Kaydırma çubukları ve onay kutularından oluşan bir ayarlar bileşeninin nasıl oluşturulacağına dair temel bir genel bakış.
Bu yayında, web için duyarlı, birden fazla cihaz girişini destekleyen ve tarayıcılarda çalışan bir Ayarlar bileşeni oluşturma konusundaki düşüncelerimi paylaşmak istiyorum. Demoyu deneyin.
Video izlemeyi tercih ediyorsanız veya geliştirdiğimiz özelliklerin kullanıcı arayüzü/kullanıcı deneyimi önizlemesini görmek istiyorsanız YouTube'daki kısa açıklama videosunu izleyebilirsiniz:
Genel Bakış
Bu bileşenin yönlerini aşağıdaki bölümlere ayırdım:
- Düzenler
- Renk
- Özel aralık girişi
- Özel onay kutusu girişi
- Erişilebilirlikle ilgili dikkat edilmesi gereken noktalar
- JavaScript
Düzenler
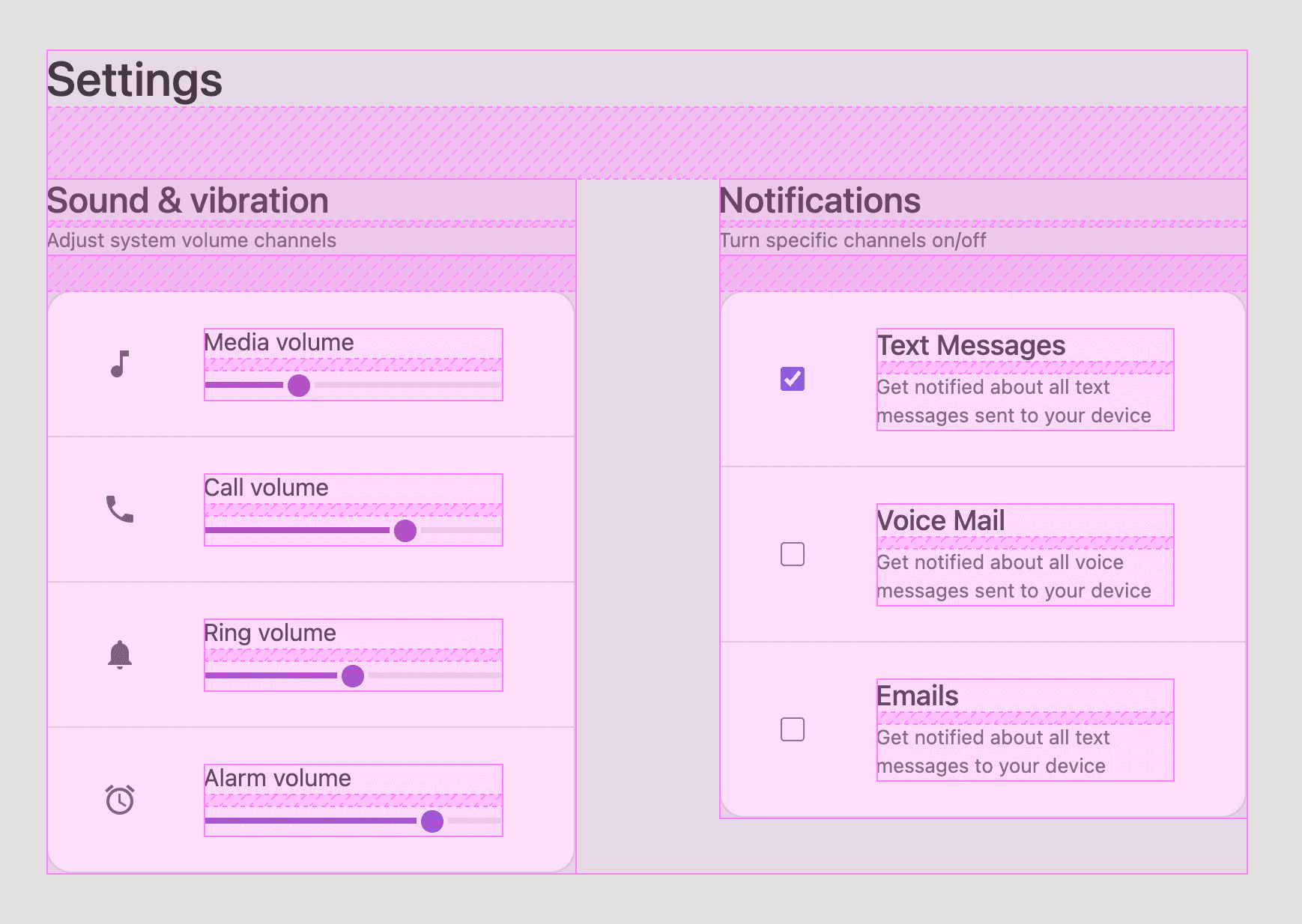
Bu, tamamen CSS ızgarası olan ilk GUI Challenge demosudur. Her ızgara, ızgara için Chrome Geliştirici Araçları ile vurgulanmıştır:

Sadece boşluk için
En yaygın düzen:
foo {
display: grid;
gap: var(--something);
}
Bu düzene "yalnızca boşluk için" adını veriyorum çünkü yalnızca bloklar arasına boşluk eklemek için ızgara kullanılıyor.
