تکمیل تکنیک های پیش واکشی سنتی با کارکنان خدمات.
انجام یک کار در یک سایت معمولاً شامل چندین مرحله است. به عنوان مثال، خرید یک محصول در یک وب سایت تجارت الکترونیک ممکن است شامل جستجوی یک محصول، انتخاب یک مورد از لیست نتایج، افزودن کالا به سبد خرید و تکمیل عملیات با بررسی باشد.
از نظر فنی، حرکت در صفحات مختلف به معنای درخواست ناوبری است. به عنوان یک قانون کلی، شما نمی خواهید از هدرهای Cache-Control با عمر طولانی برای ذخیره پاسخ HTML برای درخواست ناوبری استفاده کنید. آنها معمولاً باید از طریق شبکه، با Cache-Control: no-cache ارضا شوند تا اطمینان حاصل شود که HTML، همراه با زنجیره درخواست های شبکه بعدی، (به طور منطقی) تازه است. متأسفانه مجبور به مخالفت با شبکه هر بار که کاربر به صفحه جدیدی میرود، به این معنی است که هر ناوبری ممکن است کند باشد - حداقل به این معنی است که سرعت قابل اعتمادی نخواهد داشت.
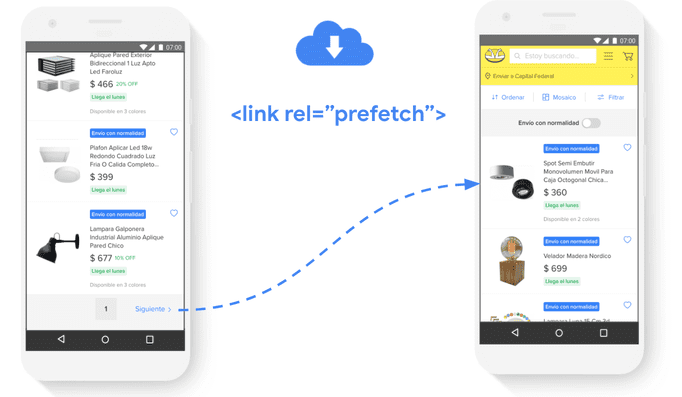
برای سرعت بخشیدن به این درخواستها، اگر میتوانید عملکرد کاربر را پیشبینی کنید، میتوانید از قبل این صفحات و داراییها را درخواست کنید و برای مدت کوتاهی در حافظه پنهان نگه دارید تا کاربر روی این لینکها کلیک کند. این تکنیک واکشی اولیه نامیده میشود و معمولاً با افزودن تگهای <link rel="prefetch"> به صفحات، نشاندهنده منبعی برای واکشی از پیش اجرا میشود.
در این راهنما، راههای مختلفی را بررسی میکنیم که از طریق آنها میتوان از کارکنان خدمات به عنوان مکملی از تکنیکهای پیش واکشی سنتی استفاده کرد.
موارد تولید
MercadoLibre بزرگترین سایت تجارت الکترونیک در آمریکای لاتین است. برای سرعت بخشیدن به ناوبری، آنها به صورت پویا برچسب های <link rel="prefetch"> را در برخی از قسمت های جریان تزریق می کنند. به عنوان مثال، در صفحات فهرست، به محض اینکه کاربر به پایین لیست پیمایش می کند، صفحه نتیجه بعدی را واکشی می کنند:

فایلهای از پیش واکشی شده در اولویت «پایینترین» درخواست میشوند و در حافظه پنهان HTTP یا حافظه پنهان (بسته به اینکه منبع قابل کش است یا نه) برای مدت زمانی که بسته به مرورگرها متفاوت است، ذخیره میشوند. به عنوان مثال، از Chrome 85، این مقدار 5 دقیقه است. منابع به مدت پنج دقیقه در اطراف نگهداری می شوند و پس از آن قوانین عادی Cache-Control برای منبع اعمال می شود.
استفاده از حافظه پنهان سرویس کارگر می تواند به شما کمک کند طول عمر منابع واکشی اولیه را فراتر از پنجره پنج دقیقه افزایش دهید.
