color-scheme CSS özelliği ve ilgili meta etiketi, geliştiricilerin sayfalarını kullanıcı aracısı stil sayfasının temaya özel varsayılanlarına dahil etmesine olanak tanır.
Arka plan
prefers-color-scheme kullanıcı tercihi medya özelliği
prefers-color-scheme
Kullanıcı tercihi medya özelliği, geliştiricilere sayfalarının görünümü üzerinde tam kontrol sağlar.
Bu konu hakkında bilginiz yoksa lütfen prefers-color-scheme: Hello darkness, my old friend başlıklı makalemi okuyun. Bu makalede, harika koyu mod deneyimleri oluşturma hakkında bildiğim her şeyi belgeledim.
Makalede yalnızca kısaca bahsedilen bir bulmaca parçası, color-scheme CSS özelliği ve aynı ada sahip meta etikettir.
Her ikisi de, sayfanızı kullanıcı aracısı stil sayfasının temaya özel varsayılanlarına (ör. form kontrolleri, kaydırma çubukları ve CSS sistem renkleri) dahil etmenize olanak tanıyarak geliştirici olarak hayatınızı kolaylaştırır.
Bu özellik aynı zamanda tarayıcıların kendi başlarına dönüşüm uygulamalarını da engeller.
Tarayıcı desteği
prefers-color-scheme
color-scheme
Kullanıcı aracısı stil sayfası
Devam etmeden önce, kullanıcı aracısı stil sayfasının ne olduğunu kısaca açıklayayım. Çoğu zaman kullanıcı aracısı (UA) kelimesini tarayıcı demenin şık bir yolu olarak düşünebilirsiniz. UA stil sayfası, bir sayfanın varsayılan görünümünü ve tarzını belirler. Adından da anlaşılacağı gibi, UA stil sayfası söz konusu UA'ya bağlıdır. Chrome (ve Chromium) UA stil sayfasına göz atabilir ve bunu Firefox veya Safari (ve WebKit) ile karşılaştırabilirsiniz. Genellikle, UA stil sayfaları çoğu konuda aynı fikirdedir. Örneğin, tüm temalar bağlantıları mavi, genel metni siyah ve arka plan rengini beyaz yapar. Ancak önemli (ve bazen rahatsız edici) farklılıklar da vardır. Örneğin, form kontrollerini nasıl şekillendirdikleri gibi.
WebKit'in UA stil sayfasına ve koyu modla ilgili işlevlerine daha yakından bakın.
(Stil sayfasında "dark" için tam metin araması yapın.)
Stil sayfası tarafından sağlanan varsayılan değer, koyu modun açık veya kapalı olmasına bağlı olarak değişir.
Bunu göstermek için :matches sözde sınıfını ve -apple-system-control-background gibi WebKit'e özel değişkenlerin yanı sıra WebKit'e özel önişlemci yönergesi #if defined'yi kullanan bir CSS kuralı aşağıda verilmiştir:
input,
input:matches([type="password"], [type="search"]) {
-webkit-appearance: textfield;
#if defined(HAVE_OS_DARK_MODE_SUPPORT) &&
HAVE_OS_DARK_MODE_SUPPORT
color: text;
background-color: -apple-system-control-background;
#else
background-color: white;
#endif
/* snip */
}
Yukarıdaki color ve background-color özellikleri için standart olmayan bazı değerler olduğunu fark edeceksiniz.
text ve -apple-system-control-background geçerli CSS renkleri değil.
Bunlar WebKit'in dahili semantik renkleridir.
CSS'nin standartlaştırılmış semantik sistem renkleri vardır.
Bunlar CSS Color Module Level 4'te belirtilir.
Örneğin,
Canvas
(<canvas> etiketiyle karıştırılmamalıdır) uygulama içeriğinin veya dokümanların arka planı için kullanılırken,
CanvasText
uygulama içeriğindeki veya dokümanlardaki metin için kullanılır.
Bu iki kavram birlikte ele alınır ve ayrı ayrı kullanılmamalıdır.
UA stil sayfaları, HTML öğelerinin varsayılan olarak nasıl oluşturulacağını belirlemek için kendi tescilli veya standartlaştırılmış anlamsal sistem renklerini kullanabilir.
İşletim sistemi koyu moda ayarlanmışsa veya koyu tema kullanıyorsa CanvasText (ya da text) koşullu olarak beyaza, Canvas (ya da -apple-system-control-background) ise siyaha ayarlanır.
UA stil sayfası daha sonra aşağıdaki CSS'yi yalnızca bir kez atar ve hem açık hem de koyu modu kapsar.
/**
Not actual UA stylesheet code.
For illustrative purposes only.