Bu stratejinin kullanıldığı beş düzen vardır. Bunların tamamı aşağıda gösterilmiştir:

Her giriş grubunu (.fieldset-item) içeren fieldset öğesi, öğeler arasında ince kenarlıklar oluşturmak için gap: 1px kullanıyor. Kenarlıkla ilgili zorlu çözümler yok.
.grid { display: grid; gap: 1px; background: var(--bg-surface-1); & > .fieldset-item { background: var(--bg-surface-2); } }
.grid { display: grid; & > .fieldset-item { background: var(--bg-surface-2); &:not(:last-child) { border-bottom: 1px solid var(--bg-surface-1); } } }
Doğal ızgara sargısı
En karmaşık düzen, <main> ile <form> arasındaki mantıksal düzen olan makro düzen oldu.
Sarma içeriğini ortalama
Hem Flexbox hem de Grid, align-items veya align-content yetenekleri sunar. Sarma öğeleriyle uğraşırken content düzen hizalamaları, boşluğu alt öğeler arasında grup olarak dağıtır.
main {
display: grid;
gap: var(--space-xl);
place-content: center;
}
Ana öğe, place-content: center kısa hizalama kullandığı için alt öğeler hem tek hem de iki sütunlu düzenlerde dikey ve yatay olarak ortalanır.
Yukarıdaki videoda, sarmalama gerçekleşmiş olsa bile "içeriğin" nasıl ortada kaldığını izleyin.
Repeat auto-fit minmax
<form>, her bölüm için uyarlanabilir bir ızgara düzeni kullanır.
Bu düzen, mevcut alana bağlı olarak tek sütunlu veya iki sütunlu olarak değişir.
form {
display: grid;
gap: var(--space-xl) var(--space-xxl);
grid-template-columns: repeat(auto-fit, minmax(min(10ch, 100%), 35ch));
align-items: flex-start;
max-width: 89vw;
}
Bu kılavuz, duyarlı düzene özel bir dokunuş katmak için row-gap (--space-xl) ve column-gap (--space-xxl) için farklı bir değere sahip. Sütunlar üst üste geldiğinde geniş bir boşluk olmasını istiyoruz ancak geniş ekran kullanıyormuşuz gibi bir boşluk olmasını istemiyoruz.
grid-template-columns özelliği 3 CSS işlevi kullanır: repeat(), minmax() ve min(). Una Kravets, bu konuyla ilgili harika bir düzen blogu gönderisi yazdı ve bu gönderide RAM olarak adlandırdı.
Una'nın düzeniyle karşılaştırdığımızda düzenimizde 3 özel ekleme var:
- Ek bir
min()işlevi iletiyoruz. align-items: flex-startdeğerini belirtiriz.max-width: 89vwstili vardır.
Ek min() işlevi, Evan Minto'nun Intrinsically Responsive CSS Grid with minmax() and min() başlıklı blog yayınında ayrıntılı olarak açıklanmıştır. Bu yayını okumanızı öneririz. flex-startHizalama düzeltmesi, varsayılan genişletme efektini kaldırarak bu düzendeki alt öğelerin eşit yüksekliğe sahip olmasına gerek kalmadan doğal ve içsel yüksekliklere sahip olmasını sağlar. YouTube videosunda bu hizalama ekleme işlemiyle ilgili kısa bir açıklama yer alıyor.
max-width: 89vw, bu yayında kısa bir açıklama yapmaya değer.
