Excalidraw 프로젝트에서 웹 버전을 위해 Electron 래퍼를 지원 중단하기로 결정한 이유를 알아보세요.
Excalidraw 프로젝트에서 Excalidraw의 Electron 래퍼인 Excalidraw 데스크톱을 지원 중단하고 excalidraw.com에서 항상 찾을 수 있는 웹 버전을 지원하기로 결정했습니다. 신중한 분석 결과, 프로그레시브 웹 앱 (PWA)이 Google의 미래라고 판단했습니다. 이유를 알아보려면 계속 읽어보세요.
Excalidraw 데스크톱이 탄생한 배경
@vjeux가 2020년 1월에 Excalidraw의 초기 버전을 만들고 블로그에 이에 관해 게시한 직후 Issue #561에서 다음을 제안했습니다.
Electron (또는 이에 상응하는 도구) 내에서 Excalidraw를 래핑하고 다양한 앱 스토어에 [플랫폼별] 애플리케이션으로 게시하는 것이 좋습니다.
@voluntadpear는 즉시 다음과 같이 제안했습니다.
대신 PWA로 만들면 어떨까요? Android는 현재 Play 스토어에 신뢰할 수 있는 웹 활동으로 추가하는 기능을 지원하며 iOS도 곧 지원할 예정입니다. 데스크톱에서는 Chrome을 사용하여 PWA의 데스크톱 바로가기를 다운로드할 수 있습니다.
@vjeux가 내린 최종 결정은 간단했습니다.
둘 다 해야 합니다. :)
Excalidraw 버전을 PWA로 변환하는 작업은 @voluntadpear와 나중에 다른 사용자가 시작했지만 @lipis는 독립적으로 이 작업을 진행하여 Excalidraw 데스크톱용 별도의 저장소를 만들었습니다.
지금까지 @vjeux가 설정한 초기 목표인 다양한 앱 스토어에 Excalidraw를 제출하는 목표는 아직 달성되지 않았습니다. 솔직히 말해서 아직 아무도 매장에 제출 절차를 시작하지 않았습니다. 그 이유는 무엇인가요? 답변하기 전에 플랫폼인 Electron을 살펴보겠습니다.
Electron이란 무엇인가요?
Electron의 차별화된 특징은 'JavaScript, HTML, CSS로 크로스 플랫폼 데스크톱 앱을 빌드'할 수 있다는 것입니다. Electron으로 빌드된 앱은 'Mac, Windows, Linux와 호환'되며, 즉 'Electron 앱은 세 가지 플랫폼에서 빌드되고 실행'됩니다. 홈페이지에 따르면 Electron으로 간편하게 처리할 수 있는 어려운 부분은 자동 업데이트, 시스템 수준 메뉴 및 알림, 비정상 종료 보고, 디버깅 및 프로파일링, Windows 설치 프로그램입니다. 약속된 기능 중 일부는 작은 글씨로 자세히 살펴봐야 합니다.
예를 들어 자동 업데이트는 '[현재] macOS 및 Windows에서만 [지원] 됩니다. Linux에는 자동 업데이터에 관한 기본 제공 지원이 없으므로 배포의 패키지 관리자를 사용하여 앱을 업데이트하는 것이 좋습니다."
개발자는
Menu.setApplicationMenu(menu)를 호출하여 시스템 수준 메뉴를 만들 수 있습니다. Windows 및 Linux에서는 메뉴가 각 창의 상단 메뉴로 설정되지만 macOS에는 서비스 메뉴와 같은 시스템 정의 표준 메뉴가 많이 있습니다. 메뉴를 표준 메뉴로 만들려면 개발자가 메뉴의role를 적절하게 설정해야 하며, 그러면 Electron에서 이를 인식하여 표준 메뉴로 만듭니다. 즉, 많은 메뉴 관련 코드가 다음 플랫폼 검사(const isMac = process.platform === 'darwin')를 사용합니다.Windows 설치 프로그램은 windows-installer로 만들 수 있습니다. 프로젝트의 README는 '프로덕션 앱의 경우 애플리케이션에 서명해야 합니다. Internet Explorer의 SmartScreen 필터로 인해 앱이 다운로드되지 않으며 유효한 인증서를 받지 않는 한 많은 바이러스 백신 공급업체에서 앱을 멀웨어로 간주합니다." [sic].