*/
body {
color: CanvasText;
background-color: Canvas
}
color-scheme CSS özelliği
CSS Renk Ayarlama Modülü Seviye 1 spesifikasyonu, kullanıcı tercihlerini (ör. koyu mod, kontrast ayarlama veya belirli renk şemaları) işlemek amacıyla kullanıcı aracısı tarafından otomatik renk ayarlama için bir model ve kontroller sunar.
Burada tanımlanan color-scheme özelliği, bir öğenin hangi renk şemalarıyla oluşturulabileceğini belirtmesine olanak tanır.
Bu değerler, kullanıcının tercihleriyle birlikte belirlenir. Sonuç olarak, form denetimlerinin ve kaydırma çubuklarının varsayılan renkleri gibi kullanıcı arayüzü (UI) öğelerini ve CSS sistem renklerinin kullanılan değerlerini etkileyen bir renk şeması seçilir.
Şu anda aşağıdaki değerler desteklenmektedir:
normalÖğenin renk şemalarından haberdar olmadığını ve bu nedenle öğenin tarayıcının varsayılan renk şemasıyla oluşturulması gerektiğini belirtir.[ light | dark ]+Öğenin, listelenen renk düzenlerinin farkında olduğunu ve bunları işleyebileceğini belirtir. Ayrıca, bu renk düzenleri arasında sıralı bir tercih olduğunu ifade eder.
Bu listede light, açık arka plan renkleri ve koyu ön plan renkleriyle açık bir renk düzenini, dark ise koyu arka plan renkleri ve açık ön plan renkleriyle bunun tam tersini ifade eder.
Tüm öğeler için, bir renk şemasıyla oluşturma işlemi, öğe için tarayıcı tarafından sağlanan tüm kullanıcı arayüzünde kullanılan renklerin, renk şemasının amacına uygun olmasını sağlamalıdır. Örnekler: kaydırma çubukları, yazım denetimi alt çizgileri, form kontrolleri vb.
:root öğesinde, renk şemasıyla oluşturma işlemi ayrıca tuvalin yüzey rengini (yani genel arka plan rengi), color özelliğinin başlangıç değerini ve sistem renklerinin kullanılan değerlerini etkilemeli ve görünüm alanının kaydırma çubuklarını da etkilemelidir.
/*
The page supports both dark and light color schemes,
and the page author prefers dark.
*/
:root {
color-scheme: dark light;
}
color-scheme meta etiketi
color-scheme CSS özelliğine uymak için CSS'nin önce indirilmesi (<link rel="stylesheet"> aracılığıyla referans veriliyorsa) ve ayrıştırılması gerekir.
Kullanıcı aracılarının sayfa arka planını istenen renk şemasıyla hemen oluşturmasına yardımcı olmak için color-scheme değeri <meta name="color-scheme"> öğesinde de sağlanabilir.
<!--
The page supports both dark and light color schemes,
and the page author prefers dark.
-->
<meta name="color-scheme" content="dark light">
color-scheme ve prefers-color-scheme'ı birleştirme
Hem meta etiketi hem de CSS özelliği (:root öğesine uygulandığında) sonuçta aynı davranışa yol açtığından, tarayıcının tercih edilen şemaya daha hızlı uyum sağlayabilmesi için renk şemasının her zaman meta etiketi aracılığıyla belirtilmesini öneririm.
Mutlak temel çizgi sayfaları için ek CSS kuralları gerekli olmasa da genel durumda color-scheme ile prefers-color-scheme her zaman birleştirilmelidir.
Örneğin, WebKit ve Chrome tarafından klasik bağlantı mavisi rgb(0,0,238) için kullanılan tescilli WebKit CSS rengi -webkit-link, siyah bir arka planda 2,23:1 kontrast oranına sahiptir ve hem WCAG AA hem de WCAG AAA şartlarını karşılamaz.
Bu sorunun düzeltilmesi için Chrome, WebKit ve Firefox ile ilgili hata raporları ve HTML Standardı'nda bir meta sorunu açtım.
prefers-color-scheme ile etkileşim
color-scheme CSS özelliği ile karşılık gelen meta etiketin prefers-color-scheme kullanıcı tercihi medya özelliğiyle etkileşimi ilk başta kafa karıştırıcı görünebilir.
Hatta birlikte çok iyi oynarlar.
Anlaşılması gereken en önemli nokta, color-scheme öğesinin varsayılan görünümü belirlediği, prefers-color-scheme öğesinin ise stil verilebilen görünümü belirlediğidir.
