCSS والموارد الثابتة ذات الصلة التي تمت إضافتها إلى مشروعك ويتم عرضها على متصفّح الويب الخاص بالعميل واستخدامه. يمكنك بسهولة ضبط المكتبات من جهة العميل لاستخدامها بلا إنترنت من خلال تحديد هذه المكتبات في واجهة المستخدم.

يمكنك أيضًا تضمين مراجع تابعة لجهات خارجية، مثل الخطوط. توفّر إعدادات ذاكرة التخزين المؤقت بلا إنترنت هذه معلومات الضبط إلى عامل خدمة يتم إنشاؤه لتطبيقك الذي يستخدم Workbox داخليًا. هذا كل ما عليك فعله ليصبح تطبيقك قابلاً للتثبيت. بعد التثبيت، سيظهر رمز التطبيق على الشاشة الرئيسية لجهازك الجوّال تمامًا مثل تطبيق المنصة. وسيؤدي النقر على الرمز إلى الوصول إلى موقع wknd الإلكتروني.
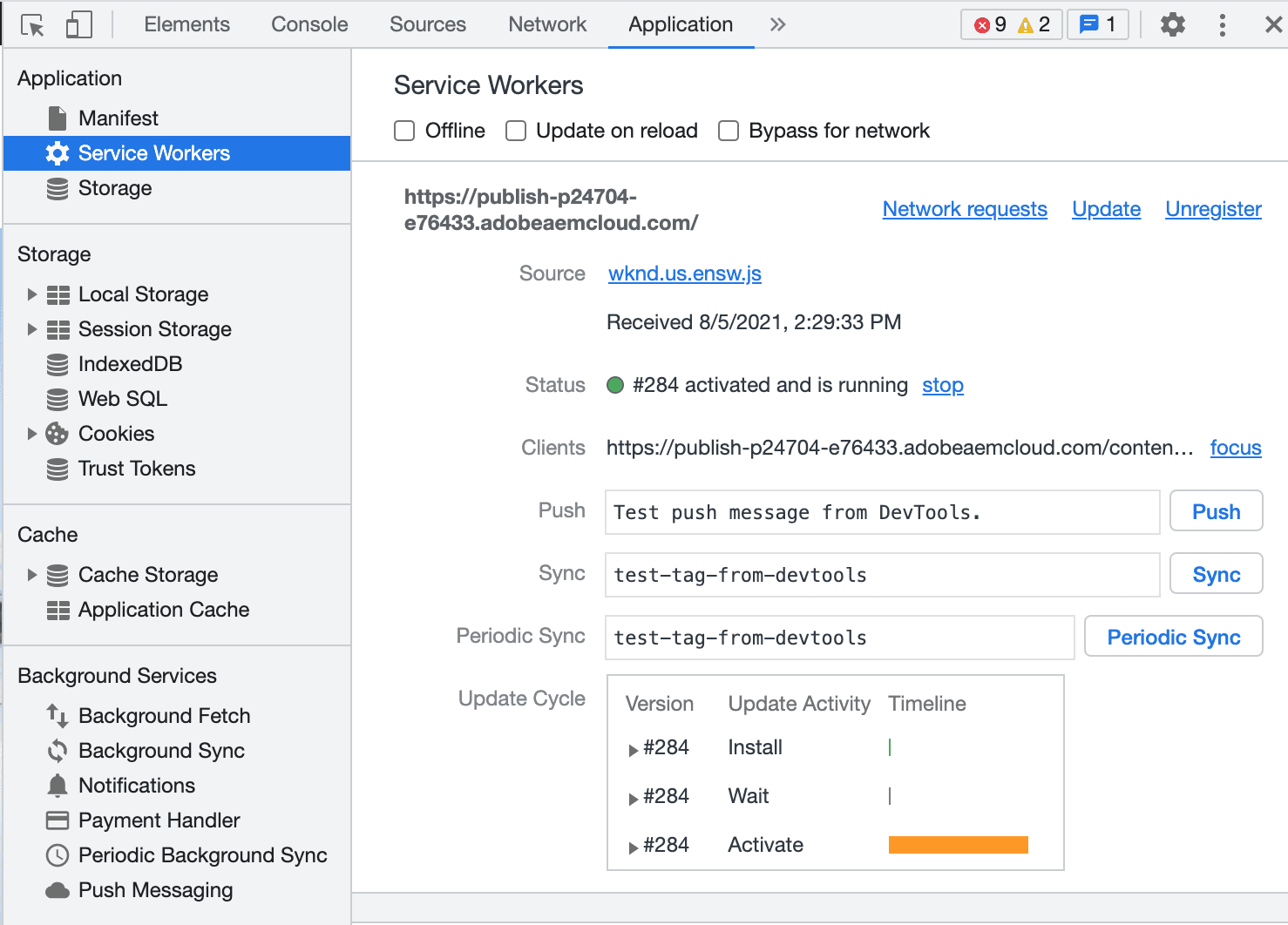
يُرجى العِلم أنّه يمكنك تغيير المحتوى أو هذه الإعدادات في أي وقت. عند نشر التغييرات، سيُعدّل المتصفح الخدمة العاملة على جهاز العميل وستظهر للمستخدم رسالة تفيد بتوفر إصدار أحدث من التطبيق المتوافق مع الأجهزة الجوّالة. يمكن للمستخدم النقر على الرسالة لإعادة تحميل التطبيق والحصول على آخر التحديثات. يمكنك فتح لوحة تطبيقات وأدوات المطوّرين في المتصفّح لعرض تفاصيل الخدمة العاملة.