이 세 가지 예만 보더라도 Electron이 '한 번 작성하고 어디서나 실행'과는 거리가 멀다는 것을 알 수 있습니다. 앱 스토어에 앱을 배포하려면 앱 소유권을 인증하는 보안 기술인 코드 서명이 필요합니다. 앱을 패키징하려면 electron-forge와 같은 도구를 사용하고 앱 업데이트용 패키지를 호스팅할 위치를 고려해야 합니다. 특히 목표가 실제로 크로스 플랫폼 지원인 경우 비교적 빠르게 복잡해집니다. 충분한 노력과 헌신으로 멋진 Electron 앱을 만드는 것은 절대적으로 가능합니다. Excalidraw 데스크톱의 경우 지원되지 않았습니다.
Excalidraw 데스크톱에서 중단한 부분
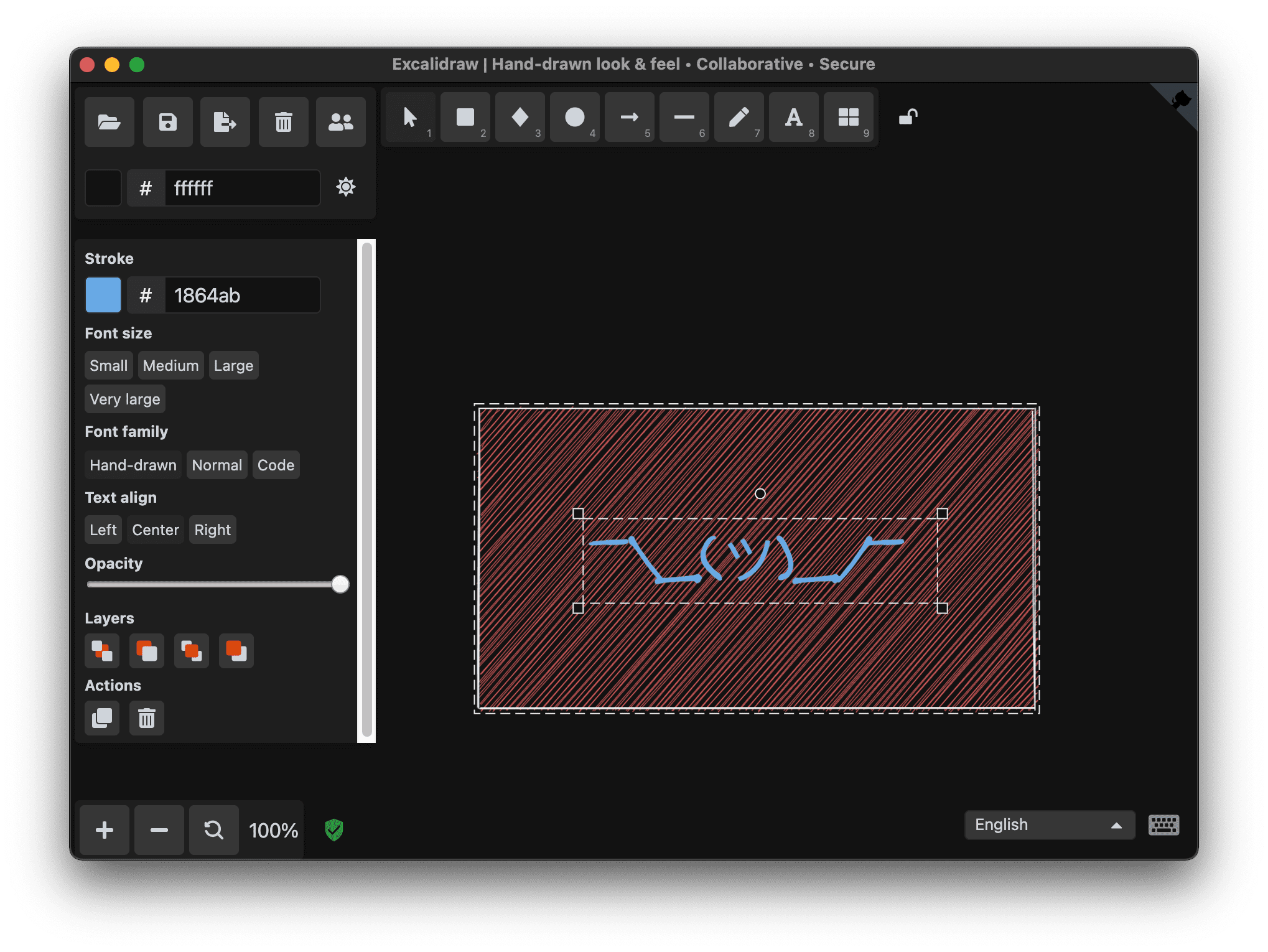
지금까지 Excalidraw 데스크톱은 기본적으로 Excalidraw 정보 창이 추가된 .asar 파일로 번들로 제공되는 Excalidraw 웹 앱입니다. 애플리케이션의 모양과 느낌은 웹 버전과 거의 동일합니다.


macOS에서는 이제 애플리케이션 상단에 시스템 수준 메뉴가 있지만 창 닫기 및 Excalidraw 정보를 제외한 메뉴 작업은 아무것도 연결되어 있지 않으므로 현재 상태에서는 메뉴가 거의 쓸모가 없습니다. 물론 모든 작업은 일반 Excalidraw 툴바와 컨텍스트 메뉴를 통해 실행할 수 있습니다.

파일 형식 연결을 지원하는 electron-builder를 사용합니다.
.excalidraw 파일을 더블클릭하면 Excalidraw 데스크톱 앱이 열리는 것이 좋습니다. electron-builder.json 파일의 관련 발췌 부분은 다음과 같습니다.