Bu durumu daha net açıklamak için aşağıdaki sayfayı ele alalım:
<head>
<meta name="color-scheme" content="dark light">
<style>
fieldset {
background-color: gainsboro;
}
@media (prefers-color-scheme: dark) {
fieldset {
background-color: darkslategray;
}
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, legere ancillae ne vis.
</p>
<form>
<fieldset>
<legend>Lorem ipsum</legend>
<button type="button">Lorem ipsum</button>
</fieldset>
</form>
</body>
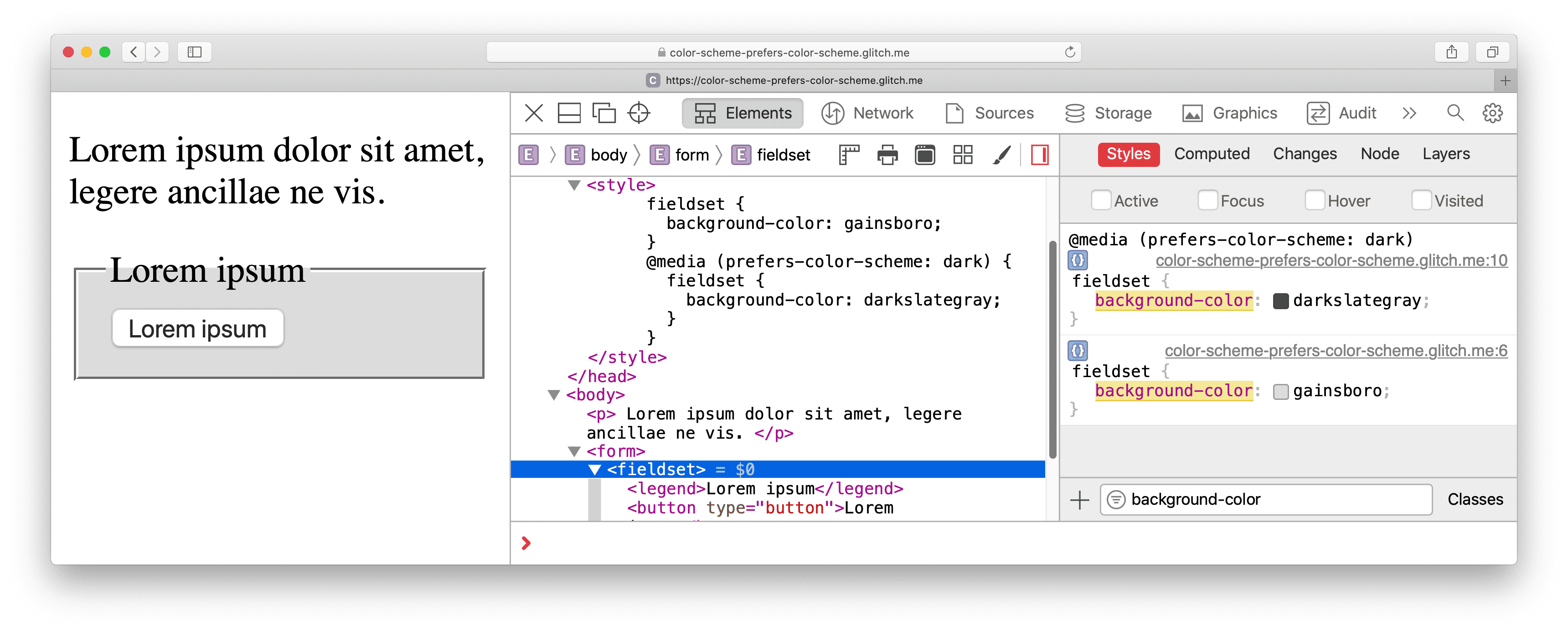
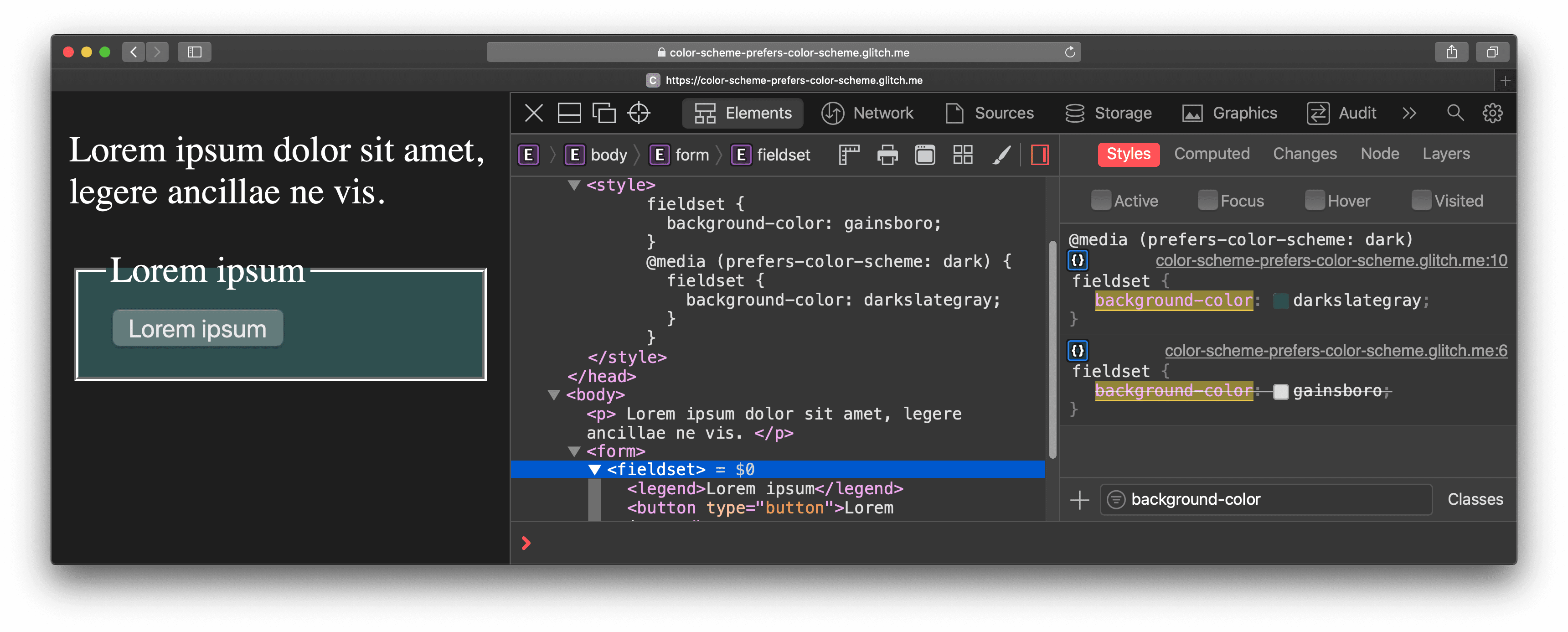
Sayfadaki satır içi CSS kodu, genel durumda <fieldset> öğesinin background-color özelliğini gainsboro olarak, kullanıcı prefers-color-scheme kullanıcı tercihi medya özelliğine göre dark renk şemasını tercih ediyorsa darkslategray olarak ayarlar.
Sayfa, <meta name="color-scheme" content="dark light"> öğesi aracılığıyla tarayıcıya koyu ve açık temayı desteklediğini ve koyu temayı tercih ettiğini bildirir.
İşletim sisteminin koyu veya açık moda ayarlanmasına bağlı olarak, kullanıcı aracısı stil sayfasına göre sayfanın tamamı koyu zemin üzerinde açık veya açık zemin üzerinde koyu görünür. Paragraf metnini veya sayfanın arka plan rengini değiştirmek için geliştirici tarafından sağlanan ek CSS kodu gerekmez.
<fieldset> öğesinin background-color özelliğinin, sayfadaki geliştirici tarafından sağlanan satır içi stil sayfasındaki kurallara uyarak koyu modun etkin olup olmamasına göre nasıl değiştiğine dikkat edin.
gainsboro veya darkslategray olmalıdır.

<fieldset> öğesinin background-color özelliği, satır içi geliştirici stil sayfasına göre gainsboro'dir.

<fieldset> öğesinin background-color özelliği, satır içi geliştirici stil sayfasına göre darkslategray'dir.
