Estos son algunos de los resultados de la encuesta sobre el estado de los CSS.
La encuesta State of CSS 2021 se realizó por tercer año consecutivo y llegó a más de 8,000 desarrolladores de todo el mundo. Veamos algunos de los resultados y cómo se asignan a los planes que los navegadores tienen para agregar funciones de CSS en 2022.
Uso y reconocimiento de las funciones
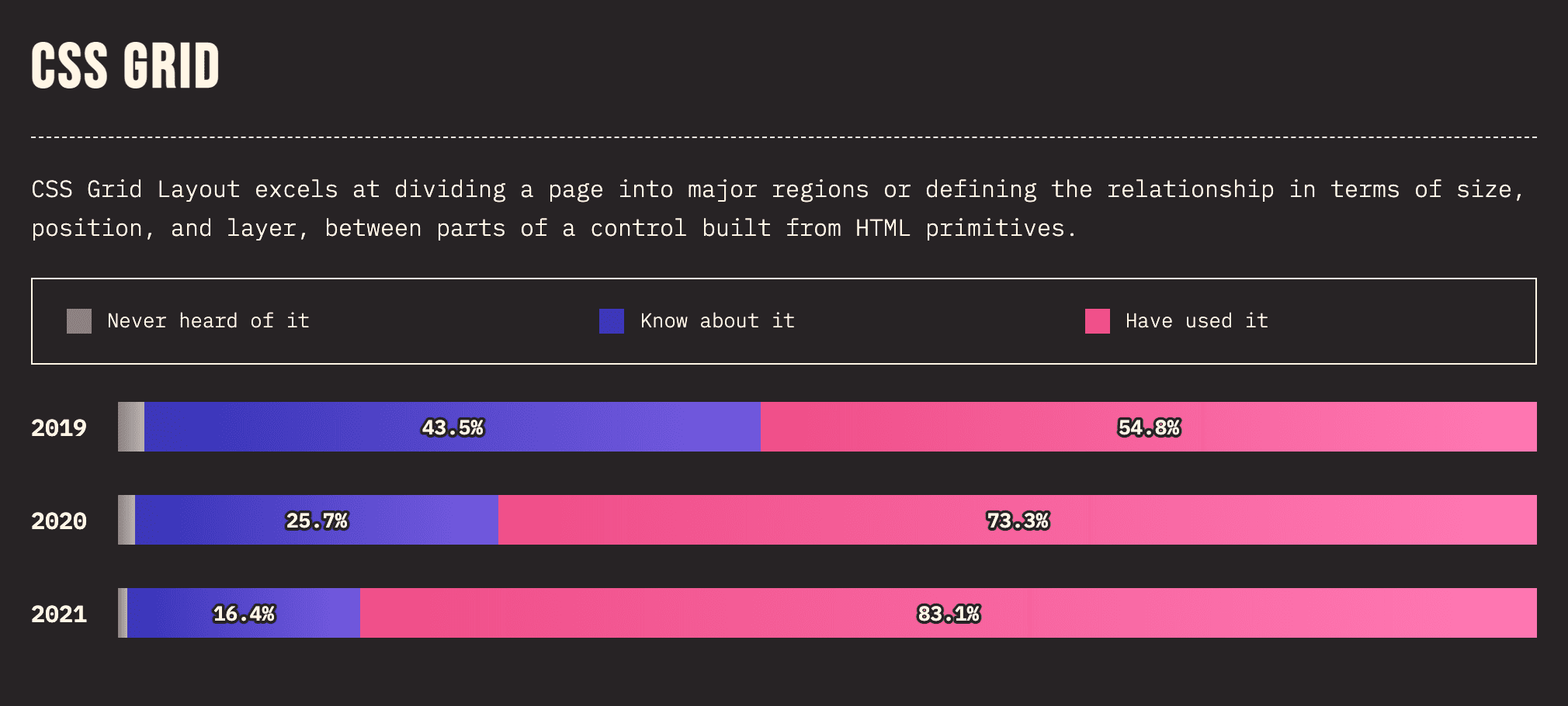
Para algunas funciones, hay una tendencia clara en cuanto al uso y el reconocimiento año tras año. La cuadrícula de CSS es un ejemplo de esto.

Esto coincide con la tendencia de la cuadrícula de CSS en Web Almanac de 2021 y en las métricas de uso de Chrome. Si no has usado la cuadrícula de CSS, ahora es un buen momento para aprenderla.
A medida que más desarrolladores usan la cuadrícula, el reconocimiento de la subcuadrícula también crece. Subgrid ya está disponible en Firefox y llegará a Chrome como parte del trabajo del equipo de Microsoft en GridNG.
Otras funciones con un fuerte crecimiento en el uso y el reconocimiento son aspect-ratio, ajuste de desplazamiento y propiedades personalizadas.