{
"fileAssociations": [
{
"ext": "excalidraw",
"name": "Excalidraw",
"description": "Excalidraw file",
"role": "Editor",
"mimeType": "application/json"
}
]
}
안타깝게도 실제로는 설치 유형 (현재 사용자, 모든 사용자)에 따라 Windows 10의 앱에 파일 형식을 연결할 권한이 없으므로 항상 의도한 대로 작동하지는 않습니다.
이러한 단점과 모든 플랫폼에서 환경을 진정한 앱처럼 만들기 위한 대기 중인 작업(충분한 노력을 기울이면 가능함)은 Excalidraw 데스크톱에 대한 투자를 재고해야 하는 강력한 근거였습니다. 하지만 Google의 사용 사례에서는 Electron이 제공하는 모든 기능이 필요하지 않다는 점이 더 큰 논거였습니다. 웹의 기능은 계속해서 성장하고 있으며, Google에 더 나은 수준으로 제공되고 있습니다.
웹이 현재와 미래에 어떻게 우리에게 도움이 되는지
2020년에도 jQuery는 여전히 매우 인기가 높습니다. 오늘날 jQuery가 필요하지 않을 수 있음에도 불구하고 많은 개발자에게는 jQuery를 사용하는 것이 습관이 되었습니다. Electron용 유사한 리소스인 You Might Not Need Electron도 있습니다. Electron이 필요하지 않다고 생각하는 이유를 간략히 설명해 드리겠습니다.