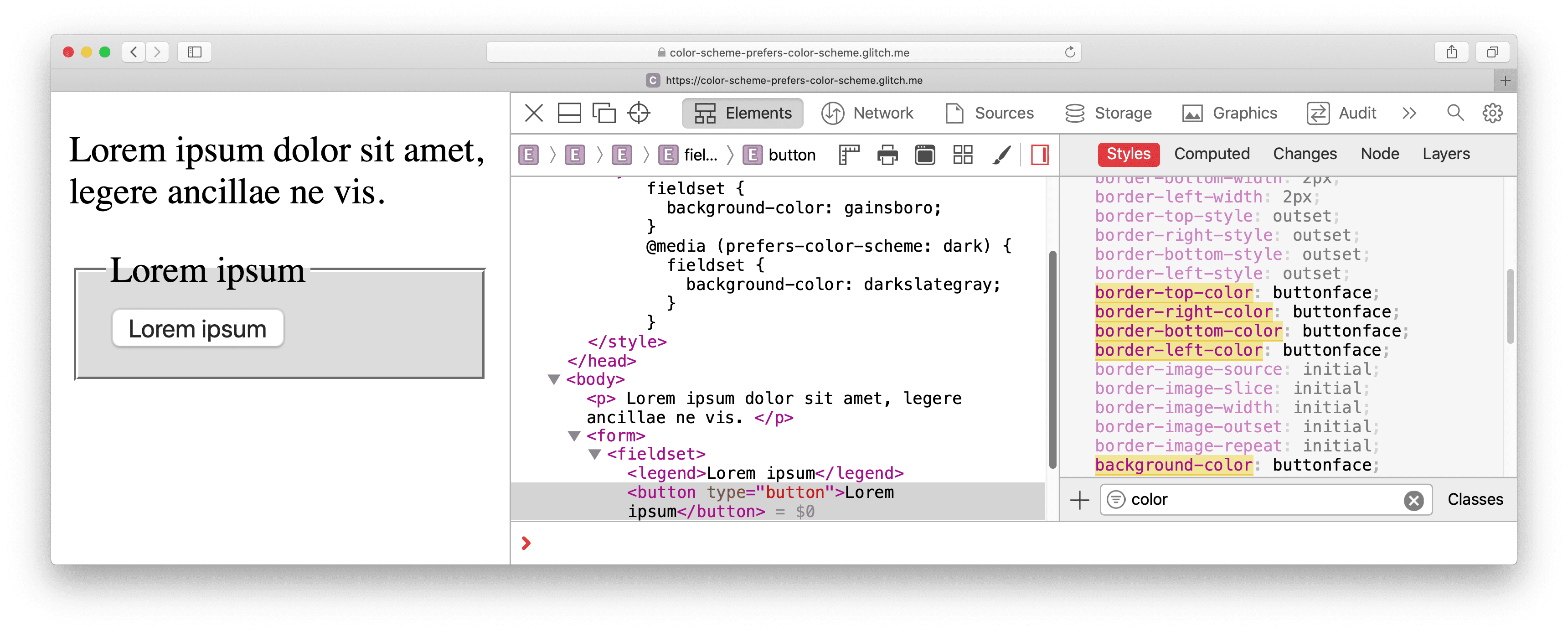
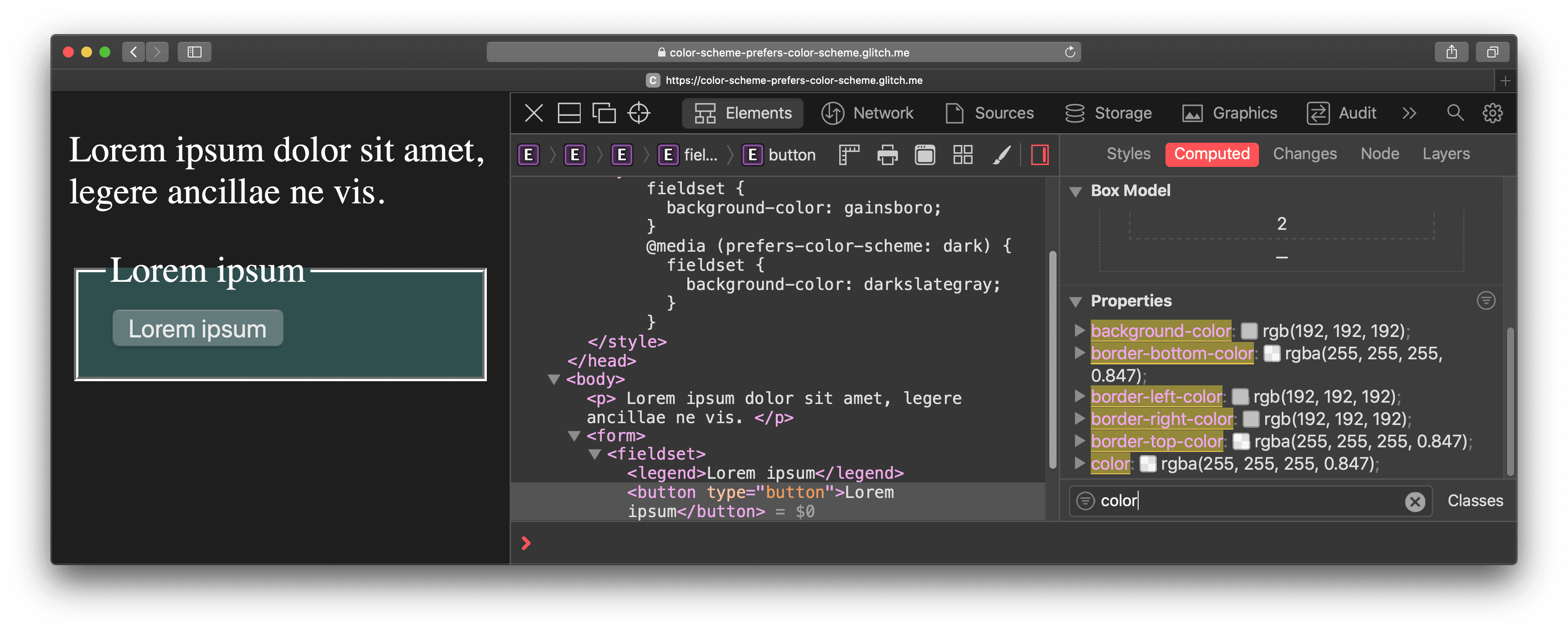
<button> öğesinin görünümü, kullanıcı aracısı stil sayfası tarafından kontrol edilir.