Compatibilidad del navegador
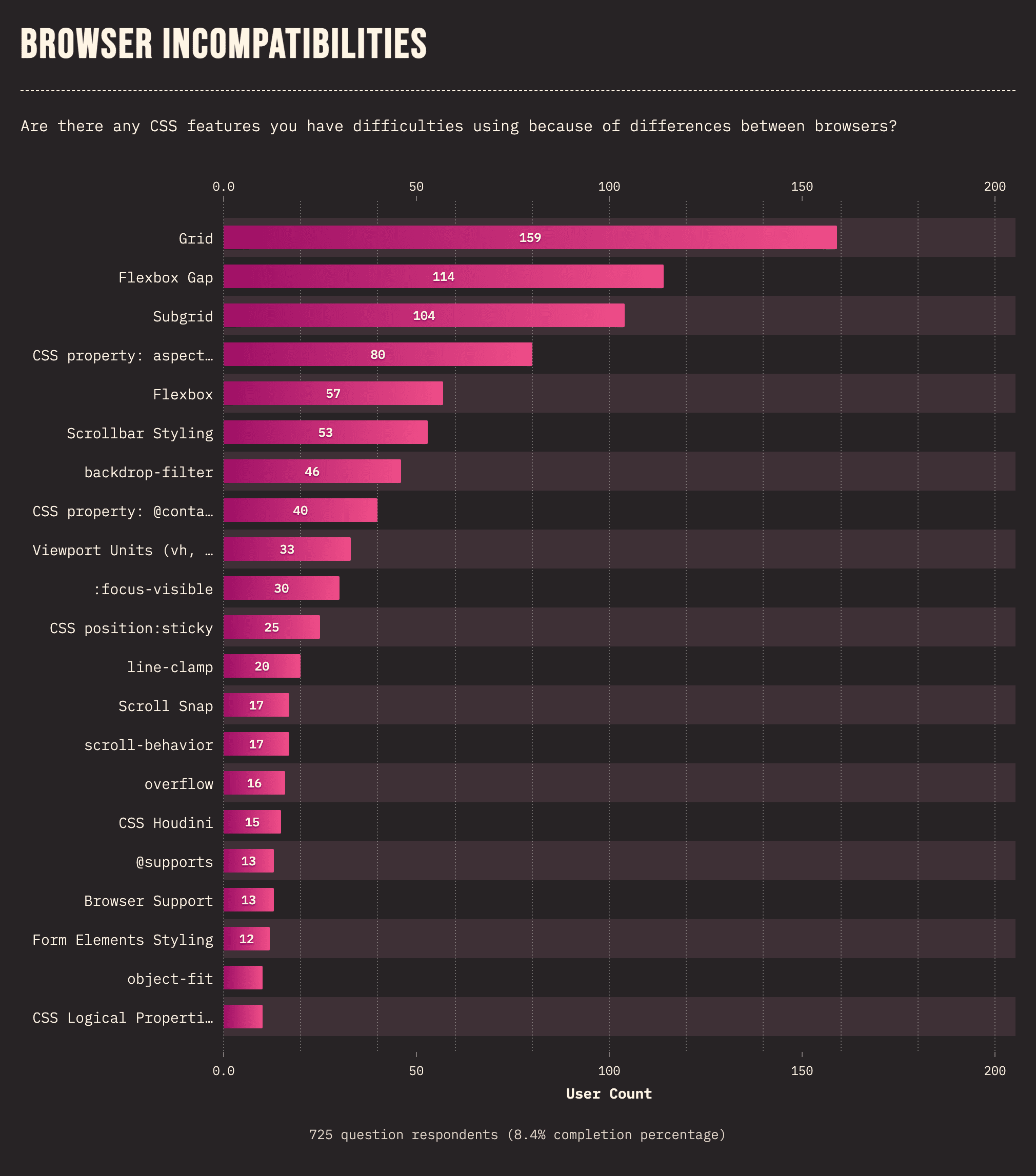
La compatibilidad del navegador es un problema común para los desarrolladores web y, para obtener más información sobre qué funciones de CSS causan la mayor cantidad de problemas, en la encuesta se preguntaba lo siguiente: “¿Hay alguna función de CSS que tenga dificultades para usar debido a las diferencias entre los navegadores?”.

Los resultados de encuestas como estos ayudan a guiar la priorización para los proveedores de navegadores. Muchas de las funciones forman parte de la iniciativa de compatibilidad de 2021 basada en el Informe de compatibilidad de navegadores MDN de 2020, y otras, como la subcuadrícula, ahora se proponen como áreas de enfoque para Interop 2022.
¿Qué falta en el CSS?