설치 가능한 프로그레시브 웹 앱
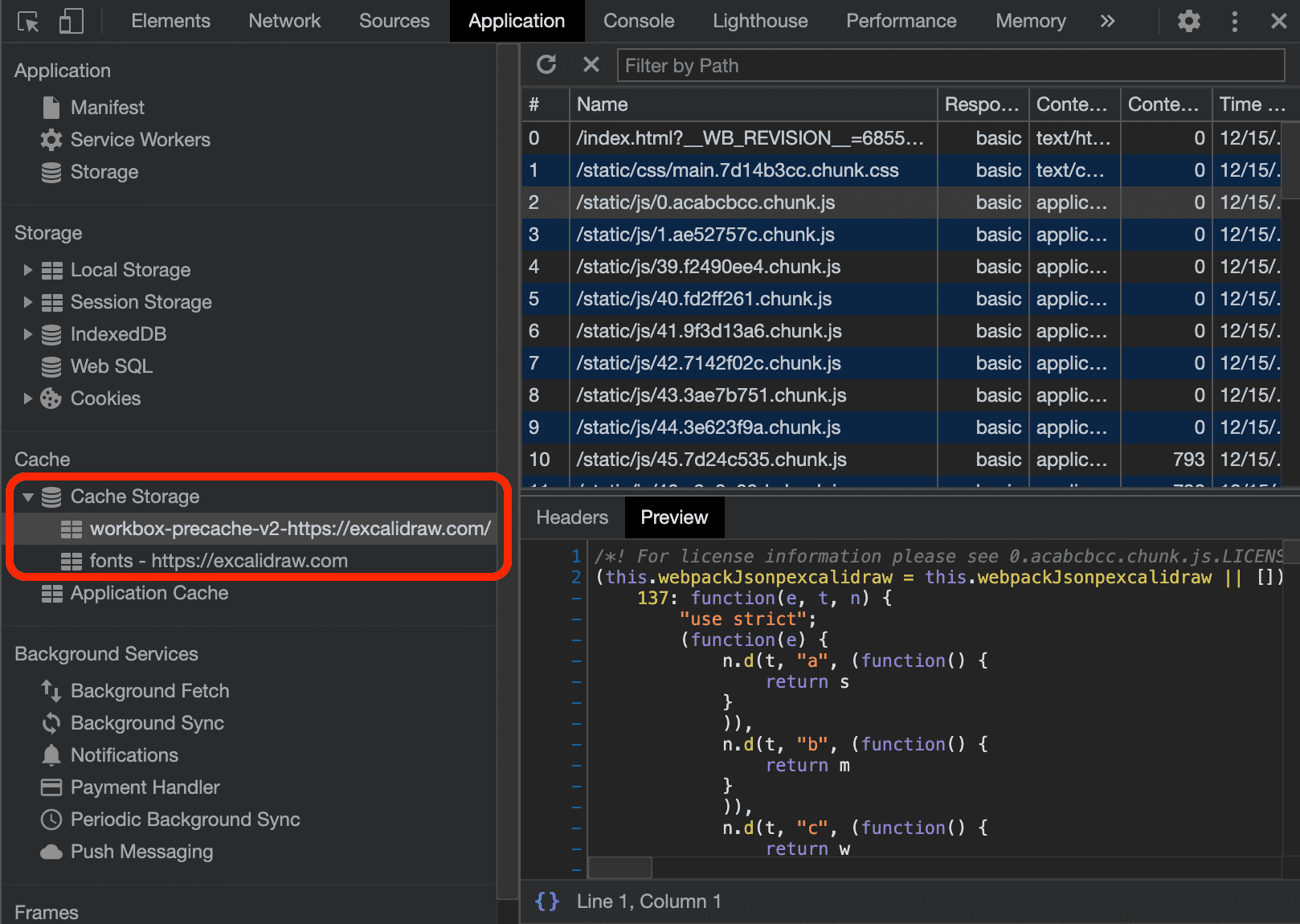
현재 Excalidraw는 서비스 워커 및 웹 앱 매니페스트가 있는 설치 가능한 프로그레시브 웹 앱입니다. 모든 리소스를 두 개의 캐시(글꼴 및 글꼴 관련 CSS용 캐시와 기타 모든 항목용 캐시)에 캐시합니다.