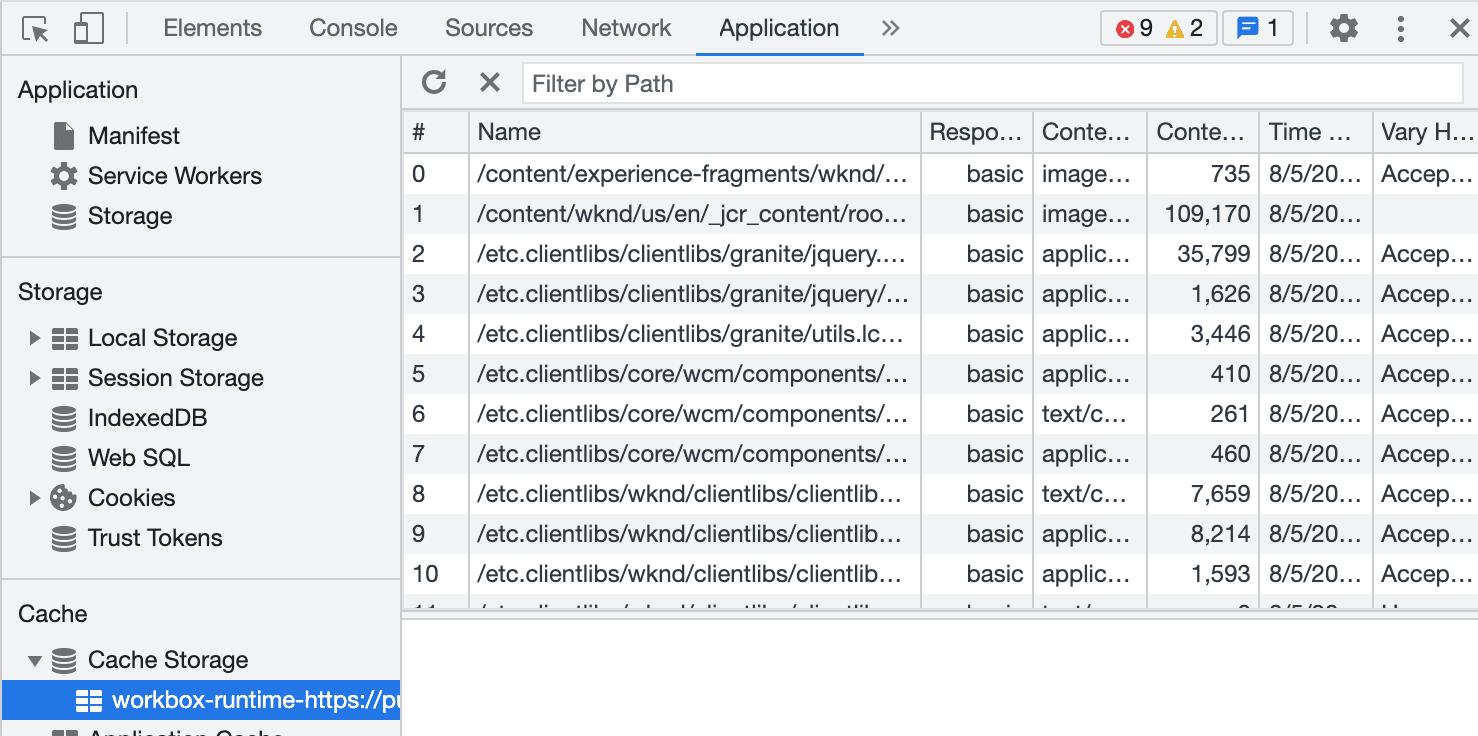
يمكنك توسيع مساحة تخزين ذاكرة التخزين المؤقت لعرض المحتوى الذي تم تخزينه مؤقتًا على الجهاز:

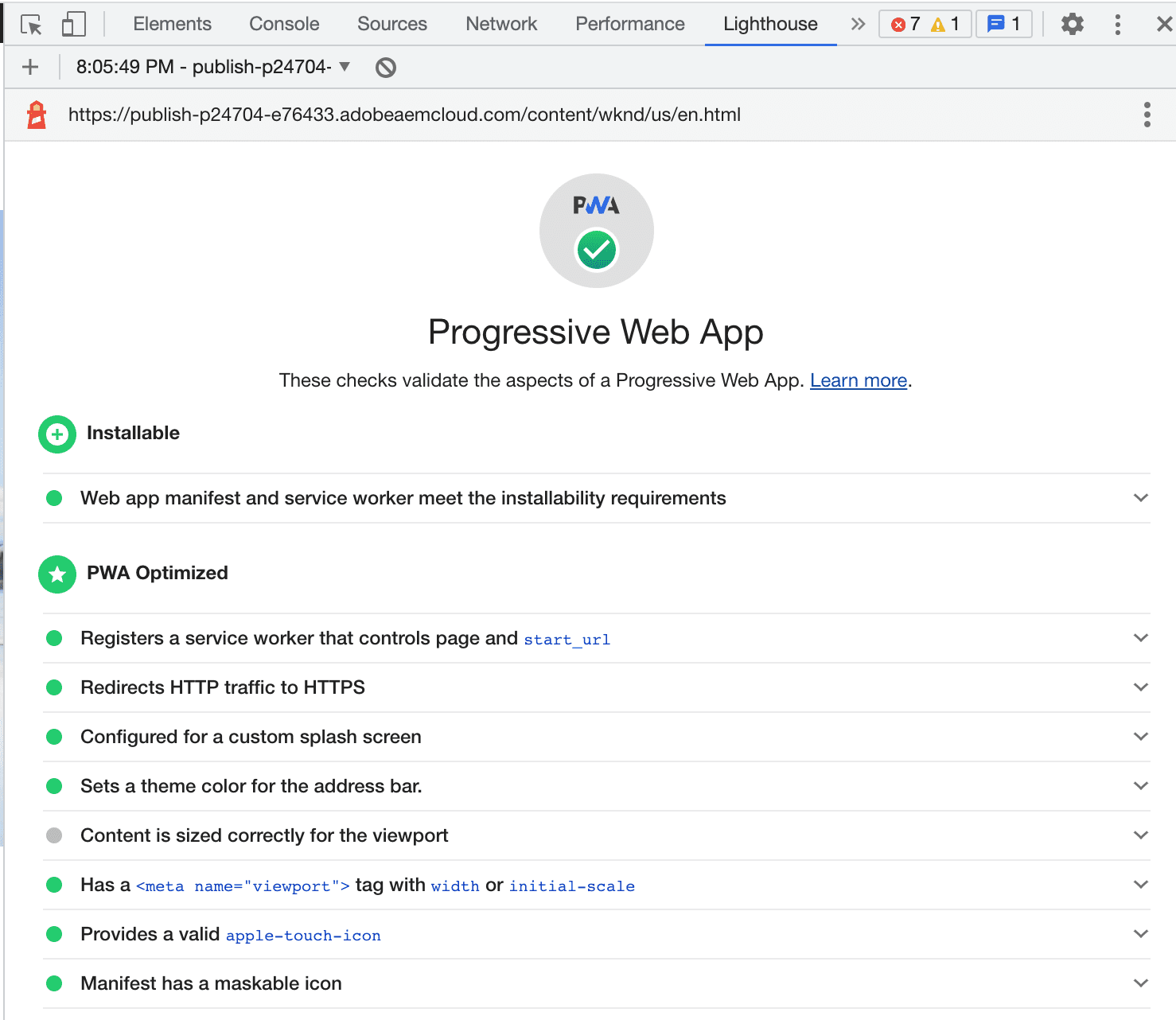
النتائج
حان الوقت للاطّلاع على نتائج عملك الشاق. من خلال الإعداد فقط وبدون ترميز، يمكنك تحسين موقعك الإلكتروني على AEM ليصبح تطبيق ويب تقدّميًا.

توفّر "أدوات مطوّري برامج Chrome" تقرير تدقيق في Lighthouse يتيح لك التحقّق من مدى امتثال تطبيق الويب وإعداداته لمعايير تطبيقات الويب التقدّمية.

الخاتمة
توفّر تطبيقات الويب التقدّمية تجربة تشبه تجربة استخدام التطبيقات لموقعك الإلكتروني، وهي تستخدم طبيعة الويب المفتوحة والتوافق مع جميع المنصات بتكلفة أقل للتطوير والصيانة، مع توفير إمكانية التحكّم في التوزيع. ويؤدي ذلك إلى تحسين التفاعل والاحتفاظ بالعملاء، والأهم من ذلك، زيادة معدلات الإحالات الناجحة. من خلال AEM مع Workbox، يمكنك بسهولة تحسين موقعك الإلكتروني الحالي إلى تطبيق متوافق مع الأجهزة الجوّالة (PWA) من خلال الضبط فقط بدون الحاجة إلى الترميز.
المراجع
- الدليل التعليمي لبرنامج WKND
- مشغِّلو الخدمات
- Cache API
- بيان تطبيق الويب
- إتاحة الرموز التكيُّفية في تطبيقات الويب التقدّمية التي تستخدم رموزًا قابلة للتمويه
- مزيد من المعلومات عن Adobe Experience Manager Sites
- مزيد من المعلومات حول Workbox:
- استراتيجيات التخزين المؤقت في Workbox:
- مزيد من المعلومات عن تطبيقات الويب التقدّمية