Stil uygulanmış ve uygulanmamış düzeni aşağıda görebilirsiniz:
Neler oluyor? max-width belirtildiğinde, auto-fit
düzen algoritmasının alana kaç tekrar sığdırabileceğini bilmesi için bağlam, açık boyutlandırma veya kesin
boyutlandırma sağlanır. Alan "tam genişlikte" olsa da CSS ızgara spesifikasyonuna göre kesin bir boyut veya maksimum boyut sağlanmalıdır. Maksimum boyut sağladım.
Peki, neden 89vw? Çünkü düzenime "uygun" bir seçenekti.
Ben ve birkaç Chrome çalışanı, 100vw gibi daha makul bir değerin neden yeterli olmadığını ve bunun gerçekten bir hata olup olmadığını araştırıyoruz.
Boşluk
Bu düzenin uyumunun büyük bir kısmı, sınırlı bir boşluk paletinden (tam olarak 7) kaynaklanmaktadır.
:root {
--space-xxs: .25rem;
--space-xs: .5rem;
--space-sm: 1rem;
--space-md: 1.5rem;
--space-lg: 2rem;
--space-xl: 3rem;
--space-xxl: 6rem;
}
Bu akışlar, ızgara, CSS @nest ve @media'nın 5. düzey söz dizimiyle çok iyi çalışır. Tamamen <main> düzeni stil grubunu örnek olarak verebiliriz.
main {
display: grid;
gap: var(--space-xl);
place-content: center;
padding: var(--space-sm);
@media (width >= 540px) {
& {
padding: var(--space-lg);
}
}
@media (width >= 800px) {
& {
padding: var(--space-xl);
}
}
}
Varsayılan olarak ortalama dolguya sahip (mobil cihazlardaki gibi) ve içeriği ortalanmış bir ızgara. Ancak daha fazla görüntü alanı kullanılabilir hale geldikçe dolguyu artırarak yayılır. 2021 CSS'nin durumu oldukça iyi görünüyor.
Daha önceki "sadece boşluk için" düzenini hatırlıyor musunuz? Bu bileşende nasıl göründüklerine dair daha eksiksiz bir versiyonu aşağıda bulabilirsiniz:
header {
display: grid;
gap: var(--space-xxs);
}
section {
display: grid;
gap: var(--space-md);
}
Renk
Renklerin kontrollü kullanımı, bu tasarımın hem etkileyici hem de minimal bir şekilde öne çıkmasına yardımcı oldu. Şu şekilde yapıyorum:
:root {
--surface1: lch(10 0 0);
--surface2: lch(15 0 0);
--surface3: lch(20 0 0);
--surface4: lch(25 0 0);
--text1: lch(95 0 0);
--text2: lch(75 0 0);
}
Yüzey ve metin renklerime surface-dark ve surface-darker gibi adlar yerine sayılar veriyorum. Çünkü bir medya sorgusunda bunları ters çevireceğim ve açık ile koyu anlamlı olmayacak.
Bu sorguları şu şekilde bir tercih medya sorgusunda ters çeviriyorum:
:root {
...
@media (prefers-color-scheme: light) {
& {
--surface1: lch(90 0 0);
--surface2: lch(100 0 0);
--surface3: lch(98 0 0);
--surface4: lch(85 0 0);
--text1: lch(20 0 0);
--text2: lch(40 0 0);
}
}
}
Renk söz dizimi ayrıntılarına girmeden önce genel resme ve stratejiye hızlıca göz atmak önemlidir. Ancak biraz acele ettiğim için önce konuyla ilgili daha fazla bilgi vereyim.
LCH?
Renk teorisine çok fazla girmeden LCH'nin, renkleri matematiksel olarak ölçme şeklimize (ör. 255) değil, renkleri algılama şeklimize uygun, insan odaklı bir söz dizimi olduğunu söyleyebiliriz. Bu, insanlar tarafından daha kolay yazılabildiği ve diğer insanların bu ayarlamaları anlayabildiği için önemli bir avantaj sağlar.

Bugünkü demoda, açık ve koyu renkler elde etmek için değiştirdiğim söz dizimine ve değerlere odaklanalım. 1 yüzey ve 1 metin rengine bakalım:
:root {
--surface1: lch(10 0 0);
--text1: lch(95 0 0);
@media (prefers-color-scheme: light) {
& {
--surface1: lch(90 0 0);
--text1: lch(40 0 0);
}
}
}
--surface1: lch(10 0 0), 10% parlaklık, 0 kroma ve 0 renk tonu anlamına gelir: çok koyu, renksiz bir gri. Ardından, açık mod için medya sorgusunda açıklık, 90% ile --surface1: lch(90 0 0); olarak değiştirilir. Stratejinin özeti bu. Öncelikle 2 tema arasındaki parlaklığı değiştirerek başlayın. Tasarımın gerektirdiği veya erişilebilirliği koruyabilecek kontrast oranlarını koruyun.