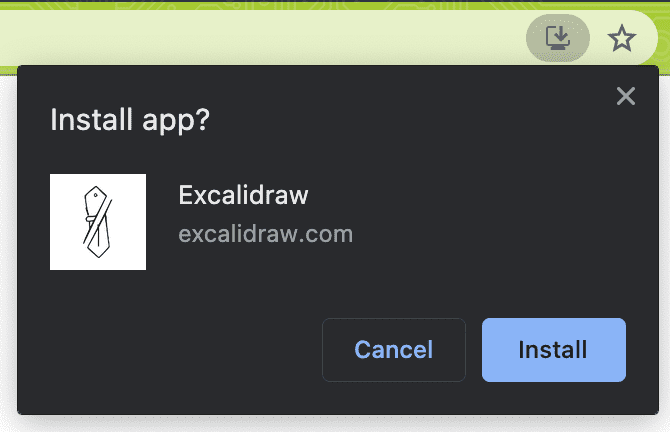
즉, 애플리케이션은 완전히 오프라인으로 작동할 수 있으며 네트워크 연결 없이 실행할 수 있습니다. 데스크톱과 모바일 모두에서 Chromium 기반 브라우저는 사용자에게 앱을 설치하라는 메시지를 표시합니다. 아래 스크린샷에서 설치 메시지를 확인할 수 있습니다.

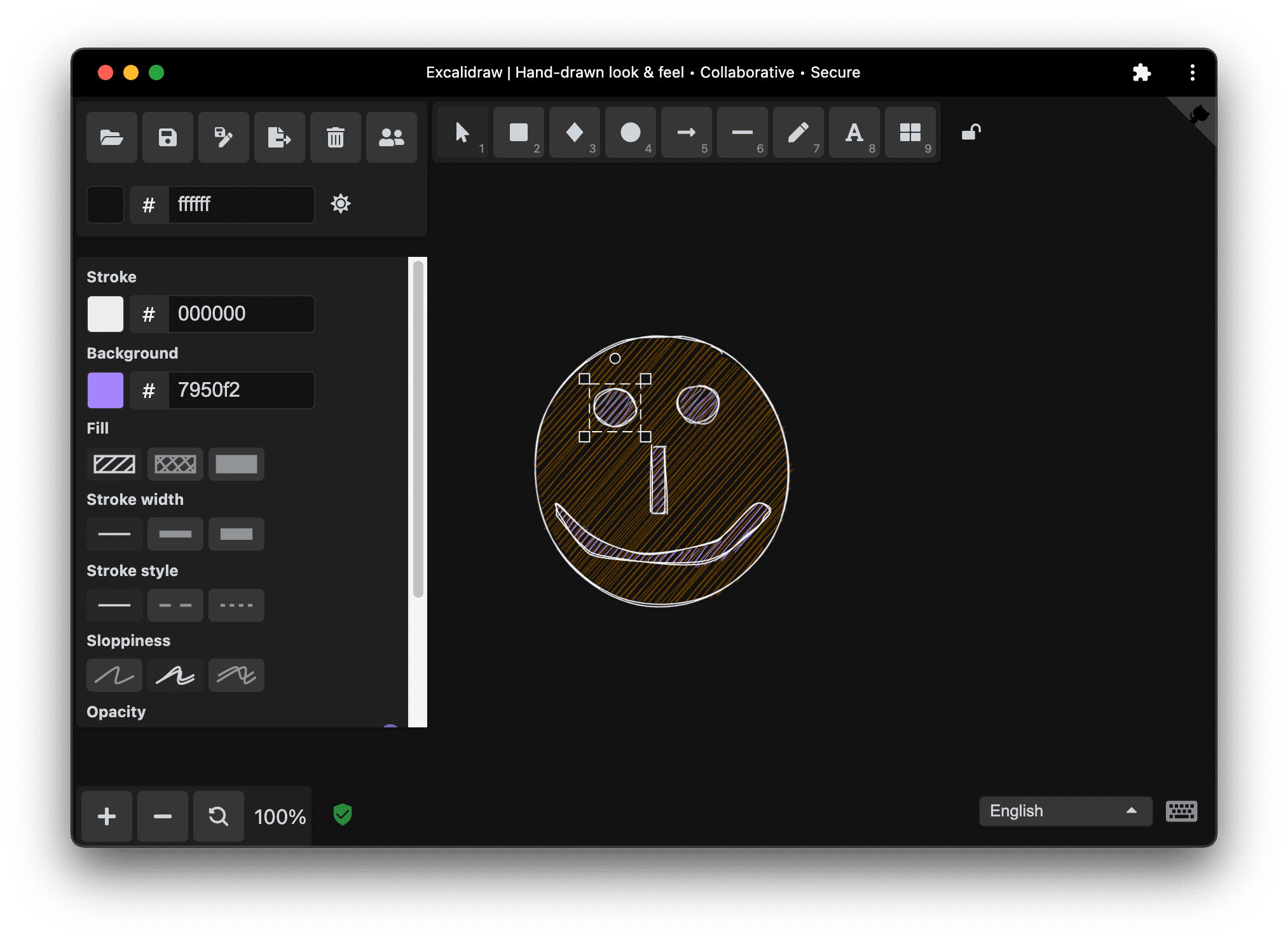
Excalidraw는 독립형 애플리케이션으로 실행되도록 구성되어 있으므로 설치하면 자체 창에서 실행되는 앱이 제공됩니다. 운영체제의 멀티태스킹 UI에 완전히 통합되며 설치하는 플랫폼에 따라 홈 화면, 도크 또는 작업 표시줄에 자체 앱 아이콘이 표시됩니다.


파일 시스템 액세스
Excalidraw는 운영체제의 파일 시스템에 액세스하기 위해 browser-fs-access를 사용합니다. 지원되는 브라우저에서는 이를 통해 실제 열기→수정→저장 워크플로와 실제 오버저장 및 '다른 이름으로 저장'을 사용할 수 있으며, 다른 브라우저의 경우 투명한 대체 옵션이 제공됩니다. 이 기능에 관한 자세한 내용은 browser-fs-access 라이브러리로 파일 및 디렉터리 읽기 및 쓰기 블로그 게시물을 참고하세요.
드래그 앤 드롭 지원