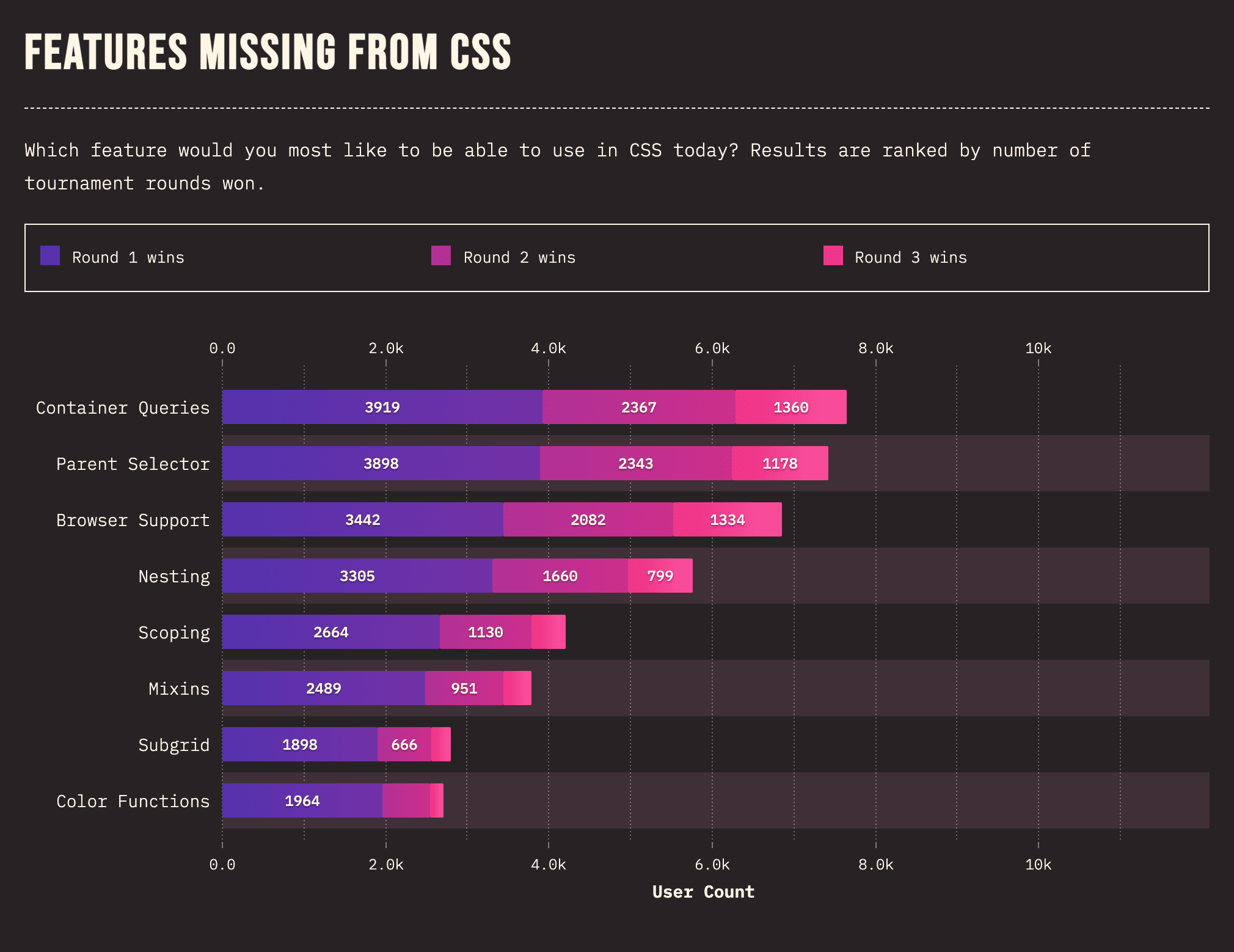
En la encuesta también se preguntó: "¿Qué función te gustaría usar más en los CSS hoy mismo?".

Container Queries fue el "ganador" general, y coincidió con los resultados de 2020. Las consultas de contenedores habilitan el diseño responsivo basado en componentes, ya que permiten que los elementos consulten su selector superior para cambios de estilo. Este es un alcance mucho más local y especificado que actualmente es posible con las consultas de medios.
Actualmente, Chrome está trabajando en una implementación experimental y financia el trabajo de Miriam Suzanne mientras desarrolla la especificación del grupo de trabajo de CSS. Para probarla, visita about:flags, busca y habilita la marca Container Queries en Canary, o bien usa el polyfill de consulta del contenedor. Puedes obtener más información sobre las consultas de contenedores y ver algunas demostraciones que las usan en la serie más reciente de Cómo diseñar en el navegador o probarlas tú mismo aquí.
Más información
Consulta el informe completo para obtener más información, ver los recursos recomendados o revisar los datos por tu cuenta.
Agradecemos a Sacha Greif por completar la encuesta y a los más de 8,000 desarrolladores web que se tomaron generosamente el tiempo para responderla.