Buradaki lch() avantajı, açıklığın insan odaklı olmasıdır. Bu nedenle, % değişikliğin algısal olarak ve tutarlı bir şekilde % farklı olacağını bilerek kendimizi iyi hissedebiliriz. hsl() örneği güvenilir değildir.
İlgileniyorsanız renk alanları ve lch() hakkında daha fazla bilgi edinebilirsiniz. Çok yakında!
CSS şu anda bu renklere hiç erişemiyor. Tekrar ediyorum: Çoğu modern monitördeki renklerin üçte birine erişemiyoruz. Bu renkler herhangi bir renk değil, ekranın gösterebileceği en canlı renklerdir. Monitör donanımı, CSS spesifikasyonlarından ve tarayıcı uygulamalarından daha hızlı geliştiği için web sitelerimiz soluk görünüyor.
Lea Verou
Renk şeması içeren uyarlanabilir form kontrolleri
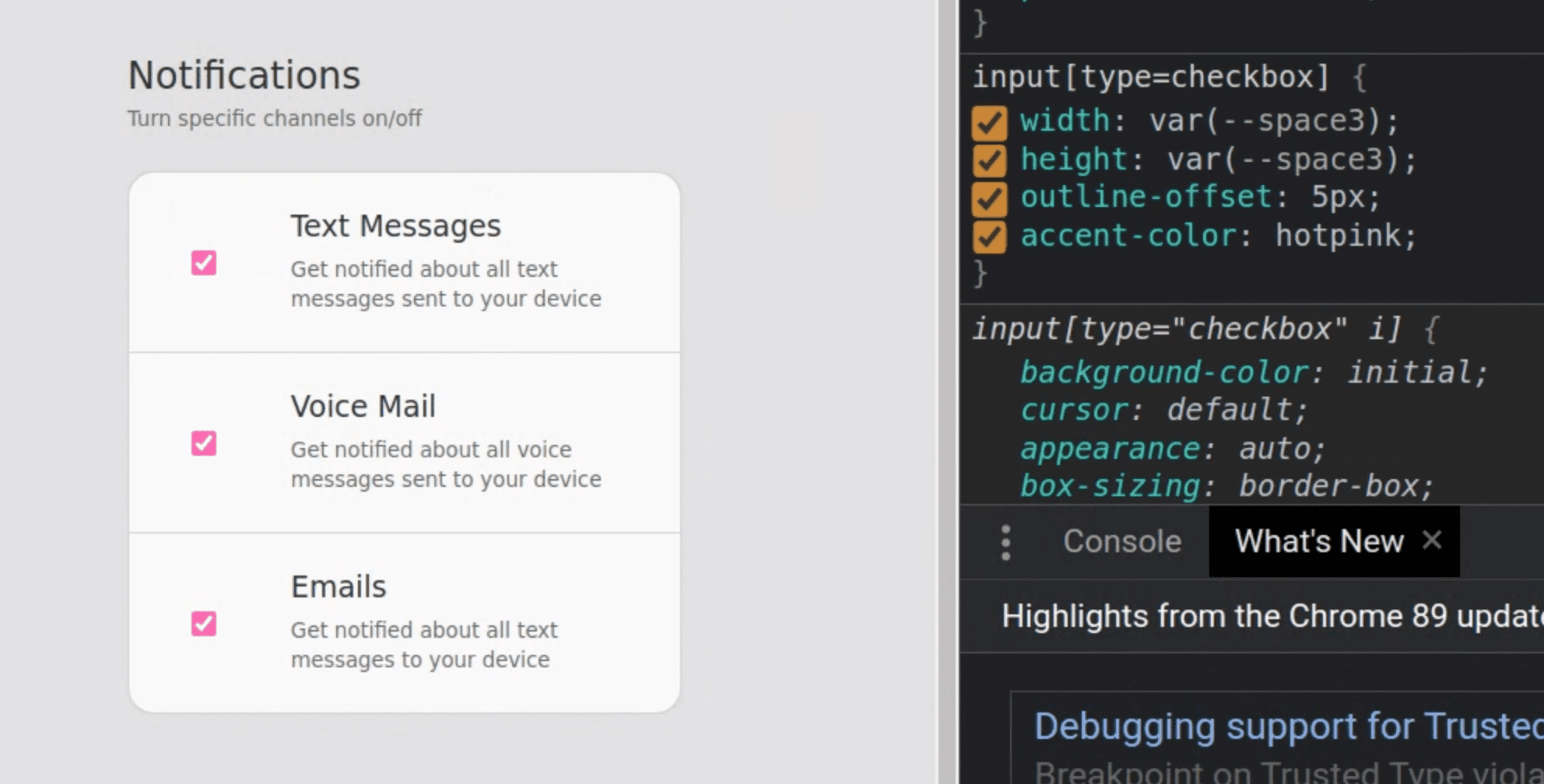
Şu anda Safari ve Chromium olmak üzere birçok tarayıcıda koyu tema kontrolleri bulunur. Ancak tasarımınızın bu kontrolleri kullandığını CSS veya HTML'de belirtmeniz gerekir.