플랫폼별 애플리케이션에서와 마찬가지로 파일을 Excalidraw 창으로 드래그 앤 드롭할 수 있습니다. File System Access API를 지원하는 브라우저에서는 드롭된 파일을 즉시 수정하고 수정사항을 원본 파일에 저장할 수 있습니다. 직관적이어서 웹 앱을 다루고 있다는 사실을 잊을 때도 있습니다.
클립보드 액세스
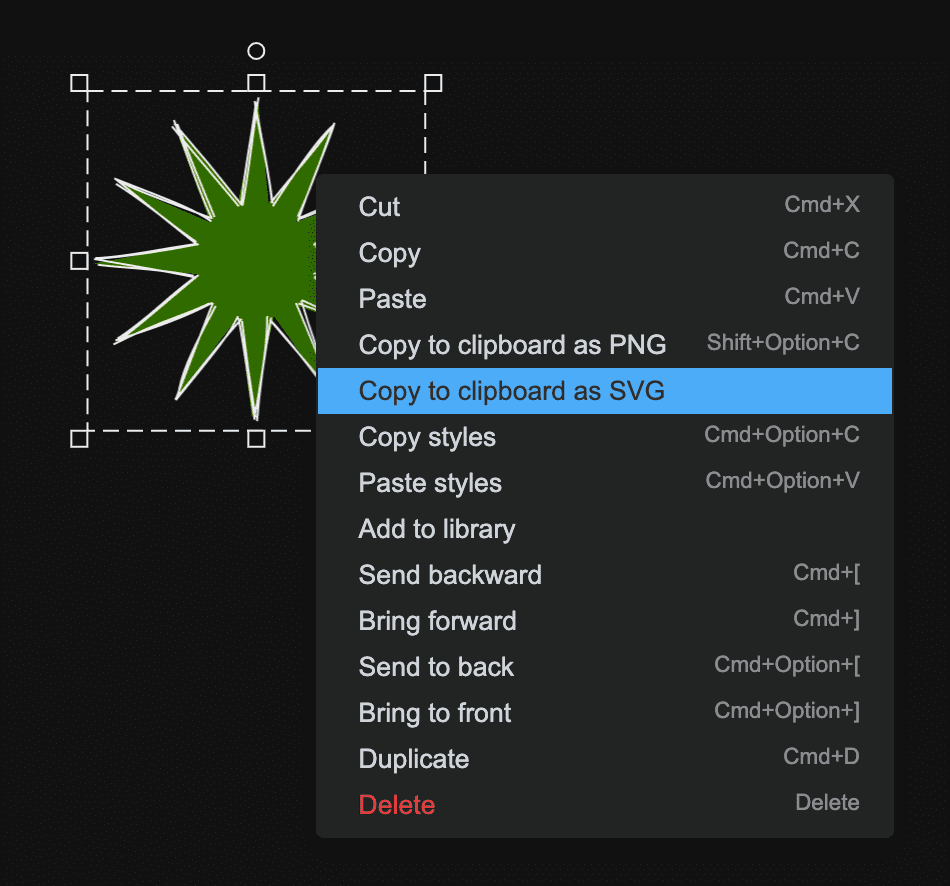
Excalidraw는 운영체제의 클립보드와 잘 작동합니다. 전체 Excalidraw 그림 또는 개별 객체만 image/png 및 image/svg+xml 형식으로 복사하여 붙여넣을 수 있으므로 Inkscape와 같은 다른 플랫폼별 도구 또는 SVGOMG와 같은 웹 기반 도구와 쉽게 통합할 수 있습니다.

파일 처리
Excalidraw는 이미 실험용 File Handling API를 지원합니다. 즉, Excalidraw가 운영체제에서 .excalidraw 파일의 파일 핸들러로 등록되므로 .excalidraw 파일을 운영체제의 파일 관리자에서 더블클릭하고 Excalidraw 앱에서 직접 열 수 있습니다.
선언적 링크 캡처