color, ButtonText sistem rengine, background-color ve dört border-color ise ButtonFace sistem rengine ayarlanır.

background-color ve çeşitli
border-color, ButtonFace sistem rengine ayarlanır.
Şimdi <button> öğesinin border-color özelliğinin nasıl değiştiğine dikkat edin.
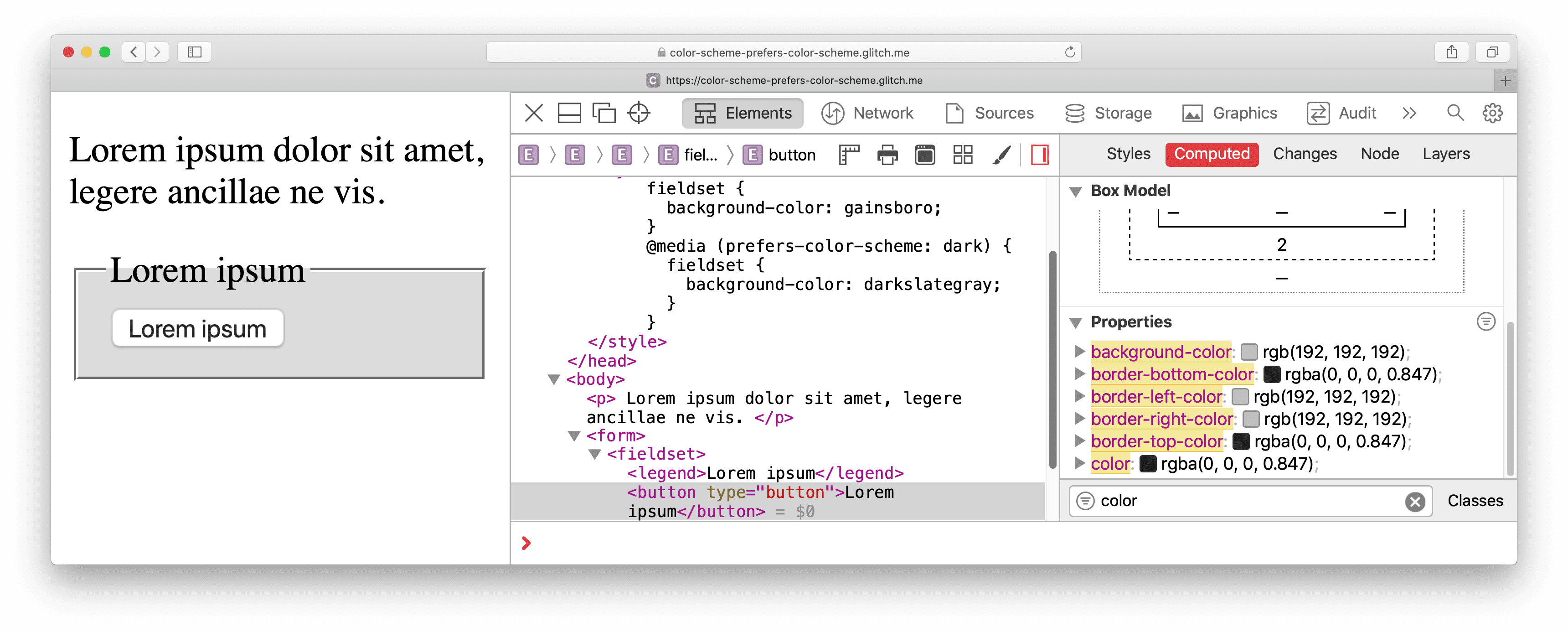
Kullanıcı aracısı, ButtonFace değerini renk şemasına göre dinamik olarak güncellediğinden border-top-color ve border-bottom-color anahtarlarının hesaplanmış değeri rgba(0, 0, 0, 0.847) (siyahımsı) ile rgba(255, 255, 255, 0.847) (beyazımsı) arasında değişir.