Yukarıdaki örnekte, DevTools'un Stiller panelindeki özelliğin etkisi gösterilmektedir. Demoda, genel olarak daha iyi bir konum olduğunu düşündüğüm HTML etiketi kullanılıyor:
<meta name="color-scheme" content="dark light">
Bu konuyla ilgili tüm bilgileri Thomas
Steiner'ın color-scheme
makalesinde bulabilirsiniz. Karanlık onay kutusu girişlerinden çok daha fazlasını kazanabilirsiniz.
CSS accent-color
Form öğelerinde accent-color ile ilgili son etkinlikler oldu. Bu, tarayıcıların giriş öğesinde kullanılan renk tonunu değiştirebilen tek bir CSS stilidir. Bu konu hakkında daha fazla bilgiyi GitHub'da bulabilirsiniz. Bu bileşenin stillerine dahil ettim. Tarayıcılar destekledikçe onay kutularım pembe ve mor renklerle daha uyumlu olacak.
input[type="checkbox"] {
accent-color: var(--brand);
}

Sabit renk geçişleri ve odaklanma ile çarpıcı renkler
Renk, az kullanıldığında en çok dikkat çeker. Bunu sağlamanın sevdiğim yollarından biri de renkli kullanıcı arayüzü etkileşimleridir.
Yukarıdaki videoda, kullanıcı arayüzü geri bildirimi ve etkileşiminin birçok katmanı vardır. Bu katmanlar, etkileşime kişilik kazandırmak için aşağıdaki yöntemleri kullanır:
- Bağlamı vurgulama
- Değerin aralıkta "ne kadar dolu" olduğuna dair kullanıcı arayüzü geri bildirimi sağlama.
- Bir alanın girişi kabul ettiğine dair kullanıcı arayüzü geri bildirimi sağlama.
Bir öğeyle etkileşimde bulunulduğunda geri bildirim sağlamak için CSS, çeşitli öğelerin görünümünü değiştirmek üzere :focus-within sözde sınıfını kullanır. .fieldset-item'yi inceleyelim. Çok ilginç:
.fieldset-item {
...
&:focus-within {
background: var(--surface2);
& svg {
fill: white;
}
& picture {
clip-path: circle(50%);
background: var(--brand-bg-gradient) fixed;
}
}
}
Bu öğenin alt öğelerinden birinde focus-within özelliği olduğunda:
.fieldset-itemarka planına daha yüksek kontrastlı bir yüzey rengi atanır.- İç içe yerleştirilmiş
svg, daha yüksek kontrast için beyaz renkle doldurulur. - İç içe yerleştirilmiş
<picture>clip-path, tam daire olacak şekilde genişler ve arka plan, parlak sabit gradyanla doldurulur.
Özel aralık
Aşağıdaki HTML giriş öğesini göz önünde bulundurarak görünümünü nasıl özelleştirdiğimi göstereceğim:
<input type="range">
Bu öğenin özelleştirmemiz gereken 3 bölümü vardır:
Aralık öğesi stilleri
input[type="range"] {
/* style setting variables */
--track-height: .5ex;
--track-fill: 0%;
--thumb-size: 3ex;
--thumb-offset: -1.25ex;
--thumb-highlight-size: 0px;
appearance: none; /* clear styles, make way for mine */
display: block;
inline-size: 100%; /* fill container */
margin: 1ex 0; /* ensure thumb isn't colliding with sibling content */
background: transparent; /* bg is in the track */
outline-offset: 5px; /* focus styles have space */
}
CSS'nin ilk birkaç satırı, stillerin özel kısımlarıdır. Bunları net bir şekilde etiketlemenin yardımcı olacağını umuyorum. Diğer stiller ise çoğunlukla sıfırlanmış stillerdir. Bu stiller, bileşenin zor kısımlarını oluşturmak için tutarlı bir temel sağlar.