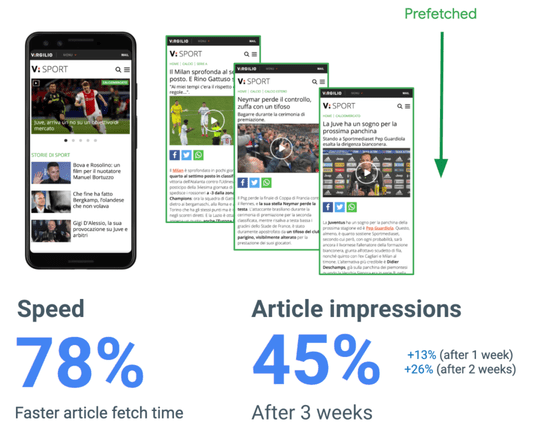
به عنوان مثال، پورتال ورزشی ایتالیایی Virgilio Sport از کارگران خدماتی برای واکشی اولیه محبوب ترین پست ها در صفحه اصلی خود استفاده می کند. آنها همچنین از API اطلاعات شبکه برای جلوگیری از واکشی اولیه برای کاربرانی که در اتصال 2G هستند استفاده می کنند.

در نتیجه، بیش از 3 هفته مشاهده Virgilio Sport شاهد بهبود زمان بارگذاری برای پیمایش به مقالات 78٪ بود و تعداد نمایش مقالات 45٪ افزایش یافت.

اجرای پیش کش با Workbox
در بخش بعدی از Workbox برای نشان دادن نحوه پیادهسازی تکنیکهای مختلف کش در سرویسکار استفاده میکنیم که میتواند به عنوان مکمل <link rel="prefetch"> یا حتی جایگزینی برای آن، با واگذاری کامل این کار به سرویسکار استفاده شود.
1. صفحات استاتیک و منابع فرعی صفحه را پیش کش کنید
Precaching توانایی سرویسکار برای ذخیره فایلها در حافظه پنهان هنگام نصب است.
در موارد زیر از پیش کش برای دستیابی به هدفی مشابه واکشی اولیه استفاده می شود: سریعتر کردن ناوبری.
پیش کش کردن صفحات استاتیک
برای صفحاتی که در زمان ساخت (مثلا about.html ، contact.html )، یا در سایتهای کاملا ثابت تولید میشوند، میتوان اسناد سایت را به لیست پیشکش اضافه کرد، بنابراین هر بار که کاربر به آنها دسترسی پیدا میکند، از قبل در حافظه پنهان در دسترس هستند:
workbox.precaching.precacheAndRoute([
{url: '/about.html', revision: 'abcd1234'},
// ... other entries ...
]);
پیش کش کردن منابع فرعی صفحه
پیش کش کردن دارایی های ایستا که بخش های مختلف سایت ممکن است از آنها استفاده کنند (به عنوان مثال جاوا اسکریپت، CSS، و غیره)، بهترین روش عمومی است و می تواند در سناریوهای واکشی از قبل تقویت شود.
برای سرعت بخشیدن به ناوبری در یک سایت تجارت الکترونیک، می توانید از برچسب های <link rel="prefetch"> در صفحات فهرست برای واکشی اولیه صفحات جزئیات محصول برای چند محصول اول یک صفحه فهرست استفاده کنید. اگر قبلاً منابع فرعی صفحه محصول را پیش کش کرده اید، این می تواند ناوبری را حتی سریعتر کند.
برای پیاده سازی این:
- یک برچسب
<link rel="prefetch">به صفحه اضافه کنید:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- منابع فرعی صفحه را به لیست پیش کش در Service Worker اضافه کنید:
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
// ... other entries ...
]);
2. طول عمر منابع پیش واکشی را افزایش دهید
همانطور که قبلاً ذکر شد، <link rel="prefetch"> منابع را برای مدت زمان محدودی در حافظه پنهان HTTP واکشی می کند و نگه می دارد، پس از آن زمان قوانین Cache-Control برای یک منبع اعمال می شود. از Chrome 85، این مقدار 5 دقیقه است.