Aynı durum, ilgili sistem rengine ButtonText ayarlanmış <button> öğesinin color için de geçerlidir.

ButtonFace olarak ayarlanan border-top-color ve border-bottom-color değerleri artık rgba(0, 0, 0, 0.847) olarak hesaplanıyor.

ButtonFace olarak ayarlanan border-top-color ve border-bottom-color değerleri artık rgba(255, 255, 255, 0.847).
Demo
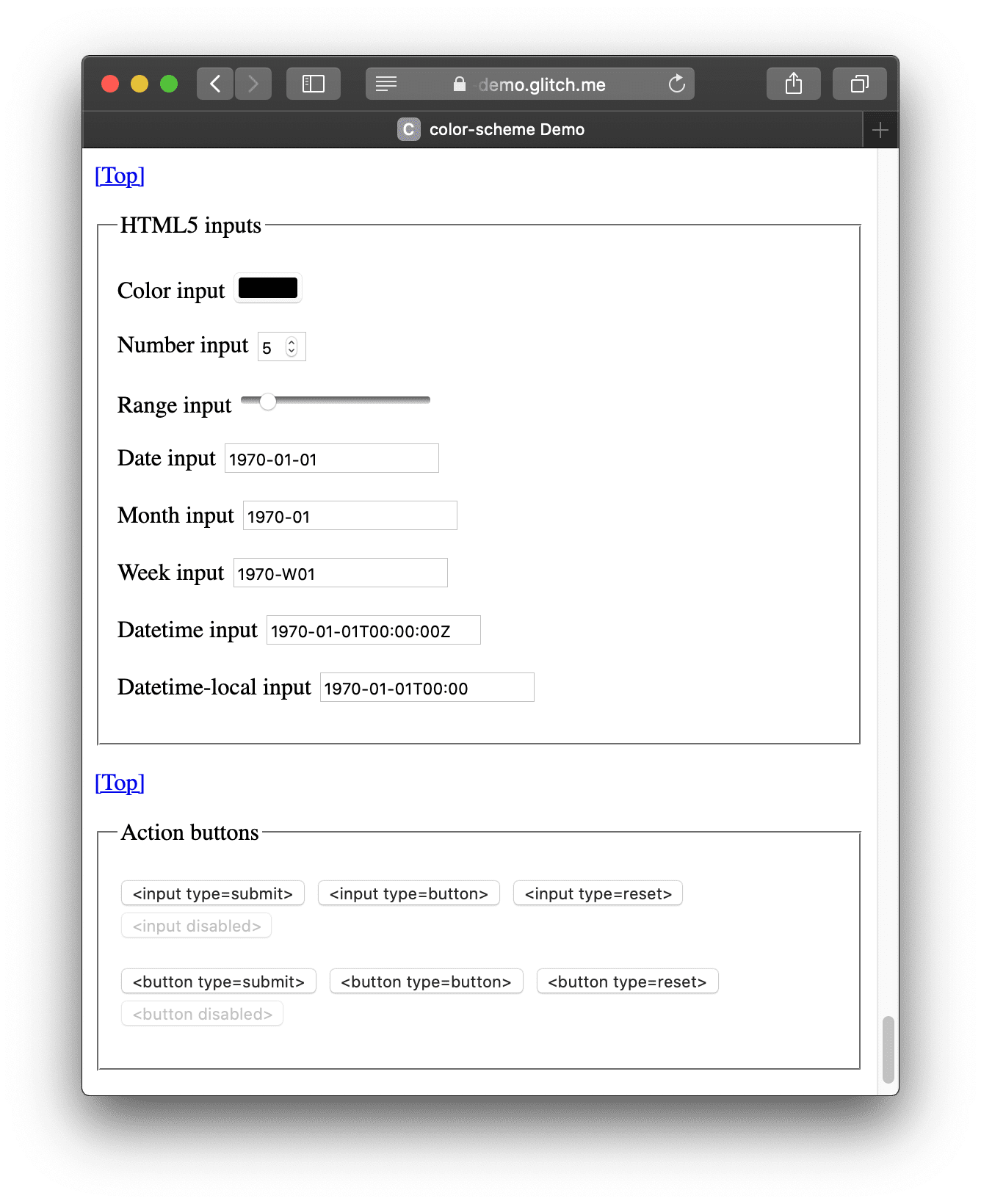
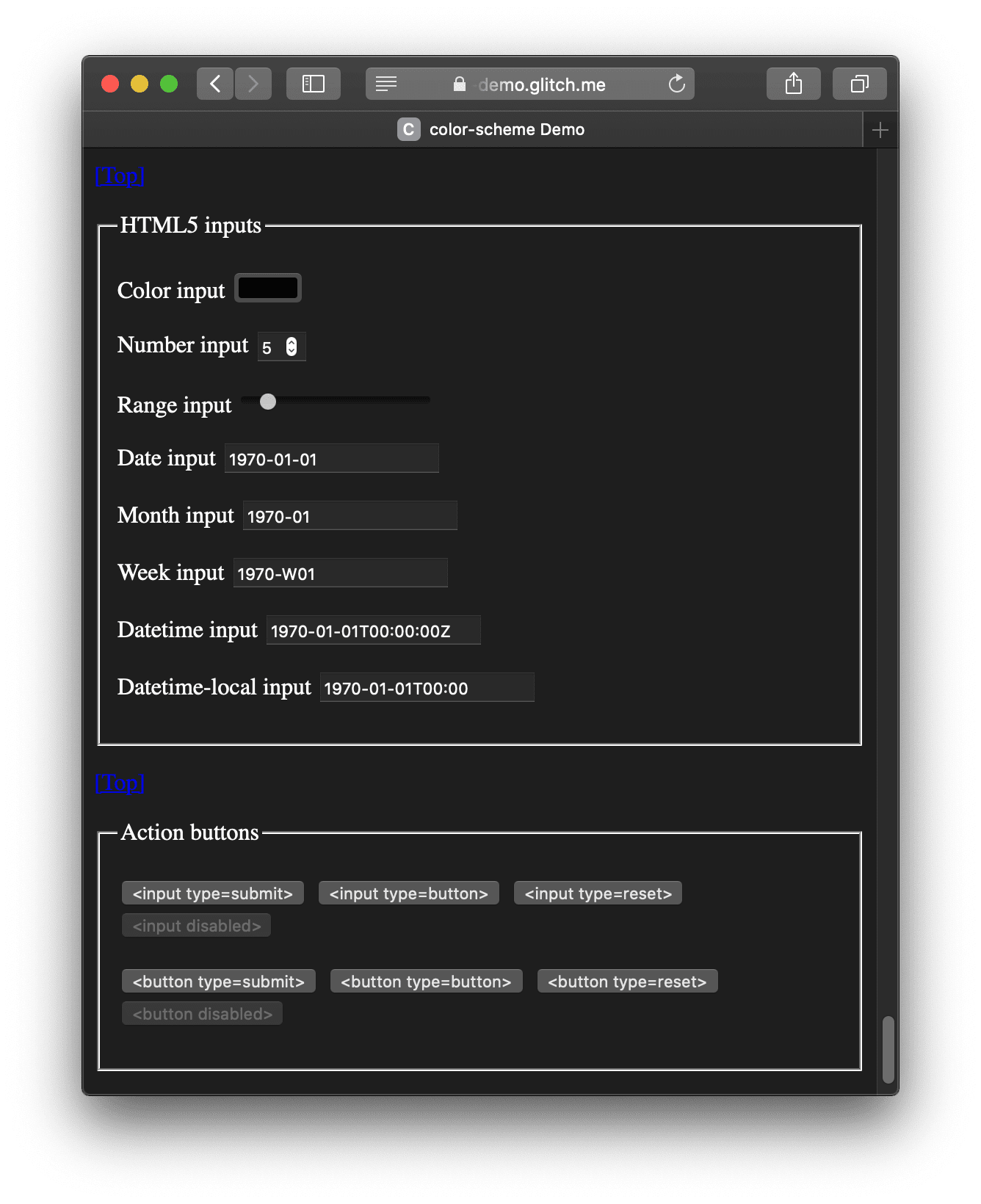
color-scheme öğesinin çok sayıda HTML öğesine uygulanmasının etkilerini Glitch'teki bir demoda görebilirsiniz.
Demoda, yukarıdaki uyarıda belirtilen bağlantı renkleriyle WCAG AA ve WCAG AAA ihlali kasıtlı olarak gösterilmektedir.

color-scheme: light konumuna getirilir.

color-scheme: dark konumuna getirildi.
Bağlantı renkleriyle ilgili WCAG AA ve WCAG AAA
ihlaline
dikkat edin.
Teşekkür
color-scheme CSS özelliği ve ilgili meta etiketi Rune Lillesveen tarafından uygulanmıştır.
Rune, CSS Renk Ayarlama Modülü Düzey 1 spesifikasyonunun ortak editörüdür.
Philippe Leone'nin Unsplash'teki hero resmi.