Parça stilleri
input[type="range"]::-webkit-slider-runnable-track {
appearance: none; /* clear styles, make way for mine */
block-size: var(--track-height);
border-radius: 5ex;
background:
/* hard stop gradient:
- half transparent (where colorful fill we be)
- half dark track fill
- 1st background image is on top
*/
linear-gradient(
to right,
transparent var(--track-fill),
var(--surface1) 0%
),
/* colorful fill effect, behind track surface fill */
var(--brand-bg-gradient) fixed;
}
Buradaki püf nokta, canlı dolgu rengini "göstermektir". Bu işlem, üstte sert durdurma gradyanı ile yapılır. Gradyan, dolgu yüzdesine kadar şeffaftır ve bu yüzdeden sonra doldurulmamış parça yüzeyinin rengini kullanır. Bu doldurulmamış yüzeyin arkasında, şeffaflığın ortaya çıkarmayı beklediği tam genişlikte bir renk vardır.
İzleme dolgu stili
Dolgu stilini korumak için tasarımımda JavaScript kullanılması gerekiyor. Yalnızca CSS stratejileri vardır ancak bu stratejiler için başparmak öğesinin parça ile aynı yükseklikte olması gerekir ve bu sınırlar içinde uyum bulamadım.
/* grab sliders on page */
const sliders = document.querySelectorAll('input[type="range"]')
/* take a slider element, return a percentage string for use in CSS */
const rangeToPercent = slider => {
const max = slider.getAttribute('max') || 10;
const percent = slider.value / max * 100;
return `${parseInt(percent)}%`;
};
/* on page load, set the fill amount */
sliders.forEach(slider => {
slider.style.setProperty('--track-fill', rangeToPercent(slider));
/* when a slider changes, update the fill prop */
slider.addEventListener('input', e => {
e.target.style.setProperty('--track-fill', rangeToPercent(e.target));
})
})
Bunun güzel bir görsel iyileştirme olduğunu düşünüyorum. Kaydırma çubuğu JavaScript olmadan mükemmel şekilde çalışır. --track-fill özelliği gerekli değildir. Bu özellik yoksa dolgu stili uygulanmaz. JavaScript kullanılabiliyorsa özel özelliği doldurun, kullanıcı değişikliklerini gözlemleyin ve özel özelliği değerle senkronize edin.
Ana Tudor tarafından CSS-Tricks'te yayınlanan bu harika gönderide, parça doldurma için yalnızca CSS'ye dayalı bir çözüm gösteriliyor. Ayrıca bu range öğesini de çok ilham verici buldum.
Kaydırma kutusu stilleri
input[type="range"]::-webkit-slider-thumb {
appearance: none; /* clear styles, make way for mine */
cursor: ew-resize; /* cursor style to support drag direction */
border: 3px solid var(--surface3);
block-size: var(--thumb-size);
inline-size: var(--thumb-size);
margin-top: var(--thumb-offset);
border-radius: 50%;
background: var(--brand-bg-gradient) fixed;
}
Bu stillerin çoğu güzel bir daire oluşturmak için kullanılır.
Burada, küçük resimlerin, parçaların ve ilişkili SVG öğelerinin dinamik renklerini birleştiren sabit arka plan gradyanını tekrar görüyorsunuz.
Etkileşim için kullanılan stilleri ayırarak fareyle üzerine gelindiğinde vurgulama için kullanılan box-shadow
tekniğini izole ettim:
@custom-media --motionOK (prefers-reduced-motion: no-preference);
::-webkit-slider-thumb {
…
/* shadow spread is initally 0 */
box-shadow: 0 0 0 var(--thumb-highlight-size) var(--thumb-highlight-color);
/* if motion is OK, transition the box-shadow change */
@media (--motionOK) {
& {
transition: box-shadow .1s ease;
}
}
/* on hover/active state of parent, increase size prop */
@nest input[type="range"]:is(:hover,:active) & {
--thumb-highlight-size: 10px;
}
}
Amaç, kullanıcı geri bildirimleri için kolay yönetilebilen ve animasyonlu bir görsel vurgu oluşturmaktı. Kutu gölgesi kullanarak efektle düzeni tetiklemeyi önleyebilirim. Bunu, bulanık olmayan ve küçük resim öğesinin dairesel şekliyle eşleşen bir gölge oluşturarak yapıyorum. Ardından, fareyle üzerine gelindiğinde yayılma boyutunu değiştirip geçiş yapıyorum.
