إذا ثبّتْت تطبيق ويب تقدّميًا (PWA) على هاتف Android حديث، قد تلاحظ أنّ رمز التطبيق يظهر على خلفية بيضاء. طرح الإصدار 8.0 من Android ميزة "الرموز التكيُّفية" التي تعرض رموز التطبيقات بأشكال متنوعة على مختلف طُرز الأجهزة. تكون خلفيات الرموز التي لا تستخدم هذا التنسيق بيضاء.

الرموز القابلة للتمويه هي تنسيق رموز جديد لمتصفّحَي Chrome وFirefox يتيح لتطبيقك المتقدّم على الويب استخدام رموز تكيُّفية ويمنحك مزيدًا من التحكّم في مظهر رمزك.

هل الرموز الحالية جاهزة؟
بما أنّ الرموز القابلة للتمويه يجب أن تتيح استخدام مجموعة متنوعة من الأشكال، عليك تقديم صورة غير شفافة مع بعض الحشو الذي يمكن للمتصفّح اقتصاصه بالشكل والحجم المطلوبينلأي متصفّح أو نظام أساسي.
تتضمّن مواصفات الرموز القابلة للإخفاء حدًا أدنى موحّدًا "للمنطقة الآمنة" تلتزم به جميع المنصات. يجب أن تكون الأجزاء المهمة من الرمز، مثل الشعار، ضمن منطقة دائرية في وسط الرمز بنصف قطر يساوي% 40 من عرض الرمز. قد يتم اقتطاع 10% من الحافة الخارجية على بعض المنصات.
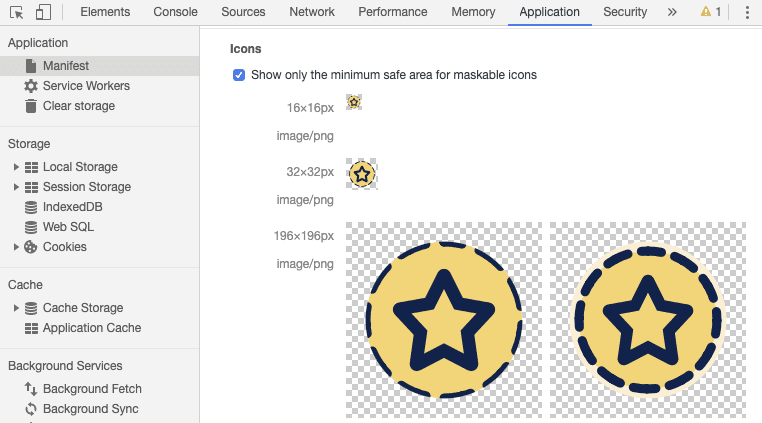
يمكنك التحقّق من أجزاء الرموز التي تقع ضمن المنطقة الآمنة باستخدام Chrome DevTools. مع فتح تطبيق الويب التقدّمي، افتح "أدوات مطوّري البرامج" وانتقِل إلى لوحة التطبيق. في قسم الرموز، يمكنك اختيار عرض أقل منطقة آمنة للرموز القابلة للإخفاء. يؤدي ذلك إلى اقتصاص الرموز بحيث لا تظهر سوى المنطقة الآمنة. إذا كان شعارك مرئيًا داخل هذه المنطقة الآمنة، هذا يعني أنّ رمزك جاهز.

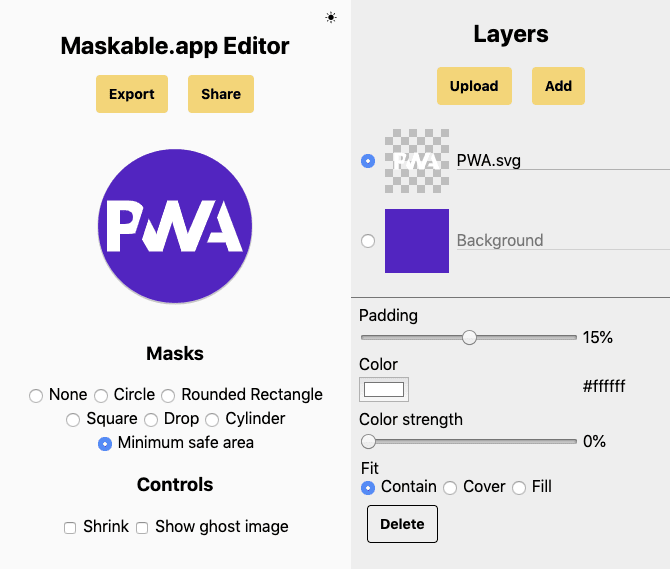
لاختبار رمزك القابل للتمويه مع مجموعة متنوعة من أشكال Android، استخدِم Maskable.app من Tiger Oakes. افتح رمزًا، وسيتيح لك Maskable.app تجربتَي أشكال وأحجام مختلفة ومشاركة المعاينة مع فريقك.
كيف يمكنني استخدام الرموز القابلة للتمويه؟
لإنشاء رمز قابل للتمويه استنادًا إلى رمز حالي، يمكنك استخدام محرِّر Maskable.app. حمِّل رمزك، واضبط اللون والحجم، ثمّ صدِّر الصورة.

بعد إنشاء رمز قابل للتمويه واختباره في DevTools، عليك تعديل
بيان تطبيق الويب للإشارة إلى مادة العرض الجديدة. يقدّمملف بيان تطبيق الويب معلومات عن تطبيق الويب في ملف JSON، ويضمّ مصفوفة icons.
يُعلم الحقل purpose المتصفّح بطريقة استخدام الرمز. يكون الغرض من
الرموز تلقائيًا هو "any". في Android، يتم تغيير حجم هذه الرموز على خلفي
ة بيضاء.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
لجعل الرمز قابلاً للتمويه، اضبط قيمة purpose على "maskable" للإشارة إلى
أنّه يجب استخدامه مع أقنعة الرموز. يؤدي ذلك إلى إزالة الخلفية البيضاء ويمنحك
إمكانية التحكّم بشكل أكبر في مظهر الرمز. يمكنك أيضًا تحديد عدة
أغراض مفصولة بمسافات (مثل "any maskable") إذا كنت تريد استخدام
الرمز القابل للتمويه بدون تمويه على الأجهزة الأخرى.
الشكر والتقدير
راجع Joe Medley هذه الصفحة.