Excalidraw 그림은 링크를 통해 공유할 수 있습니다. 예를 들면 다음과 같습니다. 향후 Excalidraw가 PWA로 설치된 경우 이러한 링크는 브라우저 탭에서 열리지 않고 새 독립형 창을 실행합니다. 구현이 완료될 때까지는 선언적 링크 캡처를 통해 작동합니다. 이 기능은 이 글을 작성할 당시 최신 웹 플랫폼 기능에 관한 제안서입니다.
결론
웹은 지난 몇 년 또는 몇 개월 전만 해도 웹에서 생각할 수 없었고 플랫폼별 애플리케이션에서만 사용할 수 있었던 기능이 점점 더 많이 브라우저에 도입되면서 많은 발전을 이루었습니다. Excalidraw는 브라우저에서 가능한 최신 기술을 사용하고 있으며, 모든 플랫폼의 모든 브라우저에서 사용하는 각 기능을 지원하지는 않는다는 점을 인지하고 있습니다. Google은 점진적 개선 전략을 활용하여 가능한 한 모든 사용자에게 최신 기능을 제공하고자 합니다. 모든 브라우저에서 최적의 화질로 시청할 수 있습니다.
Electron은 그동안 유용하게 사용되었지만 2020년 이후에는 Electron 없이도 충분합니다. @vjeux님의 목표와 관련하여 Android Play 스토어에서 이제 신뢰할 수 있는 웹 활동이라는 컨테이너 형식의 PWA를 허용하고 Microsoft 스토어에서도 PWA를 지원하므로 머지않은 시일 내에 이러한 스토어에서 Excalidraw를 기대하실 수 있습니다. 그동안 브라우저에서 언제든지 Excalidraw를 사용하고 설치할 수 있습니다.