Onay kutularında da vurgulama efektini kullanmak bu kadar kolay olsaydı…
Tarayıcılar arası seçiciler
Tarayıcılar arası tutarlılık için şu -webkit- ve -moz- seçicilere ihtiyacım olduğunu fark ettim:
input[type="range"] {
&::-webkit-slider-runnable-track {}
&::-moz-range-track {}
&::-webkit-slider-thumb {}
&::-moz-range-thumb {}
}
Özel Onay Kutusu
Aşağıdaki HTML giriş öğesini göz önünde bulundurarak görünümünü nasıl özelleştirdiğimi göstereceğim:
<input type="checkbox">
Bu öğenin özelleştirmemiz gereken 3 bölümü vardır:
Onay kutusu öğesi
input[type="checkbox"] {
inline-size: var(--space-sm); /* increase width */
block-size: var(--space-sm); /* increase height */
outline-offset: 5px; /* focus style enhancement */
accent-color: var(--brand); /* tint the input */
position: relative; /* prepare for an absolute pseudo element */
transform-style: preserve-3d; /* create a 3d z-space stacking context */
margin: 0;
cursor: pointer;
}
transform-style ve position stilleri, vurguyu biçimlendirmek için daha sonra kullanacağımız sözde öğeyi hazırlar. Aksi takdirde, çoğunlukla küçük ve kişisel stil önerilerinde bulunurum. İmlecin işaretçi olmasını, ana hat kaymalarını istiyorum. Varsayılan onay kutuları çok küçük. accent-color destekleniyorsa bu onay kutularını marka renk şemasına dahil edin.
Onay kutusu etiketleri
Onay kutuları için etiket sağlamak 2 nedenden dolayı önemlidir. Birincisi, onay kutusu değerinin ne için kullanıldığını göstermek, "Ne için açık veya kapalı?" sorusunu yanıtlamaktır. İkincisi ise kullanıcı deneyimiyle ilgilidir. Web kullanıcıları, onay kutularıyla ilişkili etiketler aracılığıyla etkileşime geçmeye alışmıştır.
<input type="checkbox" id="text-notifications" name="text-notifications" >
<label for="text-notifications"> <h3>Text Messages</h3> <small>Get notified about all text messages sent to your device</small> </label>
Etiketinizde, kimliğe göre bir onay kutusunu işaret eden bir for özelliği kullanın: <label for="text-notifications">. Fare veya ekran okuyucu gibi farklı araçlar ve teknolojilerle bulunabilmesi için onay kutunuzda hem adı hem de kimliği iki kez kullanın:
<input type="checkbox" id="text-notifications" name="text-notifications">.
:hover, :active ve daha fazlası bağlantıyla birlikte ücretsiz olarak sunulur. Bu sayede formunuzla etkileşim kurma yöntemleri artar.
Onay kutusu vurgusu
Arayüzlerimin tutarlı olmasını istiyorum ve kaydırma çubuğu öğesinde, onay kutusuyla kullanmak istediğim güzel bir küçük resim vurgusu var. Küçük resimde box-shadow kullanılabilir ve gölgeyi büyütüp küçültmek için spread özelliği kullanılabilir. Ancak onay kutularımız kare olduğu ve kare olması gerektiği için bu efekt burada çalışmıyor.