کارکنان خدمات به شما امکان می دهند طول عمر صفحات پیش واکشی را افزایش دهید، در حالی که مزیت بیشتری از در دسترس قرار دادن آن منابع برای استفاده آفلاین را فراهم می کند.
در مثال قبلی، میتوان <link rel="prefetch"> مورد استفاده برای واکشی اولیه یک صفحه محصول را با استراتژی ذخیرهسازی زمان اجرا Workbox تکمیل کرد.
برای اجرای آن:
- یک برچسب
<link rel="prefetch">به صفحه اضافه کنید:
<link rel="prefetch" href="/phones/smartphone-5x.html" as="document">
- برای این نوع درخواستها، استراتژی ذخیرهسازی زمان اجرا را در سرویسکار اجرا کنید:
new workbox.strategies.StaleWhileRevalidate({
cacheName: 'document-cache',
plugins: [
new workbox.expiration.Plugin({
maxAgeSeconds: 30 * 24 * 60 * 60, // 30 Days
}),
],
});
در این مورد، ما انتخاب کردهایم که از یک استراتژی کهنه-در حالی که- اعتبار مجدد استفاده کنیم. در این استراتژی می توان صفحات را هم از کش و هم از شبکه به صورت موازی درخواست کرد. پاسخ در صورت موجود بودن از حافظه پنهان می آید، در غیر این صورت از شبکه. کش همیشه با هر درخواست موفقیت آمیز با پاسخ شبکه به روز نگه داشته می شود.
3. واکشی اولیه را به کارگر خدماتی محول کنید
در بیشتر موارد بهترین روش استفاده از <link rel="prefetch"> است. تگ یک اشاره منبعی است که برای کارآمدتر کردن واکشی اولیه تا حد امکان طراحی شده است.
با این حال، در برخی موارد، ممکن است بهتر باشد که این کار را به طور کامل به کارمند خدمات محول کنید. به عنوان مثال: برای واکشی اولیه چند محصول در یک صفحه فهرست محصول ارائه شده توسط مشتری، ممکن است نیاز باشد چندین تگ <link rel="prefetch"> به صورت پویا در صفحه تزریق شود، بر اساس یک پاسخ API. این می تواند به طور لحظه ای زمان را در موضوع اصلی صفحه صرف کند و پیاده سازی را دشوارتر کند.
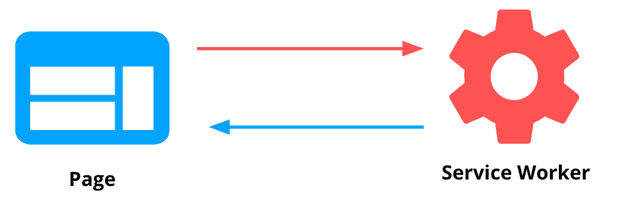
در مواردی مانند این، از «استراتژی ارتباطی صفحه برای سرویس دهی به کارگر» استفاده کنید تا وظیفه واکشی اولیه را به طور کامل به کارگر خدماتی محول کنید. این نوع ارتباط با استفاده از worker.postMessage() قابل دستیابی است:

بسته پنجره Workbox این نوع ارتباط را ساده می کند و بسیاری از جزئیات تماس اصلی را که انجام می شود انتزاع می کند.
واکشی اولیه با پنجره Workbox را می توان به روش زیر اجرا کرد:
- در صفحه: با سرویس دهنده ای که آن را ارسال می کند، نوع پیام و لیست URL هایی را که باید از قبل واکشی شوند تماس بگیرید:
const wb = new Workbox('/sw.js');
wb.register();
const prefetchResponse = await wb.messageSW({type: 'PREFETCH_URLS', urls: […]});
- در Service Worker: یک کنترل کننده پیام را برای صدور یک درخواست
fetch()برای هر URL برای واکشی اولیه پیاده سازی کنید:
addEventListener('message', (event) => {
if (event.data.type === 'PREFETCH_URLS') {
// Fetch URLs and store them in the cache
}
});