Aynı görsel efekti bir sözde öğe ve maalesef biraz da zorlu CSS ile elde edebildim:
@custom-media --motionOK (prefers-reduced-motion: no-preference);
input[type="checkbox"]::before {
--thumb-scale: .01; /* initial scale of highlight */
--thumb-highlight-size: var(--space-xl);
content: "";
inline-size: var(--thumb-highlight-size);
block-size: var(--thumb-highlight-size);
clip-path: circle(50%); /* circle shape */
position: absolute; /* this is why position relative on parent */
top: 50%; /* pop and plop technique (https://web.dev/centering-in-css#5-pop-and-plop) */
left: 50%;
background: var(--thumb-highlight-color);
transform-origin: center center; /* goal is a centered scaling circle */
transform: /* order here matters!! */
translateX(-50%) /* counter balances left: 50% */
translateY(-50%) /* counter balances top: 50% */
translateZ(-1px) /* PUTS IT BEHIND THE CHECKBOX */
scale(var(--thumb-scale)) /* value we toggle for animation */
;
will-change: transform;
@media (--motionOK) { /* transition only if motion is OK */
& {
transition: transform .2s ease;
}
}
}
/* on hover, set scale custom property to "in" state */
input[type="checkbox"]:hover::before {
--thumb-scale: 1;
}
Daire şeklinde bir sözde öğe oluşturmak kolay bir işlemdir ancak bunu, bağlı olduğu öğenin arkasına yerleştirmek daha zordu. İşte düzeltmeden önceki ve sonraki hali:
Bu kesinlikle bir mikro etkileşim olsa da görsel tutarlılığı korumak benim için önemli. Animasyon ölçeklendirme tekniği, diğer yerlerde kullandığımızla aynıdır. Özel bir özelliği yeni bir değere ayarlıyoruz ve CSS'nin, hareket tercihlerine göre bu özelliği geçiş yapmasına izin veriyoruz. Buradaki temel özellik translateZ(-1px). Üst öğe bir 3D alan oluşturdu ve bu sözde öğe alt öğesi, kendisini z-uzayında biraz geriye yerleştirerek bu alana dokundu.
Erişilebilirlik
YouTube videosunda, bu ayarlar bileşeni için fare, klavye ve ekran okuyucu etkileşimleri mükemmel bir şekilde gösteriliyor. Burada bazı ayrıntıları açıklayacağım.
HTML Öğesi Seçenekleri
<form>
<header>
<fieldset>
<picture>
<label>
<input>
Bu ipuçlarının her biri, kullanıcının tarama aracıyla ilgili ipuçları ve tavsiyeler içerir. Bazı öğeler etkileşim ipuçları sağlar, bazıları etkileşimi bağlar ve bazıları da ekran okuyucunun gezindiği erişilebilirlik ağacını şekillendirmeye yardımcı olur.
HTML Özellikleri
Ekran okuyucular tarafından okunması gerekmeyen öğeleri (bu örnekte kaydırma çubuğunun yanındaki simge) gizleyebiliriz:
<picture aria-hidden="true">
Yukarıdaki videoda Mac OS'teki ekran okuyucu akışı gösterilmektedir. Giriş odağının doğrudan bir kaydırma çubuğundan diğerine nasıl geçtiğine dikkat edin. Bunun nedeni, bir sonraki kaydırıcıya giderken durak noktası olabilecek simgeyi gizlemiş olmamızdır. Bu özellik olmadan kullanıcının durup dinlemesi ve göremediği resmi geçmesi gerekir.
SVG, bir dizi matematiksel işlemden oluşur. Fareyle üzerine gelindiğinde ücretsiz olarak gösterilecek bir başlık için <title> öğesi ve matematiksel işlemlerin ne oluşturduğuyla ilgili, insanlar tarafından okunabilir bir yorum ekleyelim:
<svg viewBox="0 0 24 24">
<title>A note icon</title>
<path d="M12 3v10.55c-.59-.34-1.27-.55-2-.55-2.21 0-4 1.79-4 4s1.79 4 4 4 4-1.79 4-4V7h4V3h-6z"/>
</svg>
Bunun dışında, form testlerinin fare, klavye, video oyunu kumandaları ve ekran okuyucularda gerçekten iyi sonuç vermesi için yeterli miktarda açıkça işaretlenmiş HTML kullandık.
JavaScript
Parça dolgu renginin JavaScript'ten nasıl yönetildiğini daha önce ele almıştık. Şimdi <form> ile ilgili JavaScript'e göz atalım:
const form = document.querySelector('form');
form.addEventListener('input', event => {
const formData = Object.fromEntries(new FormData(form));
console.table(formData);
})
Formla her etkileşimde bulunulup değişiklik yapıldığında, sunucuya gönderilmeden önce kolayca incelenebilmesi için form, konsolda bir tabloya nesne olarak kaydedilir.

Sonuç
Benim nasıl yaptığımı öğrendiğinize göre, siz nasıl yapardınız? Bu, eğlenceli bir bileşen mimarisi oluşturur. En sevdiği çerçevede yuvalar içeren ilk sürümü kim oluşturacak? 🙂
Yaklaşımlarımızı çeşitlendirelim ve web'de içerik oluşturmanın tüm yollarını öğrenelim. Bir demo oluşturun, bağlantıları bana tweet atın. Ben de bu bağlantıları aşağıdaki Topluluk remiksleri bölümüne ekleyeyim.


